JavaScript a toujours été considéré comme le langage de programmation préféré de la plupart des développeurs.
Plus de 63 % des personnes interrogées dans le cadre d’une enquête Stackoverflow réalisée en 2023 ont déclaré utiliser JavaScript. D’autre part, Visual Studio Code est un environnement de développement intégré (IDE) très populaire. La même enquête a montré que VS Code est l’éditeur de code préféré, avec plus de 73 % des personnes interrogées qui ont voté en sa faveur.
Visual Studio Code prend en charge JavaScript, parmi de nombreux autres langages. Dans cet article, je décrirai l’importance de l’exécution de JavaScript dans Visual Studio Code, comment créer un projet JavaScript/écrire du code, je donnerai un guide étape par étape pour exécuter JavaScript dans VS Code, et les meilleures pratiques pour exécuter du code JavaScript dans VS Code.
Importance de l’exécution de JavaScript dans VS Code

JavaScript fait partie des quelques langages qui sont pris en charge dès le départ dans VS Code. Voici quelques-unes des raisons pour lesquelles vous voudrez peut-être exécuter JavaScript dans VS Code :
- Exécuter et tester le code : Vous pouvez écrire et exécuter du code JavaScript sans quitter l’éditeur. Cet éditeur traitera tout ce que vous écrivez dans des fichiers avec une extension .js comme du code JavaScript. Cet éditeur de code met également en évidence les erreurs dans votre code au fur et à mesure que vous l’écrivez, ce qui facilite le débogage.
- Il dispose d’un terminal intégré : Vous n’avez pas besoin de quitter l’éditeur de code pour exécuter des commandes afin de créer de nouveaux dossiers ou fichiers ou de contrôler la version. Ce terminal vous permet également de consulter les messages d’erreur.
- Un grand écosystème : Vous pouvez toujours rechercher des extensions si la fonctionnalité que vous recherchez n’est pas prise en charge par VS Code. Vous pouvez utiliser ces extensions pour obtenir des fonctionnalités supplémentaires et bénéficier de la prise en charge de diverses bibliothèques et frameworks.
- Rechargement à chaud et serveur en direct : Vous pouvez activer la sauvegarde automatique de votre code JavaScript dans VS Code. L’option “live server” vous permet également d’exécuter le code JavaScript sur votre navigateur au fur et à mesure que vous codez. La fonction de rechargement à chaud garantit que l’éditeur de code prend automatiquement en compte toutes les modifications, et vous n’avez pas besoin de redémarrer le serveur live.
- IntelliSense et complétion de code : Parfois, les éditeurs de code ont simplement besoin que vous commenciez à écrire du code et vous proposent des suggestions par le biais de suggestions de code intelligentes et d’autocomplétion. Cette fonctionnalité vous fera gagner du temps ; vous n’aurez plus qu’à vous concentrer sur la logique.
Vous pouvez installer VS Code sur macOS, Linux et Windows. Cet éditeur de code prend également en charge TypeScript, un supercrit de JavaScript qui introduit des types.
Exécution de JavaScript dans VS Code
La mise en place d’un environnement pour l’exécution de code JavaScript est facile, quel que soit votre système d’exploitation. Idéalement, votre machine devrait disposer d’au moins 4 Go de mémoire vive pour ces installations. Suivez les étapes suivantes pour commencer.
Installez Node.js
Node .js est l’un des environnements d’exécution JavaScript les plus populaires. Avec Node.js, vous pouvez exécuter JavaScrpt en dehors d’un environnement de navigateur. Node.js a également rendu possible l’utilisation de JavaScript dans le développement de backend grâce à ses frameworks comme Express.js.
Vous pouvez télécharger Node.j s gratuitement si vous ne l’avez pas déjà sur votre machine. Vous pouvez également vérifier s’il est installé sur votre machine à l’aide de cette commande :
node -vS’il est installé, vous verrez quelque chose comme ceci dans votre terminal :

Configuration de Visual Studio Code pour le développement Javascript
Visual Studio Code peut être décrit comme un éditeur de code et un IDE, selon le cas d’utilisation. VS Code supporte JavaScript par défaut. Cependant, certaines fonctionnalités JavaScript nécessitent des extensions pour être exécutées.
VS Code est téléchargeable gratuitement. Vous pouvez choisir la version à télécharger en fonction de votre système d’exploitation.
Création d’un projet JavaScript
Vous disposez maintenant du logiciel de base (environnement d’exécution et éditeur de code) pour créer une application JavaScript. JavaScript est utilisé pour ajouter de l’interactivité aux sites web et est principalement utilisé avec HTML et CSS. Cependant, vous pouvez également l’utiliser pour les scripts et les structures de données.
Je peux maintenant créer une application simple et l’appeler JavaScript-VsCode-app.
Vous pouvez utiliser les commandes suivantes :
mkdir JavaScript-VSCode-appcd JavaScript-VSCode-apptouchez app.jscode .Écrire du code JavaScript dans Visual Studio Code
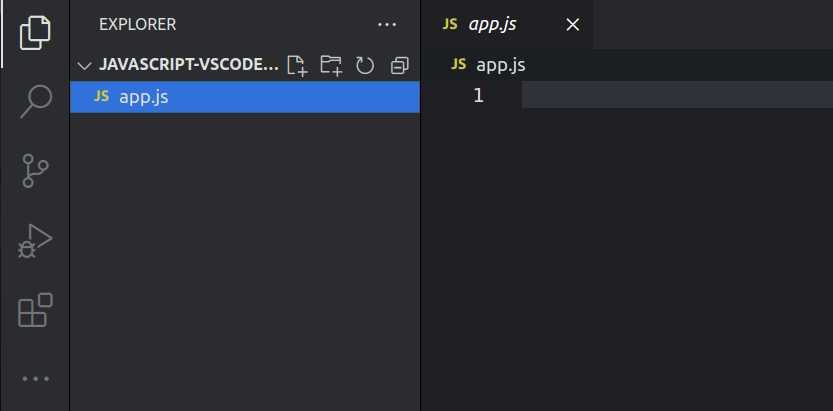
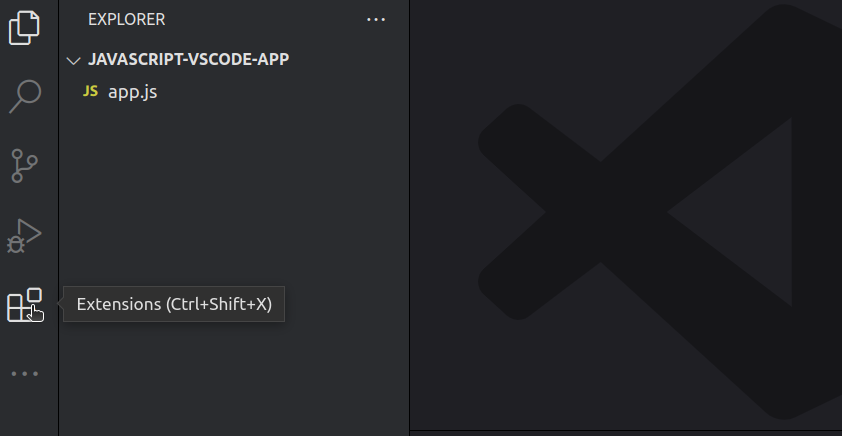
Pour cette démonstration, je n’écrirai que du code JavaScript. Voici à quoi ressemble notre projet dans l’éditeur de code.

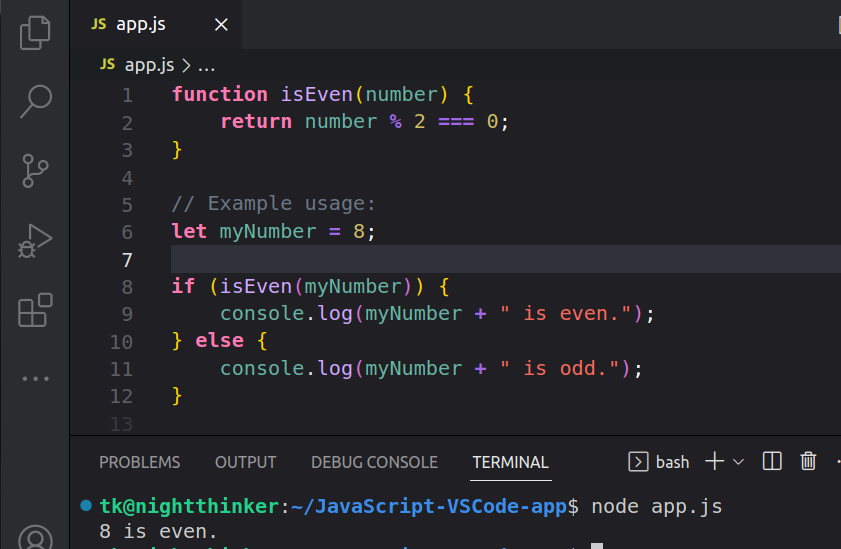
Comme vous pouvez le voir, nous n’avons qu’un seul fichier (app.js). Je peux maintenant écrire un programme simple qui vérifie si un nombre est pair. Je vais écrire mon code dans le fichier app.js. Voici mon code :
function isEven(number) {
return nombre % 2 === 0 ;
}
// Exemple d'utilisation :
let myNumber = 8 ;
if (isEven(myNumber)) {
console.log(monNombre " est pair.") ;
} else {
console.log(monNombre " est impair.") ;
}Exécution du code JavaScript dans Visual Studio Code
Nous sommes maintenant prêts à exécuter du code JavaScript dans VS Code. Cependant, nous devons comprendre ce que fait ce code. Nous avons une fonction que nous avons nommée “isEven”. Notre fonction prend un nombre et renvoie “true” si le nombre est divisible par deux. Toutefois, si le nombre n’est pas divisible par deux, elle renvoie “false”.
Nous pouvons maintenant exécuter cette commande :
node app.jsVous pouvez l’exécuter dans le répertoire racine ou dans le terminal VS Code.
Après avoir exécuté le code que nous avons fourni à la dernière étape, nous obtenons “8 is even” en sortie.

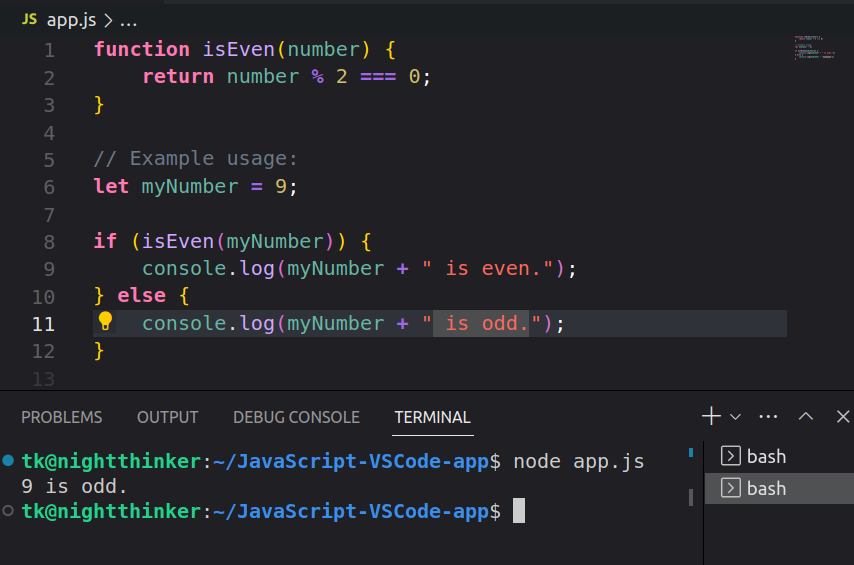
Et si nous vérifiions si 9 est pair ? Nous pouvons modifier notre code comme suit :
function isEven(number) {
return number % 2 === 0 ;
}
// Exemple d'utilisation :
let myNumber = 9 ;
if (isEven(monNombre)) {
console.log(monNombre " est pair.") ;
} else {
console.log(monNombre " est impair.") ;
}Voici ce que nous obtenons après avoir exécuté notre code :

Comme vous pouvez le voir, notre résultat est “9 is odd” (9 est impair).
Ajoutez les extensions nécessaires
Le programme que nous avons créé ci-dessus est simple. Cependant, il se peut que vous souhaitiez créer une application complexe pour laquelle vous devez lier votre code ou même le déboguer. Dans la partie gauche de VS Code, cliquez sur l’avant-dernier bouton.

Vous pouvez également utiliser les raccourcis clavier : CTRL Shift X.
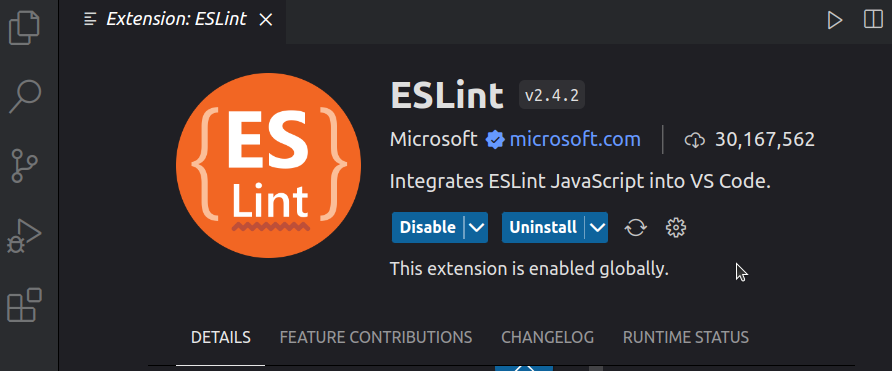
Vous pouvez maintenant rechercher différentes extensions à utiliser dans votre code. Par exemple, je peux rechercher ESLint.

Vous pouvez voir que les extensions sont déjà activées de mon côté. Vérifiez toujours la description des différentes extensions pour qu’elles soient faciles à configurer et à utiliser.
Utilisez l’extension Code Runner
Visual Studio Code prend en charge des centaines de langages de programmation. Vous pouvez utiliser Code Runner pour exécuter des codes dans les langages de programmation les plus courants. Localisez l’onglet des extensions sur le côté gauche de votre VS Code et recherchez Code Runner.
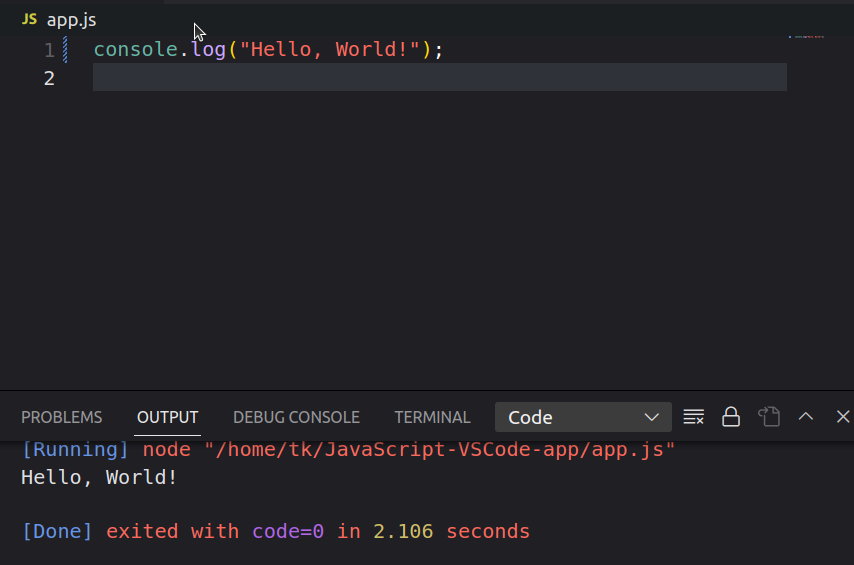
Cliquez sur installer et activer l’extension, et vous êtes maintenant prêt à exécuter votre code. J’ai une simple déclaration disant console.log(“Hello, World !”) ; dans mon fichier app.js. Je peux l’exécuter à l’aide de Code Runner. Je vais utiliser le raccourci F1 et taper RUN CODE.
Voici ce que j’obtiens dans mon terminal :
[Running] node "/home/tk/JavaScript-VSCode-app/app.js"
Hello, World !
[Terminé] sortie avec code=0 en 2.106 secondes
Meilleures pratiques pour écrire du code JavaScript efficacement
La configuration que nous avons adoptée jusqu’à présent est parfaite pour les programmes JavaScript simples. Cependant, vous devez garder à l’esprit ces meilleures pratiques si vous voulez exécuter JavaScript sur VS Code sans problème :
- Utilisez un linter de code : La lisibilité peut devenir un problème au fur et à mesure que la taille de votre fichier JavaScript augmente. Vous pouvez utiliser une extension telle que Prettier ESLint pour vous assurer de détecter rapidement les erreurs dans votre code et d’en améliorer la lisibilité.
- Conservez les différents langages dans des fichiers différents : Un projet front-end typique peut vous obliger à écrire du code HTML, CSS et JavaScript. Vous pouvez être tenté d’écrire tout le code dans un seul document. Cependant, veillez toujours à écrire votre code HTML, CSS et JavaScript dans des fichiers différents.
- Tirez parti des extensions : La place de marché VS Code propose des milliers d’extensions qui facilitent le travail avec diverses bibliothèques. Explorez la place de marché et choisissez les extensions les mieux notées et les mieux documentées.
Configuration de Git dans Visual Studio Code pour l’intégration du contrôle de version
Jusqu’à présent, nous avons décrit les étapes à suivre pour configurer VS Code et exécuter JavaScript avec cet éditeur de code. Cependant, vous pouvez avoir besoin d’utiliser le contrôle de version comme Git pour suivre les modifications de votre code ou même les pousser vers un dépôt distant comme GitHub. Voici les étapes à suivre :
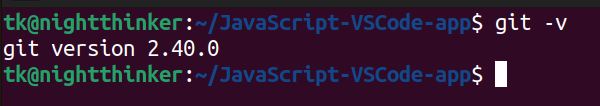
- Installez Git : Git est le système de contrôle de version le plus utilisé dans le domaine du développement. Téléchargez la version de Git qui convient à votre système d’exploitation et aux spécifications de votre machine. Vous pouvez exécuter cette commande après l’installation pour vérifier votre version de Git :
git -vSi vous l’avez installé correctement, vous obtiendrez quelque chose de similaire à ceci dans votre terminal :

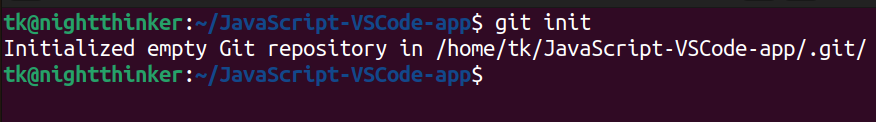
- Initialiser un dépôt Git : Vous pouvez suivre toutes vos modifications et les commiter (les mettre en scène) sur Git. Exécutez cette commande depuis la racine du dossier de votre projet :
git init
- Configurez votre identité Git : Vous devez indiquer à Git qui vous êtes en définissant votre nom d’utilisateur et votre adresse électronique. Exécutez ces commandes pour commencer :
git config --global user.name "Votre nom"
git config --global user.email<a href="mailto:[email protected]">"[email protected]"</a>
Remplacez “Votre nom” et “[email protected]” par les informations appropriées.
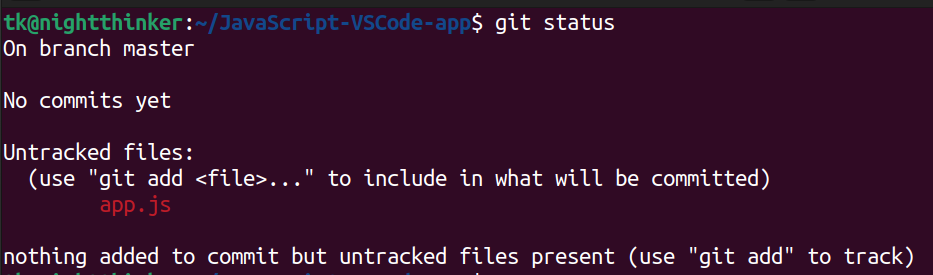
- Mettez en scène et validez les modifications : Vous avez maintenant configuré Git et vous pouvez maintenant mettre en place et valider vos modifications. Exécutez cette commande pour vérifier tous les fichiers non suivis :
git statusVous pouvez maintenant voir tous les fichiers non suivis et non validés.

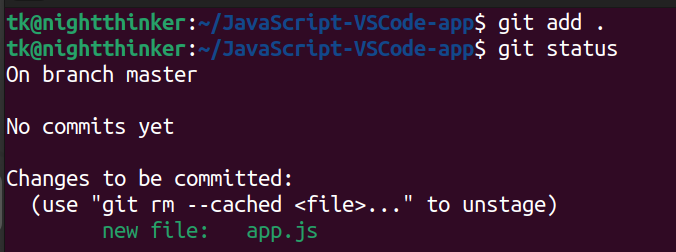
Exécutez cette commande pour mettre en place les modifications :
git add .Exécutez à nouveau git status, et vous verrez quelque chose de similaire à ceci :

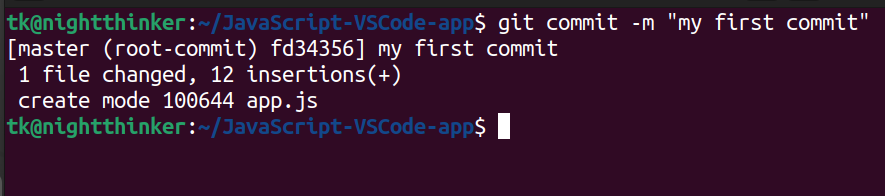
Vous pouvez maintenant valider vos fichiers. Exécutez cette commande :
git commit -m "votre message de validation"Remplacez “votre message de validation” par quelque chose qui décrit vos actions.

Vous pouvez maintenant connecter votre contrôle de source avec des plateformes de dépôt à distance telles que GitHub.
Conclusion
Nous espérons maintenant que vous avez compris comment créer un environnement et exécuter JavaScript dans VS Code. Il se peut que vous ayez besoin d’extensions supplémentaires pour travailler avec des bibliothèques et des frameworks JavaScript dans cet éditeur de code. Cependant, gardez toujours Visual Studio Code à jour si vous voulez profiter de toutes les dernières fonctionnalités.
Consultez notre article sur les meilleures ressources pour apprendre JavaScript et parfaire vos connaissances.

