Que vous soyez développeur ou programmeur, un éditeur de code en ligne est un excellent outil à avoir dans sa trousse. Qu’est-ce qui se rapproche le plus du codage ? L’éditeur de code, bien sûr ! Les éditeurs de code sont la deuxième raison la plus importante des guerres de flammes entre programmeurs (la première étant le formatage du code).
Un programmeur typique passe presque tout son temps (plus de 98 %, si je devais parier) sur l’éditeur de code de son choix. Il connaît son éditeur – ses forces, ses faiblesses, ses limites, ses bizarreries et ses joyaux cachés. Toutefois, si vous travaillez dans le domaine du développement Web, il existe une alternative à laquelle je souhaite que vous réfléchissiez : les éditeurs de code en ligne! Vous pouvez également les appeler éditeurs de code basés sur le cloud.
En bref, il s’agit d’éditeurs qui résident entièrement sur un serveur distant et sont accessibles via le navigateur. Voici une liste des éditeurs de code en ligne que je préfère absolument. Et si vous n’êtes pas sûr de l’intérêt qu’ils présentent pour vous, nous en parlerons à la fin.
JSFiddle
Bien que JSFiddle ne puisse pas remplacer un éditeur de texte à part entière, il gère très bien les scripts frontaux uniques.
Il est si populaire que des sites de questions-réponses comme StackOverflow prennent déjà en charge l’intégration de liens JSFiddle directement dans leur plateforme.

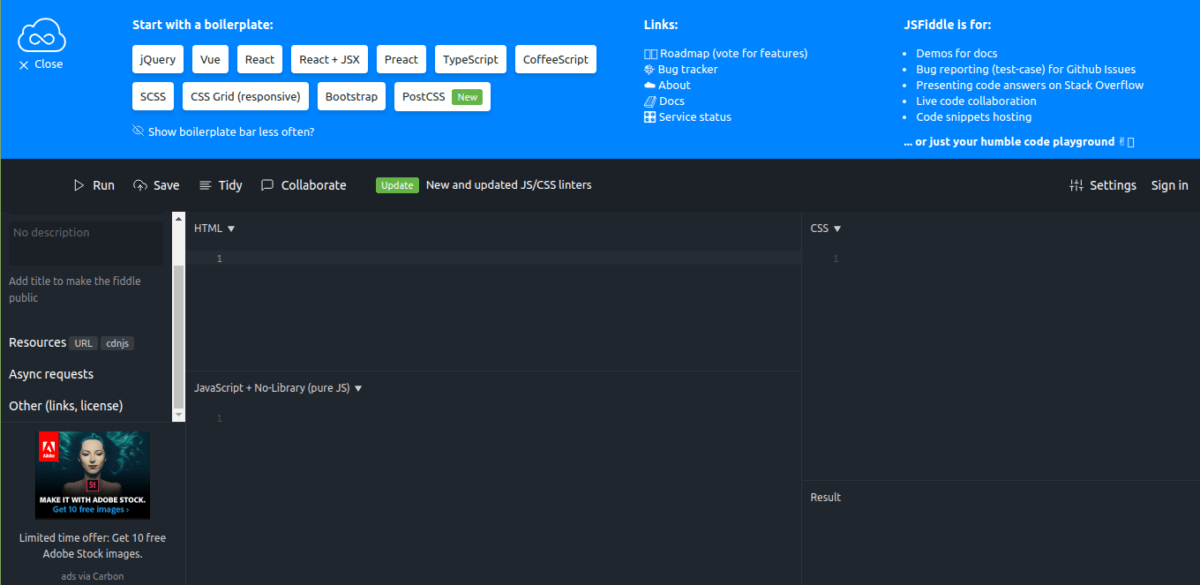
Pour que les choses démarrent rapidement, JSFiddle propose quelques modèles de base dès le départ ; ce qui signifie que si vous voulez démarrer une démo de React, par exemple, il vous suffit de cliquer sur le bouton correspondant et de commencer à écrire le code. Une fois que vous avez cliqué sur Save, le “fiddle” est sauvegardé et vous obtenez une URL permanente
Voici ce qui fait de JSFiddle une plateforme viable pour le développement web front-end :
- Utilisation gratuite (pas de frais cachés ou de fonctions freemium). JSFiddle se finance par la publicité (du moins à ce jour), et vous pouvez voir une publicité d’Adobe en bas à gauche de la capture d’écran ci-dessus.
- Fonctionnalités de collaboration de code – idéal pour construire des concepts ensemble, des interviews, etc.
- Multiples mises en page, tailles de police, thèmes clairs/foncés, etc.
- Formatage du code (rangement), prise en charge prochaine des linters (CSS et JS), etc.
Et maintenant, sob, sob, pour les mauvaises choses :
- JSFiddle est un éditeur purement frontal. Il n’y a aucun moyen de coder et d’exécuter votre langage backend préféré.
- Il n’y a pas de concept de fichiers et de dossiers ici (ou de téléchargements, d’ailleurs). Tout ce que vous avez, c’est un espace unique pour le code, quelle que soit sa quantité.
- JSFiddle ne peut pas être utilisé pour héberger du code sur votre serveur. Le code doit être sur JSFiddle et est public en permanence.
- Il n’y a aucun moyen de construire un pipeline CI/CD, d’utiliser Git, etc.
Cela dit, JSFiddle a ses avantages et brille lorsque vous avez besoin de faire des preuves de concept et de collaborer à la vitesse de la lumière. Il est et restera une identité majeure parmi les éditeurs en ligne.
Codeanywhere
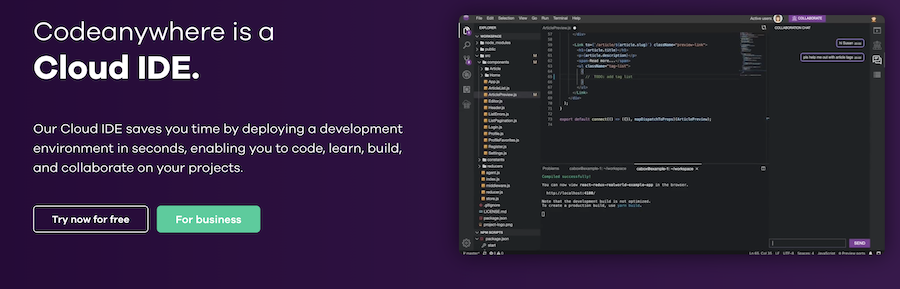
L’un des problèmes de la plupart des éditeurs de code de cette liste (du moins jusqu’à présent) est qu’ils attendent de vous que vous conserviez le code sur leurs serveurs à tout moment ou qu’ils vous demandent de synchroniser le code via la ligne de commande régulièrement. Ce n’est pas le cas de Codeanywhere.

Au mieux, Codeanywhere a deux caractéristiques qui se distinguent pour moi :
- Des images de conteneurs préconstruites pour 72 langages de programmation et frameworks. Cela signifie que vous pouvez créer un nouvel environnement de développement directement à partir de l’éditeur ! Bien sûr, le code est automatiquement hébergé sur le conteneur nouvellement créé, et les fichiers sont servis directement à partir de là.
- Connectez-vous à n’importe quoi. Oui, littéralement tout. Vous n’êtes pas obligé de stocker votre code sur les serveurs de Codeanywhere. Que votre code réside sur FTP, sur des plateformes de partage de fichiers comme Dropbox, Amazon S3, ou sur des plateformes sophistiquées de contrôle de version comme GitHub, vous pouvez facilement configurer Codeanywhere pour lire et écrire sur cette source, en utilisant l’éditeur de code uniquement pour … . Eh bien, l’édition de code 😛
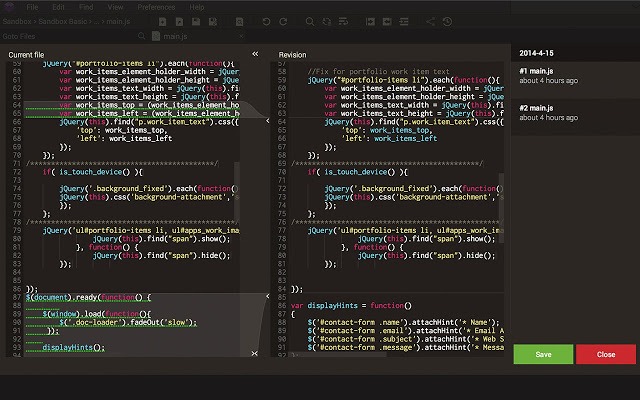
Une dernière chose que j’ai envie de souligner : si vous n’êtes pas à l’aise avec Git quand il s’agit de voir l’historique et les différences, Codeanywhere peut vous sembler être un soupir de soulagement. L’éditeur utilise son système de diff pour comparer les fichiers, ce qui vous permet de comparer deux fichiers à travers deux révisions (une révision est créée chaque fois que vous sauvegardez un fichier).

La version gratuite ne vous permet de conserver qu’une seule révision, tandis que la plus petite formule payante autorise 20 révisions au maximum. En général, ce n’est pas un problème car vous voulez rarement regarder au-delà de la 20ème révision, mais comme la plupart des programmeurs ont l’habitude d’appuyer sur Save plusieurs fois par minute, cela peut devenir pénible.
Tout compte fait, Codeanywhere est une offre solide et agréable pour ceux qui veulent aller dans le nuage et y rester 🙂 Comme ses pouvoirs s’étendent au-delà du code front-end, à mon avis, il est fortement recommandé !
CodeSandbox
CodeSandbox peut être considéré comme une version beaucoup plus puissante et complète de JSFiddle. Fidèle à son nom, CodeSandbox offre une expérience complète d’éditeur de code et un environnement sandbox pour le développement frontal.

CodeSandbox est un véritable concentré de puissance et un produit très agréable à utiliser. Je manquerais de papier si j’essayais d’énumérer tous ses avantages, mais voici quelques fonctionnalités qui font mouche :
- Support Npm : Oui, vous pouvez ajouter à peu près n’importe quel paquet disponible sur npm.
- Fichiers, dossiers, modules : Vous pouvez diviser votre code en plusieurs fichiers, ajouter/supprimer des images du dossier public, et construire/importer des modules comme bon vous semble. Le flux de travail reflète celui d’un bundler de modules moderne, de sorte que vous n’avez pas besoin de configurer (presque) quoi que ce soit.
- Support de TypeScript, rechargement à chaud, export GitHub, hébergement de fichiers statiques, etc.
- Il est construit sur l’éditeur Monaco, la même bête qui fait fonctionner l’éditeur VSCode favori. Cela apporte des fonctionnalités puissantes comme “Go To”, “Find References”, et le refactoring nécessaire au bout de vos doigts !
- Support des snippets pour Emmet
- DevTools intégrés, linting, superposition d’erreurs, frameworks de test (Jest), keybindings, et plus encore.
- CLI puissant pour importer directement des projets locaux dans CodeSandbox.
Bien que la version gratuite de CodeSandbox ne supporte pas le code privé, vous pouvez obtenir cette fonctionnalité (et augmenter les limites de taille) en les aidant sur Patreon pour aussi peu que 5$ par mois (payez ce que vous voulez, jusqu’à 50$ par mois).
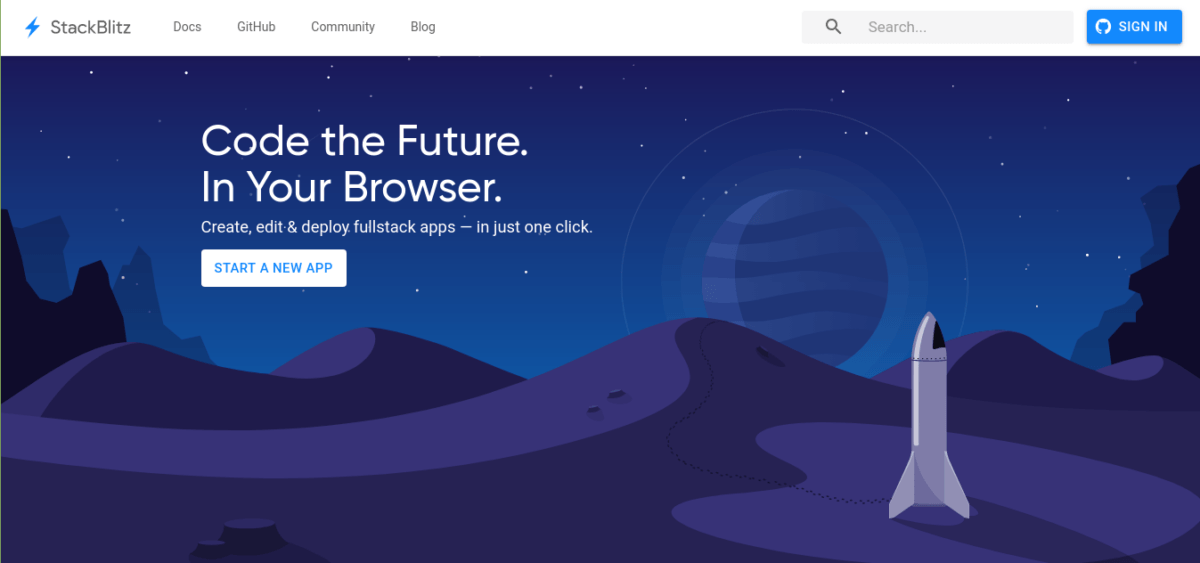
StackBlitz
Si vous êtes principalement dans le front-end et que vous ne pouvez pas vous éloigner de l’interface VSCode, StackBlitz a été créé juste pour vous.

Vous ne voyez rien de spécial ?
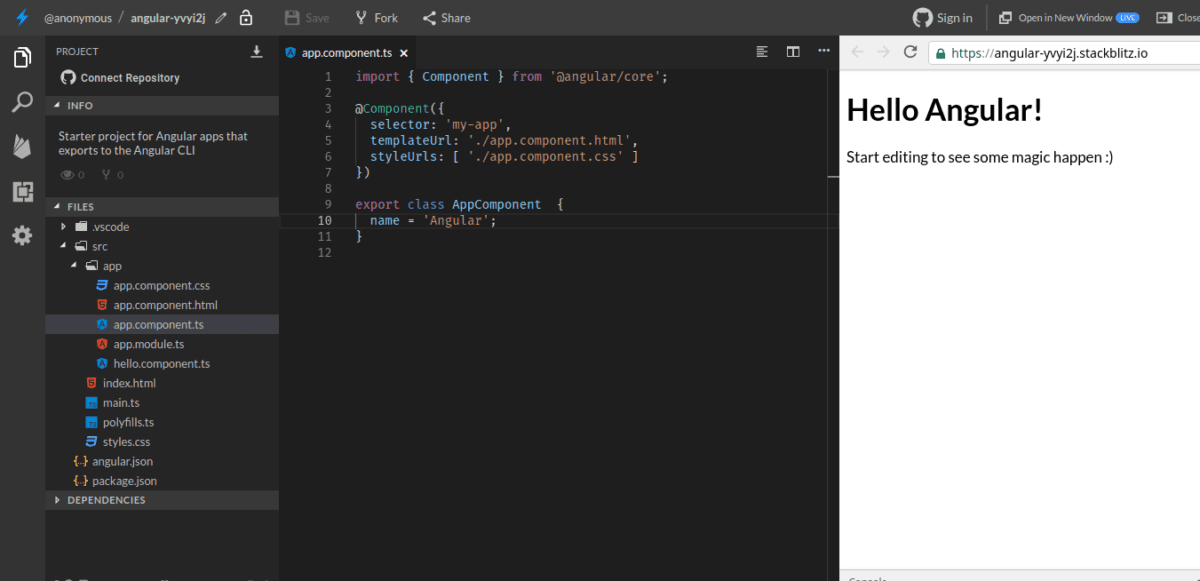
Moi non plus, jusqu’à ce que je descende un peu et que je clique sur le bouton Angular. Boom !

Devinez quoi, ce n’est pas délibérément créé pour ressembler à VSCode – c’est construit sur l’éditeur VSCode ! À tel point que vous pouvez installer des extensions, chercher dans les dossiers et organiser les fichiers comme vous le feriez avec une instance normale de VSCode.
Mais, attendez, il y a plus !
Vous l’avez peut-être remarqué ou non :
- Toutes les applications créées sur StackBlitz sont également déployées automatiquement sur leurs serveurs ! Ainsi, cette application Angular toy que je viens de créer est hébergée automatiquement sur https://angular-yvyi2j.stackblitz.io/. Il est fort probable que l’URL fonctionne toujours (elle se chargera lentement, comme vous pouvez vous y attendre lorsqu’elle est hébergée gratuitement) !
- Vous pouvez forker et partager le projet. En partageant, vous pouvez contrôler plus finement ce que les autres peuvent faire.
- Vous pouvez vous connecter à un dépôt GitHub et laisser le code être directement tiré/poussé depuis ce dépôt. Vous pouvez aussi simplement télécharger le projet sous forme de fichier zip, comme à l’accoutumée.
Mais attendez, il y a plus !
Sérieusement 😀
Voici la liste des fonctionnalités officielles offertes par StackBlitz :
- Support natif de Firebase (que je n’utilise pas personnellement, mais c’est une aubaine pour ceux qui ne veulent pas plonger dans les profondeurs obscures du backend)
- Intellisense, recherche de projet
- Rechargement à chaud au fur et à mesure que vous tapez
- Importation de paquets npm
- Editer hors ligne lorsque vous n’êtes pas connecté !
StackBlitz est plein de (belles) surprises lorsqu’il s’agit d’éliminer les obstacles au développement et au déploiement Web. Intégrer du VSCode dans votre site web n’est plus un rêve !
AWS Cloud9
Cloud9 a sans doute été le premier IDE basé sur un navigateur à offrir des fonctionnalités sérieuses et à généraliser l’idée du navigateur en tant qu’éditeur. Il n’est donc pas étonnant qu’Amazon l’ait racheté par la suite et qu’aujourd’hui, Cloud9 fasse partie de l’offre AWS.
Si vous êtes un tant soit peu attaché à (ou intéressé par) la plateforme AWS, Cloud9 est l’endroit où votre recherche d’un éditeur parfait (d’accord, presque parfait) se termine.
Voici pourquoi :
- Il n’y a pas de frais supplémentaires pour l’utilisation de Cloud9. Vous pouvez connecter Cloud9 à une instance de calcul AWS existante ou nouvelle, et vous ne payez que pour cette instance. Il est également possible de se connecter à un serveur tiers via SSH – exactement sans frais ! 🙂
- Support de premier ordre pour les applications AWS Serverless (débogage, etc.)
- Accès direct au terminal AWS à partir de l’éditeur (honnêtement, un éditeur décent, le terminal à onglets est ce qui me manque encore dans VSCode)
- Plus de 40 langages de programmation pris en charge (Go, C , Ruby, Node, Python, PHP, Java . . . faites votre choix)
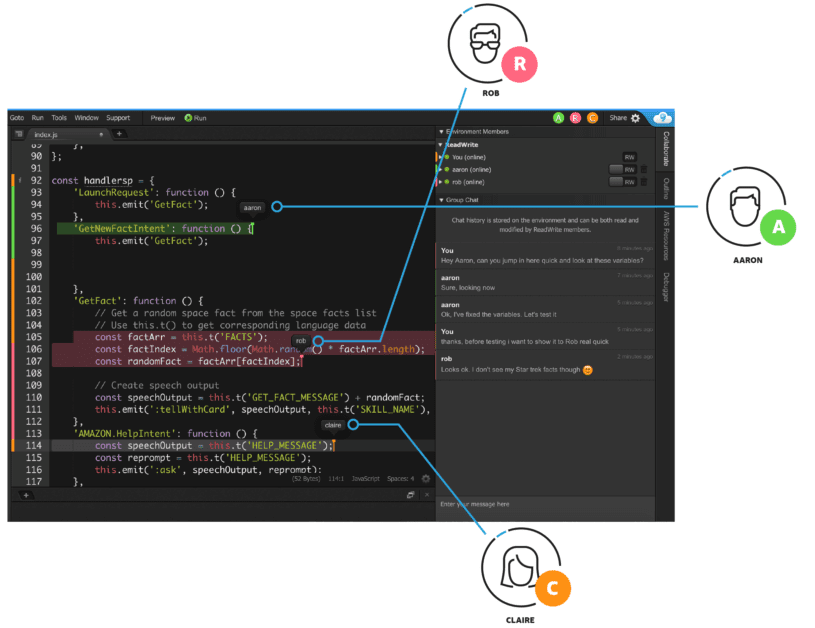
Les fonctions de collaboration de Cloud9 sont également intéressantes, car elles permettent de réaliser des évaluations et des entretiens de manière transparente.

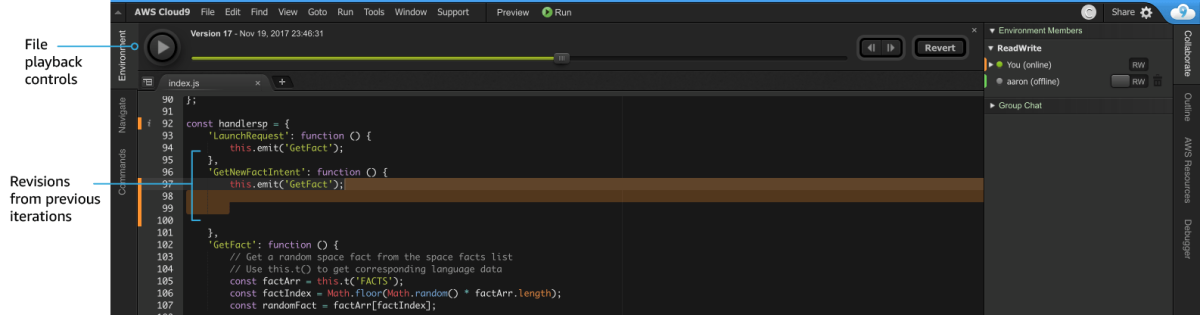
Une autre fonctionnalité très intéressante est la lecture vidéo des modifications apportées à un fichier, ce qui rend le processus de révision très agréable :

Mon conseil ?
Si vous êtes un adepte d’AWS, n’attendez pas et achetez Cloud9 tout de suite. Et si vous n’êtes pas encore sur le cloud mais que vous envisagez de le faire, adoptez AWS et intégrez Cloud9 dans votre flux de travail. Dans les deux cas, vous ne pourrez pas prendre une meilleure décision !
Ne confondez pas éditeur de code et environnement de développement intégré (IDE). Il s’agit de deux choses différentes et, en tant que développeur, vous devriez connaître ces IDE multilingues pour programmeurs.
Gitpod
Gitpod est une version rafraîchissante des éditeurs de code en nuage (ou IDE, si vous préférez) qui vise à garder votre code toujours testé et à jour. En d’autres termes, il est profondément intégré à GitHub, et chaque fois que vous ajoutez du code, il exécute vos pipelines de test et de CI/CD pour s’assurer que le code est toujours en bonne santé à 100 %.

Cela vaut la peine de vérifier si vous aimez l’expérience VSCode et que vous voulez quelque chose qui supporte tous les principaux langages et frameworks back-end/front-end (Django, Rails, Revel, etc.).
Theia
Si vous êtes un fan inconditionnel de SOLID et un architecte logiciel pointilleux, l’IDE Theia va titiller votre os de la séparation des préoccupations. Il s’agit d’un IDE codé en TypeScript (cinq points pour le style tout de suite !) qui possède un front-end et un back-end parfaitement séparés. Le front-end fonctionne dans un navigateur, tandis que le back-end peut se trouver n’importe où – sur une machine locale ou dans le nuage !

Mais ce n’est pas tout : le front-end peut être exécuté comme une application Electron avec un environnement de navigateur isolé et entièrement fonctionnel, vous donnant l’aspect et la sensation d’une application de bureau native si vous en avez envie.
GitHub Codespaces
GitHub Codespaces fournit des machines virtuelles très performantes pour exécuter des codes afin de développer des applications web. En utilisant Visual Studio Code, qui comprend un éditeur et un écosystème complet, il vous sera plus facile de travailler dans le navigateur.
Essayez le dernier environnement de développement pour les projets, ainsi que des images préconstruites. Vous bénéficierez d’une faible latence dans les différentes régions grâce à la mise à l’échelle de vos machines virtuelles jusqu’à 64 Go de RAM et 32 cœurs. Commencez à coder avec les environnements standardisés, les spécifications matérielles, les paramètres de l’éditeur, les extensions et les exigences d’exécution.

Vous pouvez isoler les dépendances entre les projets avec docker-compose et les conteneurs. En outre, prévisualisez facilement les modifications que vous avez apportées dans le navigateur et partagez des ports publics et privés avec vos coéquipiers. Vous pouvez également éditer ou ajouter des détails plus complexes comme les espaces, les tabulations, la lumière, l’obscurité, l’embellissement, la beauté, la solarisation, Monokai, et bien d’autres encore.
Les débutants qui veulent tenter leur chance peuvent utiliser GitHub Codespaces gratuitement avec des avantages limités, mais vous aurez suffisamment de fonctionnalités pour continuer. Si vous êtes une équipe ou une entreprise, vous pouvez commencer à utiliser GitHub Codespaces pour 40 $/utilisateur/an.
JetBrains
Obtenez des environnements de développement frais, reproductibles, prêts à l’emploi et automatisés en quelques secondes et commencez à coder avec JetBrains IDE – Space. Il s’agit d’une solution unique pour les projets et les équipes de logiciels, qui prend en charge le cycle de vie complet du développement, depuis les pipelines CI/CD et l’hébergement des dépôts Git jusqu’à la publication des paquets.
Space est une machine virtuelle dédiée avec un conteneur Docker. Vous pouvez installer toutes les bibliothèques et outils essentiels dont vous avez besoin dans le projet. Rationalisez et accélérez l’expérience d’intégration en partageant et en reproduisant les espaces de travail de codage quand vous le souhaitez.

Permettez aux nouveaux arrivants de commencer à développer un code instantanément sans perdre de temps à développer une machine locale. Vous obtiendrez un IDE complet et prêt à l’emploi chaque fois que vous aurez besoin d’écrire le code, de le déboguer et de l’exécuter en quelques secondes pour tester le résultat. JetBrains offre une plateforme centralisée pour gérer les environnements de développement.
Tout ce que vous faites et toutes les ressources que vous utilisez sont suivis en un seul endroit. Vous pouvez également intégrer les ressources dans le pipeline de développement assez facilement. En fonction de votre projet, vous pouvez choisir le type de machine virtuelle le mieux adapté à la taille du projet. L’espace économisera vos ressources en hibernant l’espace de travail de codage afin que vous puissiez commencer à travailler dessus après la pause.
Commencez dès aujourd’hui et découvrez gratuitement la beauté de cette bête.
CodeTasty
CodeTasty est un IDE en nuage extensible, intelligent et moderne avec de nombreuses fonctionnalités supplémentaires que vous allez adorer. Il vous aide à écrire du code propre et lisible plus intelligemment en temps réel dans votre langue préférée.
Obtenez l’éditeur de code pour avoir une expérience fluide avec la compilation intégrée, la complétion de code, les outils de détection d’erreurs, et bien plus encore. Ne vous préoccupez pas de l’installation ; levez-vous et commencez à travailler sur les projets qui se trouvent devant vous.

Vous aurez la même sensation que si vous travailliez sur votre bureau lorsque vous modifiez vos codes dans le nuage, tout en bénéficiant des mêmes performances et de la même rapidité.
CodeTasty comprend les besoins de chaque développeur et vous permet donc d’installer autant d’extensions que vous le souhaitez pour stimuler votre productivité. En outre, il prend en charge plus de 40 langues et une centaine de lignes de code dans un seul fichier.
Essayez CodeTasty gratuitement pour bénéficier d’un espace de travail sandbox, de 2 espaces de travail FTP/SSH, de la collaboration, de l’option terminal et de 2 collaborateurs. Vous pouvez également commencer avec un plan payant de 4 $/mois et avoir la possibilité de réviser vos codes avant de les exécuter.
Replit
Apprenez, écrivez et créez du code avec l’IDE gratuit, intégré au navigateur et collaboratif de Replit, qui prend en charge plus de 50 langues sans passer beaucoup de temps à la configuration. Vous pouvez commencer à coder dans votre langue sur n’importe quel appareil, système d’exploitation et plateforme.
Invitez vos coéquipiers, collègues ou amis à modifier le code dans Google docs. Vous pouvez importer votre code sur GitHub pour l’exécuter et collaborer avec les dépôts GitHub sans aucune configuration. Que vous soyez à l’aise en C, Python, CSS ou HTML, vous pouvez écrire le code et le modifier sur une seule plateforme.

De plus, dès que vous êtes prêt avec le code, il est instantanément mis en ligne pour le monde entier. Si vous souhaitez également apprendre le code, Replit compte plus de trois millions de technologues, de créatifs, de programmeurs passionnés, etc. Grâce à la collaboration en temps réel avec vos équipes, celles-ci seront plus productives.
En outre, vous pouvez créer des applications, des bots, etc., à l’aide de plugins tout en codant. L’outil vous permet également de développer vos projets directement à partir de votre navigateur.
Ouvrez un compte et commencez à coder dès maintenant.
PaizaCloud
Créez des applications web dans votre navigateur avec PaizaCloud IDE. C’est un environnement de développement web pour Node.Js, MySQL, Django, Java, PHP, Jupyter Notebook, Laravel, WordPress, et plus encore.
PaizaCloud vous permet d’écrire vos codes sans vous soucier de la configuration de l’environnement. Il vous suffit d’ouvrir le navigateur et votre environnement sera prêt en trois secondes. Que vous utilisiez un Mac, un iPad, un OS ou une version Windows, vous pouvez utiliser le même environnement dans chaque navigateur.

En outre, vous pouvez utiliser des shells Linux pour mettre en place des environnements de développement basés sur le web plus facilement et avec plus de souplesse. Vous pouvez également publier les services idéaux pour votre portefeuille, comme les services d’hébergement, en passant à l’offre de base.
Exécutez des commandes, gérez des fichiers, éditez des codes, etc. dans le navigateur lui-même. PaizaCloud élimine le besoin d’ajouter des commandes comme vim, ssh, etc. pour éditer des fichiers ou se connecter. Au lieu de cela, vous pouvez facilement et efficacement faire fonctionner les serveurs comme vous le feriez avec un ordinateur de bureau.
Faites un essai avec le plan gratuit avec 2 cœurs et 2 Go de mémoire. Ou bien, profitez de la durée de vie illimitée du serveur avec 9,80 $/mois et obtenez 1 Go d’espace disque supplémentaire.
Voilà pour les éditeurs de code en ligne ; voyons maintenant les avantages qu’il y a à les utiliser.
Avantages des éditeurs de code en ligne

#1. Aucune installation
Je ne sais pas ce qu’il en est pour vous, mais configurer mon éditeur préféré à ma guise sur un nouveau système n’est pas quelque chose que j’attends avec impatience. Plugins, thèmes, polices, raccourcis, snippets, paramètres… . Il y a une liste interminable de choses qui doivent être équilibrées avant que l’ensemble ne devienne utilisable. Il est facile d’oublier quelque chose et de s’énerver plus tard lorsque votre flux de travail est interrompu.
En revanche, il n’y a rien à faire avec un éditeur en ligne une fois la première installation terminée. Les builds officiels, les mises à jour, les nightly builds, les plateformes supportées, l’architecture du système, la synchronisation FTP, les pipelines CI/CD – rien de tout cela n’a d’importance tant que vous avez un navigateur !
#2. Collaboration
Le plus souvent, vous devez collaborer avec d’autres développeurs pour résoudre des problèmes ou déboguer quelque chose.
L’éditeur de code traditionnel n’est pas conçu pour cela : il ne permet pas d’éditer, de commenter ou de surligner du code simultanément, et il est difficile d’en ajouter la prise en charge.

#3. Sécurité des données
Il est évident qu’aucun projet n’est aujourd’hui dépourvu de contrôle de version, ce qui signifie qu’une copie du code existe à tout moment sur le référentiel. Cela dit, il arrive que le contrôle de version ne suffise pas :
- Vous oubliez de pousser les commits nouvellement créés et votre ordinateur portable prend feu.
- Vous avez d’autres fichiers importants et des vidages de données avec lesquels votre code interagit, bien qu’ils ne fassent pas partie de l’application réelle. Que leur arrive-t-il si votre ordinateur portable prend feu ?
(D’accord, on dirait que je suis obsédé par les ordinateurs portables qui prennent feu, mais vous voyez ce que je veux dire, n’est-ce pas ?)
#4. Renforcer la discipline
Ce point pourrait tout aussi bien être contesté devant le tribunal des droits des développeurs (si une telle chose existe), mais la vérité est que les développeurs sacrifient rarement leurs caprices pour le bien commun.
Par exemple, un inconditionnel de Sublime Text n’adoptera jamais pleinement l’un des excellents éditeurs de JetBrains et trouvera toutes les occasions de pointer du doigt sa nature gourmande en mémoire et ses performances plus lentes.
Il en va de même pour les tabulations et les espaces (ou même les tabulations à deux espaces et les tabulations à quatre espaces) : vous êtes naïf si vous pensez que les programmeurs de votre équipe ne s’affronteront pas.
Dans de tels cas, un éditeur en ligne est une bénédiction : vous décidez des paramètres des projets (même de la manière dont le code doit être formaté), et l’éditeur refusera tout simplement d’accepter le travail tant qu’il n’adhère pas à toutes les normes. C’est peut-être dur pour l’individu, mais c’est excellent pour le projet !
Comment les éditeurs de code en ligne améliorent la collaboration en matière de code
Cette question peut vous amener à vous demander comment les éditeurs en ligne améliorent la collaboration.

Eh bien, mon ami, ne vous inquiétez pas, car je vais vous guider et vous aider à découvrir à quel point la collaboration peut être facile avec les éditeurs de code en ligne.
Les éditeurs de code en ligne sont essentiels pour améliorer la façon dont les développeurs collaborent sur le code. Ils fournissent une plateforme en temps réel où plusieurs développeurs peuvent travailler sur la même base de code.
Les éditeurs de code en ligne contribuent à l’amélioration de la collaboration sur le code de plusieurs manières, comme la collaboration en temps réel, l’édition en direct, la programmation en binôme, l’accessibilité, et bien d’autres encore.
Permettez-moi de vous expliquer plus précisément en vous donnant des points simples pour vous aider à comprendre le concept de manière plus approfondie.
- Collaboration entemps réel: Les développeurs travaillent simultanément sur le même code, ce qui rend les modifications instantanément visibles.
- Édition en direct: Les modifications du code sont reflétées immédiatement, ce qui élimine la synchronisation manuelle et réduit les conflits.
- Réduction des frais d’installation: Il n’est plus nécessaire d’avoir des configurations locales identiques, ce qui permet aux développeurs de se concentrer davantage sur le codage et la collaboration.
- Programmation en binôme: Deux développeurs collaborent simultanément sur le même code, ce qui favorise le partage des connaissances et améliore la qualité du code.
- Partage de code et forkage : Le partage et le forçage du code sont simplifiés, ce qui permet d’inviter facilement d’autres personnes à réviser le code ou à y contribuer.
- Révisionsde code: Effectuez des révisions de code dans l’éditeur, en autorisant les commentaires, les suggestions et les processus de révision simplifiés.
- Accessibilité: Accessible via les navigateurs web, permettant une collaboration depuis n’importe où dans le monde.
- Intégration de la gestion de projet: Liez les modifications de code à des tâches, des problèmes ou des histoires d’utilisateur pour faciliter le suivi de l’avancement et la gestion des tâches.
Les éditeurs de code en ligne stimulent la collaboration grâce à des environnements partagés en temps réel, améliorant la communication et rationalisant les processus tels que les révisions de code et le contrôle des versions. Cela favorise un développement logiciel efficace, transparent et collaboratif.
Conclusion
Cela couvre plus ou moins tous les IDE et éditeurs de code disponibles à ce jour. J’ai laissé de côté deux types d’offres dans cette liste : celles qui se concentrent uniquement sur les entretiens et ne disposent pas d’environnements complets (à l’exception de notre bien-aimé JSFiddle classique, bien sûr), et celles qui ne semblaient pas offrir quelque chose de substantiel et n’avaient guère plus qu’une page d’accueil élégante.
Rien n’est plus frustrant que d’avoir à se battre avec l’éditeur lorsque vous écrivez du code (imaginez à quel point c’est ennuyeux lorsque vous devez envoyer un e-mail long et urgent sur un nouveau clavier !) Les éditeurs de code réduisent la friction mentale et vous permettent d’être plus productif, c’est pourquoi ils sont si importants et font l’objet de tant d’attention.

