Im Bereich Webentwicklung und -design gibt es immer etwas Neues zu lernen.
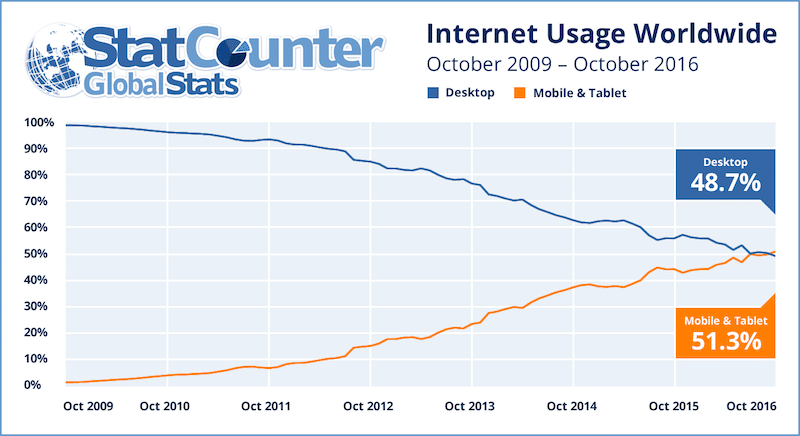
Deshalb haben wir uns die Zeit genommen, die wichtigsten Trends im Webdesign zu diskutieren. Die auffälligste Veränderung, die wir im letzten Jahr beobachten konnten – laut einer Umfrage von StatCounter Global Stats – ist, dass die Internetnutzung über Mobilgeräte und Tablets die über den Desktop übertroffen hat.

Dies hat in der Folge zu einer deutlichen Verschiebung der Best Practices in der Webdesign- und Entwicklungsbranche geführt. Jeder der Trends, die wir im Folgenden hervorheben, ist – auf die eine oder andere Weise – auf diese Veränderung zurückzuführen.
Werfen Sie einen Blick auf die fünf wichtigsten Trends, die unserer Meinung nach die Webentwicklung im Jahr 2018 beeinflussen werden.
Wirklich Mobile-First Web Design
Das Design mit Blick auf mobile Geräte ist nichts Neues; tatsächlich ist es schon seit einigen Jahren auf dem Radar der meisten Web-Designer.
Aber viele Profis sind inzwischen dazu übergegangen, nicht mehr nur Desktop-Websites zu entwerfen, die auf kleinen Bildschirmen gut aussehen, sondern zuerst für Handys und erst dann für Desktops zu gestalten. Es ist jetzt die beste Praxis, zuerst für das Handy und dann für den Desktop zu entwerfen.

Wenn Sie nicht an mobile Geräte denken, kann das entscheidende Folgen für Ihr Unternehmen haben. Wenn Ihre Website nicht für Mobilgeräte optimiert ist, werden Sie feststellen, dass die Absprungrate in die Höhe schnellt, da die Nutzer Ihre Website innerhalb weniger Sekunden verlassen.
Außerdem schränken Sie den Verkauf Ihrer Produkte und Dienstleistungen ein, da Sie einen großen Teil des Marktes ausschließen.
Wenn Sie Ihre Website mit Blick auf mobile Endgeräte gestalten, hat das viele Vorteile – der wichtigste davon ist, dass Sie Ihren Besuchern ein großartiges Benutzererlebnis bieten.
Ihre Besucher können leicht finden, wonach sie suchen, sei es, dass sie einen Kauf in Ihrem E-Commerce-Shop tätigen oder Ihnen schnell eine E-Mail schicken.
Progressive Web Apps für hohe Benutzerfreundlichkeit
Progressive Web Apps tauchten 2015 in der Webentwicklungsszene auf und haben seitdem langsam an Bedeutung gewonnen.
Progressive Web-Apps, oder PWAs, sind im Android-Ökosystem fest verankert, aber Apple hat diese Funktionalität erst kürzlich in sein Betriebssystem aufgenommen. Mit dem neuesten iOS 11.3 Update können PWAs auf Apple-Geräten funktionieren.
Aber was ist eine progressive Web-App, werden Sie sich fragen? Eine PWA ist eine App, die über das Internet bereitgestellt wird. Sie nutzt die Vorteile der modernen Internettechnologie, um ihren Besuchern ein appähnliches Erlebnis zu bieten. PWAs sind schnell, sicher und eine echte Mobile-First-Technologie.
Der Unterschied zwischen nativen Apps und PWAs besteht darin, dass Web-Apps direkt im Browser ausgeführt werden, dass sie offline funktionieren und dass sie wie eine normale App installiert werden können.
Die Verwendung von PWAs für Ihr Unternehmen hat viele Vorteile. Zunächst einmal sind sie nicht in den App Stores gelistet. Sie müssen also nicht durch die von Apple oder Android festgelegten Hürden springen, damit Verbraucher auf Ihre Web-App zugreifen können.
Die unglaubliche Benutzerfreundlichkeit von progressiven Web-Apps verbessert das Engagement der Benutzer und die Konversionsrate erheblich. Viele namhafte Unternehmen wie Twitter, Tinder, Flipkart und The Washington Post nutzen PWAs.
Unternehmen aller Branchen beweisen die Effizienz der PWA-Technologie – Flipkart verdreifachte mit seiner Progressive Web App die Verweildauer auf der Website, und die Washington Post konnte das Engagement der Nutzer um das Fünffache steigern, nachdem sie eine PWA-Version ihrer Website eingeführt hatte.
Wir glauben, dass PWAs im Jahr 2018 und darüber hinaus ein massiver Trend sein werden.
Einfache Webentwicklung mit Page Buildern
Es gibt ein neues Tool in der Webentwicklung, das Unternehmern ohne Webdesign-Kenntnisse oder technisches Know-how das Leben erleichtert – Page Builders.

Page Builder sind revolutionär im Bereich der Web-Entwicklung. Es handelt sich dabei um Plugins oder Plattformen, die es auch Menschen mit sehr geringen technischen Kenntnissen ermöglichen, Webseiten zu entwerfen und zu entwickeln. Alles, was Sie tun müssen, ist, Elemente per Drag & Drop an ihren Platz zu ziehen, und voilà, Sie haben eine schöne Website.
Es gibt mehrere großartige Produkte auf dem Markt, die Ihnen helfen, attraktive Webseiten zu gestalten. Sie finden einige kostenlose, Freemium- und Premium-Optionen auf dem Markt, darunter Beaver Builder, Elementor und Thrive Architect.
Es gibt auch Seitenerstellungsplattformen wie Squarespace, Format und Wix, die mit einfachen, benutzerfreundlichen Tools für die Webentwicklung den Weg weisen.
Das CMS WordPress läuft Gefahr, ins Hintertreffen zu geraten, denn obwohl es Page Builder für WordPress gibt, sind diese nicht direkt mit Wordpress verbunden. Neue Web-Besitzer wissen nichts von diesen Plugins und entscheiden sich daher für andere Plattformen wie Squarespace.
Um dem entgegenzuwirken, haben die WordPress-Entwickler an ihrem Page Builder namens Gutenberg gearbeitet. Sie können ihn sogar mit einer Live-Demoseite selbst ausprobieren.
WordPress wird Gutenberg wahrscheinlich bald in seinen CMS-Editor integrieren, was bedeutet, dass die Webentwicklung einfacher denn je wird. Wir sagen voraus, dass die anderen CMS-Plattformen diesem Beispiel folgen werden.
Flaches Webdesign für eine schnell ladende Website
Um für Mobiltelefone zu optimieren, erstellen Webdesigner und -entwickler jetzt saubere und einfache Websites in Verbindung mit responsivem Design.
Dieser Trend ist als ‘Flat Design’ bekannt und bietet Websites den Vorteil einer besseren mobilen Leistung.
Die Webentwicklung passt sich den Bedürfnissen der Internetnutzer an, und Websites, die auf mobilen Geräten hervorragend funktionieren, haben höchste Priorität.

Herkömmliche bildlastige Websites werden über 4G-Verbindungen nur langsam geladen und können mobile Benutzer frustrieren. Im Gegensatz dazu laden Websites, die ein flaches Design verwenden, schnell, da ihr sauberer und minimalistischer Stil weniger Daten erfordert.
Schnelle Ladezeiten sind nicht nur für mobile Internetnutzer angenehm, sondern tragen auch dazu bei, dass Ihre Website in den Google-Suchergebnissen weit oben erscheint. Eine einfache, benutzerfreundliche Website ist auch für die Benutzer leicht zu navigieren, so dass sie eher bereit sind, länger auf Ihrer Website zu bleiben.
Beim flachen Design geht es darum, Ablenkungen zu minimieren und die Besucher zu ermutigen, sich auf die wichtigsten Teile Ihrer Website zu konzentrieren.
Bleiben Sie bei der Webentwicklung 2018 im Trend, indem Sie helle Farben, klare Linien und viel Weißraum verwenden – schaffen Sie ein flaches Design, das datenfreundlich, schnell ladend und auffällig ist.
Einseitige Websites für Einfachheit
Der letzte Web-Design- und Entwicklungstrend auf unserer Liste sind einseitige Websites. Sie sind genau das, wonach sie klingen: eine Website, die nur eine Seite hat.
One-Page-Designs eignen sich besonders gut für die Anzeige auf mobilen Geräten, da die Benutzer nicht von der Startseite weg navigieren müssen, sondern nur nach Informationen scrollen müssen. Das macht sie zu einer hervorragenden Option für Blogs, E-Commerce und kleine Projekte.
Wenn Sie jedoch zu einer großen Organisation gehören, die mehr Informationen auf ihrer Website präsentieren muss, können Sie immer noch etwas aus dem einseitigen Webdesign lernen.
Die Stärke von One-Pagern ist ihre Einfachheit. Da sie nur eine einzige Seite haben, um alle Informationen zu übermitteln, ist es für Unternehmen, die ein einseitiges Design verwenden, entscheidend, ihre Botschaft zu verfeinern. Klare und prägnante Texte und Designs sind ein bewährtes Mittel, um Besucher zu begeistern.
Dieser benutzerfreundliche Stil der Website, gepaart mit einem großartigen Design, kann die Konversion steigern. Noch besser: Die Kosten für Design, Entwicklung und sogar Hosting sind im Vergleich zu mehrseitigen Designs geringer.
Da haben Sie es! Unsere fünf wichtigsten Webentwicklungstrends, die Sie dieses Jahr umsetzen sollten, um Ihre Website zukunftssicher zu machen.

