Google Chrome wird mit den Chrome DevTools geliefert, einer Sammlung von Webentwickler-Tools. Unter all diesen Tools ist der in Chrome verfügbare Farbwähler sehr nützlich.
Aber wie greifen Sie darauf zu? Wie verwenden Sie ihn? Welche Funktionen werden mit dem Tool angeboten?
In diesem Artikel werden wir uns mit diesem Tool und seinen Funktionen beschäftigen.
Wie startet man den Chrome Color Picker?
Sie können das Chrome-Tool zur Farbauswahl über eine Tastenkombination oder über die grafische Benutzeroberfläche (GUI) aufrufen.
Drücken Sie Strg Umschalt I, wenn Sie die Tastatur verwenden , um die DevTools aufzurufen, und gehen Sie dann zum Farbwähler. Wenn Sie einen Mac verwenden, müssen Sie Command Option I drücken .
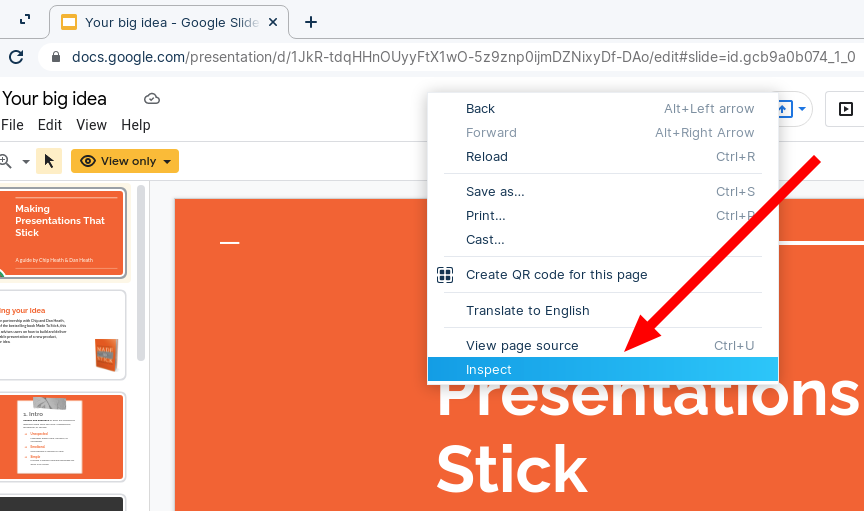
Wenn Sie mit der Maus arbeiten, klicken Sie mit der rechten Maustaste und dann auf“Inspizieren“, um durch die DevTools zu navigieren.

Sie können Chrome DevTools auch so einstellen, dass sie sich bei jedem neuen Tab automatisch öffnen. So können Sie schnell auf den Farbwähler für jeden Tab in Ihrem Browser zugreifen.
Um dies zu erreichen, müssen Sie eine neue Instanz von Chrome über die Befehlszeile starten und dabei das folgende Flag übergeben:
--auto-open-devtools-for-tabsSo sieht es aus, wenn Sie Chrome mit auto-open DevTools über das Terminal unter Linux starten:
google-chrome-stable --auto-open-devtools-for-tabsWie verwende ich den Color Picker in Chrome?

Sobald Sie die DevTools gestartet haben, müssen Sie sich durch die Tools navigieren, die Sie benötigen, um die Farbe auf einer Webseite oder einem Design, an dem Sie arbeiten möchten, zu identifizieren.
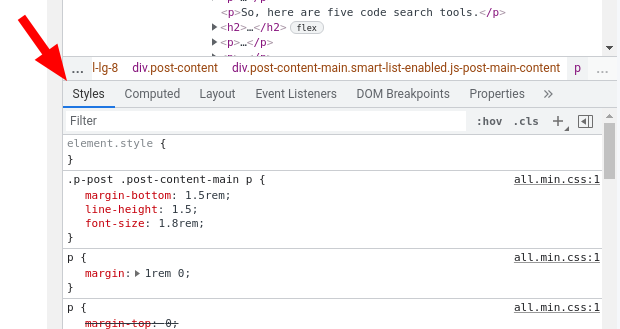
Standardmäßig sollte unten in den DevTools der Bereich “Stil” aktiv sein, wie auf dem Screenshot zu sehen ist.

Wenn Sie etwas anderes ausgewählt haben, müssen Sie auf “Stil” klicken, um auf den CSS-Code der Webseite zuzugreifen.
Hier müssen Sie durch den verfügbaren CSS-Code nach unten scrollen und unter dem Abschnitt body nach einem Farbfeld mit der Bezeichnung background oder color suchen. Dies ist der Farbwähler, den Sie gesucht haben.

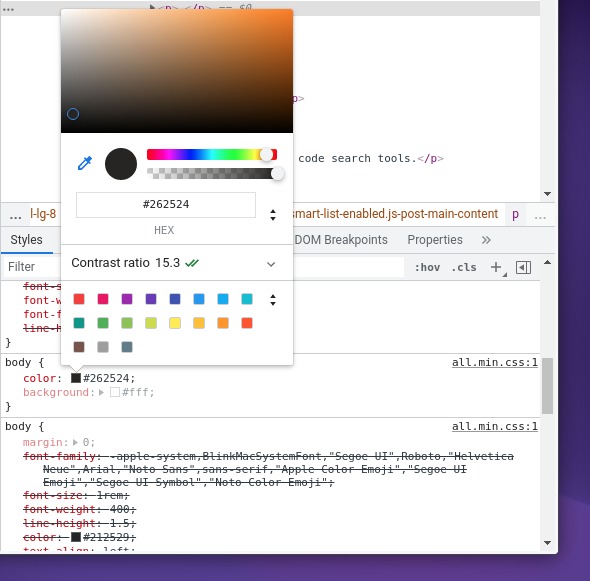
Klicken Sie einfach auf das Farbfeld. Sie sollten dann weitere Optionen erhalten, wie im Screenshot unten gezeigt.

Das war’s schon! Voilà, der Farbwähler in Ihrem Browser steht Ihnen zur Verfügung.
Hier sollten Sie den Hexadezimalcode oder den RGB-Wert der Farbe finden und die Möglichkeit haben, andere CSS-Elemente auszuwählen, um das Design der Webseite zu untersuchen und zu prüfen.
Erfahren Sie, wie Sie Elemente in Chrome und Firefox inspizieren können.
Funktionen im Color Picker von Chrome
Der integrierte Farbwähler von Chrome bietet Ihnen neben dem Hexadezimalcode zur Identifizierung der Farbe eine Vielzahl von Informationen.
Hier sehen Sie, was Sie davon erwarten können. Einige der wichtigsten Funktionen sind:
Farbpaletten: Anstatt sich durch viele Farbschattierungen zu bewegen, erhalten Sie einige vordefinierte Farbpaletten, mit denen Sie schnell einige Auswahlen treffen können.

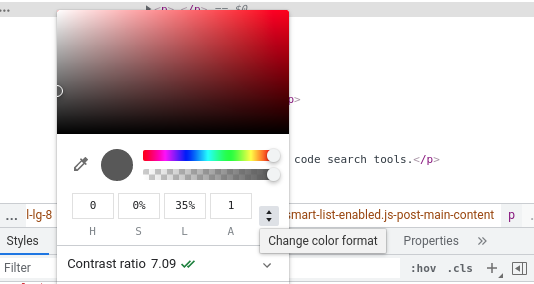
Farbformat: Sie haben die Möglichkeit, vom Hex-Code zu RGBA-Werten und HSLA-Farbwerten zu wechseln.

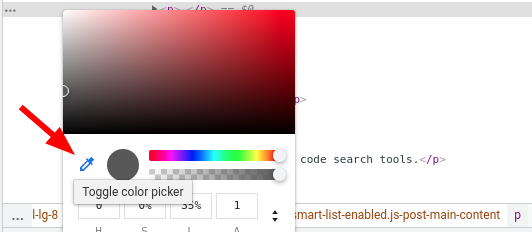
Pipette: Wenn Sie auf den Farbwähler zugreifen, können Sie die Webseite durchsuchen und ein beliebiges Element auswählen, um den Hexadezimalcode dieser Farbe zu erhalten. Sie können auf den Farbwähler klicken, um ihn zu aktivieren/deaktivieren.

Sie erhalten weitere Optionen, um die Farben zu optimieren und die genaue Farbe Ihrer Wahl zu erhalten. Hier sind sie:
- In die Zwischenablage kopieren: Sie können den Code der ermittelten Farbe schnell in Ihre Zwischenablage kopieren.
- Farbverlauf: Sie können den Farbton verändern und durch die Möglichkeiten einer Farbkombination nach Ihrem Geschmack blättern.
- Kontrolle der Deckkraft: Sie können den Grad der Transparenz einstellen, um das Bild solide oder minimal aussehen zu lassen.
- Hintergrundfarbauswahl: Sie können eine geeignete Hintergrundfarbe für den perfekten Kontrast auswählen.
- Kontrastverhältnis: Passen Sie den Kontrast an oder korrigieren Sie ihn, um den Text/das Element sichtbar zu machen.
Hinweis: Das Farbauswahl-Tool ist nicht auf Google Chrome beschränkt, sondern kann in jedem Chrome-basierten Webbrowser wie Brave verwendet werden.
Wie verwendet man den Chrome-Farbwähler mit Google Slides?
Sie können auf das Farbauswahl-Tool zugreifen, wenn Sie mit der rechten Maustaste auf den Kopfbereich der Google Slides-Webseite klicken. Auch wenn Google Slides kein eingebautes Farbauswahl-Tool bietet, sollte dies ausreichen.

Wenn Sie die DevTools nicht mit Google Slides verwenden möchten, können Sie auch einige Chrome-Erweiterungen für diese Aufgabe verwenden.
Chrome-Erweiterungen als Alternative zum Color Picker
Auch wenn Erweiterungen sehr nützlich sein können, sollten Sie beachten, dass sie nicht aktiv aktualisiert oder gewartet werden. Da sie Zugriff auf die Daten Ihres Browsers erfordern, sollten Sie bei der Installation von Erweiterungen vorsichtig sein, auch bei den hier empfohlenen.
Es gibt jedoch zwei beliebte Erweiterungen, die Sie vielleicht ausprobieren möchten:
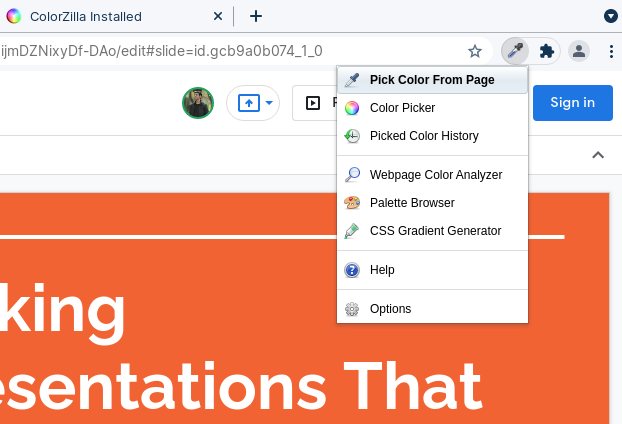
#1. ColorZilla

DieColorZilla-Erweiterung bietet alle wesentlichen Funktionen, die Sie mit dem in Chrome integrierten Farbwähler erhalten. Als Bonus erhalten Sie außerdem die Möglichkeit, den Verlauf der zuletzt gewählten Farbe zu überprüfen.
Diese Erweiterung ist also für jeden Anwendungsfall nützlich, nicht nur für Google Slides.
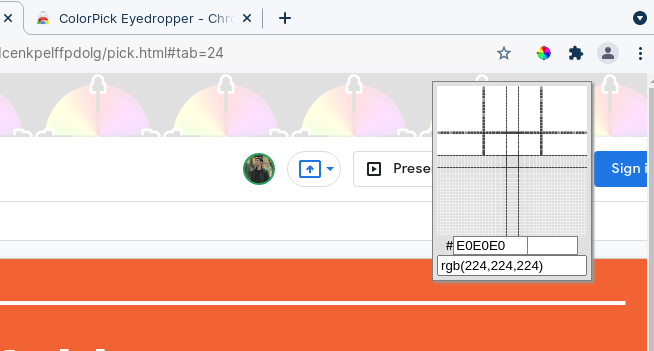
#2. ColorPick Pipette

Wenn Sie Probleme mit der Pipette in DevTools haben, können Sie ColorPick Eyedropper ausprobieren, um eine Pipette ohne Zugriff auf die Webtools zu erhalten.
Wenn Sie eine Farbe auswählen, wird der RGB-Wert angezeigt und Sie haben die Möglichkeit, Farbpaletten zu erstellen. Ähnlich wie bei der obigen Erweiterung können Sie auch die Historie der von Ihnen ausgewählten Farben einsehen.
Letzte Worte 🎨
Chrome DevTools Color Picker ist ein nützliches Tool. Sie brauchen kein professionelles Tool, um Farben und die dazugehörigen Codes oder Werte zu identifizieren. Das in Chrome integrierte Tool macht es Ihnen leicht, ohne dass Sie eine Erweiterung eines Drittanbieters benötigen.
Angefangen bei Grafikdesignern bis hin zu Webentwicklern, die eine Website-Vorlage erstellen, sollte jeder dieses Tool hilfreich finden.
Natürlich können Sie auch die Erweiterungen von Drittanbietern verwenden, die ebenfalls verfügbar sind. Aber wenn Sie sie nicht benötigen, empfehlen wir Ihnen, alle Funktionen von DevTools zu nutzen.

