Uno de los principales retos para los blogueros, las pequeñas empresas, las organizaciones sin ánimo de lucro y los sitios web personales es el «tiempo de carga de la página«
Los estudios demuestran que el usuario abandona un sitio si no se ha cargado en 3 segundos.
A nadie le gusta un sitio web lento.
Acelerar los sitios web es esencial. «La web debe ser rápida» (dice Google). Google ha incorporado la velocidad del sitio en las clasificaciones de búsqueda. ¿A qué velocidad se carga su sitio web en un navegador de escritorio y en un navegador móvil?
Probemos las siguientes herramientas para comprobar el tiempo que tarda en cargarse la página web en todo el mundo, excluida China.
Todas ellas le proporcionan información procesable junto con la siguiente para optimizar su sitio web para una carga rápida.
- Tiempo que se tarda en cargar la página
- Tamaño de la página
- Número de peticiones realizadas para cargar la página
- Puntuación YSlow
- Puntuación PageSpeed
- Gráfico de cascada
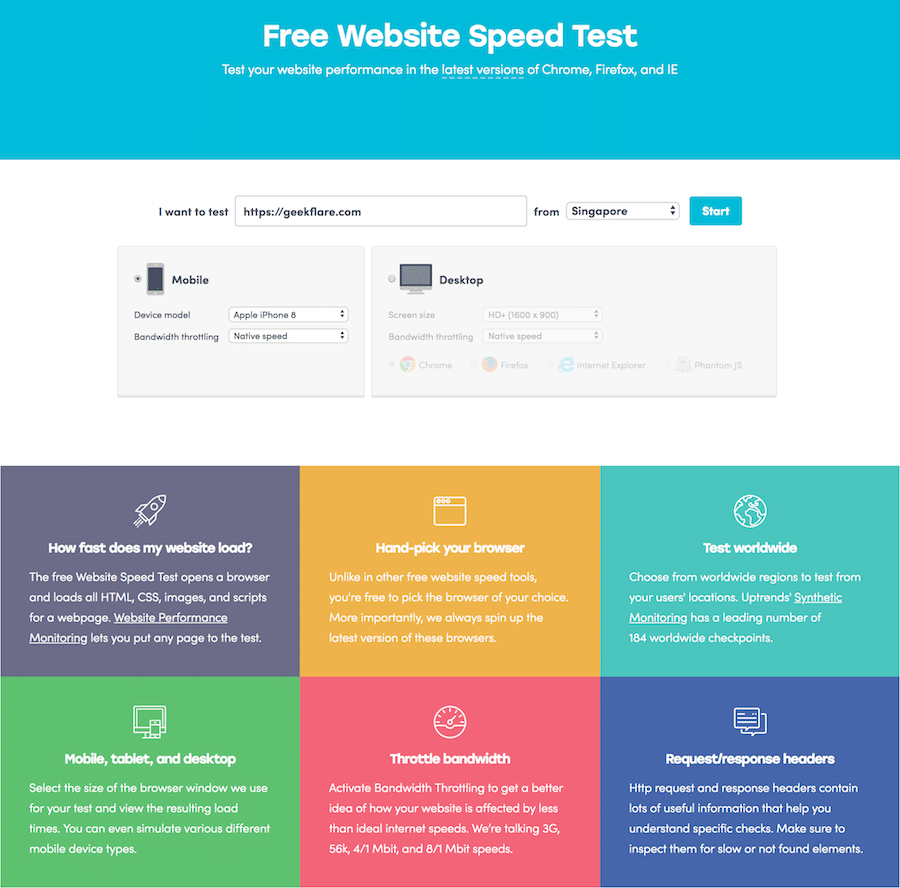
Uptrends
Uptrends le permite comprobar rápidamente el rendimiento de su sitio y proporciona las siguientes métricas esenciales.
- Tiempo de carga
- Tamaño de la página
- Peticiones realizadas para cargar la página
- Recomendación de mejora
- Cascada y desglose de peticiones
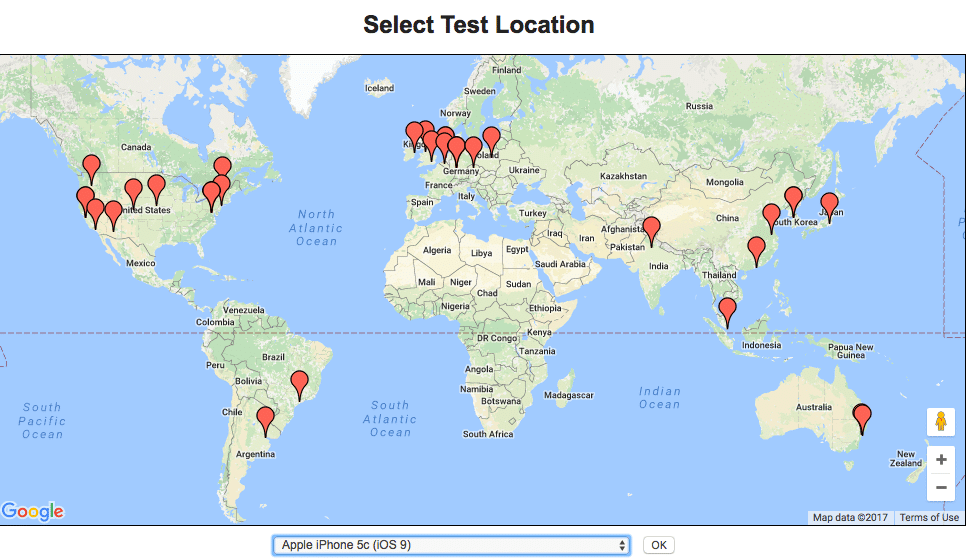
Uptrends tiene servidores en todo el mundo, desde los que puede elegir realizar las pruebas.
- Singapur
- Amsterdam
- Berlín
- Frankfurt
- Londres
- Los Ángeles
- Nueva York
- Sídney
- París
Si su público objetivo es global, entonces es fundamental asegurarse de que su página se carga dentro del tiempo esperado a nivel mundial.

Como puede ver arriba, tiene la opción de realizar pruebas en escritorio y móvil desde Chrome, Firefox, IE y Phantom JS.
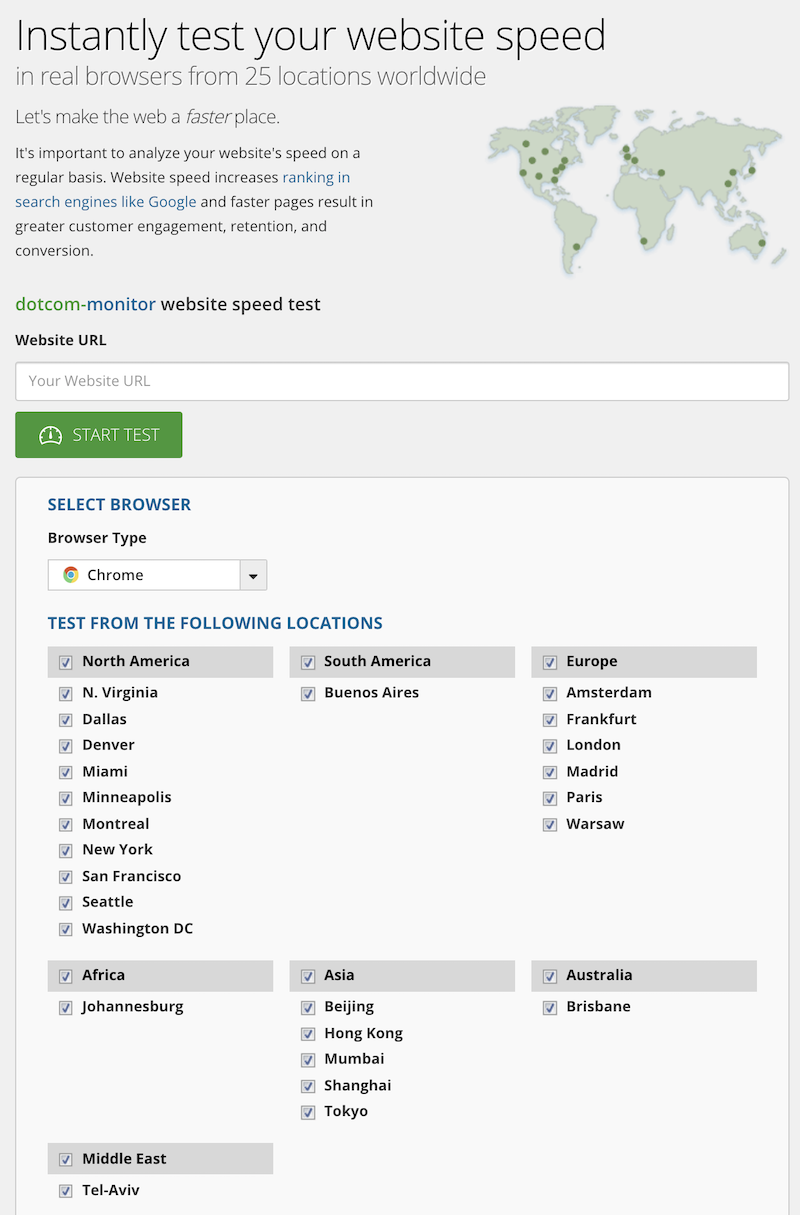
Dotcom-Monitor
Compruebe los resultados de velocidad del sitio web desde hasta 25 ubicaciones con Dotcom-monitor. Lo mejor de todo es que puede ejecutar la prueba desde todas las ubicaciones con un solo clic.

No sólo desde el navegador de escritorio, sino que también tiene la opción de realizar la prueba desde Android, Windows y Blackberry. En la página de resultados, obtendrá un resumen general para hacerse una idea de cómo carga su sitio en todo el mundo. Si nota lentitud desde alguna ubicación, entonces puede desglosar para ver los recursos de carga lenta y las peticiones en cascada.
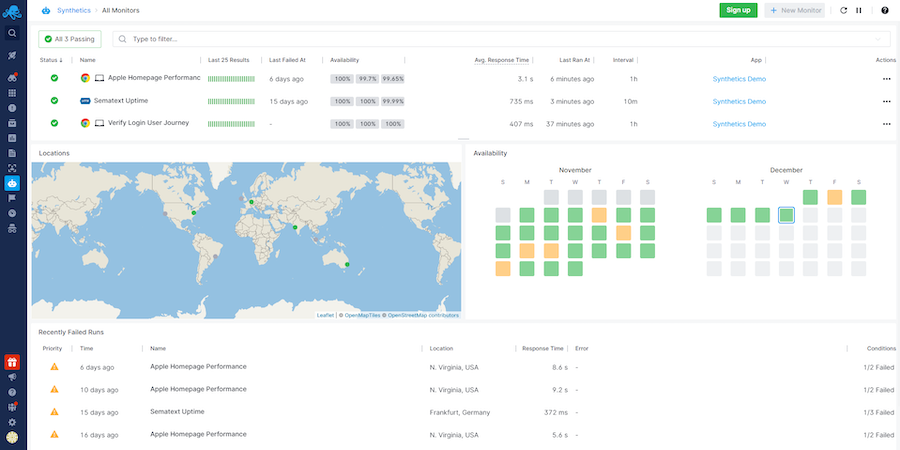
Sematext
SematextSynthetics es una herramienta de supervisión intuitiva, fácil de usar y fiable que supervisa la disponibilidad de sus API y sitios web desde múltiples ubicaciones en todo el mundo, mide el rendimiento en distintos dispositivos y navegadores e identifica problemas con recursos de terceros.

Puede utilizar Sematext Synthetics para medir más de 25 métricas de rendimiento de sitios web, incluidas las esenciales:
- Principales datos vitales de la web
- Velocidad de la página y tiempos de carga
- Número de solicitudes
- Tamaño de las páginas
- Tiempo hasta el primer byte
- Primera pintura significativa
- Cabeceras HTTP
- Cascada de peticiones
No hay nada que instalar, por lo que la configuración le llevará literalmente unos minutos y le dará acceso a todas las funciones. Cuando esté listo, podrá elegir entre tres planes diferentes.
Hay un plan barato de pago por uso que empieza en 2 dólares al mes, un plan Estándar por 29 dólares al mes y el Pro cuesta 99 dólares.
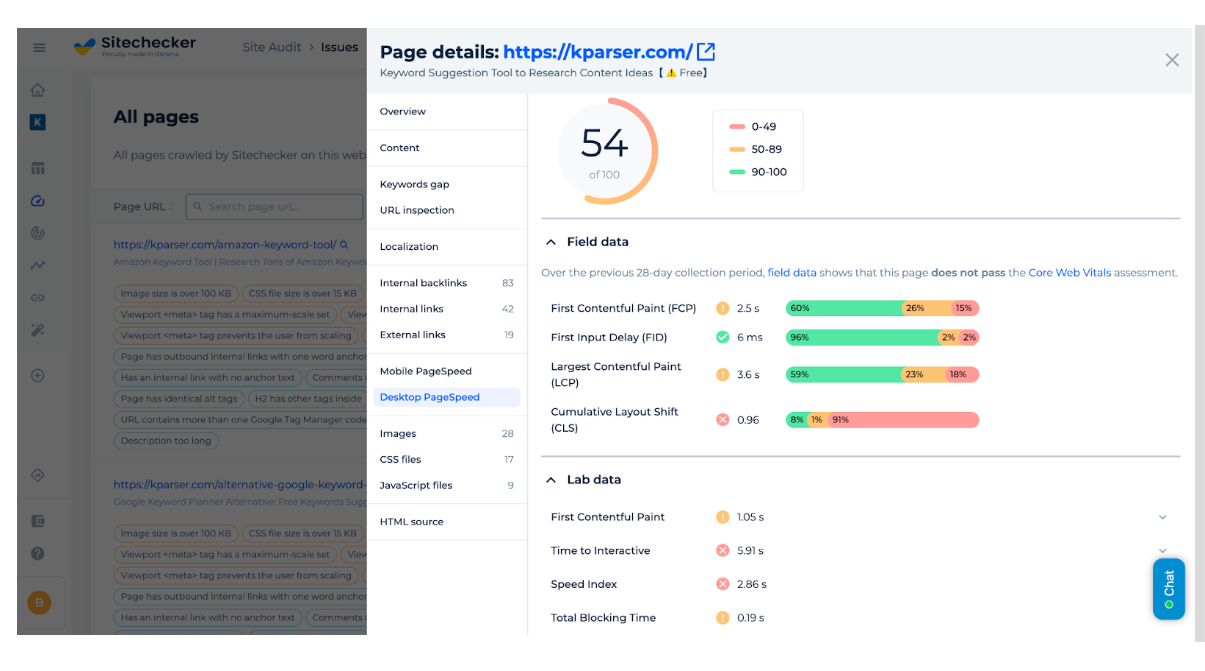
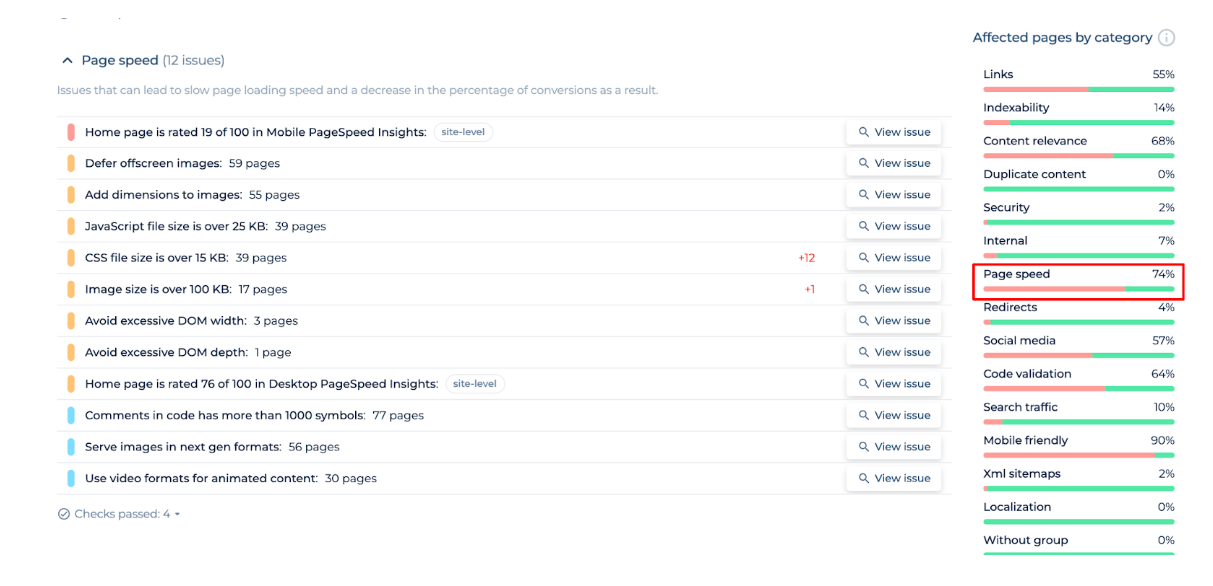
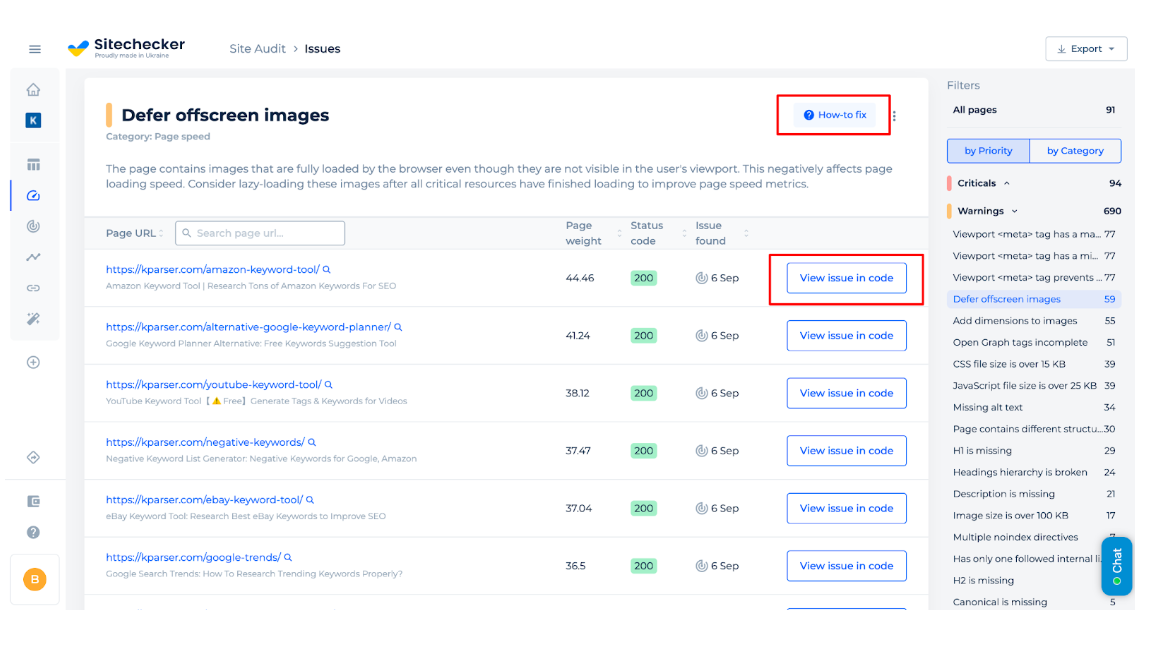
Sitechecker
Website Speed Test de Sitechecker, diseñado para supervisar la velocidad de carga de las páginas del sitio web con sugerencias para mejorar los resultados.
La herramienta se puede utilizar de forma gratuita dentro del periodo de prueba, que está disponible para los nuevos clientes de Sitechecker tras el registro. Tras la monitorización, Website Speed Checker le proporcionará información sobre páginas concretas y los problemas que las ralentizan.
Entre los datos que recibirá –
- Primera Pintura de Contenido (FCP)
- Primer Retraso de Entrada (FID)
- Mayor Pintura Contenida (LCP)
- Desplazamiento acumulativo del diseño (CLS)
- Primer Contentful Paint
- Tiempo de interactividad
- Índice de velocidad
- Tiempo total de bloqueo
- Mayor contenido de pintura
- Desplazamiento acumulativo del diseño, etc.

Además de un análisis detallado de una página específica y sus problemas, tiene la oportunidad de supervisar los problemas del sitio en su conjunto y su dinámica. En el Resumen de auditoría del sitio, puede ver todas las páginas con errores. Esto le ayudará a ver la imagen global del sitio.

Sitechecker también proporciona instrucciones sobre «Cómo solucionarlo» y ofrece la opción de «Ver el problema en el código».

Una vez elegida la tarifa deseada, puede utilizar el servicio y controlar fácilmente cualquier cambio en la velocidad de carga de las páginas del sitio con la ayuda de prácticos informes.
El coste de uso comienza en 29 dólares al mes para el plan básico, que proporciona acceso a la supervisión simultánea de tres sitios. Al mismo tiempo, el usuario tiene a su disposición otras herramientas de Sitechecker dentro de la tarifa: monitorización de backlinks, palabras clave, indicadores SEO de las páginas.
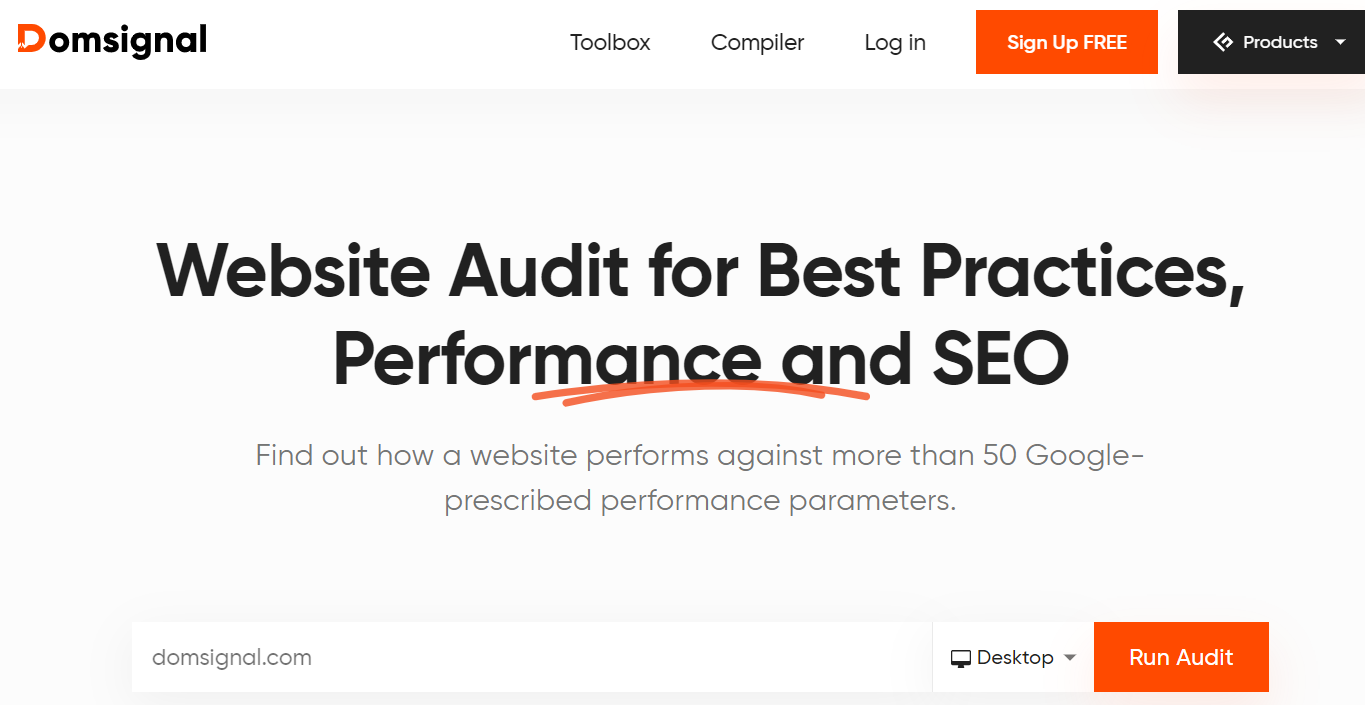
Domsignal
Basado en Google Lighthouse, Domsignal es la forma más sencilla de analizar una página web con respecto a 50 puntos de control destacables.

Mide y asigna una puntuación (sobre 100) a una página web en función de su rendimiento general, mejores prácticas, accesibilidad y SEO.
Algunas de las métricas que verifica son
- Tiempo hasta el primer byte
- Tiempo de carga de la página
- Tamaño de la página
- Tiempo total de bloqueo
- Errores del navegador
- Bibliotecas JavaScript activas
- HTTP/2, etc.
Por defecto, la auditoría se ejecuta para el escritorio. Sin embargo, también puede utilizarla para móviles y tabletas tras registrarse gratuitamente.
¿Desea comprobar el tiempo de carga y el rendimiento de su sitio web mediante programación? Pruebe Geekflare Lighthouse API, la potente herramienta que proporciona información detallada sobre la velocidad, la seguridad y el rendimiento general de su sitio web.
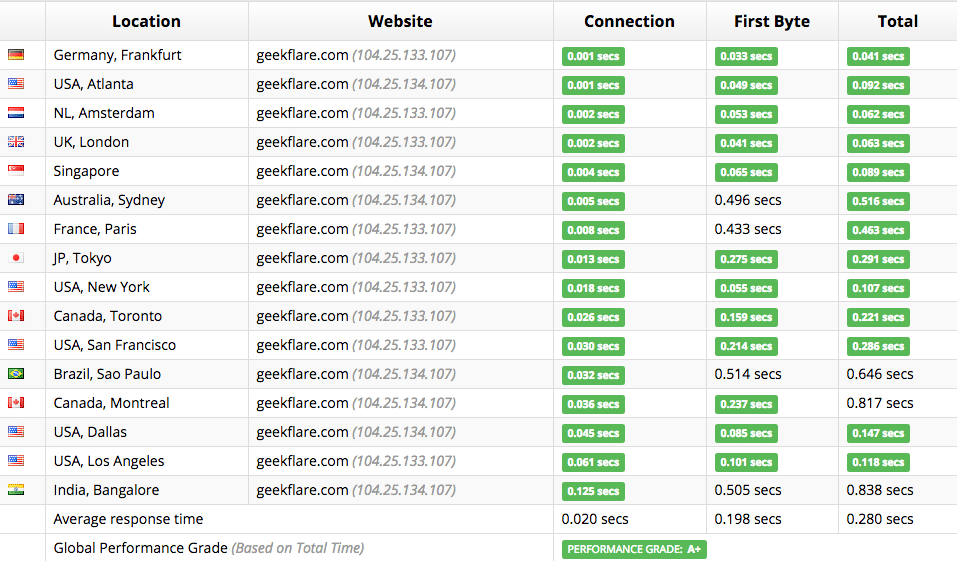
SUCURI
El comprobador de tiempo de carga de SUCURI comprueba su sitio web desde más de 15 ub icaciones y le proporciona el tiempo empleado desde cada ubicación, la respuesta media y la calificación del rendimiento.

SUCURI tiene otra herramienta de prueba de escaneo de seguridad que puede gustarle también.
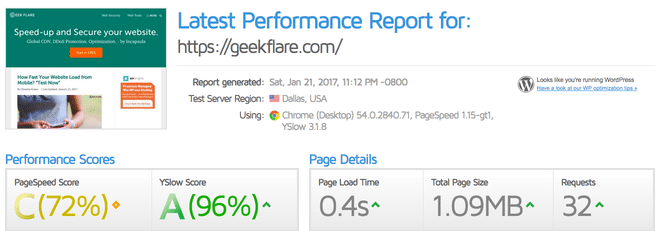
GTMetrix
Gtmetrix utiliza Google Page Speed y Yahoo! Yslow para calificar el rendimiento de su sitio y proporciona detalles de las solicitudes en el gráfico de cascada para que pueda ver qué solicitud necesita ajustes.

Por defecto, ejecuta una prueba desde Canadá; sin embargo, si se registra gratuitamente, podrá realizar un análisis desde Dallas, Hong Kong, Londres, Bombay, Sydney y Sao Paulo.
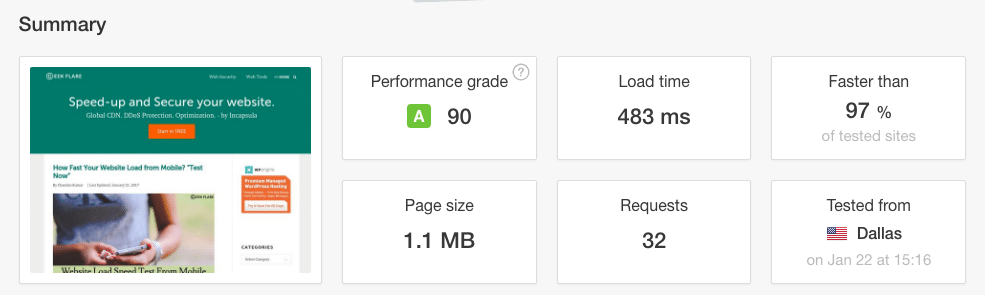
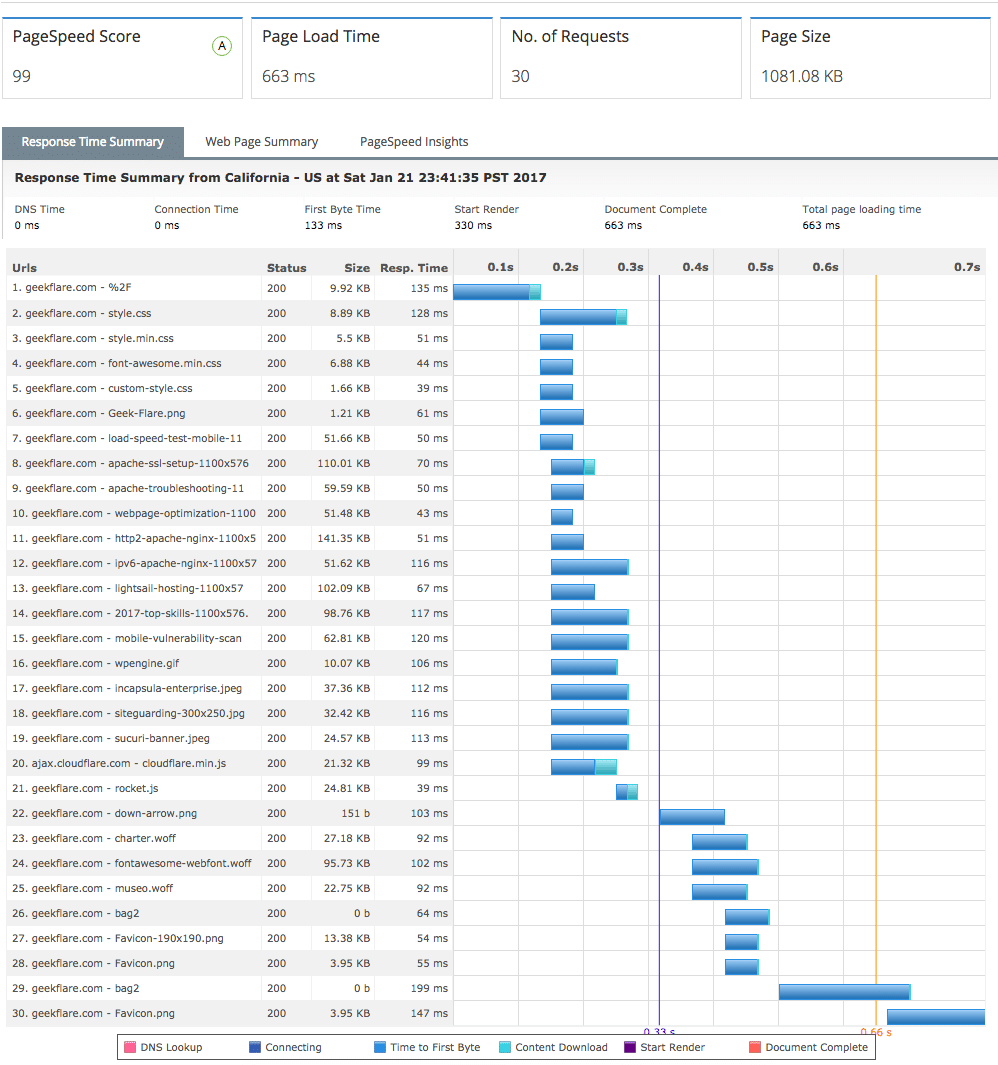
Pingdom
Pingdom le permite elegir una prueba desde la siguiente ubicación.
- Melbourne
- Nueva York
- San José
- Suecia
- Texas
Obtendrá un excelente resumen de los resultados de la prueba, incluyendo el grado de rendimiento, perspectivas, códigos de respuesta, tamaño del contenido por tipo/dominio/tipo.

Pingdom también le permite desglosar cada solicitud para que pueda examinar la respuesta HTTP y las cabeceras de solicitud.
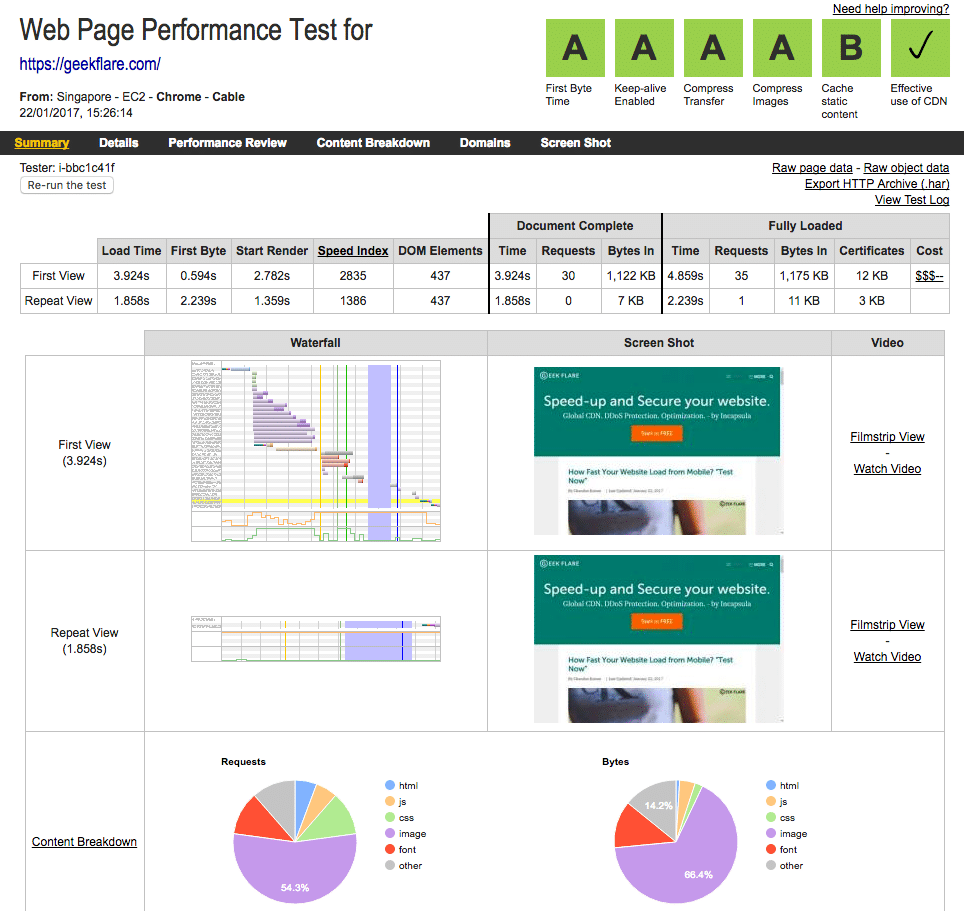
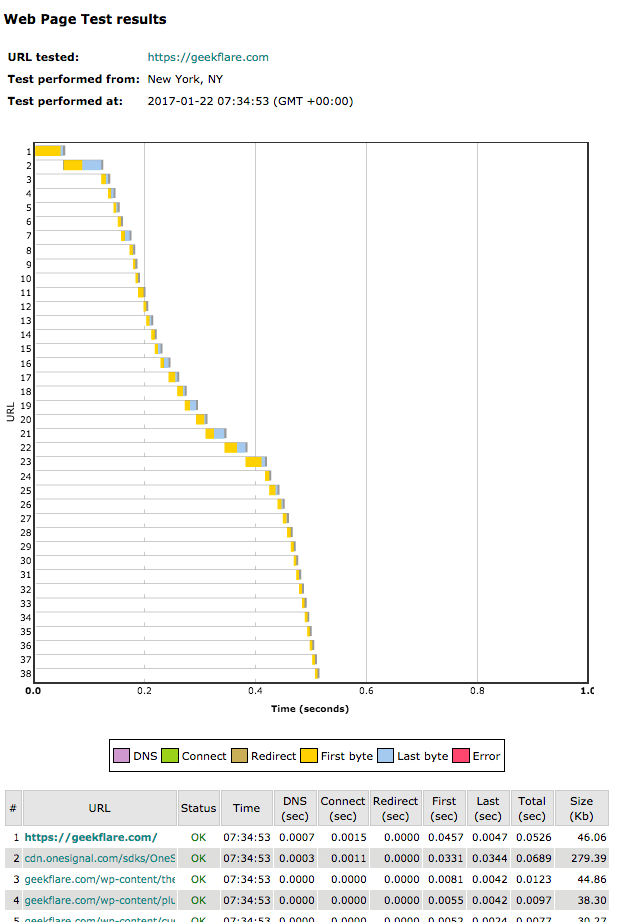
Prueba de páginas web
Webpage test es una de las herramientas de rendimiento de sitios web más populares que le permite ejecutar la prueba desde múltiples ubicaciones en todo el mundo.

Cada ubicación tiene uno o varios navegadores (Chrome, IE, Firefox, etc. cubren la amplia gama de pruebas.
La prueba de páginas web desglosa el tiempo de carga de la página para que pueda centrarse en el punto débil.
- Tiempo que se tarda en cargar en la primera vista
- Tiempo que tarda en cargarse en la repetición de la vista
- Desglose del contenido por solicitud/tipo
- Tiempo de documento completo
- Tiempo de carga completa
- Tiempo del primer byte
- Vista en cascada
- Vista de conexión
- Detalles de la solicitud y cabeceras
- Detalles de la CDN

Pulso del sitio web
WebSite Pulse le permite realizar una prueba desde Nueva York, Munich y Melbourne.
Le ofrece información rápida sobre el tiempo total que tarda en cargarse y el seguimiento de cada solicitud.
- Estado de la solicitud
- Tiempo de conexión
- Tiempo del primer byte
- Tiempo del último byte
- Tamaño de la solicitud

Sitio 24×7
Analice la página web completa, incluyendo el tiempo DNS, el tiempo de conexión, el tiempo del primer byte, el tiempo de inicio de la renderización, el tiempo de documento completo y el tiempo total de carga de la página con Site24X7.

Con Site 24×7, puede elegir realizar las pruebas desde más de 60 ubicaciones en todo el mundo.
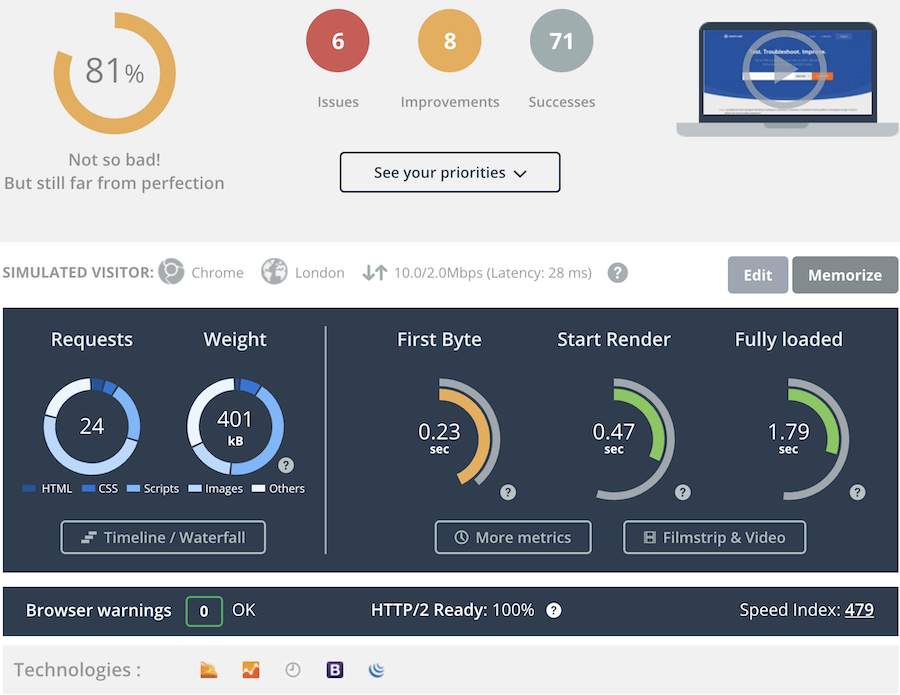
Dareboost
Realice análisis en profundidad desde múltiples ubicaciones utilizando un navegador de escritorio o móvil. Dareboost le permite probar hasta cinco sitios al mes de forma gratuita.

Obtendrá toda la puntuación métrica estándar, consejos y recomendaciones sobre las mejores prácticas. Se realizan cientos de comprobaciones y, si no está familiarizado con ellas, puede compartir el informe con su desarrollador. Toda la recomendación está categorizada en base a una prioridad para que pueda centrarse primero en la crítica.
Conclusión
Espero que las herramientas GRATUITAS anteriores le den una idea de cuánto tiempo tarda en cargar su página web en todo el mundo.
Si se carga en menos de 3 segundos, ¡bien hecho!
Si no es así, entonces es posible que desee trabajar en puntos de mejora. Una de las formas más rápidas de mejorar el rendimiento del sitio es utilizar una CDN de alto rendimiento como Cloudflare o SUCURI. La plataforma de alojamiento también desempeña un papel vital.

