Navigateur interactif en direct, Responsive, Mise en page visuelle, Enregistrement des bugs, et plus encore…
Si vous vous attendez à ce que vos applications web soient utilisées sur plusieurs appareils par des utilisateurs internationaux et que vous n’avez pas encore effectué de tests appropriés, alors il est temps de le faire.
La plupart des propriétaires de produits testent souvent une application web sur quelques navigateurs préférés avec une vitesse d’internet rapide et une fois que cela semble correct, ils la lancent.
Ce n’est pas une bonne chose si vous visez des utilisateurs du monde entier et si vous développez des applications modernes.
Mais vous vous demandez peut-être comment tester sur des centaines de navigateurs et d’appareils dans le monde entier ?
C’est possible sans installer tous les navigateurs et sans acheter tous les appareils. Tester à partir d’un nuage, c’est possible !
Explorons les outils suivants, qui rendent les tests possibles pour trouver le problème en temps réel avant que le client ne s’en plaigne.
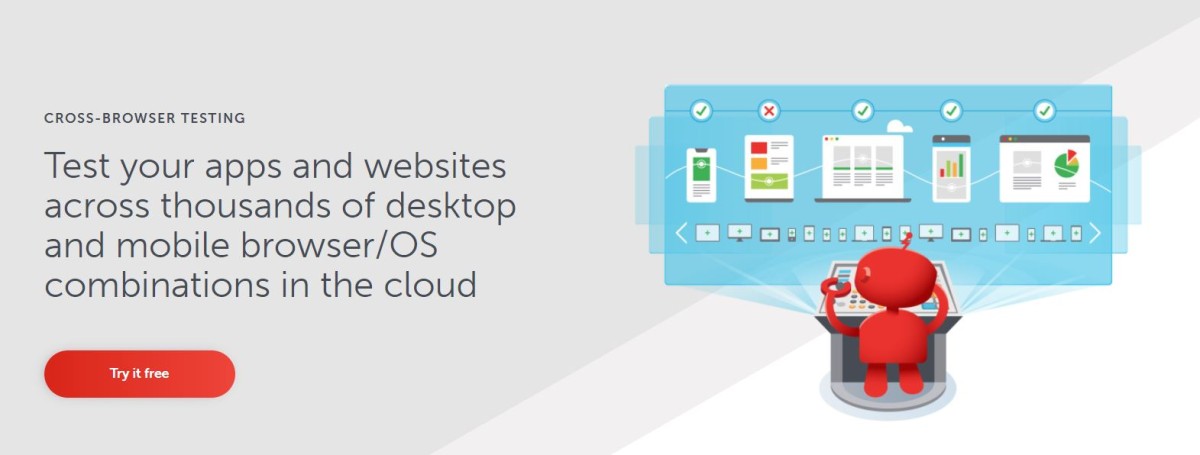
LambdaTest
LambdaTest est un nouveau logiciel de test basé sur le cloud qui vous permet de tester les éléments suivants.
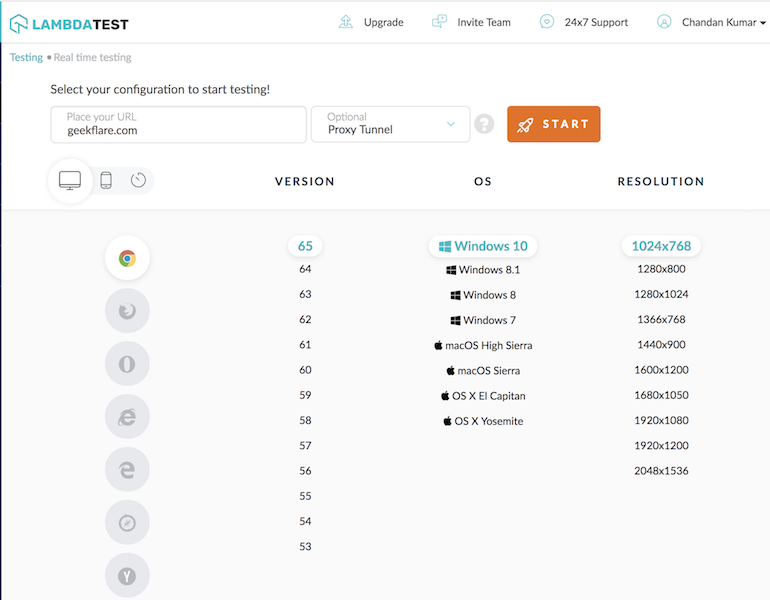
Test de navigateur interactif en direct – lancez une VM (machine virtuelle) dans le nuage avec le navigateur et les appareils souhaités pour effectuer un test.

Il existe plus de 1400 possibilités de combinaison de navigateurs où vous pouvez effectuer un test.
- Desktop – Chrome, Firefox, Safari, Internet Explorer, Opera
- Mobile – Samsung, Motorola, HTC, Google, iPhone, iPad, Amazon Kindle
En plus du navigateur, vous pouvez choisir de le lancer sur le système d’exploitation concerné.
Prenons un scénario de problème en temps réel…
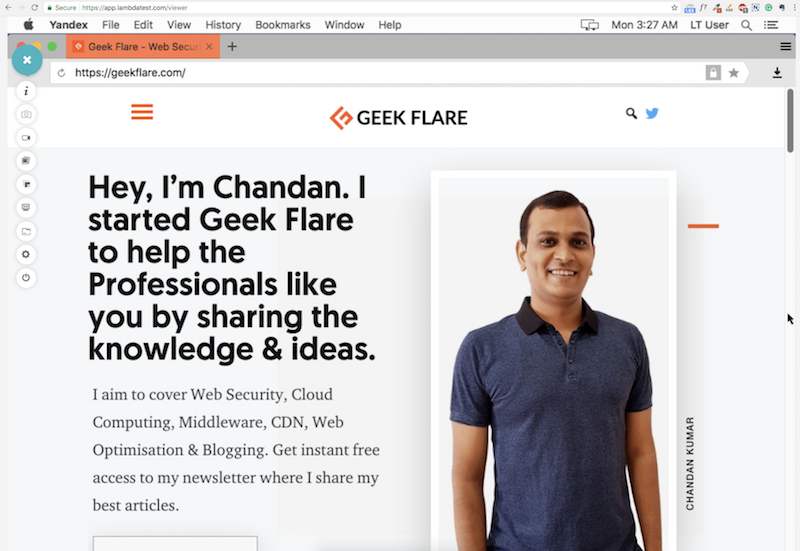
L’un des utilisateurs se plaint qu’une fonction ne fonctionne pas lorsqu’il clique dessus. L’utilisateur essaie Yandex sur Mac 10.13.
Comment allez-vous résoudre le problème ?
Choisissez Yandex et sélectionnez la version du système d’exploitation. C’est tout, comme vous pouvez le voir, j’ai essayé de lancer Geekflare.

La bonne chose à ce sujet est que vous pouvez entièrement reproduire le problème car vous avez un navigateur entièrement fonctionnel où vous pouvez interagir avec une application sur votre PC local.
Ne vous arrêtez pas là ; vous pouvez faire plus.
- Vous pouvez intégrer le compte LambdaTest à Slack, Asana, Jira et Trello pour envoyer les détails du test afin de consigner les bogues.
- Enregistrez une vidéo afin de pouvoir l’envoyer à votre client ou développeur
- Modifiez la résolution comme vous le faites sur votre ordinateur local
- Effectuez une capture d’écran
Comme c’est cool!
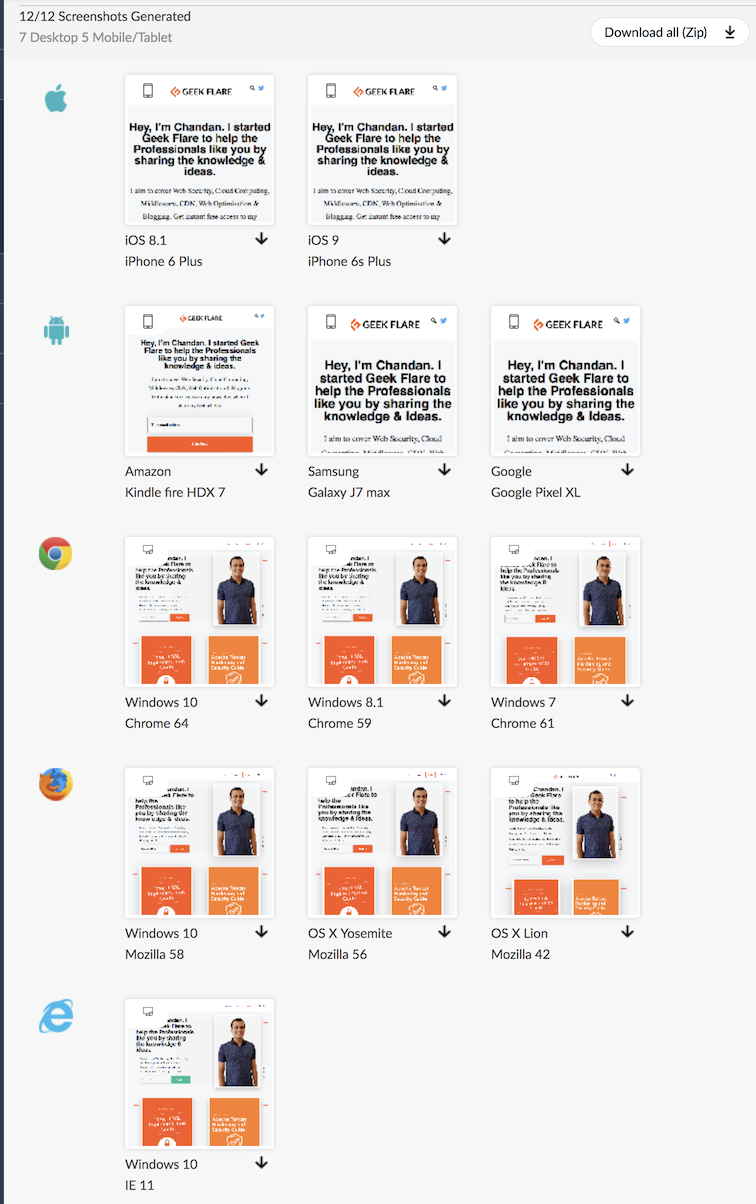
Capture d’écran en un clic: faites une capture d’écran d’une page web donnée à partir de plusieurs navigateurs/appareils en un seul clic.

Utile lorsque vous souhaitez simplement voir à quoi ressemble la page d’atterrissage de votre produit avant son lancement, quel que soit l’appareil utilisé.
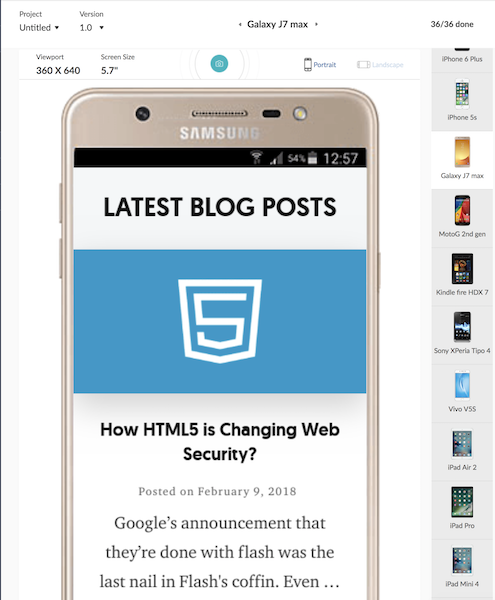
Test de réactivité – vérifiez comment votre page s’affiche sur Google Pixel, Samsung Galaxy, iPhone Plus, One Plus, et bien d’autres encore, avec différentes résolutions.

Une fois la page chargée, cliquez sur différents appareils mobiles pour faire basculer le résultat. Vous pouvez également passer du mode paysage au mode portrait et faire une capture d’écran directement à partir de la page.
Comparaison intelligente – comparez deux images pour identifier rapidement le problème lié à la taille du padding, l’icône, la couleur, la mise en page, le texte, la position de l’élément.
LambdaTest semble prometteur pour tester le site à la recherche d’un problème. Il est basé sur le cloud, vous pouvez donc l’adapter au fur et à mesure et le démarrer GRATUITEMENT.
HeadSpin
HeadSpin est l’une des meilleures plateformes basées sur le cloud qui vous aide à tester votre site web et vos applications mobiles.
Avec HeadSpin, vous pouvez effectuer les opérations suivantes :
Tests manuels – Testez manuellement votre site Web/application mobile sur un nuage avec une précision de 100 % grâce à l’énorme infrastructure d’appareils réels proposée par HeadSpin.
Sélectionnez l’appareil, les navigateurs et la combinaison &, lancez l’appareil sur le cloud et commencez à tester. Vous pouvez choisir parmi des milliers de combinaisons d’appareils et de systèmes d’exploitation.
Les utilisateurs peuvent même effectuer des tests localisés en sélectionnant le pays de leur choix et en vérifiant les paiements, les devises et la localisation des langues, ce qui donne un coup de pouce important aux plateformes de commerce électronique pour rendre leurs sites Web et leurs applications mobiles transparents.
- Desktop – Chrome, Firefox, Safari, Internet Explorer, Opera
- Mobile – iPhone, Samsung, Google, Motorola, HTC, iPad, etc
Les bugs du monde réel et leur reproduction sont très simples.
- Les utilisateurs peuvent tester leur site web ou leur application mobile sur l’appareil de leur choix.
- Marquez un bogue lorsque vous trouvez quelque chose d’étrange.
- Partagez le bogue à l’aide des 60 intégrations proposées par HeadSpin.
- Reproduisez le bogue et commencez le débogage.
Tests automatisés – HeadSpin prend en charge l’automatisation des tests de sites Web et d’applications mobiles. Les utilisateurs pourront exécuter les scripts basés sur Selenium ou Appium sur des milliers d’appareils réels pour une précision de 100 %.
Sauce Labs
Testez vos sites web et vos applications sur de nombreuses combinaisons de navigateurs mobiles et de bureau ou de systèmes d’exploitation dans le nuage avec Sauce Labs.
Il fournit des tests inter-navigateurs pour vous donner une confiance numérique en rendant les tests fiables, faciles et rapides tout au long du processus de développement de votre logiciel. Il vous aide à éliminer les problèmes de maintenance et vous permet de rester concentré sur vos applications de test.
Vous pouvez effectuer des tests en parallèle dans différentes combinaisons de systèmes d’exploitation et de navigateurs pour gagner jusqu’à 10 fois en rapidité. Enregistrez une vidéo ou faites des captures d’écran de vos tests pour identifier les bogues et les corriger plus rapidement. Les métadonnées et les fichiers journaux Selenium pour chaque test facilitent le partage des résultats avec les équipes de développement.

Sauce Labs fournit les dernières versions dans les 48 heures qui suivent la publication afin de garantir que les applications fonctionnent sur les plates-formes les plus récentes. Le débogage étendu offre des appels réseau et des journaux de la console du navigateur pour obtenir des informations complètes sur les performances du navigateur et les requêtes réseau. Il permet également d’analyser rapidement les causes profondes.
En outre, le proxy Sauce Connect permet de tester les applications et les données derrière le pare-feu sur le cloud de Sauce Labs sans avoir à faire face à des problèmes de configuration du VPN matériel. Assurez-vous que les applications web fonctionnent sur des simulateurs et émulateurs mobiles ainsi que sur le bureau.
En outre, intégrez-le à différentes solutions telles que MSFT VSTS, Bamboo, Jenkins, Circle CI, TeamCity et Travis CI pour configurer, gérer et visualiser les résultats. Sauce Labs dispose de ses propres centres de données pour améliorer la sécurité et réduire les flocons de test. Bénéficiez de nombreuses fonctionnalités supplémentaires telles que Sauce Performance Testing, de puissantes analyses de tests, Sauce Headless Testing, IPSEC VPN, un nombre illimité d’utilisateurs, l’authentification unique, la formation et la gestion d’équipe.
Commencez avec la solution de test complète à un prix de départ de 39 $/mois, ou prenez l’aide de leur équipe pour choisir le meilleur plan pour vous.
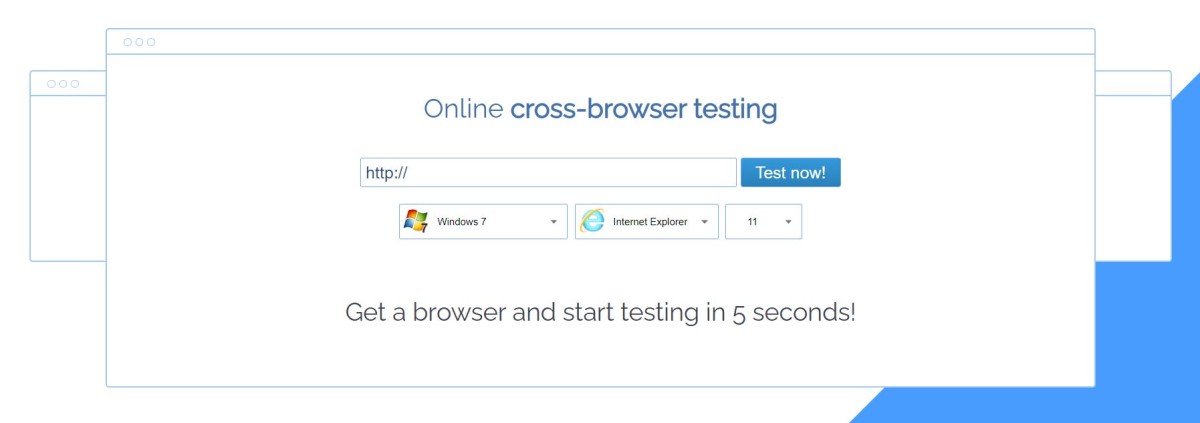
Browserling
Procurez-vous un navigateur avec Browserling et commencez à effectuer des tests inter-navigateurs en ligne en cinq secondes. Grâce aux captures d’écran, vous pouvez interagir avec les navigateurs pour avoir l’impression qu’ils sont installés sur votre PC.
Browserling exécute de véritables navigateurs de bureau sur les serveurs dans des machines virtuelles afin d’éviter l’utilisation d’émulateurs et de faux navigateurs. Dès que le dernier navigateur arrive dans la liste, Browserling l’installe rapidement afin que vous puissiez avoir accès aux navigateurs les plus récents instantanément.
Vous avez la possibilité de capturer, d’enregistrer et de partager des captures d’écran des pages Web dans tous les navigateurs. En outre, vous pouvez les développer et envoyer des rapports de bogues. En fonction des besoins de test, vous pouvez modifier la résolution de l’écran et redimensionner les navigateurs.

Utilisez les tunnels SSH pour faire un reverse proxy de votre serveur local ou de votre hôte vers Browserling. Toutes les connexions entre Browserling et vous sont cryptées SSL pour maintenir la sécurité. Vous pouvez également tester le navigateur de manière anonyme pour plus de confidentialité.
De plus, vous pouvez naviguer en toute sécurité sans vous soucier d’être infecté par des chevaux de Troie ou des virus car tous les navigateurs fonctionnent dans l’infrastructure de Browserling. Il est alimenté par JavaScript et HTML5 qui fonctionne bien.
Les extensions de Browserling vous permettent d’effectuer des tests inter-navigateurs en un seul clic sur vos sites web. Vous pouvez mettre en favori vos navigateurs préférés pour les utiliser en un seul clic à tout moment. Automatisez les navigateurs intégrés dans votre application à la demande grâce à une API soignée.
Essayez Browserling avant d’acheter avec quelques limitations ou payez pour le plan que vous voulez choisir à seulement 19$/mois pour plus de flexibilité.
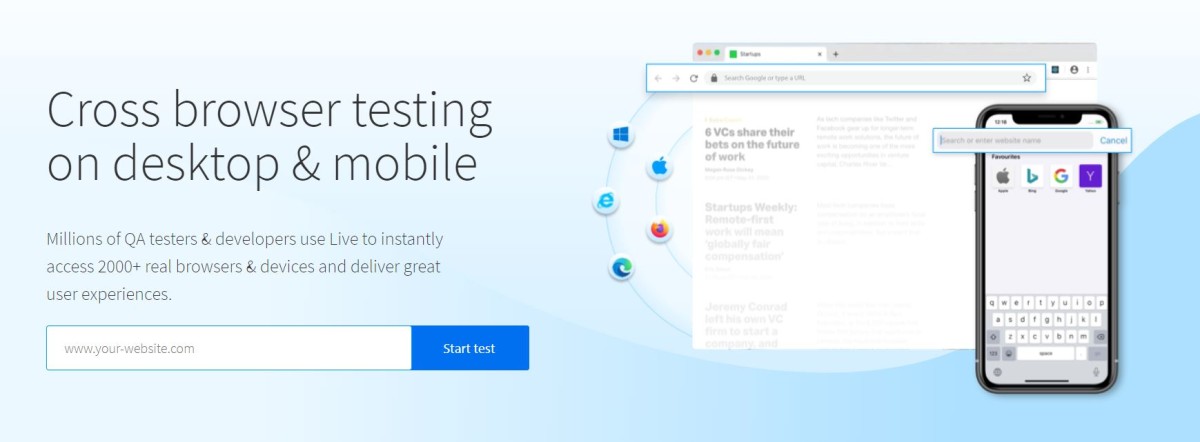
BrowserStack Live
Des millions de développeurs et de testeurs QA utilisent BrowserStack Live pour accéder à 2000 appareils et navigateurs et offrir une meilleure expérience utilisateur. Exécutez des tests inter-navigateurs sur les appareils iOS et Android pour obtenir des résultats précis.
Vous pouvez également utiliser l’outil de test pour identifier les anciennes et nouvelles versions de Edge, IE, Firefox, Chrome et Safari sur vos systèmes macOS et Windows. En outre, vous pouvez tester des sites web hébergés dans des environnements de test et de développement interne ou derrière des pare-feux, sans aucune configuration ni mise en place.
Live vous aide à tester dans de vrais navigateurs sur de vraies machines avec un raccourci clavier, des outils de développement, la diffusion de médias, et bien plus encore. Utilisez les outils de développement préinstallés pour déboguer les tests inter-navigateurs sur les navigateurs de bureau et mobiles.

Tous les tests s’exécutent sur des machines virtuelles de bureau et des appareils physiques sécurisés et inviolables, et les données sont nettoyées après chaque session. Bénéficiez d’un accès instantané aux tests, utilisez les appareils disponibles sans avoir à les configurer et vérifiez le site à travers les fenêtres de visualisation, les tailles d’appareils et les résolutions.
Vous n’avez besoin que d’une connexion internet pour tester depuis n’importe où. Utilisez différentes résolutions d’écran, de 800 x 600 à 2048 x 1536. Vous trouverez toujours une liste rapide pendant la session de test. Vous pouvez passer d’une résolution à l’autre ou redimensionner le navigateur et laisser la session se dérouler sans interruption.
Testez le comportement de vos sites web dans différents endroits en utilisant la géolocalisation IP et le GPS. En outre, vous pouvez simuler l’emplacement à l’aide d’IP privées et sécurisées ou configurer n’importe quel appareil réel à l’emplacement GPS.
Inscrivez-vous pour l’essai gratuit ou choisissez n’importe quel plan à partir de 25 $/utilisateur/mois.
Applitools Eyes
ApplitoolsEyes est une plateforme intelligente de tests automatisés qui utilise les pouvoirs de l’IA visuelle. Elle reproduit le cerveau et les yeux humains pour repérer les régressions visuelles et fonctionnelles à l’aide d’une vision informatique alimentée par l’IA.
Les tests qui en bénéficient sont 3,8 fois plus stables, 5,8 fois plus rapides et ils détectent 45 % de bogues en plus par rapport aux tests fonctionnels traditionnels. En bref, vous obtiendrez l’avantage de la stabilité et de la vitesse ultra-rapide des tests multi-navigateurs de nouvelle génération avec Ultrafast Test Cloud.
Applitools Eyes s’intègre facilement aux tests, de sorte que vous n’avez pas besoin d’en créer un nouveau ou d’apprendre de nouveaux cadres. Il capture et analyse l’écran entier de l’application avec un seul extrait de code.

Il prend également en charge presque tous les principaux langages et cadres de tests automatisés, tels que Cypress, Protractor, Selenium IDE, Testcafe, Selenium et WebdriverIO. En outre, l’outil résout instantanément les différences similaires en s’appuyant sur des algorithmes sophistiqués.
Il n’affichera que les différences distinctes après avoir généré des rapports concis. Vous avez la possibilité de rejeter ou d’approuver les modifications afin qu’elles s’appliquent à toutes les modifications similaires dans l’ensemble de la suite de tests. L’analyse des causes profondes permet de visualiser rapidement et de manière claire tous les défauts dans DOM.
Elle montre les différences qui comptent et qui aident au débogage. Vous avez la possibilité d’effectuer des tests multi-variants et A/B. Vous pouvez visualiser la gestion des tests et l’analyse dans des tableaux de bord rationalisés grâce à l’assistance intelligente (AI). Applitools Eyes s’intègre avec Slack, Jira, le courrier électronique et bien plus encore. En outre, vous pouvez également l’intégrer aux systèmes de contrôle de source tels que GitLab, GitHub et Bitbucket.
Inspecteur Ghost
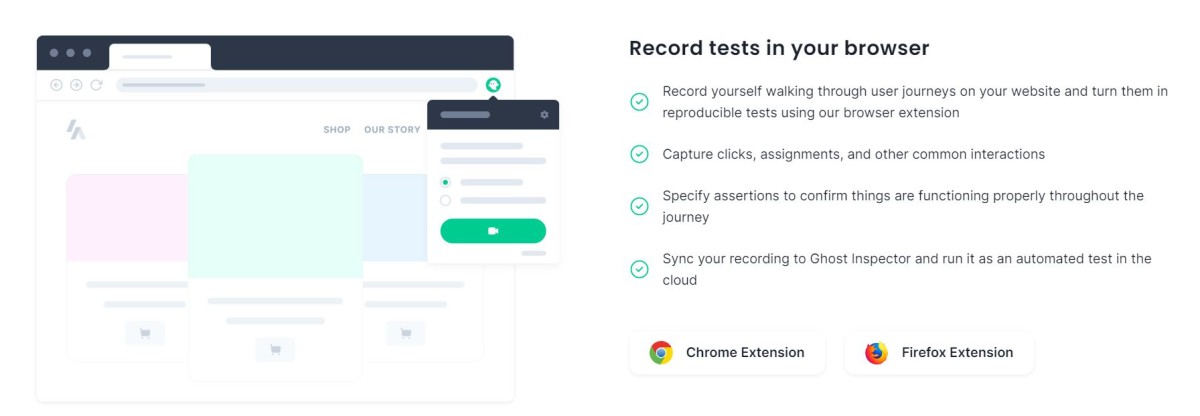
Ghost Inspector facilite le démarrage des tests de navigateur et la maintenance de chaque test grâce à l’éditeur sans code. Vous pouvez ajuster les étapes de test en fonction de l’évolution de votre application et de votre site web. Ajoutez de nouvelles étapes en supprimant les anciennes et réorganisez les étapes rapidement grâce à l’option glisser-déposer.
Effectuez les mêmes actions qu’un utilisateur, telles que cliquer, glisser-déposer, assigner, etc. Il utilise des étapes JavaScript qui vous permettent de gérer des situations complexes au moyen d’un code logique personnalisé. Disposez de l’option d’auto-réparation dans votre poche grâce aux sélecteurs de sauvegarde XPath et CSS.

Assurez le texte d’affirmation, les URL, etc. pour vous assurer que les tests se déroulent comme prévu. Stockez les séquences d’étapes que vous répétez dans un endroit sous la forme d’un module importable. Ensuite, exécutez les tests avec différentes versions de Firefox et de Chrome. Vous pouvez tester les conceptions réactives en testant différentes tailles d’écran, y compris les tablettes et les mobiles. Ghost Inspector dispose de plus de 16 centres de données à travers le monde, de sorte que votre test utilisera les adresses IP locales de la région la plus proche.
Programmez des jours et des heures spécifiques ou des intervalles pour une alerte et une surveillance continues. Une capture d’écran est effectuée après chaque test pour comparer avec la base de référence précédente afin de connaître les changements. Ghost Inspector vous permet d’exécuter vos tests en parallèle. Il dispose de nombreux plugins officiels et d’une API pour plus de flexibilité.
Le prix pour avoir de nombreuses fonctionnalités dans votre compte est de 89 $/mois.
Comme son nom l’indique, vous pouvez effectuer des tests inter-navigateurs automatiquement ou manuellement.

Vous pouvez non seulement tester les sites Internet, mais aussi, à l’aide d’un tunnel sécurisé, votre site d’essai ou votre site local. Plus de 1 500 navigateurs sont disponibles.
Tests automatisés – tirez parti de Selenium et Appium dans le cloud pour automatiser vos tests. Les tests multi-navigateurs prennent en charge l’infrastructure, vous permettant ainsi de vous concentrer sur un scénario de test.
Si vous ne connaissez pas encore Selenium, je vous recommande ce cours sur la construction d’un cadre de travail.
Tests visuels – automatisez les captures d’écran avec l’API, effectuez des tests de régression visuels. La capture d’écran est également possible pour l’application qui se trouve derrière un pare-feu ou un écran de connexion.
Intégration – un grand nombre de possibilités d’intégration pour construire, déployer, collaborer et suivre les bogues.

CBT est prêt pour l’entreprise, et vous pouvez le démarrer avec l’essai GRATUIT.
Une alternative à LambadaTest et CrossBrowserTesting, vous pouvez essayer ce qui suit pour les tests inter-navigateurs.
TestingBot

TestingBot existe depuis plus de neuf ans et réalise plus de 6 millions de tests automatisés et en direct chaque mois.
Il offre une multitude de fonctionnalités qui vous aideront à améliorer votre produit, par exemple
- Enregistrer et reproduire vos actions sur différents navigateurs
- Tester les performances de l’application et du site web
- Tests automatisés sur des appareils physiques IOS et Android
- Diverses intégrations
Il prend en charge les tests automatisés et en direct, ce qui vous permet de tester et de déboguer votre site web ou votre application mobile de manière interactive. De plus, il teste sur plus de 3 200 navigateurs et de nombreux appareils différents pour s’assurer que les résultats sont exacts.
Testsigma

Un outil qui vous permet d’écrire des tests automatisés en utilisant simplement l’anglais, Testsigma est une combinaison de commodité et de puissance en ce qui concerne les fonctionnalités.
Il utilise plus de 2 000 vrais navigateurs Android, iOS et Desktop pour effectuer des tests inter-navigateurs et, fait intéressant, il utilise une seule plateforme pour les deux types de tests – fonctionnels et visuels. Cela fonctionne très bien pour eux, ce qui leur a permis d’attirer des entreprises de premier plan comme clients dans le monde entier.
Une caractéristique extraordinaire de Testsigma est la possibilité d’exécuter des tests en parallèle dans différents environnements afin de réduire le temps que vous passez. Cela signifie également que vous obtiendrez les résultats des tests beaucoup plus tôt.
Pour améliorer encore les choses, il fournit des rapports complets et des outils de débogage pour aider à analyser les résultats rapidement.
Kobiton

Kobiton Visual Testing est un outil qui permet de s’assurer que votre application se présente et fonctionne comme prévu sur tous les appareils.
Les tests visuels sont optimisés pour les appareils mobiles. Il suffit d’un clic pour lancer le test sans script, qui se poursuit en capturant les différences visuelles entre votre application et votre site web pour les utilisateurs mobiles sur différents appareils.
Il compare également l’UX de votre application mobile avec 50 des meilleures applications existantes afin d’améliorer les choses et d’éliminer tout ce qui ne contribue pas à son développement. En d’autres termes, il suggère les meilleures pratiques possibles pour une excellente expérience utilisateur.
Vous pouvez commencer à utiliser le test visuel de Kobiton gratuitement.
IE TAB

Avec plus de 4 millions d’utilisateurs dans le monde, IE TAB est un outil puissant et sécurisé qui peut être utilisé avec Chrome pour tester des applications et des pages web.
Il vous permet d’utiliser Java, Silverlight, ActiveX, Sharepoint et d’autres frameworks tout en testant différentes versions d’Internet Explorer. Vous pouvez utiliser cette extension de manière à exécuter Internet Explorer dans Chrome.
Téléchargez-la immédiatement et commencez à tester en toute transparence.
Conclusion
Trouver des bogues est toujours un défi, car vous pouvez avoir des utilisateurs qui se connectent à partir de différents types d’appareils. Merci aux outils ci-dessus, qui facilitent les tests à distance.


