Lorsque vous accédez à un site web, le navigateur envoie une chaîne de texte appelée user-agent pour indiquer le type de navigateur, le système d’exploitation et la version du système d’exploitation utilisés par l’utilisateur.
En fonction du user-agent, un site web peut modifier ses éléments de conception et sa résolution pour s’adapter aux besoins de l’appareil/du navigateur et même proposer un contenu personnalisé. Le user-agent ne signifie peut-être pas grand-chose pour un utilisateur ordinaire, mais il est extrêmement important pour les développeurs web, qui doivent s’assurer que leur site fonctionne correctement sur tous les navigateurs et systèmes d’exploitation.
Il en va de même pour les spécialistes du marketing qui doivent vérifier que leurs campagnes fonctionnent correctement sur différents navigateurs et systèmes d’exploitation. Cependant, il n’est pas pratique de tester un site web sur tous les systèmes d’exploitation et tous les navigateurs.
Heureusement, l’usurpation du user-agent existe, et tous les navigateurs populaires peuvent usurper le user-agent pour faire croire aux sites web que l’utilisateur utilise un navigateur et un appareil complètement différents. Ainsi, si quelqu’un veut tester son travail sur le web, il lui suffit de changer le user-agent dans son navigateur préféré.
Si vous vous demandez comment faire, continuez à lire, et je vais vous montrer comment changer le user-agent dans Chrome, Opera, Microsoft Edge, Safari et Firefox.
Modifier le user-agent dans Chrome, Opera et Microsoft Edge.
Comme Chrome, Opera et Edge sont tous des navigateurs basés sur Chromium, les instructions pour changer le user-agent sont presque les mêmes. Vous pouvez soit utiliser la méthode manuelle de modification du user-agent à partir des outils du développeur, soit utiliser une extension dédiée. Je vais vous présenter les deux méthodes.
Modifier le user-agent à partir de la fenêtre Inspecter l’élément.
Pour la démonstration, je vais utiliser Chrome. Vous pouvez suivre exactement les mêmes instructions sur Opera ou Microsoft Edge :
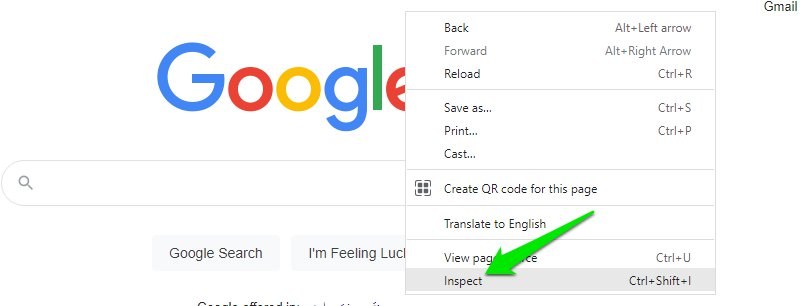
Cliquez avec le bouton droit de la souris sur la page web et sélectionnez Inspecter ou Inspecter l’élément dans le menu contextuel.

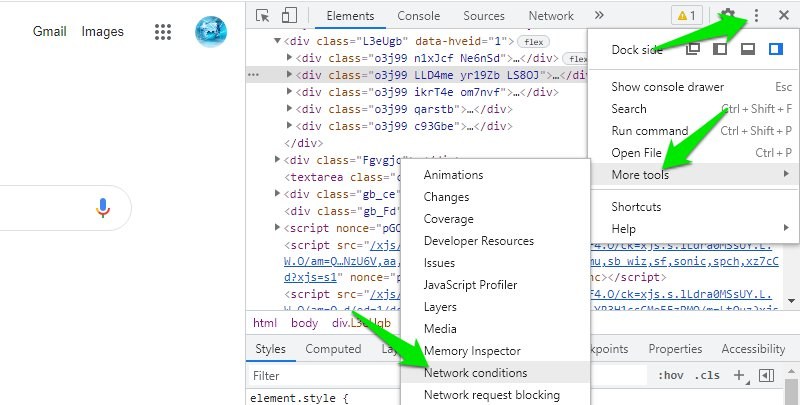
Cliquez ensuite sur le menu à trois points verticaux dans le coin supérieur droit et sélectionnez l’option Conditions du réseau dans le menu Plus d’outils.

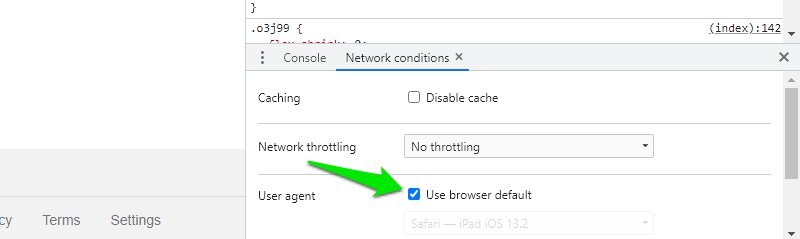
Un nouveau panneau s’ouvre en bas. Décochez la case située à côté de l’option Utiliser le navigateur par défaut dans la section User-agent.

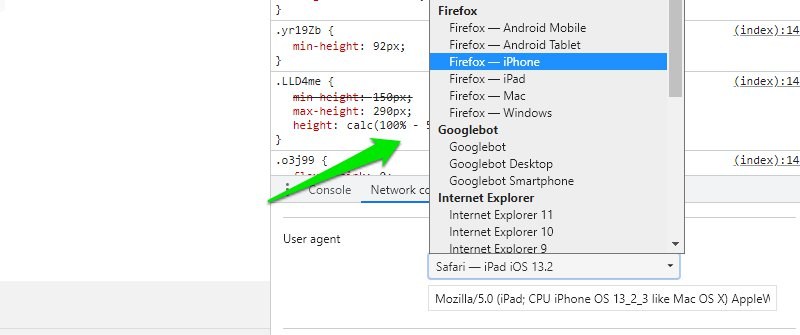
Ensuite, cliquez sur le menu user-agents ici, et une liste de user-agents s’ouvrira. Cette liste comprend d’anciennes versions d’Android, Microsoft Edge, Opera, Firefox, Chrome, Safari et UC Browser sur différents systèmes d’exploitation.

Sélectionnez l’un des user-agents ici, puis rechargez la page (appuyez sur la touche F5), et assurez-vous que la fenêtre Inspecter l’élément est affichée lorsque vous le faites. La page rechargée s’ouvrira avec le nouveau user-agent.
Si vous souhaitez revenir à la navigation normale, il vous suffit de fermer la fenêtre Inspecter et de recharger la page ou de passer à une autre page web. Si vous souhaitez interagir avec la page web et naviguer sur le site, vous devez laisser la fenêtre de l’élément Inspect ouverte. Vous pouvez réduire la taille de la fenêtre si elle vous gêne.
Utiliser une extension pour changer d’agent utilisateur
Si vous devez changer souvent d’agent utilisateur ou si vous souhaitez disposer d’un plus grand nombre d’agents utilisateurs, il est recommandé d’utiliser une extension. Nous utiliserons une extension Chrome. Par défaut, Edge prend en charge les extensions Chrome, mais vous devrez installer ce module complémentaire pour Opera afin d’y installer des extensions Chrome.
Bien que Google ait sa propre extension User-Agent Switcher, je la trouve très limitée et ne vaut pas la peine d’être utilisée car elle manque de certaines fonctionnalités nécessaires.
Je vous recommande d’utiliser l’extension User-Agent Switcher and Manager à la place. Elle dispose d’un agent utilisateur pour presque tous les systèmes d’exploitation et navigateurs. De plus, elle dispose d’un agent utilisateur pour presque toutes les versions de navigateurs et de systèmes d’exploitation.
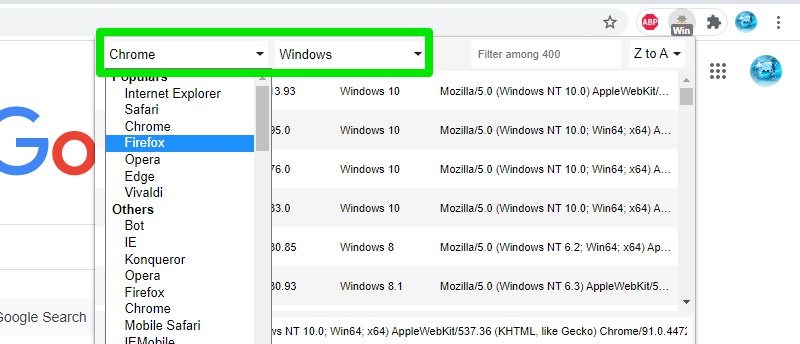
L’extension comporte deux menus déroulants en haut. L’un répertorie tous les navigateurs pris en charge et l’autre tous les systèmes d’exploitation pris en charge.

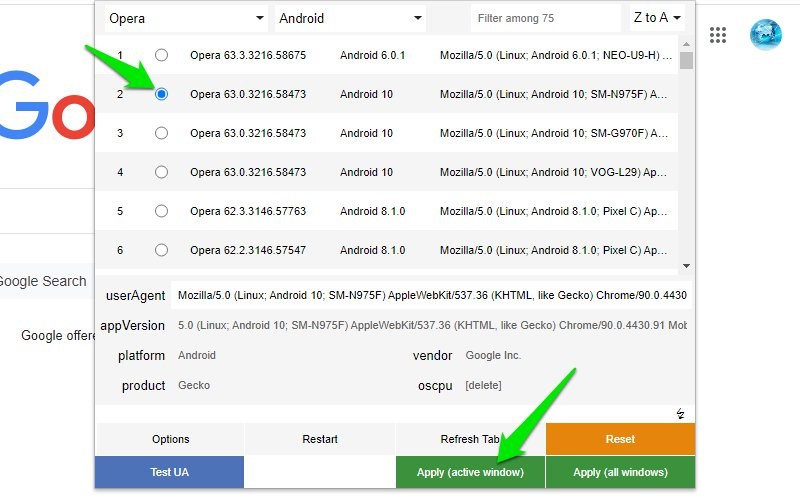
Une fois que vous avez sélectionné le navigateur et le système d’exploitation de votre choix, une liste de toutes les versions de navigateurs et de systèmes d’exploitation s’affiche. Sélectionnez l’agent utilisateur requis dans la liste et cliquez sur le bouton Appliquer. Vous devrez recharger la page pour voir les changements.

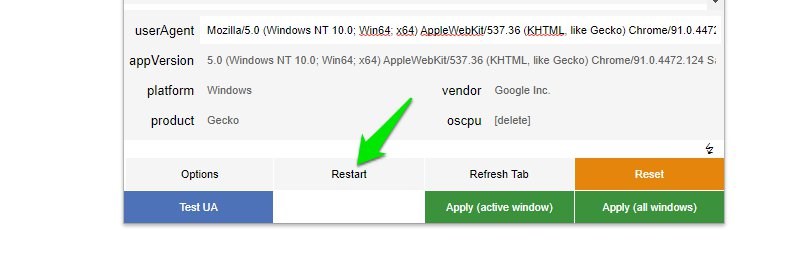
Le nouveau user-agent persistera dans les nouveaux onglets, de sorte que toute votre navigation utilisera désormais le user-agent usurpé. Pour annuler cette modification, ouvrez à nouveau l’extension et cliquez sur Redémarrer. Cela réinitialisera toutes les chaînes d’utilisateur et la valeur par défaut sera sélectionnée. Vous devrez néanmoins recharger la page.

Modifier le user-agent dans Firefox.
Il est un peu difficile de créer manuellement un nouveau user-agent dans Firefox, c’est pourquoi je vous recommande d’utiliser un module complémentaire de Firefox. Cependant, je vais quand même vous montrer comment le faire manuellement, au cas où vous ne voudriez pas utiliser un module complémentaire.
Créez manuellement une chaîne d’agent utilisateur
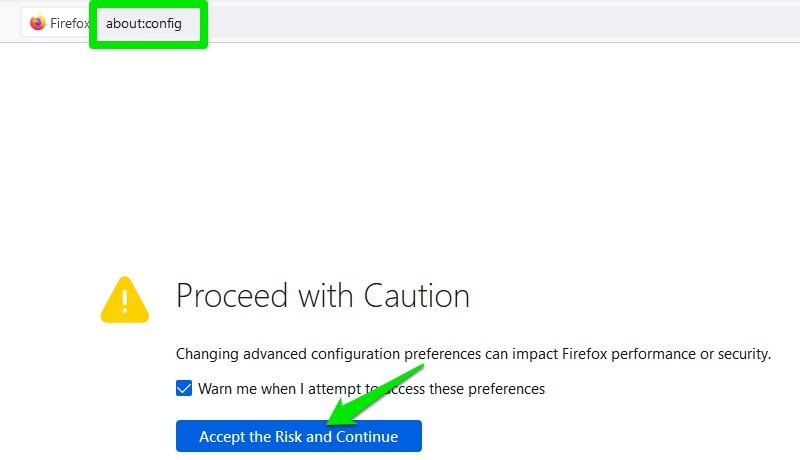
Dans la barre de recherche de Firefox, recherchez about:config et acceptez le message d’avertissement qui s’affiche.

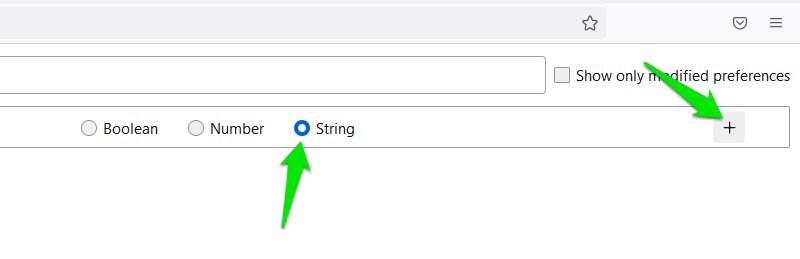
Tapez ensuite general.useragent.override dansla barre de recherche des préférences. Firefox vous proposera de créer une nouvelle préférence avec ce même nom. Sélectionnez l’option Chaîne et cliquez sur l’icône ” “ (plus) à la fin.

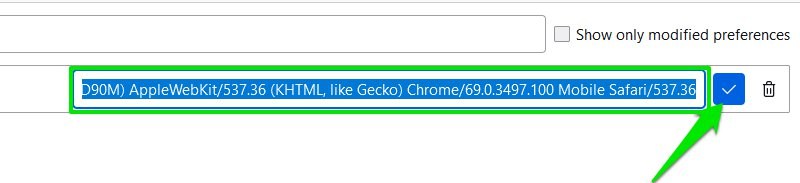
Cela créera une nouvelle préférence avec un espace vide pour ajouter une chaîne d’agent utilisateur. Vous devrez ajouter manuellement une chaîne user-agent à cet endroit. Voici une liste de tous les user-agents. Trouvez le user-agent requis et copiez/collez-le dans la préférence que vous avez créée, puis cliquez sur Enregistrer.

C’est tout, la préférence user-agent sera créée, et maintenant toute la navigation dans votre navigateur Firefox utilisera ce nouveau user-agent. Vous pouvez continuer à modifier cette chaîne pour essayer différents user-agents.
Pour revenir au user-agent par défaut, vous devez supprimer la préférence que vous avez créée. Il vous suffit de cliquer sur l’icône de la corbeille à côté de cette préférence pour la supprimer immédiatement.
Utilisez un module complémentaire de Firefox.
Heureusement, l’extension User-Agent Switcher and Manager est également disponible pour Firefox. Elle fonctionne de la même manière que pour Chrome. Vous sélectionnez votre navigateur et votre système d’exploitation préférés dans le menu supérieur, puis vous sélectionnez l’agent utilisateur dans la liste à appliquer.
Vous pouvez également consulter le module complémentaire Firefox User-Agent Switcher. Il est un peu plus facile à utiliser, car il vous suffit de cliquer sur un user-agent de la liste pour qu’il s’applique immédiatement. Cependant, la liste des user-agents qu’il propose est très limitée.
Modifier le user-agent dans Safari.
Dans Safari, vous n’avez pas besoin d’accéder à des paramètres compliqués pour modifier le user-agent ; vous pouvez le faire directement à partir du menu principal. Il vous suffit d’activer le mode développeur. Voici comment procéder :
Dans le menu Safari, sélectionnez Préférences.
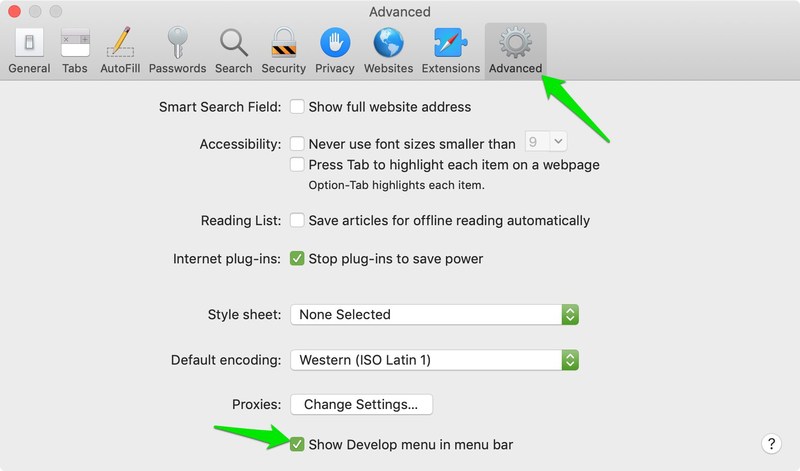
Passez ensuite à l’onglet Avancé et cochez la case située à côté de l’option Afficher le menu Développer dans la barre de menus.

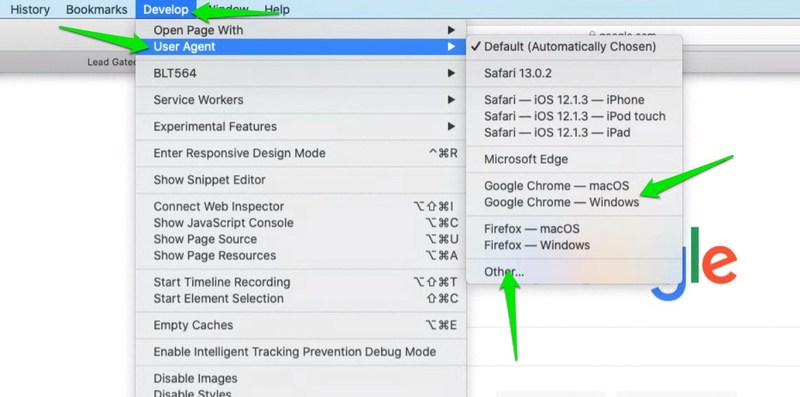
Un nouveau menu Développer apparaît dans la barre de menus à côté de Signets ; cliquez dessus et placez le curseur de la souris sur l’option Agent utilisateur. Vous verrez une liste d’agents utilisateurs disponibles que vous pouvez sélectionner pour les modifier immédiatement. Vous pouvez également cliquer sur Autre… pour ajouter une chaîne d’agent utilisateur personnalisée, comme nous l’avons fait pour Firefox ci-dessus.

Pour annuler le changement d’agent utilisateur, vous devrez revenir au même menu Développer et sélectionner Défaut dans l’option Agent utilisateur.
Dernières réflexions
Je vous recommande d’utiliser une extension dédiée pour modifier le user-agent dans votre navigateur. Elles sont plus polyvalentes et permettent de passer très facilement d’un agent utilisateur à l’autre. Il est également utile de savoir que si votre user-agent préféré n’est pas proposé par votre navigateur/extension, vous pouvez également trouver sa chaîne de caractères comme nous l’avons fait pour Firefox et l’ajouter manuellement.

