¿Sabe que la mayoría de las vulnerabilidades de seguridad pueden solucionarse implementando las cabeceras necesarias en el encabezado de respuesta?
La seguridad es tan esencial como el contenido y el SEO de su sitio web, y miles de sitios web son pirateados debido a una mala configuración o a la falta de protección. Si usted es propietario de un sitio web o ingeniero de seguridad y busca proteger su sitio web de ataques de Clickjacking, inyección de código, tipos MIME, XSS, etc. entonces esta guía le ayudará.
En este artículo, hablaré sobre varias Cabeceras HTTP(recomendadas por OWASP) a implementar en múltiples servidores web, proveedores de borde de red y CDN para una mejor protección del sitio web.
Notas:
- Se le aconseja tomar una copia de seguridad del archivo de configuración antes de realizar cambios
- Algunas de las cabeceras pueden no estar soportadas en todos los navegadores, así que compruebe la compatibilidad antes de la implementación.
- Mod_headers debe estar habilitado en Apache para implementar estas cabeceras. Asegúrese de que la siguiente línea no está comentada en el archivo
httpd.conf.
LoadModule headers_module modules/mod_headers.so- Tras la implementación, puede utilizar la herramienta en línea de cabeceras seguras para verificar los resultados.
Pongámoslo en marcha…👨💻
Seguridad de transporte estricta HTTP
Cabecera HSTS (HTTP Strict Transport Security) para garantizar que toda la comunicación de un navegador se envía a través de HTTPS (HTTP Seguro). De este modo se evitan las peticiones HTTPS y se redirigen las peticiones HTTP a HTTPS.
Antes de implementar esta cabecera, debe asegurarse de que todas las páginas de su sitio web son accesibles a través de HTTPS, de lo contrario serán bloqueadas.
La cabecera HSTS es compatible con todas las versiones más recientes de navegadores como IE, Firefox, Opera, Safari y Chrome. Hay tres parámetros de configuración.
| Parámetro Valor | Significado |
| max-age | Duración (en segundos) para indicar a un navegador que las solicitudes sólo están disponibles a través de HTTPS. |
| includeSubDomains | La configuración es válida también para el subdominio. |
| preload | Utilícelo si desea que su dominio se incluya en la lista de precarga HSTS |
Tomemos un ejemplo de tener HSTS configurado para un año, incluyendo la precarga para el dominio y el subdominio.
Servidor HTTP Apache
Puede implementar HSTS en Apache añadiendo la siguiente entrada en el archivo httpd.conf
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
Reinicie apache para ver los resultados
Nginx
Para configurar HSTS en Nginx, añada la siguiente entrada en nginx.conf bajo la directiva server (SSL)
add_header Strict-Transport-Security 'max-age=31536000; includeSubDomains; preload';
Como de costumbre, deberá reiniciar Nginx para verificar
Cloudflare
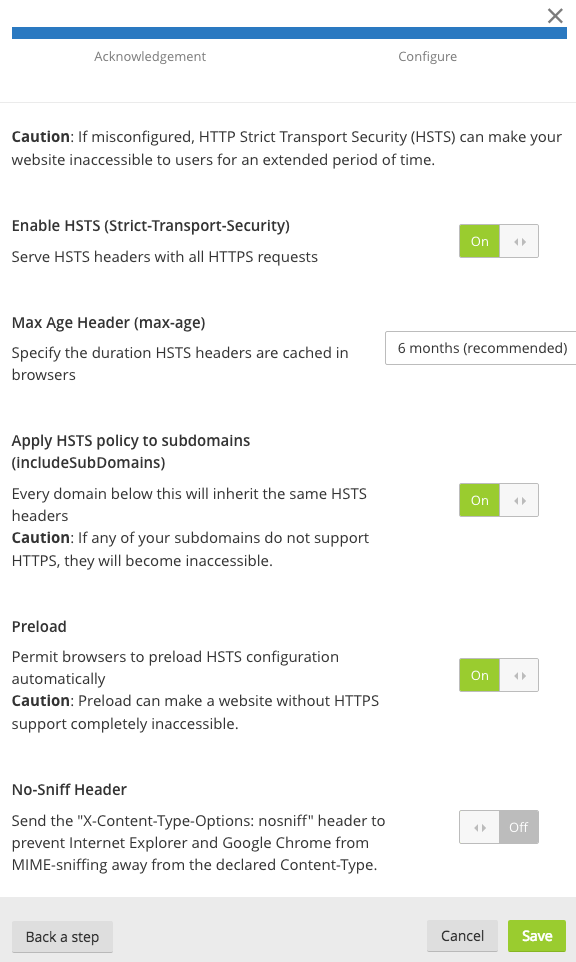
Si utiliza Cloudflare, puede habilitar HSTS con sólo unos clics.
- Inicie sesión en Cloudflare y seleccione el sitio
- Vaya a la pestaña «Crypto» y haga clic en «Habilitar HSTS»

Seleccione la configuración que necesite y los cambios se aplicarán sobre la marcha.
Microsoft IIS
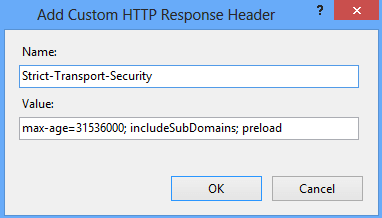
Inicie el Administrador de IIS y añada la cabecera yendo a «Cabeceras de respuesta HTTP» para el sitio correspondiente.

Reinicie el sitio
X-Frame-Options
Utilice la cabecera X-Frame-Options para evitar la vulnerabilidad Clickjacking en su página web. Implementando esta cabecera, usted indica al navegador que no incruste su página web en frame/iframe. Esto tiene algunas limitaciones en el soporte de los navegadores, por lo que debe comprobarlo antes de implementarlo.
Puede configurar los tres parámetros siguientes.
| Parámetro Valor | Significado |
| MISMO ORIGEN | Sólo se permite el encuadre/iframe de contenido desde el mismo origen del sitio. |
| DENEGAR | Impide que cualquier dominio incruste su contenido utilizando frame/iframe. |
| ALLOW-FROM | Permitir enmarcar el contenido sólo en un URI concreto. |
Veamos cómo implementar «DENY» para que ningún dominio incruste la página web.
Apache
Añada la siguiente línea en httpd.conf y reinicie el servidor web para comprobar los resultados.
El encabezado siempre añade X-Frame-Options DENY
Nginx
Añada lo siguiente en nginx. conf bajo server directive/block.
add_header X-Frame-Options «DENY»;
Reinicie para verificar los resultados
F5 LTM
Cree una iRule con lo siguiente y asociada al servidor virtual correspondiente.
cuando HTTP_RESPONSE {
HTTP::header insertar "X-FRAME-OPTIONS" "DENY"
}
No necesita reiniciar nada, los cambios se reflejan en el aire.
WordPress
También puede implementar esta cabecera a través de WordPress. Añada lo siguiente en un archivo wp-config.php
header('X-Frame-Options: DENY);
Si no se siente cómodo editando el archivo, entonces puede utilizar un plugin como se explica aquí o como se ha mencionado anteriormente.
Microsoft IIS
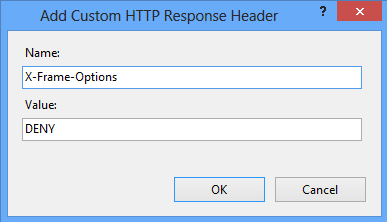
Añada la cabecera yendo a «Cabeceras de respuesta HTTP» para el sitio respectivo.

Reinicie el sitio para ver los resultados.
X-Content-Type-Options
Evite que los tipos MIME supongan un riesgo para la seguridad añadiendo esta cabecera a la respuesta HTTP de su página web. Tener esta cabecera instruye al navegador para que considere los tipos de archivo como definidos y no permita el esnifado de contenidos. Sólo tiene que añadir el parámetro «nosniff».
Veamos cómo anunciar esta cabecera.
Apache
Puede hacerlo añadiendo la siguiente línea en el archivo httpd.conf
Header set X-Content-Type-Options nosniff
No olvide reiniciar el servidor web Apache para que la configuración se active.
Nginx
Añada la siguiente línea en el archivo nginx.conf bajo el bloque del servidor.
add_header X-Content-Type-Options nosniff;
Como siempre, tiene que reiniciar el Nginx para comprobar los resultados.
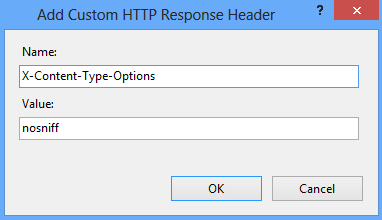
Microsoft IIS
Abra IIS y vaya a Encabezados de respuesta HTTP
Haga clic en Añadir e introduzca el Nombre y el Valor

Haga clic en Aceptar y reinicie el IIS para verificar los resultados.
Política de seguridad de contenidos
Prevenga ataques XSS, clickjacking, inyección de código implementando la cabecera Política de Seguridad de Contenidos (CSP) en la respuesta HTTP de su página web. La CSP indica al navegador que cargue el contenido permitido en la página web.
No todos los navegadores soportan CSP, así que tiene que verificarlo antes de implementarlo. Hay tres formas de conseguir cabeceras CSP.
- Content-Security-Policy – Nivel 2/1.0
- X-Content-Security-Policy – Obsoleto
- X-Webkit-CSP – Obsoleto
Si sigue utilizando el obsoleto, puede considerar actualizarse al más reciente.
Existen múltiples parámetros posibles para implementar CSP, y puede consultar OWASP para hacerse una idea. Sin embargo, repasemos los dos parámetros más utilizados.
| Parámetro Valor | Significado |
| default-src | Cargar todo desde una fuente definida |
| script-src | Cargar sólo scripts de una fuente definida |
El siguiente ejemplo de cargar todo desde el mismo origen en varios servidores web.
Apache
Añada lo siguiente en el archivo httpd.conf y reinicie el servidor web para que sea efectivo.
Header set Content-Security-Policy "default-src 'self';"
Nginx
Añada lo siguiente en el bloque del servidor en el archivo nginx. conf
add_header Content-Security-Policy "default-src 'self';";
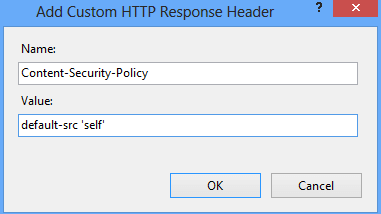
Microsoft IIS
Vaya a HTTP Response Headers para su sitio respectivo en IIS Manager y añada lo siguiente

Eche un vistazo a esto para implementar frame-ancestors usando CSP. Se trata de una versión avanzada de X-Frame-Options.
X-Permitted-Cross-Domain-Policies
¿Utiliza productos Adobe como PDF, Flash, etc.?
Puede implementar este encabezado para instruir al navegador sobre cómo manejar las solicitudes a través de un dominio cruzado. Al implementar este encabezado, usted restringe la carga de los activos de su sitio desde otros dominios para evitar el abuso de recursos.
Hay algunas opciones disponibles.
| Valor | Descripción |
| ninguno | no se permite ninguna política |
| sólo maestro | permitir sólo la política maestra |
| todo | se permite todo |
| sólo por contenido | Permitir sólo un determinado tipo de contenido. Ejemplo – XML |
| by-ftp-only | aplicable sólo para un servidor FTP |
Apache
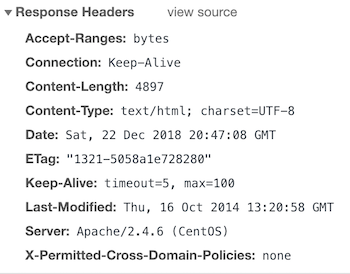
Si no desea permitir ninguna política.
Header set X-Permitted-Cross-Domain-Policies "none" (ninguna)Debería ver el encabezado como el siguiente

Nginx
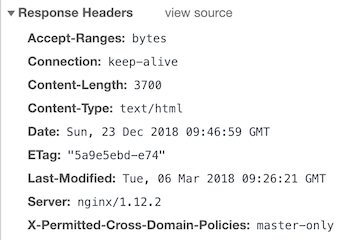
Y, digamos que necesita implementar master-only entonces añada lo siguiente en nginx. conf bajo el bloque del servidor.
add_header X-Permitted-Cross-Domain-Policies master-only;Y el resultado.

Referrer-Policy
¿Desea controlar la política de referencias de su sitio web? Existen ciertas ventajas en cuanto a privacidad y seguridad. Sin embargo, no todas las opciones son compatibles con todos los navegadores, así que revise sus requisitos antes de la implementación.
Referrer-Policy soporta la siguiente sintaxis.
| Valor | Descripción |
| no-referrer | La información del referente no se enviará con la solicitud. |
| no-referrer-when-downgrade | La configuración por defecto en la que el referrer se envía al mismo protocolo que HTTP a HTTP, HTTPS a HTTPS. |
| unsafe-url | se enviará la URL completa con la solicitud. |
| mismo-origen | El referrer se enviará sólo para el mismo sitio de origen. |
| strict-origin | enviar sólo cuando un protocolo es HTTPS |
| strict-origin-when-cross-origin | la URL completa se enviará a través de un protocolo estricto como HTTPS |
| origen | enviar la URL de origen en todas las peticiones |
| origen-when-cross-origin | enviar la URL COMPLETA en el mismo origen. Sin embargo, envíe sólo la URL de origen en los demás casos. |
Apache
Puede añadir lo siguiente si desea establecer no-referrer.
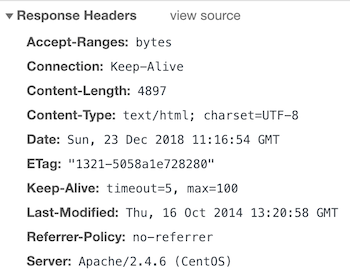
Header set Referrer-Policy "no-referrer"Y después del reinicio, debería tener en las cabeceras de respuesta

Nginx
Digamos que necesita implementar el mismo origen, así que tiene que añadir lo siguiente.
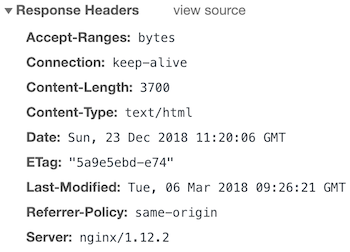
add_header Referrer-Policy mismo-origen;Una vez configurado, debería tener los resultados que se muestran a continuación.

Esperar-CT
Un nuevo encabezado aún en estado experimental consiste en indicar al navegador que valide la conexión con los servidores web por transparencia de certificados (CT). Este proyecto de Google pretende solucionar algunos de los fallos del sistema de certificados SSL/TLS.
Las tres variables siguientes están disponibles para la cabecera Expect-CT.
| Valor | Descripción |
| max-age | En segundos, durante cuánto tiempo el navegador debe almacenar en caché la política. |
| enforce | Una directiva opcional para hacer cumplir la política. |
| report-uri | El navegador enviará un informe a la URL especificada cuando no se reciba una transparencia de certificado válida. |
Apache
Supongamos que quiere hacer cumplir esta política, informar y almacenar en caché durante 12 horas, entonces tiene que añadir lo siguiente.
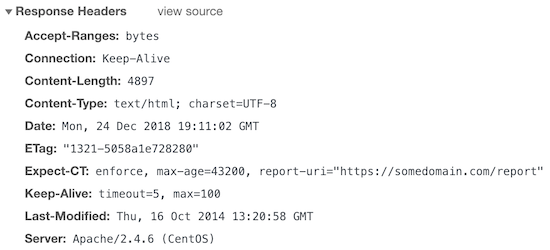
Conjunto de cabecera Expect-CT 'enforce, max-age=43200, report-uri="https://somedomain.com/report"'Y, he aquí el resultado.

Nginx
¿Qué ocurre si desea informar y almacenar en caché durante 1 hora?
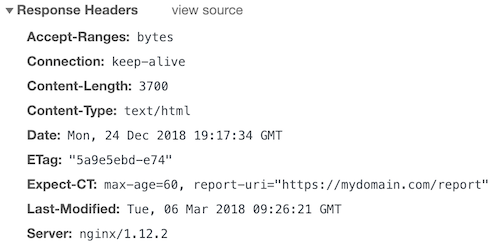
add_header Expect-CT 'max-age=60, report-uri="https://mydomain.com/report"';La salida sería

Política de permisos
Anteriormente conocida como Feature-Policy, ha sido renombrada como Permissions-Policy con características mejoradas. Puede consultar esto para comprender los grandes cambios entre la Política de características y la Política de permisos.
Con la Política de permisos, puede controlar las funciones del navegador como geolocalización, pantalla completa, altavoz, USB, reproducción automática, altavoz, micrófono, pago, estado de la batería, etc. para activarlas o desactivarlas dentro de una aplicación web. Mediante la implementación de esta política, usted permite que su servidor instruya a un cliente (navegador) para que obedezca la funcionalidad de la aplicación web.
Apache
Digamos que necesita deshabilitar la función de pantalla completa y para ello, puede añadir lo siguiente en el archivo httpd.conf o apache2.conf dependiendo del sabor del servidor HTTP Apache que utilice.
Header always set Permissions-Policy "fullscreen 'none' "¿Qué le parece añadir varias funciones en una sola línea?
¡Eso también es posible!
Header always set Permissions-Policy "fullscreen 'none'; microphone 'none'"Reinicie Apache HTTP para ver el resultado.
HTTP/1.1 200 OK
Date: Thu, 29 Apr 2021 06:40:43 GMT
Servidor: Apache/2.4.37 (centos)
Política de permisos: fullscreen 'none'; microphone 'none'
Última modificación: Thu, 29 Apr 2021 06:40:41 GMT
ETag: "3-5c116c620a6f1"
Accept-Ranges: bytes
Contenido-Longitud: 3
Keep-Alive: timeout=5, max=100
Conexión: Keep-Alive
Content-Type: text/html; charset=UTF-8El código anterior indicará al navegador que desactive la pantalla completa y el micrófono.
También puede desactivar la función por completo manteniendo la lista de permitidos vacía.
Por ejemplo, puede añadir lo siguiente para desactivar la función de geolocalización.
Header always set Permissions-Policy "geolocation=()"Esto daría como resultado en el navegador lo siguiente
HTTP/1.1 200 OK
Date: Thu, 29 Apr 2021 06:44:19 GMT
Servidor: Apache/2.4.37 (centos)
Política de permisos: geolocation=()
Última modificación: Thu, 29 Apr 2021 06:40:41 GMT
ETag: "3-5c116c620a6f1"
Accept-Ranges: bytes
Contenido-Longitud: 3
Keep-Alive: timeout=5, max=100
Conexión: Keep-Alive
Tipo de contenido: text/html; charset=UTF-8Nginx
Veamos otro ejemplo: desactivar la función de vibración.
add_header Política de permisos "vibrate 'none';";O bien, desactive la geolocalización, la cámara y el altavoz.
add_header Permisos-Política "geolocalización 'ninguno'; cámara 'ninguno'; altavoz 'ninguno';";Aquí está la salida después de reiniciar Nginx.
HTTP/1.1 200 OK
Servidor: nginx/1.14.1
Fecha: Thu, 29 Apr 2021 06:48:35 GMT
Tipo de contenido: text/html
Contenido-Longitud: 4057
Última modificación: Mon, 07 Oct 2019 21:16:24 GMT
Conexión: keep-alive
ETag: "5d9bab28-fd9"
Política de permisos: geolocalización 'ninguna'; cámara 'ninguna'; altavoz 'ninguno';
Accept-Ranges: bytesToda la configuración de Nginx va bajo el bloque http en nginx.conf o cualquier archivo personalizado que utilice.
Borrar datos del sitio
Como puede adivinar por el nombre, implementar una cabecera Clear-Site-Data es una gran manera de decirle a un cliente que borre los datos de navegación como la caché, el almacenamiento, las cookies o todo. Esto le da más control sobre cómo desea almacenar los datos del sitio web en el navegador.
Apache
Digamos que quiere borrar la caché de origen, puede añadir lo siguiente
Header always set Clear-Site-Data "cache"Lo que dará como resultado una respuesta HTTP como la siguiente
HTTP/1.1 200 OK
Date: Thu, 29 Apr 2021 07:52:14 GMT
Servidor: Apache/2.4.37 (centos)
Borrar datos del sitio: cache
Última modificación: Thu, 29 Apr 2021 06:40:41 GMT
ETag: "3-5c116c620a6f1"
Accept-Ranges: bytes
Contenido-Longitud: 3
Keep-Alive: timeout=5, max=100
Conexión: Keep-Alive
Tipo de contenido: text/html; charset=UTF-8o, para borrar todo
El encabezado siempre establece Clear-Site-Data "*"Nginx
Configuremos Nginx para que borre las cookies.
add_header Clear-Site-Data "cookies";Y, verá la salida a continuación
HTTP/1.1 200 OK
Servidor: nginx/1.14.1
Date: Thu, 29 Apr 2021 07:55:58 GMT
Tipo de contenido: text/html
Contenido-Longitud: 4057
Última modificación: Mon, 07 Oct 2019 21:16:24 GMT
Conexión: keep-alive
ETag: "5d9bab28-fd9"
Borrar datos del sitio: cookies
Accept-Ranges: bytesConclusión
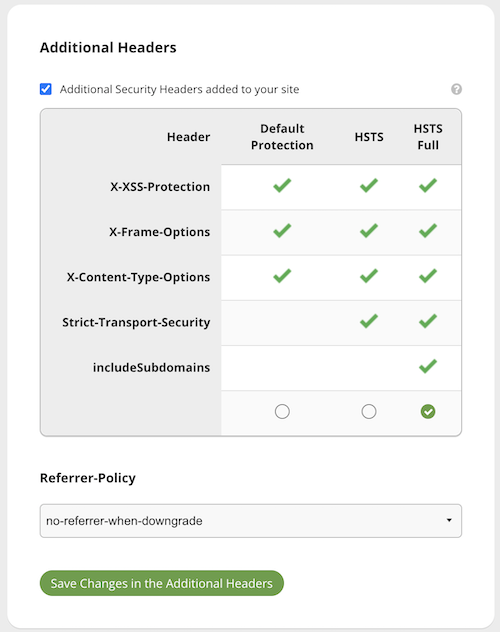
Asegurar un sitio web es un reto, y espero que implementando las cabeceras anteriores, añada una capa de seguridad. Si usted está ejecutando un sitio de negocios, entonces también puede considerar el uso de la nube-WAF como SUCURI para proteger su negocio en línea. Lo bueno de SUCURI es que ofrece tanto seguridad como rendimiento.
Si opta por SUCURI WAF, encontrará una sección de cabeceras adicionales en la pestaña Cortafuegos >> Seguridad.