De nombreux développeurs, en particulier les débutants, choisissent des éditeurs HTML visuels tels que WYSIWYG pour coder, car ils sont faciles à utiliser et à intégrer dans les sites web et les applications web.
Bien qu’il n’y ait aucun inconvénient à utiliser un éditeur HTML textuel pour apporter des modifications à un site, vous devrez saisir le code manuellement.
Ce n’est peut-être pas un gros problème pour les codeurs professionnels, mais cela peut être difficile pour les débutants ou les amateurs. En outre, cela prendrait plus de temps et d’efforts.
Et dans ce monde hautement compétitif, vous avez besoin d’outils avancés et plus efficaces pour accomplir votre tâche.
C’est pourquoi la popularité des éditeurs WYSIWYG monte en flèche.
Voyons ce qu’ils sont et quels sont les meilleurs éditeurs WYSIWYG que vous pouvez intégrer dans vos sites et applications.
Qu’est-ce qu’un éditeur HTML ?

Avant de comprendre ce que sont les éditeurs WYSIWYG, il est essentiel de connaître les éditeurs HTML.
Les éditeurs HTML sont des programmes spécialement conçus pour coder en HTML, CSS et autres langages de programmation. Ils offrent des fonctionnalités telles que
- Mise en évidence de la syntaxe
- Débogage
- Validation du code
- Auto-complétion
- Recherche et remplacement
- Insertion d’éléments HTML
et bien plus encore.
Les éditeurs HTML rationalisent les flux de travail de codage et vous font gagner du temps et de l’énergie. Il en existe principalement deux types : les éditeurs HTML textuels et les éditeurs visuels WYSIWYG.
Qu’est-ce qu’un éditeur WYSIWYG ?
l’expression “What You See Is What You Get” (ce que vous voyez est ce que vous obtenez) ou WYSIWYG est un éditeur HTML visuel qui aide les développeurs et les codeurs à visualiser le résultat de leur projet pendant qu’il est en cours de développement.
Les éditeurs WYSIWYG vous permettent de voir immédiatement l’impact de vos modifications sur une application web ou un site en cours de développement. L’avantage de ces éditeurs visuels est qu’il n’est pas nécessaire de connaître le codage ou les langages de programmation pour les utiliser.

Par exemple, vous créez une application et utilisez un éditeur WYSIWYG pour apporter des modifications à votre code. Vous pouvez alors prévisualiser les résultats des modifications avant que l’interface ne soit développée.
Cela aide les programmeurs à produire les applications web ou les sites exacts que leurs clients souhaitent.
Pourquoi avez-vous besoin d’un éditeur WYSIWYG ?
Les éditeurs WYSIWYG sont vos meilleurs amis si vous souhaitez générer du code HTML rapidement, sans toucher au code. Ils conviennent principalement au développement frontal.
Voici pourquoi les développeurs aiment utiliser les éditeurs WYSIWYG.
Convivialité
Les éditeurs WYSIWYG sont faciles à utiliser. Ils sont donc parfaits pour les débutants qui apprennent à coder en HTML. Ils rendent l’édition en HTML et CSS moins pénible et plus agréable.
Ils vous conviennent également si vous en avez assez d’utiliser un éditeur de texte de base et que vous souhaitez voir rapidement à quoi ressemblent vos modifications en temps réel. Ils sont également plus rapides, ce qui vous permet d’économiser beaucoup de temps et d’efforts.
Réduction des erreurs
L’utilisation d’un éditeur HTML visuel comme WYSIWYG réduit considérablement les risques d’erreurs. Lorsque vous utilisez l’outil pour apporter des modifications à votre site web ou à vos applications web, vous pouvez voir l’impact exact de vos actions.
Ainsi, si quelque chose ne va pas ou n’est pas à la hauteur, vous pouvez le modifier immédiatement. Cela vous évite d’attendre que l’ensemble soit terminé et affiché en une seule fois, comme c’est le cas avec les éditeurs HTML basés sur le texte.
Facile à intégrer

L’éditeur de code que vous choisissez doit s’intégrer à votre site web ou à votre projet d’application web de manière transparente et sans effort.
C’est précisément ce que fait un éditeur WYSIWYG. Il prend également en charge un grand nombre de plates-formes et de cadres frontaux. Il vous évite d’aller à plusieurs reprises dans le code source pour corriger les erreurs résultant d’une mauvaise intégration.
Personnalisation
Les meilleurs éditeurs WYSIWYG vous permettent de personnaliser l’aspect et la convivialité de l’éditeur pour les utilisateurs. Vous pouvez choisir parmi différentes icônes, habillages, couleurs, etc., pour créer ce que vous souhaitez pour votre projet.
Une expérience d’édition améliorée
Lorsque vous pouvez visualiser en temps réel les modifications que vous avez apportées à l’aide d’un éditeur WYSIWYG, votre expérience d’édition est améliorée par rapport à celle des éditeurs textuels.
Ces outils sont également dotés de divers éléments tels que des modes d’édition, des options de formatage, des raccourcis, des icônes et d’autres options utiles pour rendre votre expérience d’édition encore plus agréable.
Si vous cherchez le meilleur éditeur WYSIWYG pour votre prochain projet, voici quelques excellentes options.
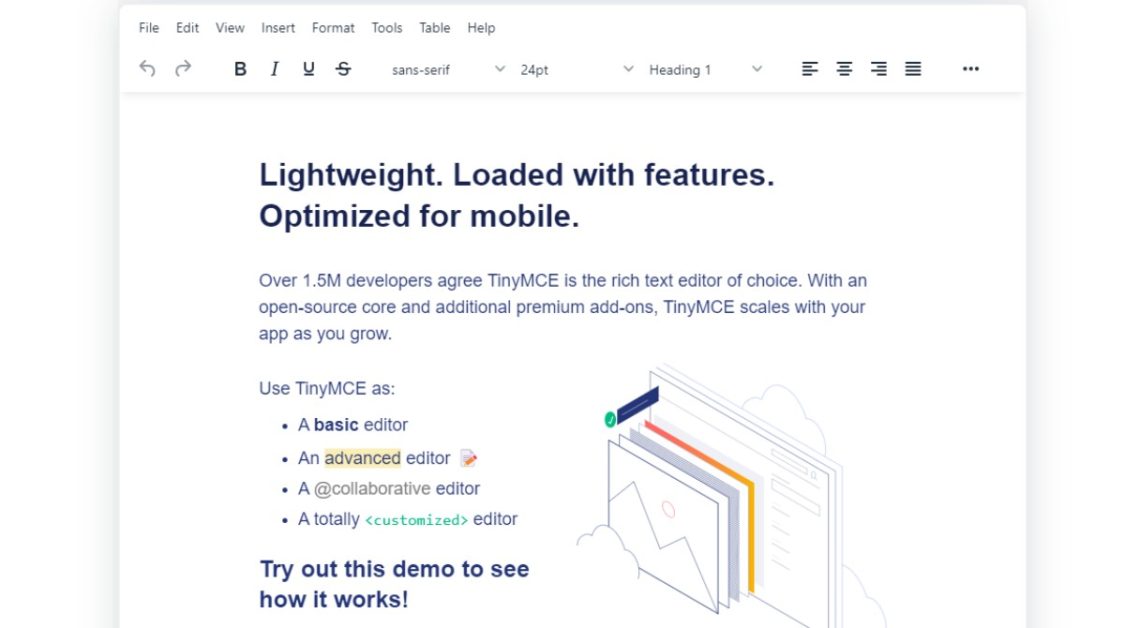
Tiny
Obtenez l’éditeur de texte puissant et open-source de confiance pour votre équipe de développement avec TinyMCE. Il vous donne le contrôle total de l’édition de texte et vous offre deux options :
- Créer une expérience personnalisée grâce aux API
- Tirez parti de l’éditeur de niveau entreprise et créez l’application web de la prochaine génération.
TinyMCE peut évoluer en fonction de la croissance de votre application grâce à des modules complémentaires premium et à un noyau open-source. Vous pouvez l’utiliser comme éditeur de base, avancé, personnalisé et collaboratif. Il dispose de plus de 12 intégrations et de 400 API flexibles.

TinyMCE peut s’intégrer à n’importe quelle pile technologique et améliorer votre expérience globale d’édition. Grâce à ses fonctions de productivité, vous pouvez créer du contenu plus rapidement, notamment en copiant et en collant des documents Google, Word, Excel, etc.
En outre, vous disposerez d’un vérificateur de liens, d’un vérificateur orthographique et d’un vérificateur d’accessibilité avec des dictionnaires personnalisés. Faites passer votre édition au niveau professionnel grâce à la collaboration en temps réel, aux commentaires et aux mentions.
Gérez vos images ou vos fichiers de manière transparente sur le nuage et distribuez-les avec Tiny Drive. Il dispose d’une bibliothèque croissante, d’une option d’assistance facultative, de documents mis à jour et d’une communauté StackOverflow. Obtenez de l’aide quand et où vous en avez besoin.
En outre, vous obtiendrez gratuitement une licence LGPL, un éditeur de base, une collaboration en temps réel et une assistance communautaire. Profitez d’avantages supplémentaires, tels que 1500 charges d’éditeur par mois, des fonctionnalités de productivité, et plus encore, avec des forfaits à partir de 29 $/mois.
Froala
Découvrez la nouvelle génération d’éditeur WYSIWYG avec Froala – un éditeur Javascript époustouflant. Il est facile à utiliser et à intégrer pour les développeurs. Permettez à vos utilisateurs de tomber amoureux de son design épuré.
Froala est l’éditeur HTML WYSIWYG le plus brillant et le plus beau grâce à son design simple et ses hautes performances. C’est un éditeur léger qui offre des capacités d’édition de texte robustes pour tous vos sites web et applications.
Froala est un éditeur gratuit et open-source que vous pouvez utiliser dans votre projet mobile ou web. Son éditeur intelligent peut gérer plus de 100 fonctionnalités dans son interface simple, de sorte que vous ne serez jamais submergé par de nombreux boutons.

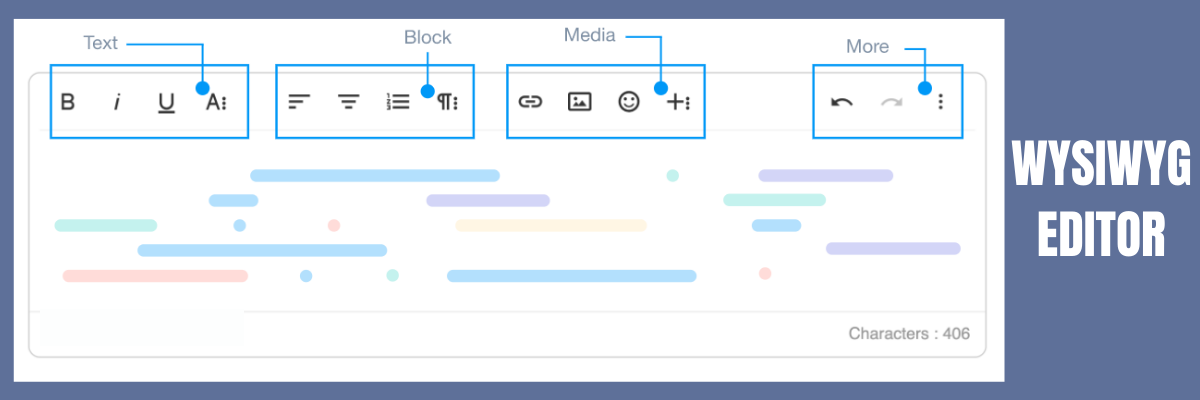
La barre d’outils intelligente regroupe toutes les actions en quatre catégories en fonction de leur portée. L’éditeur de texte Froala comprend une large gamme de fonctionnalités simples et complexes pour chaque cas d’utilisation. Démarrez-le en quelques minutes grâce à la puissante API.
L’éditeur vous permet de faire tout ce que vous voulez. Vous pouvez également étendre le code structuré et bien écrit facilement. Froala est livré avec 30 plugins prêts à l’emploi à utiliser dans le projet. D’autre part, il transforme l’outil JavaScript de base en une technologie cruciale pour diverses industries.
Vous pouvez bénéficier d’un nombre illimité de développeurs et d’utilisateurs avec chaque plan que vous choisissez. Commencez par un plan de base de 199 $/an, parfait pour une simple application personnelle ou un blog où vous bénéficierez d’un nombre illimité de fonctionnalités.
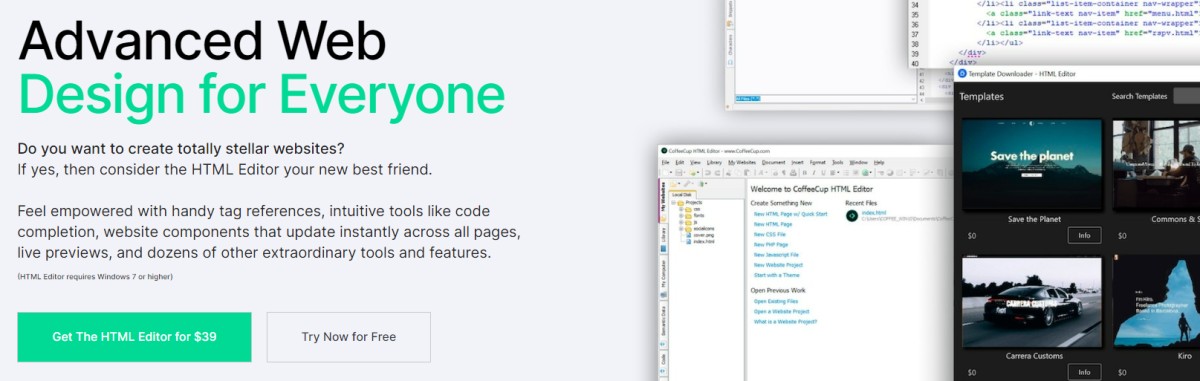
CoffeeCup
CoffeeCup offre une sensation de puissance grâce à ses outils intuitifs, ses composants de site web, ses références de balises pratiques, ses douzaines de fonctionnalités extraordinaires et ses aperçus en direct.
L’option de mise en évidence des balises vous aide à trouver rapidement tous les onglets ouverts ou fermés. En outre, CoffeeCup crée pour vous divers modèles gratuits et entièrement réactifs. Il vous suffit de cliquer deux fois pour importer les modèles dans l’éditeur HTML via Template Installer.
Passez à la vitesse supérieure en matière de développement web grâce au nouvel écran d’accueil. Cliquez sur Nouvelle page HTML pour créer rapidement une page statique. CoffeeCup vous permet de démarrer un projet complexe si vous souhaitez commencer par un modèle élégant.
Profitez de tous les plaisirs du web grâce au nouvel écran de démarrage. Le large éventail d’options de démarrage vous permet de travailler rapidement. Vous pouvez également créer de nouveaux fichiers CSS ou HTML dès le début et gagner du temps avec la mise en page prête à l’emploi ou le thème existant.

L’option Ouvrir à partir du Web vous permet d’ouvrir les fichiers directement à partir du navigateur Web ou de votre ordinateur. Grâce à cette option, vous pouvez prendre votre site web comme point de départ. Restez organisé avec une structure logique et éliminez les problèmes, y compris les images et les liens.
Enregistrez des éléments tels que le pied de page, l’en-tête ou le menu en un seul endroit afin de pouvoir les intégrer dans n’importe quelle page à l’aide de la bibliothèque de composants. La tâche est désormais simple : au lieu de mettre à jour chaque instance d’élément, éditez l’élément de la bibliothèque et permettez-lui de le mettre à jour automatiquement partout.
À l’aide de divers outils, vous pouvez produire un code valide et faire en sorte que vos pages s’affichent instantanément et de manière cohérente. Rendez-les plus accessibles aux moteurs de recherche et aux utilisateurs handicapés à chaque fois. Vous pouvez également diviser votre écran pour voir l’aperçu du site web sous votre code. L’aperçu en direct vous aide à savoir sur quoi vous travaillez et à quoi cela ressemble.
CoffeeCup est spécialement conçu pour les spécialistes du référencement, les maîtres de l’organisation et les perfectionnistes. Coder votre site web avec un éditeur CoffeeCup est la chose la plus gratifiante que vous puissiez faire en travaillant moins et en rapportant plus. Achetez CoffeeCup pour 39 $ ou essayez-le gratuitement.
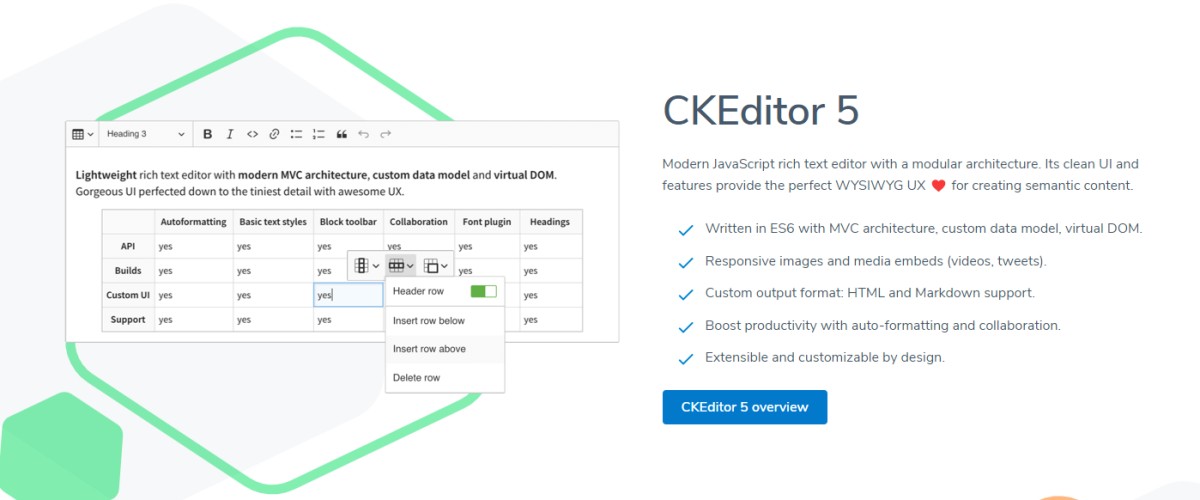
CKEditor
Obtenez une option d’édition collaborative avec CKEditor – un éditeur WYSIWYG et profitez de ses nombreux avantages. Ses fonctionnalités parfaites et son interface utilisateur épurée fournissent l’UX WYSIWYG adéquate pour créer du contenu sémantique.
CKEditor est écrit en ES6 avec un modèle de données personnalisé, une architecture MVC et un DOM virtuel. Il intègre des médias et des images réactifs pour vous et prend en charge les formats Markdown et HTML. En outre, CKEditor est personnalisable et extensible de par sa conception.
De plus, stimulez votre productivité grâce à la collaboration, au formatage automatique, au suivi des modifications, au mode commentaire uniquement pour les suggestions de texte, aux discussions et au panel d’utilisateurs avec avatars. Il prend en charge toutes les fonctionnalités de texte enrichi, telles que les médias ou les tableaux.

Vous pouvez créer et visualiser les versions du document et contrôler efficacement l’ensemble de la progression du contenu. Sauvegardez les versions manuellement ou autorisez des cycles de sauvegarde automatiques. Il peut également être utilisé avec des fonctions de collaboration ou de manière autonome.
Générez un fichier Word ou PDF à partir de votre contenu et veillez à ce que les styles soient conservés dans le fichier exporté. CKEditor prend en charge les sauts de page, et les commentaires et suggestions sont visibles dans le fichier Word.
Ajoutez des vidéos réactives, des fichiers PDF ou des images à votre contenu à l’aide d’outils flexibles de téléchargement d’images et de gestion de fichiers. Bénéficiez d’une sécurité de premier ordre et d’autorisations granulaires pour les utilisateurs. En outre, vous disposerez d’options de redimensionnement et de recadrage des images grâce à un éditeur d’images intégré.
Choisissez le plan flexible en fonction de vos besoins, ou optez pour un forfait standard de 37 $/mois pour vos projets de taille moyenne. Vous pouvez également utiliser CKEditor gratuitement, pour un maximum de 5 utilisateurs et deux développeurs.
Editor.js
Obtenez l’éditeur de style bloc gratuit de nouvelle génération – Editor. js – conçu pour être enfichable et extensible à l’aide d’une API simple.
Editor.js renvoie des données propres au format JSON, ce qui est essentiel pour les nettoyer, les traiter et les valider sur le backend. Vous pouvez l’utiliser sur vos sites web, applications mobiles, articles, AMP, lecteurs vocaux, etc.

Son espace de travail comporte des blocs distincts pour les images, les titres, les paragraphes, les citations, les listes, les sondages, les galeries, les tableaux, etc. Ces blocs peuvent éditer le contenu de manière indépendante et disposent de plugins pour faciliter le travail.
En outre, les plugins peuvent également mettre en œuvre des éléments en ligne tels que Marker, Comments, Term, etc. En outre, Editor.js est facile à intégrer et à étendre avec votre logique de code.
Quill
Quill est un éditeur WYSIWYG puissant et riche conçu pour les projets web modernes. Il s’agit d’un outil open-source et gratuit auquel font confiance des entreprises comme LinkedIn et Airtable.
Quill dispose d’une API expressive et d’une architecture modulaire pour rendre votre expérience d’édition amusante. Il est également personnalisable en fonction de vos besoins et de vos préférences.

Obtenez un accès granulaire à l’ensemble de votre contenu et de votre code, et apportez des modifications facilement à l’aide d’une API simple. Il fonctionne de manière cohérente avec JSON pour les entrées et les sorties.
De plus, Quill est un outil multiplateforme qui prend en charge une variété de navigateurs et d’appareils tels que les ordinateurs de bureau, les smartphones et les tablettes. Cet éditeur WYSIWYG convient à toutes les tailles de projets, qu’il s’agisse d’entreprises du CAC 40 ou de petites entreprises.
Commencez avec le noyau simple de Quill et ajoutez ou personnalisez progressivement vos extensions au fur et à mesure que vos projets se développent.
Summernote
Summernote est un éditeur WYSIWYG simple et élégant qui supporte Bootstrap 3.x.x à 5.x.x. Cet outil open-source a une licence MIT et est maintenu par sa vaste communauté.
Il s’agit d’un outil léger d’environ 100 kb qui offre une interaction intelligente avec l’utilisateur. Vous pouvez l’installer facilement en le téléchargeant et en attachant vos CSS et js avec Bootstrap.

Summernote vous permet de le personnaliser en initialisant différents modules et options. Vous pouvez l’intégrer rapidement à votre backend et à des outils tiers comme Django, angular et rails.
Vous obtiendrez de nombreuses fonctionnalités telles qu’un mode air qui donne une interface sans barre d’outils, des thèmes avec bootswatch, des éditeurs multiples pour faire des changements en déplacement, des icônes SVG personnalisées, et plus encore.
En outre, l’outil prend en charge une fonction d’autocomplétion pour vous aider à éditer plus rapidement. Vous pouvez également personnaliser les indices à l’aide de diverses options. Il fonctionne sur les principaux navigateurs tels que Chrome, Safari, Firefox, Edge, Internet Explorer 9 , Opera, et sur les systèmes d’exploitation tels que macOS, Linux et Windows.
ContentTools
Obtenez un éditeur WYSIWYG compact et magnifique – ContentTools que vous pouvez ajouter aux pages HTML rapidement.

Il s’agit d’un outil gratuit et open-source dont les bibliothèques sont développées, maintenues et hébergées sur GitHub.
TipTap
TipTap est un éditeur WYSIWYG sans tête pour vos projets. Il offre un contrôle complet de votre éditeur et vous permet de personnaliser divers aspects de l’éditeur. Il est utilisé par des entreprises telles que GitLab, Twill CMS, Nextcloud, et bien d’autres.
TipTap est un outil open-source avec un grand nombre d’extensions. Sa communauté gère son développement et sa maintenance et vous fournit une documentation complète, rédigée par des humains.

Il bénéficie de la licence MIT et vous pouvez l’utiliser à des fins commerciales en devenant leur sponsor et en finançant leur développement, leur maintenance et leur support.
Comme l’outil est sans tête, il n’a pas de CSS et offre un contrôle total du style, du balisage et du comportement. TipTap est agnostique et fonctionne d’emblée avec Vue.js et Vanilla JavaScript ainsi que d’autres tels que React, Svelte, etc.
En utilisant TypeScript, vous serez en mesure de détecter rapidement les bogues et de bénéficier d’une fonction d’autocomplétion pour l’API. En outre, TipTap offre une synchronisation de la collaboration en temps réel entre plusieurs appareils et vous permet de travailler hors ligne. Vous pouvez donc travailler de n’importe où et à tout moment.
Conclusion
L’utilisation d’un éditeur HTML visuel comme l’éditeur WYSIWYG est un excellent moyen d’apporter des modifications et d’écrire du code en HTML, CSS et autres langages.
Par conséquent, si vous recherchez un éditeur HTML facile à utiliser et riche en fonctionnalités, les éditeurs WYSIWYG mentionnés ci-dessus sont d’excellentes options. Ils sont tous conviviaux et personnalisables, réduisent les risques d’erreurs et améliorent votre expérience de l’édition.

