En tant que propriétaire d’une petite entreprise, la réalisation de tests de vitesse sur mon site web figure en bonne place sur ma liste de choses à faire. J’ai programmé des tests automatisés avec mon plugin WordPress et je vérifie les performances de mon site web après toutes les mises à jour et installations importantes.
La logique est simple : personne n’aime un site web lent.
Un site web qui se charge en 1 seconde enregistre trois fois plus de conversions que ceux qui prennent 5 secondes.
Portent Report
En résumé, une page qui se charge lentement n’est pas seulement mauvaise pour l’expérience de l’utilisateur, mais elle nuit également à votre classement dans les SERP et à vos taux de conversion. Je vous conseille donc de tester régulièrement la vitesse de chargement de votre site web à partir de l’endroit où se trouve votre public cible.
Et ce n’est pas aussi compliqué qu’il n’y paraît pour un débutant. Il vous suffit de saisir l’URL et d’évaluer n’importe quelle page web en quelques minutes. Pour vous aider, j’ai testé un certain nombre d’outils de test de la vitesse des sites web et j’ai fait part de mes impressions de première main dans les sections suivantes.
- 1. Uptrends – Offrez Core Web Vitals, les mesures de temps du W3C
- 2. Geekflare Website Audit – Propulsé par Google Lighthouse
- 3. Sitechecker – Rapports de test détaillés
- 4. Google PageSpeed Insights – Meilleur pour l’optimisation de la vitesse des pages
- 5. GTmetrix – Choix populaire des développeurs
- 6. Dotcom-Tools – Tests personnalisés en version gratuite
- 7. Pingdom – Analyse rapide de la charge des pages
- 8. WebPageTest – Le meilleur pour les utilisateurs expérimentés
- 9. WebSitePulse – Meilleur outil pour tester la vitesse des éléments individuels de la page
- 10. Site 24*7 – Meilleur pour les rapports détaillés
- Show less
Vous pouvez faire confiance à Geekflare
Chez Geekflare, la confiance et la transparence sont primordiales. Notre équipe d’experts, avec plus de 185 ans d’expérience combinée dans les affaires et la technologie, teste et évalue les logiciels, garantissant que nos évaluations et récompenses sont impartiales et fiables. Découvrez comment nous testons.
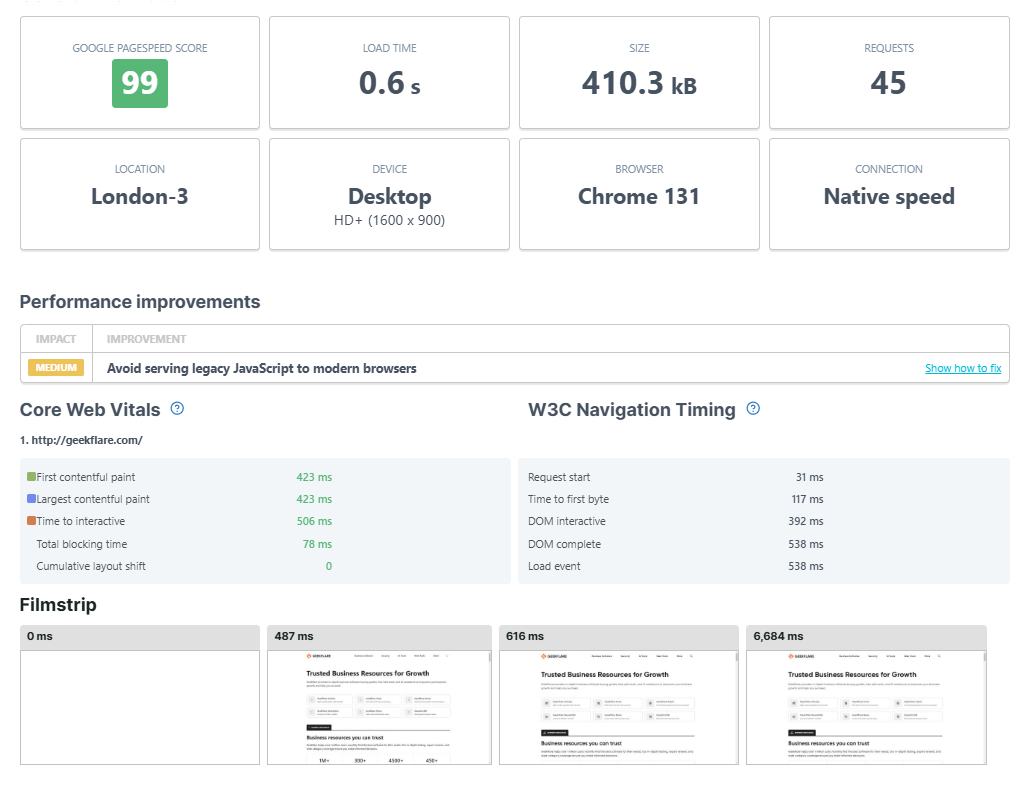
1. Uptrends
Offrez Core Web Vitals, les mesures de temps du W3C
Uptrends vous permet de voir l’impact de chaque élément du site Web, y compris les images, CSS et HTML, grâce à son analyse en cascade. Ces rapports fournissent également une chronologie visuelle du chargement des pages, permettant aux webmasters de vérifier la progression du chargement, les en-têtes de requête/réponse HTTP, et plus encore, afin de repérer les problèmes de performance et les goulots d’étranglement.

L’outil de test de vitesse indique le score Google PageSpeed Insights, qui révèle l’évaluation d’un site web par rapport à des paramètres critiques tels que First Contentful Paint (FCP), Time to First Byte (TTFB), et bien d’autres encore.
Si nécessaire, vous pouvez évaluer l’expérience de chargement des pages pour des appareils mobiles, des résolutions et des réseaux spécifiques.
Vous pouvez également vérifier les performances des ordinateurs de bureau et des appareils mobiles sur Chrome et Edge à partir d’un vaste réseau de 200 points de contrôle mondiaux. Cela fonctionne sans inscription. Cependant, vous aurez un choix plus restreint de 20 sites à partir desquels vous pourrez effectuer vos tests.
Prix Uptrends
Uptrends propose un essai gratuit de 30 jours. En fonction du cas d’utilisation, vous pouvez souscrire aux offres suivantes.
- Navigateur unique: 13,68 $/moniteur/mois
- Surveillance d’un utilisateur réel: 8,91 $/mois
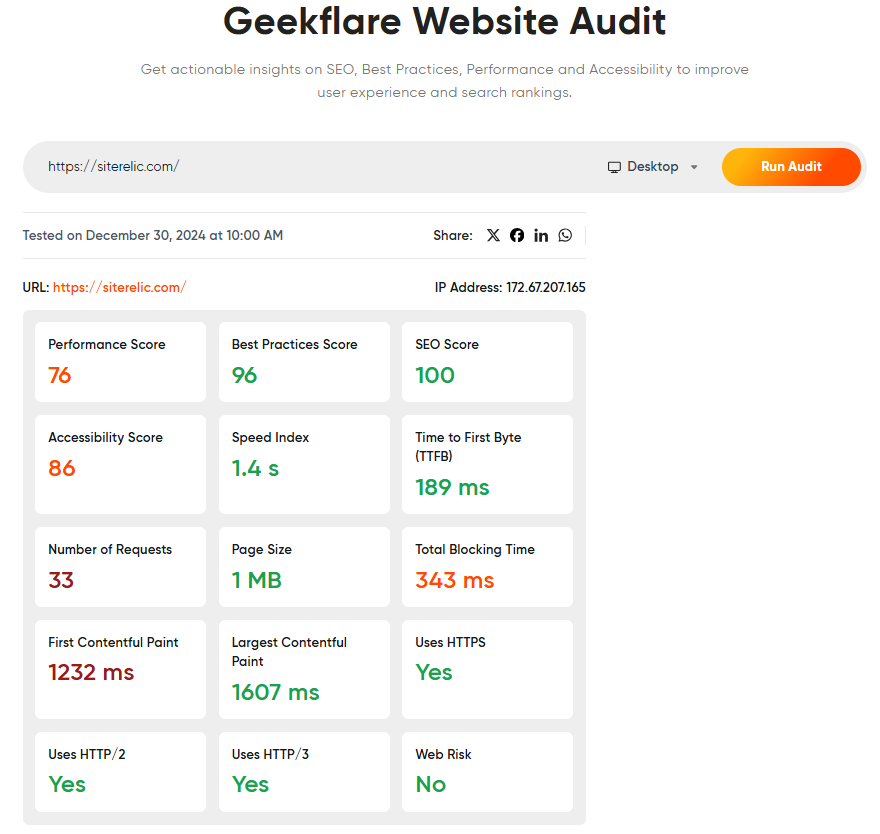
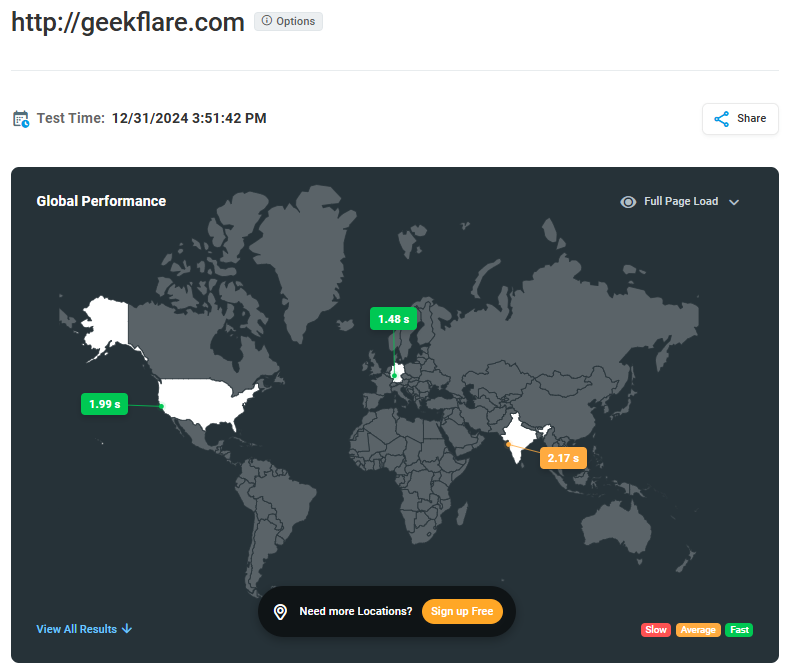
2. Geekflare Website Audit
Propulsé par Google Lighthouse
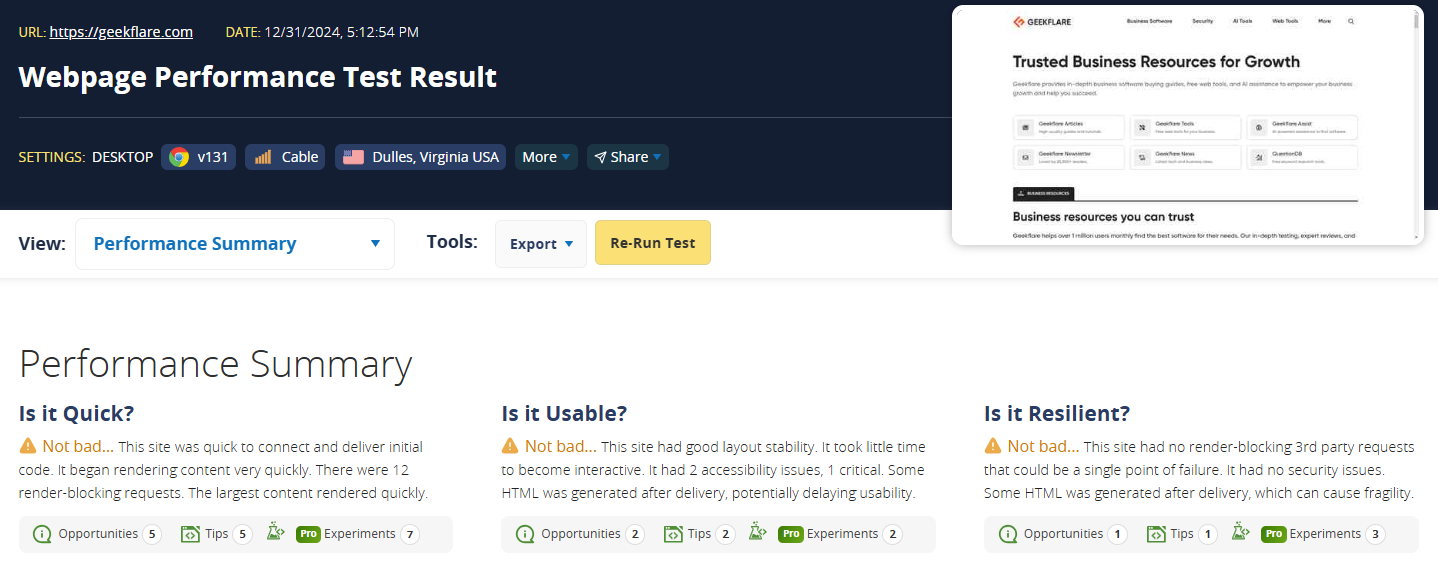
L’outil Geekflare Website Audit est un moyen gratuit et facile d’évaluer un site web sur 50 paramètres de référencement, de performance, de meilleures pratiques et d’accessibilité.
Il vous suffit de saisir l’adresse URL et de choisir l’appareil (ordinateur de bureau ou mobile) sur lequel vous souhaitez effectuer le test. Le résultat fournit l’IP du serveur, l’heure et le lieu du test, le support HTTP, la taille de la page, le nombre de requêtes, etc.

Outre le résumé des résultats, le rapport de test présente les détails de chaque audit et les recommandations relatives à chaque élément. Vous pouvez également partager le rapport directement sur Facebook, X, LinkedIn et WhatsApp.
Tarifs de Geekflare Website Audit
Geekflare Website Audit est un outil 100% gratuit que vous pouvez utiliser sans limitations.
Toutefois, si vous souhaitez tester le temps de chargement de votre site web de manière programmatique, essayez l ‘API Siterelic Lighthouse de Geekflare. Il existe un plan gratuit (100 appels API par mois) et des abonnements payants économiques à partir de 9,99 $/mois (10 000 appels API).
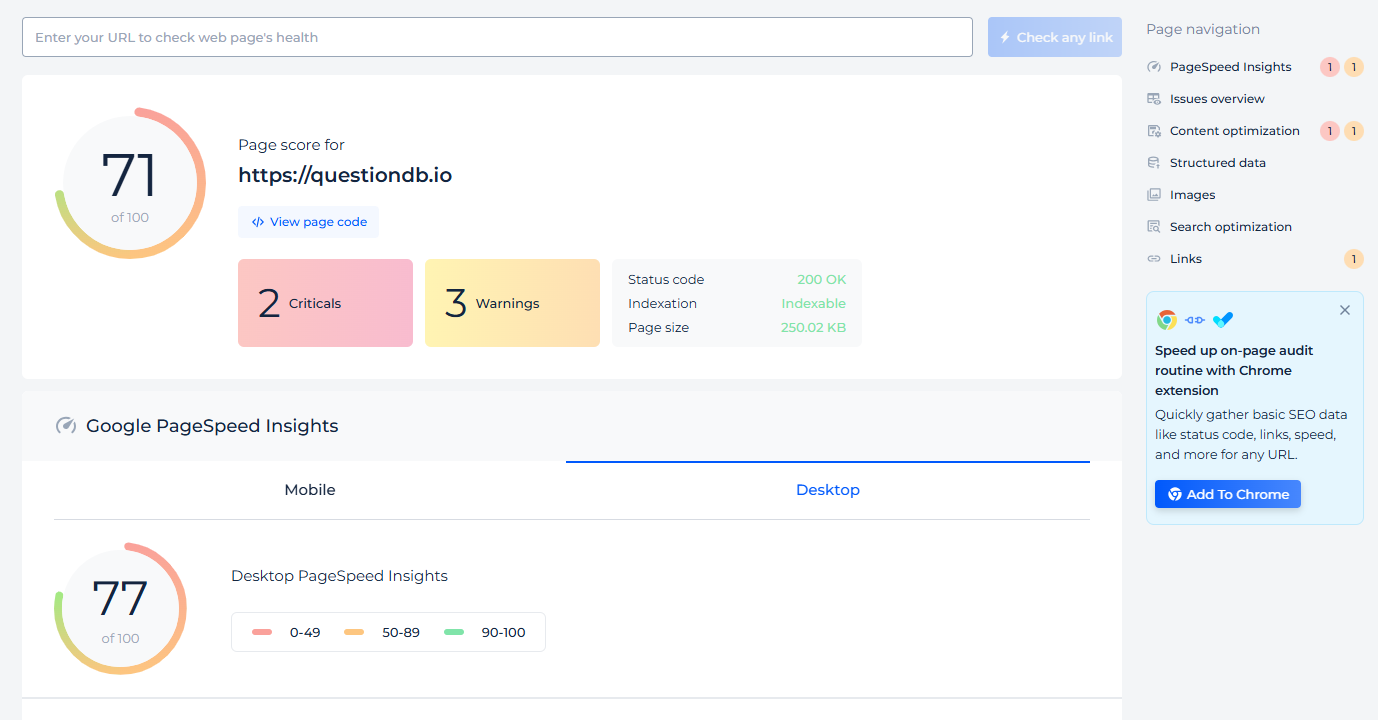
3. Sitechecker
Rapports de test détaillés
J’apprécie Sitechecker non seulement pour ses informations sur PageSpeed, mais aussi pour la manière claire dont il présente ces mesures. Son rapport détaille le code d’état, la taille de la page, les données vitales du Web, le temps de blocage, l’indice de vitesse, etc. De plus, vous obtenez des informations sur les spécificités des URL, y compris le support HTTP, les liens cachés, les redirections, les liens internes, les images, le texte, les en-têtes de page, etc.

Outre l’analyse de pages spécifiques, vous pouvez surveiller les problèmes de l’ensemble d’un site web. La page d’audit latérale répertorie toutes les pages et couvre les problèmes critiques liés aux liens, à l’indexabilité, au contenu, à la sécurité, à la vitesse des pages, à la validation du code, au trafic de recherche, aux sitemaps et aux redirections.
Sitechecker ne s’arrête pas là et propose également des solutions.
Vous pouvez mettre en place un suivi automatisé avec Sitechecker pour obtenir un aperçu historique des changements et de leur impact.
Bien qu’ils ne soient pas directement liés, les abonnements à Sitechecker comprennent également Rank Tracker pour surveiller le classement dans les SERP à partir de différents emplacements et appareils. De plus, vous obtiendrez un tableau de bord SEO pour rassembler toutes les informations vitales de Google Analytics 4, GSC et Sitetracker (audit et suivi du classement) en un seul endroit.
Prix de Sitechecker
Sitechecker propose une période d’essai de 14 jours sans carte de crédit, à l’issue de laquelle vous pouvez passer à l’offre payante (les prix sont valables pour une facturation annuelle).
- Basique : 50 $/mois
- Standard : 125 $/mois
- Premium : 291 $/mois
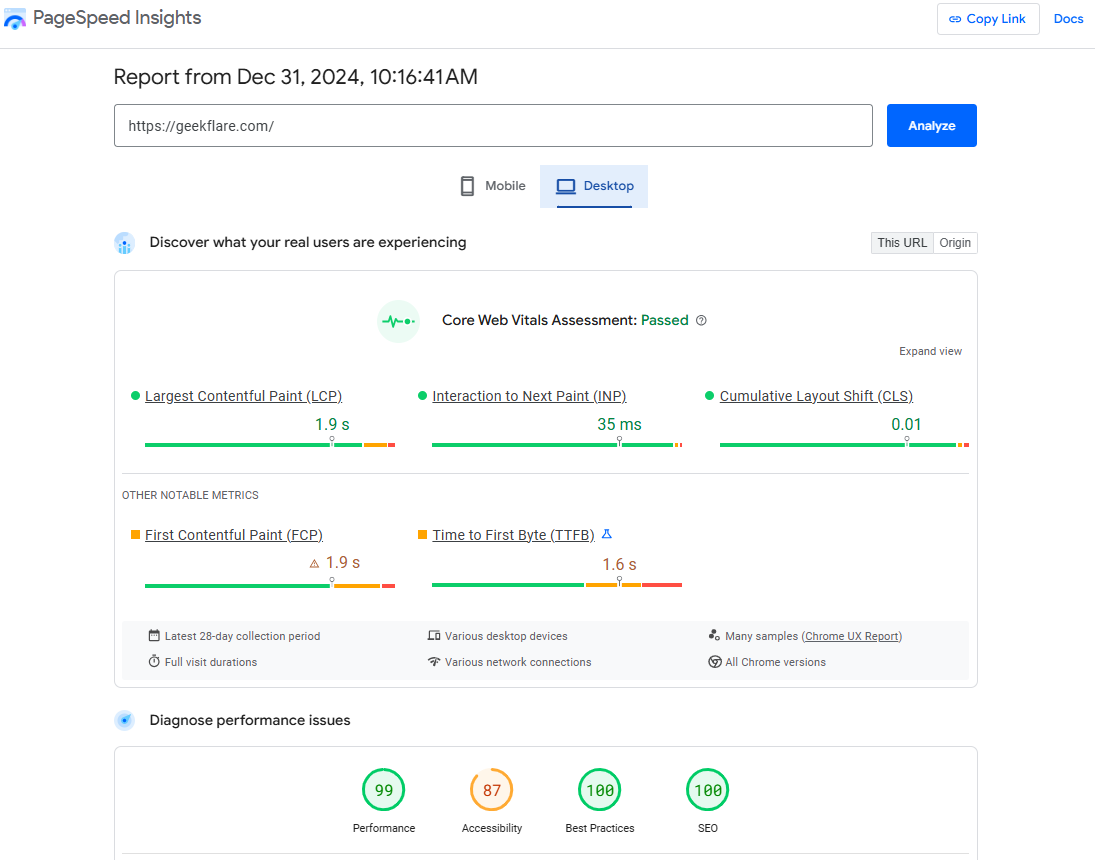
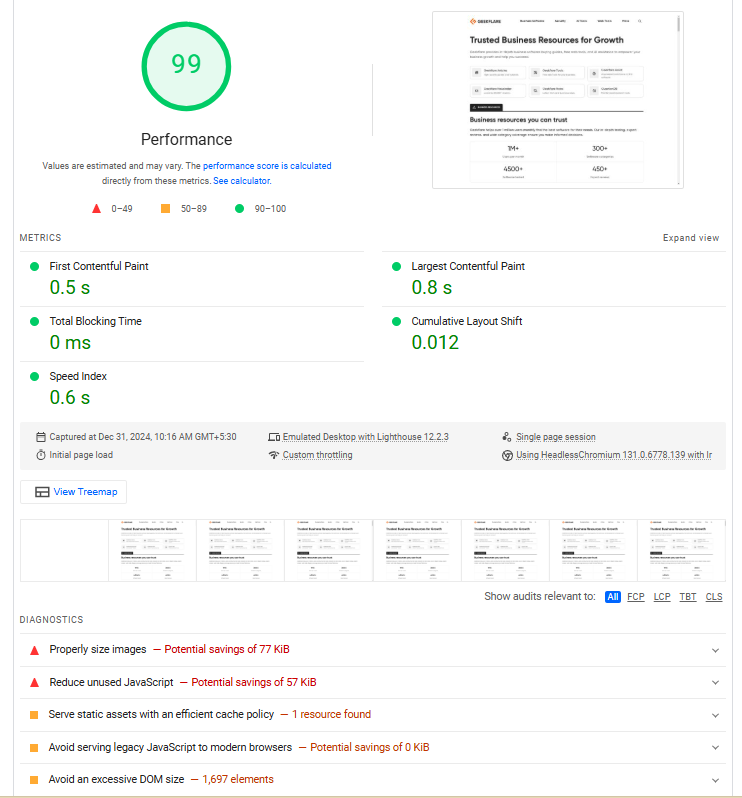
4. Google PageSpeed Insights
Meilleur pour l’optimisation de la vitesse des pages
PageSpeed Insights de Google est à la base de la plupart des outils de test des performances des sites web. Sa popularité est bien méritée puisqu’il provient directement de Google, dont le moteur de recherche détient 89,74 % des parts de marché.
PageSpeed Insights mesure votre site web sur la base de l’évaluation de la vitalité des sites web de Google. Vous obtenez les valeurs moyennes réelles des 28 derniers jours pour les paramètres suivants : Largest Contentful Paint (LCP), Interaction to Next Paint (INP), Cumulative Layout Shift (CLS), First Contentful Paint (FCP) et Time to First Byte (TTFB).

Le vérificateur fournit également des notes de laboratoire consolidées pour la performance, l’accessibilité, les meilleures pratiques et le référencement. Chaque catégorie comporte une analyse détaillée de chaque élément et des suggestions d’amélioration.

C’est un outil pratique pour tout débutant.
En revanche, vous n’avez pas la possibilité de sélectionner l’emplacement des serveurs de test. Et bien qu’il donne des scores de performance pour les mobiles et les ordinateurs de bureau, vous devrez chercher ailleurs pour simuler des appareils spécifiques.
Prix de Google PageSpeed Insights
Vous pouvez utiliser Google PageSpeed Insights gratuitement, sans avoir à vous inscrire. Cependant, c’est aussi sa plus grande limite. Il n’y a pas d’option pour les tests programmés, et vous ne pouvez pas récupérer les données historiques.
Il dispose également d’une API, que vous pouvez utiliser gratuitement dans la limite de 400 requêtes par 100 secondes (25 000 appels par jour), conformément à la section d’aide de la Search Console de Google.
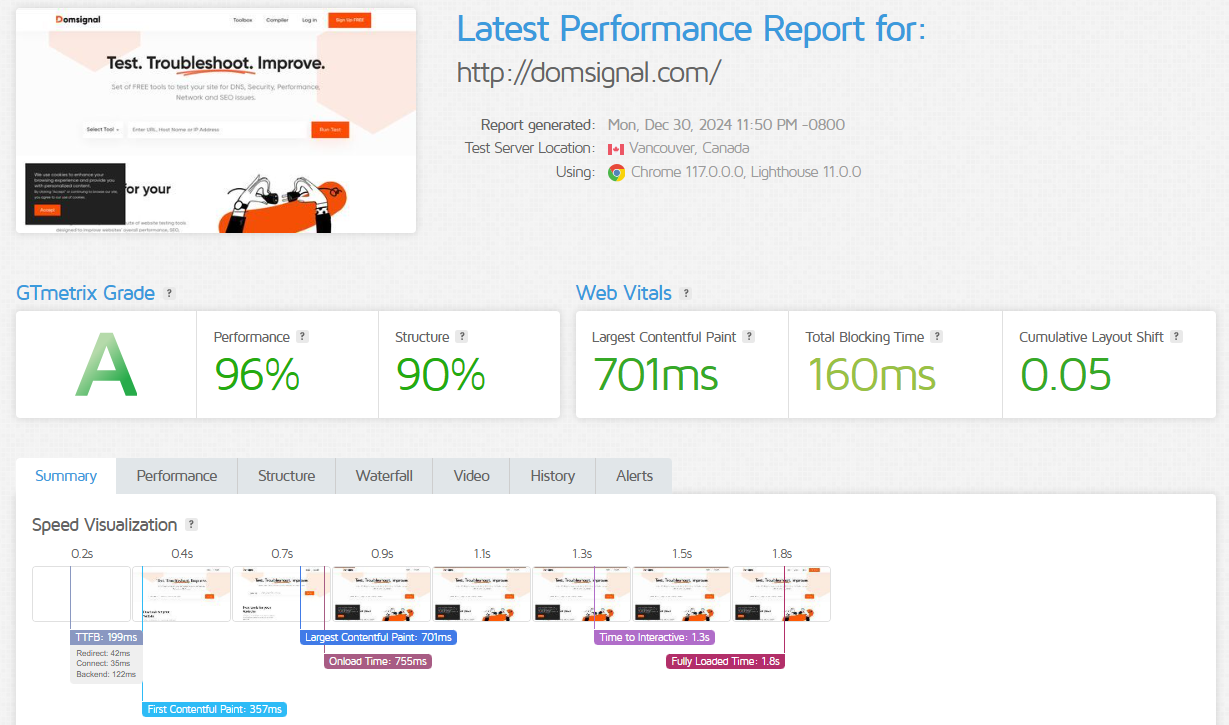
5. GTmetrix
Choix populaire des développeurs
GTmetrix est basé sur Google Lighthouse mais propose quelques personnalisations (j’y reviendrai), ce qui en fait le favori des développeurs.
Tout d’abord, GTmetrix est basé sur des tests réels dans un navigateur utilisant une connexion non saturée. De plus, il permet de tester à partir d’emplacements, d’appareils, de résolutions et de connexions spécifiques.

Vous pouvez également créer des vidéos de chargement de page et empêcher les publicités.
Ses options avancées prennent en charge l’authentification HTTP, la liste d’autorisation/de blocage des URL de chargement de ressources et les cookies. Les développeurs peuvent également opter pour un DNS personnalisé en utilisant l’option DNS override et en ajustant le ratio de pixels de l’appareil.
Prix de GTmetrix
La version gratuite de GTmetrix propose 5 tests par mois pendant 6 mois. Vous pouvez l’utiliser pour tester à partir de 7 sites mondiaux et avec une personnalisation limitée des tests.
Les plans payants commencent à 4,25 $/mois et vont jusqu’à 510 $/mois en fonction des besoins individuels et professionnels. Vous pouvez également essayer son créateur de plans personnalisés, basé sur des exigences spécifiques en matière de surveillance, de test et de collaboration.
6. Dotcom-Tools
Tests personnalisés en version gratuite
J’ai choisi Dotcom-Tools pour sa flexibilité dans les tests, même sans avoir besoin de s’inscrire. J’ai pu choisir parmi plusieurs appareils, résolutions et options de réseau pour inspecter la performance web par rapport à 3 endroits à la fois.

Ce test instantané indique les temps de chargement complet de la page, la première peinture significative, la latence, la taille de la page et l’achèvement du DOM.
En cliquant sur un emplacement, vous obtenez une représentation du chargement de la page en cascade. Vous pouvez voir chaque élément web et son URL, sa taille et son effet global sur le temps de chargement. Un interrupteur situé en haut de la page permet de mettre en évidence les erreurs.
En vous inscrivant, vous bénéficiez d’une plus grande puissance. Elle vous permet d’enregistrer des rapports de test, d’activer des tests programmés et de surveiller les performances des 30 sites en une seule fois.
Tarifs de Dotcom-Tools
L’offre gratuite permet de réaliser des tests à partir de 5 sites, pour un total de 250 tests par mois. Vous pouvez souscrire aux plans payants pour plus de fonctionnalités, y compris un plus grand nombre de tests et l’automatisation. Les prix ci-dessous sont valables pour une facturation annuelle.
- Démarrage : 7,99 $/mois
- Professionnel : 23,99 $/mois
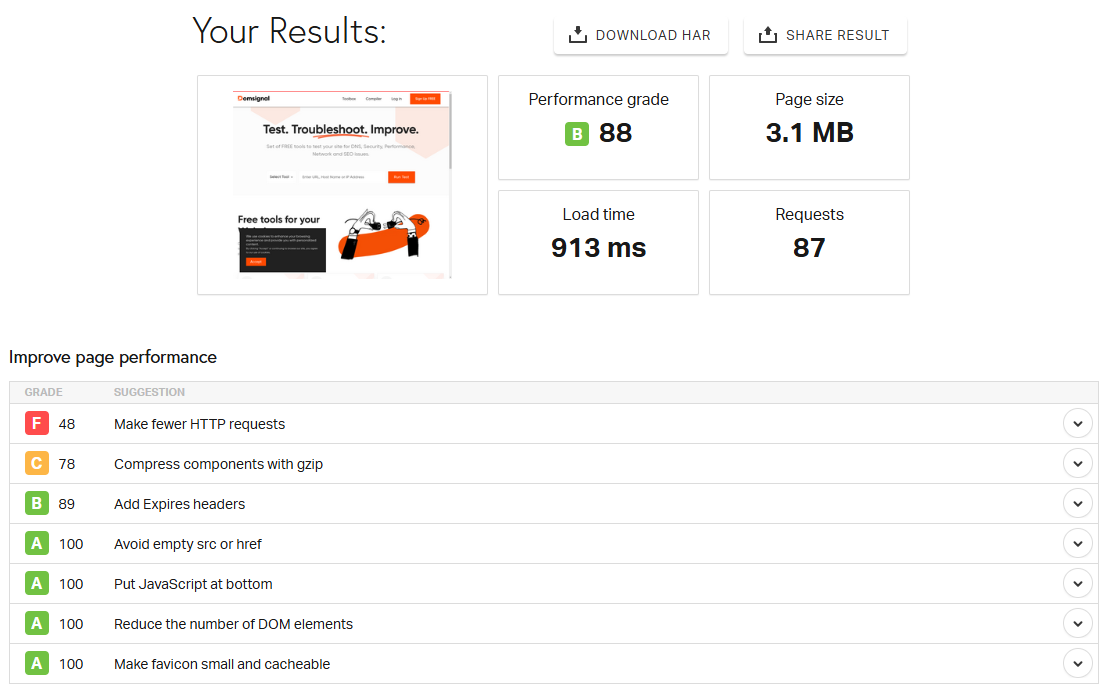
7. Pingdom
Analyse rapide de la charge des pages
Pingdom est un outil d’inspection de pages simple que j’ai utilisé à maintes reprises. Il dispose d’une interface très simple qui requiert l’URL du sujet et l’emplacement de test préféré parmi 7 points de contrôle.
En raison de sa popularité, votre test sera probablement mis en file d’attente avec d’autres. Ne vous inquiétez pas, cela ne prend que quelques secondes pour obtenir les informations dont vous avez besoin pour optimiser la vitesse de chargement de votre site web.

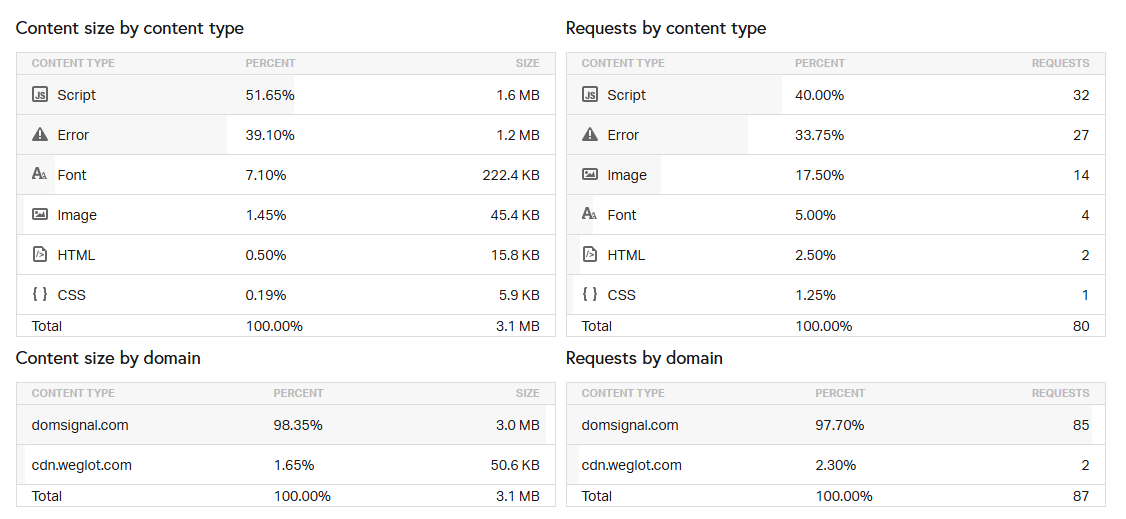
Outre les conseils pour améliorer les performances des sites web, Pingdom affiche les temps de réponse, les requêtes par domaine et par type de contenu, ainsi que la taille du contenu par type et par domaine.

En outre, vous disposez également de graphiques en cascade, décrivant l’effet de chaque élément sur la séquence de chargement de la page.
J’utilise personnellement les tests Pingdom pour mes projets et je ne saurais trop vous le recommander.
Prix Pingdom
Pingdom offre une période d’essai gratuite de 30 jours. Ensuite, vous pouvez passer à l’offre payante à partir de €8.33/mo.
8. WebPageTest
Le meilleur pour les utilisateurs expérimentés
WebPageTest de CatchPoint mesure l’expérience réelle de l’utilisateur avec une prise en charge des configurations de test avancées.
Les débutants peuvent choisir un type de connexion, une résolution d’écran et un appareil pour commencer. Les configurations avancées permettent aux webmasters d’ignorer les erreurs SSL, d’arrêter les tests au niveau du DOM, de capturer les journaux de réseau et les vidéos en taille réelle, de décider des cycles de test et de la durée minimale, d’injecter du JavaScript et des en-têtes personnalisés, et bien d’autres choses encore.
Vous pouvez bloquer des requêtes et des domaines spécifiques, simuler la défaillance d’un domaine et désactiver la prise en charge des formats d’image avancés (AVIF et WebP). CatchPoint a également fourni la flexibilité nécessaire pour mener un audit Lighthouse en parallèle.

Les résultats sont approfondis et mettent en évidence tous les aspects que vous pourriez avoir à résoudre. Vous obtenez les mesures de performance, l’analyse en cascade, les diagrammes à secteurs demandés, une analyse d’image séparée, les principaux indicateurs web, et bien plus encore.
Prix de WebPageTest
Un plan gratuit généreux permet d’effectuer 300 tests sur 30 sites, tout en stockant 13 mois de données historiques. Les plans payants commencent à 18,75 $/mois et ajoutent 10 emplacements supplémentaires, un accès à l’API, des intégrations, des tests en masse, des mesures personnalisées, etc.
9. WebSitePulse
Meilleur outil pour tester la vitesse des éléments individuels de la page
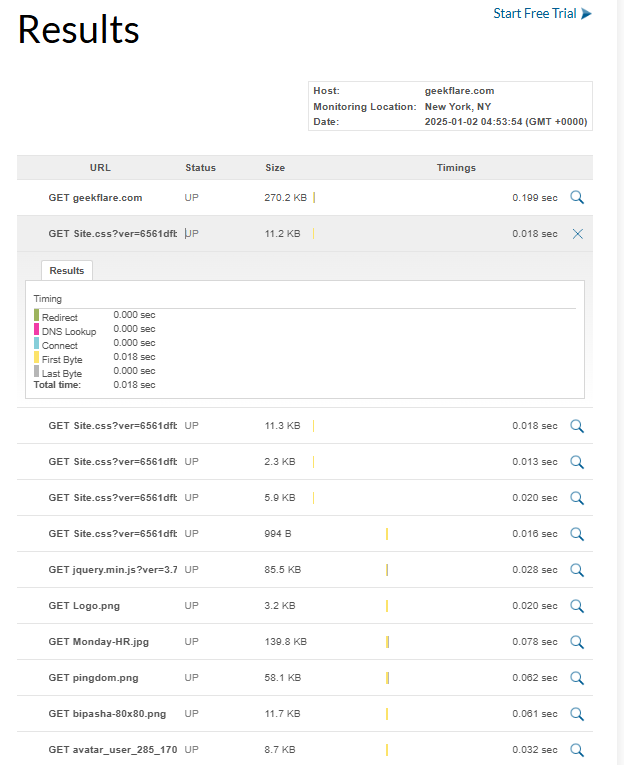
WebSitePulse est un outil simple qui permet de mesurer la vitesse de téléchargement des 30 premiers éléments de la page web en question. Il prend en compte les redirections, la recherche DNS, la connexion, le premier et le dernier octet pour fournir un temps de chargement net de cet élément spécifique.

La version gratuite vous permet de tester à partir de 3 endroits : New York, Munich et Melbourne.
Bien qu’il n’offre pas grand-chose de plus, vous pouvez l’utiliser pour tester de manière approfondie la vitesse des composants individuels qui, selon vous, ralentissent les temps de chargement de votre site web.
Prix de WebSitePulse
Cet outil fait partie du module de surveillance de sites Web, qui offre une période d’essai gratuite de 30 jours. Les formules payantes commencent à 9 $/mois et permettent de personnaliser le nombre de sites, la rétention des données, la fréquence de surveillance, etc.
10. Site 24*7
Meilleur pour les rapports détaillés
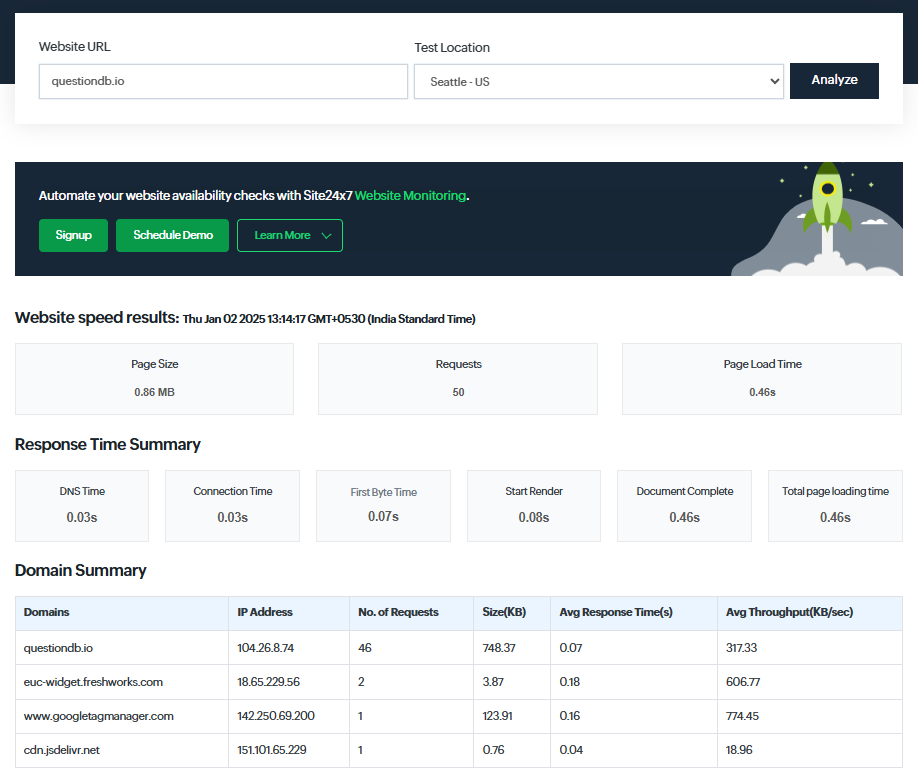
Site 24*7 vous permet de tester votre projet à partir de plus de 130 points de contrôle dans le monde entier, en indiquant la recherche DNS, la connexion et le TTFB de chaque objet. Le résumé de la page web vous indique également le nombre de requêtes et d’objets, ainsi que la taille totale des images, du JavaScript, du HTML et du CSS.

J’ai également pu voir l’analyse en cascade des demandes et leur impact sur le temps de chargement de la page. En fait, cette analyse fournit des données précises sur les éléments que vous devez améliorer pour améliorer l’expérience de l’utilisateur.
Prix du Site 24*7
Site 24*7 propose un plan gratuit pour l’éternité permettant de surveiller jusqu’à 5 ressources. Les plans payants commencent à 9 $/mois et offrent des fonctionnalités telles que les tests automatisés, les notifications d’alerte et les tests simultanés à partir de plusieurs emplacements.
6 bonnes pratiques pour améliorer les performances d’un site web
L’amélioration des performances d’un site web est une approche à multiples facettes, qui se concentre souvent sur un objet spécifique. Au cours des trois dernières années, j’ai utilisé six techniques principales d’optimisation de sites web, comme indiqué dans les sections suivantes.
1. Optimisation de l’image
J’ai effectué quelques tests et j’ai constaté que les images représentent entre 40 % (pour des sites web comme Geekflare) et 80 % (pour des magasins de commerce électronique comme Amazon) d’une page web standard. C’est un chiffre important, qui nous montre l’importance de l’optimisation des images.
Les images sont souvent la ressource la plus lourde et la plus répandue sur le web.
Par conséquent, l’optimisation des images peut améliorer de manière significative les performances de votre site web
Une technique d’optimisation des images très efficace consiste à utiliser des formats avancés, tels que WebP et AVIF.
Par rapport aux formats PNG et JPEG, les formats WebP et AVIF offrent une meilleure compression sans perte de qualité perceptible à l’œil nu. La plupart des navigateurs modernes prennent en charge le format WebP, notamment Chrome, Firefox, Edge, Safari et Opera. AVIF est également compatible avec les navigateurs les plus courants, à l’exception d’Opera Mini.
Le chargement paresseux est un autre moyen d’optimiser l’expérience de l’utilisateur. Il charge les images progressivement en fonction du défilement de la fenêtre de l’utilisateur. La page web est ainsi utilisable “instantanément” sans avoir à télécharger toutes les ressources (images) au préalable.
Enfin, la compression avec ou sans perte fonctionne également sans affecter de manière significative l’expérience visuelle.
Il existe de nombreux services d’optimisation, tels que ImageOptim et UploadCare, qui peuvent vous aider à le faire en déchargeant le chargement des images sur leurs serveurs.
2. Minifiez CSS, JavaScript et HTML
Personnellement, je n’ai pas constaté d’amélioration sérieuse des performances en minifiant les CSS, JS et HTML pour mon blog basé sur WordPress. L’amélioration a toujours été marginale (1-3%). Cependant, cela peut fonctionner pour des projets avec d’énormes fichiers CSS/JS/HTML.
Un autre inconvénient de la minification est qu’elle rend le débogage difficile en rendant le code pratiquement illisible. Par conséquent, vous devez conserver une copie supplémentaire pour apporter des modifications ultérieurement.
Je vous conseille néanmoins d’essayer de minifier quelques pages et de vérifier les résultats avant d’appliquer cette technique à l’ensemble du site. Dans la plupart des cas, d’autres méthodes d’optimisation fonctionneront mieux.
Heureusement, les utilisateurs de WordPress disposent de nombreux plugins (tels que WP Rocket) pour cela. En outre, certains fournisseurs de CDN (par exemple, Cloudflare) proposent la minification en tant que fonctionnalité supplémentaire. Il existe également des outils autonomes, tels que Minifier, qui vous permettent de coller le code standard pour obtenir une version “compacte”.
3. Réseau de diffusion de contenu
L’utilisation d’un réseau de diffusion de contenu (CDN) est incontestablement essentielle pour toute personne dont le public cible est dispersé dans le monde entier. La logique est simple : avoir des serveurs d’origine partout est prohibitif et complexe à maintenir.
En revanche, le CDN est une solution économiquement pratique qui met en cache le contenu à la périphérie du réseau, plus près des utilisateurs finaux.
Non seulement il réduit le temps de chargement des pages, mais il protège également un site web contre les cybermenaces (ex. : DDoS) et augmente la redondance du contenu. En outre, il s’agit d’une excellente solution pour les sites web dont la bande passante est limitée.
Il existe de nombreux fournisseurs de CDN gratuits. Cependant, l’expérience peut être contre-productive (oui, les CDN gratuits peuvent ralentir votre site web) car de nombreux utilisateurs non payants encombrent généralement leurs services.
En revanche, optez pour un service CDN payant, tel que Cloudflare ou Fastly, et vous comprendrez pourquoi certains des plus grands noms (Netflix, Facebook, etc.) s’appuient sur des réseaux de diffusion de contenu pour desservir leur base d’utilisateurs mondiale.
4. Mise en cache du navigateur
Lorsque nous visitons une page web pour la première fois, la politique de cache du navigateur (si elle est présente) indique au navigateur web de stocker des éléments spécifiques sur l’appareil local. Cela permet à l’utilisateur de charger la page web plus rapidement lors des visites suivantes et de réduire la charge sur le serveur d’origine ou de périphérie.
Les images, les feuilles de style CSS, le JavaScript, les polices de caractères, les fichiers multimédias, etc. sont autant d’éléments que vous devriez envisager de mettre en cache. L’idée est de conserver les actifs statiques jusqu’au TTL (Time To Live). Après le TTL, un navigateur web récupère une nouvelle version à partir du serveur d’origine ou du serveur périphérique.
En fait, Google Lighthouse signale toutes les ressources statiques non mises en cache par la mention “Serve static assets with an efficient cache policy”, ce qui affecte le score d’audit. Les développeurs remédient à ce problème en définissant des en-têtes HTTP dans la configuration du serveur qui indiquent au navigateur web de “stocker localement” ou de “mettre en cache” les ressources.
En revanche, les utilisateurs risquent de continuer à voir une version “périmée” de votre site web jusqu’à l’expiration du TTL (ou s’ils n’ont pas vidé le cache de leur navigateur manuellement), même si vous avez effectué des modifications de votre côté. En outre, la mise en cache d’informations d’identification sensibles est dangereuse, en particulier si l’utilisateur se trouve sur un ordinateur public ou s’il est victime d’une violation de données.
Par conséquent, la mise en cache du navigateur est utile, mais vous devez être attentif à son application.
5. Mise en cache côté serveur
La mise en cache côté serveur conserve une copie des requêtes de la base de données, des actifs, etc., sur le serveur lui-même afin d’éviter des calculs répétés pour les mêmes ressources.
Il est entièrement contrôlé par les administrateurs du site, sans dépendre du navigateur ou de l’appareil de l’utilisateur. L’objectif final est d’accélérer le chargement des pages pour tous les utilisateurs, y compris ceux qui visitent la page web pour la première fois.
Vous pouvez mettre en place un cache côté serveur avec des solutions en mémoire comme Memcached ou Redis. Par ailleurs, les CDN offrent une solution de mise en cache distribuée pour servir le contenu via des serveurs périphériques plus proches des utilisateurs. En outre, des hébergeurs populaires, tels que Cloudways et SiteGround, proposent une mise en cache intégrée côté serveur.
6. Compression des pages
La compression de pages ou (simplement) la compression fait référence à l’optimisation de la taille des éléments textuels, tels que HTML, CSS et JavaScript. Cette technique déploie un cycle de compression-décompression pour réduire la taille des pages et améliorer la vitesse de chargement. En coulisses, la compression supprime les doublons et les remet en ordre lorsque les utilisateurs chargent la page web dans leur navigateur.
Vous pouvez déployer Gzip ou Brotli, deux des principaux algorithmes de compression sans perte pris en charge par les navigateurs modernes.
En général, les fournisseurs d’hébergement Web activent cette fonction par défaut. Si ce n’est pas le cas, vous pouvez configurer la compression en modifiant le fichier .htaccess. En particulier, les utilisateurs de WordPress bénéficient de plusieurs plugins (par exemple, WP Fastest Cache, PageSpeed Ninja, & WP Rocket) avec un support natif pour la compression des pages.
Optimisez la vitesse de chargement de vos pages avec les vérificateurs de sites web
La création d’un site web est devenue plus facile que jamais. Vous pouvez commencer dès maintenant et mettre votre site en ligne en moins d’une heure. Ce paysage féroce a fait de la vitesse de chargement des pages l’un des paramètres critiques sur lesquels tout le monde devrait travailler, car des milliers de sites web se battent pour les mêmes mots-clés dans chaque catégorie.
Le bon côté des choses, c’est qu’il existe de nombreux outils gratuits qui permettent de déterminer la vitesse de chargement des pages. Vérifiez chaque outil répertorié et décidez de celui qui vous convient le mieux.

