Les technologies de la réalité artificielle (RA) et de la réalité virtuelle (RV) ne sont pas nouvelles dans le monde de la technologie.
Les applications commerciales de ces deux technologies ont commencé à apparaître vers 2008-2012. Cela fait donc plus de dix ans, mais la technologie n’a pas explosé comme prévu.
Cependant, l’impact de ces technologies a été significatif, si l’on en croit les tendances en matière de RA. Par exemple, la RV a changé notre façon de communiquer et d’interagir avec les médias, et elle évolue vers divers autres cas d’utilisation, comme une passerelle vers un monde virtuel.
De même, la RA a intégré le monde numérique au monde réel pour des interactions passionnantes telles que l’affichage en direct dans Google Maps, des jeux comme Pokémon GO, et bien d’autres encore.
Sans oublier le HoloLens de Microsoft, qui est un exemple parfait de ce que la RV et la RA peuvent faire.
Compte tenu de tout cela, qu’est-ce que la RA Web ? S’agit-il d’un nouveau terme ? Qu’est-ce que cela signifie ? Dans cet article, permettez-moi de vous éclairer à ce sujet.
Qu’est-ce que le WebAR ?
WebAR, abréviation de Web-based Augmented Reality, est une technologie qui vous permet de vivre des expériences de réalité augmentée par l’intermédiaire d’un navigateur web. Elle est davantage destinée aux téléphones portables, mais vous pouvez également en faire l’expérience sur un navigateur de bureau.
Vous n’avez besoin d’aucun matériel ou logiciel spécial pour vivre une expérience de réalité augmentée avec la technologie WebAR.
Tout ce dont vous avez besoin, c’est d’un lien vers une page web conçue pour vous offrir une expérience de réalité augmentée basée sur le web. Il n’est pas nécessaire de télécharger une application ou d’acheter du matériel spécial. La technologie devrait fonctionner sur n’importe quel smartphone décent, qu’il s’agisse d’un appareil Android ou iOS.
Une connexion internet rapide et fiable devrait vous permettre de bénéficier d’une bonne expérience WebAR pour le type d’interaction que vous souhaitez. Cela en fait la technologie la plus accessible par rapport à la RV et à la RA.
Bien que le concept reste le même, certaines entreprises comme Google l’appellent “WebXR”, ce qui permet à des navigateurs comme Chrome d’offrir des expériences immersives de réalité augmentée et de réalité virtuelle par l’intermédiaire du navigateur.
Fonctionnement de la technologie WebAR

Comme son nom l’indique, il s’agit d’une technologie basée sur le web. Toute la magie opère derrière la page web lorsque vous commencez à interagir avec elle.
Cependant, pour qu’elle fonctionne, il y a quelques conditions à remplir. Voici quelques éléments essentiels :
- Accéléromètre gyroscope
- Capteur de caméra
Associée à la vision par ordinateur, la réalité augmentée sur le web est possible.
La plupart des utilisateurs ont des smartphones qui répondent à ces exigences. Mais que se passe-t-il derrière la page web ?
Voici ce qui se passe en termes simples :
1. Un élément déclencheur est nécessaire pour initier l’interaction avec l’expérience de réalité augmentée sur le web. Dans le cas de la RA Web, il s’agit d’un lien web ou d’un code QR que vous trouvez sur une carte, une affiche ou autre.
2. L’accès par flux de caméras entre en action lorsque le monde virtuel et le monde réel se rencontrent et se synchronisent. C’est lorsque vous autorisez l’accès au flux de votre caméra après avoir chargé une page web.
3. Lorsque l’utilisateur démarre le flux de la caméra, une scène en 3D est activée dans la page web, qui doit être synchronisée avec la position de la caméra.
Cet environnement 3D contient des éléments de réalité augmentée.
4. Le processus suivant implique une orientation qui suit la position/l’angle nécessaire pour se fondre correctement dans l’image du monde réel provenant de la caméra. Techniquement, c’est ce qu’on appelle les “six degrés de liberté (6DoF)”, qui permettent à la webAR de suivre les objets sur l’image et d’y placer/rendre les éléments de réalité augmentée.
5. Enfin, la scène est rendue et dessine des éléments de réalité augmentée sur la vue du monde réel en fonction de vos interactions avec la page web. Ces éléments sont gérés/stockés par un système de gestion de contenu basé dans le nuage ou AR Cloud.
Globalement, de nombreuses fonctions se déroulent derrière une page web HTML. Là encore, en tant qu’utilisateur final, vous n’avez pas à vous préoccuper de tout cela.

Si vous êtes un développeur, vous devez vous référer à la documentation de l’API ou du framework que vous souhaitez utiliser pour construire l’application WebAR accessible sur un navigateur web.
Par exemple, la documentation ARCore de Google est un excellent point de départ, où vous apprendrez à créer une expérience de RA basée sur le web qui comprend les éléments suivants :
- Débogage
- Utilisation de la caméra de l’appareil
- Test
- Rendu des éléments de RA
- Placement
- Profondeur
- Estimation des éclairs
- Visages/Images/Ancres de nuage
Si ces concepts vous sont inconnus, vous pouvez vous renseigner sur les différences entre la réalité augmentée et la réalité virtuelle.
WebAR et réalité augmentée basée sur des applications
La différence apparente entre la RA Web et la RA basée sur une application (ou RA native) est sa disponibilité ou son accessibilité.
La RA Web fonctionne directement à partir du navigateur web, sans nécessiter de logiciel supplémentaire. Toutefois, vous devez vous assurer que le navigateur prend en charge l’expérience WebAR, ce que j’aborderai dans la suite de cet article.
En comparaison, la RA basée sur une application doit être installée à partir de l’App Store ou du Play Store.
Voici quelques-unes des autres différences :
| RA sur le Web | RA basée sur une application |
| Contenu minimal en raison de la limitation des fonctionnalités | Davantage de fonctionnalités permettent des implémentations à contenu riche |
| Plus rapide à déployer ou à apprendre | Le déploiement est long et la courbe d’apprentissage est plus longue |
| Facilement accessible | Cela dépend de la disponibilité d’une application |
Comment les expériences WebAR sont-elles créées ?

Il existe une grande variété de plateformes, d’API et de cadres qui vous aident à créer des expériences WebAR.
Vous trouverez peut-être des plateformes en nuage sans code qui vous facilitent la tâche, ou vous pouvez explorer la documentation officielle de Google ou d’Apple pour commencer à créer des applications WebAR compatibles avec les navigateurs des smartphones.
Pour vous donner une idée du processus de développement des expériences WebAR, voici quelques conseils :
#1. Choix du navigateur cible et du cas d’utilisation
Avant de commencer à créer une expérience WebAR, vous devez évaluer le type de public cible, le navigateur web potentiel qu’il utilise et ce que vous voulez en faire.
Par exemple, si vous souhaitez rediriger les internautes vers une campagne de marketing, vous devrez prendre en compte tous les types de navigateurs et choisir un navigateur facile d’accès pour la plupart d’entre eux.
Au contraire, vous pouvez choisir les éléments de RA en conséquence si vous souhaitez offrir une expérience riche à un groupe particulier d’utilisateurs (avec des types d’appareils spécifiques, comme les utilisateurs de tablettes à grand écran).
#2. Choix du cadre ou de la plateforme
Comme je l’ai mentionné plus haut, en fonction de la facilité de développement requise, vous pouvez choisir parmi différentes options pour procéder au développement.
Par exemple, vous pouvez opter pour la construction à partir de zéro en suivant les cadres pris en charge par les navigateurs et en vous conformant aux instructions. Les frameworks WebAR open-source tels que AR.js, JSARToolKit sont des options intéressantes.
Vous pouvez également choisir une plateforme sans code comme XR pour commencer. Les différentes plateformes offrent des caractéristiques uniques. Vous pouvez donc commencer par explorer les options qui s’offrent à vous.
Si vous pouvez tout faire, cela ne vous coûtera peut-être pas grand-chose. Cependant, si vous optez pour une plateforme, vous devez choisir ses plans premium pour répondre à vos besoins.
#3. Recherchez des outils supplémentaires
En fonction de ce que vous voulez faire, vous pouvez essayer des outils spécialisés pour ajouter des effets et d’autres choses à votre expérience WebAR.
Par exemple, vous pouvez utiliser le SDK WebAR de Banuba pour obtenir une bonne fonction de suivi des visages afin de fournir une expérience d’essai de produit immersive.
#4. Création d’actifs
Les plateformes que vous choisissez peuvent déjà offrir cette fonction intégrée. Mais si vous souhaitez ajouter des actifs 3D uniques à l’expérience WebAR, vous pouvez également le faire.
X3dom est un excellent endroit pour commencer à créer des objets 3D pour les applications de RA.
#5. Optimisez
Une fois l’ensemble assemblé, vous devez veiller à ce qu’il soit optimisé au maximum pour être accessible à la plupart des utilisateurs, même s’ils ne disposent pas d’un accès à l’internet à haut débit.
Vous pouvez choisir des actifs ou simplifier l’expérience si vous pensez qu’elle pourrait être trop lourde à optimiser.
#6. Test et distribution
Une fois que le site est prêt, vous devez toujours le tester et vérifier l’expérience de première main. Potentiellement en utilisant une variété d’appareils et de conditions de réseau.
Ensuite, vous pouvez continuer à le distribuer à l’aide de la plateforme que vous utilisez. Vous pouvez aussi le faire vous-même en créant une page web personnalisée et en l’hébergeant sur vos serveurs, afin de partager l’expérience.
Cadre WebAR populaire
Voici quelques frameworks WebAR populaires qui vous aident à créer des expériences de réalité augmentée basées sur le web.
#1. AWE
AWE est une plateforme sans code qui vous permet de créer sans effort des expériences de réalité augmentée basées sur le web. Si vous avez quelques connaissances techniques, vous pouvez étendre les fonctionnalités avec JavaScript et CSS.
Il vous suffit de créer l’application et d’ouvrir le lien sur votre navigateur web. C’est aussi simple que cela.
En outre, vous pouvez suivre les analyses pour garder un œil sur les performances de votre application.
#2. ARToolKitX
ARToolKit est un projet open-source qui vous aide à créer une réalité augmentée multiplateforme. Il prend en charge iOS, Android, macOS, Windows et Linux.
Si vous souhaitez utiliser son kit de développement logiciel (SDK), rendez-vous sur sa page GitHub pour découvrir ce qu’il propose.
#3. Vuforia

Vuforia est une société axée sur l’entreprise qui fournit des solutions de RA pour divers cas d’utilisation, y compris la RA Web.
Il se peut qu’elle ne convienne pas à tout le monde. Cependant, si vous recherchez une solution évolutive pour votre entreprise, vous pourriez vouloir y jeter un coup d’œil.
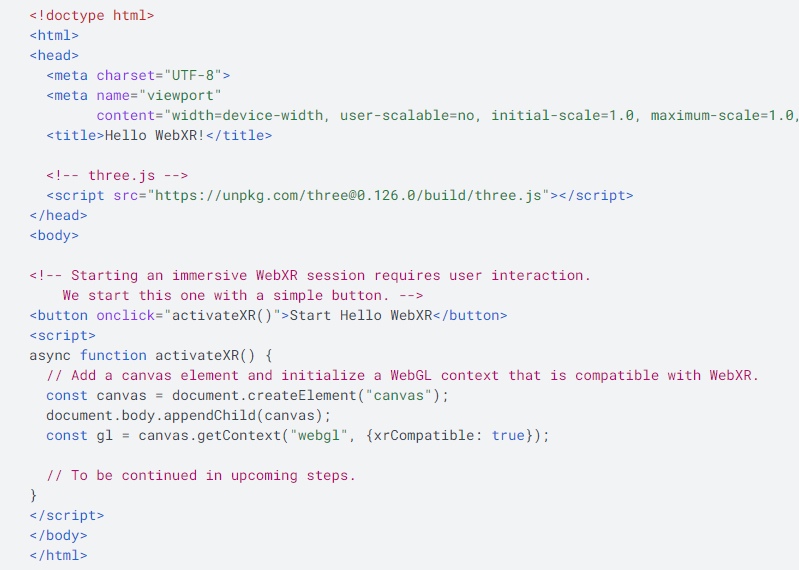
#4. WebXR
WebXR est la solution de Google pour fournir un accès à la RV et à la RA dans les navigateurs web compatibles. Elle utilise ARCore pour alimenter les expériences de RA sur le navigateur Google Chrome par défaut d’Android.
C’est également un élément central de ce que Samsung prévoit d’utiliser pour fournir des expériences immersives sur ses smartphones Galaxy.
#5. ARKit et AR Quick Look
La solution d’Apple, ARKit, permet d’intégrer la caméra de l’appareil iOS et ses fonctions pour produire des expériences de réalité augmentée.
Cela pourrait être plus approprié pour une application. Mais vous pouvez aussi jeter un coup d’œil à la documentation AR Quick Look qui vous permet d’ajouter la réalité augmentée au navigateur.

La prise en charge de l’expérience WebAR dépend de ce qui a été utilisé pour la construire. Toutefois, vous devriez pouvoir utiliser les navigateurs web par défaut, à savoir Google Chrome (sur Android/iOS) et Safari (pour iOS).
D’autres options populaires sont connues pour fonctionner :
- Firefox
- Microsoft Edge
- Samsung Internet
En théorie, vous pouvez essayer n’importe quel navigateur web, qu’il s’agisse d’un navigateur mobile ou d’un navigateur de bureau.
Cependant, il se peut que vous n’obteniez pas une expérience cohérente avec chacun d’entre eux. Par conséquent, si un navigateur ne fonctionne pas, vous pouvez essayer d’autres options.
Avantages de WebAR

La technologie WebAR est populaire pour divers cas d’utilisation et catégories d’industries telles que la mode, la bijouterie, l’horlogerie, l’ameublement, le tourisme et le divertissement. Cette popularité s’explique par les avantages qu’elle offre.
Ces avantages sont les suivants :
- Le déploiement d’une expérience WebAR est extrêmement rapide.
- Il est facile de créer une page WebAR par rapport à une application de réalité augmentée.
- La RA Web est abordable pour les entreprises spécialisées dans les produits, qui peuvent l’utiliser à des fins de marketing.
- La RA Web est naturellement accessible, car la plupart des gens ont un smartphone qui la prend déjà en charge.
- Elle est facilement compatible avec toute une série de navigateurs.
- Vous pouvez créer une expérience de RA Web sans aucune connaissance en matière de codage.
Les défis du WebAR

Si la technologie WebAR présente de nombreux avantages, elle comporte aussi des inconvénients qui pourraient en empêcher certains de l’utiliser.
Les principaux défis sont les suivants :
- Les expériences WebAR ne comportent pas de contenu riche ; elles sont généralement simples.
- Les performances de la technologie WebAR sont inférieures à celles de la RA native/applicative en raison de son mode de fonctionnement.
- Les expériences WebAR ne sont pas cohérentes d’un navigateur à l’autre, ce qui les rend difficiles à envisager, même si elles sont plus rapides et plus faciles à déployer.
Même si les défis semblent bizarres, la technologie WebAR fonctionne exceptionnellement bien dans le domaine du marketing et dans d’autres domaines d’application.
Ressources d’apprentissage
Comme je l’ai mentionné, WebAR est une expérience simple et efficace pour l’utilisateur final. Cependant, si vous créez des choses à partir de zéro, sans l’aide de plateformes “no-code”, vous avez besoin de connaissances techniques pour en faire une réalité.
Udemy propose d’excellentes offres sur les cours qui s’y rapportent. Voici quelques uns des meilleurs cours pour en savoir plus :
#1. Introduction au développement Web AR

Ce cours Udemy très bien noté comprend des informations sur WebXR, mindAR et d’autres technologies nécessaires pour créer une application de réalité augmentée sur le Web.
Vous n’êtes pas seulement limité à l’apprentissage, mais vous obtenez également des expériences pratiques et vous pouvez construire un portefeuille pour vous lancer.
#2. Intro to Augmented Reality on the Web (Introduction à la réalité augmentée sur le Web)

Ce cours sur Udemy se concentre sur WebXR et Three.js. Si vous souhaitez acquérir les bases et construire quelque chose de minimal, vous pouvez opter pour ce cours.
Conclusion
WebAR est explosif et pourtant limité. Au fur et à mesure que la réalité augmentée progresse, toutes sortes d’expériences de réalité augmentée finiront par évoluer.
La technologie WebAR n’est pas prête de disparaître, étant donné que les fabricants de smartphones ont lentement commencé à l’adopter et à la promouvoir plus que jamais.
Vous pouvez également explorer l’intelligence augmentée et l’analyse augmentée.



