L’un des principaux défis pour les blogueurs, les petites entreprises, les organisations à but non lucratif et les sites web personnels est le “temps de chargement de la page“
Des études montrent que l’utilisateur quitte un site s’il ne l’a pas chargé en 3 secondes.
Personne n’aime les sites Web lents.
Il est essentiel d’accélérer les sites web. “Le web doit être rapide” (selon Google). Google a intégré la vitesse de chargement des sites dans les classements de recherche. Quelle est la vitesse de chargement de votre site web sur un navigateur de bureau et sur un navigateur mobile?
Essayons les outils suivants pour tester le temps de chargement d’une page web dans le monde entier, à l’exclusion de la Chine.
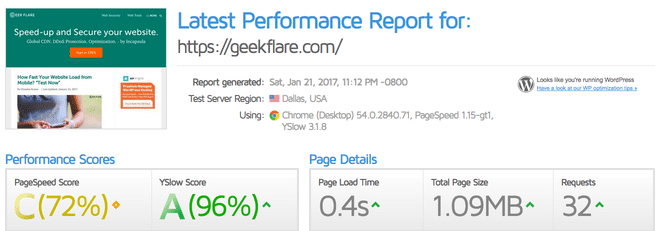
Ils vous donnent tous des informations exploitables, ainsi que les conseils suivants pour optimiser votre site web en vue d’un chargement rapide.
- Temps de chargement de la page
- Taille de la page
- Nombre de requêtes effectuées pour charger la page
- Score YSlow
- Score PageSpeed
- Graphique en cascade
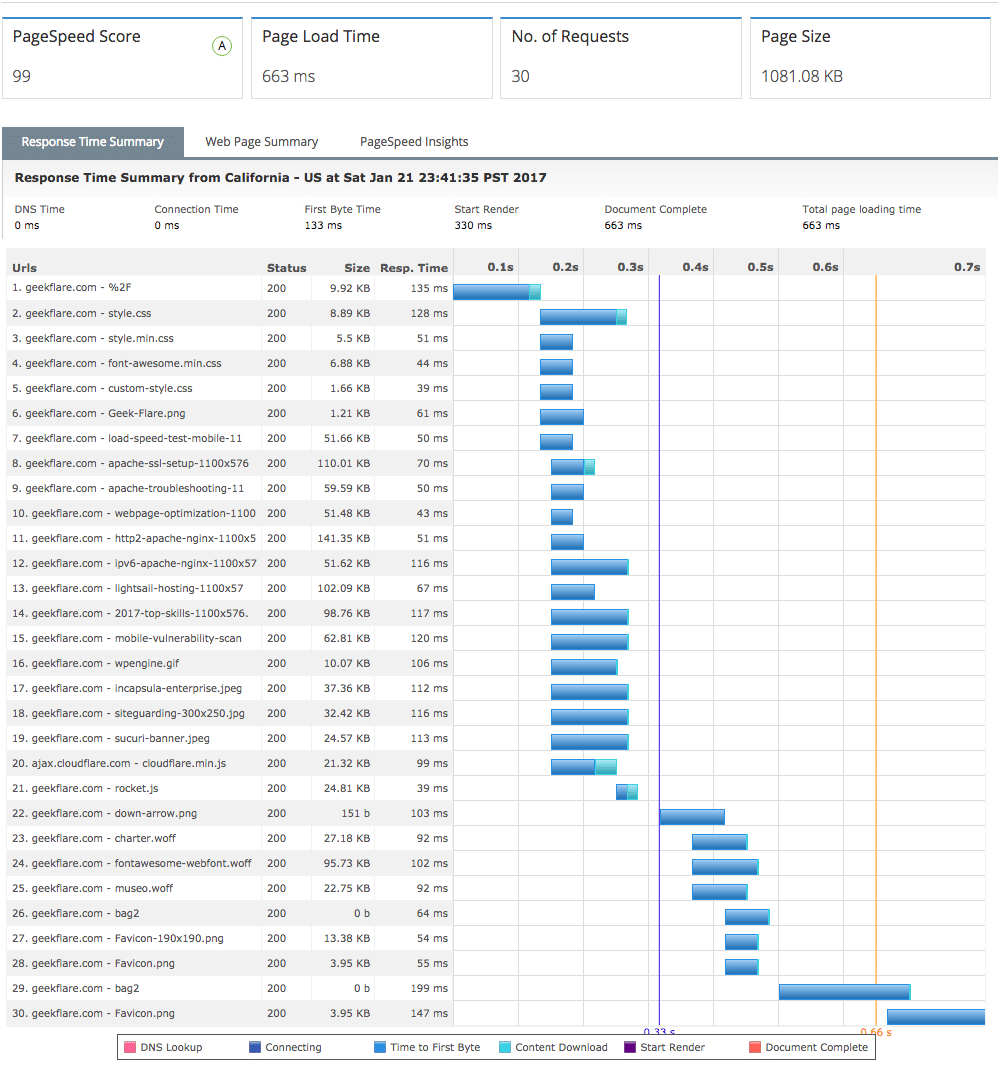
Tendances à la hausse
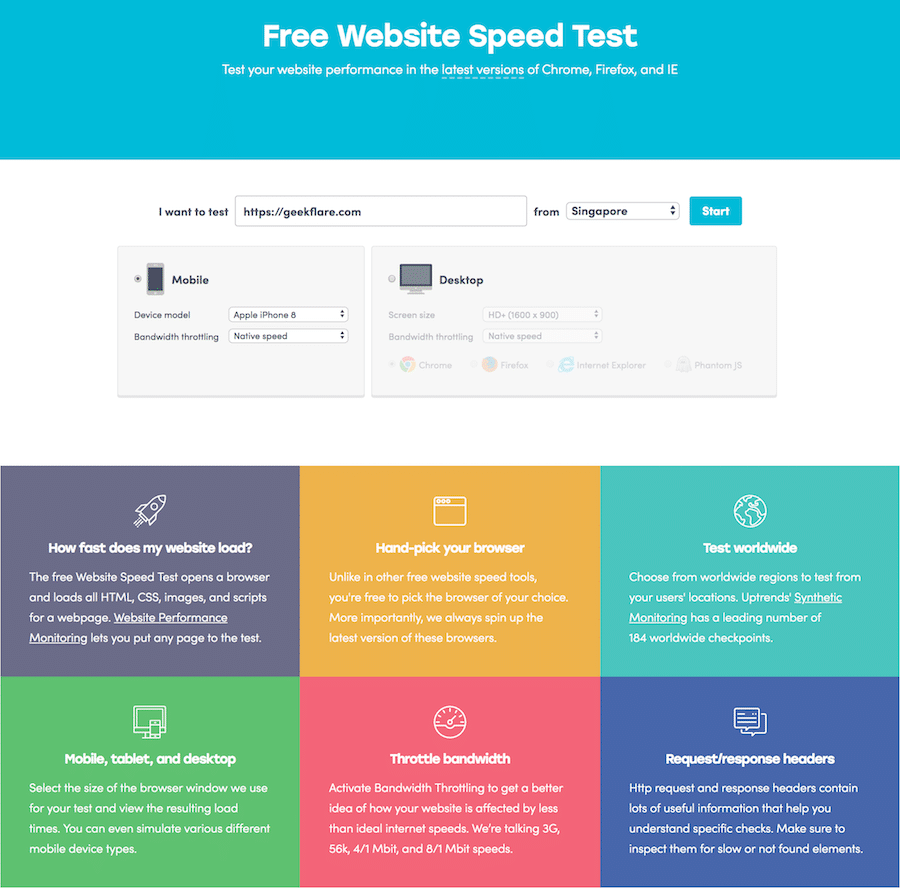
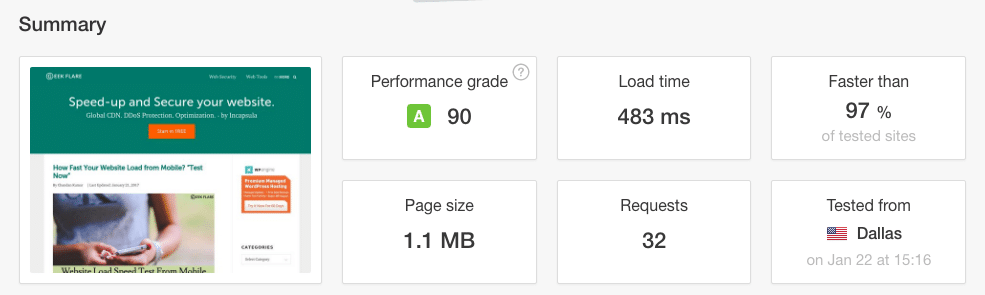
Uptrends vous permet de vérifier rapidement les performances de votre site et fournit les mesures essentielles suivantes.
- Temps de chargement
- Taille de la page
- Requêtes effectuées pour charger la page
- Recommandation d’amélioration
- Chute de requêtes et répartition
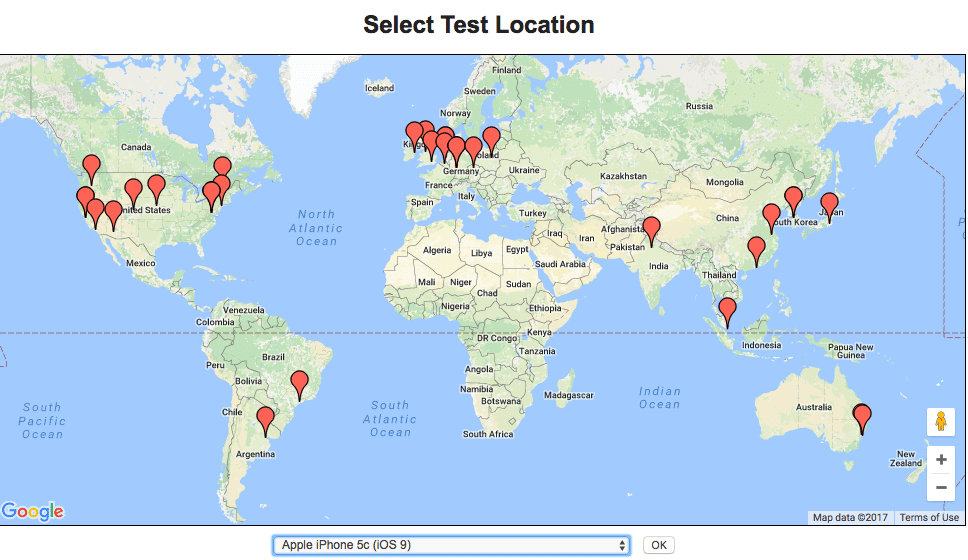
Uptrends dispose de serveurs dans le monde entier, à partir desquels vous pouvez choisir de tester.
- Singapour
- Amsterdam
- Berlin
- Francfort
- Londres
- Los Angeles
- New York
- Sydney
- Paris
Si votre public cible est international, il est essentiel de veiller à ce que votre page se charge dans le temps imparti partout dans le monde.

Comme vous pouvez le voir ci-dessus, vous avez la possibilité de tester sur Desktop et Mobile à partir de Chrome, Firefox, IE, et Phantom JS.
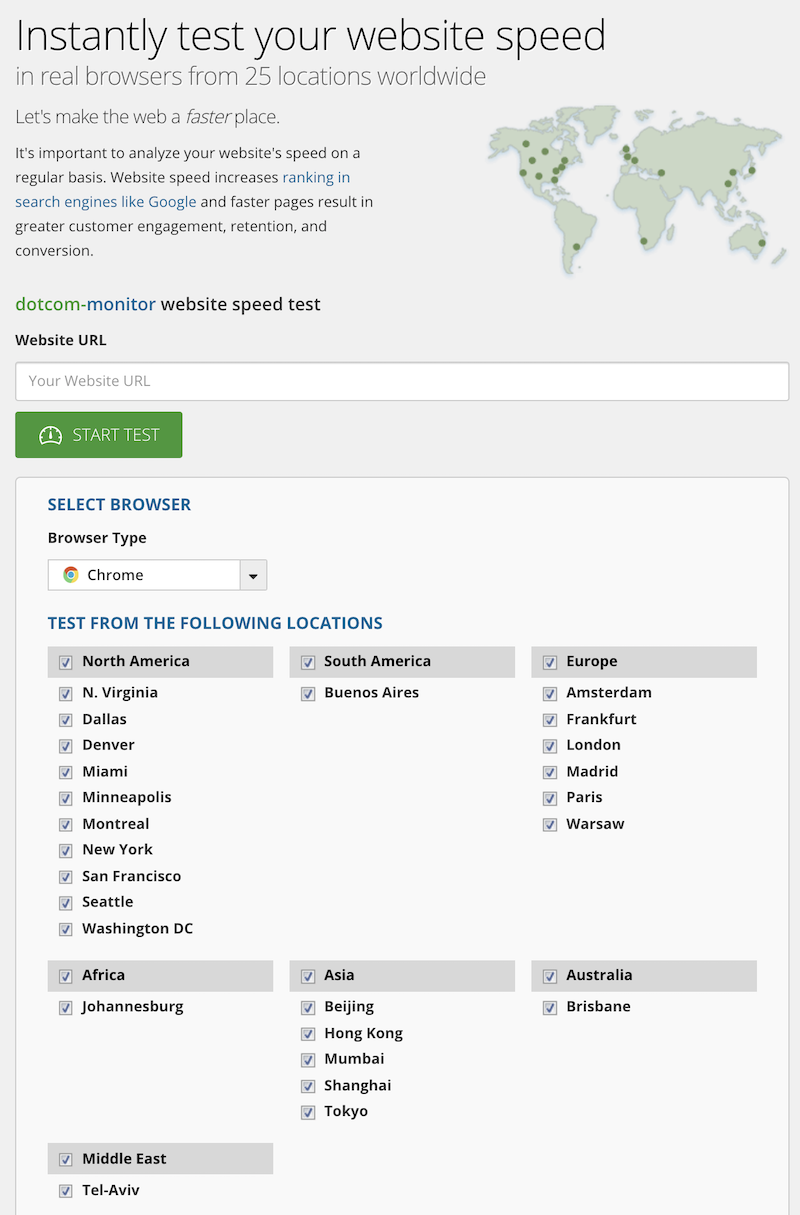
Dotcom-Monitor
Vérifiez la vitesse de votre site web à partir de 25 emplacements avec Dotcom-monitor. Ce qui est génial, c’est que vous pouvez lancer le test à partir de tous les emplacements en un seul clic.

Non seulement le navigateur de bureau, mais vous avez également l’option de tester à partir d’Android, Windows et Blackberry. Sur la page de résultats, vous obtenez un résumé général qui vous permet de vous faire une idée du chargement de votre site dans le monde entier. Si vous remarquez des lenteurs à partir d’un endroit donné, vous pouvez alors effectuer un zoom avant pour voir les ressources qui se chargent lentement et les demandes en cascade.
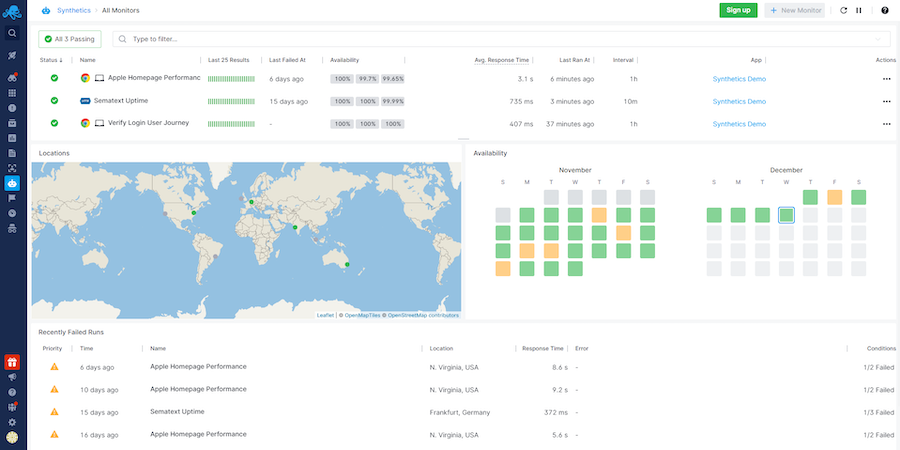
Sematext
SematextSynthetics est un outil de surveillance intuitif, facile à utiliser et fiable qui surveille la disponibilité de vos API et de vos sites web à partir de plusieurs endroits dans le monde, mesure les performances des appareils et des navigateurs et identifie les problèmes liés aux ressources tierces.

Vous pouvez utiliser Sematext Synthetics pour mesurer plus de 25 indicateurs de performance de votre site web, y compris les indicateurs essentiels :
- Vitesses Web de base
- Vitesse des pages et temps de chargement
- Nombre de requêtes
- Taille des pages
- Temps écoulé avant le premier octet
- Première peinture significative
- En-têtes HTTP
- Cascade de requêtes
Il n’y a rien à installer, la configuration prend donc littéralement quelques minutes et vous donne accès à toutes les fonctionnalités. Lorsque vous serez prêt, vous pourrez choisir entre trois formules différentes.
Il y a un plan de paiement à l’utilisation bon marché qui commence à 2 $ par mois, un plan Standard à 29 $ par mois, et le plan Pro à 99 $.
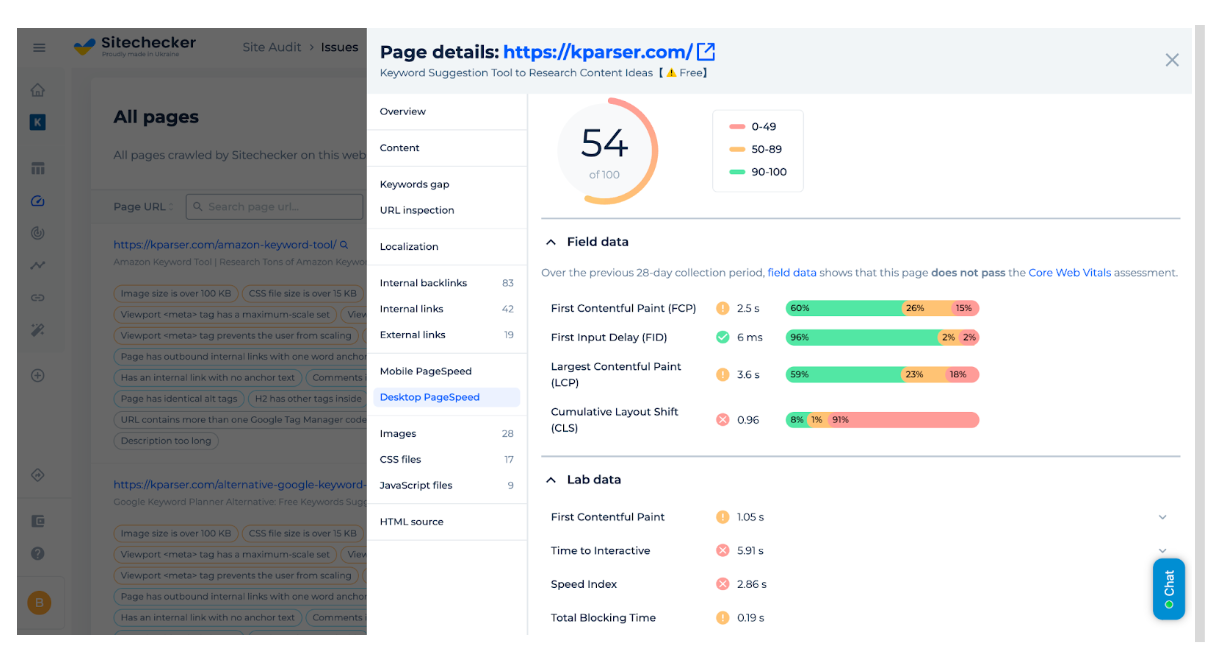
Sitechecker
Website Speed Test de Sitechecker, conçu pour contrôler la vitesse de chargement des pages d’un site web, avec des suggestions pour améliorer les résultats.
L’outil peut être utilisé gratuitement pendant la période d’essai, qui est disponible pour les nouveaux clients de Sitechecker après l’enregistrement. Après le contrôle, le vérificateur de vitesse de site Web fournit des informations sur des pages spécifiques et les problèmes qui les ralentissent.
Parmi les données que vous recevrez, citons
- Première peinture de contenu (FCP)
- Premier délai d’entrée (FID)
- Plus grande peinture contenue (LCP)
- Décalage cumulatif de la mise en page (CLS)
- Première peinture de contenu
- Temps d’interactivité
- Indice de vitesse
- Temps de blocage total
- Plus grande peinture de contenu
- Décalage cumulatif de la mise en page, etc.

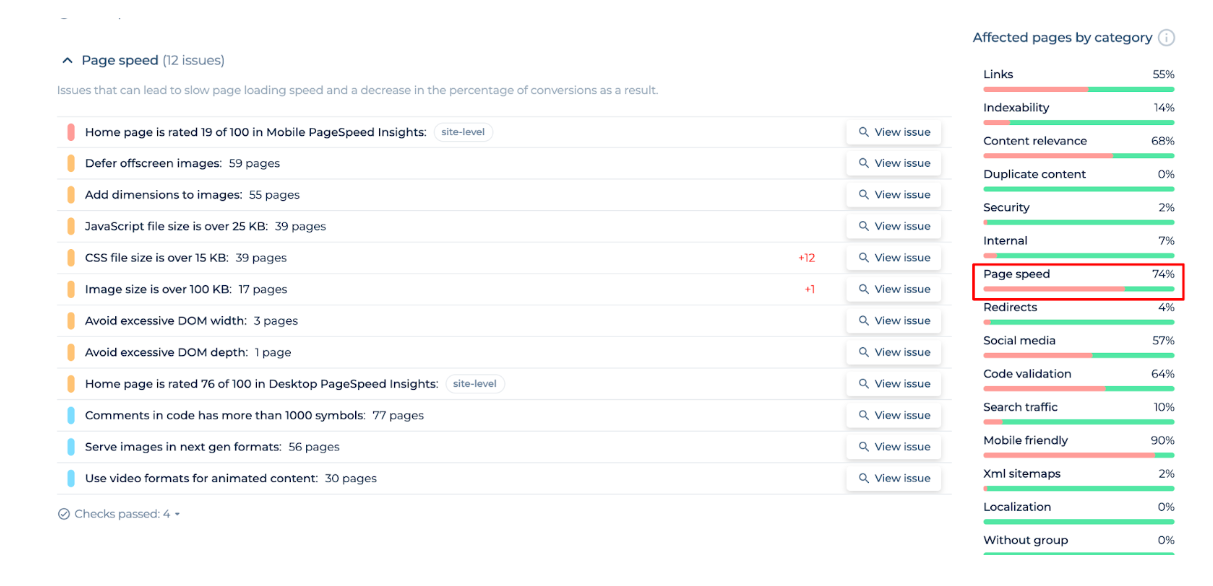
Outre l’analyse détaillée d’une page spécifique et de ses problèmes, vous avez la possibilité de surveiller les problèmes sur l’ensemble du site et leur dynamique. Dans le résumé de l’audit du site, vous pouvez voir toutes les pages comportant des erreurs. Cela vous permet d’avoir une vue d’ensemble du site.

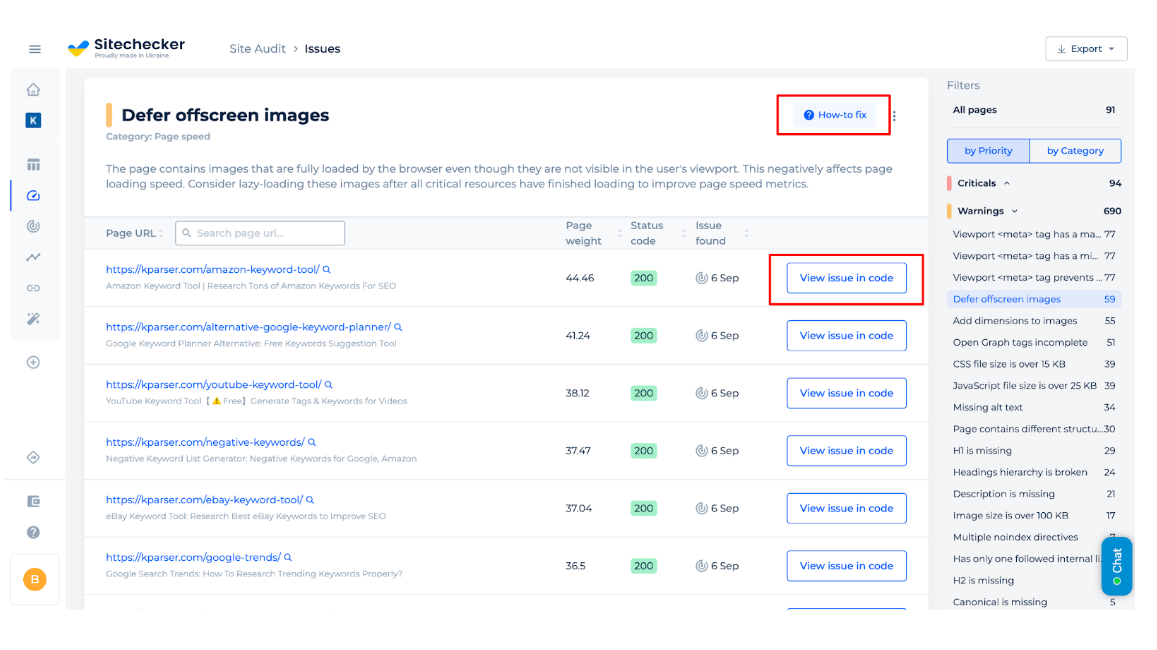
Sitechecker fournit également des instructions sur la manière de résoudre les problèmes et offre la possibilité de “voir le problème dans le code”.

Après avoir choisi le tarif souhaité, vous pouvez utiliser le service et surveiller facilement tout changement dans la vitesse de chargement des pages du site à l’aide de rapports pratiques.
Le coût d’utilisation commence à 29 $ par mois pour le plan de base, qui donne accès à la surveillance simultanée de trois sites. Parallèlement, d’autres outils Sitechecker sont mis à la disposition de l’utilisateur dans le cadre du tarif : surveillance des backlinks, des mots-clés, des indicateurs SEO des pages.
Domsignal
Basé sur Google Lighthouse, Domsignal est le moyen le plus simple d’analyser une page web à l’aune de 50 points de contrôle remarquables.

Il évalue et attribue une note (sur 100) à une page web pour ses performances globales, ses meilleures pratiques, son accessibilité et son référencement.
Voici quelques mesures qu’il vérifie :
- Temps d’accès au premier octet
- Temps de chargement de la page
- Taille de la page
- Temps de blocage total
- Erreurs de navigation
- Bibliothèques JavaScript actives
- HTTP/2, etc.
Par défaut, l’audit s’exécute sur l’ordinateur de bureau. Cependant, vous pouvez également l’utiliser pour les diagnostics sur mobile et tablette après une inscription gratuite.
Vous souhaitez tester le temps de chargement et les performances de votre site web de manière programmatique ? Essayez Geekflare Lighthouse API, un outil puissant qui fournit des informations détaillées sur la vitesse, la sécurité et les performances globales de votre site web.
SUCURI
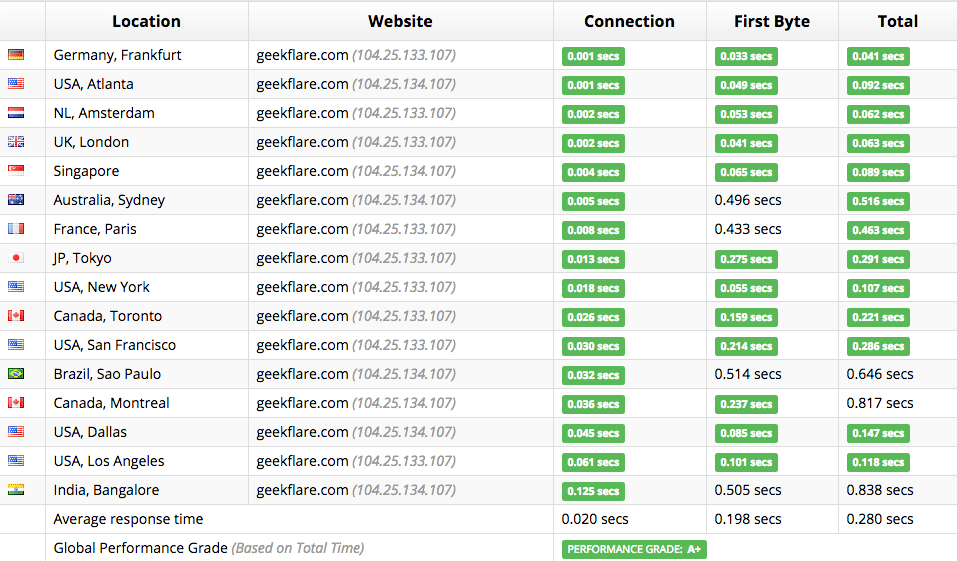
Le testeur de temps de chargement de SUCURI vérifie votre site web à partir de plus de 15 emplacements et vous donne le temps pris à chaque emplacement, la réponse moyenne et la note de performance.

SUCURI dispose d’un autre outil de test Security Scan qui pourrait vous plaire également.
GTMetrix
Gtmetrix utilise Google Page Speed et Yahoo ! Yslow pour évaluer les performances de votre site et fournit des détails sur les requêtes dans le graphique en cascade afin que vous puissiez voir quelles requêtes ont besoin d’être améliorées.

Par défaut, il effectue un test depuis le Canada ; cependant, si vous vous inscrivez gratuitement, vous pourrez effectuer un scan depuis Dallas, Hong Kong, Londres, Mumbai, Sydney, Sao Paulo.
Pingdom
Pingdom vous permet de choisir un test à partir de l’emplacement suivant.
- Melbourne
- New York
- San Jose
- Suède
- Texas
Vous obtenez un excellent résumé des résultats du test, y compris la note de performance, les informations, les codes de réponse, la taille du contenu par type/domaine/type.

Pingdom vous permet également d’analyser chaque requête afin d’examiner la réponse HTTP et les en-têtes de requête.
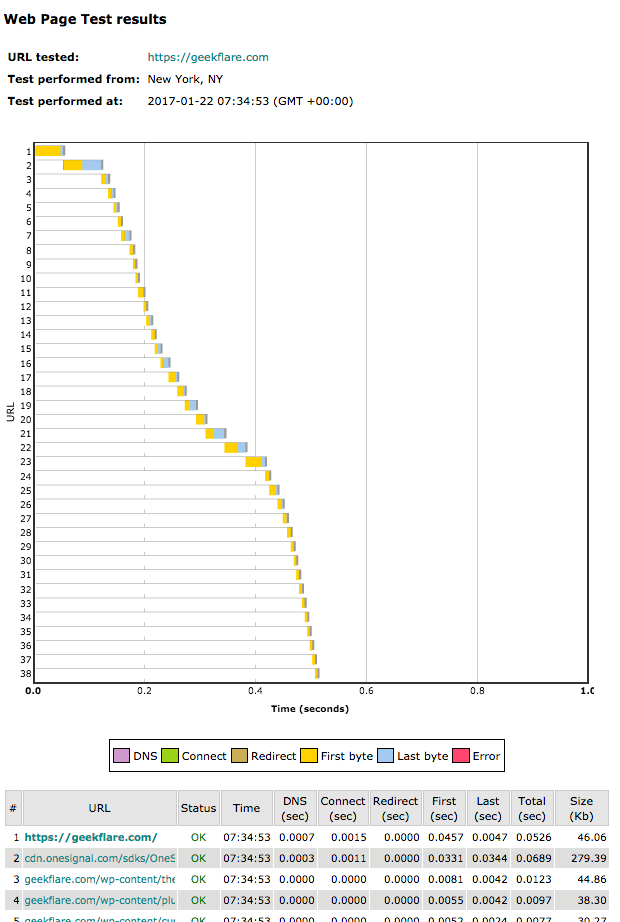
Test de page web
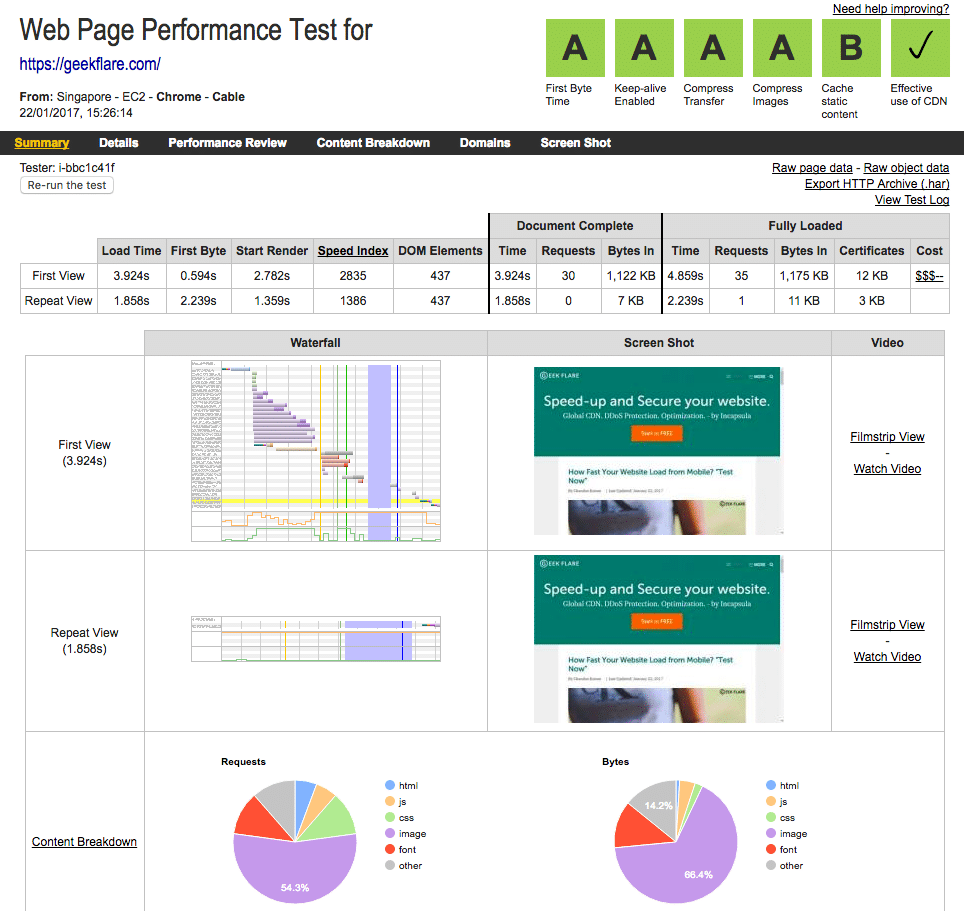
Web page test est l’un des outils de performance de sites web les plus populaires qui vous permet d’exécuter le test à partir de plusieurs endroits dans le monde.

Chaque site dispose d’un ou de plusieurs navigateurs (Chrome, IE, Firefox, etc.) qui couvrent un large éventail de tests.
Le test de page web décompose le temps de chargement de la page afin que vous puissiez vous concentrer sur le point faible.
- Temps de chargement lors de la première visualisation
- Temps de chargement lors d’un affichage répété
- Ventilation du contenu par demande/type
- Temps de chargement complet du document
- Temps de chargement complet
- Temps du premier octet
- Vue en cascade
- Vue de la connexion
- Détails et en-têtes de la requête
- Détails CDN

Website Pulse
WebSite Pulse vous permet d’effectuer un test à partir de New York, Munich et Melbourne.
Il vous donne des informations rapides sur le temps total de chargement et de suivi de chaque requête.
- Statut de la requête
- Temps de connexion
- Heure du premier octet
- Heure du dernier octet
- Taille de la demande

Site 24×7
Analysez la page web complète, y compris le temps DNS, le temps de connexion, le temps du premier octet, le début du rendu, la fin du document et le temps de chargement total de la page avec Site24X7.

Avec Site 24×7, vous pouvez choisir de tester à partir de plus de 60 sites dans le monde.
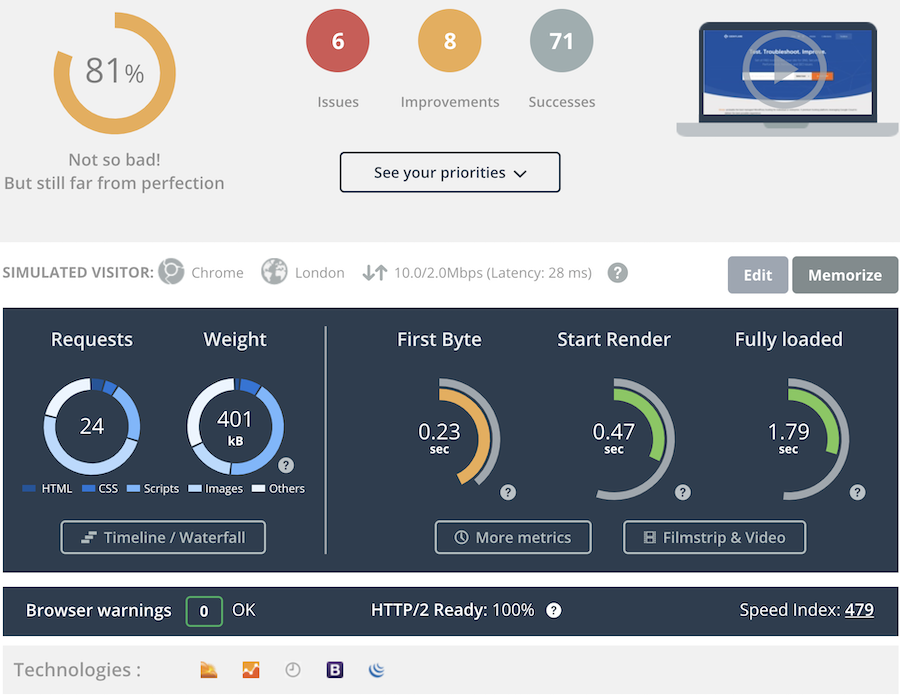
Dareboost
Effectuez des analyses approfondies à partir de plusieurs sites en utilisant un ordinateur de bureau ou un navigateur mobile. Dareboost vous permet de tester gratuitement jusqu’à cinq sites par mois.

Vous obtenez toutes les mesures standard, des conseils et des recommandations sur les meilleures pratiques. Des centaines de vérifications sont effectuées, et si vous ne les connaissez pas, vous pouvez partager le rapport avec votre développeur. Toutes les recommandations sont classées par ordre de priorité afin que vous puissiez vous concentrer d’abord sur celles qui sont les plus importantes.
Conclusion
J’espère que les outils GRATUITS ci-dessus vous donneront une idée du temps de chargement de votre page web dans le monde entier.
Si elle est chargée en moins de 3 secondes, bravo!
Si ce n’est pas le cas, vous devriez peut-être travailler sur des points d’amélioration. L’un des moyens les plus rapides d’améliorer les performances du site est d’utiliser un CDN performant comme Cloudflare ou SUCURI. La plateforme d’hébergement joue également un rôle essentiel.

