CSS hat einen weiten Weg zurückgelegt, aber die Werkzeuge, die es umgeben, noch nicht.
Wenn Sie das Gefühl haben, dass das Schreiben von CSS wie der Kampf gegen Monster in einer Teergrube ist, sind Sie nicht allein. CSS ist zwar eine der grundlegendsten Technologien für das Web, aber es ist keine richtige Programmiersprache und kein Framework im eigentlichen Sinne. Sobald Ihr Projekt an Bedeutung gewinnt, wächst auch das Durcheinander – die Selektorregeln scheinen überall verteilt zu sein, und es ist schwer, herauszufinden, was wo ist. Wenn Sie Schriftarten, externes CSS, JS und andere Assets auf Ihren Seiten einbinden, scheint die endgültige Größe des Pakets außer Kontrolle zu geraten, und Sie fragen sich, wo die Ideale schneller, benutzerfreundlicher Frontends verloren gegangen sind.
Aber das muss nicht so sein. Heute haben sich die Werkzeuge rund um CSS so weit entwickelt, dass der Arbeitsablauf nicht nur gezähmt, sondern auch angenehm gestaltet werden kann. In diesem Artikel werde ich fünf solcher CSS-Tools vorstellen, die ich bei meiner Arbeit als sehr nützlich empfunden habe. Ich habe es bewusst vermieden, “Spielzeug”-Tools wie CSS-Generatoren, Menügeneratoren usw. einzubeziehen, da sie mehr Probleme schaffen als lösen.
Der CSS-Zug ist im Anmarsch! Auf geht’s! 😛 😀
PostCSS
Wenn Sie JavaScript lieben, werden Sie von der Idee begeistert sein, dass wir jetzt CSS über JavaScript hinzufügen und steuern können. Und genau diese Möglichkeit bietet PostCSS.

Es ist jedoch nicht einfach nur JavaScript-basierter Syntaxzucker für CSS. PostCSS bündelt mehrere leistungsstarke Pakete/Funktionen, die den Umgang mit CSS wesentlich angenehmer und einfacher gestalten. Zum Beispiel:
- Herstellerpräfixe werden automatisch hinzugefügt, je nachdem, welche Eigenschaft Sie verwenden.
- Die Fähigkeit zu erkennen, welche CSS-Funktionen im aktuellen Browser verwendet werden können.
- Verwendung der kommenden, noch nicht veröffentlichten, aber sehr leistungsfähigen Syntax-Updates für CSS.
- Ein responsives Raster, das so flexibel ist, wie es nur geht.
Ich denke, ich würde PostCSS nicht gerecht werden, wenn ich das Rasterbeispiel nicht mit einbeziehen würde. Also los geht’s. Etwas so Einfaches wie das hier:
div {
lost-column: 1/3
}wird in ein vollwertiges CSS-System umgewandelt, bei dem fast alle Randfälle berücksichtigt werden:
div {
width: calc(99.9% * 1/3 -
(30px - 30px * 1/3));
}
div:nth-child(1n) {
float: links;
margin-right: 30px;
clear: keine;
}
div:last-child {
margin-right: 0;
}
div:nth-child(3n) {
margin-right: 0;
float: rechts;
}
div:nth-child(3n 1) {
clear: both;
}Da es sich um eine JS-gesteuerte Sache handelt, ist PostCSS nicht gerade einfach einzurichten, insbesondere wenn Sie ein Designer sind und noch nicht viel mit Modulen, Bundlern und der npm-Welt im Allgemeinen zu tun hatten. Dennoch ist das Potenzial von PostCSS für Ihre Arbeit enorm und sollte nicht übersehen werden.
PurgeCSS
Lieben Sie den modernen, auf Frontend-Frameworks basierenden Arbeitsablauf, sind aber frustriert, dass diese zu viel Ballast mit sich bringen? Wenn ja, dann ist PurgeCSS Ihr Freund, zumindest was CSS betrifft.

Für diejenigen, die vielleicht nicht wissen, was es damit auf sich hat: hier eine kurze Zusammenfassung. Wenn Sie einseitige Anwendungen mit Front-End-Frameworks wie React, Angular, Vue usw. erstellen, durchlaufen Sie einen so genannten “Build-Prozess” Im Wesentlichen codieren Sie all Ihre CSS, JS, SASS usw. in separaten Dateien (die Sie so organisieren, wie Sie es am intuitivsten finden), aber sobald Sie fertig sind, weisen Sie den Bundler an, das Ganze zu “bauen”. Dabei wird der gesamte von Ihnen geschriebene Quellcode gelesen, mit verschiedenen Filtern versehen (Mining, Obfuscation/Ouglification usw.) und die Ausgabe in einzelne Dateien ausgegeben, in der Regel “app.js” für das gesamte JavaScript und “app.css” für das gesamte CSS. Diese Dateien sind zusammen mit einer schlanken “index.html” alles, was Sie brauchen, um das Frontend der Anwendung auszuführen. Der Nachteil ist, dass die Größe dieser Dateien oft über das hinausgeht, was für eine schnelle Antwortzeit zulässig ist. Es ist zum Beispiel nicht ungewöhnlich, dass eine “app.js” über 500 KB groß ist!
PurgeCSS wird als Teil Ihres Build-Workflows hinzugefügt und verhindert, dass ungenutztes CSS in der endgültigen Ausgabe gebündelt wird. Ein typischer Anwendungsfall ist Bootstrap: Es handelt sich um eine mittelgroße Bibliothek mit mehreren UI-Klassen für verschiedene Komponenten. Wenn Ihre Anwendung, sagen wir, 10 % der Bootstrap-Klassen verwendet, sind die restlichen 90 % die einzige Aufblähung in Ihrer endgültigen CSS-Datei. Aber dank PurgeCSS können solche ungenutzten CSS-Dateien identifiziert und vom Erstellungsprozess ferngehalten werden, so dass die endgültigen CSS-Dateien viel kleiner ausfallen (eine Reduzierung der Größe um das 5-6-fache ist ziemlich normal).
Bereinigen Sie also unnötiges CSS mit PurgeCSS! 🙂
Tailwind
Tailwind ist ein CSS-Framework, aber es geht so sehr gegen den Strich, dass ich es hier unter die CSS-Tools aufnehmen wollte. Wenn Sie Inline-CSS hassen (wer tut das nicht?!), werden Sie bei Tailwind wahrscheinlich entsetzt zurückschrecken, wenn Sie es zum ersten Mal sehen. Lassen Sie uns einen ersten Vorgeschmack bekommen, indem wir uns ansehen, wie Sie ein typisches Formular mit Tailwind CSS codieren könnten:
<div class="w-full max-w-xs">
<form class="bg-white shadow-md rounded px-8 pt-6 pb-8 mb-4">
<div class="mb-4">
<label class="block text-gray-700 text-sm font-bold mb-2" for="username">
Benutzername
</label>
<input class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="username" type="text" placeholder="Benutzername">
</div>
<div class="mb-6">
<label class="block text-gray-700 text-sm font-bold mb-2" for="passwort">
Passwort
</label>
<input class="shadow appearance-none border border-red-500 rounded w-full py-2 px-3 text-gray-700 mb-3 leading-tight focus:outline-none focus:shadow-outline" id="password" type="password" placeholder="******************">
<p class="text-red-500 text-xs italic">Bitte wählen Sie ein Passwort.</p>
</div>
<div class="flex items-center justify-between">
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline" type="button">
Anmelden
</button>
<a class="inline-block align-baseline font-bold text-sm text-blue-500 hover:text-blue-800" href="#">
Passwort vergessen?
</a>
</div>
</form>
<p class="text-center text-gray-500 text-xs">
©2019 Acme Corp. Alle Rechte vorbehalten.
</p>
</div>“Ist das ein Scherz oder was?! Was sind das für lästige kleine Klassen? Warum zum Teufel lege ich die Ränder, das Padding und die Farbe direkt zusammen mit dem HTML-Code fest, wenn ich genauer hinsehe? Ist das 2019 oder was?”
Solche Gedanken sind zu erwarten. Ich weiß das, denn mir ging es genauso und ich schloss sofort den Deckel von Tailwind. Erst als ich später auf einen Podcast stieß, in dem der Gast eine schicke, anständig große Website in Tailwind umgestaltet hatte, wurde ich hellhörig.

Bevor wir weitermachen, sollten Sie sich diese Fragen stellen:
- Sind Sie es leid, Standard-Framework-Klassen und deren Funktionen auswendig zu lernen, damit Sie Ihre Designs nach Belieben anpassen können? Ein gutes Beispiel ist die Änderung des Aussehens und Verhaltens der Bootstrap-Navigationsleiste.
- Sind Sie der Meinung, dass beliebte Frameworks wie Bootstrap übertrieben sind und viel mehr zu tun versuchen, als sie sollten?
- Ertappen Sie sich dabei, dass Sie Frameworks mischen, weil Sie das Beste aus allen Welten haben wollen?
- Möchten Sie mehr Kontrolle über Ihre Designs haben und finden die Vanilla CSS-Erfahrung überwältigend?
Wenn die Antwort auf eine dieser Fragen “Ja” lautet, brauchen Sie Tailwind dringend. Lassen Sie uns nun einen Blick darauf werfen, was Tailwind ist und was es tut.
Tailwind ist ein sogenanntes utility-first CSS, das sich von dem unterscheidet, was wir in unseren täglichen Arbeitsabläufen verwenden: semantisches CSS. Der Unterschied zwischen semantischem CSS und Utility-CSS besteht darin, dass ersteres versucht, Stilelemente nach dem Namen der visuellen Abschnitte zu gruppieren, die auf der Seite erscheinen. Wenn Sie also ein Navigationsmenü, Karten, ein Karussell usw. auf einer Seite haben, würde die semantische Vorgehensweise darin bestehen, CSS-Stilregeln unter Klassen wie .nav, .card, .carousel usw. zu gruppieren, deren Unterabschnitte entsprechend benannt sind (z.B. .card-body, .card-footer usw.). Dies ist bei weitem der gängigste Ansatz für CSS, und wir alle sind durch Frameworks wie Bootstrap, Foundation, Bulma, UI Kit usw. damit vertraut.
Beim “Utility”-Stil hingegen werden CSS-Klassen genau nach ihrer Funktion benannt: Eine Klasse, die den Rand für die oberen und unteren Seiten steuert, wird als .margin-y-medium bezeichnet und kann überall im HTML-Markup angewendet werden, wo dieser Rand benötigt wird. Dies führt zwar zu einer gewissen Unübersichtlichkeit bei den Klassennamen (sehen Sie sich nur einmal den Code an, den ich vorhin geteilt habe, oder den Screenshot – so viele Klassen!), aber die Absicht des CSS ist kristallklar: Sie müssen nicht mehr zwischen der Dokumentation, Ihrem CSS und Ihrem HTML hin- und herspringen, um die richtigen Namen und die richtige Wirkung herauszufinden.
Das ist eine sehr befreiende Art zu arbeiten, aber es gibt auch einen Haken: Sie müssen Ihre CSS-Grundlagen gut beherrschen (einschließlich moderner Konzepte wie Flexbox). Das liegt daran, dass Tailwind keine vorgefertigten Stile für die Komponenten auf Ihrer Seite anbietet und es an Ihnen liegt, die Stile aus den vorgegebenen Bausteinen zu konstruieren. Ein weiteres Problem ist das der Einrichtung: Tailwind ermöglicht es Ihnen, mehrere CSS-Klassen zu so genannten Komponenten zusammenzufassen, aber das geschieht über JavaScript und erfordert einen Modullader und Bundler wie Webpack.
Alles in allem ist Tailwind eine polarisierende, auffällige neue Art des Stylings und wird diejenigen ansprechen, die sich nach mehr Einfachheit und Kontrolle sehnen.
Sass
Obwohl es Sass schon seit langem gibt, habe ich es hier aufgenommen, weil Entwickler immer noch nicht wissen, wie nützlich es ist. Stylistically Awesome Style Sheets (oder SASS) ist eine Obermenge von CSS, die entwickelt wurde, um den Wahnsinn zu bändigen, der sich in das Projekt einschleicht, sobald CSS über ein paar Zeilen hinauswächst.

Stellen Sie sich Folgendes vor: Sie sind beim Schreiben des CSS für Ihr Projekt schon sehr weit gekommen. Sie verwenden ein paar Farben, haben einige vernünftige Ränder für verschiedene Divs, Schriftarten und so weiter herausgefunden. Nur stellen Sie jetzt fest, dass das alles nicht so gut zusammenpasst. Vielleicht würden Sie gerne größere Ränder für alle Abschnitte, Karten und Schaltflächen verwenden. Und was jetzt? Allein der Gedanke, Ihre riesige CSS-Datei durchsuchen und ersetzen zu müssen, bereitet einem schon Kopfschmerzen. Wir haben das alle schon einmal gemacht und wissen, wie fehleranfällig das ist. Sass löst dieses Problem durch die Einführung von Variablen:

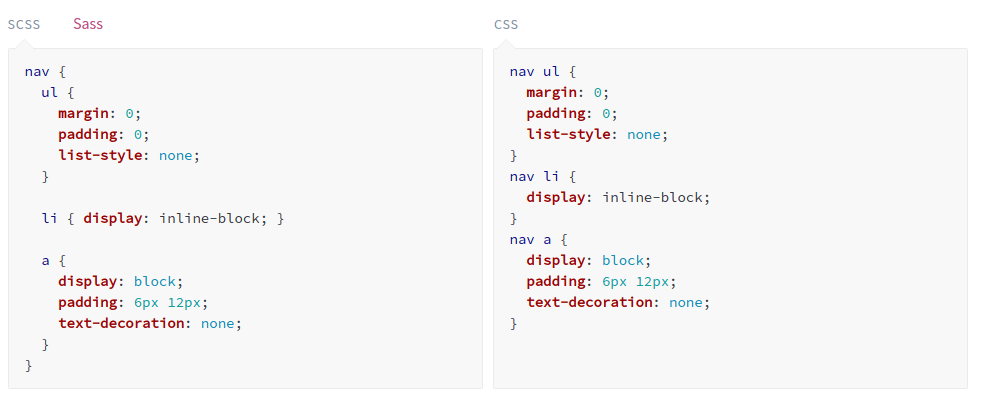
Wenn wir HTML schreiben, verschachteln wir Elemente innerhalb anderer Elemente. Aber wenn wir CSS schreiben, müssen wir eine flache Hierarchie von Regeln schreiben, was es schwierig macht, das CSS gedanklich an den HTML-Code “anzupassen”. Mit Sass können Sie die Seitenstruktur in Ihren Stildateien nachbilden:

All dies kratzt noch nicht einmal an der Oberfläche der Vorzüge, die Sass bietet: modulares Design, Include-Dateien, Mixins, Vererbung … die Liste lässt sich beliebig fortsetzen. Sicherlich müssen Sie sich mit dem Sass-Compiler-Workflow vertraut machen und ihn in Ihren einbinden, aber meiner Meinung nach sind diese paar Stunden eine Investition, die sich immer wieder auszahlen wird!
Bourbon
Bourbon ist ein reines Sass-Toolset, das für Menschen lesbar und leichtgewichtig ist. Wenn Sie Sass verwenden, sollten Sie dieses Tool in Erwägung ziehen, denn es ist kostenlos und bietet prägnante, einzeilige Methoden zur Erledigung verschiedener Aufgaben.
Um beispielsweise Rahmenfarben für die einzelnen Kanten eines Kastens festzulegen, müssen Sie nur den folgenden Code einfügen.
.element {
@include border-color(#a60b55 #76cd9c null #e8ae1a);
}
// CSS-Ausgabe
.element {
border-left-color: #e8ae1a;
border-right-color: #76cd9c;
border-top-color: #a60b55;
}CSS Linters
Da Webdesigner (und UI-Entwickler – wobei ich mich frage, wie sich diese beiden Begriffe unterscheiden 🤔) einfache Texteditoren verwenden – oder, wie es heutzutage der Fall ist, direkt aus den Chrome-Entwicklungstools heraus codieren – bekommen sie nur selten von einem Linter zu hören oder profitieren davon. Auf der anderen Seite kennen Programmierer, die gute Texteditoren wie VS Code, Sublime Text oder andere IDEs verwenden, dieses Tool sehr gut, da es für sie zur zweiten Natur geworden ist. Wie auch immer, der Punkt ist, wenn Sie zu den CSS-Entwicklern gehören, die in unordentlichem CSS ertrinken, könnten Sie von einem Linter profitieren.

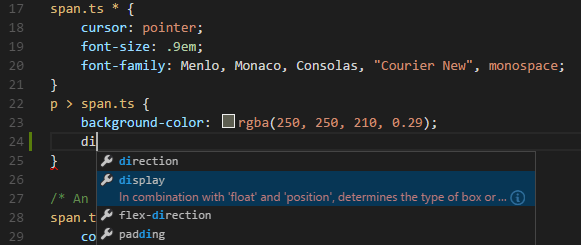
Einfach ausgedrückt, ist ein Linter ein Programm, das Ihren Code auf Fehler und Unstimmigkeiten überprüft. Er tut dies mit Hilfe einer Reihe von Regeln, die er hat, um herauszufinden, was falsch ist und was inkonsistent ist. Gute Linters lassen sich in IDEs und Code-Editoren integrieren und können so konfiguriert werden, dass sie jedes Mal ausgeführt werden, wenn Sie die Quelldatei speichern. Sie helfen Ihnen auch mit Farbvorschauen, Fehlern und automatischer Vervollständigung, während Sie Ihre CSS-Dateien zusammenstellen:

Aber jetzt kommt das Beste: Wenn Sie ein bestimmtes CSS-Styling und eine bestimmte Formatierung befolgen, können Sie den Linter zu Ihrer Zufriedenheit anpassen. Auf diese Weise wird sichergestellt, dass das CSS innerhalb eines Projekts denselben Stilrichtlinien folgt (der Linter kann auch so konfiguriert werden, dass er die Datei bei jedem Speichern/Bestätigen des Quellcodes automatisch formatiert). Ganz gleich, ob Sie in einem Team oder alleine arbeiten, ein Linter ist immer eine gute Ergänzung für Ihren Projekt-Workflow.
Fazit
Ich bin mir sicher, dass Sie inzwischen davon überzeugt sind, dass die moderne CSS-Entwicklung weit entfernt ist von der Herdentierhaltung der Vergangenheit 🙂
Trotzdem gebe ich noch einmal etwas zu, auch wenn ich mich wie eine kaputte Schallplatte anhöre: Einige der Tools, die ich in diesem Artikel vorgestellt habe, sind nicht einfach einzurichten, vor allem, wenn Sie mit dem npm-Ökosystem nicht befreundet sind. Aber bevor Sie sich angewidert abwenden, sagen Sie mir Folgendes: War CSS einfach, als Sie es zum ersten Mal lernten? War es einfach zu lernen, ein div zu zentrieren, die Stimmungsschwankungen von Floats zu meistern und so weiter? Auch die Tools, die ich hier beschrieben habe, erfordern eine gewisse Lernkurve, aber sie sind es wert.
Ehrlich gesagt, wenn Sie erst einmal mit den Ergebnissen vertraut sind, werden Sie sich dafür schämen, dass Sie das nicht schon früher getan haben. Und lassen Sie uns nicht unterschätzen, wie wichtig ein modulares, schlankes und gut organisiertes CSS ist!

