Êtes-vous perdu dans le monde du référencement et ne savez-vous pas ce qu’il faut faire et comment le faire ? Vous n’êtes pas seul.
Les outils suivants vous aideront à vérifier les paramètres d’optimisation de votre site web pour les moteurs de recherche afin que vous puissiez prendre des mesures pour améliorer le classement.
La plupart des outils suivants sont GRATUITS, alors qu’attendez-vous ? Essayez-les et voyez ce qui fonctionne le mieux pour vous.
SEMrush
SEMrush est une boîte à outils marketing tout-en-un qui contient tout ce dont vous avez besoin pour suivre, améliorer et auditer votre site.

Recherche de mots-clés, recherche de concurrents, audit de site, suivi des médias sociaux, surveillance de la marque, SEO on-page, audit des liens retour, aperçu du trafic, analyseur de contenu, poster des médias sociaux, et bien d’autres choses encore.
Des tonnes de données exploitables.
Vous l’avez dit, et vous l’aurez. SEMrush est destiné à tous ceux qui veulent gagner sur le marché concurrentiel.
Sitechecker
Sitechecker est une plateforme facile à utiliser pour mesurer, suivre et améliorer votre visibilité dans les moteurs de recherche.

Il s’agit d’une boîte à outils essentielle pour les propriétaires de sites web, les propriétaires d’agences de marketing, les professionnels du référencement, les spécialistes du marketing et les gestionnaires de produits.
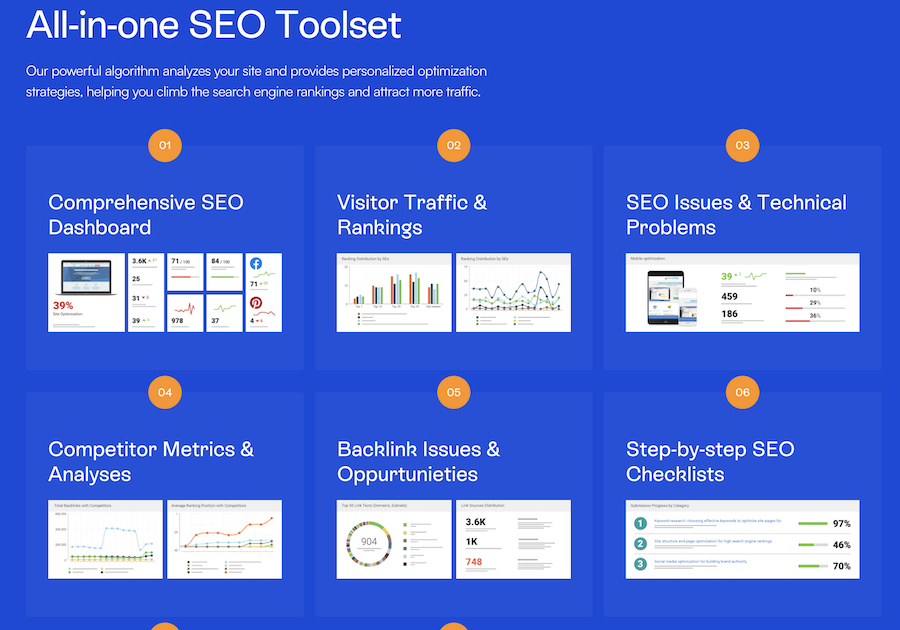
SE Ranking
SE Ranking est un logiciel de référencement tout-en-un qui permet de réaliser une analyse complète de votre site web et de celui de vos concurrents.
L’audit de site web par SE Ranking fournit des informations sur les principales erreurs de votre domaine qui vous empêchent de bien vous positionner. Toutes les questions sont classées en plusieurs blocs pour vous aider dans une approche systématique du référencement.
- Aperçu du domaine
- Bilan de santé
- Pages
- Méta
- Contenu/images
- Mobile/Bureau
- Facilité d’utilisation
L’outil de recherche de concurrents SEO/PPC permet d’analyser les domaines sur tous les paramètres principaux, d’exporter les mots-clés organiques et payants, de découvrir les concurrents, de voir les données historiques des campagnes PPC, et bien plus encore.

En outre, SE Ranking offre un vérificateur de classement précis, une suggestion de mots-clés, un vérificateur de backlinks, un plan de marketing et d’autres outils précieux pour l’optimisation complète du site Web.
Seobility
Seobility est un logiciel SEO tout-en-un où vous trouverez tout ce dont vous avez besoin pour optimiser votre site web et augmenter votre visibilité sur Google.
Pour ce faire, Seobility explore et analyse l’ensemble de votre site web et vous aide à :
- Auditer votre site web et effectuer une analyse on-page complète de chaque page, afin que vous puissiez : identifier où se trouvent les erreurs de référencement, apprendre à les corriger, et obtenir de nombreux conseils d’optimisation pour améliorer votre site.
- Analyser votre profil de liens retour et ceux de vos concurrents, et obtenir plus de liens en utilisant les outils de construction de liens.
- Surveillez votre classement et celui de vos concurrents à l’aide de l’outil de surveillance du classement des mots clés et soyez prêt à réagir rapidement à toute fluctuation.
- Utilisez de nombreux outils pour créer et optimiser votre contenu, tels que l’outil de recherche par mot-clé, l’outil TF*IDF, etc.
SEO SiteCheckup
SEO SiteCheckup prend en compte de nombreux facteurs, notamment les problèmes de référencement courants, l’optimisation de la vitesse, le serveur et la sécurité, la facilité d’utilisation mobile et les médias sociaux.

C’est un moyen fantastique d’examiner ces paramètres et d’améliorer votre présence sur le web.
Woorank
Woorank effectue des vérifications approfondies qui vous permettent de connaître vos points faibles et d’optimiser votre site web.

À un niveau élevé, il vérifie le référencement, le mobile, la convivialité, les technologies, la promotion, le local, les mesures, etc. Woorank est l’un des outils d’analyse SEO les plus connus.
Ahrefs
Ahrefs est une boîte à outils polyvalente qui fournit une analyse SEO à 360 degrés.

Avec l’outil Site Audit d’Ahrefs, vous pouvez vous assurer qu’il n’y a rien qui puisse retarder votre site dans les classements organiques. Le crawler peut aller en profondeur dans votre site et le tester pour 110 problèmes techniques.
- Pages internes et externes
- Performance
- HTML et balises sociales
- Qualité du contenu
- Localisation
- Liens entrants et sortants
- JavaScript et CSS
- Images
- et bien plus encore…
En plus d’un audit technique du site, vous pouvez analyser les performances d’un site en matière de recherche organique et payante. Le Site Explorer d’Ahrefs révèle de nombreuses informations précieuses – campagnes PPC, mots-clés et trafic organiques, domaines de référence, contenu le plus partagé, le plus lié et le plus visité, etc.
Ahrefs est l’un des logiciels de référencement les plus appréciés de l’industrie.
SEO Analyzer
SEO Analyzer de Neil Patel fournit un score SEO, un score de vitesse, une capture d’écran de votre site web, une analyse SEO, un impact sur les médias sociaux, une recommandation SEO, une recommandation de vitesse, etc.

J’aime les sections de recommandation au niveau de la page par priorité (élevée, moyenne et faible).
Website Grader
Website Grader powered by Hubspot se concentre sur quatre mesures essentielles.
- Performance
- Mobile
- RÉFÉRENCEMENT
- Sécurité

Website Grader vous indique ce qui ne va pas dans les quatre mesures ci-dessus, afin que vous sachiez ce qui doit être corrigé.
Nibbler
Nibbler analyse votre site web en fonction de plus de 25 paramètres et vous donne une note globale. À un niveau élevé, il vérifie l’accessibilité, l’expérience, le marketing et la technologie. Chaque paramètre a un score, et vous pouvez voir quels sont les paramètres sur lesquels vous devez travailler.

Seomator
Seomator propose des tests techniques approfondis et des tests d’optimisation du référencement sur la page pour améliorer les performances du site web.

Plus de 100 points sont analysés à partir de différentes catégories essentielles, dont les suivantes.
- Qualité du contenu
- Médias sociaux
- Balises HTML
- Liens retour
- Rapport de crawl
- Vitesse de la page
- Utilisabilité mobile
- Données structurées
Seomator dispose également d’un outil d’audit GRATUIT à la demande.
SEOPTIMER
SEOPTIMER teste plus de 100 paramètres dans les domaines du SEO, de la sécurité, de la performance, du social et de l’utilisabilité et fournit un score global.
Vous obtenez également une liste de recommandations d’amélioration.
SEOPTIMER est également disponible sous forme d’extensions pour Chrome, Firefox et Opera.
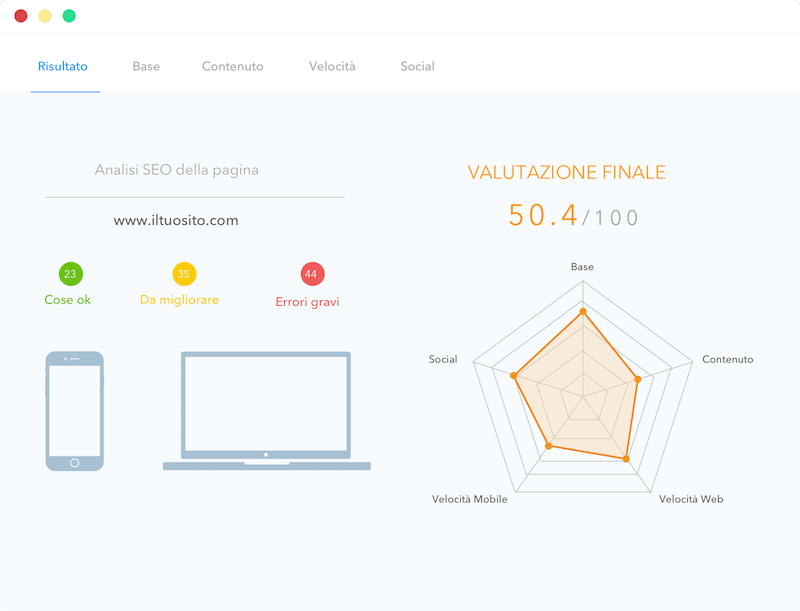
Testeur SEO en ligne
Les résultats sont classés en quatre catégories.
- Contenu
- Base de l’évaluation
- Performance
- Social
Vous obtenez un score global et un rapport détaillé de tous les tests.

URL Profiler
URL Profiler est un outil puissant pour Windows et Mac. Cet outil de référencement ne se limite pas à une seule tâche, mais peut également être configuré pour récupérer de grandes quantités de données à partir de toutes les sources possibles.

Sans limites ni contraintes, des centaines d’URL peuvent être analysées en même temps. Comme cet outil est très léger, il a été proposé à un prix raisonnable pour faciliter son déploiement.
Voici quelques-unes de ses caractéristiques :
- Recherche de domaine : Aide les utilisateurs à trouver la pertinence, les empreintes de propriété et l’autorité du site web
- Prospection de liens : Permet une prospection rapide de toutes les données en un seul endroit
- Audit des pénalités : Aide à classer rapidement les liens tout en supprimant les pénalités
- Les données sociales et de contact peuvent être collectées en abondance pour renforcer l’action de l’utilisateur
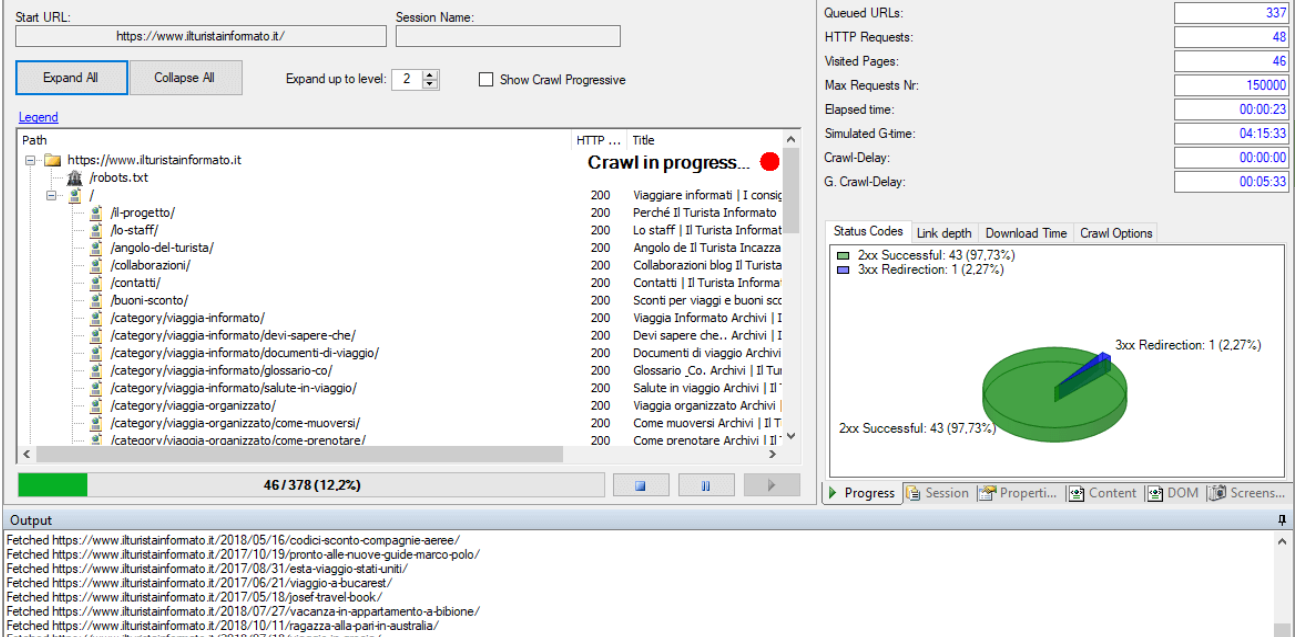
Visual SEO Studio
Visual SEO Studio est un outil d’audit SEO professionnel. Cet outil peut être utilisé comme un analyseur de bureau pour les freelances, les référenceurs internes, les agences web et de nombreux propriétaires d’e-commerce.

Il est disponible en trois versions : une version gratuite, une version d’essai et une version payante.
Cet outil possède des fonctionnalités très puissantes qui sont les suivantes :
- Visual SEO Studio Spider : Comme les robots des moteurs de recherche, il aide les utilisateurs à explorer les sites, en affichant en temps réel le chemin emprunté pour l’exploration.
- Contrôle du plan du site XML : Contrôle total de l’édition, de l’audit et de la validation des cycles XML sitemap.
- Suite d’analyse du site : Rapports pré-packagés fournis pour les problèmes les plus courants.
- Google Search Console : Intégré à la console de recherche de Google, il fournit des données d’analyse de la recherche et de vérification du site.
Netpeak Spider
Netpeak Spider est l’un des meilleurs crawlers SEO disponibles sur le marché aujourd’hui. Il est conçu pour effectuer des audits SEO sur les pages web requises et signaler toute anomalie.

Le logiciel dispose d’une version d’essai de quatorze jours, après quoi la licence peut être achetée par périodes d’abonnement d’un mois, trois mois, six mois et douze mois. L’outil peut effectuer les tâches suivantes
- Vérification de plus de 50 paramètres de référencement sur la page
- Détection des problèmes d’optimisation du site web
- Analyse des liens internes entrants et sortants
- Recherche de liens brisés
Le logiciel est conçu pour vous avertir des erreurs telles que
- Les culs-de-sac du classement des pages
- Les titres en double
- Redirection cassée
- Redirection sans fin
Screaming Frog
ScreamingFrog est un outil d’indexation SEO, utilisé pour lier les images et les scripts comme un moteur de recherche afin d’évaluer le référencement d’un site web.
Une version gratuite du logiciel est disponible et permet d’effectuer les tâches suivantes :
- Recherche de liens brisés et de redirections
- Analyse des données de page et des métadonnées
- Recherche de pages dupliquées
- Avec une limite d’exploration d’URL de 500
La version payante est facturée 149 livres par an et peut fournir des services supplémentaires tels que
- Configuration du crawl
- Intégration de la console de recherche
- Support technique gratuit
- Limite d’exploration d’URL illimitée
Des entreprises comme Apple, Google et Amazon sont connues pour utiliser ce logiciel.
SEO PowerSuite

Il s’agit en fait d’un groupe d’outils, 4 en particulier, qui veillent à ce que votre page web fonctionne correctement et soit bien classée dans les résultats de recherche.
Les 4 outils sont les suivants
- Rank Tracker: Il recueille des données sur le classement, effectue des recherches sur les mots clés, communique le classement à l’utilisateur et exécute des tâches planifiées.
- SEOSpyGlass: Effectue un audit de qualité, un audit anti-pénalité et vérifie la qualité des liens sur la base de 50 facteurs
- Website Auditor: Effectue un contrôle de l’état du référencement, de l’exploration et de l’indexation.
- Link Assistant : assure la gestion des liens et la vérification de la qualité.
La version gratuite du logiciel est disponible ainsi que des versions payantes appelées Professional et Enterprise.
Conclusion
J’espère que les outils d’analyse SEO ci-dessus vous donneront des indications et vous aideront à mieux classer votre site dans les moteurs de recherche.

