Le référencement devenant de plus en plus compétitif, les propriétaires de sites web recherchent des générateurs de balises schema pour aider leurs lecteurs à trouver leur contenu plus facilement.
L’ajout de balises de schéma à votre contenu est un moyen très répandu de stimuler le référencement. Les moteurs de recherche vérifient le schéma pour comprendre la structure et l’intention du contenu de votre site web.
Dans cet article, nous verrons tout ce que vous devez savoir sur le balisage Schema et comment utiliser les générateurs de schémas pour l’ajouter à votre contenu.
Qu’est-ce que le balisage de schéma ?
Si vous n’êtes pas familier avec le balisage des schémas, ne vous inquiétez pas.
Sachez simplement que le balisage de schéma est un moyen d’ajouter des informations à votre site web afin que les moteurs de recherche tels que Google et Bing puissent mieux comprendre le contenu.
Il s’agit d’un code, généralement au format microdata ou JSON-Ld, qui donne un sens à votre contenu. Vous pouvez générer ce code à partir de différents générateurs de balises de schéma disponibles sur Internet.
Avant d’explorer la partie relative à la génération de schémas, nous allons comprendre pourquoi vous devriez envisager d’ajouter le balisage de schémas à votre site web.
Pourquoi le schéma est-il important pour le référencement d’un site web ?
Lorsque vous ajoutez du contenu à votre site web, les robots des moteurs de recherche extraient les principaux mots-clés, mais ne comprennent pas l’intention des mots-clés associés à votre contenu.
Par exemple, le mot-clé “pomme” peut être différent selon qu’il s’agit du fruit sur certains sites web ou de la société Apple sur d’autres. L’ajout d’informations contextuelles à vos mots clés peut aider les moteurs de recherche à mieux comprendre votre contenu.
Voici quelques avantages de l’ajout de balises de schéma au contenu de votre site web.
- Ciblez les snippets riches : Le balisage Schema rend les informations du site Web plus attrayantes pour les robots des moteurs de recherche, qui ont tendance à mettre en évidence votre contenu en tant que Rich Snippets.
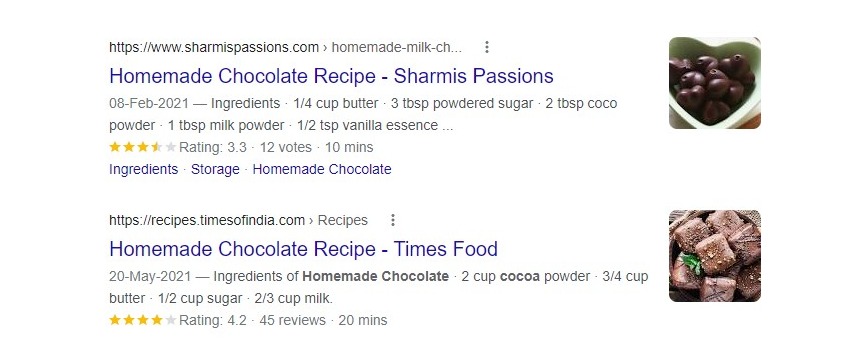
- Stimule le référencement : Bien que le balisage Schema ne soit pas un facteur de classement direct, il vous aide certainement à améliorer votre position sur la page de résultats des moteurs de recherche. Il permet également de mettre en évidence des informations importantes telles que les étoiles dans les résultats de recherche, ce qui permet à votre contenu de se démarquer de celui de vos concurrents.
- Graphique de connaissances : Dédié à un type d’organisation, le Knowledge Graph présente les informations importantes sous la forme d’un panneau de connaissances (une boîte de connaissances).
- Augmentation du CTR : comme les utilisateurs voient des réponses directes à leurs questions dans les rich snippets et des liens dans les questions fréquemment posées, votre contenu a tendance à obtenir plus de clics que celui de vos concurrents.

Le balisage Schema aide également de nombreux sites web spécialisés dans un secteur donné, tels que les sites de recettes, les blogs culinaires et les sites d’évaluation de produits.
En effet, il peut améliorer le taux de conversion de votre site web et vous aider à vous développer organiquement.
Différents types de formats Schema
Tout comme les tendances changeantes en matière de référencement, le balisage Schema a également évolué avec les tendances. Actuellement, il existe trois types de formats Schema que vous pouvez appliquer au contenu de votre site web.
Examinons chaque type en détail.
#1. Microdonnées
Microdata a été le premier et actuellement le plus ancien type de format de schéma disponible qui utilise des balises pour transmettre des informations supplémentaires à votre contenu.
Selon Schema.org, les microdonnées sont un ensemble de balises qui aident les moteurs de recherche à mieux comprendre le contenu lorsqu’elles sont ajoutées à votre contenu.
La structure des microdonnées combine trois éléments essentiels :
- Itemscope : Elle informe les moteurs de recherche que tout ce qui est compris entre …est un élément.
- Type d’article : Il définit le sujet exact de l’article.
- Itemprop : Il énonce les propriétés de l’itemtype.
Cependant, il s’agit d’un ancien format et il n’est pas recommandé d’ajouter des microdonnées si vous ajoutez des balises de schéma pour la première fois.
#2. RDFa
RDFa signifie Resouce Distribution Framework in Attributes, un format permettant d’intégrer des éléments RDF dans les formats HTML5, XHTML et XML.
Il vous permet d’ajouter des propriétés qui aident les robots de recherche à extraire des données essentielles et à les mettre en évidence sous la forme de Rich Snippets.
#3. JSON-LD
Google recommande d’utiliser le format JSON-LD plutôt que d’autres formats de schéma, car il s’agit d’une technologie récente par rapport à Microdata et RDFa.
JSON-LD est l’abréviation de JavaScript Object Notation for Linked Data (Notation d’objets JavaScript pour les données liées), qui consiste en un objet composé d’importantes paires clé/valeur enfermées dans une balise .
Structure JSON-LD :
<script type="application/ld json">
{
"@context" : "http://schema.org",
"@type" : "LocalBusiness",
"url" : "http://www.example.com",
"name" : "Unlimited Ball Bearings Corp.",
"contactPoint" : {
"@type" : "ContactPoint",
"telephone" : " 1-401-555-1212",
"contactType" : "Service clientèle"
}
}
</script>Le code commence par une balise

