JavaScript est un langage de script de haut niveau qui ajoute des fonctionnalités et de l’interactivité aux pages web. Avec JavaScript, vous pouvez créer du contenu mis à jour de manière dynamique, animer des images et même contrôler des éléments multimédias.
Une étude réalisée en 2022 montre que JavaScript est le langage de programmation le plus utilisé.
JavaScript est populaire pour les raisons suivantes
- Multiplateforme : JavaScript fonctionne sur tous les navigateurs du côté client. Vous pouvez également l’utiliser côté serveur en utilisant NodeJS.
- Polyvalent : vous pouvez créer des sites web, des applications mobiles, des applications de bureau, des API et des jeux en utilisant JavaScript.
- Interactif et réactif : Le modèle d’objet de document (DOM) permet aux développeurs JavaScript de créer des pages web dynamiques.
- Multiples bibliothèques et frameworks : JavaScript dispose d’une grande communauté qui crée des bibliothèques et des cadres afin d’étendre son utilisation.
Qu’est-ce qu’une bibliothèque JavaScript ?

Une bibliothèque JavaScript est une collection ou un fichier contenant du code JavaScript pré-écrit qui offre des caractéristiques et des fonctions réutilisables que vous pouvez utiliser dans une application web. Ainsi, les développeurs n’ont pas besoin de tout créer à partir de zéro s’ils disposent des bonnes bibliothèques.
Les bibliothèques de tableaux JavaScript permettent aux développeurs d’afficher des données sous forme de tableaux sur une page web.
Ces tableaux disposent de diverses fonctionnalités qui permettent aux utilisateurs de trier et de filtrer les données, ainsi que de styliser et de formater les tableaux.
Vous pouvez utiliser une bibliothèque de tableaux JavaScript dans les cas suivants :
- Lorsque vous avez de grands ensembles de données : Vous pouvez facilement afficher de grandes quantités de données à l’aide d’une bibliothèque de tableaux dotée de fonctions telles que la pagination.
- Lorsque vous souhaitez gagner du temps : Certaines bibliothèques disposent de fonctions prédéfinies, ce qui accélère votre processus de développement.
- Lorsque vous souhaitez personnaliser vos tableaux : Les tableaux construits à l’aide d’un JavaScript classique peuvent être banals. Certaines de ces bibliothèques permettent de les personnaliser en fonction de vos besoins.
- Lorsque vous souhaitez créer des tableaux interactifs : On ne saurait trop insister sur la nécessité de disposer de composants interactifs.
Voici quelques-unes des bibliothèques de tableaux JavaScript les plus populaires :
Dynatable
Dynatable est un plugin de tableau interactif créé à l’aide de jQuery, HTML5 et JSON. Ce plugin analyse et normalise un tableau HTML en un tableau d’objets JSON, où chaque objet JSON correspond à une ligne du tableau.

Caractéristiques principales
- Lecture/exploitation/écriture efficace : La lecture et l’écriture/le dessin (opérations DOM) sont regroupés ; les interactions sont donc efficaces et rapides.
- Facilité à personnaliser, à sauter ou à intervertir les étapes : La conception sépare les modules de rendu, d’opération et de normalisation, ce qui signifie qu’il est facile de personnaliser, d’échanger ou de sauter n’importe quel module.
Vous pouvez également utiliser l’API Dynatable si vous souhaitez une personnalisation plus poussée.
Tablesorter
Tablesorter est un plugin JQuery qui permet de transformer facilement un tableau HTML standard avec les balises THEAD et TBODY en un tableau triable.

Tablesorter ne crée pas de tableaux à partir de zéro, mais fournit uniquement des fonctionnalités de tri, de pagination et de filtrage.
Caractéristiques principales
- Tri multi-colonnes : Vous pouvez trier plusieurs colonnes à la fois en utilisant ce plugin.
- Prend en charge différents ensembles de données : Vous pouvez utiliser ce plugin pour trier des nombres, du texte, des entiers, des flottants, et bien plus encore
- Support multi-navigateurs : Le plugin fonctionne sur presque tous les principaux navigateurs.
Ce plugin peut trier des tableaux créés à l’aide de HTML et CSS ou même de leurs bibliothèques.
Blueprint
Blueprint est une boîte à outils open-source composée de composants React réutilisables. Les développeurs peuvent utiliser cette boîte à outils pour construire des interfaces utilisateur complexes et riches en données pour les applications de bureau.

Caractéristiques principales
- Divers composants d’interface utilisateur : En plus des tableaux, il existe également des composants pour créer des boutons, des boîtes de dialogue, des entrées, des formulaires, et bien plus encore.
- Prise en charge de la thématisation : Vous pouvez personnaliser l’aspect de vos tableaux à l’aide de thèmes prédéfinis ou en créer un de toutes pièces.
- Facilite l’accessibilité : La boîte à outils prend en charge les lecteurs d’écran et la navigation au clavier pour une meilleure accessibilité.
- Système de grille réactif : Blueprint a des conceptions réactives qui facilitent la création de tableaux réactifs et d’autres composants d’interface utilisateur.
Blueprint n’est pas adapté aux applications mobiles.
Tableaux de données
DataTables est un plugin qui peut être utilisé avec la bibliothèque JQuery.

Caractéristiques principales
- Pagination : La fonction de pagination de Datatables facilite le défilement des différentes pages d’un site web.
- Barre de recherche : Les tableaux peuvent contenir beaucoup de données. La fonction de recherche de ce plugin facilite la recherche d’éléments.
- Prise en charge de la traduction des langues : Ce plugin vous permet de traduire vos tableaux dans différentes langues.
- Variété d’extensions : Vous pouvez utiliser divers plugins tels que FixedColumns, FixedHeader, Buttons et AutoFill pour améliorer la fonctionnalité des DataTables.
Vous pouvez utiliser ce plugin avec des tableaux existants ou en créer de toutes pièces.
Grid.js
Grid.j s est un plugin de tableau qui fonctionne avec Vanilla JavaScript et des frameworks tels que Vue.js, Angular et React.

Vous pouvez installer ce plugin en utilisant différents CDN ou même via NPM.
Caractéristiques principales
- Facile à utiliser : L’API Grid.js facilite la construction de tableaux JavaScript avancés en quelques clics.
- Léger : L’API ne comporte pas de dépendances externes, ce qui pourrait la rendre encombrante.
- Divers plugins : Vous pouvez étendre ses fonctionnalités à l’aide de divers plugins pour proposer la pagination et l’exportation de données.
- Facile à intégrer avec différents frameworks : Vous pouvez utiliser ce plugin avec presque tous les frameworks JavaScript.
Le plugin est soutenu par une forte communauté qui améliore constamment ses fonctionnalités.
TanStack Table
TanStackTable est une boîte à outils pour construire des grilles de données et des tableaux puissants.

Caractéristiques principales
- Conception sans tête : Cette bibliothèque vous permet de contrôler les composants, les balises HTML et les styles de vos tableaux.
- Fonctionnalités puissantes : Vous pouvez paginer, matérialiser, agréger, trier et grouper des données à l’aide de TanStack Table.
- Extensible : La bibliothèque est livrée avec des paramètres par défaut. Cependant, vous pouvez personnaliser les différentes fonctionnalités en fonction de vos besoins.
TanStack Table contient des balises de tableau, des styles de base et quelques colonnes pour vous permettre de démarrer rapidement.
Mui React Table
React Table est une bibliothèque de composants React qui permet aux développeurs de créer des tableaux réactifs pour les applications web.
Caractéristiques principales
- Tri et filtrage intégrés : Vous pouvez trier et filtrer les données en quelques clics en utilisant la bibliothèque Mui React Table
- Personnalisable : Vous pouvez personnaliser le style des cellules, la mise en page du tableau et la pagination en fonction de vos besoins.
- Internationalisation : La fonction de traduction intégrée facilite la traduction de vos tableaux dans plus de 20 langues.
Vous pouvez utiliser Mui React Table avec des frameworks comme Angular et Vue.js, mais vous aurez besoin d’une configuration supplémentaire.
Handsontable
Hands-on-table est un composant de grille de données qui apporte l’aspect et les sensations des feuilles de calcul aux applications web.

Caractéristiques principales
- Supporte plusieurs frameworks : Vous pouvez utiliser Hands-on-table avec React, Angular et Vue.js.
- Flexible : Vous pouvez créer des applications de modélisation de données, des systèmes de gestion de données, des systèmes ERP, et plus encore.
- Prend en charge différents formats de données : Vous pouvez utiliser ce composant JavaScript avec des données JSON, CSV, Excel et Google Sheets.
Pour tirer le meilleur parti des fonctionnalités de Hands-on-table et les mettre en œuvre, le développeur doit disposer d’un certain niveau de compétences en matière de développement frontal.
Tableau Bootstrap
Bootstrap Table est une puissante bibliothèque JavaScript permettant de créer des tableaux et des grilles de données puissants et personnalisables.

Caractéristiques principales
- Conception réactive : Les tableaux créés à l’aide de Bootstrap Table s’adaptent aux différentes tailles d’écran.
- Prise en charge de différents types de données : Vous pouvez importer des données en JSON, des tableaux HTML, etc
- Prise en charge de divers plugins : Vous pouvez étendre les fonctionnalités de la bibliothèque à l’aide de divers plugins.
Vous pouvez utiliser Bootstrap Table avec différents frameworks CSS tels que Foundation, Semantic UI, Bulma et Material Design.
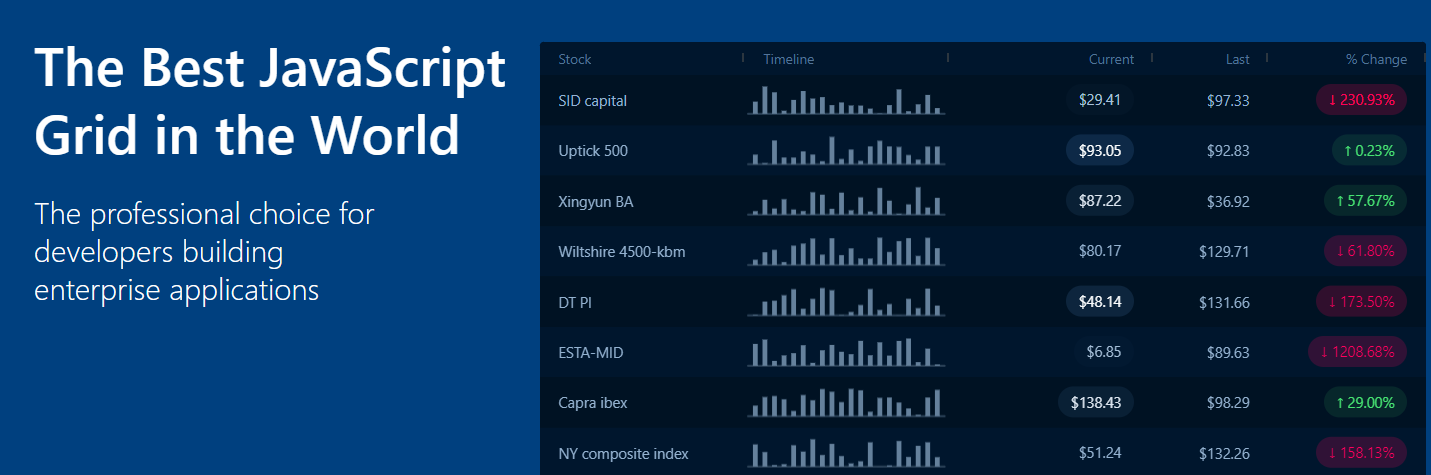
AG Grid
AG Grid est une bibliothèque JavaScript permettant de créer des tableaux et des grilles de données à grande échelle.

Caractéristiques principales
- Trier et filtrer : Vous pouvez créer des tableaux riches en données qui prennent en charge les fonctions de filtrage et de tri. Vous pouvez également utiliser la barre de recherche pour tracer diverses entrées.
- Personnalisable : Vous pouvez modifier la présentation des tableaux en fonction de vos besoins et de vos goûts.
- Accepte différentes entrées de données : Vous pouvez importer des données à partir de différentes sources telles que des tableaux HTML et JSON.
Vous pouvez utiliser AG Grid avec Vanilla JavaScript et des frameworks comme Angular, Vue.js et React.
JSTable
JSTable est un plugin JavaScript sans dépendance pour créer des tableaux HTML interactifs.

Caractéristiques principales
- Léger : Le plugin est exempt de dépendances et de bagages, ce qui le rend léger et rapide à charger.
- Pagination : Vous pouvez paginer votre application web à l’aide de ce plugin.
- Implémentation d’ES6 : Si vous utilisez ES6 dans votre code, JSTable est une option parfaite car il utilise les classes ES6.
Comme JSTable est sans dépendance, vous pouvez l’utiliser avec presque toutes les bibliothèques JS ou les frameworks.
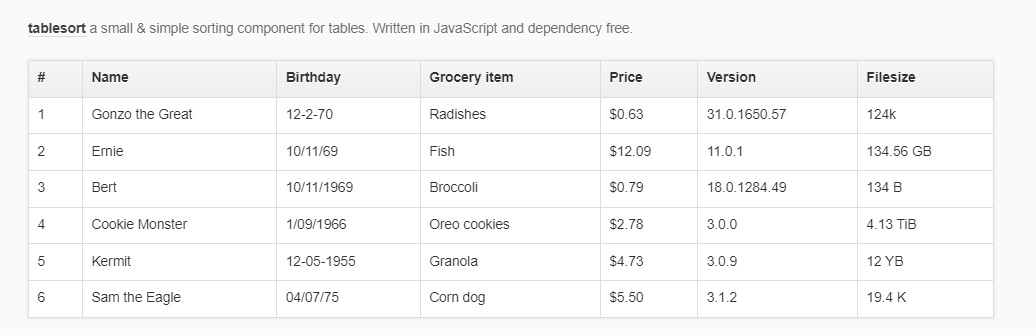
Tablesort
Tablesort est un composant JavaScript permettant de trier des tableaux.

Caractéristiques principales
- Prise en charge de tris multiples : Vous pouvez trier les données en fonction des colonnes, des lignes et d’autres caractéristiques.
- Prise en charge de différents types de données : Vous pouvez utiliser ce composant avec des nombres, du texte, etc.
- Prise en charge de la pagination : Si vous avez affaire à de grands ensembles de données, vous pouvez créer différentes pages pour faciliter l’accès.
Tablesort est conçu pour le tri, mais vous pouvez l’utiliser avec différents formats de tableaux.
Tabulateur
Tabulator est une bibliothèque de tableaux JavaScript flexible qui permet aux développeurs de créer des tableaux personnalisables riches en données.

Caractéristiques principales
- Personnalisable : Vous pouvez personnaliser l’apparence de vos tableaux et de vos données en fonction de vos goûts.
- Accepte des données provenant de diverses sources : Vous pouvez importer et exporter des données dans différents formats, tels que les tableaux JSON, CSV et HTML.
- Tri et filtrage
Tabulator dispose d’une prise en charge intégrée des bibliothèques JavaScript telles que React et des frameworks tels qu’Angular JS.
Test UI Grid
Test U I Grid est une puissante bibliothèque JavaScript qui permet de filtrer, trier et éditer des données.

Caractéristiques principales
- Diverses entrées : Vous pouvez utiliser différents types de données dans cette bibliothèque.
- Flexible : Vous pouvez utiliser toast-ui.grid pour JavaScript, toast-ui.react-grid pour React et toast-ui.vue-grid pour Vue.js.
- Représentation des données sous forme d’arbre : En utilisant le modèle de représentation hiérarchique des données, vous pouvez présenter les données sous forme d’arbre.
Il existe trois thèmes différents que vous pouvez personnaliser en fonction de vos tableaux.
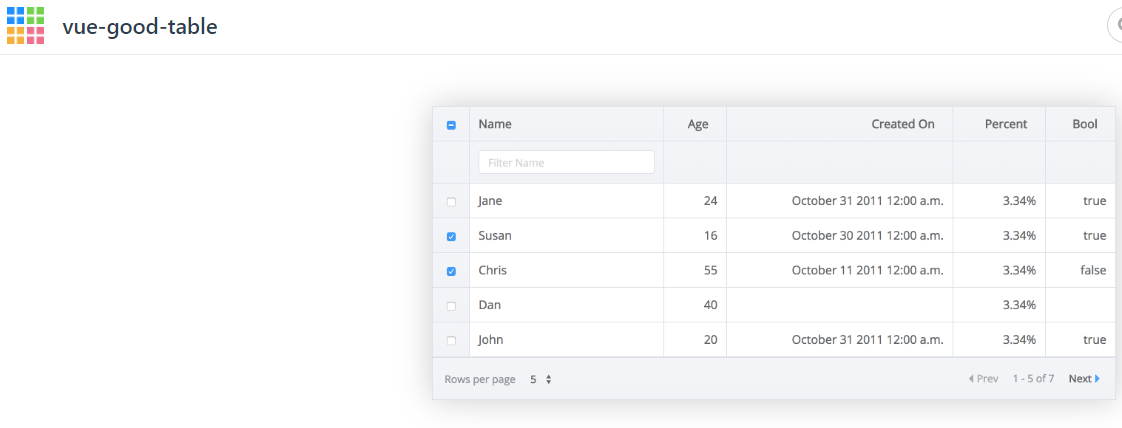
Vue-good-table
Vue Good Table est un composant de tableau de données qui permet aux développeurs web d’afficher et de trier des données sous forme de tableaux dans Vue.js. Il s’intègre facilement aux plugins et bibliothèques de Vue.js.

Caractéristiques principales
- Pagination : Une grande quantité de données sur une même page peut submerger les utilisateurs. Vue Good Table vous permet de diviser les données de vos tableaux en différentes pages.
- Exportation : Vous pouvez exporter vos tableaux dans différents formats tels que CSV, feuilles de calcul et PDF.
- Tableaux réactifs : Les tableaux créés à l’aide de cette boîte à outils peuvent s’adapter à différentes tailles d’écran.
Vous pouvez utiliser Vue Good Table avec d’autres frameworks et bibliothèques, comme Angular et React, mais vous avez besoin d’une configuration avancée.
Conclusion
En utilisant les bibliothèques JavaScript ci-dessus, vous pouvez maintenant ajouter des tableaux interactifs et magnifiques à vos sites web. Le choix de la bibliothèque dépendra de ce que vous voulez réaliser, de vos compétences et de vos préférences.
Vous pouvez consulter quelques-unes des meilleures bibliothèques et frameworks JavaScript pour la création d’applications web.

