Si vous participez à la création d’un site web, il y a de fortes chances que vous connaissiez un peu le langage HTML (HyperText Markup Language). En fait, plus de 92 % des sites web utilisent le HTML.
Bien que vous puissiez modifier les codes HTML à l’aide de n’importe quel éditeur de texte, un éditeur HTML s’avère toujours utile grâce à ses nombreuses fonctionnalités. En général, les fonctions disponibles dans un éditeur HTML vous aident à écrire/éditer le code HTML plus rapidement en évitant les erreurs courantes.
Mais qu’en est-il des éditeurs HTML en temps réel ?
Sont-ils meilleurs ?
Quelles sont les meilleures options ?
Ici, je vais mettre en lumière quelques aspects des éditeurs HTML et dresser une liste des meilleurs éditeurs HTML en temps réel disponibles pour le développement web.
Qu’est-ce qu’un éditeur HTML ?
Un éditeur HTML est un logiciel qui se concentre sur la création/modification de codes HTML.
Plusieurs types d’éditeurs de texte vous permettent d’éditer du HTML. Parmi mes favoris, on trouve Brackets d’Adobe (qui n’est plus supporté) et Atom de GitHub.
Vous y trouverez plusieurs fonctionnalités qui facilitent le travail avec le HTML. Des fonctionnalités telles que l’auto-complétion, l’envoi de fichiers vers votre dépôt GitHub, l’embellissement de votre code et bien plus encore.
Pour étendre les fonctionnalités intégrées, vous trouverez également un support pour divers plugins qui devraient vous aider à améliorer votre flux de travail.
Il est donc important de trouver l’éditeur HTML idéal pour votre cas d’utilisation, que vous soyez un professionnel ou un étudiant.
Qu’en est-il des éditeurs HTML en temps réel ? Facilitent-ils les choses ?
Éditeurs HTML en temps réel
Les éditeurs HTML en temps réel vous donnent un aperçu en direct de ce que vous êtes en train de modifier/créer.
L’expérience de l’édition ou de la création d’une page HTML est ainsi transparente. Vous n’avez pas besoin d’accéder séparément au fichier HTML ou de l’ouvrir dans un navigateur pour vérifier que vous le faites correctement.
L’utilisation d’un éditeur HTML en temps réel présente plusieurs avantages :
- Il réduit la friction entre la vérification de votre production et le gain de temps
- Il permet aux apprenants de repérer rapidement les erreurs
- Nécessite une configuration minimale
- Portable, il peut être exécuté sur n’importe quel système via un navigateur web
- Options en ligne et hors ligne
Maintenant que vous connaissez les avantages potentiels de l’utilisation d’un éditeur HTML en temps réel, examinons quelques-uns des meilleurs éditeurs en temps réel disponibles en ligne, ainsi que quelques options hors ligne.
Codepen

Codepen est un éditeur en temps réel à la mode pour le développement web qui prend également en charge l’édition HTML. Ce n’est peut-être pas l’outil idéal pour les débutants, mais si vous connaissez le CSS et le JavaScript en plus du HTML, Codepen peut être un endroit amusant pour écrire du code et obtenir un aperçu en direct de ce à quoi il ressemble.
Vous pouvez modifier la mise en page et régler certaines options gratuitement. Pour débloquer toutes les fonctionnalités, vous devrez peut-être opter pour la version pro.
Vous ne pouvez pas vous limiter à votre propre création, vous pouvez également explorer ce que font les autres et personnaliser les codes existants et jouer avec eux pour apprendre des choses intéressantes. Codepen convient aussi bien aux professionnels qu’aux étudiants ; il vous suffit de savoir travailler avec HTML, CSS et JavaScript.
Si vous essayez Codepen, vous devriez également jeter un coup d’œil à certains des meilleurs frameworks CSS afin de les utiliser.
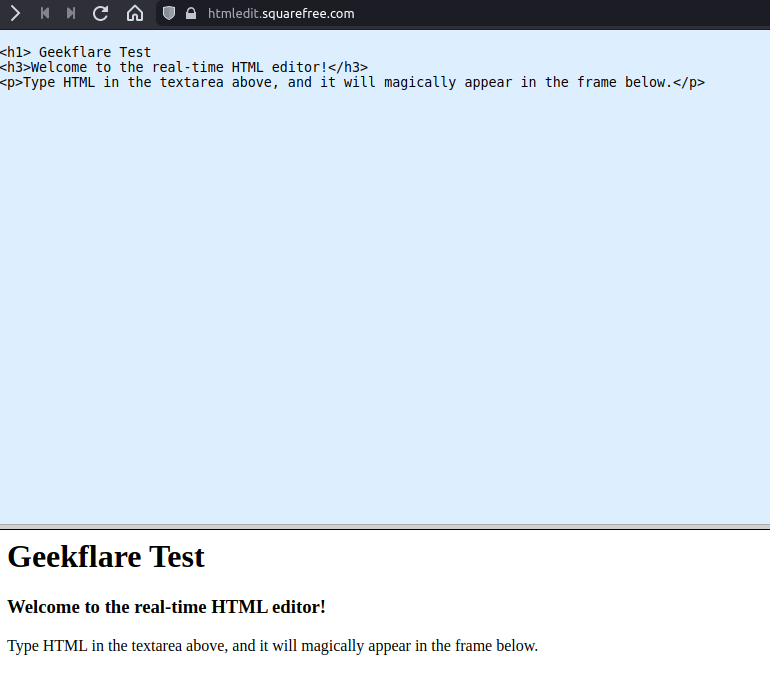
Squarefree

Si vous voulez un éditeur HTML en temps réel simple et sans fioritures, Squarefree est une option populaire.
J’aurais aimé qu’il y ait un choix d’affichage vertical, mais l’affichage horizontal fonctionne par défaut, et il devrait être confortable pour une utilisation dans un navigateur web de bureau.
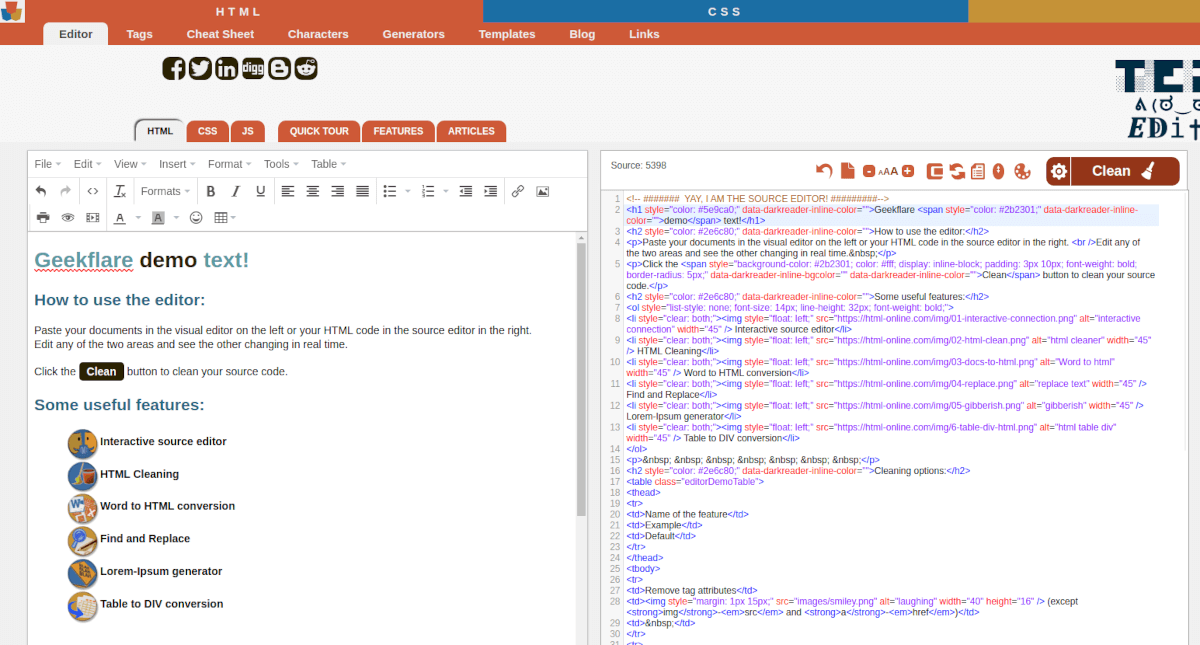
HTML Online

L’éditeur HTML online est un éditeur HTML en temps réel impressionnant, doté d’un grand nombre de fonctionnalités.
Pour commencer, la coloration syntaxique est un ajout essentiel. Malheureusement, vous ne pouvez pas en personnaliser la couleur, mais cela ne devrait pas poser de problème pour l’essentiel.
Le portail en ligne est soutenu par des publicités, mais vous pouvez vous en débarrasser en passant à la version pro, ce qui vous permettra de débloquer d’autres fonctionnalités. Une démo interactive devrait vous aider à prendre un bon départ lorsque vous commencerez à l’utiliser.
La version gratuite vous offre la possibilité de nettoyer votre code, de générer un texte de démonstration pour un test, de prendre facilement un code couleur et de compresser le code HTML. Vous pouvez également ajuster la taille du texte lorsque vous travaillez sur le code HTML.
La possibilité de nettoyer le code source à l’aide de plusieurs réglages est une fonction utile.
Outre les fonctions d’édition HTML, vous disposez également d’une variété d’options de formatage de texte sous la forme d’un éditeur de texte WYSIWYG, d’un outil pour convertir les documents Word en HTML, de la possibilité d’annuler les modifications, et d’autres choses encore à explorer.
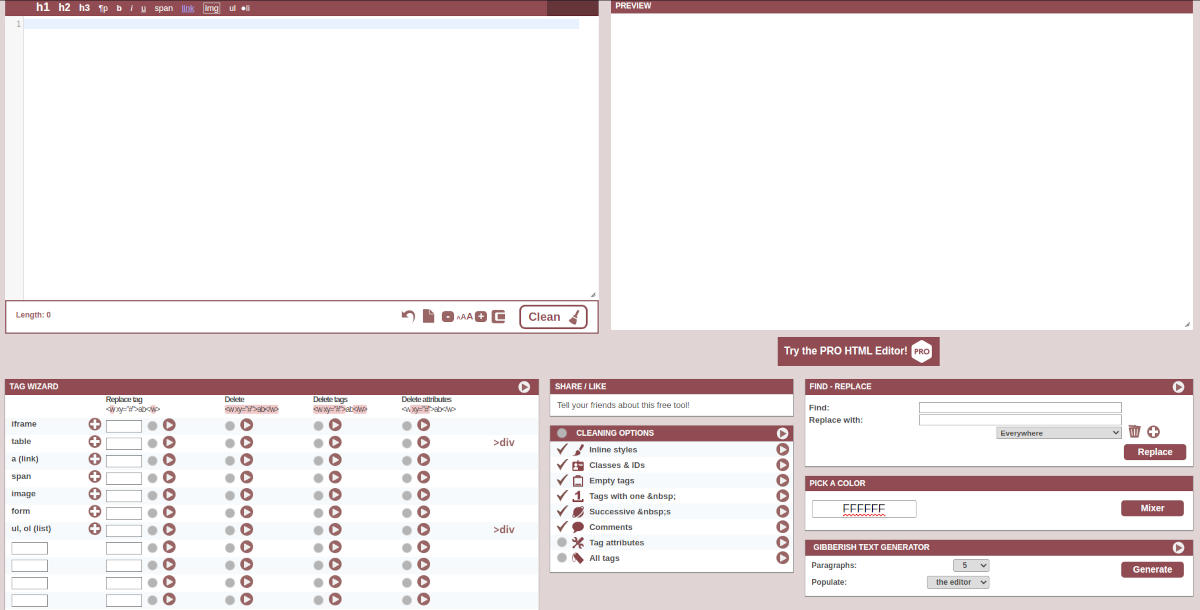
Éditeur de code HTML

L’éditeur de code HTML est un autre éditeur HTML en ligne en temps réel riche en fonctionnalités. Il est assez similaire à l’éditeur précédent mentionné, mais avec une interface utilisateur différente.
Toutes les options de personnalisation et tous les outils sont affichés partout, ce qui les rend un peu plus accessibles. Il vous donne la possibilité de remplacer et de supprimer facilement les balises courantes pour vous permettre de travailler rapidement sur votre code HTML et d’obtenir un aperçu sur le côté droit de l’écran.
Il existe également un outil de recherche et de remplacement pour vous faciliter la tâche lorsque vous travaillez avec une grande quantité de code. Vous ne remarquerez peut-être pas la présence d’un éditeur WYSIWYG distinct pour la mise en forme du texte.
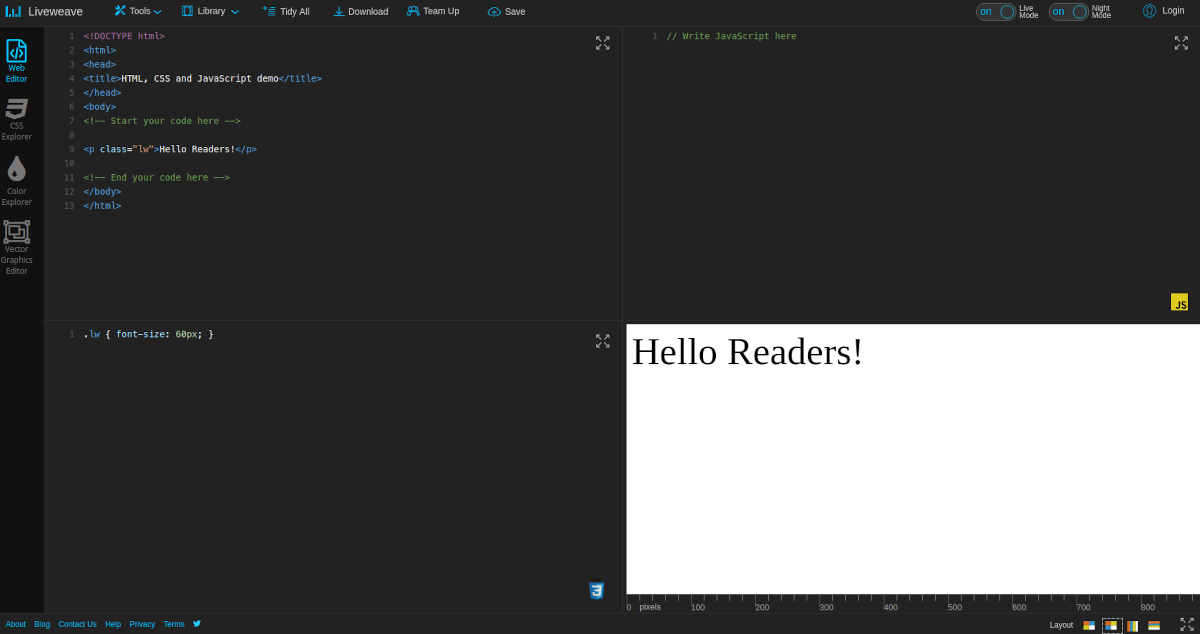
Liveweave

Liveweave est une autre alternative intéressante à Codepen que vous pouvez utiliser comme éditeur HTML en temps réel, avec un support CSS et JavaScript.
Il offre la plupart des fonctionnalités de base, notamment le contrôle de la mise en page, le nettoyage du code, le mode sombre, les espaces réservés, les modèles rapides et certaines fonctionnalités de collaboration.
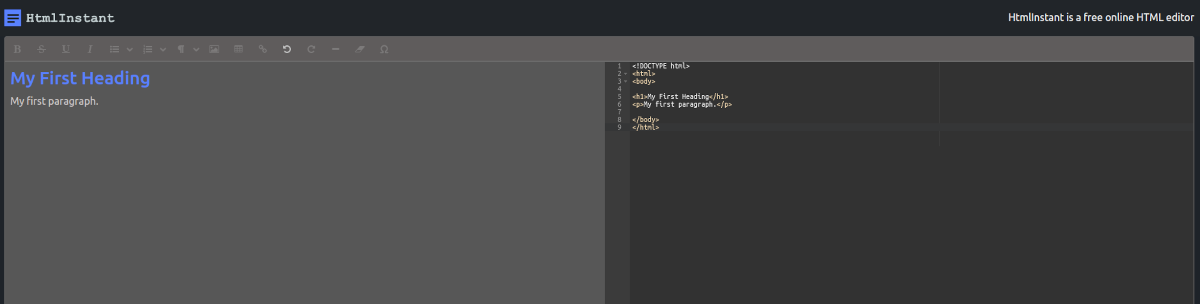
HTML Instant

HTML Instant est un éditeur HTML très simple qui offre une expérience utilisateur agréable avec une palette de couleurs sombres. Il prend en charge la coloration syntaxique de base et offre un aperçu en direct.
Il propose également une mise en forme du texte que vous pouvez appliquer à l’aperçu en direct et refléter dans le code HTML.
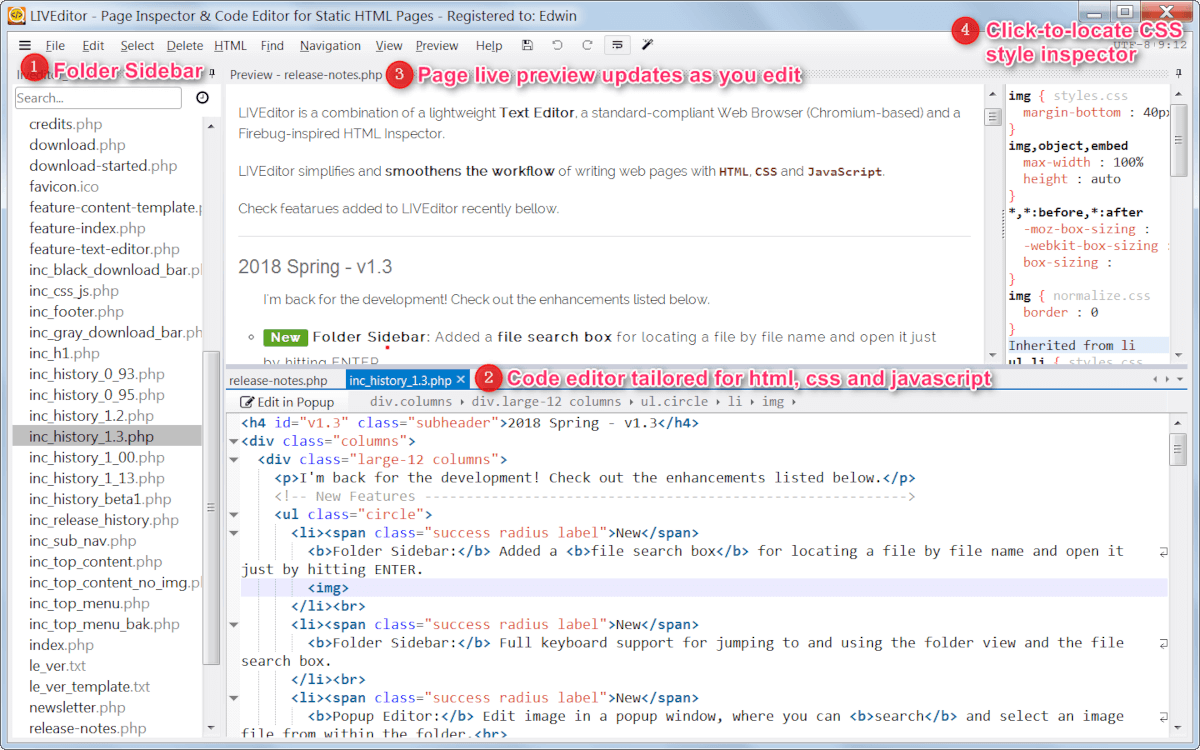
LIVEditor

LIVEditor est un programme hors ligne disponible pour les systèmes Windows que vous pouvez utiliser pour éditer du code HTML et obtenir un aperçu en temps réel.
LIVEditor peut vous aider à naviguer plus rapidement dans vos fichiers grâce à l’ajout d’une barre latérale. Il prend également en charge le style Visual Studio si vous vous sentez à l’aise avec ce mode d’utilisation. Vous pouvez le télécharger gratuitement ou l’acheter pour une somme forfaitaire.
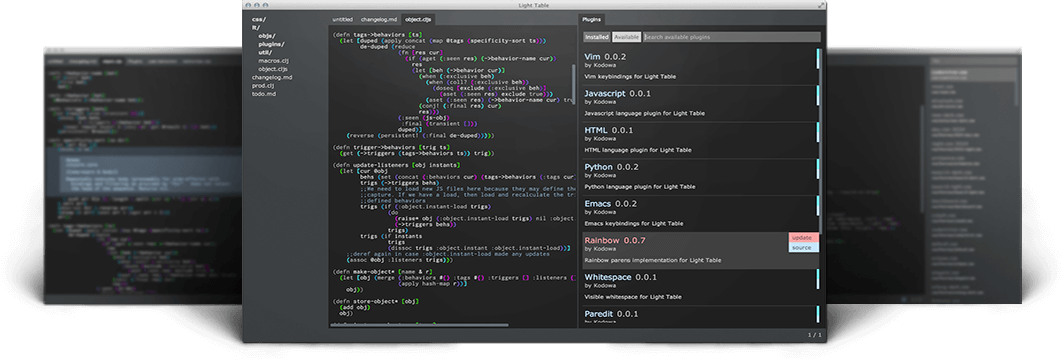
LightTable

LightTable est un éditeur de code open-source que vous pouvez utiliser pour éditer du HTML et obtenir un retour d’information en temps réel. Vous pouvez le personnaliser à l’aide de plusieurs options et définir des raccourcis clavier en fonction de votre flux de travail.
Il offre une expérience utilisateur décente et prend en charge plusieurs plateformes, dont Windows, macOS et Linux.
Bien que vous puissiez l’essayer et qu’il soit maintenu sur GitHub, vous ne trouverez peut-être pas de changements significatifs récents pour prendre en charge les systèmes d’exploitation les plus récents.
Les éditeurs HTML en temps réel à la rescousse
Les éditeurs HTML en temps réel rendent les choses faciles et accessibles aux débutants comme aux professionnels.
Vous pouvez opter pour des options avancées comme Codepen si vous souhaitez contrôler et personnaliser davantage vos codes HTML, ou vous en tenir à des éditeurs simples comme HTML Instant. De nombreux éditeurs HTML basés sur le web proposent également des options de prévisualisation en direct.
Dans les deux cas, les logiciels hors ligne peuvent être une solution à essayer si vous n’aimez pas les éditeurs basés sur le web. Vous pouvez également explorer d’autres éditeurs de texte ou IDE qui prennent en charge le HTML pour voir si vous pouvez les utiliser pour l’édition HTML en temps réel.
Par exemple, vous pouvez essayer d’utiliser Atom ou Visual Studio Code , même s’ils n’offrent pas de fonction intégrée de prévisualisation en temps réel. Vous pouvez trouver une extension (ou un paquet) pour ajouter la fonctionnalité et l’utiliser comme votre éditeur HTML principal. Je ne peux pas garantir l’expérience, mais n’hésitez pas à essayer.
Vous pouvez également consulter les meilleurs services d’hébergement de sites Web statiques si vous souhaitez développer un site Web.

