Savez-vous que la plupart des failles de sécurité peuvent être corrigées par la mise en place des en-têtes nécessaires dans l’en-tête de la réponse ?
La sécurité est aussi essentielle que le contenu et le référencement de votre site web, et des milliers de sites web sont piratés en raison d’une mauvaise configuration ou d’un manque de protection. Si vous êtes propriétaire d’un site web ou ingénieur en sécurité et que vous cherchez à protéger votre site web contre le Clickjacking, l’injection de code, les types MIME, les attaques XSS, etc. alors ce guide vous aidera.
Dans cet article, je vais vous parler de différents en-têtes HTTP(recommandés par l’OWASP) à implémenter dans plusieurs serveurs web, réseaux et fournisseurs CDN pour une meilleure protection de votre site web.
Notes :
- Nous vous conseillons de faire une sauvegarde du fichier de configuration avant d’effectuer des modifications
- Certains en-têtes peuvent ne pas être supportés par tous les navigateurs, vérifiez donc la compatibilité avant l’implémentation.
- Mod_headers doit être activé dans Apache pour implémenter ces en-têtes. Assurez-vous que la ligne suivante est décommentée dans le fichier
httpd.conf.
LoadModule headers_module modules/mod_headers.so- Après l’implémentation, vous pouvez utiliser l’outil en ligne Secure Headers pour vérifier les résultats.
Commençons… 👨💻
HTTP Strict Transport Security
L’en-tête HSTS (HTTP Strict Transport Security) permet de s’assurer que toutes les communications d’un navigateur sont envoyées via HTTPS (HTTP Secure). Cela empêche les invites à cliquer sur HTTPS et redirige les requêtes HTTP vers HTTPS.
Avant d’implémenter cet en-tête, vous devez vous assurer que toutes les pages de votre site web sont accessibles via HTTPS, faute de quoi elles seront bloquées.
L’en-tête HSTS est supporté par toutes les versions les plus récentes des navigateurs tels que IE, Firefox, Opera, Safari et Chrome. Il existe trois paramètres de configuration.
| Paramètre Valeur | Signification |
| max-age | Durée (en secondes) pour indiquer à un navigateur que les requêtes ne sont disponibles que sur HTTPS. |
| includeSubDomains | La configuration est également valable pour le sous-domaine. |
| preload | A utiliser si vous souhaitez que votre domaine soit inclus dans la liste de préchargement HSTS |
Prenons l’exemple d’une configuration HSTS pour un an, incluant le préchargement pour le domaine et le sous-domaine.
Serveur HTTP Apache
Vous pouvez implémenter HSTS dans Apache en ajoutant l’entrée suivante dans le fichier httpd.conf
Header set Strict-Transport-Security "max-age=31536000 ; includeSubDomains ; preload" (Jeu d'en-têtes Strict-Transport-Security "max-age=31536000 ; includeSubDomains ; preload")
Redémarrez Apache pour voir les résultats
Nginx
Pour configurer HSTS dans Nginx, ajoutez l’entrée suivante dans nginx.conf sous la directive server (SSL)
add_header Strict-Transport-Security 'max-age=31536000 ; includeSubDomains ; preload' ;
Comme d’habitude, vous devrez redémarrer Nginx pour vérifier
Cloudflare
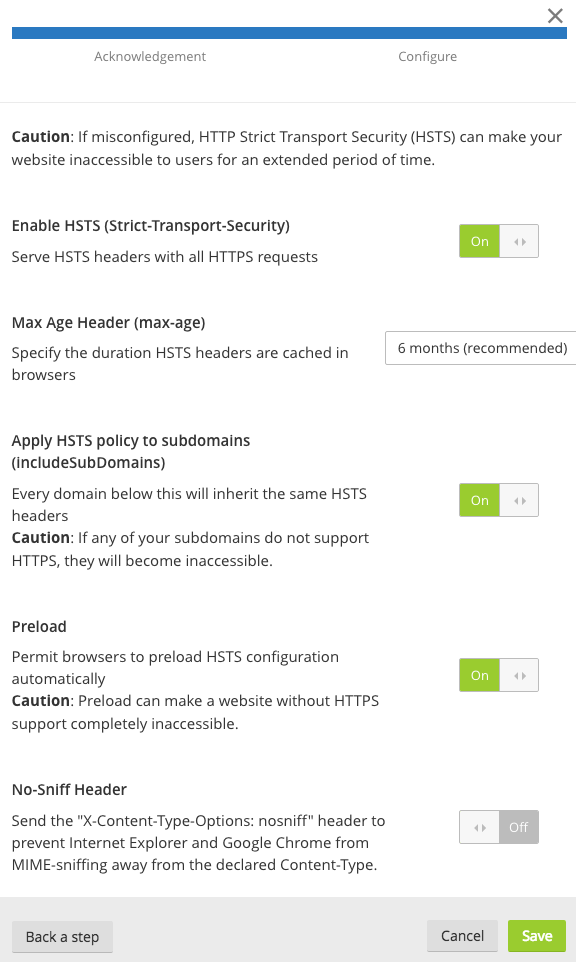
Si vous utilisez Cloudflare, vous pouvez activer HSTS en quelques clics.
- Connectez-vous à Cloudflare et sélectionnez le site
- Allez dans l’onglet “Crypto” et cliquez sur “Enable HSTS”

Sélectionnez les paramètres dont vous avez besoin, et les changements seront appliqués à la volée.
Microsoft IIS
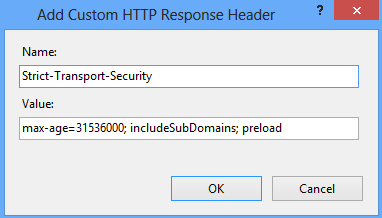
Lancez le gestionnaire IIS et ajoutez l’en-tête en allant dans “HTTP Response Headers” pour le site concerné.

Redémarrez le site
X-Frame-Options
Utilisez l’en-tête X-Frame-Options pour prévenir la vulnérabilité du Clickjacking sur votre site web. En implémentant cet en-tête, vous demandez au navigateur de ne pas intégrer votre page web dans une frame/iframe. La prise en charge par les navigateurs étant limitée, vous devez vérifier avant de l’implémenter.
Vous pouvez configurer les trois paramètres suivants.
| Paramètre Valeur | Signification |
| SAMEORIGIN | Le contenu d’un cadre/iframe n’est autorisé qu’à partir du même site d’origine. |
| DENY | Empêche tout domaine d’intégrer votre contenu à l’aide d’un cadre/iframe. |
| ALLOW-FROM | Autorise le cadrage du contenu uniquement sur un URI particulier. |
Voyons comment mettre en œuvre “DENY” pour qu’aucun domaine n’intègre la page web.
Apache
Ajoutez la ligne suivante dans httpd.conf et redémarrez le serveur web pour vérifier les résultats.
En-tête toujours annexé X-Frame-Options DENY
Nginx
Ajoutez la ligne suivante dans nginx.conf sous server directive/block.
add_header X-Frame-Options “DENY” ;
Redémarrez pour vérifier les résultats
F5 LTM
Créez une iRule avec les éléments suivants et associez-la au serveur virtuel correspondant.
when HTTP_RESPONSE {
HTTP::header insert "X-FRAME-OPTIONS" "DENY"
}
Vous n’avez pas besoin de redémarrer quoi que ce soit, les changements sont reflétés dans l’air.
WordPress
Vous pouvez également implémenter cet en-tête via WordPress. Ajoutez ce qui suit dans un fichier wp-config.php
header('X-Frame-Options : DENY) ;
Si vous n’êtes pas à l’aise pour éditer le fichier, vous pouvez utiliser un plugin comme expliqué ici ou mentionné ci-dessus.
Microsoft IIS
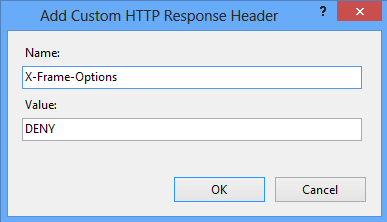
Ajoutez l’en-tête en allant dans “HTTP Response Headers” pour le site concerné.

Redémarrez le site pour voir les résultats.
X-Content-Type-Options
Prévenez les risques de sécurité liés aux types MIME en ajoutant cet en-tête à la réponse HTTP de votre page web. Cet en-tête indique au navigateur de considérer les types de fichiers tels qu’ils sont définis et d’interdire le reniflage de contenu. Il n’y a qu’un seul paramètre à ajouter : “nosniff”.
Voyons comment annoncer cet en-tête.
Apache
Vous pouvez le faire en ajoutant la ligne suivante dans le fichier httpd.conf
Header set X-Content-Type-Options nosniff
N’oubliez pas de redémarrer le serveur web Apache pour que la configuration soit active.
Nginx
Ajoutez la ligne suivante dans le fichier nginx.conf sous le bloc serveur.
add_header X-Content-Type-Options nosniff ;
Comme d’habitude, vous devez redémarrer Nginx pour vérifier les résultats.
Microsoft IIS
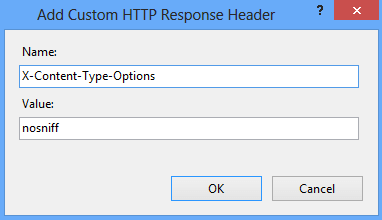
Ouvrez IIS et allez dans HTTP Response Headers (En-têtes de réponse HTTP)
Cliquez sur Ajouter et entrez le nom et la valeur

Cliquez sur OK et redémarrez IIS pour vérifier les résultats.
Politique de sécurité du contenu
Prévenez les attaques de type XSS, clickjacking, injection de code en implémentant l’en-tête Content Security Policy (CSP) dans la réponse HTTP de votre page web. La CSP indique au navigateur de charger le contenu autorisé sur le site web.
Tous les navigateurs ne supportent pas la CSP, vous devez donc vérifier avant de l’implémenter. Il existe trois façons de mettre en place les en-têtes CSP.
- Politique de sécurité du contenu – Niveau 2/1.0
- X-Content-Security-Policy – Déclassé
- X-Webkit-CSP – Obsolète
Si vous utilisez toujours la version obsolète, vous pouvez envisager de passer à la version la plus récente.
Il existe de nombreux paramètres possibles pour mettre en œuvre la CSP, et vous pouvez vous référer à l’OWASP pour vous en faire une idée. Cependant, passons en revue les deux paramètres les plus utilisés.
| Paramètre Valeur | Signification |
| default-src | Charge tout à partir d’une source définie |
| script-src | Charge uniquement les scripts à partir d’une source définie |
L’exemple suivant permet de charger tout ce qui provient de la même origine dans différents serveurs web.
Apache
Ajoutez les éléments suivants dans le fichier httpd.conf et redémarrez le serveur web pour qu’ils soient effectifs.
Header set Content-Security-Policy "default-src 'self' ;"
Nginx
Ajoutez ce qui suit dans le bloc serveur du fichier nginx.conf
add_header Content-Security-Policy "default-src 'self' ;";
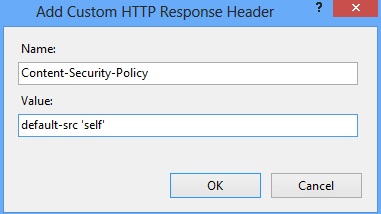
Microsoft IIS
Allez dans HTTP Response Headers pour votre site respectif dans IIS Manager et ajoutez ce qui suit

Consultez cette page pour mettre en œuvre les frame-ancestors à l’aide de CSP. Il s’agit d’une version avancée de X-Frame-Options.
X-Permitted-Cross-Domain-Policies (en anglais)
Vous utilisez des produits Adobe tels que PDF, Flash, etc. ?
Vous pouvez implémenter cet en-tête pour indiquer au navigateur comment traiter les requêtes interdomaines. En implémentant cet en-tête, vous limitez le chargement des ressources de votre site à partir d’autres domaines afin d’éviter l’abus de ressources.
Plusieurs options sont disponibles.
| Valeur | Description |
| aucune | aucune politique n’est autorisée |
| maître uniquement | autorise uniquement la politique principale |
| tous | tout est autorisé |
| par contenu uniquement | N’autoriser qu’un certain type de contenu. Exemple – XML |
| by-ftp-only | applicable uniquement à un serveur FTP |
Apache
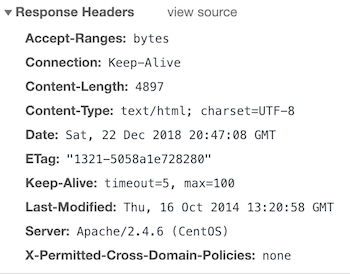
Si vous ne voulez autoriser aucune politique.
Jeu d'en-tête X-Permitted-Cross-Domain-Policies "none" (aucune)Vous devriez voir l’en-tête comme suit.

Nginx
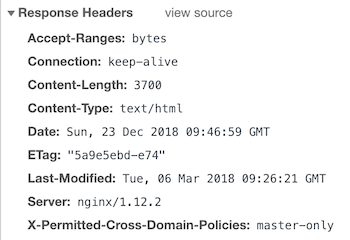
Supposons que vous ayez besoin d’implémenter la politique master-only, ajoutez alors ce qui suit dans nginx.conf sous le bloc serveur.
add_header X-Permitted-Cross-Domain-Policies master-only ;Et le résultat.

Politique de référencement
Vous souhaitez contrôler la politique de référence de votre site ? Cela présente certains avantages en termes de confidentialité et de sécurité. Cependant, toutes les options ne sont pas prises en charge par tous les navigateurs. Il convient donc d’examiner vos besoins avant de procéder à la mise en œuvre.
Referrer-Policy prend en charge la syntaxe suivante.
| Valeur | Description |
| no-referrer | Les informations relatives au référent ne seront pas envoyées avec la demande. |
| no-referrer-when-downgrade | Paramètre par défaut dans lequel les informations de référence sont envoyées au même protocole que HTTP à HTTP, HTTPS à HTTPS. |
| unsafe-url | l’URL complète sera envoyée avec la demande. |
| same-origin | Le référent ne sera envoyé que pour le même site d’origine. |
| strict-origin | n’est envoyé que si le protocole est HTTPS |
| strict-origin-when-cross-origin | l’URL complète sera envoyée via un protocole strict tel que HTTPS |
| origine | envoyer l’URL d’origine dans toutes les demandes |
| origin-when-cross-origin | envoyer l’URL COMPLET sur la même origine. Cependant, dans les autres cas, vous n’enverrez que l’URL d’origine. |
Apache
Vous pouvez ajouter ce qui suit si vous souhaitez définir l’option “no-referrer”.
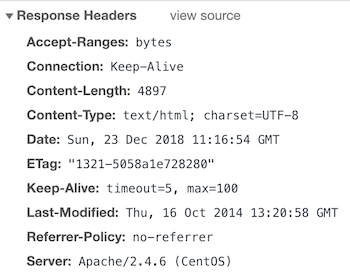
En-tête set Referrer-Policy "no-referrer"Après le redémarrage, vous devriez avoir dans les en-têtes de réponse.

Nginx
Supposons que vous ayez besoin d’implémenter la même origine, vous devez donc ajouter ce qui suit.
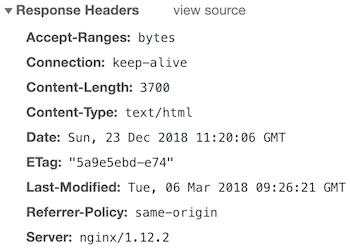
add_header Referrer-Policy same-origin ;Une fois configuré, vous devriez obtenir les résultats ci-dessous.

Attendez-CT
Un nouvel en-tête encore à l’état expérimental consiste à demander au navigateur de valider la connexion avec les serveurs web pour la transparence des certificats (CT). Ce projet de Google vise à corriger certaines failles du système de certificats SSL/TLS.
Les trois variables suivantes sont disponibles pour l’en-tête Expect-CT.
| Valeur | Description |
| max-age | En secondes, durée pendant laquelle le navigateur doit mettre en cache la politique. |
| enforce | Directive facultative permettant d’appliquer la politique. |
| report-uri | Le navigateur doit envoyer un rapport à l’URL spécifiée lorsque la transparence d’un certificat valide n’est pas reçue. |
Apache
Supposons que vous souhaitiez appliquer cette politique, envoyer un rapport et mettre en cache pendant 12 heures, vous devez alors ajouter ce qui suit.
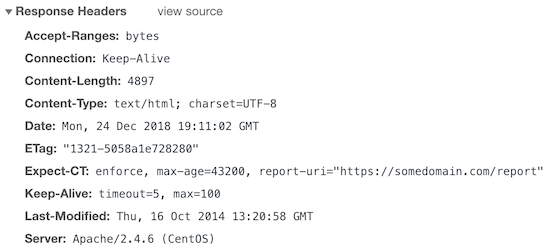
Jeu d'en-têtes Expect-CT 'enforce, max-age=43200, report-uri="https://somedomain.com/report"'Et voici le résultat.

Nginx
Que faire si vous voulez faire un rapport et un cache pendant 1 heure ?
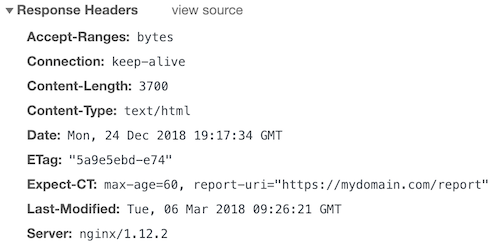
add_header Expect-CT 'max-age=60, report-uri="https://mydomain.com/report"' ;Le résultat serait le suivant.

Politique de permissions
Connue auparavant sous le nom de “Feature-Policy”, elle a été rebaptisée “Permissions-Policy” avec des fonctionnalités améliorées. Vous pouvez consulter cette page pour comprendre les principaux changements entre la politique des fonctionnalités et la politique des permissions.
Avec la politique de permissions, vous pouvez contrôler les fonctionnalités du navigateur telles que la géolocalisation, le plein écran, le haut-parleur, l’USB, la lecture automatique, le haut-parleur, le microphone, le paiement, l’état de la batterie, etc. pour les activer ou les désactiver dans une application web. En mettant en œuvre cette politique, vous permettez à votre serveur d’ordonner à un client (navigateur) d’obéir aux fonctionnalités de l’application web.
Apache
Supposons que vous ayez besoin de désactiver la fonction “plein écran”. Pour ce faire, vous pouvez ajouter ce qui suit au fichier httpd.conf ou apache2.conf, en fonction de la version du serveur HTTP Apache que vous utilisez.
Header always set Permissions-Policy "fullscreen 'none'" (en-tête)Que diriez-vous d’ajouter plusieurs fonctionnalités en une seule ligne ?
C’est également possible !
L'en-tête définit toujours la politique de permissions "fullscreen 'none' ; microphone 'none'"Redémarrez Apache HTTP pour voir le résultat.
HTTP/1.1 200 OK
Date : Thu, 29 Apr 2021 06:40:43 GMT
Serveur : Apache/2.4.37 (centos)
Politique de permissions : fullscreen 'none' ; microphone 'none'
Dernière modification : Thu, 29 Apr 2021 06:40:41 GMT
ETag : "3-5c116c620a6f1"
Accept-Ranges : bytes
Content-Length : 3
Keep-Alive : timeout=5, max=100
Connexion : Keep-Alive
Content-Type : text/html ; charset=UTF-8Le code ci-dessus demandera au navigateur de désactiver le plein écran et le microphone.
Vous pouvez également désactiver entièrement cette fonctionnalité en laissant la liste d’autorisations vide.
Par exemple, vous pouvez ajouter ce qui suit pour désactiver la fonction de géolocalisation.
Header always set Permissions-Policy "geolocation=()"Le navigateur afficherait le résultat suivant
HTTP/1.1 200 OK
Date : Thu, 29 Apr 2021 06:44:19 GMT
Serveur : Apache/2.4.37 (centos)
Politique de permissions : geolocation=()
Last-Modified : Thu, 29 Apr 2021 06:40:41 GMT
ETag : "3-5c116c620a6f1"
Accept-Ranges : bytes
Content-Length : 3
Keep-Alive : timeout=5, max=100
Connexion : Keep-Alive
Content-Type : text/html ; charset=UTF-8Nginx
Prenons un autre exemple, celui de la désactivation du vibreur.
add_header Permissions-Policy "vibrate 'none' ;";Ou encore, désactivez la géolocalisation, l’appareil photo et le haut-parleur.
add_header Permissions-Policy "geolocation 'none' ; camera 'none' ; speaker 'none' ;";Voici le résultat après le redémarrage de Nginx.
HTTP/1.1 200 OK
Serveur : nginx/1.14.1
Date : Thu, 29 Apr 2021 06:48:35 GMT
Content-Type : text/html
Content-Length : 4057
Last-Modified : Mon, 07 Oct 2019 21:16:24 GMT
Connexion : keep-alive
ETag : "5d9bab28-fd9"
Permissions-Policy : geolocation 'none' ; camera 'none' ; speaker 'none' ;
Accept-Ranges : bytesToute la configuration de Nginx est placée sous le bloc http dans nginx.conf ou tout autre fichier personnalisé que vous utilisez.
Effacer les données du site
Comme vous pouvez le deviner par son nom, l’implémentation d’un en-tête Clear-Site-Data est un excellent moyen de dire à un client d’effacer les données de navigation telles que le cache, le stockage, les cookies ou tout autre élément. Cela vous donne plus de contrôle sur la façon dont vous voulez stocker les données du site web dans le navigateur.
Apache
Supposons que vous souhaitiez effacer le cache d’origine, vous pouvez ajouter ce qui suit.
L'en-tête définit toujours Clear-Site-Data "cache"Ce qui produira la réponse HTTP suivante
HTTP/1.1 200 OK
Date : Thu, 29 Apr 2021 07:52:14 GMT
Serveur : Apache/2.4.37 (centos)
Clear-Site-Data : cache
Last-Modified : Thu, 29 Apr 2021 06:40:41 GMT
ETag : "3-5c116c620a6f1"
Accept-Ranges : bytes
Content-Length : 3
Keep-Alive : timeout=5, max=100
Connexion : Keep-Alive
Content-Type : text/html ; charset=UTF-8ou, pour tout effacer.
L'en-tête définit toujours Clear-Site-Data "*"Nginx
Configurons Nginx pour qu’il efface les cookies.
add_header Clear-Site-Data "cookies" ;Vous verrez la sortie ci-dessous.
HTTP/1.1 200 OK
Serveur : nginx/1.14.1
Date : Thu, 29 Apr 2021 07:55:58 GMT
Content-Type : text/html
Content-Length : 4057
Last-Modified : Mon, 07 Oct 2019 21:16:24 GMT
Connexion : keep-alive
ETag : "5d9bab28-fd9"
Clear-Site-Data : cookies
Accept-Ranges : bytesConclusion
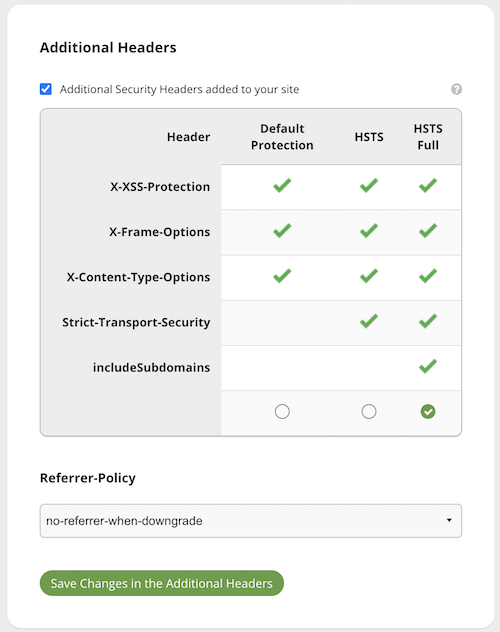
Sécuriser un site web est un défi, et j’espère qu’en implémentant les en-têtes ci-dessus, vous ajouterez une couche de sécurité. Si vous gérez un site commercial, vous pouvez également envisager d’utiliser un cloud-WAF comme SUCURI pour protéger votre activité en ligne. L’avantage de SUCURI est qu’il offre à la fois sécurité et performance.
Si vous optez pour le WAF de SUCURI, vous trouverez une section d’en-têtes supplémentaires sous l’onglet Pare-feu >> Sécurité.