WordPress ha transformado el proceso de creación y gestión de sitios web con su sistema líder de gestión de contenidos.
Está impulsando más del 40% de los sitios web de todo el mundo gracias a sus incomparables características y capacidad de personalización. Además, permite tanto a los usuarios principiantes como a los desarrolladores experimentados que cualquiera pueda crear sitios web de aspecto profesional con facilidad.
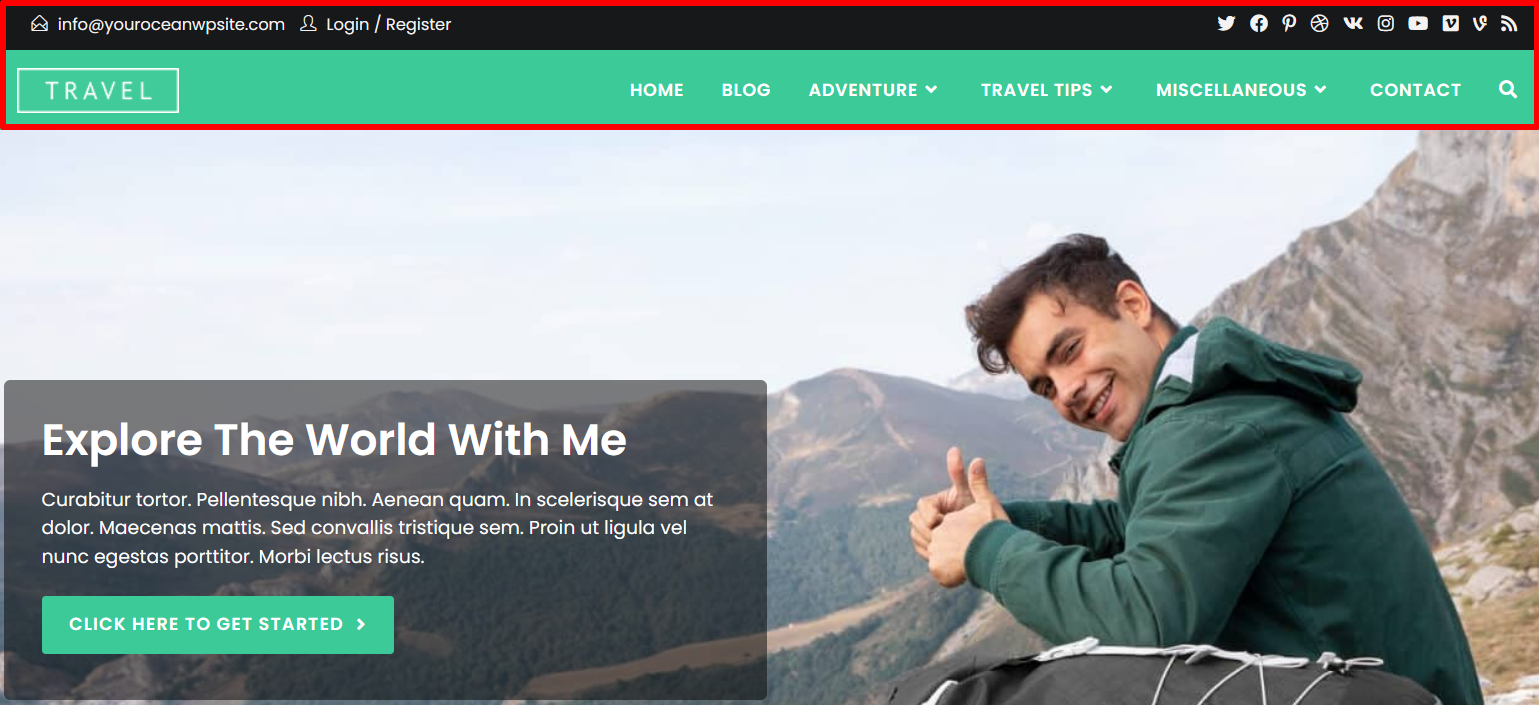
Lo primero que la gente notará en su sitio es el encabezado, que es similar a una puerta principal. Esta sección esencial de su sitio web contiene elementos cruciales como el logotipo, el menú de navegación y los datos de contacto.
Además, un encabezado refleja la personalidad en línea de su empresa o marca. Por lo tanto, un encabezado eficaz puede atraer más la atención del usuario, dejar una impresión duradera, facilitar la navegación y mejorar la experiencia del usuario.
En este artículo, le presentaré las técnicas para editar la sección de cabecera de su sitio WordPress. Así, podrá convertir la sección superior de su sitio web en un factor Wow para su audiencia.
Papel de las cabeceras en el diseño web y sus distintos tipos
El encabezado es uno de los componentes principales de un sitio web, crucial para generar una buena primera impresión. Es lo primero que ven los visitantes cuando llegan a un sitio web. De forma similar a un mapa, las cabeceras dirigen a los usuarios por un sitio web y les ayudan a encontrar lo que buscan.

Una cabecera suele contener el logotipo de una marca e inicia el primer compromiso con los visitantes. Funciona como la tabla de contenidos de todo el sitio web. Además, ofrece una exploración del sitio basada en un clic o en una búsqueda con algunos botones de acción rápida.
Según el tipo de sitio web, el estilo de su marca y la cantidad de datos que desee conservar, puede construir una gran variedad de cabeceras. Estos son algunos tipos típicos:
#1. Cabeceras estáticas
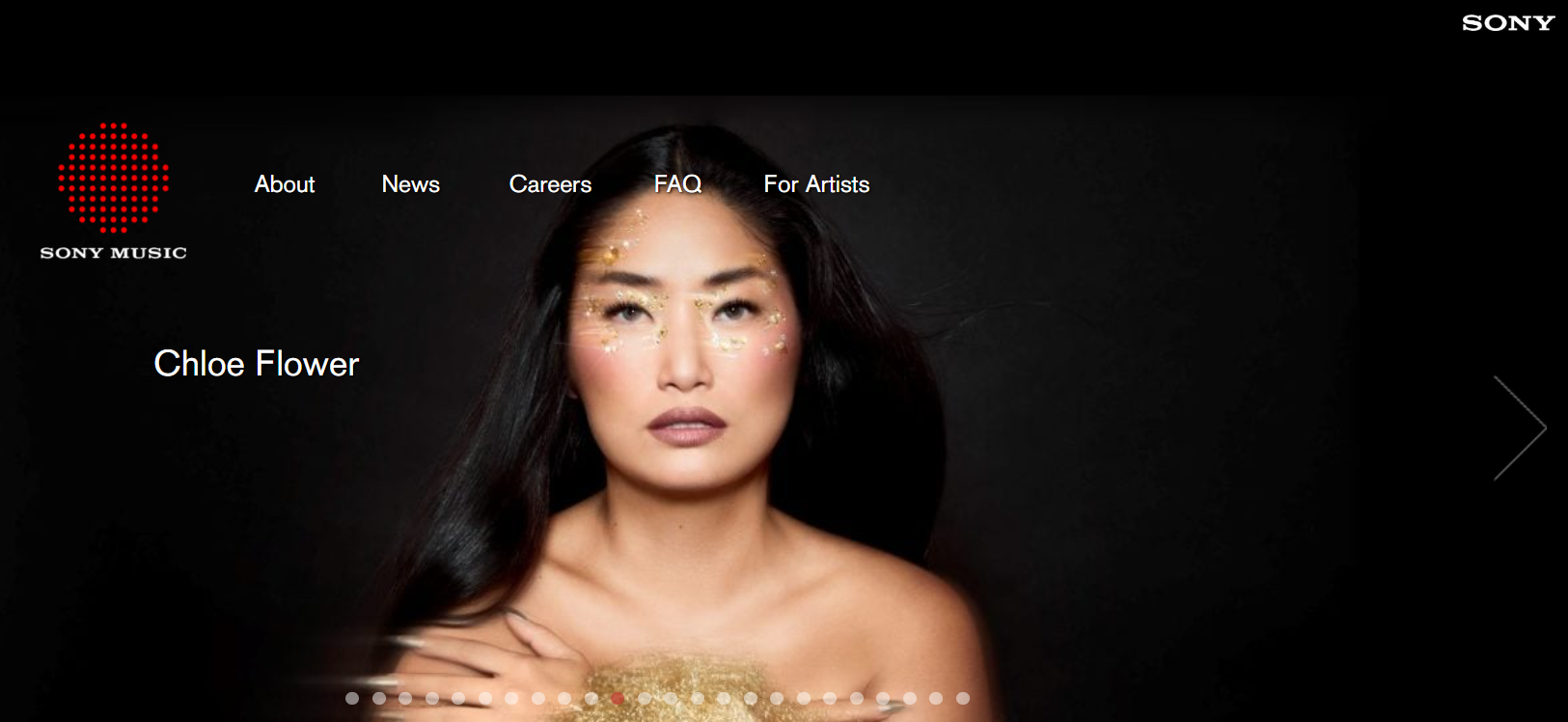
Las cabeceras tradicionales también se conocen como cabeceras estáticas, que suelen permanecer en la parte superior de un sitio web. Además, incluye enlaces de navegación, logotipos de empresas o marcas, datos de contacto y, a veces, un botón de llamada a la acción. Este encabezado es estático y no será visible si se desplaza hacia abajo por el sitio web.

Un buen ejemplo de este tipo de cabecera es el sitio web de Sony Music, que contiene el logotipo de la marca y enlaces de navegación a las distintas secciones del sitio.
#2. Encabezados adhesivos
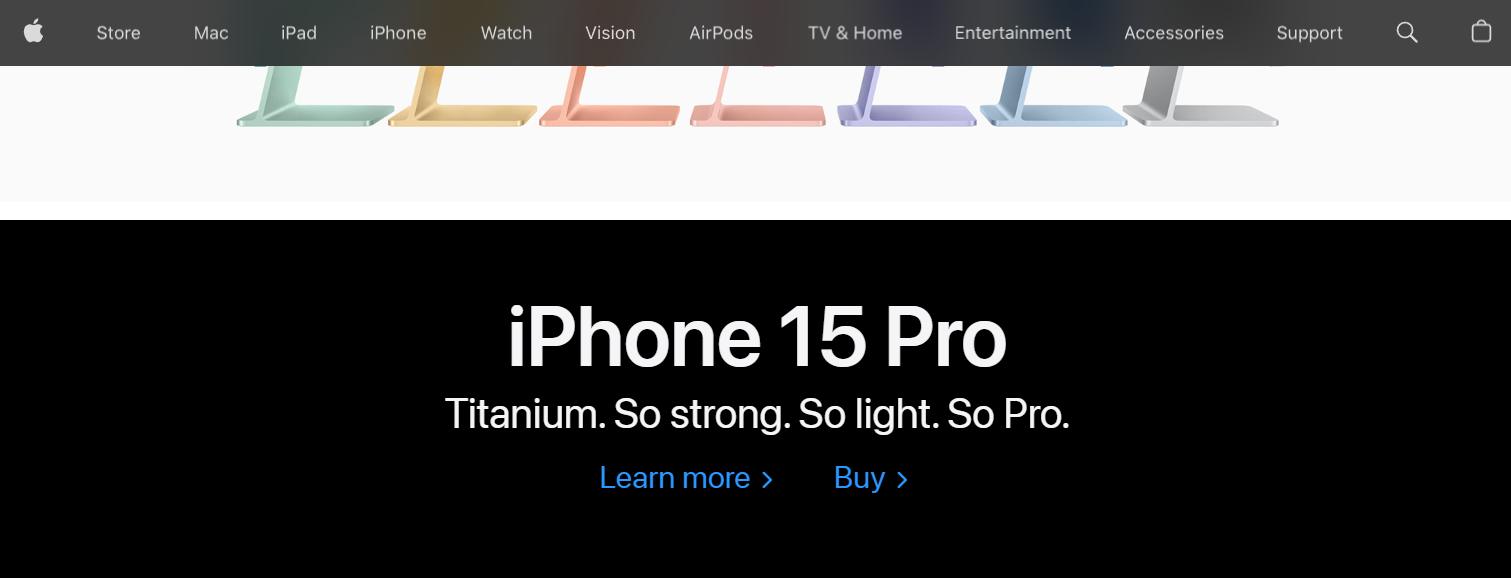
Una cabecera adhesiva facilita el acceso al menú en cualquier momento mientras se navega por un sitio web. Permanece siempre en la parte superior de la pantalla aunque se desplace hacia abajo. Resulta sencillo volver a las áreas principales del sitio sin tener que desplazarse de nuevo hacia arriba, sobre todo en las páginas largas. Así, la navegación general por el sitio web resulta más fácil para los usuarios.

Apple utiliza una cabecera adhesiva que permanece en la parte superior de la página mientras se desplaza hacia abajo. Mientras se desplaza hacia abajo por el sitio web, puede acceder fácilmente a las distintas partes gracias a la cabecera adhesiva.
#3. Encabezados dinámicos o animados
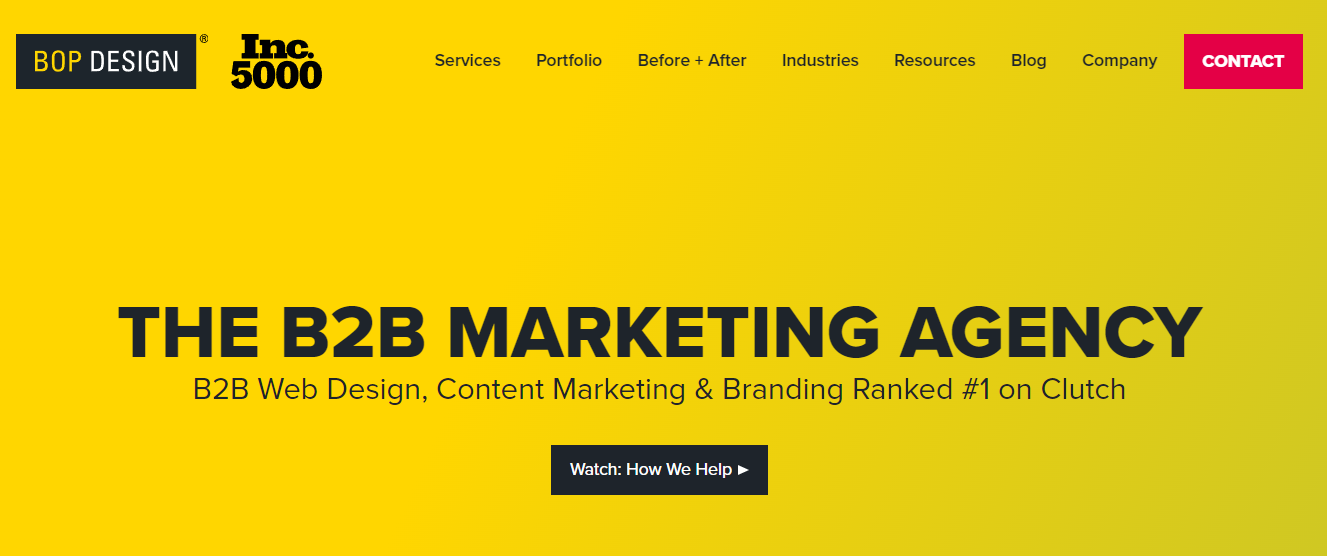
Este tipo de encabezado altera sus elementos en respuesta a las interacciones del usuario en el sitio web. Puede incluir efectos animados de desplazamiento o hover, así como ajustes del tamaño y el contenido de la cabecera en función del comportamiento del usuario.

Las cabeceras dinámicas aumentan el nivel de comunicación y compromiso con los visitantes. Las cabeceras dinámicas del Bopdesign tienen una llamativa ilustración de héroe con un diseño claramente comprensible.
#4. Hero Headers
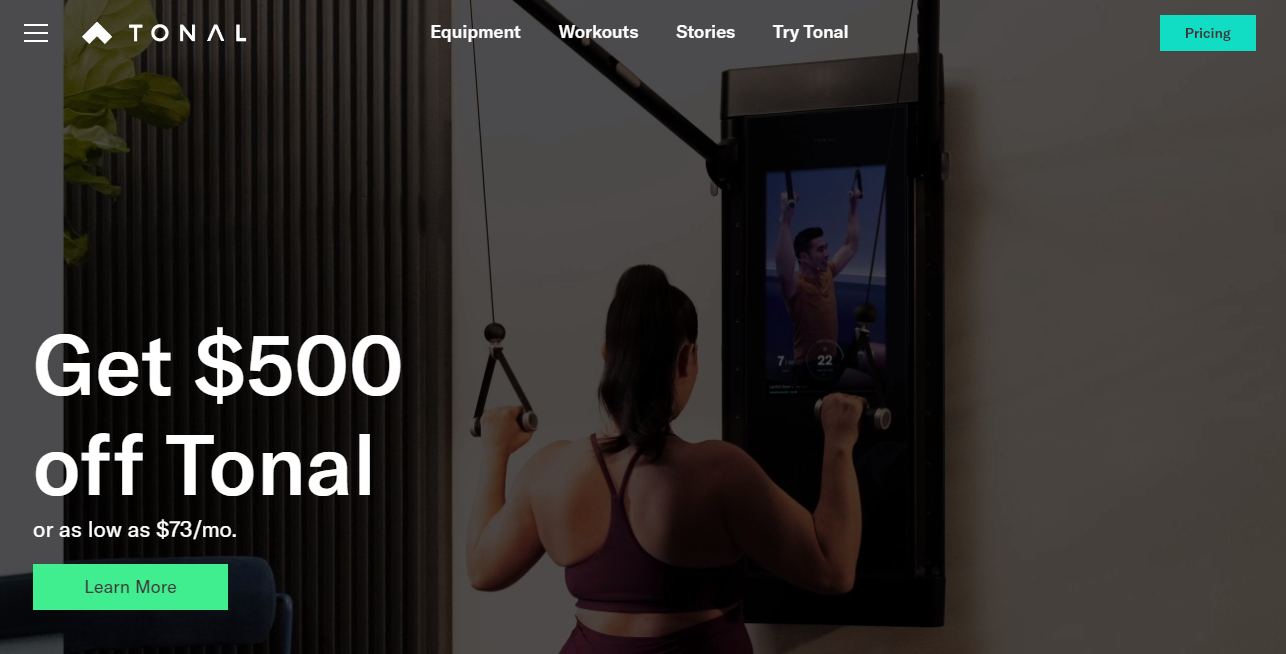
Las cabeceras héroe suelen ser de gran tamaño, a menudo cabeceras a pantalla completa que incluyen texto, navegación e imágenes o vídeos de alta resolución. Este tipo de cabeceras se utilizan normalmente en las páginas de aterrizaje, ya que están pensadas para ser visualmente llamativas y atraer a los visitantes de inmediato.

El Tonal presenta un encabezado héroe que combina texto e imágenes para ofrecer un resumen de la información más significativa de la página.
#5. Cabeceras transparentes
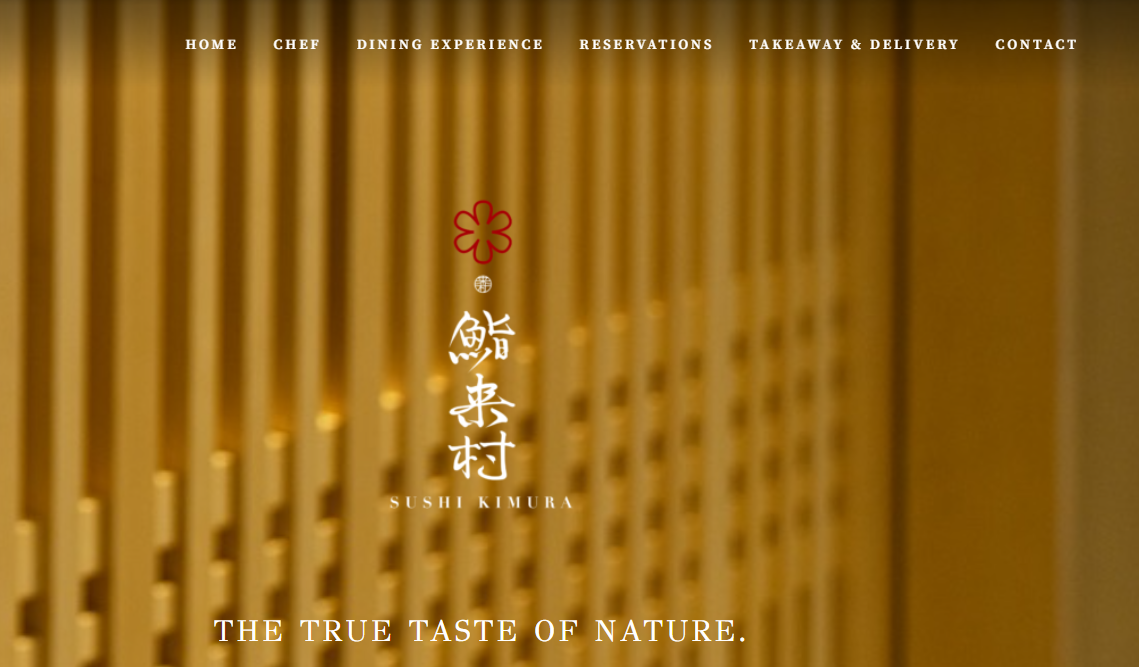
Las cabeceras transparentes se integran en el diseño de la página web y adaptan el color del fondo para ajustarse al diseño del sitio. Además, puede cambiar a un color sólido para aumentar la visibilidad de los elementos del menú.

El Sushikimura viene con una cabecera transparente, que se vuelve casi sólida y flota mientras se desplaza. Como resultado, se muestra el menú, pero mantiene la visibilidad clara del sitio web.
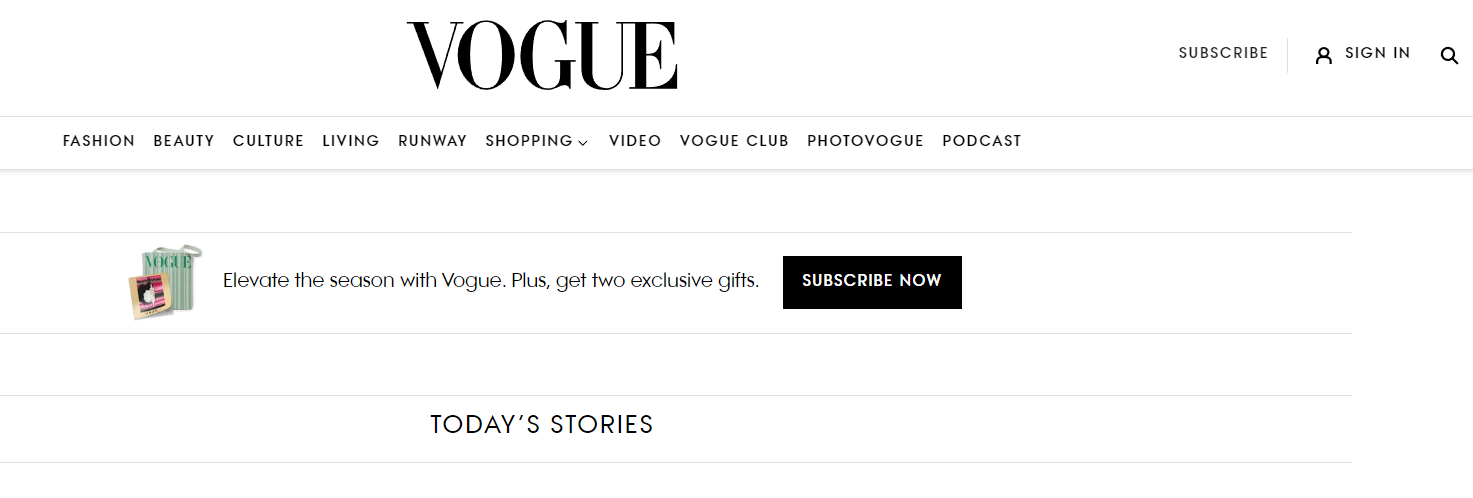
#6. Cabeceras de sitios web de noticias
Este tipo de cabecera es complejo en comparación con las cabeceras simples u otras que he descrito anteriormente. Contiene muchas capas de navegación para dar cabida a una amplia gama de categorías de contenido de una revista o sitio web de noticias.

La revista Vouge utiliza un diseño de cabecera habitual en los sitios de noticias y revistas. Ofrece múltiples niveles de navegación y contiene amplias categorías de contenido.
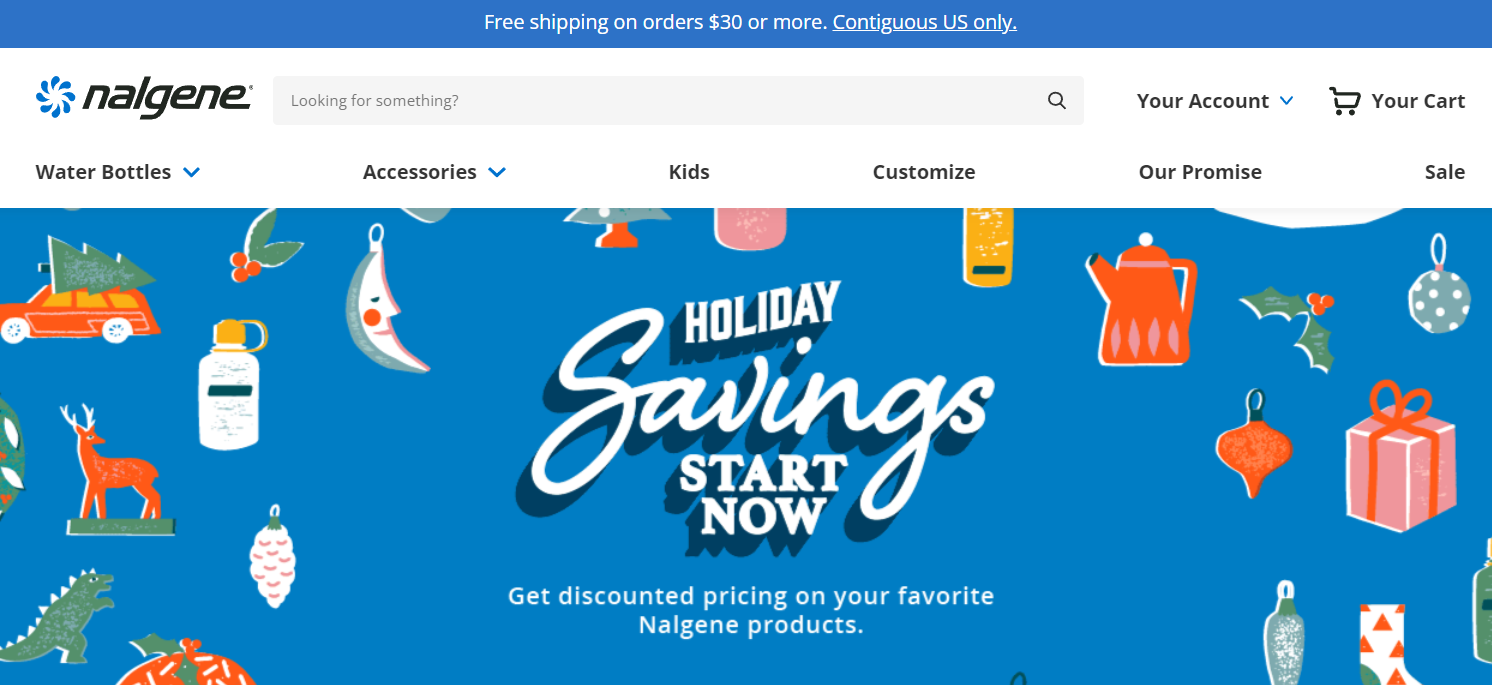
#7. Cabeceras de comercio electrónico
Este tipo de cabecera se utiliza para tiendas en línea que incluyen enlaces de navegación, una opción de inicio de sesión de cuenta y un icono de carrito de la compra. El de Nalgene es un sitio web de comercio electrónico que incluye una cabecera con un logotipo, enlaces de navegación, una barra de búsqueda, enlaces de inicio de sesión/cuenta y un icono de carrito de la compra.

Para mantener la atención del público en su sitio web, es crucial crear una cabecera atractiva. Así pues, veamos cómo puede editar la cabecera de su sitio web WordPress siguiendo unos sencillos pasos.
Métodos de edición de encabezados en WordPress
La cabecera de un sitio WordPress puede editarse o personalizarse utilizando diferentes enfoques. Cada método depende de su nivel de experiencia y de la cantidad de personalizaciones que necesite. He aquí algunos enfoques comunes que puede probar:
Editar el encabezado utilizando el personalizador de WordPress
Puede editar la sección de cabecera de su sitio WordPress utilizando la opción predeterminada del personalizador de WordPress. Este método es bastante sencillo y aplicable a la mayoría de los temas populares de WordPress.
Sin embargo, esta característica también se llama cabecera personalizada, y aquí están los pasos para utilizar este método:
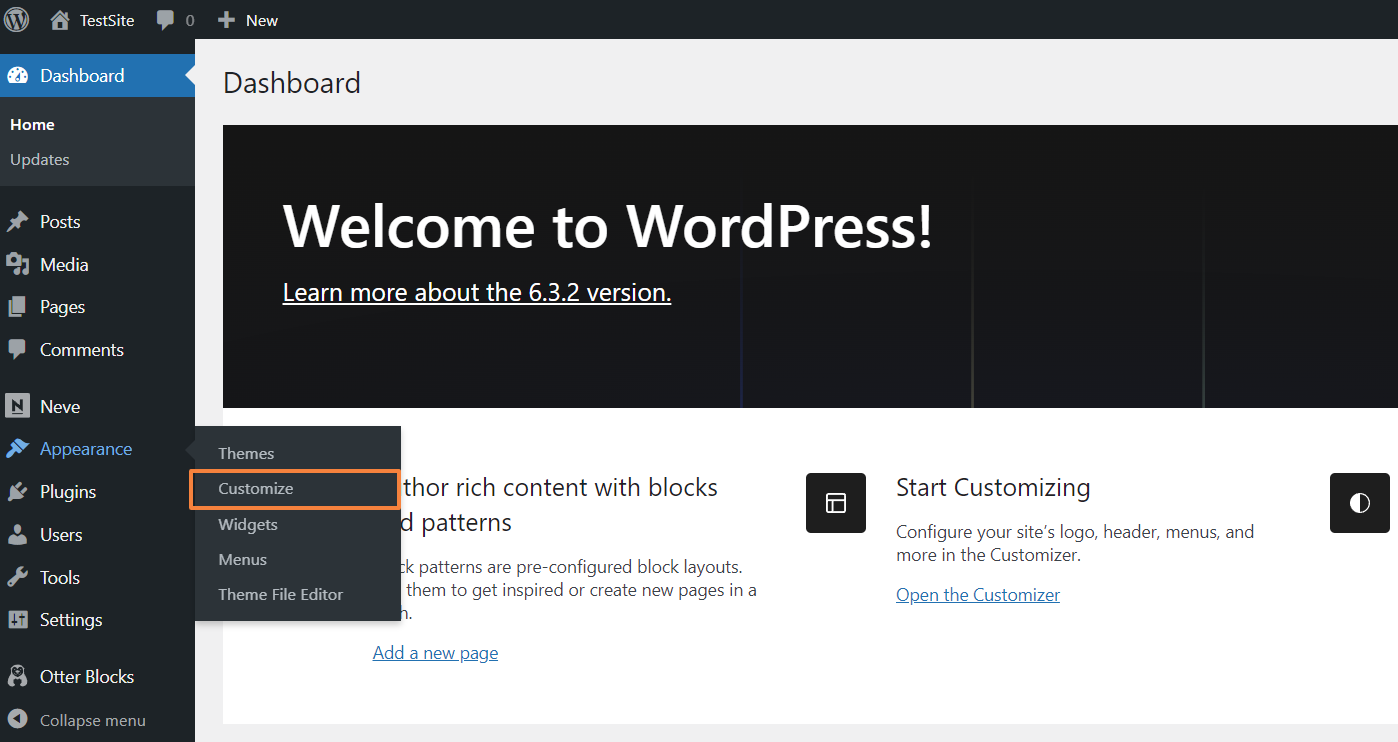
- Vaya a su panel de control de WordPress y navegue hasta Apariencia > Personalizar.

- Si ve Apariencia > Editor, significa que su tema tiene activadas las funciones de edición de todo el sitio.
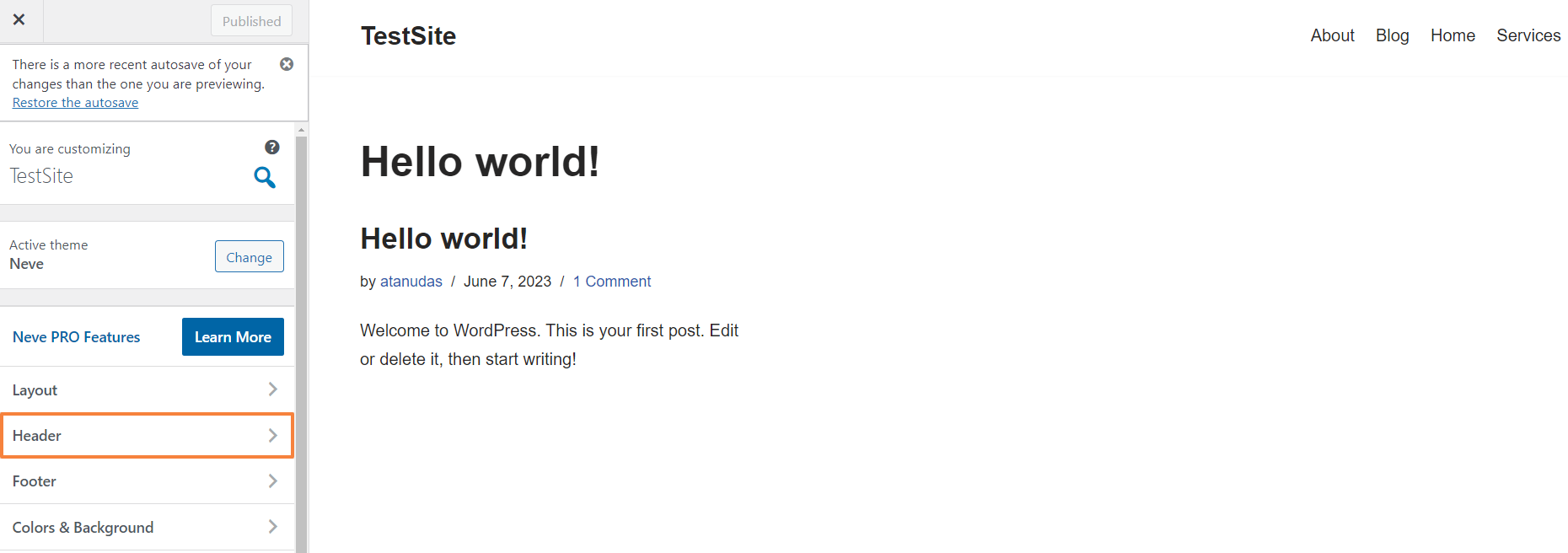
- Busque la sección ‘Encabezado ‘ en el personalizador. Esto puede tener diferentes nombres, como Imagen de cabecera o Medios de cabecera, que depende del tema que esté utilizando. Tenga en cuenta que algunos temas no admiten en absoluto la opción de personalización del encabezado.

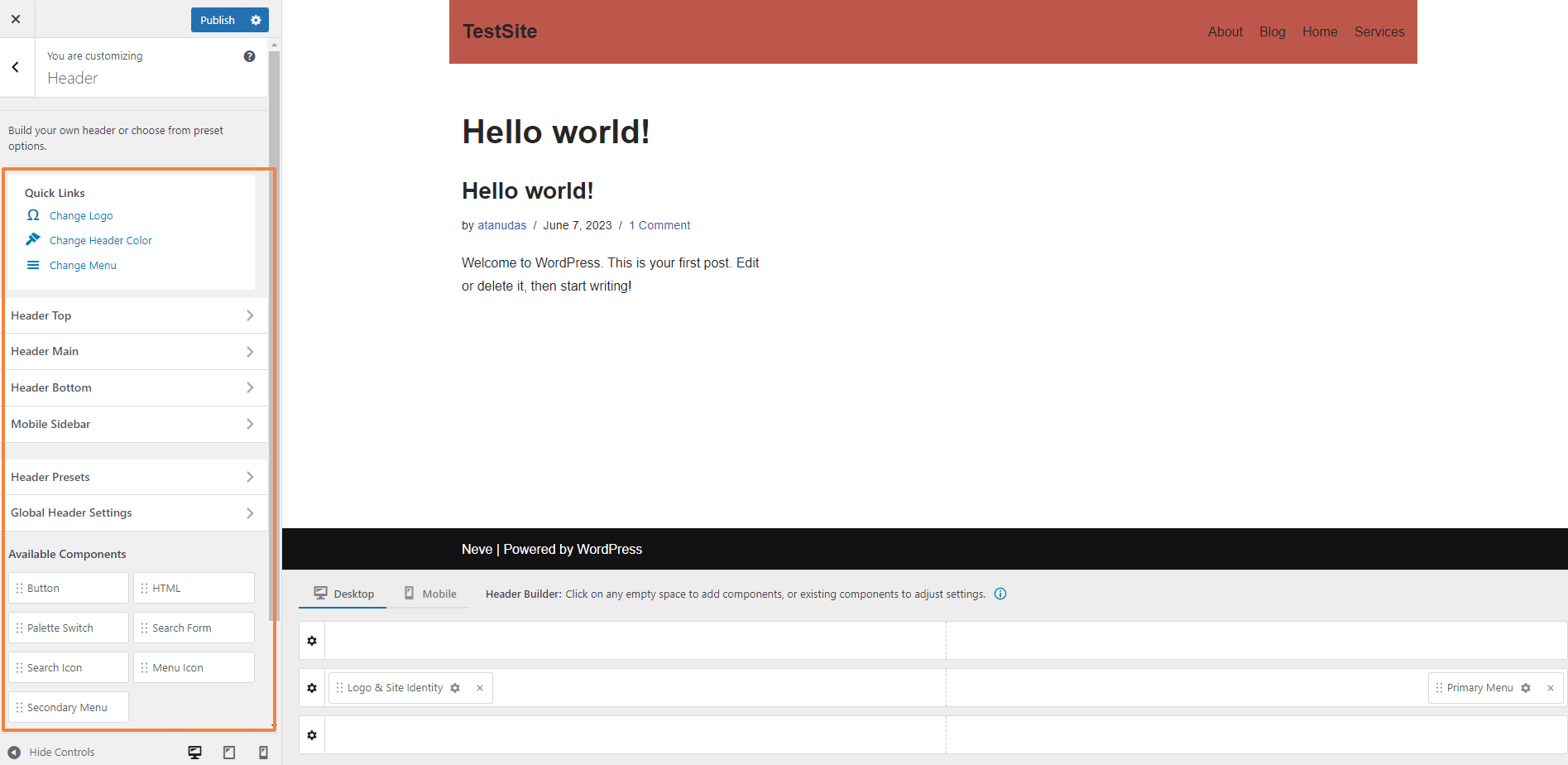
- Utilice las opciones disponibles en el menú Encabezado para cambiar el logotipo, la imagen del encabezado, los colores o el diseño.

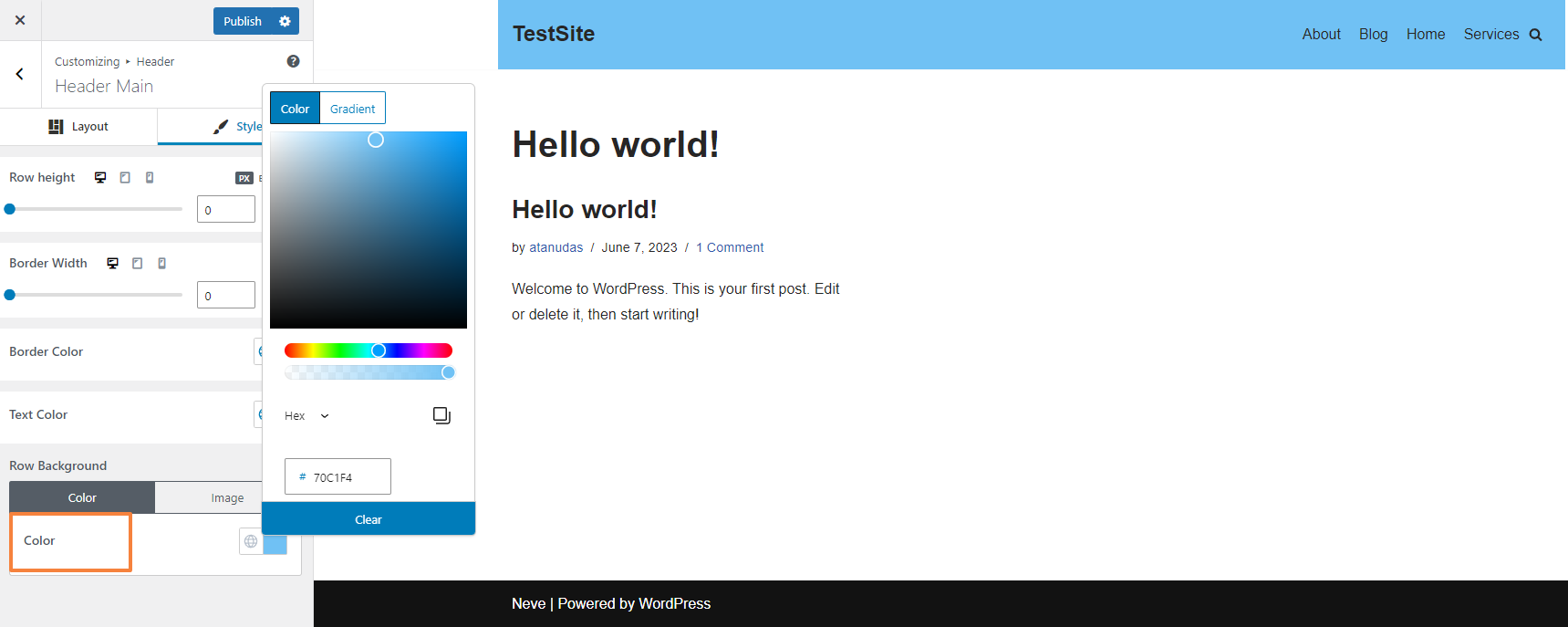
- Vaya a Encabezado principal > Color y cambie el color de fondo del encabezado utilizando la paleta de colores.

- Cuando esté satisfecho con los cambios en sus cabeceras, haga clic en Publicar para guardar.
Algunos temas de WordPress no le ofrecerán muchas opciones de personalización del encabezado. Por otro lado, algunos temas premium le ofrecerán multitud de opciones de personalización donde podrá cambiar las imágenes, el color, la fuente y mucho más.
Edite la cabecera desde los ajustes del tema
Algunos temas de WordPress le permitirán personalizar la sección de cabecera utilizando sus propias opciones. Estos son los pasos que puede seguir para personalizar la cabecera desde los ajustes del tema:
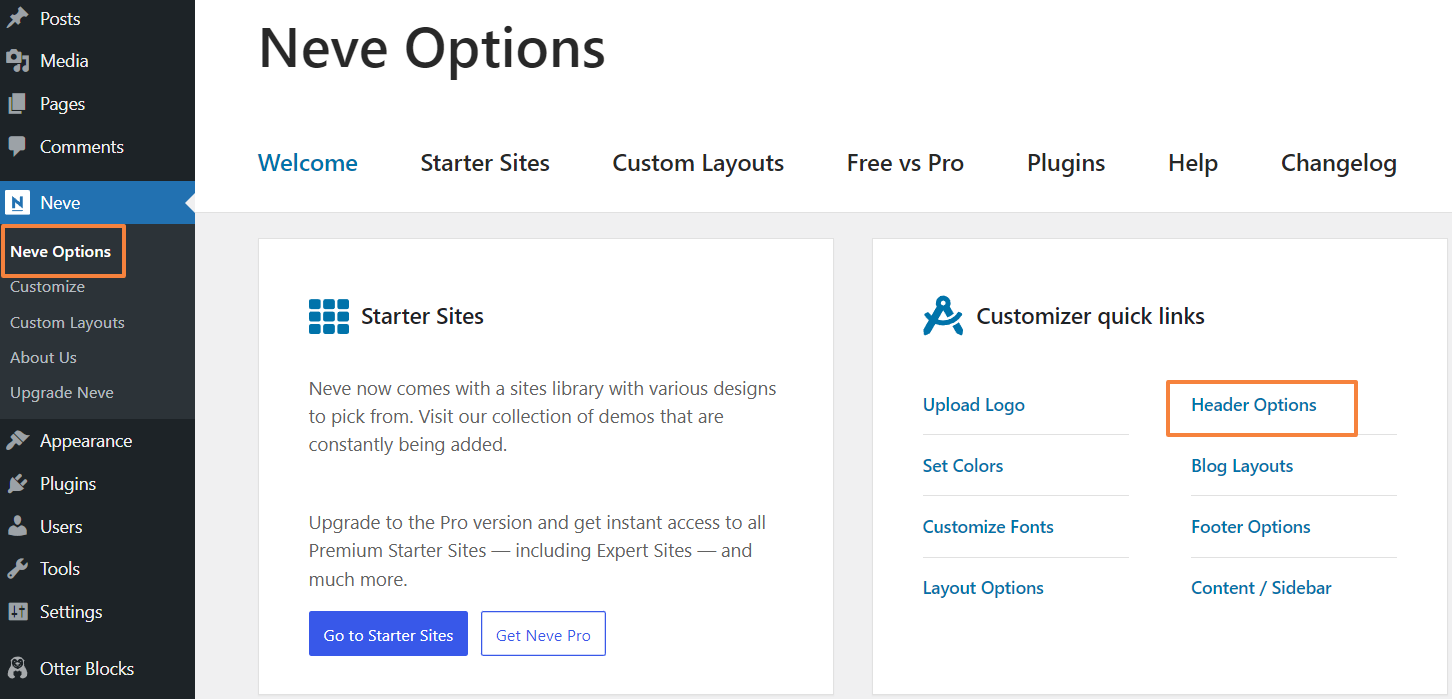
- Vaya al panel de control y busque el panel de opciones específico de su tema. A veces, los ajustes del tema están etiquetados como Opciones del tema o Ajustes de [Nombre del tema]. Por ejemplo, he instalado el tema Neve, y puede hacer clic en Neve> Ajustes > Opciones de cabecera para acceder a las opciones de personalización de la cabecera.

- Ahora edite los ajustes de Encabezado que le proporciona el tema. Incluye ajustes de cabecera como Logotipo, Color de cabecera, Menú, Cabecera (Superior, Principal, Inferior), Preconfiguración, etc.
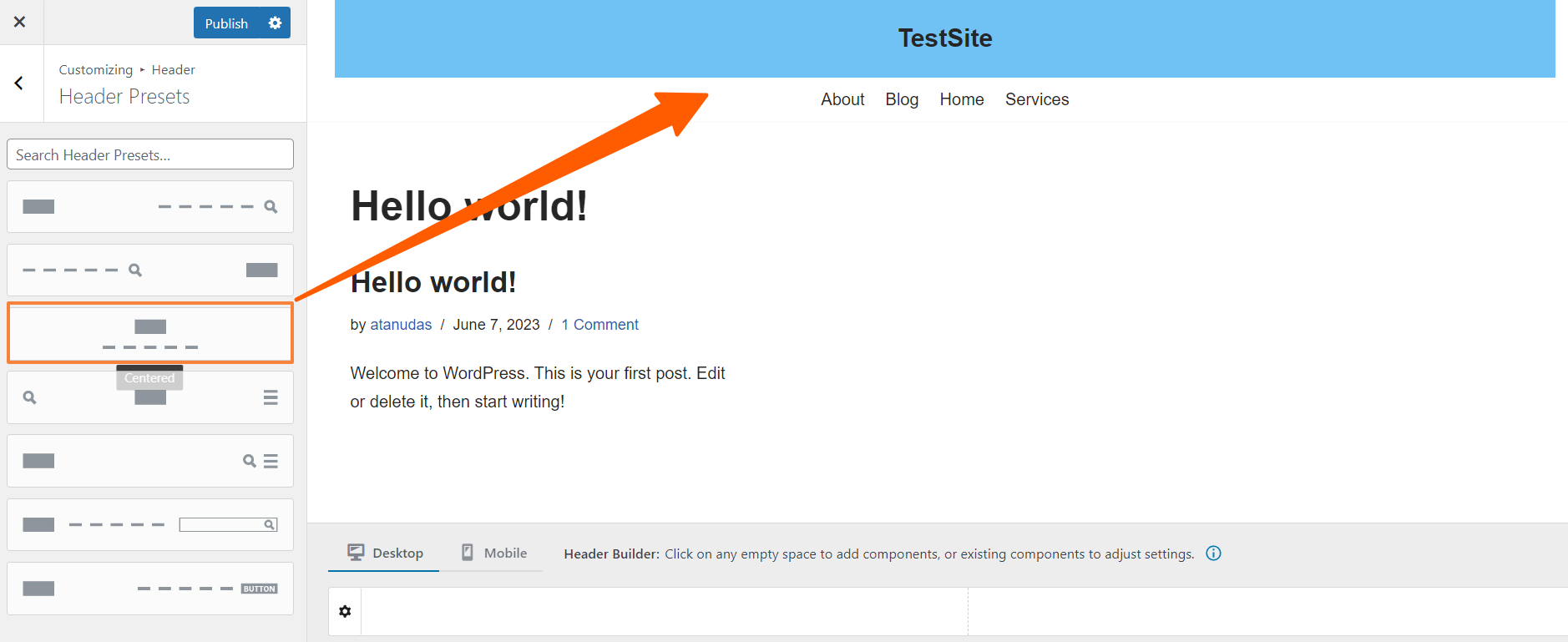
- Vaya a Preajuste del encabezado > Centrado para colocar el encabezado en una posición centrada.

- Cuando haya terminado, guarde los cambios y visualice su sitio para asegurarse de cómo queda la cabecera.
Personalizar la opción de cabecera en la configuración del tema no está disponible en todos los temas. Por lo tanto, debe buscar otros métodos para editar el encabezado de su sitio.
Editar la cabecera utilizando el editor de sitio completo de WordPress
A partir de la versión 5.9, WordPress añadió la opción de edición del sitio completo. Esta opción sustituye al personalizador de temas por el editor de sitio completo. Estos son los pasos para editar el encabezado utilizando el editor de sitio completo:
- En esta ocasión, editaré la cabecera utilizando el tema predeterminado Tewnty-twenty-three de WordPress.
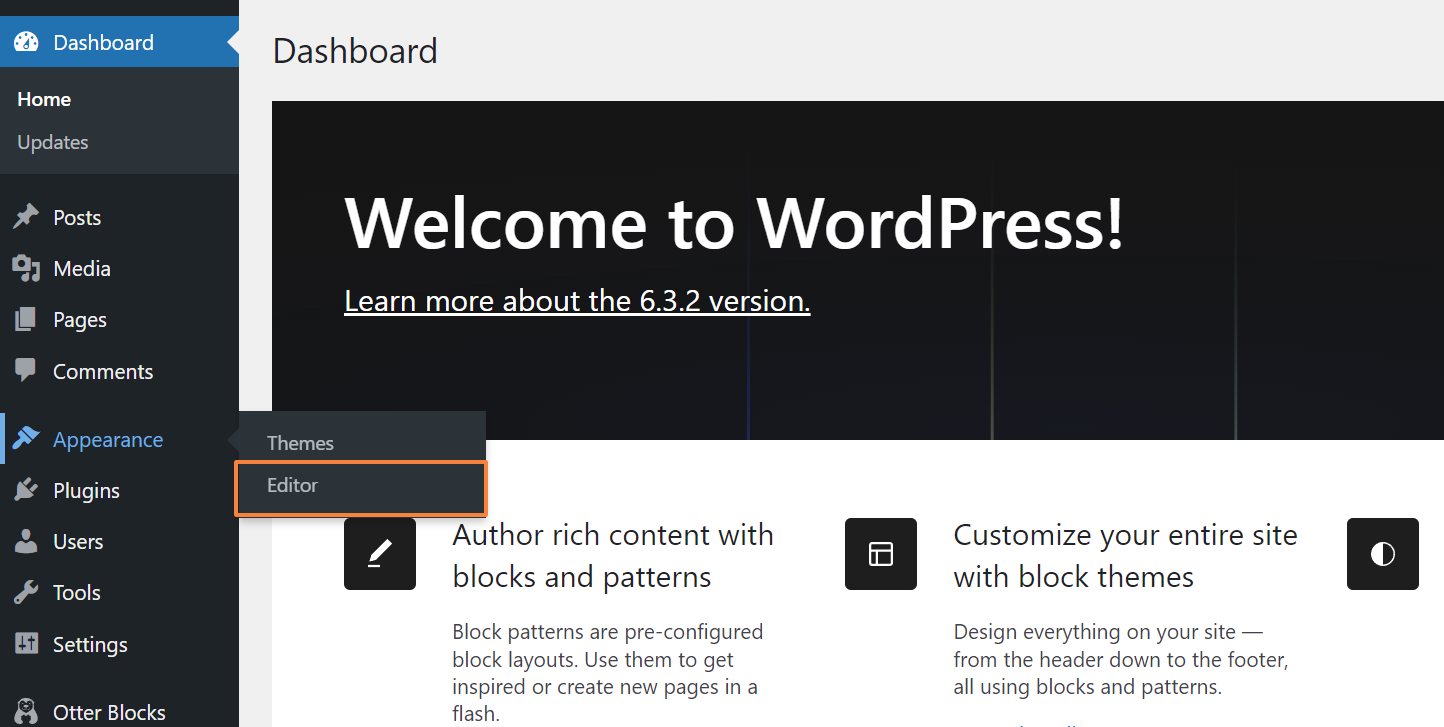
- Navegue hasta Apariencia > Editor para activar el editor de sitio completo.

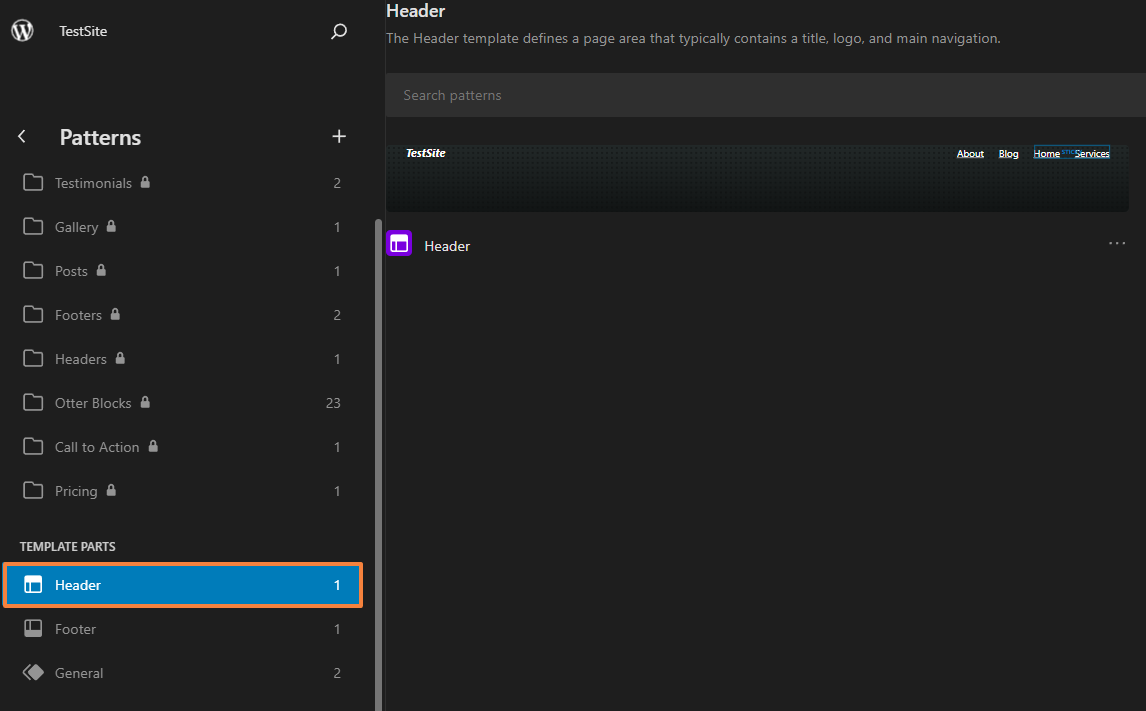
- Haga clic en Patrones, desplácese un poco hacia abajo y haga clic en Encabezado bajo PARTES DE LA PLANTILLA.

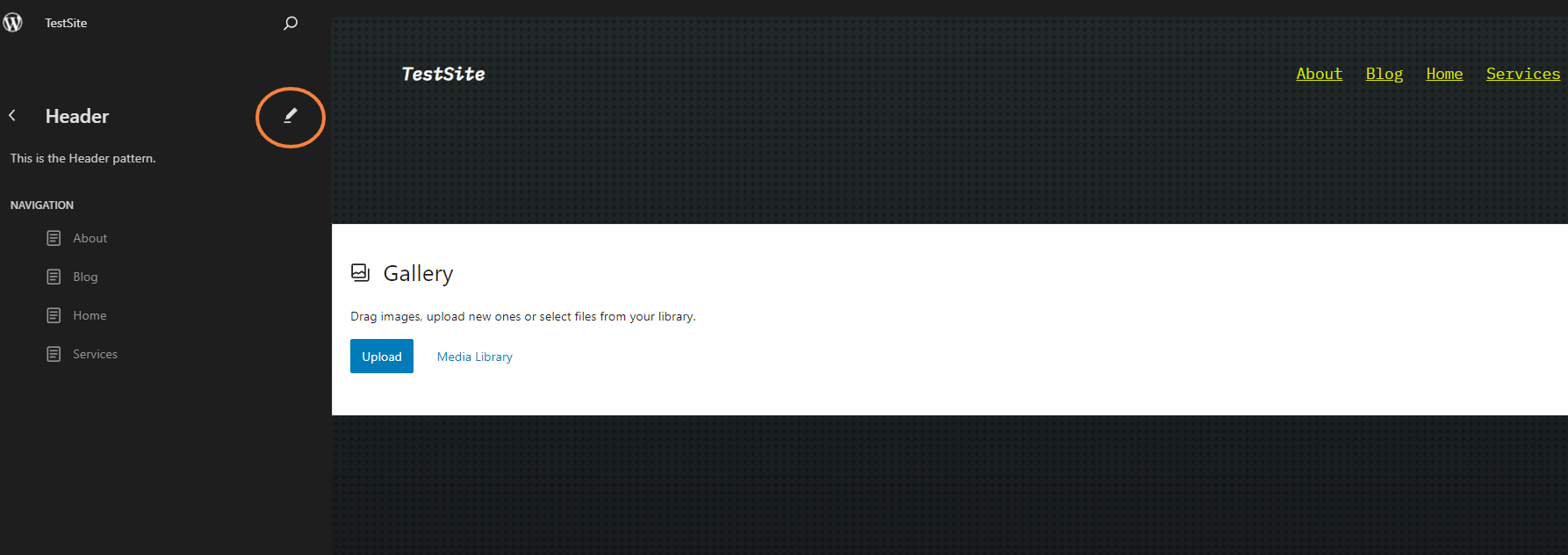
- Ahora, dentro de la sección de cabecera, haga clic en el Icono de edición. Ahora haga clic en el Icono de configuración situado en la esquina superior derecha de la pantalla.
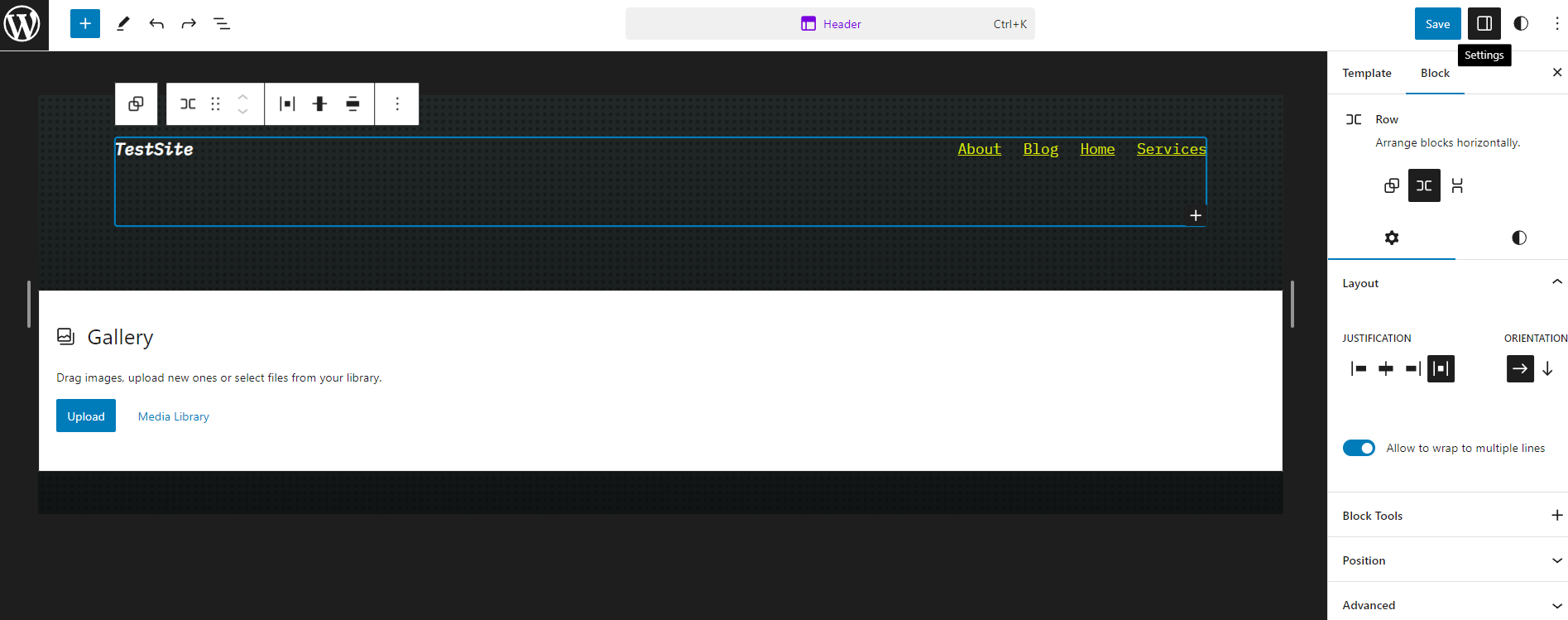
- A continuación, haga clic en la sección Bloque y acceda a las opciones para editar los diferentes elementos y secciones de la cabecera.

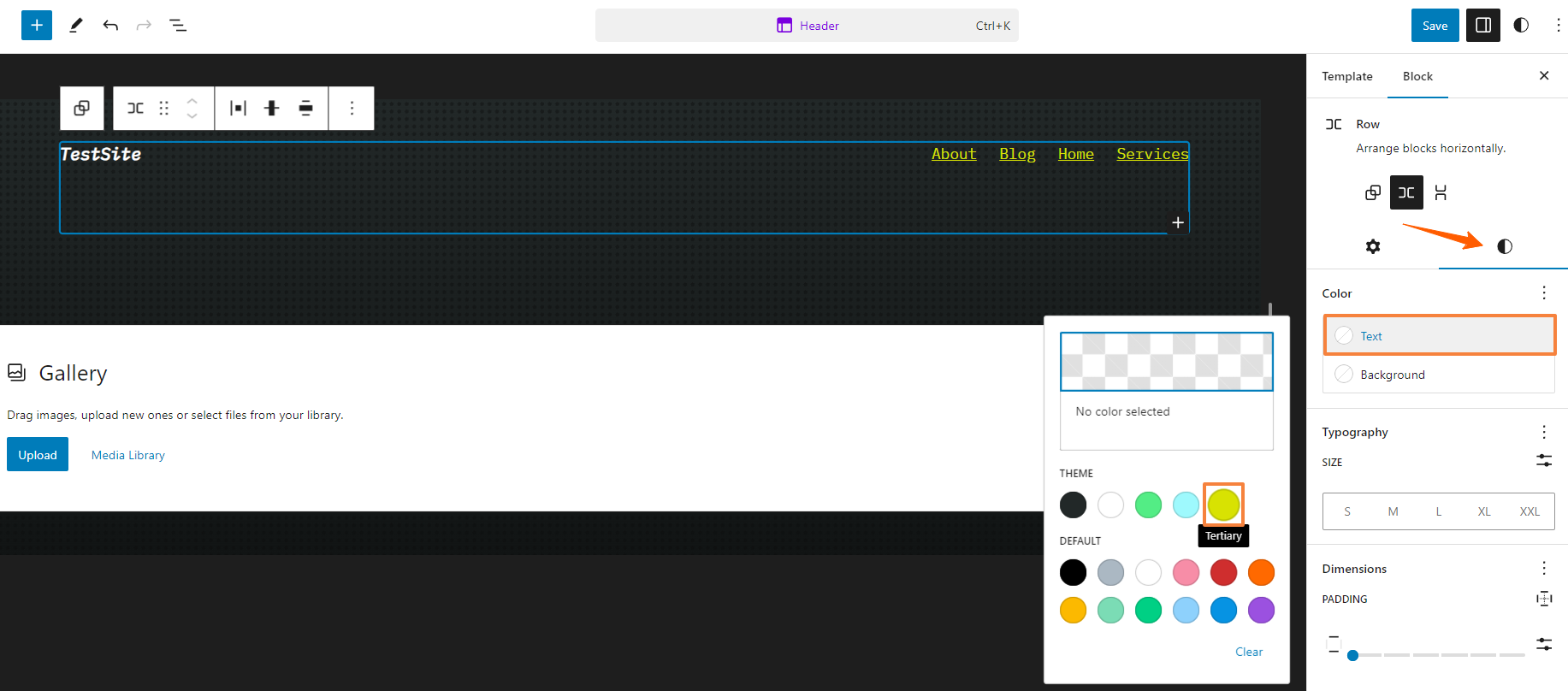
- He cambiado el color del texto de la cabecera, lo que puede hacer haciendo clic en la opción Estilo. A continuación, puede hacer clic en la opción Color y texto.

- Aparecerá una ventana emergente que le permitirá seleccionar un color sólido o degradado. Tras hacer clic en un color, el color del Texto cambiará de inmediato.

- Del mismo modo, obtendrá más opciones en la pantalla de la derecha y podrá cambiarlas según sus preferencias.
Editar el encabezado utilizando el archivo header.php del tema
Si tiene conocimientos básicos de codificación, entonces puede editar directamente los archivos del tema para una personalización profunda. Con esta opción, puede evitar la instalación de plugins en su sitio pero aún así editar el encabezado de su sitio WordPress.
Dado que va a trabajar con los archivos del núcleo de su tema, le recomiendo encarecidamente que cree un tema hijo. Puede utilizar un plugin de tema hijo para crear fácilmente un tema hijo y luego seguir con los siguientes pasos:
- Acceda al panel de administración de su sitio WordPress
- A continuación, vaya a la sección Apariencia > Editor de archivos de temas
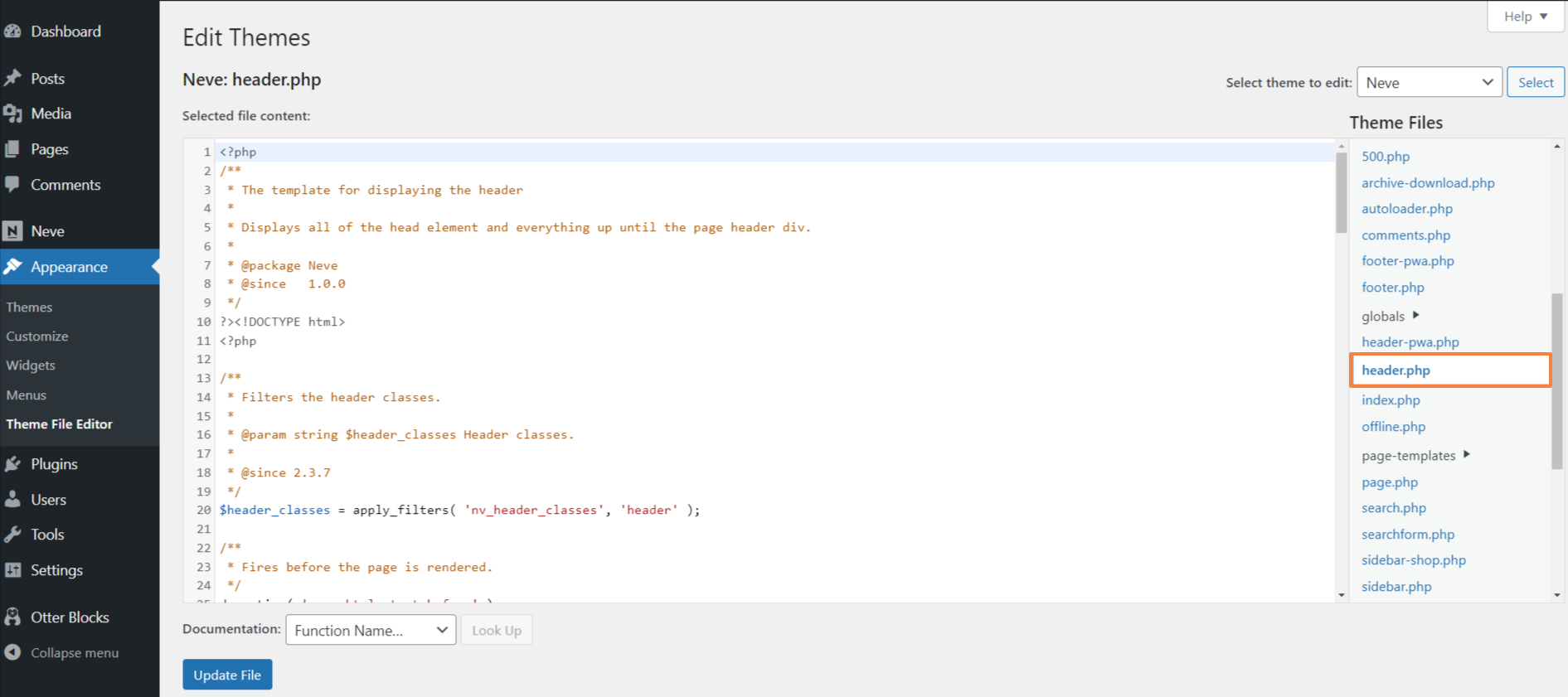
- En la parte derecha de la pantalla, desplácese hacia abajo, seleccione el archivo header.php y haga clic en él.
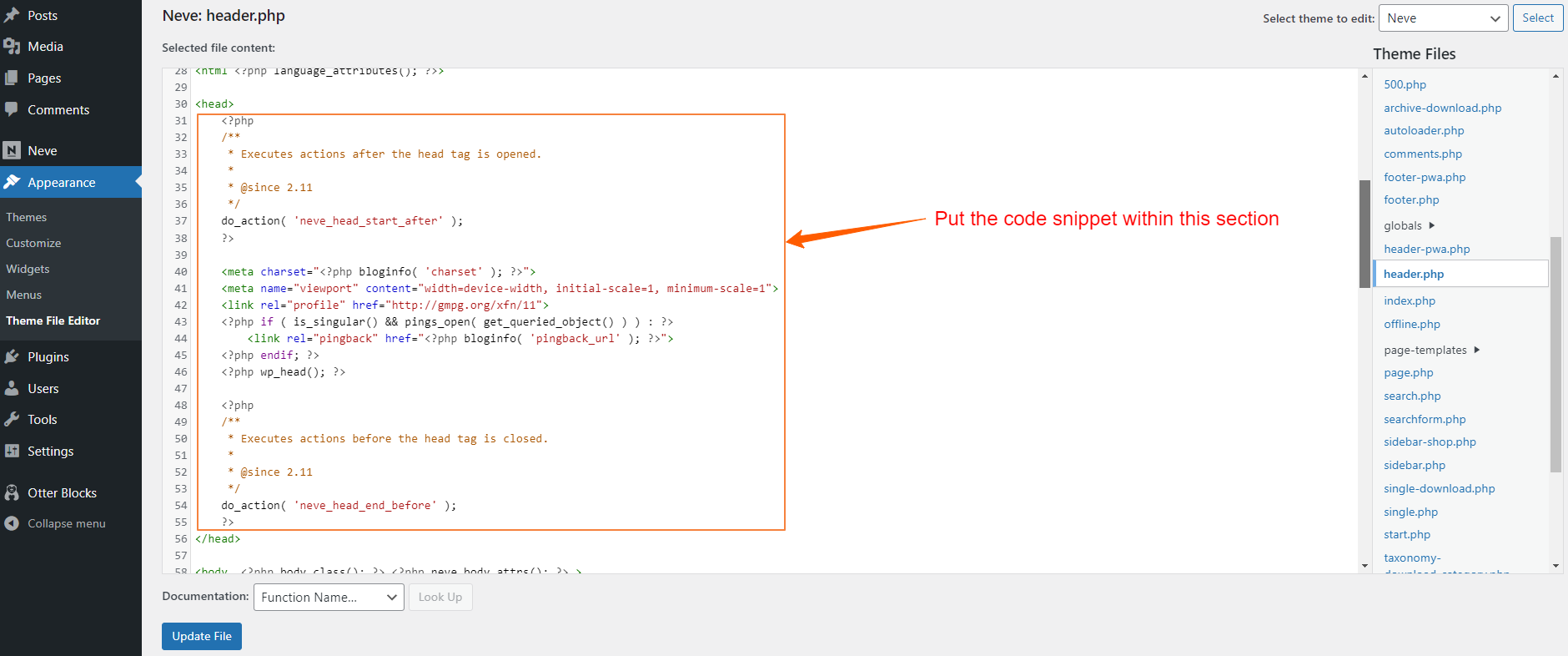
- Ahora, el archivo se abrirá en su editor. Para editar este archivo, estoy utilizando el Tema Neve, que contiene los siguientes códigos.

- Ahora es el momento de editar el archivo de cabecera, editando el archivo header. php donde se colocará el fragmento de código entre las etiquetas
y . He colocado un pequeño fragmento de código personalizado entre esas etiquetas.

- Después de añadir el fragmento de código, haga clic en Actualizar archivo para finalizar los cambios y espere a que aparezca el mensaje Archivo editado correctamente .
- Vaya al front-end de su sitio para ver los cambios que ha realizado.
Ya está Ha editado manualmente la cabecera utilizando el archivo header.php de un tema. Si tiene conocimientos avanzados de codificación, puede personalizar y añadir todos los elementos del encabezado utilizando sus códigos personalizados.
Le recomiendo encarecidamente que utilice un plugin como WPCode Plugin para editar el fragmento de código dentro de la cabecera tg porque meter la pata con el código puede romper todo su sitio web. Sin embargo, vamos a explorar otra forma manual de editar la sección de cabecera de su sitio WordPress.
Editar la cabecera usando el Cpanel
Este proceso requiere que acceda a su cPanel y edite el archivo header. php. Le recomiendo que siga con este método sólo si tiene algún problema con el editor de temas de WordPress. Veamos cómo puede editar el archivo header utilizando el cPanel .
- Inicie sesión en la cuenta de su proveedor de alojamiento de WordPress
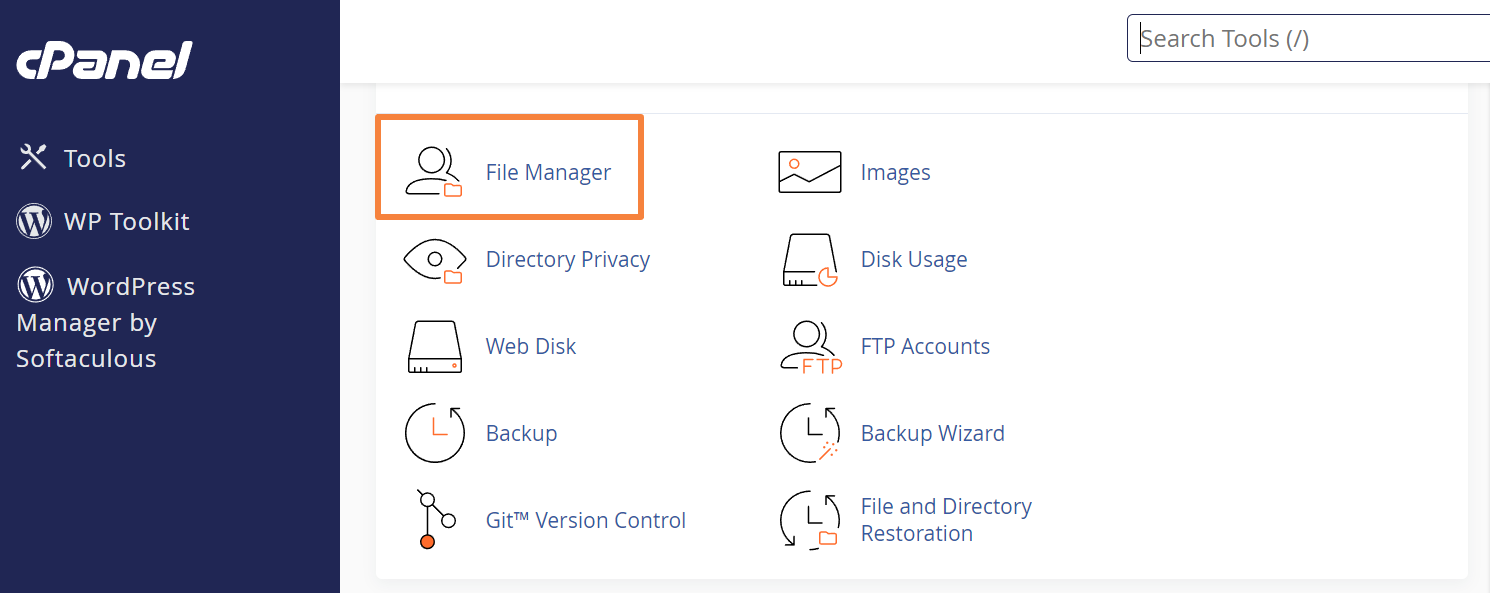
- A continuación, acceda a su Cpanel y navegue hasta el Administrador de archivos

- En la sección Administrador de archivos, busque la carpeta public_html
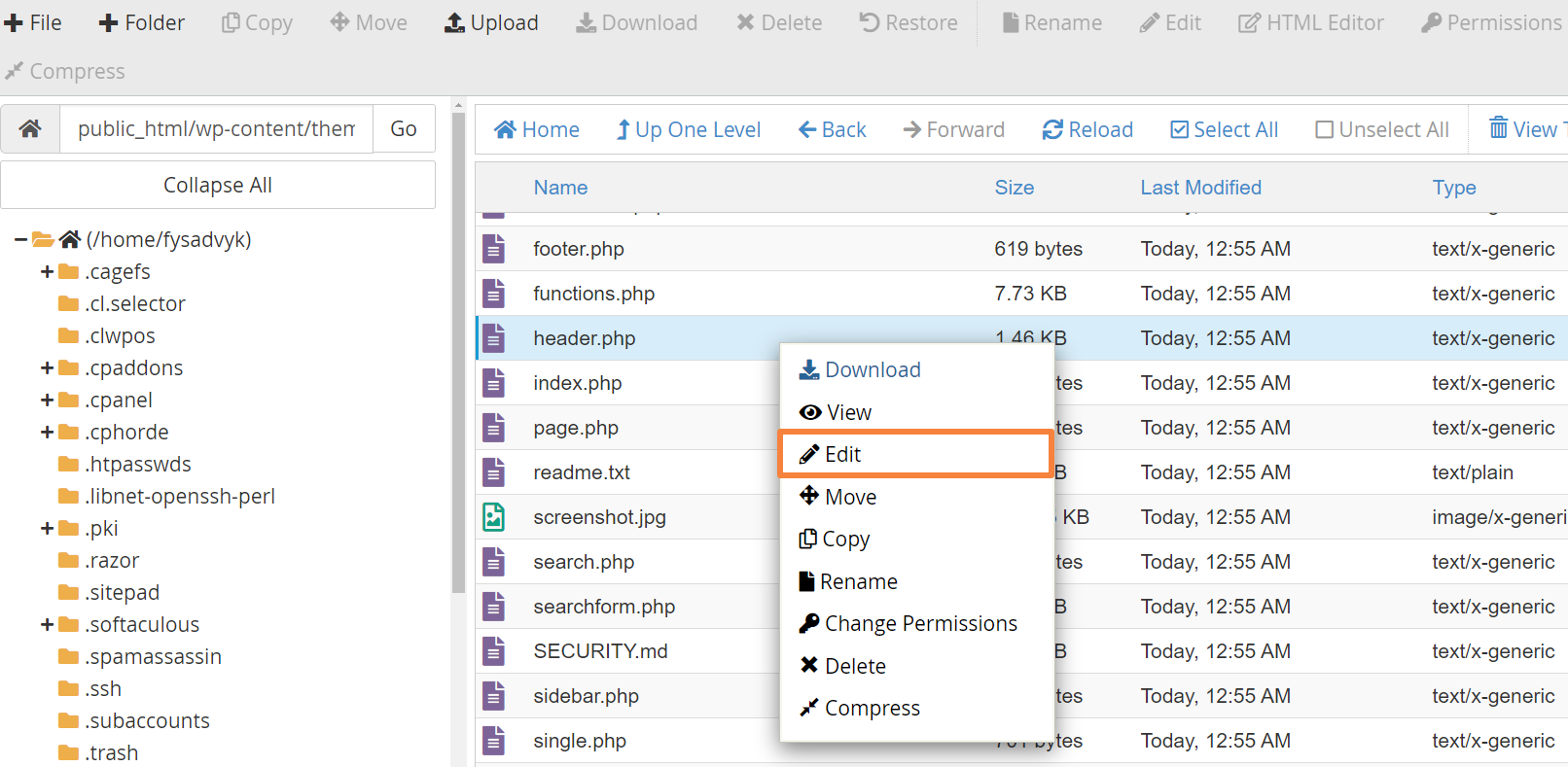
- Vaya a wp-content > themes > Your Theme Name y, a continuación, haga clic con el botón derecho en el archivo header . php y haga clic en edit the file.

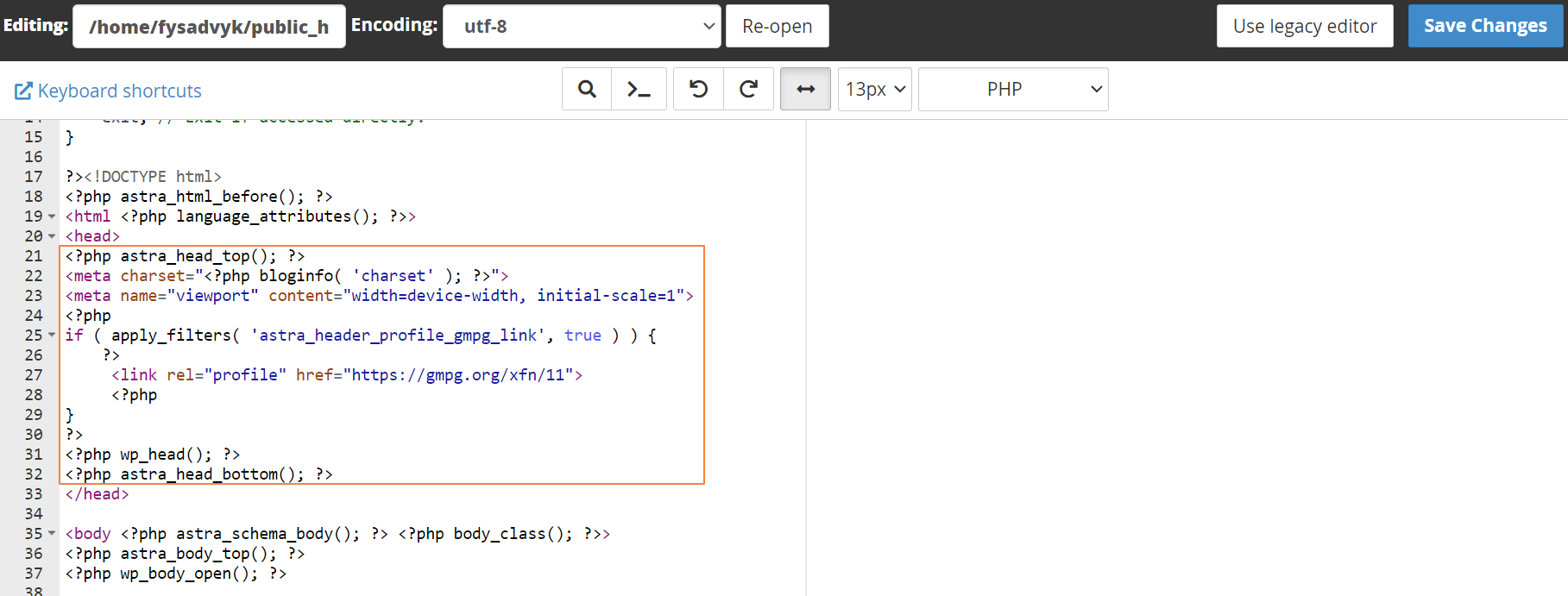
- Haga clic con el botón derecho en el archivo header.php, edite el archivo y coloque el código personalizado dentro de las etiquetas y .

- Guarde el archivo, vuelva a su sitio y actualice la página para ver los cambios.
Ha cambiado con éxito el archivo de cabecera utilizando el archivo header.php de su tema desde el cPanel. Pero hay un defecto importante de este método que hay que destacar. Después de guardar los cambios que ha realizado, perderá las personalizaciones anteriores.
Editar el encabezado usando un constructor de páginas
Editar un encabezado se hace mucho más fácil usando un constructor de páginas porque obtendrá un montón de opciones pre-construidas para hacer esto. Elementor Pro viene con una herramienta de constructor de temas que le permitirá acceder y editar todos los elementos de un tema.
Si no tiene el plugin premium de Elementor, entonces opte por el plugin Elementor Header & Footer builder. Estos son los pasos que puede seguir para editar el encabezado utilizando Elementor Pro:
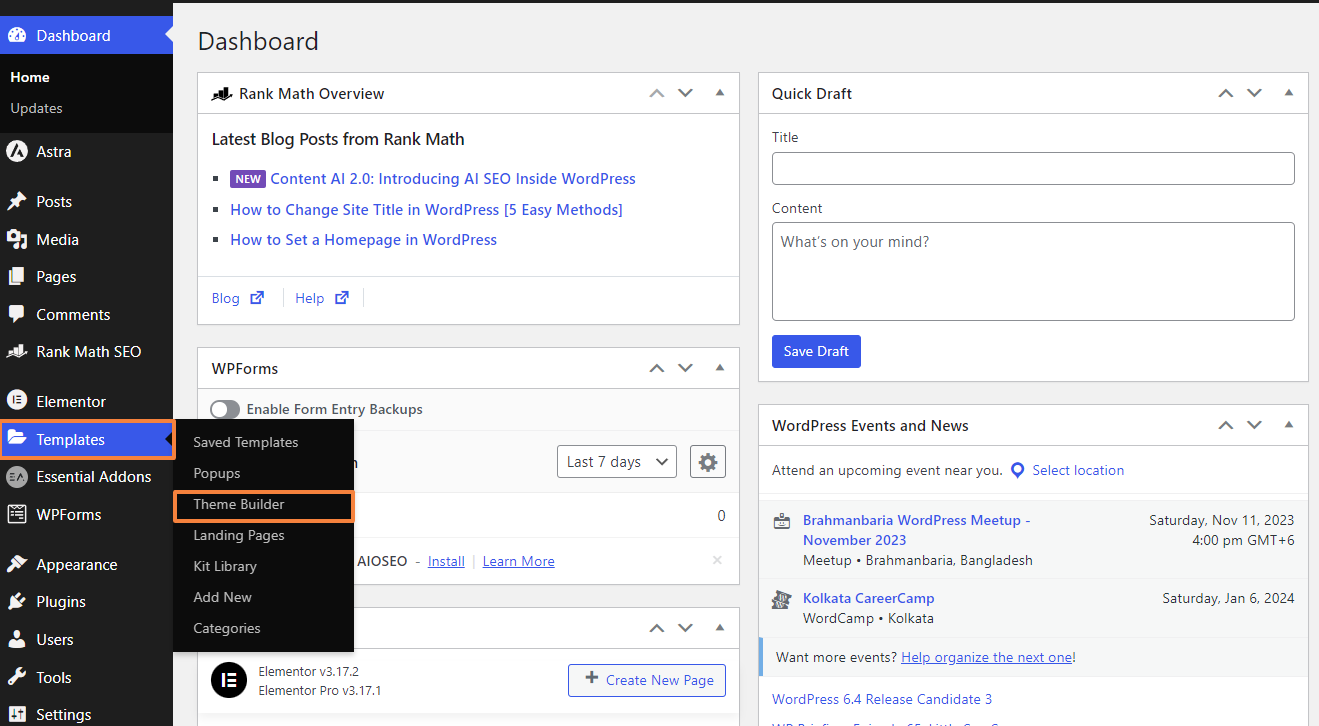
- Inicie sesión en su sitio web y vaya a Plantillas > Constructor de temas

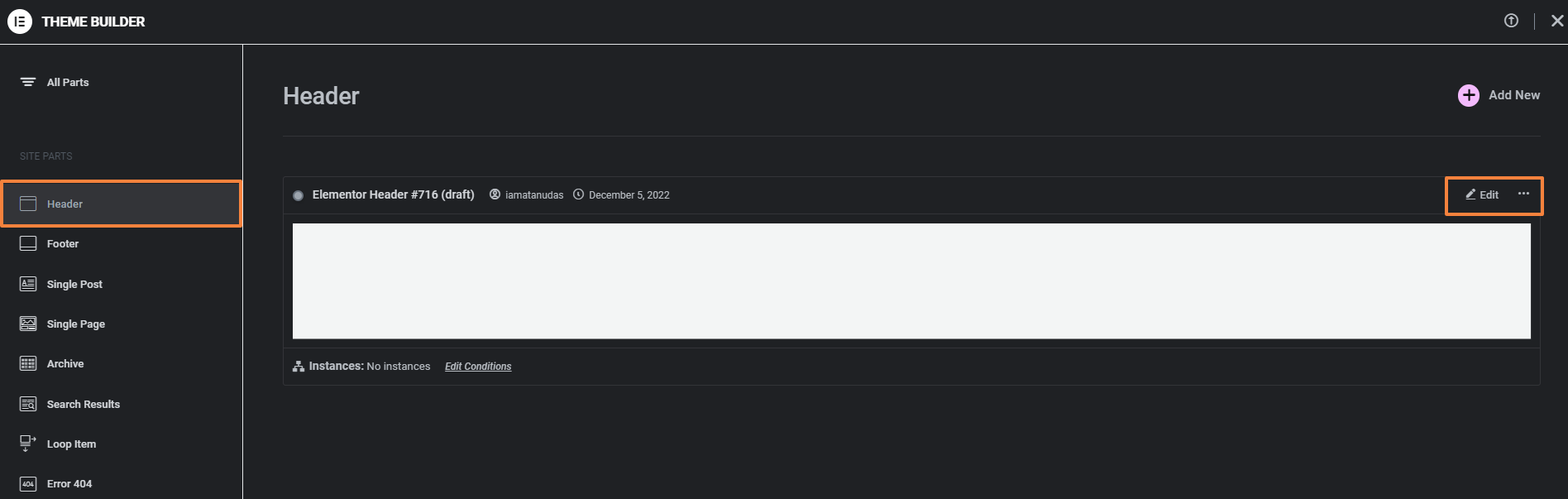
- Bajo las PARTES DEL SITIO, haga clic en Encabezado y vea las plantillas existentes que aparecerán en el lado derecho.

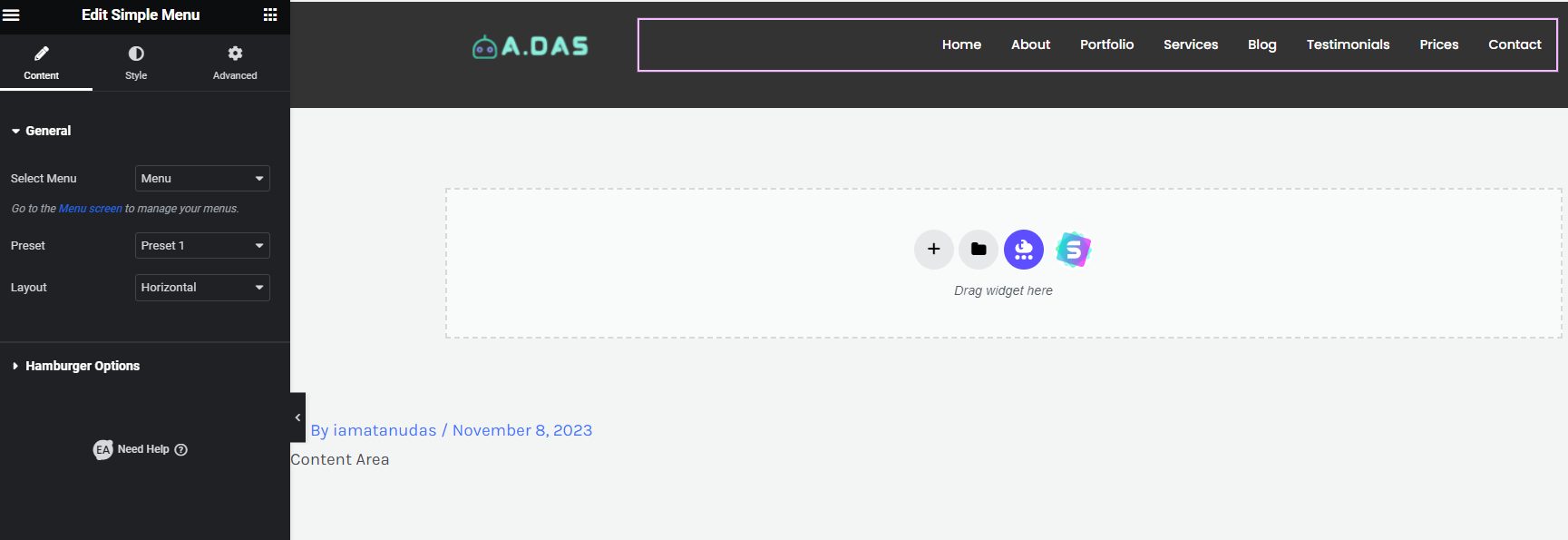
- Ahora, haga clic en el botón de edición situado junto a la plantilla para personalizar la cabecera utilizando el editor de Elementor. En este punto, puede crear y editar la cabecera utilizando el bloque de Elementor. Además, puede importar plantillas de cabecera Elementor preconstruidas.

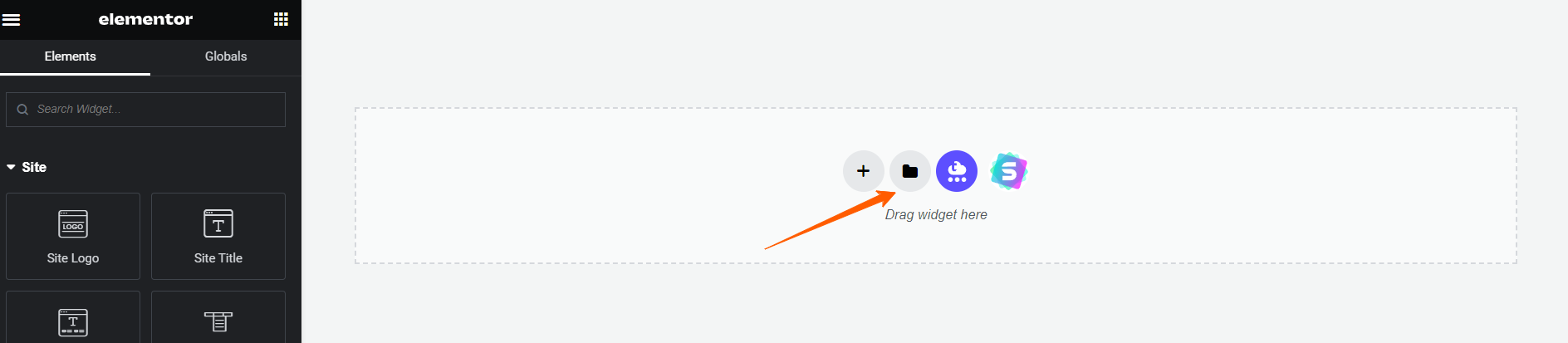
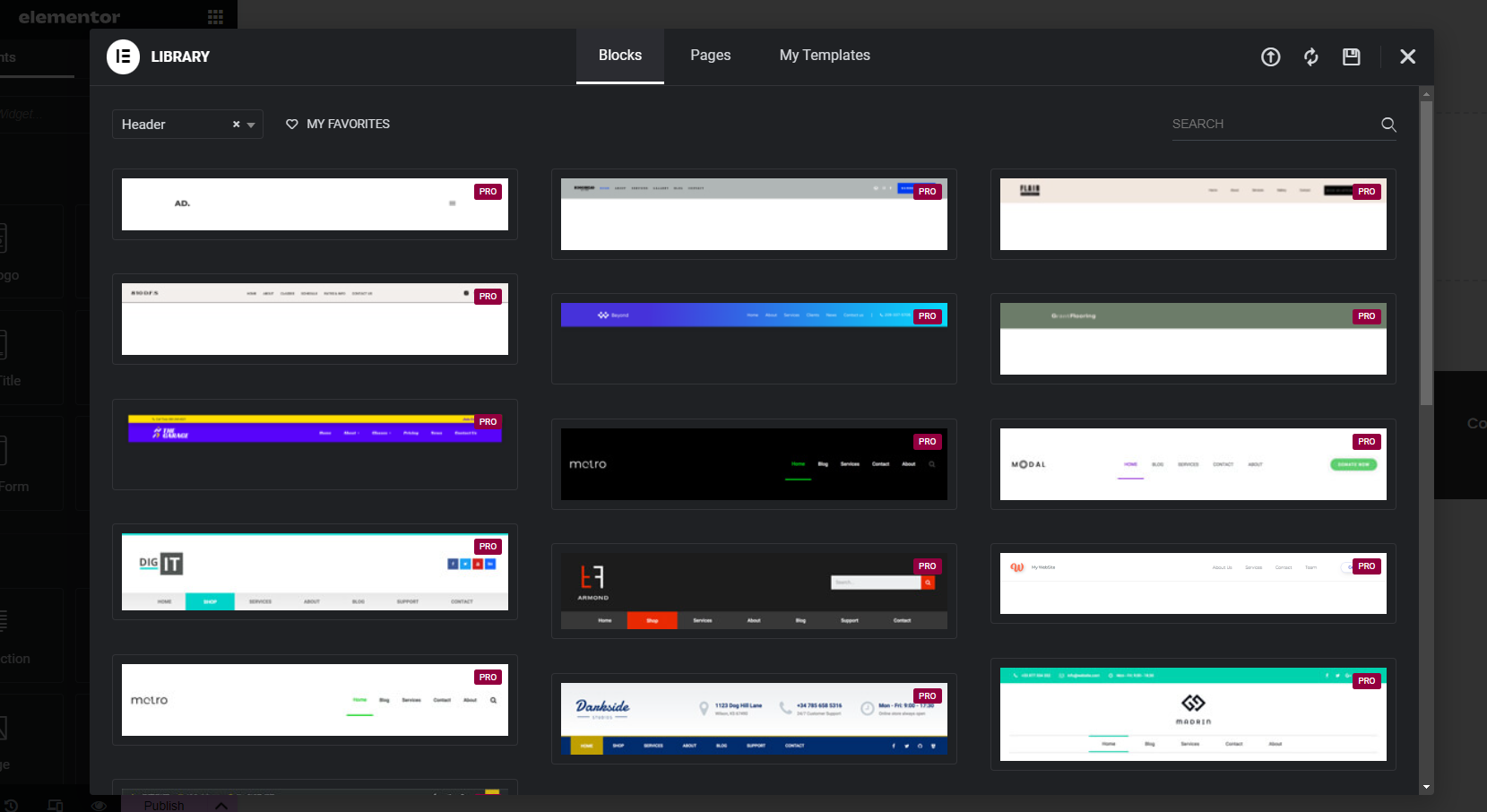
- Haga clic en el icono de la carpeta para ver las plantillas disponibles que puede utilizar.

- Puede aprovechar fácilmente estas plantillas y explorar diferentes tipos de cabeceras.

- Tras seleccionar una cabecera, añada los diferentes tipos de módulos disponibles en la parte izquierda de la pantalla. Puede arrastrar y soltar estos módulos en su cabecera y personalizarla aún más.
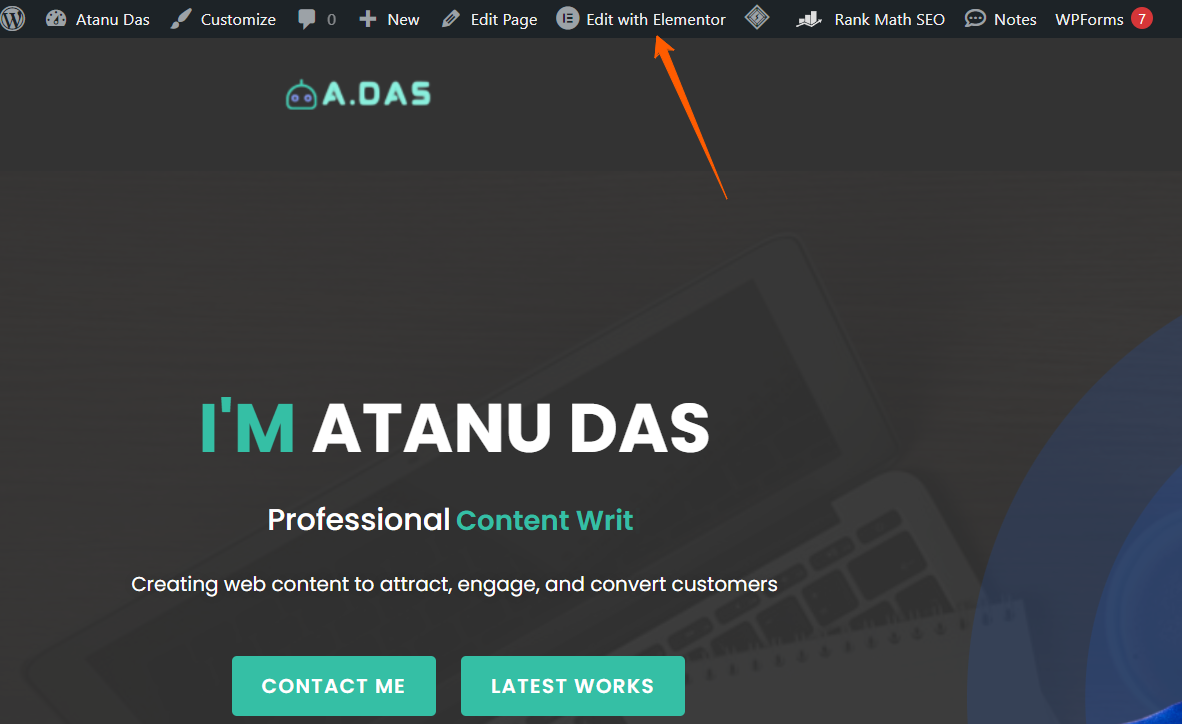
- Al utilizar Elementor Pro, también puede crear una cabecera adhesiva con bastante facilidad. Simplemente vaya a la página de inicio de su sitio web y haga clic en Editar con Elementor.

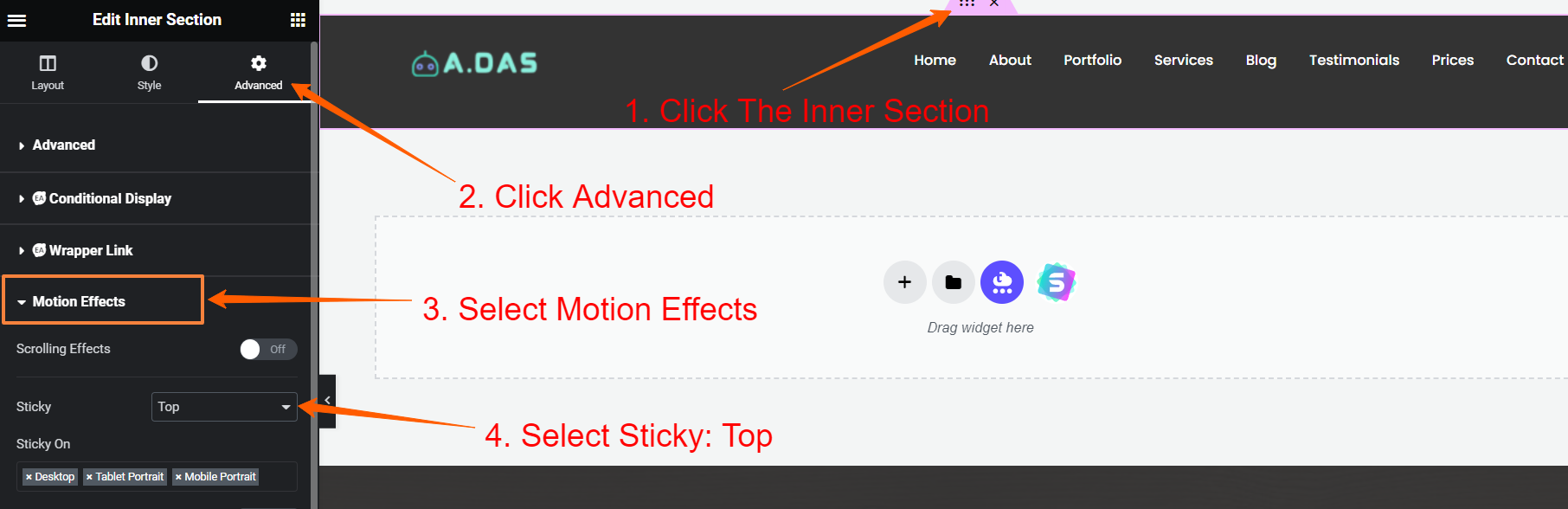
- Ahora haga clic en la Sección interior de la cabecera y después en Opciones avanzadas . Desde la opción avanzada, despliegue la opción Efectos de movimiento , y desde el menú desplegable Pegajoso , seleccione Arriba.

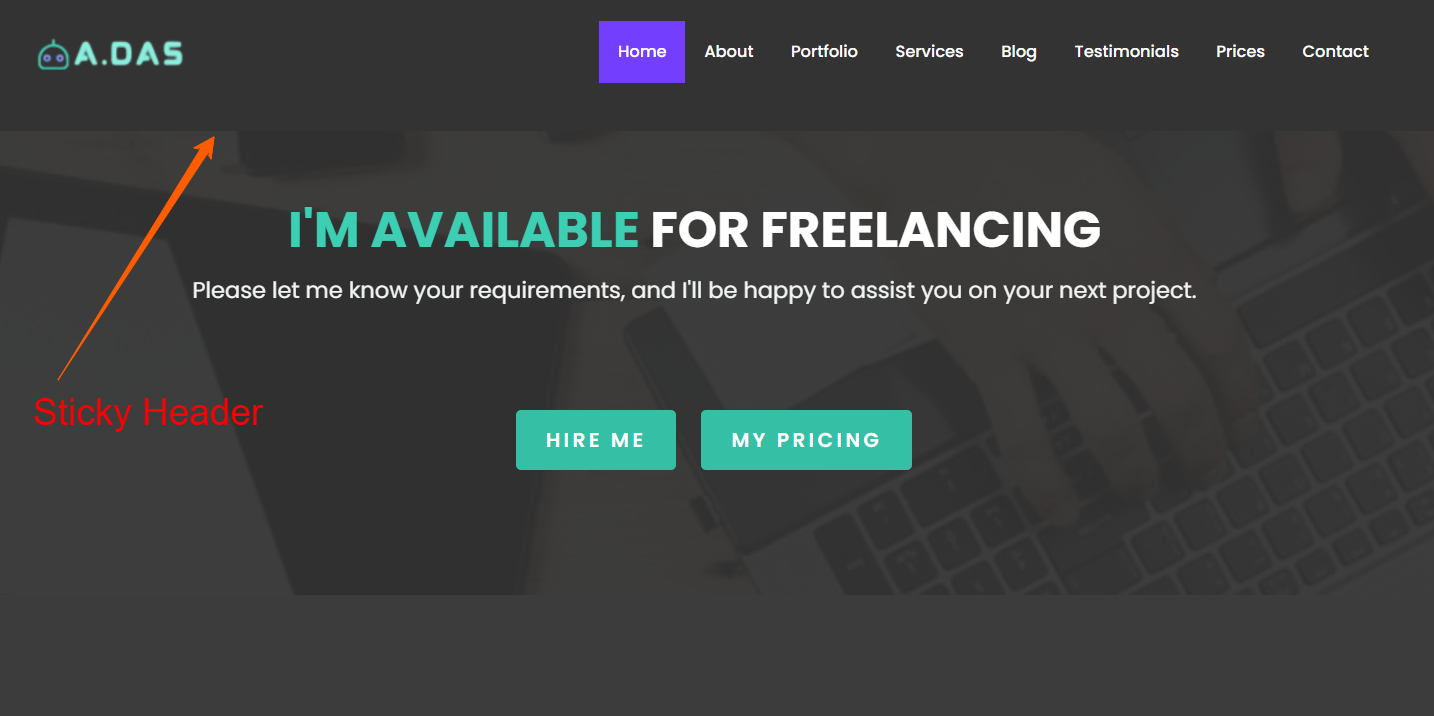
- Vuelva a su sitio web, actualice la página y desplácese hacia abajo para ver la cabecera adhesiva en acción.

Elementor Pro es sin duda una opción flexible para editar la cabecera de su sitio WordPress que ofrece un montón de funciones. Sin embargo, la opción de edición completa del sitio es una opción económica que no requiere ninguna licencia.
Ahora, exploraremos la necesidad de la capacidad de respuesta móvil de la sección de cabecera para mantener la perfección.
La capacidad de respuesta móvil en el diseño de cabeceras
La capacidad de respuesta móvil de un sitio web no es sólo una característica, sino que se ha convertido en una necesidad en los últimos años. Si hace que su sitio web tenga capacidad de respuesta móvil, lo estará haciendo compatible con todos los demás dispositivos y plataformas. Así, se verá perfectamente en todo tipo de dispositivos, sin importar el tamaño de la pantalla.
Es vital optimizar su cabecera para los visitantes móviles, ya que los dispositivos móviles representan actualmente más de la mitad de todo el tráfico web en todo el mundo. Además, es crucial a la hora de mejorar la experiencia del usuario, lo que se traduce en un mayor compromiso y tasas de conversión. Además, los motores de búsqueda como Google consideran la capacidad de respuesta móvil como un criterio de clasificación.
Una cabecera adaptada a móviles contribuye significativamente a esta experiencia al:
- Garantizando la accesibilidad para que los visitantes puedan interactuar con las partes clicables y los menús de navegación sin tener que desplazarse horizontalmente o hacer zoom en el sitio web.
- Mejorando la usabilidad al proporcionar una ruta clara para la navegación, lo que simplifica a los visitantes la localización rápida de lo que necesitan.
- Aumentando el compromiso del usuario al simplificar y acelerar la navegación del sitio
Mejores prácticas para el diseño de cabeceras para móviles
Existen algunas prácticas recomendadas para crear una cabecera que se vea bien en los dispositivos móviles:
Aplique la sencillez: Dado que las pantallas de los móviles son más pequeñas, es fundamental contar con una cabecera clara y directa. Por lo tanto, añada sólo los componentes más necesarios, como el menú de navegación, el logotipo y el icono de búsqueda.

Optimice el logotipo: Asegúrese de que el logotipo de su marca sea perfectamente visible en dispositivos móviles y ocupe espacios pequeños. Además, debe resaltar su marca sin resultar abrumador para su comprensión.
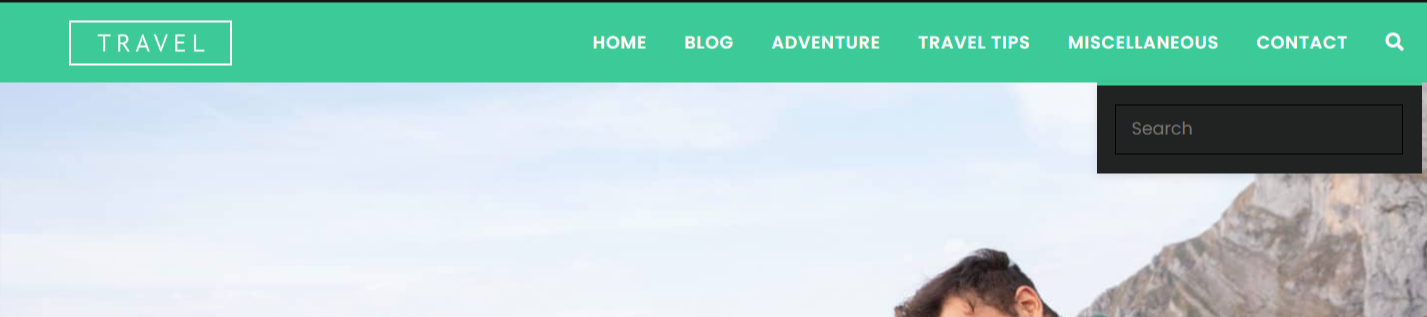
Incluya la opción de búsqueda: Utilice el icono de búsqueda que es fácilmente reconocible y se extiende en una barra de búsqueda cuando se pulsa para facilitar la exploración del contenido.

Haga hincapié en la velocidad: Dado que no todos los usuarios móviles tendrán la misma velocidad de Internet, debe optimizar el logotipo y la imagen de la cabecera para que se carguen rápidamente.
Examine los puntos táctiles: Puesto que nos estamos centrando en los dispositivos móviles, asegúrese de que todos los elementos del menú se pueden tocar correctamente. Por lo tanto, asegúrese de que los elementos del menú son lo suficientemente grandes cuando se visualizan en dispositivos móviles para evitar errores.
Mantenga la jerarquía de contenidos: Alinee los componentes más cruciales en su cabecera móvil, incluidos los botones de llamada a la acción y los datos de contacto en una posición destacada.
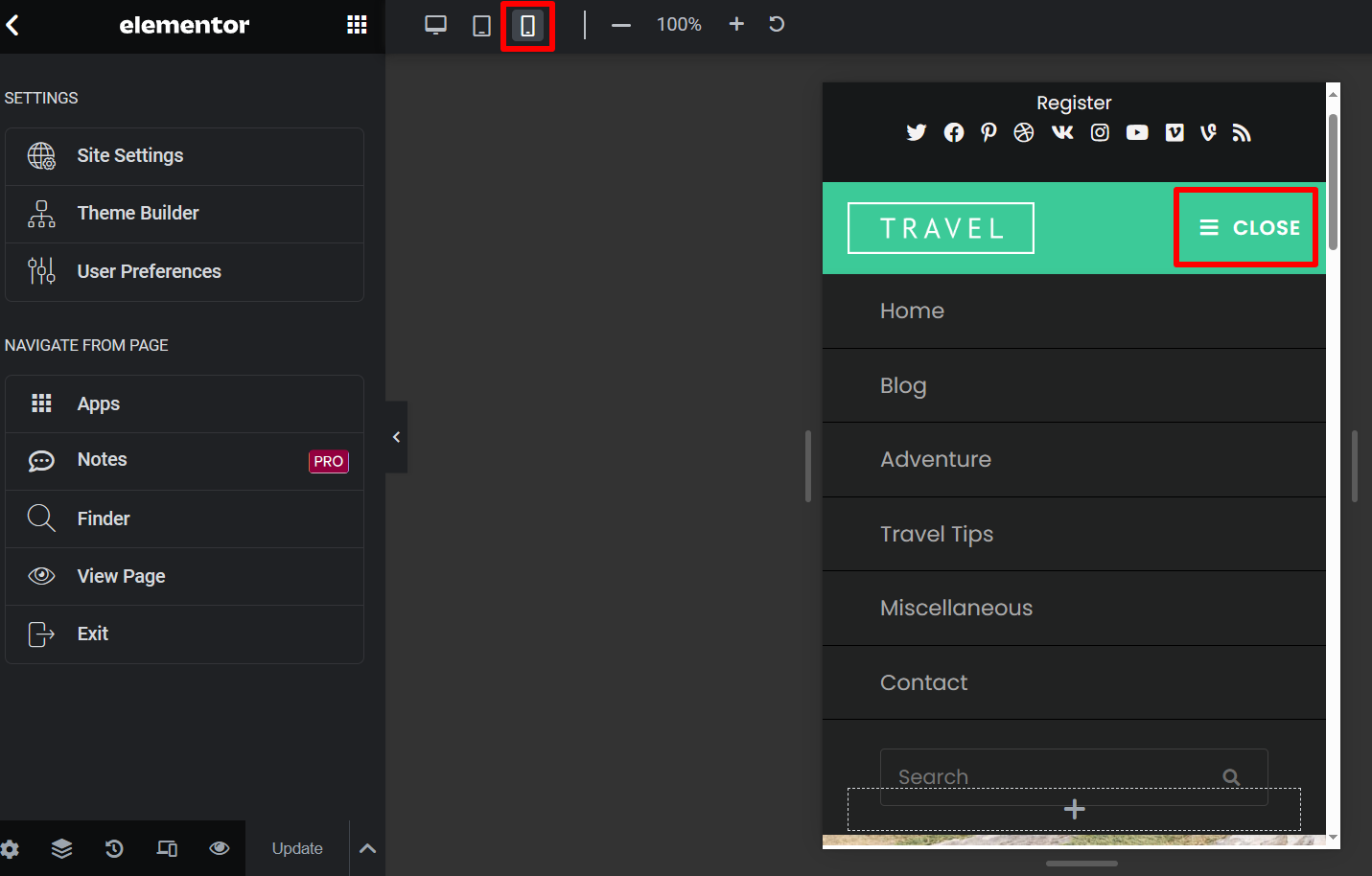
Incluya un menú hamburguesa: Utilizar un menú hamburguesa en su cabecera es un método ideal para reducir espacio y mantener una navegación sencilla en los dispositivos móviles. Este menú consta de tres líneas horizontales que suelen encontrarse en la esquina (derecha) de un encabezado.

Nota: He utilizado la plantilla OceanWP para el ejemplo de cabecera adaptable a dispositivos móviles.
Las prácticas recomendadas mencionadas anteriormente no sólo satisfarán los requisitos de los usuarios móviles en cuanto al diseño de cabeceras, sino que también mejorarán la experiencia general del usuario. Pero tenga en cuenta que, para móviles, la funcionalidad del encabezado receptivo debe ser su máxima prioridad, que debe llevar a cabo con sencillez por encima del diseño.
Reflexiones finales
El encabezado es la puerta de entrada de un sitio web, lo que un visitante ve primero en un sitio web de WordPress. Debe tener ese factor sorpresa que simplifique la navegación de un sitio web en todo tipo de dispositivos. Siguiendo esta guía, cualquiera puede editar fácilmente la sección de cabecera de un sitio web WordPress.
Además, pueden tener en cuenta las mejores prácticas móviles para optimizar la sección de cabecera también para los usuarios móviles. Ahora le toca a usted crear un encabezado perfecto que haga que su sitio sea excepcional.
También puede explorar algunos de los mejores plugins de AI de WordPress.

