Die Ankündigung von Google, dass sie mit Flash aufhören wollen, war der letzte Nagel im Sarg von Flash.
Schon vorher haben sich prominente Technokraten wie Steve Jobs offen gegen Flash ausgesprochen.
Mit dem Ende von Flash und dem Aufkommen von HTML5 wurde eine neue Ära eingeläutet, die besser aussehende und besser funktionierende Websites bietet, die mit Mobiltelefonen und PCs gleichermaßen kompatibel sind.
Auch das Übertragen und Empfangen von Daten ist jetzt viel einfacher als früher.
Allerdings gibt es dabei auch einzigartige Herausforderungen, die es zu meistern gilt.
Der Vorteil dabei ist, dass html5 die browserübergreifende Unterstützung und Funktionalität auf ein ganz neues Niveau hebt.

Bestimmte Browser unterstützen einzelne Elemente der Website nicht, und es ist frustrierend, die Elemente der Website ändern zu müssen, um mit dem Erscheinungsbild Schritt zu halten.
Mit HTML5 entfällt diese Anforderung, da alle modernen Browser dies unterstützen.
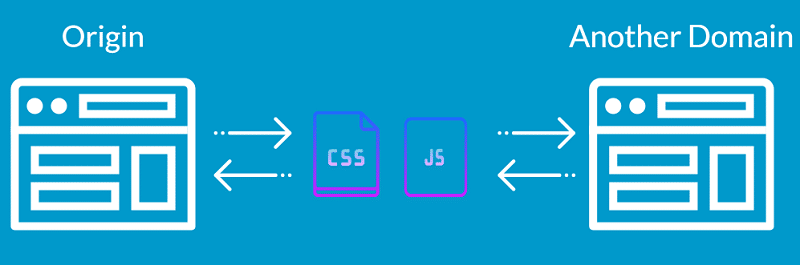
Ursprungsübergreifende Ressourcennutzung
Die herkunftsübergreifende gemeinsame Nutzung von Ressourcen (CORS) ist eine der einflussreichsten Funktionen von HTML5 und gleichzeitig eine, die die meisten Möglichkeiten für Fehler und Hackerangriffe birgt.
CORS definiert Header, die es Websites ermöglichen, ihre Herkunft zu definieren und kontextbezogene Interaktionen zu erleichtern.
Mit html5 schaltet CORS den grundlegenden Sicherheitsmechanismus von Browsern, die so genannte Same Origin Rule, aus.
Unter der Same Origin Policy kann ein Browser einer Webseite nur dann den Zugriff auf Daten einer zweiten Webseite erlauben, wenn beide Webseiten den gleichen Ursprung haben.

Was ist ein Ursprung?
Ein Ursprung ist eine Kombination aus URI-Schema, Hostname und Portnummer. Diese Richtlinie verhindert, dass bösartige Skripte ausgeführt werden und auf Daten von Webseiten zugreifen können.
CORS lockert diese Richtlinie, indem es verschiedenen Websites den Zugriff auf Daten ermöglicht, um eine kontextbezogene Interaktion zu ermöglichen.
Dies kann dazu führen, dass ein Hacker sensible Daten in die Hände bekommt.
Zum Beispiel,
Wenn Sie bei Facebook eingeloggt sind und eingeloggt bleiben und dann eine andere Website besuchen, ist es möglich, dass die Angreifer Informationen stehlen und mit Ihrem Facebook-Konto alles tun können, was sie wollen, indem sie die lockere Cross-Origin-Richtlinie ausnutzen.
Wenn ein Benutzer in seinem Bankkonto angemeldet ist und vergisst, sich abzumelden, könnte der Hacker Zugriff auf die Zugangsdaten des Benutzers und seine Transaktionen erhalten oder sogar neue Transaktionen erstellen.
Browser, die Benutzerdaten speichern, lassen Sitzungscookies offen für Angriffe.
Hacker können sich auch in die Kopfzeilen einmischen, um ungültige Weiterleitungen auszulösen.
Ungültige Weiterleitungen können auftreten, wenn Browser nicht vertrauenswürdige Eingaben akzeptieren. Diese wiederum leiten eine Umleitungsanfrage weiter. Die nicht vertrauenswürdige URL kann geändert werden, um eine Eingabe auf der bösartigen Website hinzuzufügen und so Phishing-Betrug zu starten, indem URLs bereitgestellt werden, die mit der tatsächlichen Website identisch zu sein scheinen.
Ungültige Umleitungs- und Weiterleitungsangriffe können auch dazu verwendet werden, eine URL zu erstellen, die die Zugriffskontrolle der Anwendung passiert und den Angreifer zu privilegierten Funktionen weiterleitet, auf die er normalerweise keinen Zugriff hätte.
Hier erfahren Sie, worauf Entwickler achten sollten, um diese Dinge zu verhindern.
- Entwickler sollten sicherstellen, dass URLs an open übergeben werden. Wenn diese domänenübergreifend sind, können sie anfällig für Code-Injektionen sein.
- Achten Sie auch darauf, ob die URLs relativ sind oder ob sie ein Protokoll angeben. Eine relative URL gibt kein Protokoll an, d.h. wir wissen nicht, ob sie mit HTTP oder https beginnt. Der Browser geht davon aus, dass beides der Fall ist.
- Verlassen Sie sich bei den Zugriffskontrollprüfungen nicht auf den Origin-Header, da dieser leicht gefälscht werden kann.
Woher wissen Sie, ob CORS für eine bestimmte Domain aktiviert ist?
Nun, Sie können die Entwickler-Tools im Browser verwenden, um den Header zu untersuchen.
Domänenübergreifende Nachrichtenübermittlung
Domänenübergreifende Nachrichten wurden bisher in Browsern nicht zugelassen, um Cross-Site-Scripting-Angriffe zu verhindern.
Dadurch wurde auch die legitime Kommunikation zwischen Websites verhindert, so dass heute der Großteil der domänenübergreifenden Nachrichtenübermittlung stattfindet.
Web Messaging ermöglicht die einfache Interaktion zwischen verschiedenen APIs.
Um Cross-Scripting-Angriffe zu verhindern, sollten Entwickler Folgendes tun.
Sie sollten die erwartete Herkunft der Nachricht angeben
- Die Herkunftsattribute sollten immer gegengeprüft und die Daten verifiziert werden.
- Die empfangende Seite sollte immer das Herkunftsattribut des Absenders überprüfen. Auf diese Weise wird sichergestellt, dass die empfangenen Daten tatsächlich von dem erwarteten Ort aus gesendet wurden.
- Die empfangende Seite sollte auch eine Eingabevalidierung durchführen, um sicherzustellen, dass die Daten im erforderlichen Format vorliegen.
- Die ausgetauschten Nachrichten sollten als Daten und nicht als Code interpretiert werden.
Bessere Speicherung
Eine weitere Eigenschaft von html5 ist die bessere Speicherung. Anstatt sich auf Cookies zu verlassen, um Benutzerdaten zu speichern, kann der Browser die Daten speichern.

HTML5 ermöglicht die Speicherung über mehrere Fenster hinweg, bietet bessere Sicherheit und behält die Daten auch nach dem Schließen des Browsers bei. Die lokale Speicherung ist ohne Browser-Plugins möglich.
Das bedeutet eine andere Art von Problemen.
Entwickler sollten auf die folgenden Dinge achten, um zu verhindern, dass Angreifer Informationen stehlen.
- Wenn eine Website Passwörter und andere persönliche Daten der Benutzer speichert, können Hacker darauf zugreifen. Solche Passwörter können, wenn sie nicht verschlüsselt sind, leicht über Webspeicher-APIs gestohlen werden. Es wird daher dringend empfohlen, alle wertvollen Benutzerdaten zu verschlüsseln und zu speichern.
- Außerdem haben viele Malware-Payloads bereits damit begonnen, Browser-Caches und Speicher-APIs zu scannen, um Informationen über Benutzer wie Transaktions- und Finanzdaten zu finden.
Abschließende Gedanken
HTML5 bietet hervorragende Möglichkeiten für Webentwickler, Dinge zu verändern und sicherer zu machen.
Die Hauptarbeit bei der Bereitstellung einer sicheren Umgebung liegt jedoch bei den Browsern.
Wenn Sie mehr erfahren möchten, schauen Sie sich den Kurs“Lernen Sie HTML5 in 1 Stunde” an.

