Hier sind ein paar Techniken zur Erhöhung der Website-Geschwindigkeit, die Sie nicht verpassen sollten.
Wenn Ihre Website nicht innerhalb von 3 Sekunden geladen wird, entgehen Ihnen potenzielle Einnahmen und eine bessere Platzierung in den Suchmaschinen. Und wenn Ihre Website nicht sicher genug ist, geben Sie Hackern die Möglichkeit, Ihre Website auszuspionieren und so Ihren Ruf und Ihr Geschäft zu schädigen.

Folglich kommen Sie um Sicherheits- und Leistungsoptimierungen für eine bessere und sichere Benutzererfahrung nicht herum.
Wenn wir also von Performance-Optimierung sprechen, hören wir Dinge wie Komprimierung, Verkleinerung von Dateien, Caching, Verwendung von schlanken Themes, minimale Plugins usw.
Das ist in Ordnung, aber es gibt noch so viel mehr, was wir in diesem Artikel aufgelistet haben und das Sie auf jede Plattform anwenden können, wie WordPress, Joomla, Magento, Drupal, Node.js usw.
Schauen wir mal, was Sie bereits haben und was nicht.
Ein gutes Hosting-Paket
Manchmal ist der einzige Fehler, den Sie machen, die Wahl eines schlechten Webhosters und eines Shared Hosting-Pakets.
Aber ich persönlich denke, es geht nicht um schlechte Hoster. Es geht vor allem um ultrabillige Hosting-Abonnements.
Etwas stimmt nicht, wenn Ihre monatlichen Hosting-Rechnungen weniger als eine Tasse Kaffee kosten.
Stellen Sie sich Shared Hosting als einen überfüllten Bus vor, in den niemand einsteigen will, der aber wegen eines “attraktiven” Tarifs trotzdem einsteigt.
Das Lukrativste am Shared Hosting sind die Einführungsrabatte und die beispiellose Undurchsichtigkeit darüber, wie viele Websites sich einen einzigen Server teilen.
Lassen Sie mich Ihnen sagen, dass diese Zahlen normalerweise in die Hunderte gehen.
Dies führt zu häufigen Engpässen bei der Leistung der Nachbarn und ein großer Teil dieser Websites wird nie lebendig genug, um auf der ersten Seite einer Google-Suche zu erscheinen.
Wechseln Sie daher für die wichtigen Projekte zu VPS oder dedizierten Servern.
Content Delivery Netzwerk
CDN, kurz für Content Delivery Network, steht an zweiter Stelle, nachdem Sie ein gutes Webhosting-Paket ausgewählt haben.
Dies ist für jeden erforderlich, der ein globales Publikum hat. Der Grund dafür ist, dass Sie eine Website nicht überall hosten können; sie bleibt an einem einzigen Standort stationiert. Die Entfernung spielt also eine Rolle, wenn ein japanischer Benutzer versucht, auf Ihre Website zuzugreifen, die in NYC, den USA, gehostet wird.
Wenn Sie jedoch ein CDN wie Cloudflare abonnieren, wird dieses Lokalisierungsproblem gelöst. Ein CDN hostet Kopien Ihrer Websites in seinem Servernetzwerk und bedient Anfragen vom nächstgelegenen Server aus. Dadurch wird ein einzelner zentraler Server entlastet, der möglicherweise Ozeane entfernt steht.
Darüber hinaus können Sie dank des CDN von einer höheren Sicherheit profitieren, als sie ein normaler Webhoster bieten kann.
Aktivieren Sie IPv6
IPv6 ist schneller als IPv4. LinkedIn hat in Europa eine Verbesserung von 40% und Facebook von 10-15% durch den Zugriff über IPv6 festgestellt.
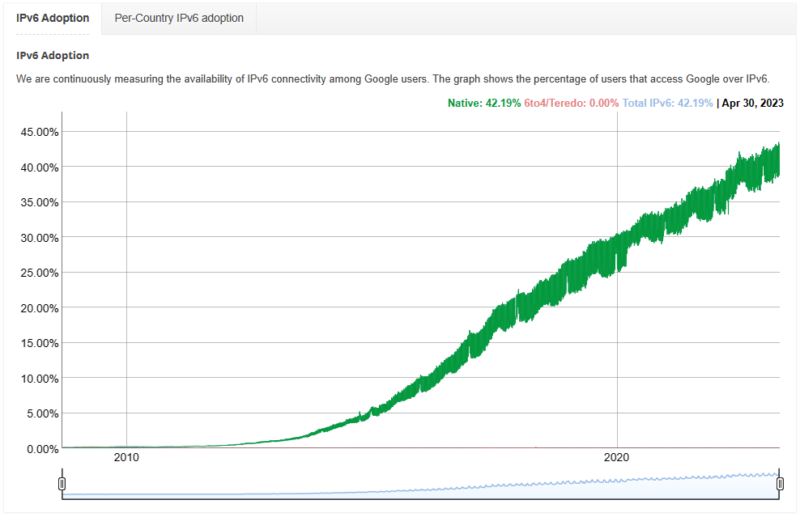
Werfen Sie einen Blick auf die Grafik zur weltweiten IPv6-Akzeptanz von Google.

Ungefähr 42% der Nutzer greifen über IPv6 auf Google zu, aber nur 21,2% der Websites sind IPv6-fähig.
Interessanterweise hat Cloudflare festgestellt, dass IPv6-fähige Webseiten 27% schneller laden als ihre IPv4-Gegenstücke.
Verfügt Ihre Website also über IPv6? Nicht sicher! Sie können sie online testen.
Falls sie es nicht ist, können Sie es folgendermaßen tun.
Die meisten CDN-Anbieter wie Cloudflare, Incapsula, CacheFly, AKAMAI bieten IPv6 an. Sie können im Kontrollpanel nachsehen, ob sie aktiviert sind.
Wenn Sie kein CDN nutzen und auf einem VPS wie Linode, DigitalOcean usw. hosten, lesen Sie hier, wie Sie IPv6 in Nginx und Apache Webservern aktivieren.
IPv6 zu haben, schadet nicht und bringt einen schnellen Gewinn von etwa ~10% bei der Seitenladezeit.
Entscheiden Sie sich für HTTP/3 oder HTTP/2
HTTP ist die sich entwickelnde Technologie, die zum Laden von Webseiten verwendet wird, wenn wir eine beliebige URL in Webbrowsern besuchen.
Alles begann mit HTTP/0.9 im Jahr 1991, gefolgt von Aktualisierungen wie HTTP/2 und dem aktuell besten HTTP/3.
HTTP/2 brachte viele Vorteile gegenüber HTTP/1.1, darunter:
- Server-Push
- Multiplexing
- Priorisierung von Ressourcen
- Header-Komprimierung
- Niedrige Latenzzeit
Derzeit wird HTTP/2 von 39,3% der Websites verwendet und ist siebenmal schneller als HTTP/1.1. Wenn Sie zu HTTP/2 wechseln, können Sie davon ausgehen, dass sich die Ladezeit einer Seite um 30 bis 40% verkürzt.
Prüfen Sie,ob Ihre Website HTTP/2-fähig ist.
Allerdings hat HTTP/2 seine eigenen Probleme.
Zum Beispiel leidet es unter der Head-of-the-Line-Blockierung. Hier kann jedes TCP-Verbindungsproblem dazu führen, dass alle Streams blockiert werden. Bei dem UDP-basierten HTTP/3 hingegen wirkt sich ein einziger Paketverlust nicht auf alle anderen Streams aus.
Darüber hinaus ermöglicht HTTP/3 eine geringere Latenzzeit, da der TLS-Handshake bei erneuten Verbindungen entfällt. Insgesamt bietet HTTP/3 alle Vorzüge von HTTP/2, aber ohne die damit verbundenen Nachteile.
Prüfen Sie,ob Ihre Website HTTP/3-fähig ist.
Sie können bei Ihrem Webhoster überprüfen, ob HTTP/3 oder HTTP/2 unterstützt wird. Alternativ dazu kann Ihr CDN-Anbieter auch einfach auf die von Ihnen bevorzugte HTTP-Version umschalten.
Bildoptimierung
Niemand möchte sich durch eine Wand aus Text quälen, so dass Bilder ein unvermeidlicher Bestandteil jeder Webseite sind. Andererseits wird eine Webseite durch Bilder schwerfällig und die Ladezeit steigt in die Höhe.

Die Lösung besteht also darin, Bilder in einem vergleichsweise leichteren Format wie WebP oder AVIF bereitzustellen. Dadurch wird nicht nur die Größe drastisch reduziert (in manchen Fällen um mehr als 80%), sondern auch die Ausgabequalität bleibt im Wesentlichen gleich.
Sie können nun entweder direkt in diese modernen Formate konvertieren und hochladen. Oder Sie abonnieren einen Konvertierungsdienst eines Drittanbieters, wie Optimole, um dies direkt zu tun.
Reduzieren Sie überflüssige HTTP-Anfragen
Eine Website wird nie in einem Stück geladen. Stattdessen kommt jedes Element, der Text, die Bilder, CSS, JavaScript usw., als HTTP-Anfrage.
Und wenn alle anderen Dinge gleich bleiben, wird eine Webseite mit weniger HTTP-Anfragen schneller geladen als eine mit mehr davon.
Daraus folgt, dass es in unserem besten Interesse ist, die Anzahl der HTTP-Anfragen so gering wie möglich zu halten.
Aus meiner persönlichen WordPress-Erfahrung kann ich sagen, dass die Wahl eines leichtgewichtigen Themes wie Generate Press dabei hilft. Außerdem trägt die Reduzierung der Anzahl von Plugins zu einer schnellen und sicheren Website bei.
Dies ist jedoch ein Thema für sich, das besondere Aufmerksamkeit erfordert.
Achten Sie insbesondere darauf, dass Sie weniger HTTP-Anfragen stellen, wenn Sie eine WordPress-Website haben.
Wechseln Sie zu websicheren Schriftarten
Wir alle möchten, dass unsere Websites einzigartig und benutzerfreundlich aussehen. Und der erste Schritt, den viele tun, ist, zu einer anderen Schriftart zu wechseln.
Glücklicherweise gibt es einige kostenlose Optionen, darunter Google-Schriften. Dies führt jedoch zu mehreren HTTP-Anfragen. Und zu allem Überfluss fällt Ihre Website auf die Systemschriftarten zurück, wenn der Schriftartenserver des Drittanbieters einmal offline geht.
Um dem entgegenzuwirken, hosten einige Webmaster die Schriftarten selbst auf ihren Websites, ein Schritt in Richtung Eigenständigkeit. Dadurch wird jedoch eine weitere Datei hinzugefügt, die von Ihrem Server auf das Gerät des Benutzers geladen werden muss. Das bedeutet zusätzliche HTTP-Anfragen, die die Leistung beeinträchtigen, egal wie gering sie auch sein mögen.
Daher gibt es bestimmte websichere Schriftarten, die Sie für ein möglichst schnelles Erlebnis verwenden können, ohne zu riskieren, dass die Schriftart bei einem Serverausfall ausgetauscht wird. Diese Schriftarten werden als Systemschriften bezeichnet und sind auf Windows-PCs, Macs, Linux-Systemen, iOS, Androiden usw. weit verbreitet.
Hier sind ein paar websichere Schriftarten:
- Arial
- Verdana
- Trebuchet-MS
- Tahoma
- Times New Roman
- Georgia
- Impact, etc.
Caching nutzen
Caching bedeutet das lokale Speichern von Daten. Dadurch wird sichergestellt, dass die Website bei einem erneuten Besuch so schnell wie möglich geladen wird. Und es wird von Experten oft empfohlen, Caching einzusetzen, um die Ladezeiten zu verkürzen.
Für WordPress gibt es zum Beispiel viele Cache-Plugins, wie WP Fastest Cache. Alternativ können Sie auch Browser-Caching einsetzen, indem Sie die .htaccess-Datei bearbeiten.
Dies hängt jedoch von der jeweiligen Plattform ab und kann auf unterschiedliche Weise implementiert werden.
Asynchrones Laden
Dies ist eine weitere Seite, die direkt aus meiner persönlichen WordPress-Erfahrung stammt. Eigentlich war es so, dass Google Search Console eine Warnung über meine 40 Blogposts ausgegeben hat, die den Core Web Vitals Test nicht bestanden haben.
Core Web Vitals ist die Seitenbewertung von Google, die für jeden wichtig ist, der in der Suchmaschine weit oben ranken möchte.
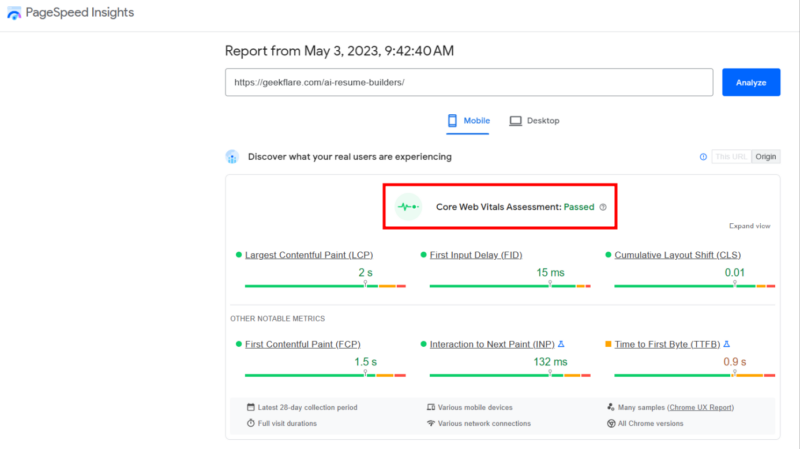
Um dies besser zu verstehen, lesen Sie diese Pagespeed-Analyse in einem Artikel von Geekflare:

Dank unserer WordPress-Entwickler hat die Seite diese Tests mit Bravour bestanden.
Aber bei meinem persönlichen Projekt habe ich besonders bei Largest Contentful Paint (LCP) und First Contentful Paint (FCP) versagt. Bei LCP waren es 3,3 Sekunden und bei FCP etwa 2,4 Sekunden.
Als Blogger mit einem Nicht-IT-Hintergrund konnte ich es nicht über einen Punkt hinaus optimieren. Auf meiner Skala habe ich alles richtig gemacht: Premium-Theme, keine zusätzlichen Plugins, Systemschriftarten, WebP-Bilder, Cloud-Hosting usw.
Was geholfen hat, ist ein einziger Schalter im WordPress-Plugin Jetpack boost:

Kurz gesagt lädt es Javascript von Drittanbietern asynchron, indem es die Attribute async oder defer an <script>-Tags anhängt. Auf diese Weise werden die Skripte separat im Hintergrund geladen, ohne den Seitenaufbau zu blockieren.
Bei mir hat diese einzige Maßnahme LCP und FCP auf 1,7s bzw. 1,2s reduziert.
Nur damit Sie es wissen, ich habe zusätzlich zu diesem Schalter für das Zurückstellen von nicht essentiellem JavaScript auch das Featured Image aus dem Layout des einzelnen Beitrags entfernt, bevor ich diese LCP- und FCP-Werte erhielt.
Umleitung minimieren
Idealerweise sollte es keine Umleitungen geben, um die bestmögliche Website-Performance zu erzielen. Dennoch verwenden wir alle irgendwann einmal eine Linkumleitung.
Dennoch ist die Regel einfach: Jede Umleitung verlängert die Ladezeit der Seite um eine gewisse Zeit. Fügen Sie zu viele Umleitungen hinzu, und der Benutzer wird zu einem schnelleren Ort abspringen, es sei denn, Ihr Unternehmen ist der Apple Store des Internets, wo die Leute jedes Mal Schlange stehen, um die neue Version zu bekommen 😀.
Vorsichtig mit Videos
Videos verbessern die Verweildauer auf der Seite und helfen, Textmonotonie zu vermeiden. Sie sind ein hervorragendes Upgrade gegenüber Bildern und lassen sich in vielen Fällen nicht vermeiden.
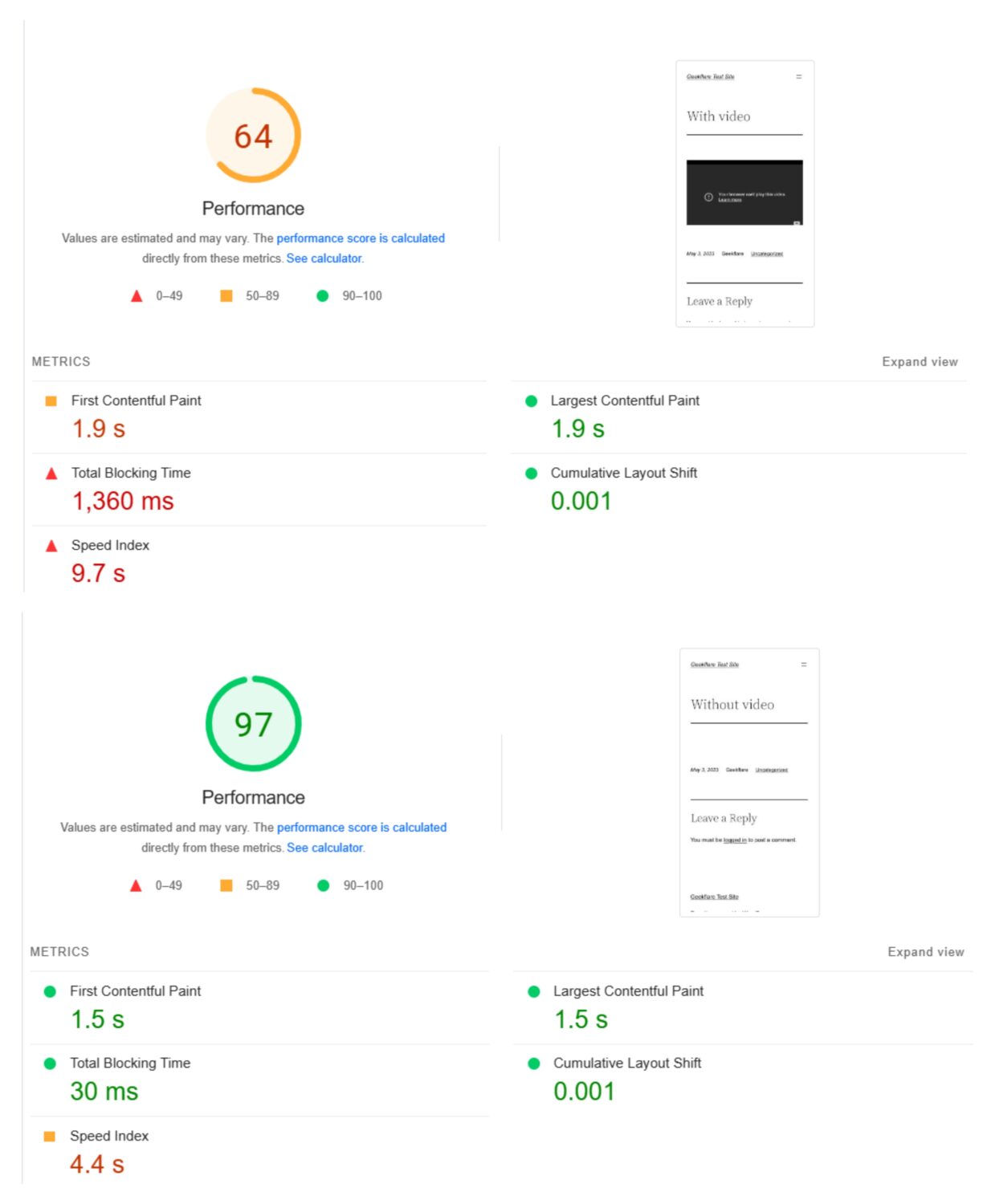
Und die offensichtlichste Art, dies zu tun, ist das Einbetten von YouTube-Videos. Sie können jedoch zwei Webseiten mit und ohne YouTube-Videos mit Google PageSpeed vergleichen, um zu beurteilen, welchen hohen Tribut diese Einbettungen für die Leistung einer Webseite fordern.
Zur Veranschaulichung habe ich zwei Beiträge auf unserer Test-Website veröffentlicht. Der eine enthält ein YouTube-Video ohne irgendetwas anderes (kein Text, keine Bilder usw.) und der andere gar nichts. Anschließend habe ich diese beiden in Google Pagespeed verglichen.

Können Sie die Auswirkungen auf die Gesamtblockierungszeit, den Geschwindigkeitsindex, FCP und LCP sehen? Insbesondere hat sich die Gesamtsperrzeit um eine ganze Sekunde verlängert, was ausreicht, um Nutzer dazu zu bewegen, zur Konkurrenz zu wechseln.
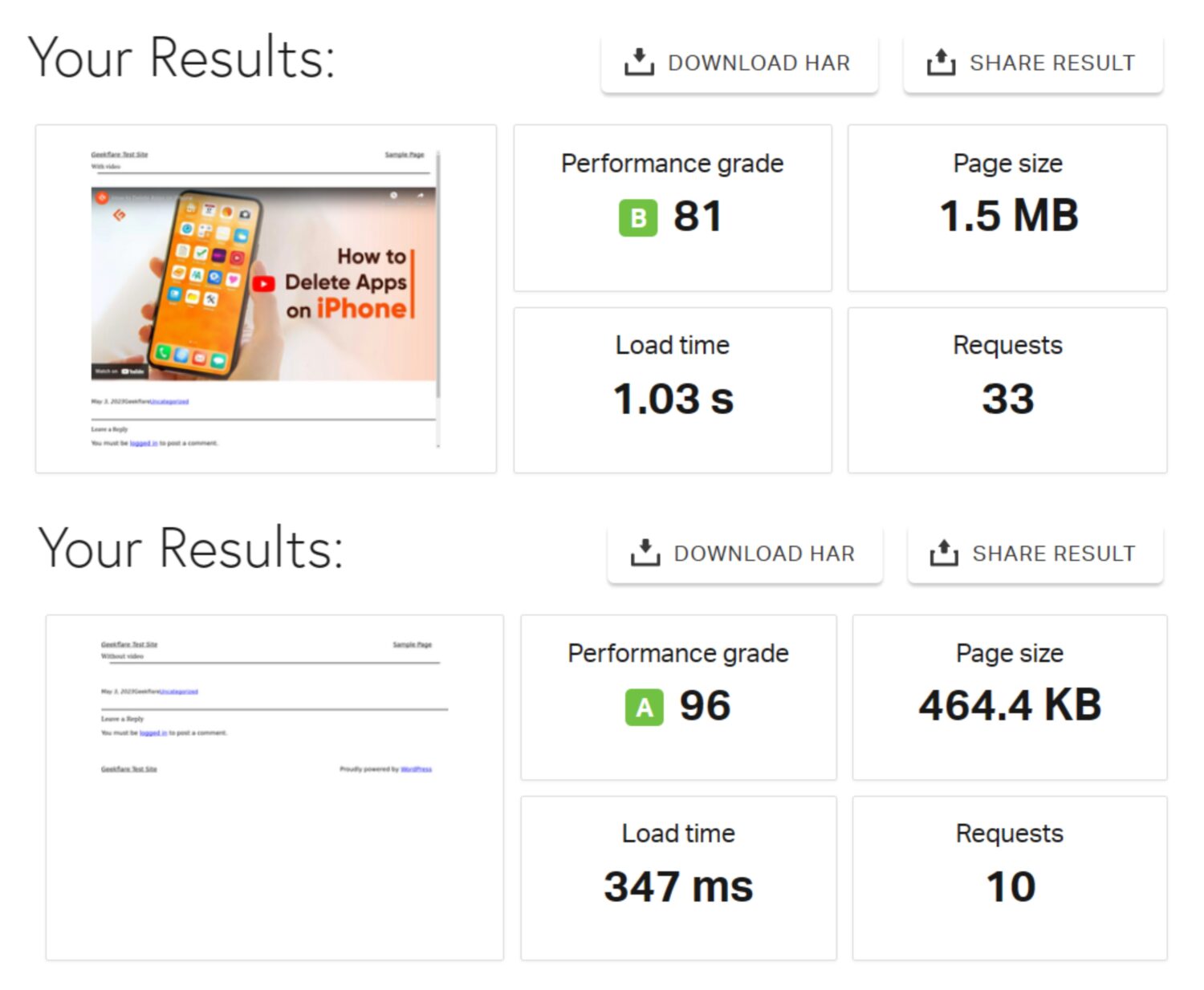
Um diese Ergebnisse zu bestätigen und weitere Informationen zu erhalten, habe ich diese beiden URLs mit dem Pingdom Website Speed Test Tool überprüft.

Sie können feststellen, dass ein einziges YouTube-Video 23 zusätzliche HTTP-Anfragen verursacht, die Seitengröße und die Ladezeit erhöht und die Gesamtleistungsnote verschlechtert.
Es gibt jedoch einige Performance-Tricks, um diesen Rückgang zu kompensieren. Erstens können Sie sich für das asynchrone Laden von Videos entscheiden, wodurch sich die gesamte Ladezeit verkürzen lässt.
Darüber hinaus ist auch ein träges Laden möglich. Vor allem gibt es viele WordPress-Plugins zum Einbetten von YouTube, die Ihnen die harte Arbeit abnehmen.
Und schließlich ist es besser, die Video-Thumbnails einzubetten, wodurch das Video nur geladen wird, wenn es angeklickt wird.
Reduzieren Sie HTML, JavaScript und CSS
Dies mag sich wie ein Tropfen auf den heißen Stein anfühlen, aber Minifizierung macht die Dinge in der Tat geschmeidiger.
Die Minifizierung entfernt unnötige Elemente aus dem Quellcode, einschließlich zusätzlicher Leerzeichen, Semikolons, Kommentare, Zeilenumbrüche usw., und macht alles kompakt.
Je nach Plattform müssen Sie dies selbst tun oder ein Tool damit beauftragen, alles für Sie zu minifizieren. Es ist jedoch immer am besten, Sicherungskopien der Standardversionen aufzubewahren, da es fast ein Albtraum ist, minifizierten Code zu ändern.
Dennoch kann eine Maschine diesen kompakten Code problemlos lesen, und Sie werden eine geringfügige Leistungsverbesserung feststellen.
Verwenden Sie Web-Komprimierung
Die Webkomprimierung ähnelt dem Zip-Verfahren, funktioniert aber bei Webdateien, um die Ladezeiten zu verkürzen, und wird von modernen Browsern unterstützt.
Einfach ausgedrückt: Eine Website mit Komprimierungsfunktion wird die Komponenten schneller laden als eine Website ohne diese Komprimierung, vorausgesetzt, alle anderen Dinge sind gleich geblieben. Diese webbasierte Komprimierung funktioniert bei HTML, JavaScript, CSS, Bildern usw. und kann die Seitengröße in einigen Fällen um über 70% reduzieren.

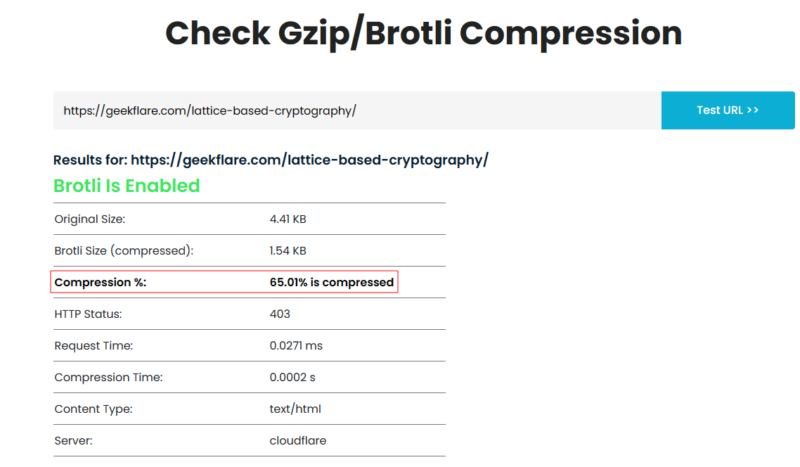
Es stehen zwei Optionen zur Verfügung: Gzip und Brotli. Höchstwahrscheinlich hat Ihr Webhoster eine der beiden angewendet.
Sie können jedoch die Komprimierung testen, um festzustellen, welche Option auf Ihrer Website aktiviert ist. Bitten Sie Ihren Webhoster oder einen Webentwickler, die Komprimierung einzurichten, wenn keine vorhanden ist.
Externe Elemente
Man kann es als Erweiterung des Abschnitts über HTTP-Anfragen bezeichnen, aber es bedarf einer gesonderten Erwähnung.
Externe Elemente auf einer Website umfassen alles, was nicht nativ ist, einschließlich, aber nicht beschränkt auf Werbung, Analysefunktionen, Plugins, Foren usw.
Solche Elemente fügen Ihrer Website zusätzlichen Code hinzu, was zu zusätzlichen HTTP-Anfragen und mehr führt, wodurch Ihre Website aufgebläht und weniger benutzerfreundlich wird.
Zugegeben, ein paar davon gibt es auf jeder Website, und auch Sie können sie nicht vermeiden. Seien Sie dennoch in dieser Hinsicht minimalistisch und experimentieren Sie mit verschiedenen Diensten, um denjenigen mit den geringsten Auswirkungen auf die Leistung auszuwählen.
Eine schnellere Website!
Die Leistung einer Website ist nie eine Sache, die man einfach so vergisst. Das World Wide Web entwickelt sich minütlich weiter, und es ist am besten, wenn Sie auf dem Laufenden bleiben und sich schnell anpassen, um erstklassige Geschwindigkeit und Sicherheit zu gewährleisten.
Die Sicherheit ist jedoch genauso wichtig wie die Geschwindigkeit.
Und als WordPress-Experten können wir nicht umhin, Ihnen einige der besten WordPress-Sicherheitspraktiken zu nennen.

