Sie fragen sich, was CORS (Cross-Origin Resource Sharing) ist?
In Spionagefilmen haben Sicherheitsbeamte eine verschlüsselte Art, Informationen untereinander zu übermitteln. Da sie meist Informationen übermitteln, die gegen sie verwendet werden können, wenn sie ihren Feinden in die Hände fallen, müssen sie sicherstellen, dass diejenigen, die die Informationen empfangen, vertrauenswürdige Parteien sind. Das Gleiche gilt für diejenigen, die diese Informationen senden. Wenn Absender und Empfänger vertrauenswürdig sind, kann die Glaubwürdigkeit und Sicherheit der Informationen gewährleistet werden.

Eine Kopie dieses Szenarios findet bei der Kommunikation zwischen Browsern und Webservern statt und wird als Same-Origin Policy bezeichnet.
Was ist die Same-Origin-Policy?
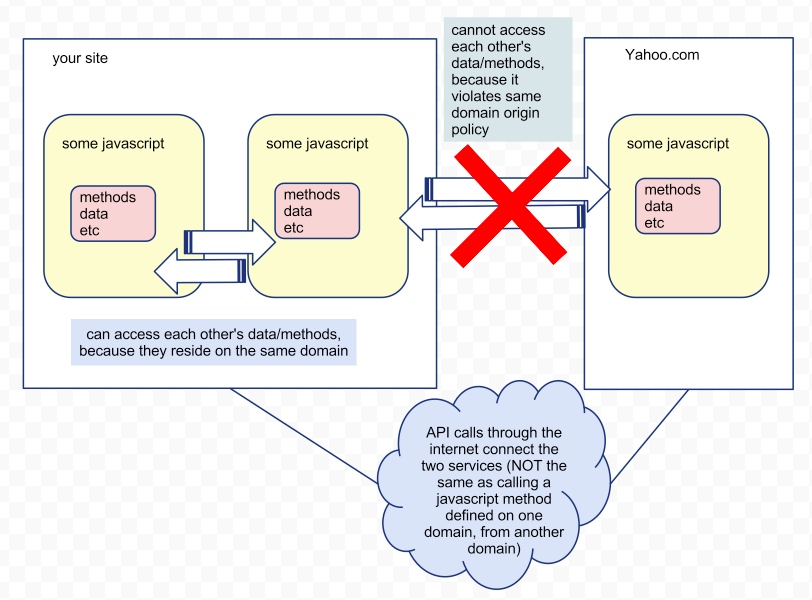
Ist Ihnen schon einmal aufgefallen, dass Webseiten nicht auf Ressourcen von einer anderen Website zugreifen können? Das liegt an der Same-Origin-Policy, einer Sicherheitsfunktion in Webbrowsern, die verhindert, dass Webseiten auf Ressourcen (wie Cookies, Skripte und andere Daten) von einer anderen Domäne zugreifen als der, von der die Seite stammt.
Ein Ursprung wird durch die Kombination aus Protokoll, Domäne und Portnummer einer URL definiert. Die meisten Browser, darunter Chrome, Firefox, Safari und Edge, implementieren eine Richtlinie zum gleichen Ursprung, um Ihre Daten zu schützen.

Warum brauchen wir nun diese Richtlinie? Um dies zu verstehen, lassen Sie uns einen Blick darauf werfen, wie das Internet funktioniert. Sie besuchen eine Website, Ihr Browser sendet eine Anfrage an den Server, der diese Website hostet, und der Server antwortet, indem er die für die Anzeige der Seite erforderlichen Ressourcen zurücksendet. Zu diesen Ressourcen können HTML, CSS, JavaScript und Bilder gehören.
Stellen Sie sich vor, dass eine Webseite auch Anfragen an andere Domains stellen könnte. Um bei der Prämisse unseres Spionagefilms zu bleiben: Ein Geheimagent einer anderen Behörde möchte mit einem Agenten einer anderen Organisation oder eines anderen Landes in Kontakt treten, Zugang anfordern und Informationen austauschen. Wenn ihm diese Möglichkeit gewährt wird, öffnet er die spätere Organisation für große Sicherheitslücken. Sie können sensible Informationen stehlen und ihnen möglicherweise schaden.
Die Same-Origin-Policy wurde eingeführt, um genau dieses Problem zu bekämpfen. Obwohl es einige Missverständnisse über die SOP gibt, bedeutet sie nicht, dass Sie keine Ressourcen von anderen Ursprüngen laden oder Informationen an einen anderen Ursprung senden können.
SOP legt jedoch Regeln fest, die den Zugriff und die Interaktion zwischen verschiedenen Ressourcen wie Skripts, CSS, iframes, Bildern und Videos einschränken. Es ist wie ein Wächter, der Webseiten in ihrer eigenen Domäne hält und verhindert, dass sie auf Ressourcen aus anderen Domänen zugreifen.
So sind Sie vor bösartigen Angriffen geschützt, die Ihre Daten stehlen oder Sie zu unerwünschten Aktionen verleiten könnten.
Was ist CORS?
Wenn Sicherheitsbeauftragte im wirklichen Leben eine Regel aufstellen, die besagt, dass die Kommunikation aus Sicherheitsgründen nur zwischen ihren Mitarbeitern stattfinden darf, dann ist das ähnlich wie die Same-Origin-Policy. Dennoch kann es Fälle geben, in denen sie mit der Außenwelt interagieren müssen. Oder mit Mitarbeitern anderer Sicherheitsorganisationen. Um dies zu ermöglichen, können sie eine weitere Sicherheitsmaßnahme einführen, um diese Mitarbeiter zu verifizieren. Diese Verifizierung kann auf unterschiedliche Weise erfolgen, je nachdem, welche Mitarbeiter beteiligt sind. Im Falle der Kommunikation im Internet ist CORS der Mechanismus, der es Browsern ermöglicht, auf Ressourcen zuzugreifen, die sie ursprünglich nicht nutzen konnten, weil die Ressource einen anderen Ursprung hat.
Cross-Origin Resource Sharing (CORS) ist ein Mechanismus, der zusätzliche HTTP-Header verwendet, um Browsern mitzuteilen, dass sie einer Webanwendung, die an einem Ursprung läuft, Zugriff auf ausgewählte Ressourcen eines anderen Ursprungs geben.
Ich habe mehr als einmal über den Ursprung gesprochen, und Sie fragen sich wahrscheinlich, was das bedeutet. Ein Ursprung wird durch das Protokoll, die Domäne und den Port der URL definiert. Wenn Sie Ihre API an einem Ursprung wie https://api.geekflare.com/de:3001 und Ihr Frontend an https://geekflare.com/de haben, spricht man von unterschiedlichen Ursprüngen. In diesem Fall benötigen Sie CORS, um auf beiden Seiten auf Ressourcen zugreifen zu können.
Wenn Anfragen an einen Server gestellt werden, senden die Browser (Client) und Server Anfragen und Antworten, die HTTP-Header enthalten. Zu diesen Headern gehören auch zusätzliche Header, die verhindern sollen, dass der Browser die Kommunikation blockiert.
Warum wird der Browser die Kommunikation blockieren?
Wegen der Sicherheitsfunktionen des Browsers. Er wird dies tun, wenn die Anfrage von einem anderen Ursprung als dem des Clients kommt. Die zusätzlichen Header, die als Ergebnis von CORS eingefügt werden, sind eine Möglichkeit, dem Client mitzuteilen, dass er die erhaltene Antwort verwenden kann.
Häufige Probleme mit CORS
Als Webentwickler benötigen Sie Zugriff auf Ressourcen aus verschiedenen Domänen – etwa wenn Sie eine Webanwendung erstellen, die APIsaus mehreren Quellen verwendet. Sie implementieren CORS, mit dem Webserver angeben können, welche anderen Domänen auf ihre Ressourcen zugreifen dürfen, so dass Sie trotzdem die gewünschten Webanwendungen erstellen können. Dieses Verhalten wird auf der Serverseite implementiert und kann daher nicht auf der Clientseite neu konfiguriert werden.
Wenn Sie auf einen CORS-Fehler stoßen, bedeutet dies, dass der Server Ihre Anfrage zum Zugriff auf seine Ressourcen von einer anderen Domäne aus abgelehnt hat, weil sie nicht den erforderlichen Sicherheitsstandards entspricht.
Das kann passieren, wenn der Server nicht über die richtigen Einstellungen verfügt. Aber keine Sorge – es gibt eine einfache Möglichkeit, dies zu beheben. Vergewissern Sie sich einfach, dass der Access-Control-Allow-Origin-Header richtig konfiguriert ist. Dieser teilt dem Server mit, welche Domänen auf seine Ressourcen zugreifen dürfen. Wenn er also nicht korrekt konfiguriert ist, kann es zu Problemen kommen.

Hier sind einige andere Probleme, die auftreten können:
- Wenn Sie versuchen, eine nicht einfache HTTP-Methode (wie DELETE oder PUT) in einer herkunftsübergreifenden Anfrage zur gemeinsamen Nutzung von Ressourcen zu verwenden, müssen Sie sicherstellen, dass der Server dies zulässt. Browser lassen standardmäßig nur einfache Methoden zu, so dass Sie den Access-Control-Allow-Methods-Header explizit setzen müssen, wenn Sie eine andere Methode verwenden möchten.
- Außerdem müssen Sie bei solchen Anfragen darauf achten, dass Sie vom Browser Anmeldeinformationen (wie Cookies oder Autorisierungs-Header) senden, die der Server zulässt.
- Außerdem wird der Server nicht korrekt reagieren, wenn die “Preflight”-Anfrage für eine nicht einfache Anfrage (wie eine mit benutzerdefinierten Kopfzeilen) ergibt, dass diese nicht unterstützt wird.
- Wenn eine Webseite versucht, auf Ressourcen (die in einem Content Delivery Network gehostet werden) wie Bilder, Skripte oder Stylesheets von einer anderen Domain zuzugreifen, lässt der Server, der die Ressource hostet, möglicherweise keine Anfragen von der Domain zu, auf der die Seite gehostet wird.
Glücklicherweise gibt es ein paar Möglichkeiten, dieses Problem zu lösen. Eine Lösung besteht darin, den Server so zu konfigurieren, dass er herkunftsübergreifende Anfragen zulässt, indem er die entsprechenden Header sendet.
Eine andere Möglichkeit ist die Verwendung eines Proxy-Servers, der die Anfrage im Namen Ihrer Webanwendung stellt, oder die Verwendung von JSON-P, um die Antwort in eine Callback-Funktion zu verpacken.
Außerdem gibt es Bibliotheken, die herkunftsübergreifende Anfragen auf der Client-Seite vereinfachen, indem sie die Header verarbeiten und eine problemlose Anfrage-API bereitstellen.
Wenn Sie diese verschiedenen Lösungen ausprobieren, können Sie diese Probleme umgehen und sicherstellen, dass Ihre Webanwendung auf die Ressourcen zugreifen kann, die sie zum ordnungsgemäßen Funktionieren benötigt.
Ein Wort der Vorsicht – diese Techniken können eigene Sicherheitsrisiken mit sich bringen, daher ist es wichtig, sie mit Bedacht einzusetzen!
CORS-Header
Einer der sicheren Header, der entweder ein Response- oder ein Request-Header sein kann.
Antwort-Kopfzeilen
Dies sind die Header, die der Server in seiner Antwort zurücksendet.
Zugriffskontrolle-Ursprung zulassen: :Hier wird der Ursprung angegeben, der auf die Ressource auf dem Server zugreifen darf. Sie können festlegen, dass nur Anfragen von einer bestimmten Herkunft erlaubt sind –Access-Control-Allow-Origin: https://geekflare.com/de,oder dass die Herkunft keine Rolle spielt –Access-Control-Allow-Origin:*.Access-Control-Expose-Headers: :Wie der Name schon sagt, werden hier die Header aufgelistet, auf die der Browser Zugriff hat.Zugriffskontrolle-Max-Alter: :Dies gibt die Dauer an, für die die Antwort einer Preflight-Anfrage zwischengespeichert werden kann.Zugriffskontrolle-Zugangsdaten zulassen: :Gibt an, dass der Browser die Antwort verwenden kann, wenn die ursprüngliche Anfrage mit einem Berechtigungsnachweis gestellt wurde.Zugriffskontrolle-Zulassen-Methoden: :Gibt die Methode(n) an, die beim Versuch, auf eine Ressource zuzugreifen, erlaubt sind.Zugriffskontrolle-Zulassen-Kopfzeilen: :Hier wird angegeben, welche HTTP-Header in einer Anfrage verwendet werden dürfen.
Hier ist ein Beispiel dafür, wie die Antwort aussehen wird
HTTP/1.1 204 Kein Inhalt
Zugriffskontrolle-Zulassen-Ursprung: *
Access-Control-Allow-Methods: GET,HEAD,PUT,PATCH,POST,DELETE
Vary: Access-Control-Request-Headers
Zugriffssteuerung-Zulassungs-Kopfzeilen: Inhalt-Typ, Akzeptieren
Inhalt-Länge: 0
Date: Sat, 16 Nov 2019 11:41:08 GMT 1
Verbindung: keep-aliveAnfrage-Kopfzeilen
Hier sind die Header, die die Anfrage eines Clients enthalten sollte, um den CORS-Mechanismus zu nutzen.
Herkunft: :Hier wird die Herkunft der Anfrage des Clients angegeben. Wenn Sie mit einem Frontend und einem Backend arbeiten, ist dies, wie bereits erwähnt, der Host Ihrer Frontend-Anwendung.Zugriffskontroll-Request-Methode: :Dies wird in einer Preflight-Anfrage verwendet, um die HTTP-Methode anzugeben, die für die Anfrage verwendet werden soll.Access-Control-Request-Kopfzeilen: :Dies wird in einer Preflight-Anfrage verwendet, um die HTTP-Header anzugeben, die für die Anfrage verwendet werden.
Hier ist ein Beispiel dafür, wie eine Anfrage aussehen kann
curl -i -X OPTIONS localhost:3001/api \
-H 'Access-Control-Request-Methode: GET' \
-H 'Access-Control-Request-Headers: Content-Type, Accept' \
-H 'Herkunft: http://localhost:3000'Preflight-Anfragen

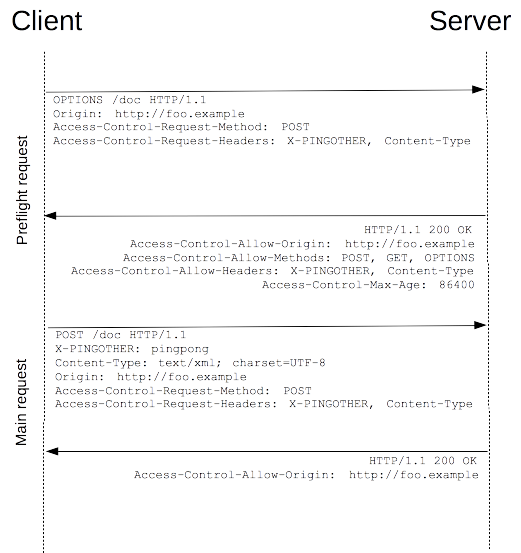
Nachdem hier und da Preflight-Anfragen erwähnt wurden, was könnte das wohl bedeuten?
Preflight-Anfragen entstehen, wenn der Client vor der Hauptanfrage eine Preflight-Anfrage senden muss. Die Preflight-Anfrage ist eher ein Test, um festzustellen, ob der Server die bevorstehende Hauptanfrage unterstützt. Wenn die Bestätigung positiv ausfällt, wird die Hauptanfrage gesendet.
Wenn es sich bei einer Anfrage nicht um eine Preflight-Anfrage handelt, nennt man sie eine einfache Anfrage.
CORS implementieren
Meistens werden Sie die Dinge im Backend Ihrer Anwendung einrichten wollen. Die Implementierung hängt von dem Framework ab, das Sie verwenden. In diesem Tutorial werden wir uns ansehen, wie Sie dies in NodeJS und Rails tun.
Rails
Ich empfehle Ihnen, das Gem rack-cors zu verwenden. Dann müssen Sie dies zu Ihrer Datei config/application.rb hinzufügen.
config.middleware.insert_before 0, Rack::Cors do
allow do
origins '*'
ressource '*',
headers: :any,
expose: %i(access-token expiry token-type uid client),
methods: %i(get post put patch delete options head),
credentials: true
end
endNodeJS
In Node.js sieht dies wie folgt aus.
app.all('*', (req, res, next) => {
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, PATCH, OPTIONS HEAD');
res.header('Access-Control-Allow-Headers', '*');
res.header('Access-Control-Allow-Credentials', true);
next();
});In diesem Codeschnipsel legen wir den Ursprung, die Methoden, die Header und die Anmeldeinformationen fest, die für den Zugriff auf die auf unserem Server verfügbaren Ressourcen zugelassen werden sollen. Für die Implementierung in Apache oder Nginx lesen Sie bitte diesen Leitfaden.
Fazit
CORS lockert die Richtlinien, so dass Ihr Browser auf die Ressourcen zugreifen kann, die Sie wünschen. Wenn Sie verstehen, was CORS ist, warum es so wichtig ist und wie Sie es einrichten, können Sie die Probleme, die bei der Entwicklung Ihrer Webanwendungen auftreten können, besser einschätzen.

