Wenn Sie noch nicht so viel über animiertes SVG wissen, finden Sie hier eine kurze Anleitung, die Ihnen den Einstieg erleichtern soll.
Eines der größten Probleme bei der Animation von SVG ist, dass die JavaScript-Bibliotheken sehr schwerfällig sind, was sehr frustrierend sein kann. CSS hat die Erstellung von Effekten für SVG jedoch ein wenig erleichtert. Mit den grundlegenden Schritten der SVG-Animation und -Optimierung können Sie ein kleines und einfaches Symbol in etwas Beeindruckendes verwandeln.
Die SVG-Animation bietet unendlich viele Möglichkeiten, Icons und Dateien zu erstellen und zu animieren. Lassen Sie uns zunächst einmal wissen, was SVG ist?
Scalable Vector Graphics (SVG) ist ein XML-basiertes Bild, das HTML ähnelt und mit dessen Hilfe Sie Animationselemente erstellen können. Für die Animation von SVG gibt es verschiedene Methoden, z.B. Synchronized Multimedia Integration Language (SMIL), Styling und Scripting.
Designer verlassen sich bei der Animation in der Regel auf Adobe, das auch bei der SVG-Animation helfen kann. Es gibt jedoch auch andere Möglichkeiten, die Animation zu entwickeln, z.B. Tools ohne Kodierung.
Schauen wir uns nun einige der Tools an, mit denen Sie animierte SVGs erstellen können.
Adobe Creative Cloud
Adobe ist eines der beliebtesten Tools unter den Designern und hat der Animation ein ganz neues Zeitalter beschert. Es wird immer einfacher, interaktive Animationen zu gestalten und neue Elemente und Faktoren hinzuzufügen. Adobe Creative Cloud hilft Designern bei der Arbeit an Werken, die die Blicke auf sich ziehen können.

Sie deckt alles ab, von Fernsehsendungen bis zu Spielen, von Web- bis zu Bannerwerbung, von Cartoons bis zu Avataren, von Kritzeln bis zu Infografiken und von eLearning-Inhalten bis zu Blog-Designs. Um die Zuschauer zu erreichen, können Designer leistungsstarke Animationen und Illustrationen mit verschiedenen Funktionen wie der Integration von Audio, Design-Startbildschirmen und Spielumgebungen erstellen.
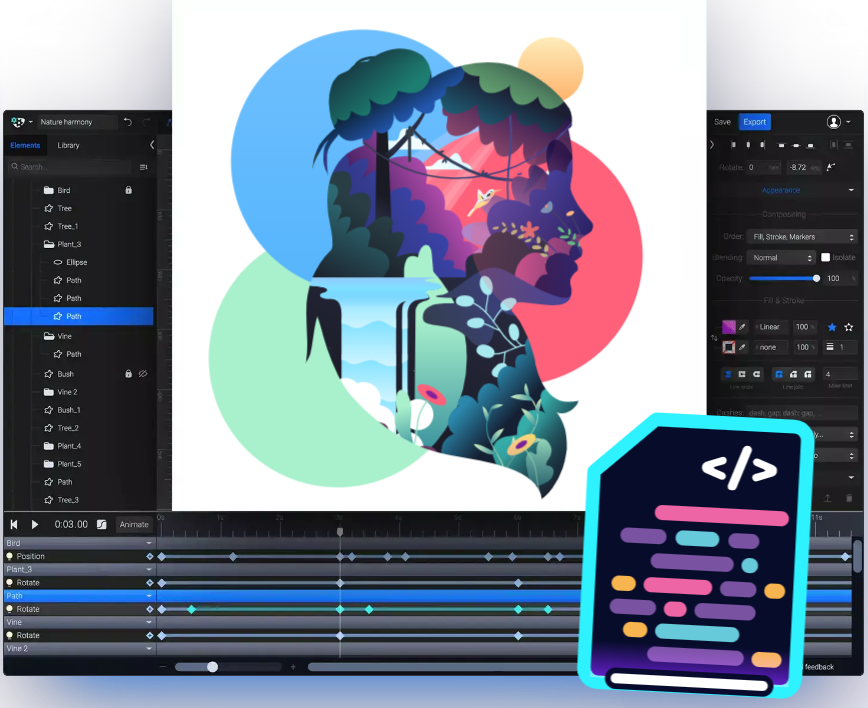
SVGator
SVGator ist der einfachste Weg, um SVGs für Icons, Logos, Illustrationen und andere Bilder zu animieren. Das Beste daran ist, dass Sie keine Programmierkenntnisse benötigen, um Ihre Reise in die Animation zu beginnen. Designer können mit SVGator ganz einfach eine intuitive Oberfläche erstellen, ohne eine einzige Zeile Code schreiben zu müssen.

Die Animation lässt sich leicht steuern und bietet den Designern mit einem einzigen Klick ein erstklassiges Erlebnis, das sie noch ansprechender und intuitiver macht. Den Designern stehen unendlich viele Möglichkeiten und Schnittmasken wie Hintergründe, Logos, Icons und klar definierte Formen zur Verfügung. Mit den Eigenschaften des Animate Stores können Sie leistungsstarke Funktionen zum Selbstlöschen, Selbstzeichnen und Handschrift nutzen.
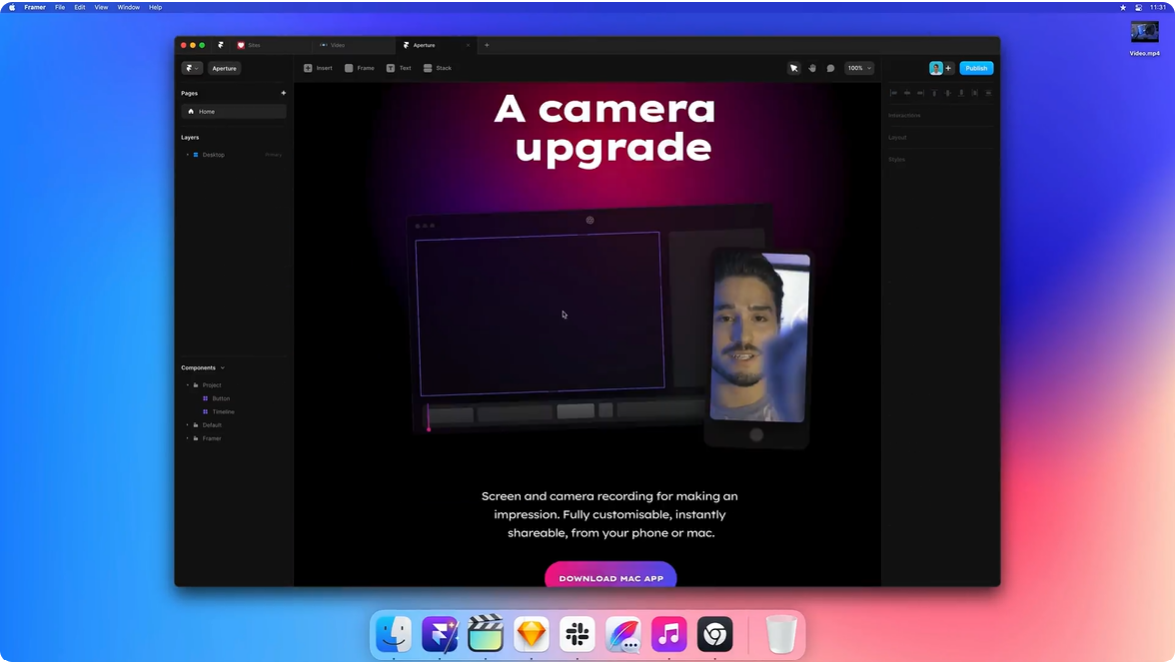
Framer
Wenn Sie Ihre Arbeiten online gestalten und veröffentlichen möchten, ist Framer der erste Schritt nach vorn. Mit Framer können Sie visuelle Inhalte erstellen, veröffentlichen und dann ins Internet stellen. Es ist einfach, umfangreiche Dokumente zu erstellen, während Sie die zusätzliche App zur einfachen Dokumentation integrieren. Außerdem gibt es integrierte Vorlagen, mit denen Sie Ihre Projekte sofort in Angriff nehmen können.

Lighthouse hilft Ihnen mit blitzschnellem, erstklassigem Hosting und einer aufgebauten Infrastruktur für Leistung, Skalierbarkeit und Zuverlässigkeit. Sie können vollständig responsive Designs entwickeln, die einfach zu integrieren sind, um neue Zielgruppen anzusprechen.
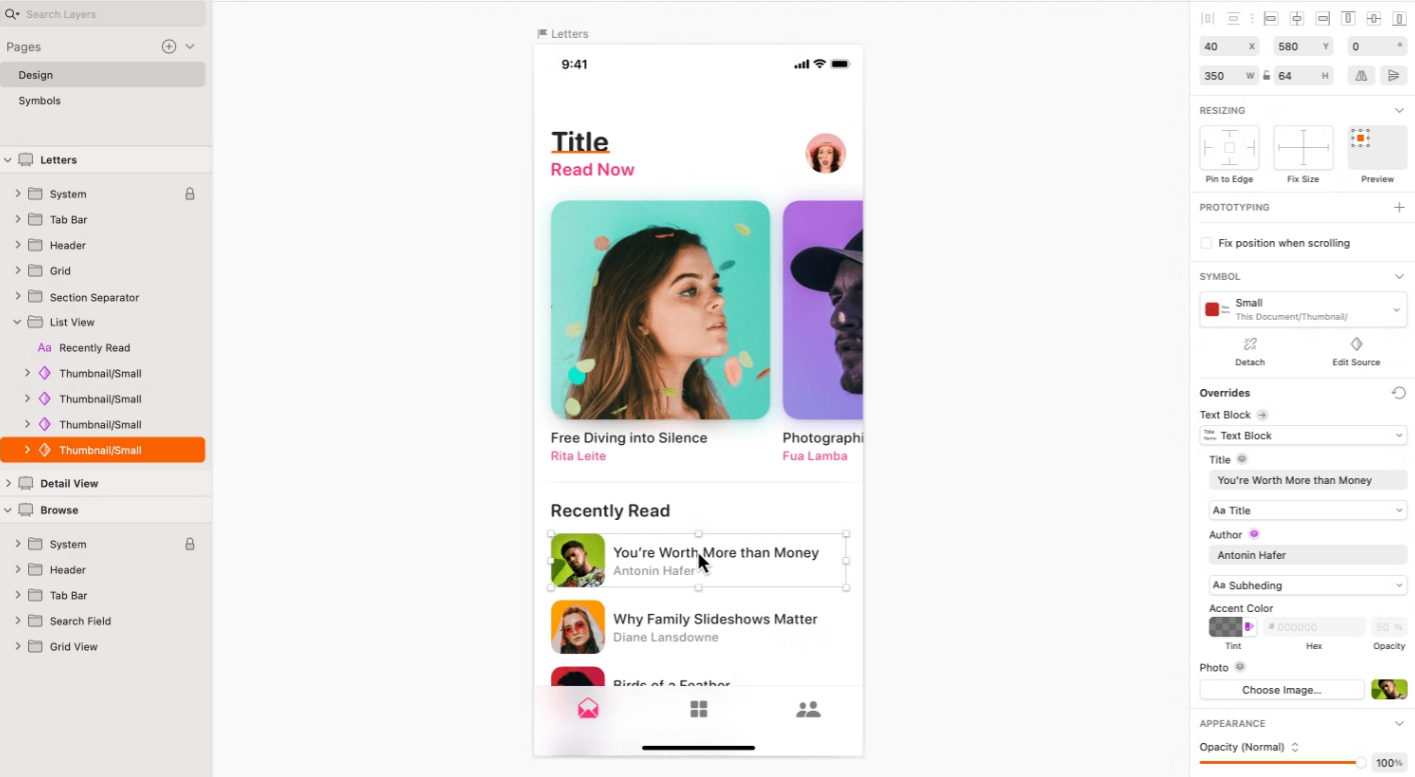
Sketch
Sketch ist ein ideales Tool, mit dem Sie von einer frühen Idee an pixelgenaue Entwürfe erstellen können, zusammen mit der Übergabe an einen Entwickler und spielbaren Prototypen. Das All-in-One-Toolkit für Designer kann auch bei der Zusammenarbeit mit neuen Konzepten helfen. Mit Sketch kann man einer App die Krone aufsetzen und einen alten Ablauf mit dem idealen Symbol auffrischen, das Ihre Anforderungen erfüllt.

Es ermöglicht Designern auch, durchdachte Funktionen zu nutzen, um eine intuitive Benutzeroberfläche und eine native Schriftart zu erstellen. Das Tool bietet Zusammenarbeit in Echtzeit, damit Sie keine Konflikte haben und keine Dateien zurückschicken müssen. Mit dem benutzerfreundlichen Tool können Sie Entwürfe zum Leben erwecken und Prototypen ohne zusätzliche Plug-ins testen.
Vivus
Maxwellito Vivus ist eine großartige Möglichkeit, SVGs mithilfe von JavaScript-Klassen zum Leben zu erwecken, die die Benutzer bei der Stange halten können. Vivus bietet keine Abhängigkeiten für leichtgewichtige JavaScript-Klassen, um ein benutzerdefiniertes Skript zu erstellen, mit dem Sie Animationen entwerfen und SVGs zeichnen können, die Eindruck machen. Das Tool enthält verschiedene Animationstypen, z. B. OneByOne, um jeden Elementpfad zu zeichnen, Sync, um synchrone Linien zu zeichnen, und Delayed, um verschiedene Pfadelemente ein wenig zu verzögern.
Das Tool hilft bei der Erstellung eines gesamten SVG mit einer Timing-Funktion, die die Animation des gesamten Setups oder eines Pfades außer Kraft setzen kann. Mit einer einfachen JavaScript-Funktion kann eine Kubik-Bezier-Funktion die Parameter lesen und eine Zahl zurückgeben.
SVG Artista
SVG Artista ist bekannt als das Animista.net-Projekt, das die Erstellung von Animationen vereinfacht und die wesentlichen Kriterien erfüllt. Das Design hilft bei der Animation von Füll- und Stricheigenschaften mit CSS-Code. Es enthält auch die Elemente Linie, Pfad, Rechteck, Polylinie, Ellipse, Kreis und Polygon für die aktive Klasse.
SVG Artista hilft bei der Erstellung von CSS-animiertem SVG mit Code, der auf modernen Browsern funktioniert. Sie können die SVG-Grafik nehmen, die Schaltfläche in der Symbolleiste anklicken, den Code kopieren und sich an die Bearbeitung machen, um der Datei die richtige Animation zu geben.
Haiku Animator
Mit Haiku Animator können Sie intuitive und ansprechende Animationen für Websites und Anwendungen erstellen. Außerdem können Designer mit Haiku Animator mit Entwicklern zusammenarbeiten, um Animationsdesign mit Hilfe von Codebase und wichtigen Tools in die Produktion zu bringen. Der Timeline- und Code-Modus kann die Qualität des visuellen Designs verbessern.

Das Programm bietet Top-Funktionen wie eine integrierte Bibliothek mit Lockerungskurven und einen Editor für benutzerdefinierte Kurven, der dem Design mehr Finesse verleiht. Haiku Animator ist ein einsteigerfreundliches und einfach zu bedienendes Skripting-Tool, mit dem man Interaktionen wie Schaltflächeninteraktion, Mimicking und Figma erstellen kann. Man kann auch Animationen an die Codebasis liefern und Anweisungen in die Codebasis einbetten.
Keyshape
Keyshape ist ein beliebtes Tool zur Erstellung von animierten 2D-Vektorgrafiken. Es ist vollgepackt mit Funktionen wie Vektorzeichnungen, die bei der Bearbeitung von Pfaden, Farbfeldern, Rastern, Bitmap-Bildern, Text auf Pfaden und Symbolen helfen können.
Weitere wichtige Funktionen in Keyshape sind:
- Vermessungslinien
- Zeitmarkierungen
- Keyframe-basierte Animationen
- Hyperlinking
- SVG-Animationen
- Auto-Keyframing
Das Zeichenwerkzeug Keyshape hilft bei der Entwicklung des idealen Bildes, indem es die Form, an der Sie gerade arbeiten, in der Vorschau anzeigt. Es verfügt über Raster, Schnappschüsse und Hilfslinien, um das perfekte Symbol zu erstellen.
Spirit
Spirit ist eine der besten Anwendungen, mit der Sie hochwertige Animationen im Browser erstellen können. Designer können mit Spirit Studio innerhalb weniger Sekunden atemberaubende Animationen erstellen. Es ist eine großartige Möglichkeit, Ideen mit Box-Element-Animationen für die gesamte Seite zum Leben zu erwecken, abgesehen von Übergängen.

Ohne Programmierkenntnisse können Designer die Animationen ganz einfach bearbeiten, während sie Elemente zu einer beliebigen Webseite hinzufügen und sich auf Timing und Ästhetik konzentrieren. Sie können die Animationen bearbeiten und sich mit der Webseite verbinden, um die Details abzustimmen.
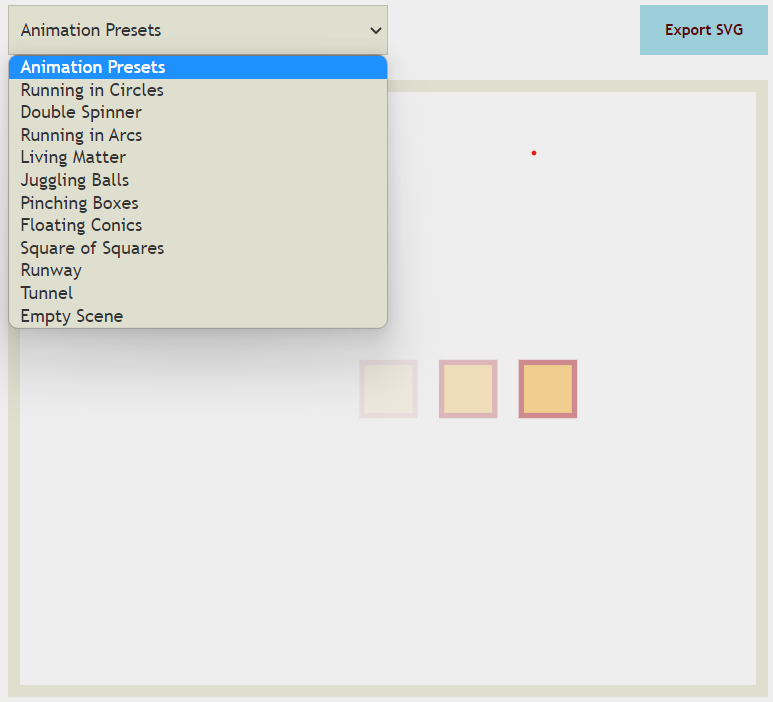
SVG Circus
SVG Circus ist ein beliebtes Tool, mit dem Sie coole Animationen, Loopings, Loader und Spinner entwerfen können. Es bietet verschiedene Optionen wie Animationsvorgaben, lebende Materie, Landebahn, leere Szene, im Kreis laufen, Tunnel, Quadrat aus Quadraten, kneifende Boxen, jonglierende Bälle, in Bögen laufen, doppelte Spinner und schwebende Comics.

Jede Animationsvorgabe kann mit Optionen wie Start- und Endzeit, Ticks, Dauer, Akteure und Wiederholung angepasst werden. Designer können für jeden Akteur oder jedes Element die Position, den Durchmesser, den Typ, den Stil und vieles mehr definieren, um ihnen die richtige Definition zu geben, was sie sind. Sie können auch den Hauptpfad, den Startpunkt, Schleifen, den Trick-Typ, den Pfad und die Lockerung auflisten.
Als Nächstes werde ich die Schritte zur Erstellung von SVG-Dateien von Grund auf erläutern.
Schritte zum Erstellen von SVG-Dateien von Grund auf
- Beginnen Sie mit der Erstellung der Datei in Illustrator und exportieren Sie sie als SVG-Code über das Dropdown-Menü “Als Typ speichern” im Dialog SVG-Optionen.
- Entfernen Sie unnötige Tags, um das Web zu optimieren, indem Sie den Code der Editoren kopieren und die SVGOMG-Schnittstelle verwenden, um die Änderungen vorzunehmen.
- Verwenden Sie HTML Document, um die CSS-Animation als main.css zu schreiben, um einen Code-Editor zu erstellen.
- Entwickeln Sie ein Layout, um das richtige SVG-Bild zu erstellen und Platz für die Kopfzeile, Spalten oder andere Anforderungen zu schaffen.
- Optimieren Sie anschließend den SVG-Code, um der Klasse img-fluid eine gewisse Tiefe zu verleihen.
- Fügen Sie Klassen zu den SVG-Klassen hinzu, um einzelne Formen auszuwählen und verschiedene Bilder und Formen zu animieren.
- Wählen Sie die wichtigen SVG-Elemente aus, um die Deckkraft einzustellen und bearbeiten Sie sie entsprechend.
- Deklarieren Sie Keyframes und Namen, um die SVG zu animieren und beschreiben Sie sie für die zusätzlichen Schritte.
- Weisen Sie den Elementen Eigenschaften und Animationen zu, damit die Eigenschaften intakt bleiben.
- Speichern Sie dann die endgültige Datei, wenn Sie alle Elemente bearbeitet haben.
Schlussfolgerung
Die SVG-Animatoren sind für die Designer, die an der Animation von Websites arbeiten und eine erstklassige Benutzererfahrung bieten, zum Lebensretter geworden. Alternativ können Sie auch Fiverr-Profis beauftragen, Ihnen bei der Erstellung von SVG-Animationen zu helfen.

