Wenn Sie regelmäßig im Internet surfen, sind Sie mit Fehlern wie “401 Unauthorized Error” vertraut. Dieser HTTP-Statuscode zeigt an, dass die Anfrage des Benutzers für die angegebene Ressource mangels geeigneter Authentifizierungsnachweise abgelehnt wurde. Dies hat zur Folge, dass der Benutzer nicht in der Lage ist, die gewünschten Inhalte zu erkunden oder seine Aufgaben zu erledigen.
Der 401 Unauthorized Error kann einen großen Einfluss auf das Surferlebnis haben. Er fungiert als Gatekeeper, der den Zugriff auf eine angeforderte Website oder Anwendung einschränkt. Außerdem sorgt er dafür, dass nur autorisierte Benutzer auf wichtige Informationen zugreifen oder bestimmte Aufgaben ausführen können.

Das Verständnis der Ursachen und Auswirkungen dieses Fehlers ist wichtig, um Ihre Website wieder zum Laufen zu bringen. In diesem Artikel erläutern wir einige häufige Gründe für diesen Fehler und geben Ihnen einige einfache und schrittweise Lösungsansätze an die Hand.
Häufige Gründe für den Fehler 401 Unautorisiert
Der HTTP 401-Fehler ist allgemein als “Nicht autorisiert” oder “Zugriff verweigert” bekannt Diese Fehler treten in der Regel auf Websites auf, die eine Benutzerauthentifizierung für den Zugriff auf ihre Inhalte erfordern. Das Problem hängt also entweder mit den angegebenen Benutzerdaten zusammen oder mit der Fähigkeit des Browsers, diese als gültig zu erkennen.

Hier sind einige häufige Gründe für diesen Fehler:
Falsche Anmeldedaten
Wenn ein Benutzer ungültige Anmeldedaten angibt, verweigert der Server den Zugriff auf die Website und gibt 41 Fehler zurück. Bei den Anmeldedaten kann es sich um den Benutzernamen, das Passwort oder andere Informationen handeln, die für den Zugriff auf die Website erforderlich sind.
Fehlendes Authentifizierungs-Token
Benutzersitzungen werden über Benutzerauthentifizierungstoken verifiziert, die meist von Webanwendungen implementiert werden. Der Server lehnt die Benutzeranfrage ab und gibt einen 401-Fehler aus, wenn das Token nicht angegeben wurde, abgelaufen ist oder falsch angegeben wurde.
Unzureichende Berechtigungen
Für den Zugriff auf bestimmte Ressourcen können bestimmte Benutzeranmeldedaten oder Rollen erforderlich sein. Daher wird vom Server ein 401-Fehler zurückgegeben, wenn der Benutzer nicht über die erforderlichen Berechtigungen verfügt.
Fehlkonfiguration der Authentifizierung
ein 401-Fehler kann auch auftreten, wenn die Serverkonfiguration Ihrer Website ungültig ist oder ungültige Sicherheitszertifikate enthält.
Schwachstellen auf der Server-Seite
Der 401 Unauthorized Error kann auch durch Probleme mit dem Server ausgelöst werden, z.B. durch fehlerhafte Authentifizierungsmodule oder fehlgeschlagene Datenbankverbindungen.
Fehlerhafte URLs
Eine weitere mögliche Quelle des Problems kann auf einen kleinen Fehler zurückgeführt werden. Ein veralteter Link oder schlecht erstellte oder falsch eingegebene URLs sind der Grund dafür.
Umleitungsschleifen
Falsch implementierte Umleitungsregeln können dazu führen, dass der Benutzer wiederholt zur Authentifizierung aufgefordert wird. Infolgedessen erscheint der 401-Fehler aufgrund dieser Umleitungsschleifen und sperrt den Zugriff auf die angeforderten Ressourcen.
Veralteter Browser-Cache
Wenn Ihr Browser-Cache und Ihre Cookies veraltet sind, behindern sie den Autorisierungsprozess. So kann der Browser keine gültigen Authentifizierungsdaten bereitstellen oder entfernt sie. Letztendlich lehnt der Server Ihre Anfrage ab und löst den Fehler aus.
Plugin-Probleme
Manchmal können auch inkompatible Plugins den 401-Fehler auslösen. Denn inkompatible Plugins können den Anmeldevorgang erschweren. Nehmen wir an, Sie verwenden ein Sicherheits-Plugin, das auf Ihrer Website aktiviert ist. Wenn Sie versuchen, sich auf Ihrer Website einzuloggen, könnte das Plugin Ihren Versuch als bösartige Aktivität erkennen und
Jetzt, da wir die Gründe für den 401-Fehler kennen, ist es an der Zeit, die Verfahren zur Lösung des Problems aufzuzeigen. Bevor Sie beginnen, sollten Sie wissen, dass eine einfache Aktualisierung manchmal die 401-Fehler auf Ihrer Webseite beheben kann.
Hier finden Sie also einige Schritt-für-Schritt-Ansätze zur mühelosen Behebung des Fehlers:
Browser-Cache und Cookies spielen eine wichtige Rolle bei der Optimierung des Surferlebnisses eines Benutzers. Wie das? Sie sorgen für schnellere Ladezeiten und schaffen eine personalisierte Browserumgebung für die Benutzer. Wenn diese zwischengespeicherten Dateien und Cookies jedoch die Ursache für den 401 Unauthorized Error sind.
Browser-Cache und Cookies befinden sich im internen Speicher Ihres Geräts (PC oder Handy). Die Daten, die bei wiederholten Website-Besuchen unverändert bleiben, werden im Cache gespeichert. Der Browser lädt statische Elemente aus einer Live-Version der Website vor. Dadurch wird die Ladezeit Ihrer Website schneller als gewöhnlich.
Andererseits enthalten Cookies Datenstücke, die sich Informationen über das Gerät und das Verhalten des Benutzers merken. Sie enthalten Authentifizierungsdaten, die es dem Benutzer ermöglichen, auf bestimmten Websites eingeloggt zu bleiben.
Veraltete oder beschädigte Cookies und der Browser-Cache können jedoch verhindern, dass sich Benutzer erfolgreich bei einem Webserver authentifizieren können. Unter solchen Umständen müssen Sie sie manuell entfernen, damit Ihre Website wieder funktioniert.
Im Folgenden finden Sie eine Schritt-für-Schritt-Anleitung zum Löschen Ihres Browser-Caches und Ihrer Cookies (Google Chrome):
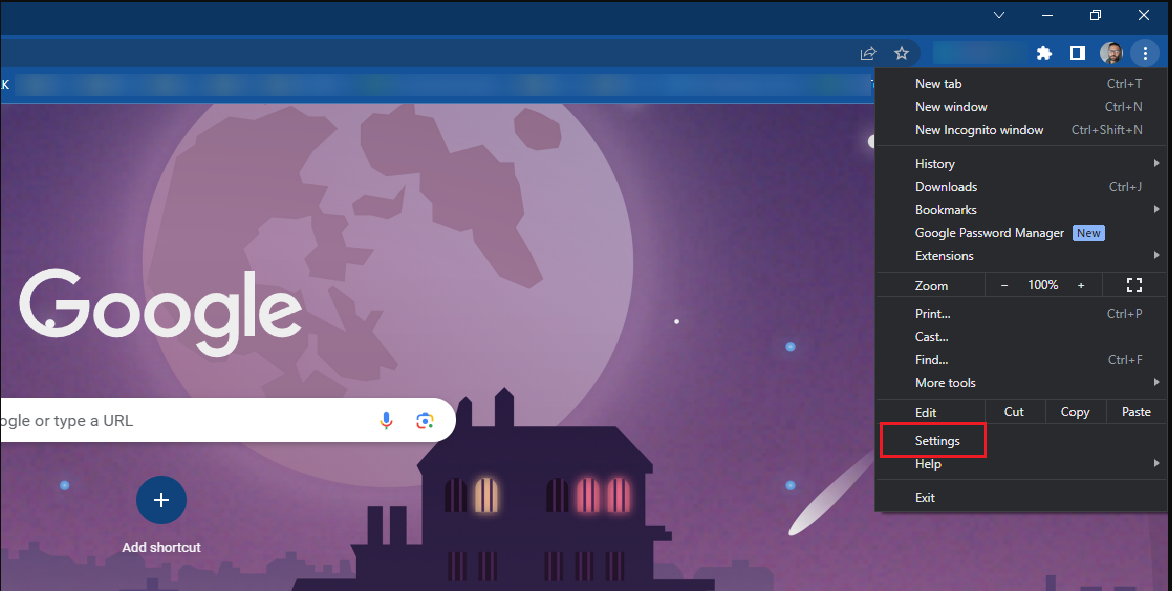
- Klicken Sie im Chrome-Browser auf das Menü mit den drei Punkten in der oberen rechten Ecke.

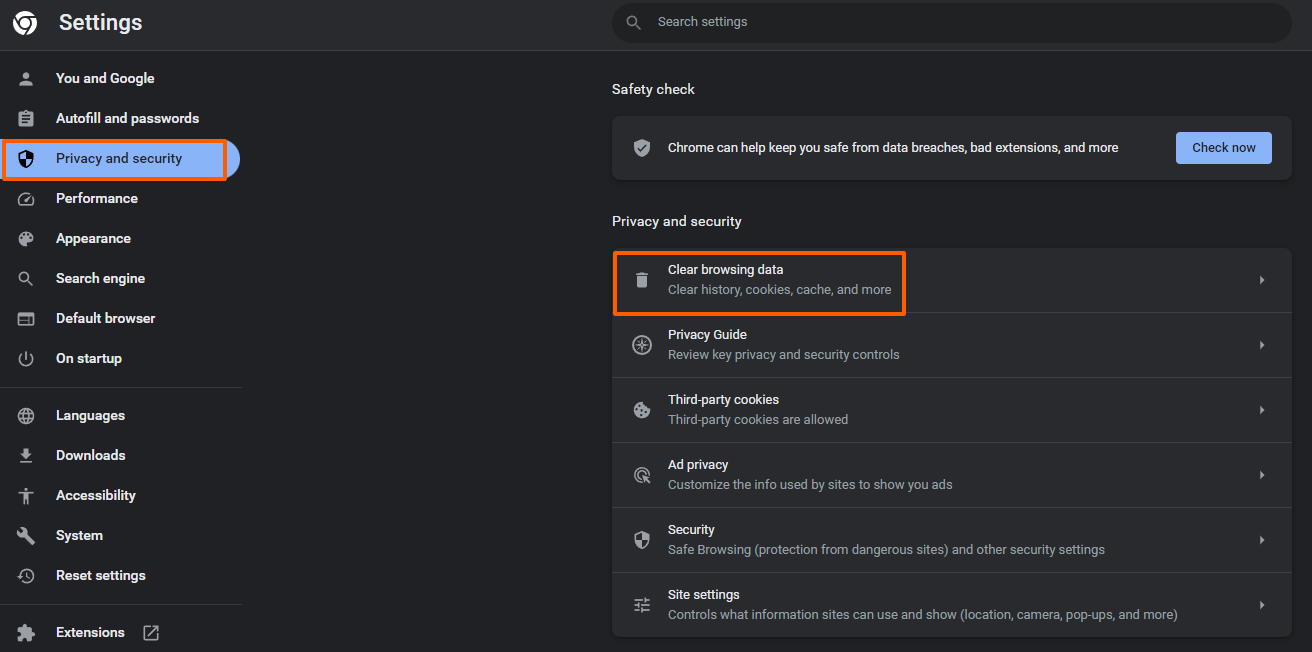
- Gehen Sie nun zu Einstellungen > Datenschutz und Sicherheit > Browsing-Daten löschen

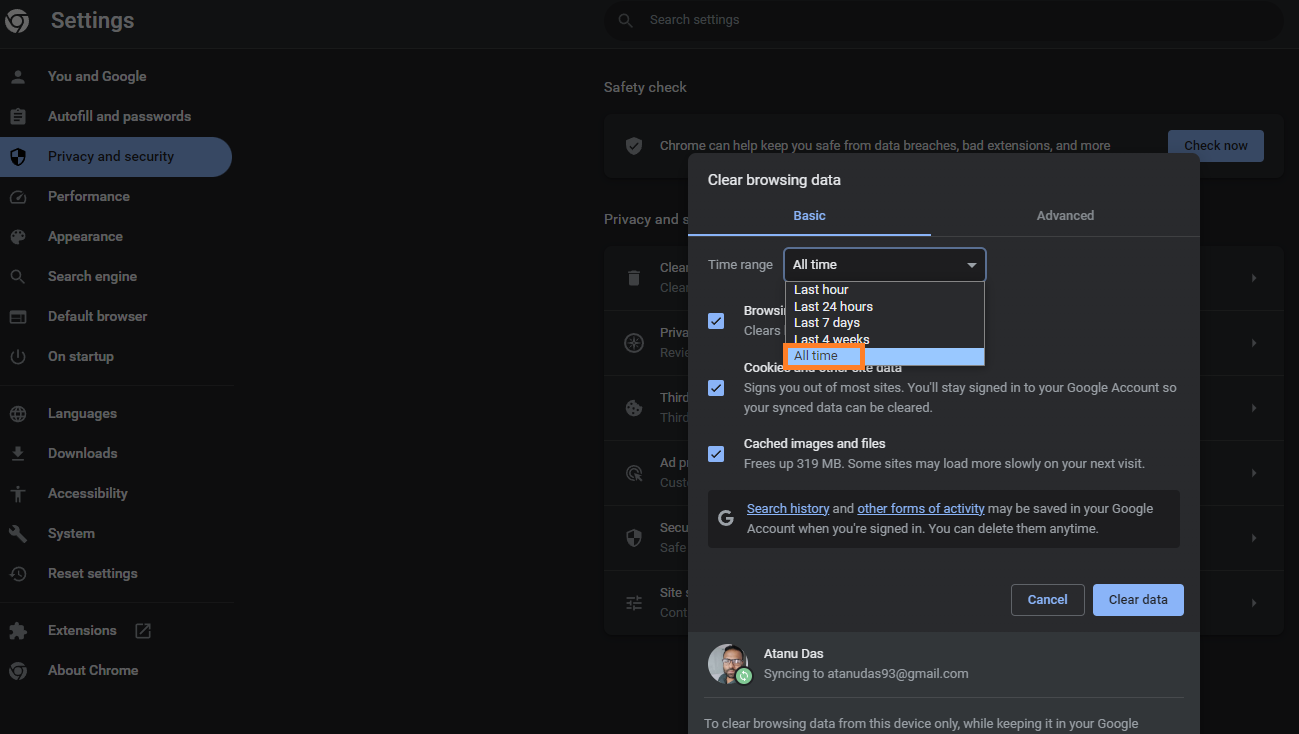
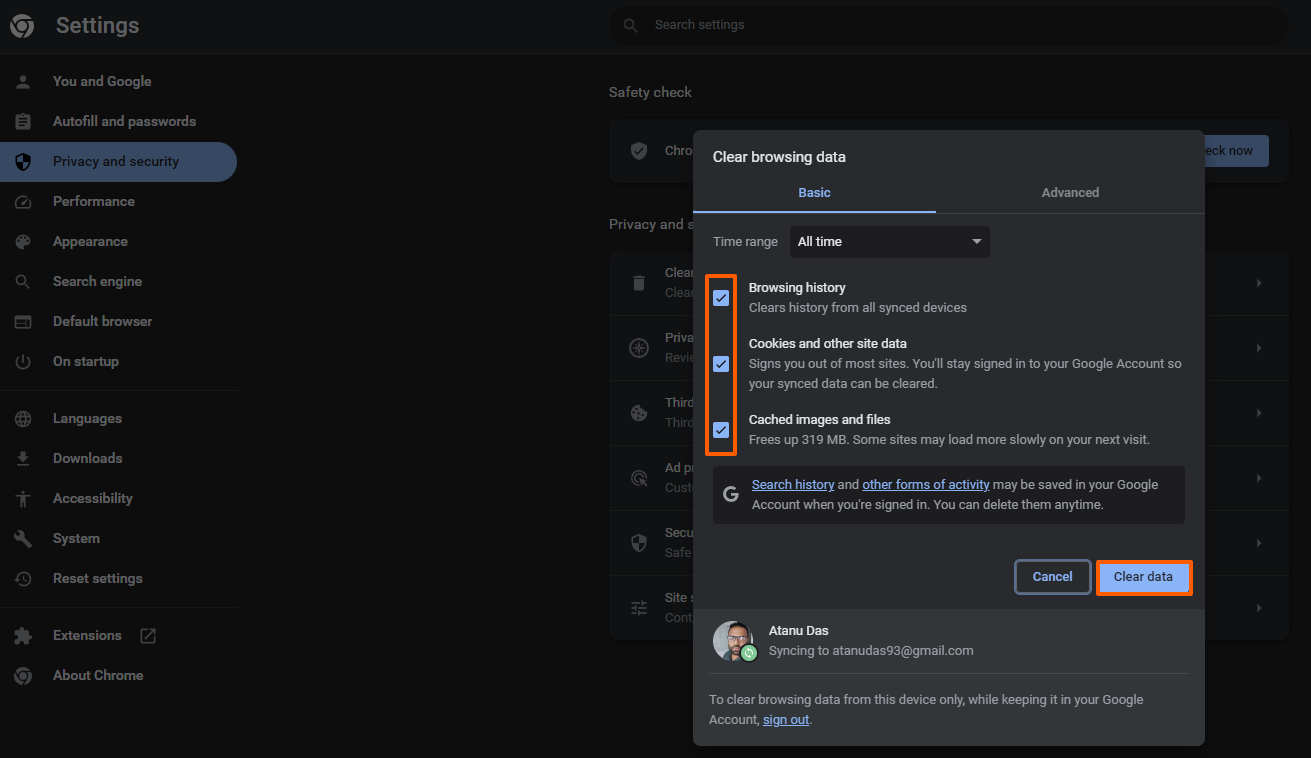
- Wählen Sie dann aus dem Menü Zeitbereich die Option Alle Zeiten.

- Markieren Sie die Kästchen Cookies und andere Websitedaten sowie Bilder und Dateien im Cache.
- Klicken Sie abschließend auf die Schaltfläche Daten löschen , um den Löschvorgang auszuführen.

Beachten Sie, dass sich die genauen Vorgehensweisen je nach Browser, den Sie verwenden, ändern können. Die allgemeine Vorgehensweise beim Löschen von Browser-Cache und Cookies bleibt jedoch dieselbe.
Hoffentlich ist der 401 Unauthorized Error jetzt behoben, falls nicht, gehen wir zum nächsten Schritt über.
Leeren Sie den DNS-Cache
Browser-Cache und Cookies sind nicht die einzigen Dinge, die auf Ihrem Gerät gespeichert werden. DNS wird ebenfalls lokal gespeichert und dient dazu, den Abgleich von URLs mit den entsprechenden IP-Adressen zu beschleunigen. Als Ergebnis erhalten Sie eine schnellere Ladezeit auf Ihrer Website.
Denken Sie daran, dass der DNS-Cache auf Systemebene arbeitet, also anders als der Browser-Cache und die Cookies. Wenn der DNS-Cache veraltete Daten enthält, wie z.B. ungenaue URL- und IP-Adressangaben, wird der HTTP-Statuscode 401 angezeigt.
Das Leeren des DNS-Caches, der derzeit auf Ihrem Gerät gespeichert ist, ist eine einfache Lösung für dieses Problem. So führt Ihr Gerät neue Anfragen durch und überprüft die URLs erneut. Im Folgenden finden Sie die Schritte, die Sie befolgen können, um den DNS-Cache in der Windows-Umgebung einfach zu leeren:
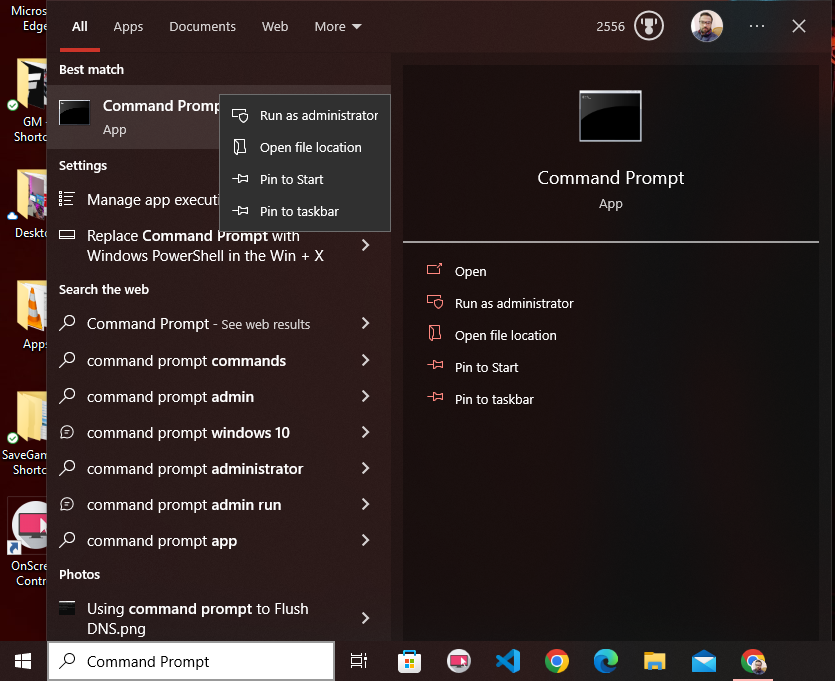
- Beginnen Sie damit, die Suchleiste auf Ihrem Desktop aufzurufen
- Klicken Sie auf die Suchleiste und geben Sie “Eingabeaufforderung” ein

- Klicken Sie dann mit der rechten Maustaste und öffnen Sie die Eingabeaufforderung als Administrator.
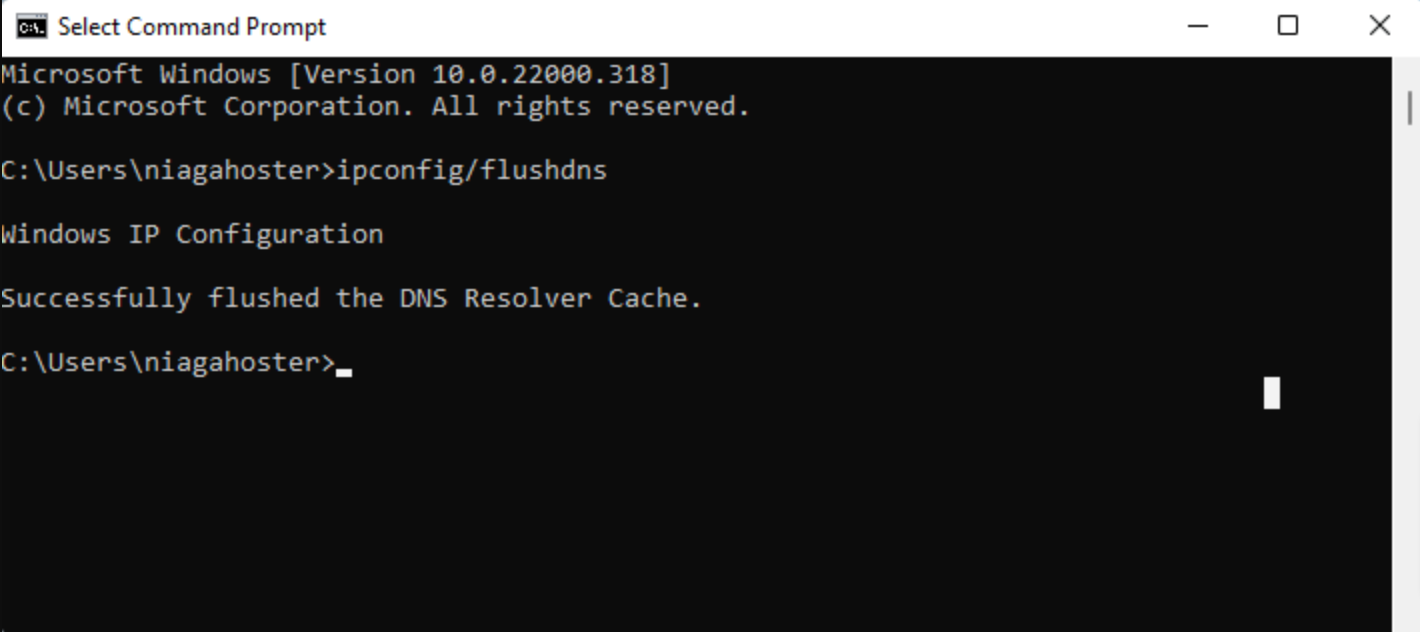
- Geben Sie den Befehl “ipconfig/flushdns” ein und drücken Sie die Eingabetaste.

- Innerhalb weniger Sekunden sehen Sie die Meldung “Successfully flushed the DNS Resolver Cache”, wenn der Vorgang erfolgreich war.
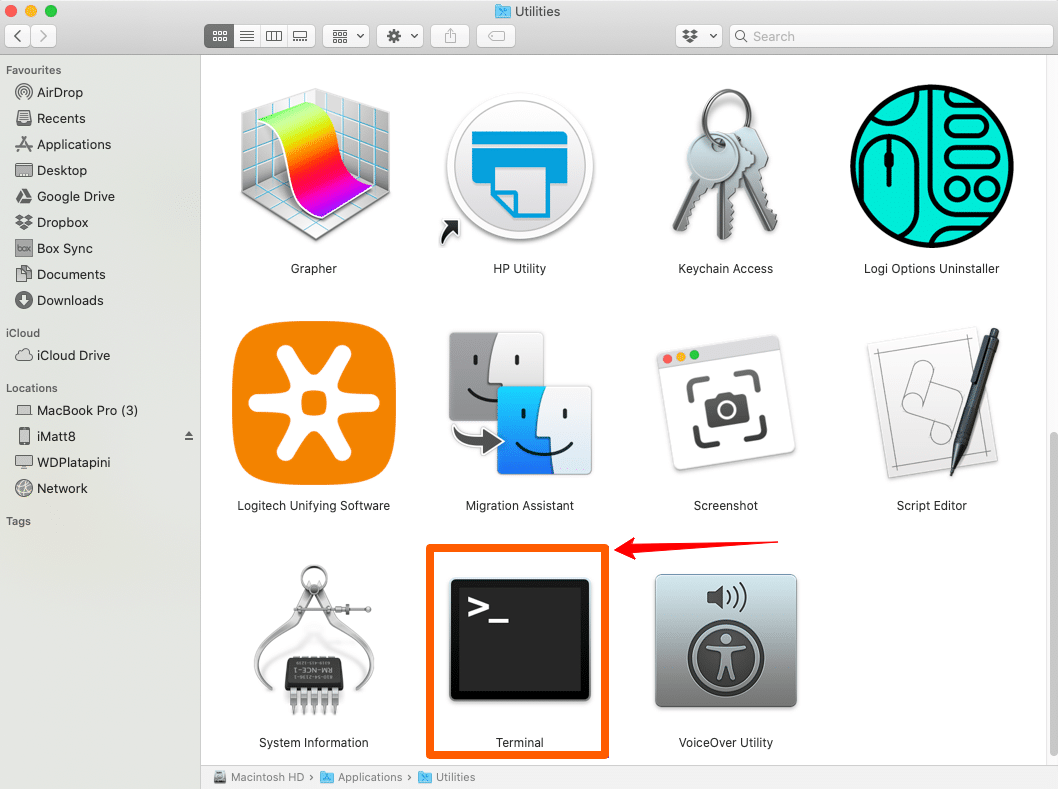
- Sie können diesen Vorgang auch auf dem Mac durchführen, indem Sie zu Finder > Programme > Dienstprogramme > Terminal gehen

- Öffnen Sie die Anwendung Terminal. Sie finden es im Ordner Programme unter Dienstprogramme oder verwenden Sie die Spotlight-Suche, indem Sie die Befehls-Leertaste drücken und “Terminal” eintippen.
- Geben Sie im Terminal-Fenster den folgenden Befehl ein und drücken Sie Enter:
sudo killall -HUP mDNSResponder- Sie werden aufgefordert, Ihr Administrator-Passwort einzugeben. Geben Sie Ihr Passwort ein (Sie sehen die Zeichen während der Eingabe nicht) und drücken Sie Enter.
- Sobald der Befehl ausgeführt wurde, sehen Sie, dass das Terminal zur Eingabeaufforderung zurückkehrt. Dies zeigt an, dass der DNS-Cache erfolgreich geleert wurde.
Fehlerhafte URLs korrigieren
Eine der einfachsten Lösungen, um den Fehler 401 Unauthorized loszuwerden, besteht darin, die URLs zu korrigieren, wenn sie Fehler enthalten. Ja, 401-Fehlercodes können durch einen einfachen Fehler wie die Eingabe einer falschen URL in den Browser entstehen. Prüfen Sie also die URL, bevor Sie über andere Möglichkeiten oder Lösungen für den Fehler nachdenken.
Überprüfen Sie die URL doppelt und suchen Sie nach Sonderzeichen oder Zahlen, die versehentlich eingegeben wurden. Prüfen Sie außerdem doppelt auf Tippfehler, wenn Sie Hyperlinks von einer anderen Website folgen. Denn der Hyperlink kann falsch geschrieben oder veraltet sein. In diesem Fall würde der Fehler 401 Unauthorized angezeigt werden.
Sie können versuchen, auf die eingeschränkten Ressourcen zuzugreifen, indem Sie die Homepage der Website aufrufen. Dann können Sie zu der betroffenen Seite navigieren, um sicherzustellen, dass Sie die richtige URL haben.
Außerdem können Sie die betreffende URL einfach in Google suchen, um die Verwirrung zu beseitigen, denn wenn sie in den Suchmaschinenergebnissen nicht vorhanden ist, werden Sie sie dort auch nicht finden.
Deaktivieren Sie problematische Plugins
Es ist wichtig zu bedenken, dass der 401-Fehler, der bei Ihnen auftritt, nicht nur auf ein Problem mit Ihrem Browser zurückzuführen ist. Wenn Sie den Fehler auf einer WordPress-Website sehen, lohnt es sich, die Möglichkeit zu untersuchen, dass ein oder mehrere Plugins dafür verantwortlich sind.
Bestimmte Plugins, insbesondere solche, die mit Sicherheit zu tun haben, können den 401-Fehler verursachen. Dies geschieht, wenn das Sicherheits-Plugin einen Anmeldeversuch als verdächtige Aktivität oder Bedrohung erkennt. Außerdem können Probleme mit der Kompatibilität von Plugins den Fehler 401 unautorisiert auslösen.
Im Folgenden erfahren Sie, wie Sie die Plugins deaktivieren und das Problem beheben können:
- Melden Sie sich an Ihrem WordPress-Dashboard an, indem Sie Ihre Anmeldedaten eingeben.
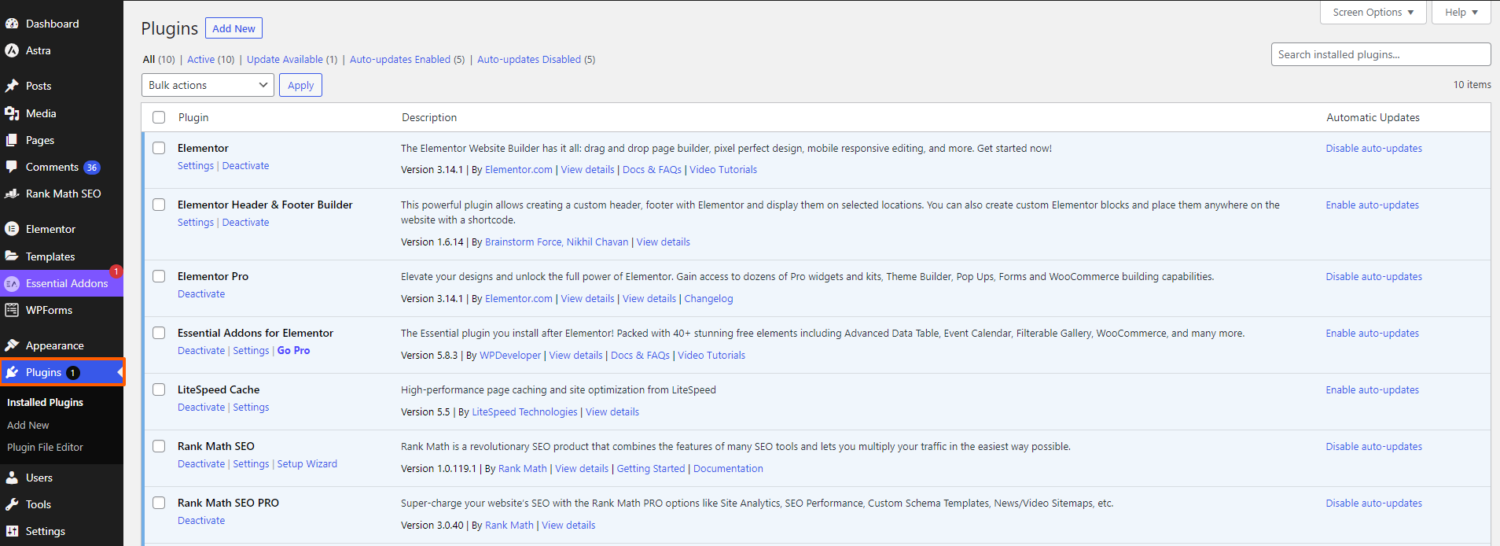
- Navigieren Sie nun im Menü des Dashboards zu Plugins > Installierte Plugins.

- Auf der Seite Installierte Plugins sehen Sie eine Liste aller Plugins, die auf Ihrer WordPress-Website installiert sind. Klicken Sie auf das Kontrollkästchen am oberen Rand der Liste und wählen Sie alle Plugins aus.
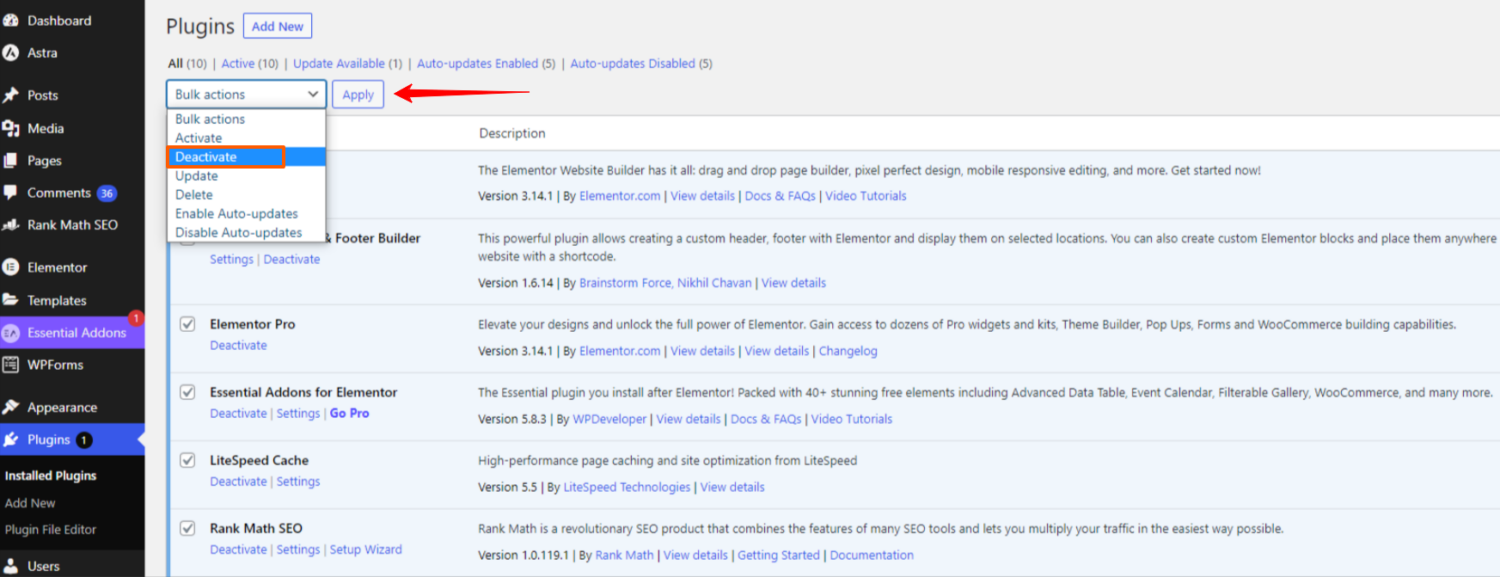
- Wenn alle Plugins ausgewählt sind, suchen Sie das Dropdown-Menü Bulk-Aktion und wählen Sie die Option Deaktivieren .

- Nachdem Sie die Option Deaktivieren ausgewählt haben, klicken Sie auf die Schaltfläche Anwenden daneben. Jetzt werden alle Ihre Plugins gleichzeitig deaktiviert.
- Nachdem der Deaktivierungsvorgang abgeschlossen ist, laden Sie die Seite, die den 401-Fehler angezeigt hat, erneut. Prüfen Sie, ob der Fehler behoben ist und ob Sie die gewünschte Seite aufrufen können.
- Wenn der 401-Fehler nach der Deaktivierung aller Plugins behoben ist, sortieren Sie die problematischen Plugins aus. Kehren Sie dann auf die Seite Installierte Plugins zurück und aktivieren Sie jedes Plugin manuell.
- Laden Sie die Seite erneut, nachdem Sie jedes Plugin aktiviert haben, um zu sehen, ob der 401-Fehler weiterhin besteht. Gehen Sie so vor, bis Sie genau das Plugin gefunden haben, das das Problem verursacht.
- Wenn das problematische Plugin für Ihre Website nicht wichtig ist, entfernen Sie es einfach. Wenn es jedoch wichtig ist, wenden Sie sich an die Entwickler und bitten Sie sie um Unterstützung bei der Lösung des Problems.
Beheben Sie das serverseitige Problem
Die 401-Antwort wird über den WWW-authenticate-Header übermittelt, der Challenges oder Strings enthält. Diese Strings geben die erforderliche Authentifizierungsmethode für den Zugriff auf bestimmte Seiten an. Wenn Sie also die Antwort, die dieser Header sendet, und die von ihm verwendete Authentifizierungsmethode untersuchen, können Sie den Fehler identifizieren.
Im Folgenden finden Sie die Schritte, mit denen Sie den WWW-Authenticate-Header überprüfen können, um den Grund für den Fehler 401 Unauthorized zu finden:
- Gehen Sie in Ihrem bevorzugten Browser zu der Webseite, die den 401-Fehler anzeigt.
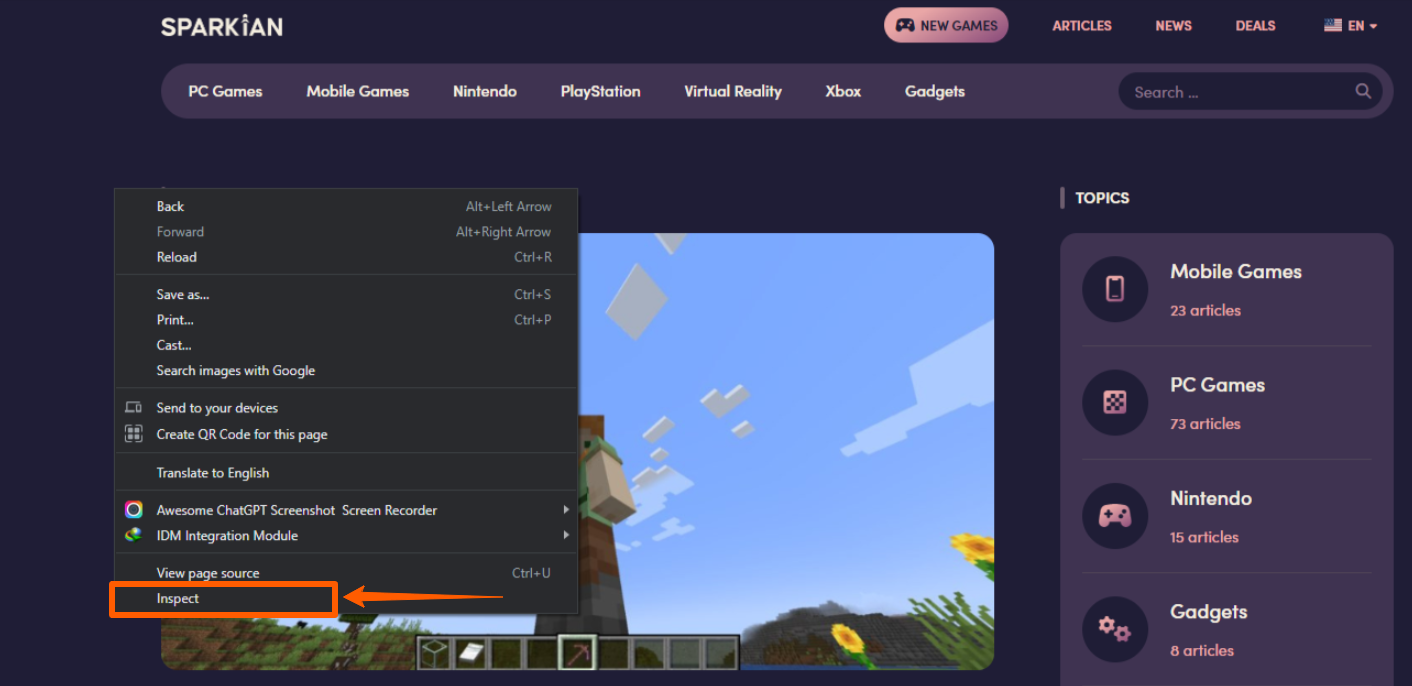
- Klicken Sie nun mit der rechten Maustaste auf die Seite und wählen Sie Inspizieren , um die Entwicklerkonsole in Ihrem Browser (Google Chrome) aufzurufen. Alternativ können Sie auch die Tastenkombination
Strg Umschalt Jverwenden.

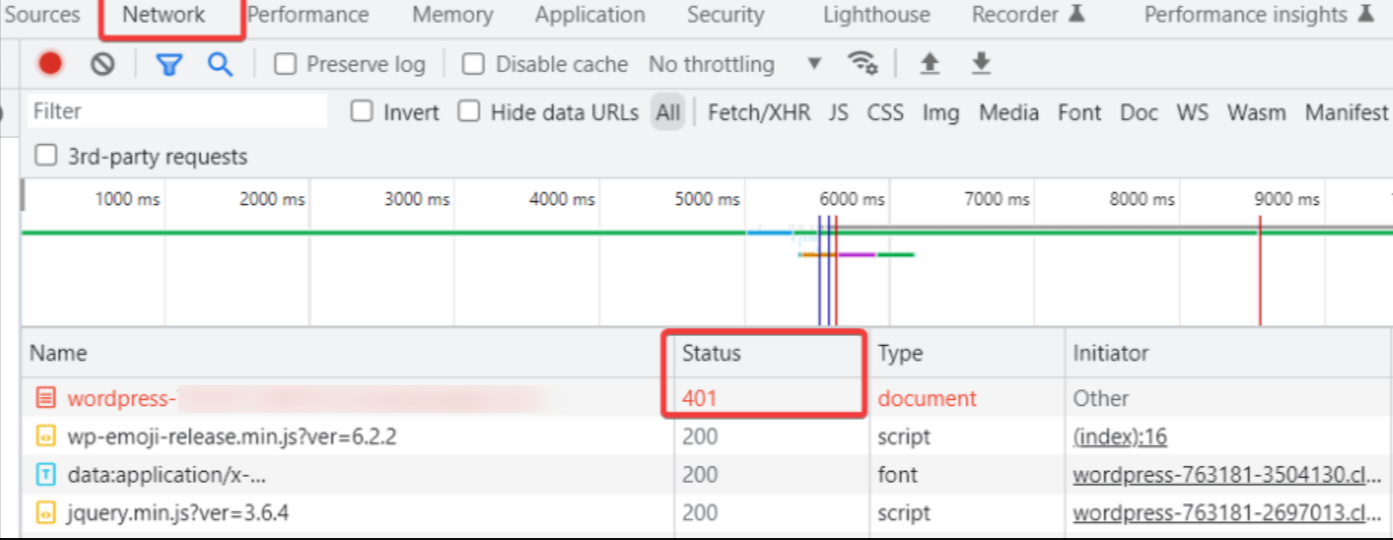
- Suchen Sie in der Entwicklerkonsole die Registerkarte Netzwerk und klicken Sie darauf.
- Laden Sie die Website neu, wenn die Registerkarte Netzwerk ausgewählt ist, indem Sie F5 oder die Schaltfläche Aktualisieren drücken. Daraufhin wird eine Liste der Netzwerkressourcen angezeigt, die die Seite besucht hat.

- Suchen Sie nun in der Liste der Netzwerkressourcen den Eintrag mit dem Statuscode 401 heraus. Sie finden ihn, indem Sie auf die Statusüberschrift klicken, mit der Sie die Tabelle nach dem Statuscode sortieren können.
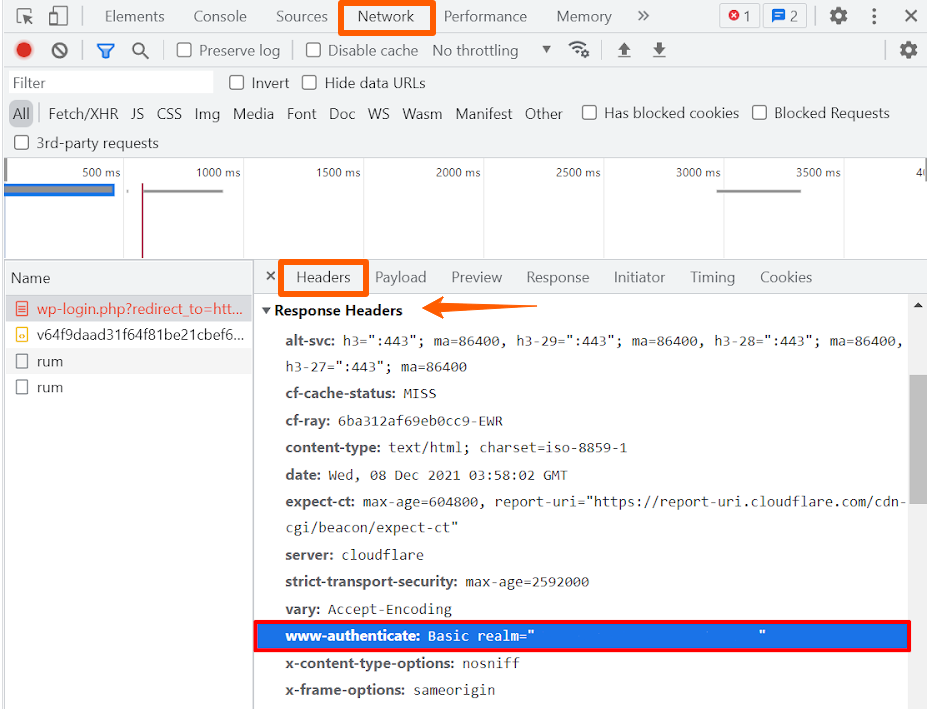
- Wählen Sie dann den Eintrag mit dem Statuscode 401 aus, klicken Sie auf die Registerkarte Kopfzeilen und suchen Sie den Abschnitt Antwortkopfzeilen .

- Suchen Sie den Header ” WWW-Authenticate” , der Informationen über die für den Zugriff erforderlichen Authentifizierungsverfahren enthält.
- Untersuchen Sie die Daten in der Kopfzeile “WWW-Authenticate” und achten Sie dabei besonders auf die angegebene(n) Authentifizierungsmethode(n). Diese Daten können Aufschluss über die Art der Authentifizierung geben, die der Server erwartet.
- Konsultieren Sie die HTTP Authentication Scheme Registry, um mehr über das Authentifizierungsschema und seine Kriterien zu erfahren. Diese Ressource bietet eine umfassende Anleitung, wie Sie den angebotenen Authentifizierungsmechanismus verwenden und das Problem lösen können.
Abschließende Überlegungen
Wenn Sie mit der 401-Fehlermeldung konfrontiert werden, sollten Sie Geduld haben und die Methoden befolgen, die wir in diesem Leitfaden erläutert haben. Vergessen Sie auch nicht, diese Vorsichtsmaßnahmen zu treffen, wenn Sie diesen Fehler in Zukunft vermeiden wollen:
- Vergewissern Sie sich, dass Sie einen korrekten Benutzernamen, ein Passwort oder Authentifizierungsdaten eingeben.
- Schützen Sie Ihre Authentifizierungsdaten und geben Sie sie nicht weiter.
- Notieren und erneuern Sie die Authentifizierungsdaten, bevor sie ablaufen.
- Machen Sie sich mit den notwendigen Authentifizierungsmethoden für den Zugriff auf Ressourcen vertraut.
- Überprüfen Sie die Richtigkeit und Aktualität von URLs und Hyperlinks, um falsche Zugriffsversuche zu verhindern.
- Überprüfen Sie regelmäßig die Serverprotokolle und Fehlermeldungen auf Fehler bei der Authentifizierung.
- Aktualisieren Sie Software, CMS und Plugins, um Sicherheitsschwachstellen und Authentifizierungsprobleme zu beheben.
Sie können auch einige häufige Chrome-Fehler und deren Behebung unter Windows erkunden.

