Pour toute application React non triviale, vous devez la décomposer en plusieurs pages. Pour ce faire, il devient nécessaire d’implémenter le routage React.
Cela peut être un sujet intimidant au début. Cependant, ce tutoriel vous permettra de vous familiariser avec tous les principes fondamentaux nécessaires. Dans ce tutoriel, nous allons construire une application qui utilise le routage.
Qu’est-ce que le routage React (routage côté client) ?

Le routage React est une forme de routage côté client mise en œuvre dans les applications React. Le routage côté client est une alternative au routage côté serveur. Dans le routage côté serveur, le navigateur envoie une requête GET au serveur web chaque fois que vous naviguez vers une page différente. Cette requête peut prendre quelques secondes avant que vous n’obteniez une réponse.
Dans le cas d’une application web où vous passez constamment d’une page à l’autre, le temps d’attente crée une mauvaise expérience pour l’utilisateur. Le routage côté client est une solution de rechange. Au lieu de fournir du HTML au navigateur, l’application utilise JavaScript pour générer le HTML des différentes pages.
Il vous suffit de fournir un fichier index.html comme point d’entrée pour que votre application fonctionne. Ce point d’entrée charge ensuite votre code JavaScript. Le bundle JavaScript rendra les pages en manipulant le DOM, en gérant le routage et en mettant en œuvre les fonctionnalités de l’application.
Comme le serveur ne rend que la page index.html, l’application est appelée application à page unique.
Avantages du routage côté client
- L’utilisateur bénéficie d’une meilleure expérience, car la navigation est plus rapide et l’application est plus réactive. Avec le routage côté serveur, chaque navigation est une requête réseau avec quelques secondes de latence.
- Il permet de créer des applications hors ligne, car tout le code nécessaire à l’exécution de l’application peut être mis en cache localement. Cela vous permet de créer des applications plus disponibles et d’offrir des fonctionnalités hors ligne.
- L’application utilisera également moins de données, car les requêtes réseau diminuent considérablement si tout est envoyé une seule fois et si certains fichiers sont mis en cache localement.
- La charge du serveur s’en trouve également réduite, car celui-ci ne doit effectuer le rendu de l’application qu’une seule fois. Cela contraste avec le rendu côté serveur, où le serveur effectue continuellement le rendu de l’application.
Voyons maintenant comment mettre en œuvre le routage React.
Comment mettre en œuvre le routage React
Pour ce tutoriel, nous allons créer une application simple de prise de notes. Elle sera composée de plusieurs pages. Nous allons implémenter le routage côté client en utilisant React Router DOM pour permettre au client de naviguer entre les différentes pages. Nous ne construirons pas tout pour que l’application fonctionne. Nous nous concentrerons plutôt sur le routage.
Conditions préalables
Pour suivre ce tutoriel, vous devez comprendre HTML, JavaScript et React. Vous devez également avoir installé Node.js et NPM. Vous pouvez les télécharger et les installer simultanément en installant Nodejs depuis le site web. Ou suivez le guide dans la vidéo YouTube intégrée.
Ce que nous construisons
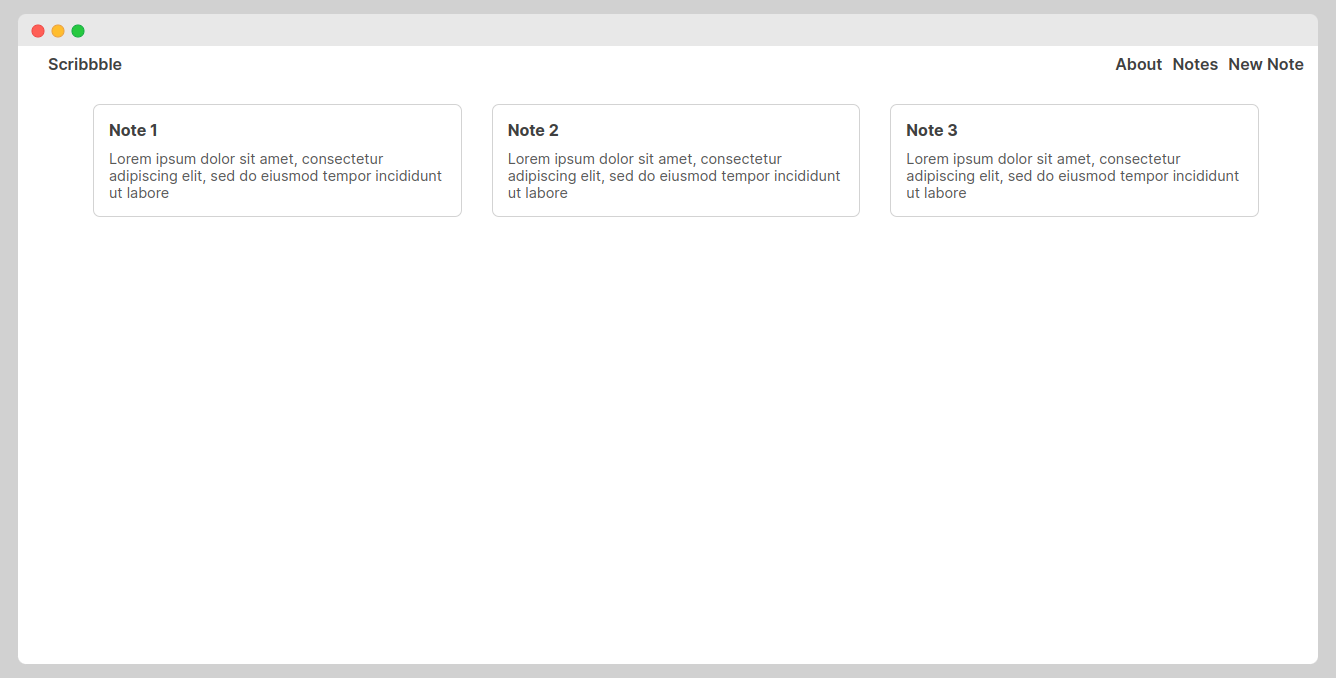
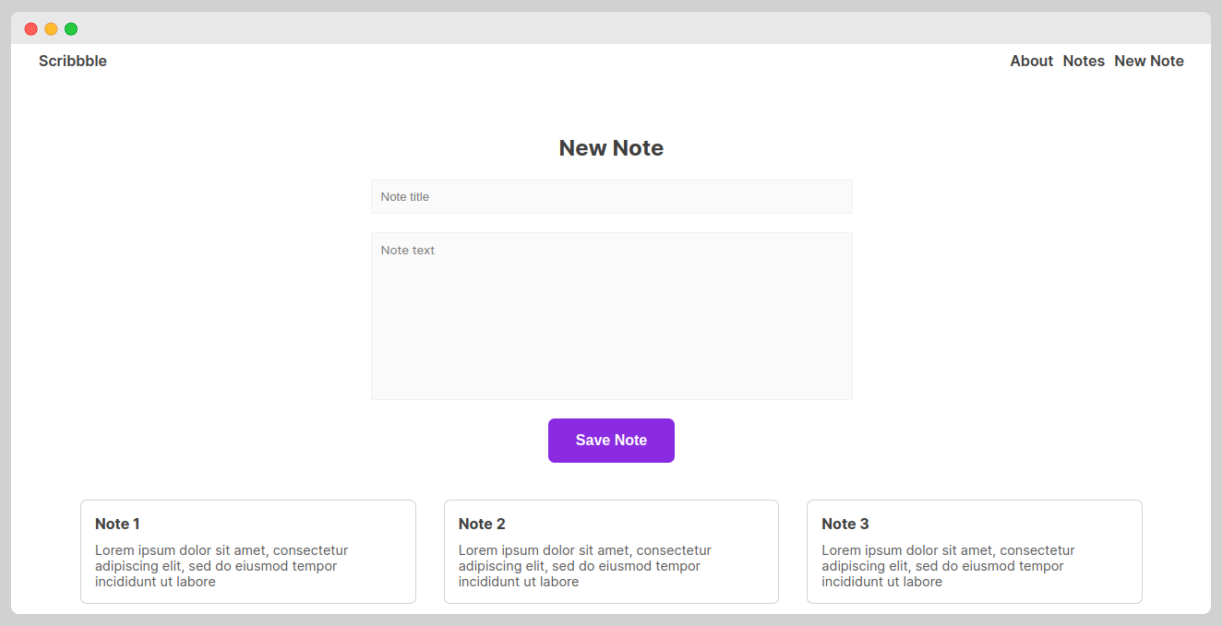
L’application aura plusieurs pages. En utilisant le routage react, vous serez en mesure de naviguer vers différentes pages. Les conceptions des pages sont montrées ci-dessous.
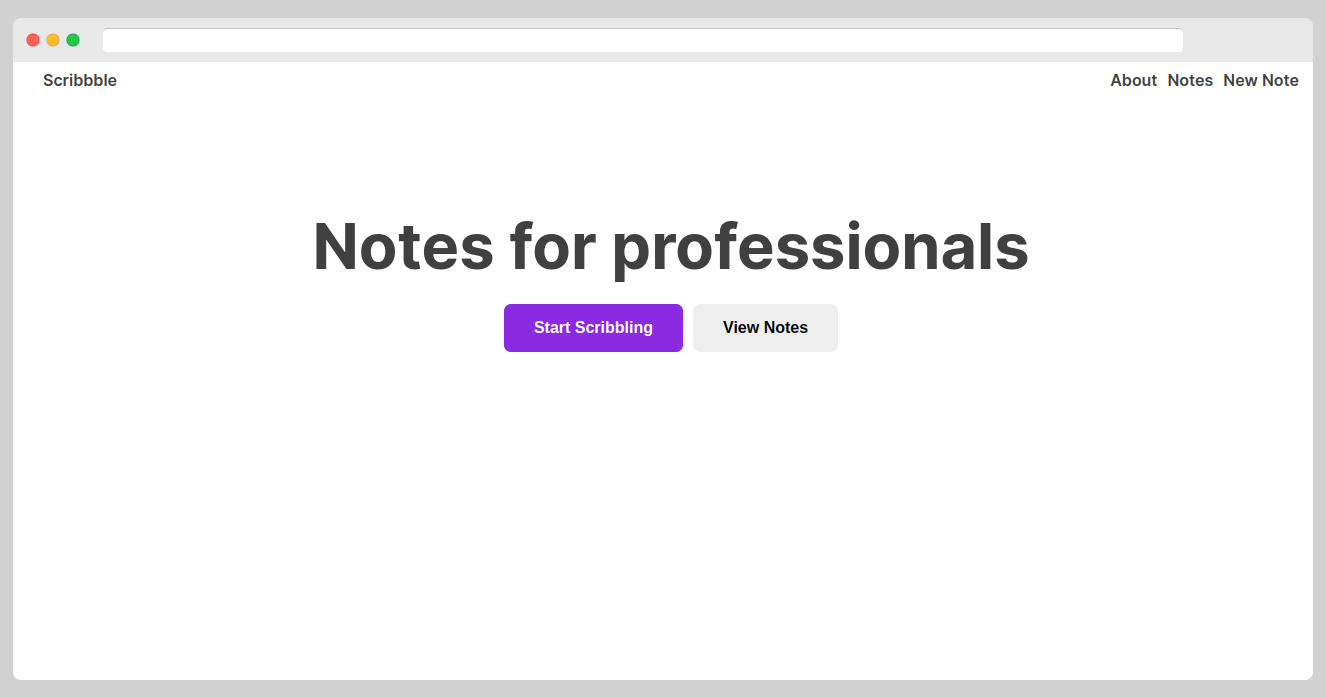
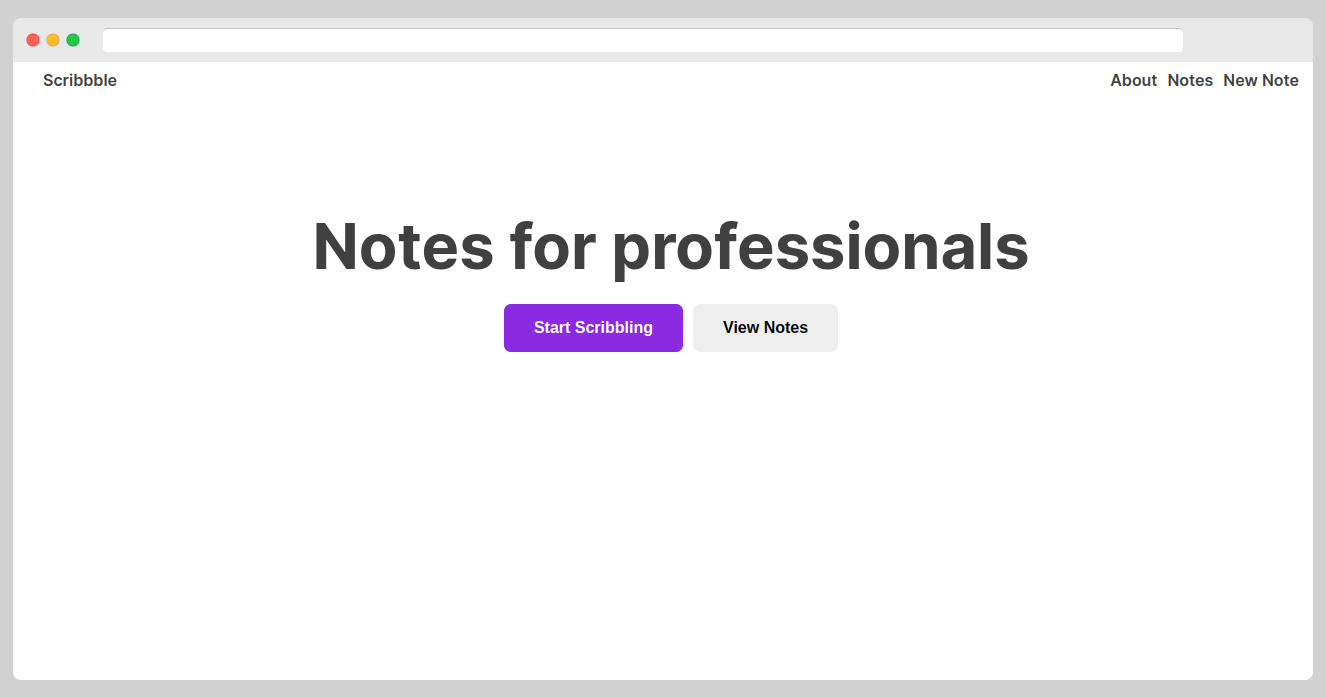
La page d’accueil est rendue à la route ‘/’.

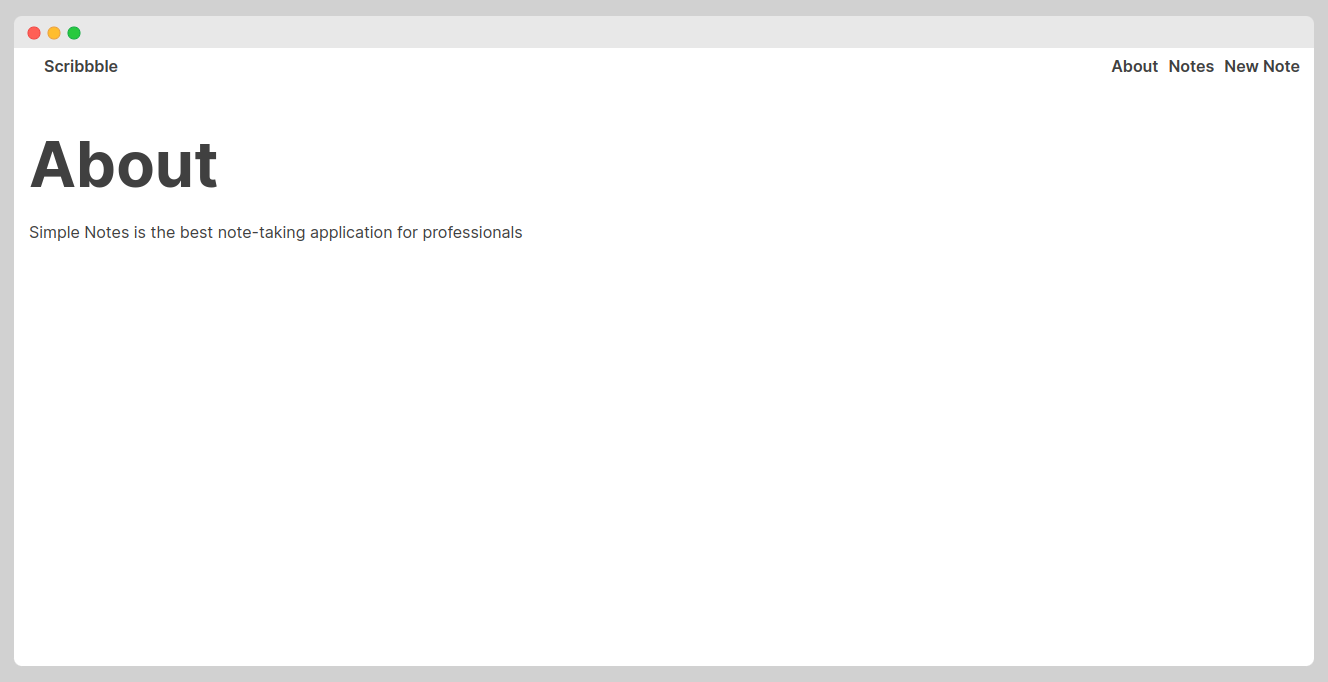
La page “À propos” est rendue à la route “/about”.

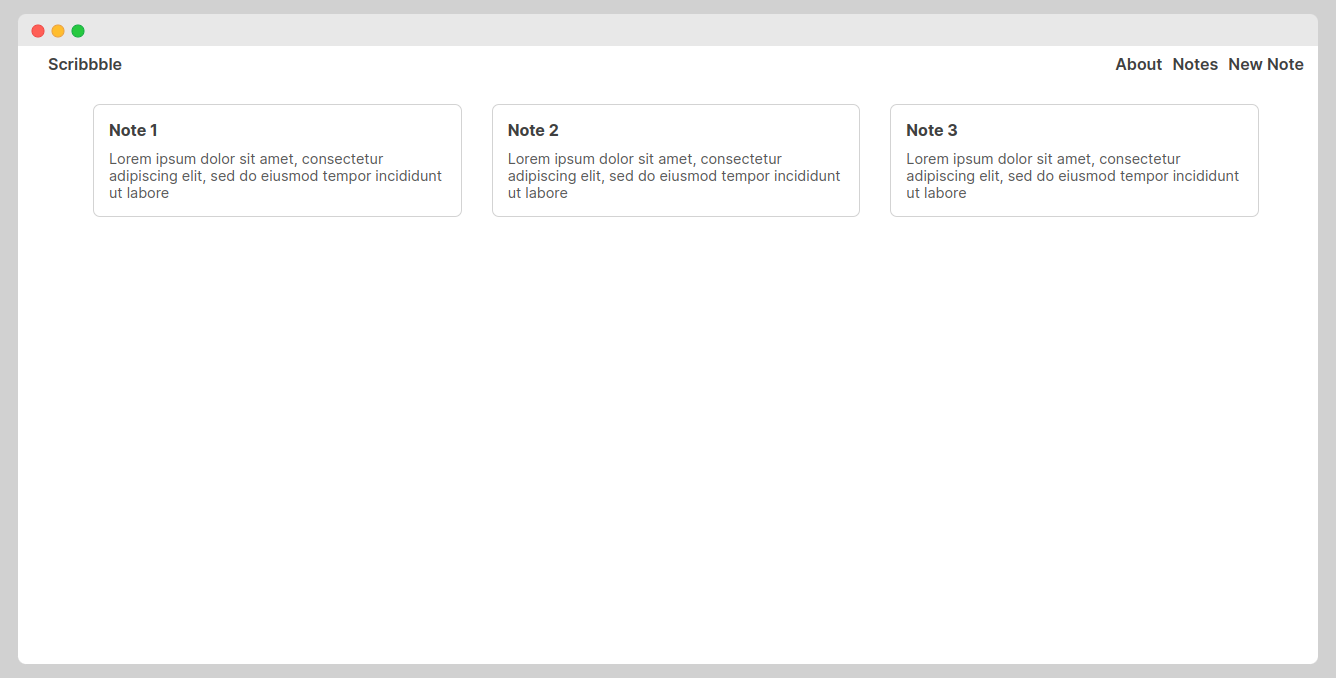
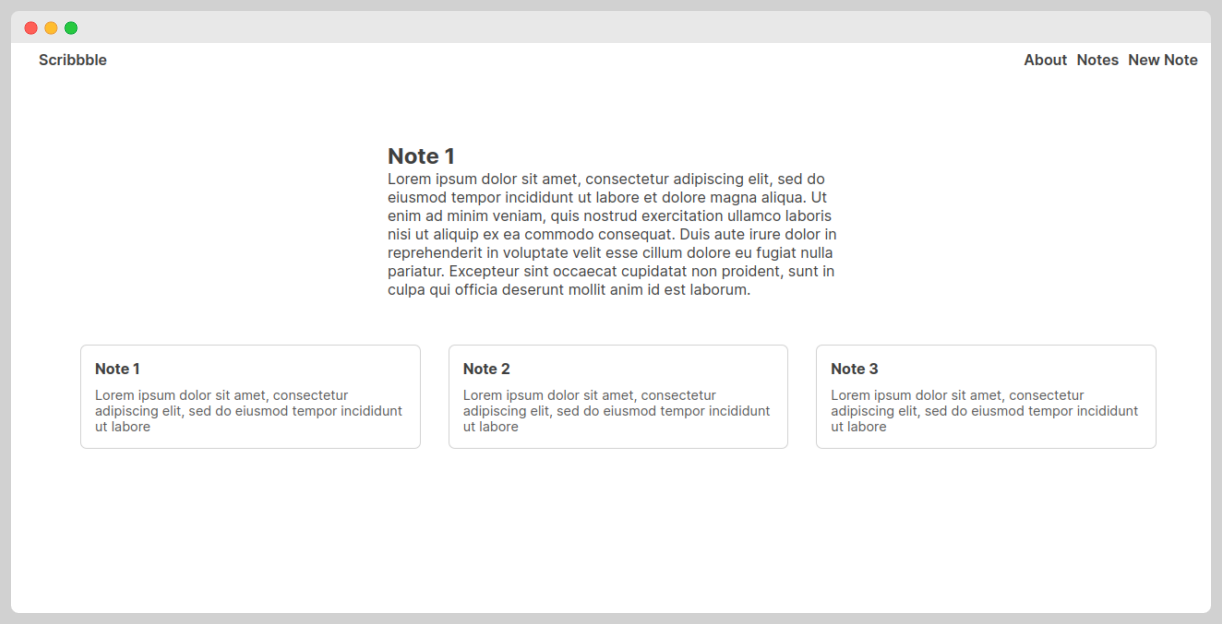
La page Notes se trouve sur la route “/notes”.

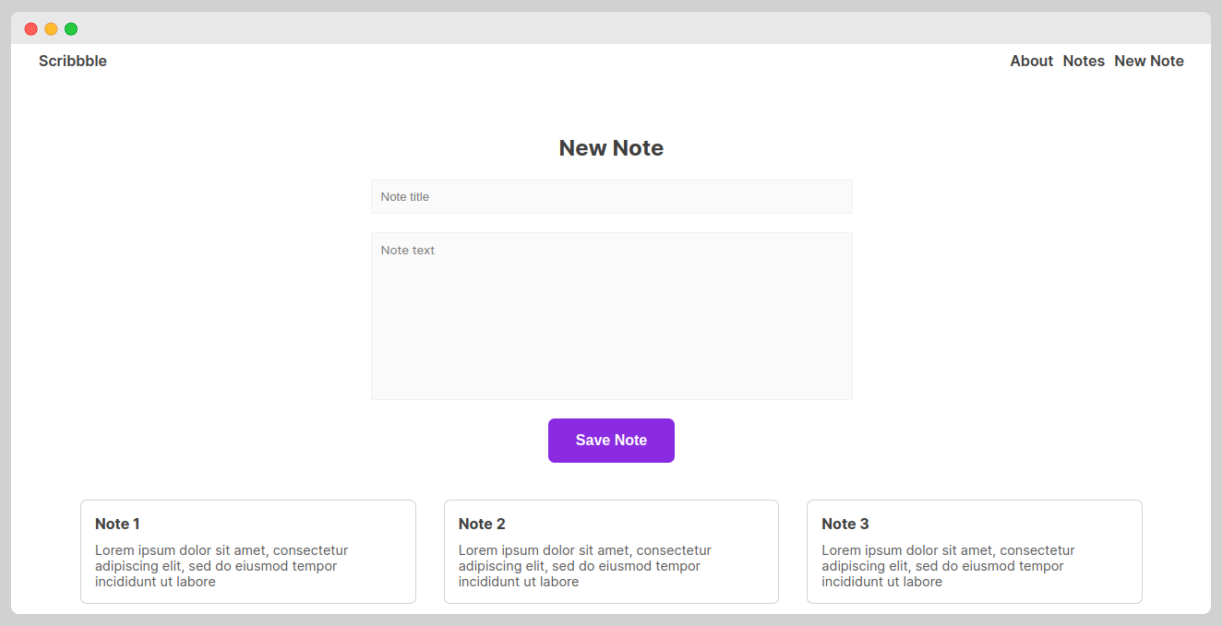
La page des nouvelles notes se trouve sur la route “/notes/new”.

Vous pouvez voir chaque note dans son intégralité sur la page des notes. Cette page est affichée sur la route ‘/routes/

Pour commencer
Pour commencer, créez un nouveau projet React. Je vais utiliser Vite, donc la commande pour initialiser un nouveau projet est la suivante :
npm create vite@latest scribbble --template reactJ’ai spécifié ‘scribbble’ comme nom de projet et React comme modèle. Ensuite, je vais ouvrir VS Code en utilisant les commandes ci-dessous :
cd scribbble
code .Une fois VS Code ouvert, je retourne à la fenêtre du terminal et j’installe react-router-dom. Ce paquetage facilite l’implémentation du routage react dans vos applications.
npm install react-router-domNous allons créer un fichier dans lequel nos notes seront stockées. Créez un fichier src/notes.js et ajoutez le code suivant :
const notes = [
{
id : 1,
title : "Note 1",
body : "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.",
},
{
id : 2,
title : "Note 2",
body : "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.",
},
{
id : 3,
title : "Note 3",
body : "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.",
},
] ;
export default notes ;
Ensuite, supprimez le fichier src/App.css. Nous ne l’utiliserons pas dans ce projet. Veillez également à supprimer l’importation du fichier App.css dans le fichier App.jsx.
Ensuite, remplacez tout ce qui se trouve dans le fichier index.css par ceci :
:root{font-family:Inter,system-ui,Avenir,Helvetica,Arial,sans-serif;font-weight:400;color:#404040}*{margin:0;padding:0}.nav-container{display:flex;justify-content:space-between;padding:15px 30px}.home-buttons,.nav{display:flex;gap:10px}a{text-decoration:none;color:inherit;font-weight:600}h1{font-size:63px;margin:20px 0}input,textarea{border:1px solid #f1f1f1;background-color:#fafafa;outline:0;padding:10px;width:100%}textarea{resize:none;font-family:inherit}.container{padding:15px}.primary{couleur d'arrière-plan:#8a2be2;color:#fff}.secondary{couleur d'arrière-plan:#eee}.button{padding:15px 30px;font-size:16px;border:none;font-weight:700;border-radius:7px;cursor:pointer}.home-container{hauteur:300px;display:flex;flex-direction:column;align-items:center;justify-content:center}.new-note-container{padding:20px}.new-note-form{display:flex;flex-direction:column;align-items:center;width:500px;gap:20px;margin:auto;border-radius:7px;padding:20px 30px}.notes-list{display:grid;grid-template-columns:1fr 1fr 1fr;gap:30px;padding:0 60px}.note{border:1px solid #d3d3d3;padding:15px;border-radius:7px}.note h2{font-size:1rem;margin-bottom:10px}.note p{color:#585858;font-size :.9rem;cursor:pointer}.note-container{display:flex;align-items:center;justify-content:center;padding:50px}.note-content{width:500px}Ensuite, créez les fichiers suivants pour les pages que nous allons créer :
src/pages/Home.jsxsrc/pages/About.jsxsrc/pages/Note.jsxsrc/pages/NewNote.jsxsrc/pages/Notes.jsx
Créez ensuite le fichier du composant Barre de navigation. Ce fichier sera situé dans src/components/NavBar.jsx
Configuration du routage React
Une fois notre application configurée, nous allons maintenant mettre en place le routage dans notre application.
Ouvrez le fichier App.jsx et supprimez tout ce qu’il contient. Ensuite, ajoutez les importations suivantes au début du fichier :
import { BrowserRouter, Routes, Route } from "react-router-dom" ;
import { NavBar } from "./components/NavBar" ;
import { Home } from "./pages/Home" ;
import { About } from "./pages/About" ;
import { Notes } from "./pages/Notes" ;
import { Note } from "./pages/Note" ;
import { NewNote } de "./pages/NewNote" ;Nous importons les composants BrowserRouter, Routes et Routes de react-router-dom. Ils seront utilisés pour configurer un routeur. Ensuite, nous avons importé la NavBar depuis notre répertoire de composants et plusieurs pages depuis nos fichiers de pages. Nous n’avons pas encore implémenté les pages, mais nous le ferons bientôt.
Ensuite, nous allons mettre en place notre composant App :
export default App () {
}Ensuite, nous ajoutons la balise suivante dans notre déclaration de retour :
return (
<BrowserRouter>
</BrowserRouter>
)Ceci rend le BrowserRouter, un composant React fourni par le composant react-router-dom. Ce composant configure un routeur qui fonctionne dans le navigateur. Notre application sera contenue dans ces balises.
Ensuite, nous allons ajouter la barre de navigation et créer un composant Routes.
retour (
<BrowserRouter>
<NavBar />
<div className="container">
<Routes>
</Routes>
</div>
</BrowserRouter>
) ;À l’intérieur de l’élément BrowserRouter, nous avons ajouté une NavBar. Nous définirons cet élément plus tard, mais il crée les liens en haut de chaque page. Au lieu de l’écrire séparément pour chaque page, nous allons créer une NavBar.
Ensuite, nous avons créé un élément conteneur. Cet élément n’est pas nécessaire pour le routage. Nous l’avons simplement ajouté pour appliquer le style.
À l’intérieur du conteneur, nous avons ajouté le composant Routes. C’est là que différentes pages seront rendues en fonction de la route empruntée par le navigateur. Tout ce qui se trouve à l’intérieur du composant Routes sera rendu à nouveau chaque fois que la route changera.
Enfin, nous ajoutons les routes pour les différentes pages.
return (
<BrowserRouter>
<NavBar />
<div className="container">
<Routes>
<Route path="/" Component={Home} />
<Route path="about" Component={About} />
<Route path="notes" Component={Notes}>
<Route path="new" Component={NewNote} />
<Route path=":id" Component={Note} />
</Route>
</Routes>
</div>
</BrowserRouter>
) ;Le composant Home sera affiché lorsque le chemin d’accès est ‘/’, et le composant About sera affiché sur la route ‘/about’. Le composant Notes sera rendu sur la route ‘/notes’. Nous avons également les routes ‘/notes/new’ et ‘/notes/:id’ définies comme des routes imbriquées.
Explication des routes imbriquées
Une route peut contenir des routes internes. C’est ce qu’on appelle des routes imbriquées. Le chemin vers ces routes imbriquées sera joint à la route mère pour former le chemin complet. Par exemple, les routes “notes” et “nouveau” seront combinées en “/notes/nouveau”.
En ce qui concerne le rendu des composants lorsque l’utilisateur navigue vers la route parentale, seul le composant parent sera rendu. Cependant, les composants parent et imbriqué seront affichés ensemble lorsque l’utilisateur naviguera sur la route imbriquée.
Pour rendre les deux composants ensemble, le composant Notes doit rendre un composant Outlet qui spécifie l’endroit où le composant Note sera incorporé. Vous verrez cela plus tard lorsque nous commencerons à créer les pages.
Routes dynamiques
Jusqu’à présent, nous avons spécifié la route littérale que nous voulions faire correspondre. Par exemple, les routes ‘/’ et ‘about’. Cependant, react-router-dom nous permet de spécifier des routes dynamiques. Une route dynamique contient une partie qui peut être comparée à un paramètre de requête. Lorsqu’il y a correspondance, le paramètre de la requête est transmis à la page.
Par exemple, à l’intérieur de la route parentale “posts”, nous avons une route imbriquée qui contient une partie dynamique spécifiée par :id. Cette route accepte n’importe quel texte à la place de :id, et ce texte devient disponible pour le composant Note en tant qu’id.
Construction de la barre de navigation
Nous utilisons des composants Link au lieu de balises d’ancrage normales pour naviguer en utilisant react-router-dom. Par conséquent, notre barre de navigation devrait ressembler à ceci :
import { Link } from "react-router-dom" ;
export function NavBar() {
return (
<div className="nav-container">
<Link to="/">Scribbble</Link>
<nav className="nav">
<Link to="/about">A propos</Link>
<Link to="/notes">Notes</Link> <Link to="/notes">Notes</Link>
<Link to="/notes/new">Nouvelle note</Link>
</nav>
</div>
) ;
}
Ajoutez le code à src/pages/NavBar.jsx.
Construction des pages
Ensuite, nous allons construire les pages. Pour la page d’accueil, ajoutez le code suivant à src/pages/Home.jsx.

import { useNavigate } from "react-router-dom" ;
export function Home() {
const navigate = useNavigate() ;
return (
<div className="home-container">
<h1>Notes pour les professionnels</h1>
<div className="home-buttons">
<button
onClick={() => {
naviguer("/notes/nouvelles") ;
}}
className="bouton primaire"
>
Commencez à griffonner
</button>
<button
onClick={() => {
naviguer("/notes") ;
}}
className="bouton secondaire"
>
Voir les notes
</button>
</div>
</div>
) ;
}
Dans la page d’accueil, nous aimerions utiliser des boutons pour naviguer. Par conséquent, nous utilisons le hook useNavigate pour naviguer de manière programmatique. Nous avons importé le crochet et l’avons appelé à l’intérieur du composant Home. La valeur de retour après l’appel du crochet est une fonction que vous pouvez utiliser pour naviguer.

Ensuite, nous allons définir la page À propos. Ajoutez le code suivant à votre fichier src/pages/About.jsx.
export function About() {
return (
<div>
<h1>A propos</h1>
<p>Simple Notes est la meilleure application de prise de notes pour les professionnels</p> <p>
</div>
) ;
}Ensuite, nous allons définir la page Notes.

Dans ce composant, nous devons également inclure un composant Outlet qui sera utilisé pour rendre toutes les routes imbriquées. Pour cette raison, notre page src/pages/Notes.jsx ressemblera à ceci.
import { Outlet, useNavigate } from "react-router-dom" ;
import notes from "../notes" ;
export function Notes() {
const navigate = useNavigate() ;
return (
<div>
<Outlet />
<div className="notes-list">
{notes.map((note) => {
return (
<div
className="note"
key={note.id}
onClick={() => {
naviguer("/notes/" note.id) ;
}}
>
<h2>{note.title}</h2>
<p>{note.body.slice(0, 100)}</p> <p>La note est un élément de l'image de marque de l'entreprise
</div>
) ;
})}
</div>
</div>
) ;
}Ensuite, nous définissons la page Note.

Elle sera rendue pour une note individuelle. Pour décider de la note à rendre, Notes accède à l’identifiant spécifié dans la partie dynamique de la route. Pour ce faire, nous utilisons le crochet userParams. Par conséquent, ce code doit se trouver dans votre fichier src/pages/Note.jsx:
import { useParams } from "react-router-dom" ;
import notes from "../notes" ;
export function Note() {
const params = useParams() ;
const note = notes.find((note) => note.id == params.id) ;
return (
<div className="note-container">
<div className="note-content">
<h2>{note.title}</h2> <p>{note.body}</h2> <p>{note.body}
</p> <p>{note.body}</p> <p>Cette note a été rédigée en anglais et en français
</div>
</div>
) ;
}
Enfin, nous allons créer le composant NewNote dans le fichier src/pages/NewNote.jsx en utilisant le code suivant :
export function NewNote() {
return (
<div class="new-note-container">
<form class="new-note-form">
<h2>Nouvelle note</h2>
<input type="text" name="title" placeholder="Note title" />
<textarea rows="10" placeholder="Texte de la note" />
<button class="button primary">Enregistrer la note</button>
</form>
</div>
) ;
}À ce stade, nous avons écrit tout le code de l’application. Vous pouvez lancer l’application en utilisant npm run dev. Naviguez vers différentes pages et constatez la rapidité du routage côté client.
Inconvénients du routage côté client
Malgré ses nombreux avantages, le routage côté client présente plusieurs inconvénients. Ceux-ci sont expliqués ci-dessous :
- Le chargement initial de la page peut être lent, car l’application entière doit être chargée. Le paquet JavaScript peut être très volumineux, ce qui nécessite de longs temps de chargement.
- Étant donné que JavaScript génère le balisage, la page ne sera pas optimisée pour le référencement.
- Comme tout repose sur JavaScript, les navigateurs qui ne prennent pas en charge JavaScript ou dont JavaScript est désactivé ne pourront pas exécuter l’application.
Conclusion
Dans cet article, nous avons couvert le routage react en construisant un petit projet. Bien que nous n’ayons pas tout abordé, ce tutoriel couvre des concepts que vous utiliserez dans la plupart des projets sur lesquels vous travaillerez. Pour plus d’informations sur react-router-dom, voici la documentation officielle.
Ensuite, lisez cet article sur les bibliothèques de formulaires React.


