Schützen Sie Ihre Website vor Click-Jacking-Angriffen, indem Sie einen CSP-Header (Content Security Policy) implementieren
CSP ist einer der 10 sichersten Header von OWASP und wird oft von Sicherheitsexperten oder -tools zur Implementierung empfohlen. Es gibt viele Möglichkeiten, die Richtlinie so zu gestalten, dass Sie durchsetzen können, wie Sie Ihre Webressourcen offenlegen möchten.
Eine der Richtlinien namens frame-ancestors, die in CSP Version 2 eingeführt wurde, bietet im Vergleich zum X-Frame-Options-Header mehr Flexibilität . frame-ancestors funktioniert auf die gleiche Weise wie X-Frame-Options, um die Einbettung von Ressourcen über iframe-, frame-, object-, embed- und applet-Elemente zu erlauben oder zu verbieten.
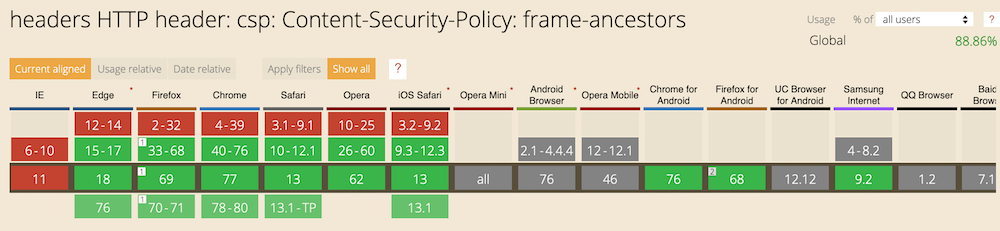
Ich denke, dass X-Frame-Options in naher Zukunft überflüssig sein wird, wenn CSP vollständig mit allen wichtigen Browsern kompatibel ist. Wie ich schreibe, funktioniert CSP frame-ancestors mit allen aktuellen Browser-Versionen außer IE.

Ich weiß nicht, wann Microsoft die Unterstützung für den IE erlauben wird. Sie können die Browserkompatibilität jederzeit auf der Website Can I Use überprüfen.
Werfen wir einen Blick auf das folgende Implementierungsverfahren.
Apache HTTP
mod_headers ist die Voraussetzung für die Einbindung beliebiger Header in Apache. Je nach Betriebssystem und Version, aber wenn Sie Ubuntu und Apache 2.4 verwenden, können Sie a2enmod headers verwenden, um es zu aktivieren.
root@geekflare:/etc/apache2# a2enmod headers
Aktivieren der Modul-Header.
Um die neue Konfiguration zu aktivieren, müssen Sie Folgendes ausführen:
systemctl restart apache2
root@geekflare:/etc/apache2# systemctl restart apache2
root@geekflare:/etc/apache2#Hinweis: Die gesamte Konfiguration können Sie entweder in der Datei httpd.conf oder in einer anderen effektiven Konfigurationsdatei vornehmen, die Sie verwenden.
DENY von ALL
Ähnlich wie bei X-Frame-Options DENY. Wenn Sie nicht wollen, dass eine Website (einschließlich Ihrer eigenen) eingebettet wird, fügen Sie Folgendes hinzu.
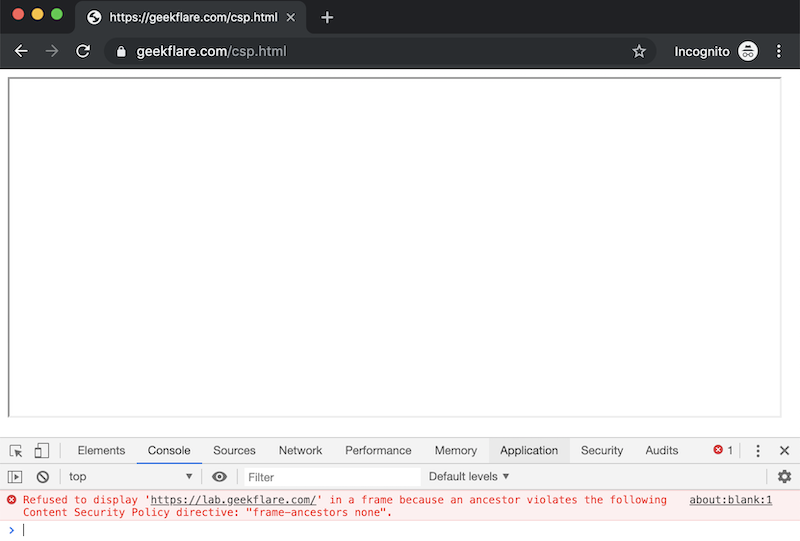
Header set Content-Security-Policy "frame-ancestors 'none';"Speichern Sie die Datei und starten Sie den Apache HTTP neu, damit sie wirksam wird.

Ich habe versucht, die Website einzubetten und wie Sie sehen können, wurde sie blockiert.
Von sich selbst zulassen, aber andere verweigern
Ähnlich wie bei X-Frame-Options SAMEORIGIN können Sie das Folgende hinzufügen.
Header set Content-Security-Policy "frame-ancestors 'self';"Von sich selbst und mehreren Domänen zulassen
X-Frame-Options hatte bisher keine Option, um mehrere Domains zuzulassen. Dank CSP können Sie dies nun wie unten beschrieben tun.
Header set Content-Security-Policy "frame-ancestors 'self' 'geekflare.com/de' 'gf.dev' 'geekflare.dev';"Damit können die Inhalte von self, geekflare.com/de, gf.dev, geekflare.dev eingebettet werden. Ändern Sie diese Domains mit Ihren.
Nginx
Das Konzept und die Direktive sind die gleichen wie oben im Abschnitt Apache HTTP erklärt, mit Ausnahme der Art und Weise, wie Sie die Header hinzufügen. Header in Nginx sollten unter dem Server-Block in einer entsprechenden Konfigurationsdatei hinzugefügt werden.
Alle verweigern
add_header Content-Security-Policy "frame-ancestors 'none';";DENY all, aber nicht self
add_header Content-Security-Policy "frame-ancestors 'self';";Von mehreren Domänen zulassen
add_header Content-Security-Policy "frame-ancestors 'ihre-seite.de' 'beispiel.de';";Das obige Beispiel erlaubt das Einbetten von Inhalten auf yoursite.com und example.com. Vergessen Sie nach den Änderungen nicht, den Nginx-Server neu zu starten, um die Richtlinie zu testen.
WordPress
Es hängt davon ab, wie Sie WordPress hosten.
Wenn Sie es selbst hosten, z.B. in einer Cloud oder auf einem VPS, dann verwenden Sie vielleicht einen Webserver wie Apache oder Nginx. Wenn dies der Fall ist, können Sie die oben genannten Schritte zur Implementierung auf dem Webserver anstelle von WordPress durchführen. Wenn Sie jedoch ein gemeinsam genutztes Hosting nutzen oder keinen Zugang zu modifizierten Webservern haben, können Sie ein Plugin verwenden.
Um CSP in WordPress zu implementieren, können Sie das Plugin Content Security Policy Pro verwenden.
Überprüfung
Sobald Sie mit der Implementierung fertig sind, können Sie entweder browsereigene Entwicklertools oder ein Testtool für sichere Header verwenden.
Fazit
CSP ist einer der leistungsfähigen, sicheren Header zur Vermeidung von Sicherheitslücken im Web. Ich hoffe, die obigen Anweisungen helfen Ihnen bei der Implementierung von Frame-Ancestoren in Apache und Nginx.

