Las tecnologías de Realidad Artificial (RA) y Realidad Virtual (RV) no son nuevas en el mundo de la tecnología.
Las aplicaciones comerciales de ambas empezaron a aparecer en torno a 2008-2012. Así que, sí, ha pasado más de una década, pero la tecnología no explotó como se esperaba.
Sin embargo, el impacto de las tecnologías ha sido significativo, si nos fijamos en las tendencias de la RA. Por ejemplo, la RV cambió la forma en que nos comunicamos e interactuamos con los medios, y está evolucionando para varios otros casos de uso, como una puerta de entrada a un mundo virtual.
Del mismo modo, la RA integró el mundo digital con el real para interacciones emocionantes como la vista en directo en Google Maps, juegos como Pokémon GO, etc.
Sin olvidar, las HoloLens de Microsoft, un ejemplo prístino de lo que pueden hacer la RV y la RA.
Teniendo en cuenta todo esto, ¿qué es WebAR? ¿Es un término nuevo? ¿Qué significa? En este artículo, permítame desglosarlo para usted.
¿Qué es WebAR?
WebAR, abreviatura de Realidad Aumentada basada en la Web, es una tecnología que le proporciona experiencias de RA a través de un navegador web. Está más dirigida a los móviles, pero también puede experimentar lo mismo en un navegador de escritorio.
No necesita ningún hardware o software especial para experimentar la RA con la tecnología WebAR.
Todo lo que necesita es un enlace a una página web diseñada para ofrecerle una experiencia de RA basada en la web. No es necesario descargar una aplicación ni adquirir ningún hardware especial. Debería funcionar en casi cualquier smartphone decente, ya sea un dispositivo Android o iOS.
Una conexión a Internet rápida y fiable debería ayudar a proporcionar una buena experiencia WebAR en el tipo de su interacción. Y eso la convierte en la tecnología más accesible en comparación con la RV y la RA.
Aunque el concepto sigue siendo el mismo, algunas empresas como Google se refieren a ella como «WebXR», que permite a navegadores como Chrome ofrecer experiencias inmersivas de RA y RV a través del navegador.
Cómo funciona la tecnología WebAR

Como su nombre indica, se trata de una tecnología basada en la web. Toda la magia sucede detrás de la página web cuando se empieza a interactuar con ella.
Sin embargo, para que funcione, hay algunos requisitos. Algunos de los esenciales son
- Giroscopio acelerómetro
- Sensor de cámara
Junto con la visión por ordenador, la RA basada en la web se hace posible.
La mayoría de los usuarios tienen smartphones que cumplen los requisitos. Pero, ¿qué ocurre detrás de la página web?
Esto es lo que ocurre en términos sencillos:
1. Se necesita un disparador para iniciar la interacción con la experiencia de RA en la web. Con WebAR, es un enlace web o un código QR que se encuentra en una tarjeta, un póster o similar.
2. El acceso al flujo de la cámara entra en acción cuando lo virtual y lo real se encuentran y sincronizan. Es cuando usted concede acceso al flujo de su cámara después de cargar una página web.
3. Una vez que el usuario inicia el flujo de la cámara, se activará una escena 3D dentro de la página web, que deberá sincronizarse con la posición de la cámara.
Este entorno 3D contiene elementos de RA.
4. El siguiente proceso implica una orientación que rastrea la posición/ángulo necesarios para mezclarse correctamente con la imagen del mundo real procedente de la cámara. Técnicamente, esto se denomina los «Seis Grados de Libertad (6DoF)» que permiten a la webAR rastrear objetos en la imagen y colocar/renderizar elementos de RA sobre ellos.
5. Por último, se renderiza la escena que dibuja los elementos de RA en la vista del mundo real basándose en sus interacciones con la página web. Éstos son gestionados/almacenados por un sistema de gestión de contenidos basado en la nube o AR Cloud.
En general, muchas funciones ocurren detrás de una página web HTML. Una vez más, como usuario final, no necesita preocuparse de todo ello.

Si usted es un desarrollador, necesita consultar la documentación de la API o del marco que desee utilizar para construir la aplicación WebAR a la que se accederá en un navegador web.
Por ejemplo, la documentación de ARCore de Google es un excelente punto de partida, donde aprenderá a crear una experiencia de RA basada en la web que incluya lo siguiente:
- Depuración
- Uso de la cámara del dispositivo
- Probar
- Renderizado de elementos AR
- Colocación
- Profundidad
- Estimación de rayos
- Caras/Imágenes/Anclajes de nubes
Si es nuevo en estos conceptos, quizá le interese conocer las diferencias entre Realidad Aumentada y Realidad Virtual.
WebAR vs. RA basada en aplicaciones
La diferencia aparente entre WebAR y la RA basada en aplicaciones (o RA nativa) es su disponibilidad o accesibilidad.
WebAR funciona directamente desde el navegador web sin necesidad de software adicional. Sin embargo, debe asegurarse de que el navegador es compatible con la experiencia WebAR, de lo que hablaré en la sección posterior de este artículo.
En comparación, la RA basada en aplicaciones debe instalarse desde la App Store o la Play Store.
Junto a esto, algunas de las otras diferencias incluyen:
| RA web | RA basada en aplicaciones |
| Contenido mínimo debido a las limitaciones de las funciones | Más funciones que permiten implementaciones de contenido enriquecido |
| Más rápida de desplegar o aprender | Lleva mucho tiempo desplegarla y necesita más curva de aprendizaje |
| Fácilmente accesible | Depende de la disponibilidad de una aplicación |
¿Cómo se crean las experiencias WebAR?

Existen diversas plataformas, API y marcos que le ayudan a crear experiencias WebAR.
Puede encontrar algunas plataformas en la nube sin código que le ofrecen una salida fácil, o puede explorar la documentación oficial de Google o Apple para empezar a crear aplicaciones WebAR compatibles con los navegadores de los teléfonos inteligentes.
Para que se haga una idea de cómo es el proceso de desarrollo de la creación de experiencias WebAR, he aquí algunos consejos:
#1. Elección del navegador de destino y del caso de uso
Antes de empezar a crear una experiencia WebAR, tiene que evaluar el tipo de público objetivo, el posible navegador web que utilizarían y lo que quiere hacer con él.
Por ejemplo, si quiere redirigir a la gente simplemente a una campaña de marketing, tendrá que tener en cuenta todo tipo de compatibilidad con los navegadores y algo de fácil acceso para la mayoría.
Por el contrario, puede elegir los elementos AR en consecuencia si desea ofrecer una experiencia rica a un conjunto concreto de usuarios (con tipos específicos de dispositivos, como los usuarios de tabletas de pantalla grande).
#2. Selección del marco o la plataforma
Como he mencionado anteriormente, dependiendo de la facilidad del requisito de desarrollo, puede elegir entre varias opciones para proceder con el desarrollo.
Por ejemplo, puede seguir el camino de construir desde cero siguiendo los marcos soportados por los navegadores y hacerlo según las instrucciones. Los marcos WebAR de código abierto como AR.js, JSARToolKit deberían ser algunas opciones amigables.
O bien, puede elegir una plataforma sin código como XR para empezar. Las diferentes plataformas ofrecen características únicas. Por lo tanto, es posible que desee explorar sus opciones en primer lugar.
Si puede hacerlo todo, puede que no le cueste mucho. Sin embargo, si opta por una plataforma, debe optar por sus planes premium para satisfacer sus necesidades.
#3. Busque herramientas adicionales
Dependiendo de lo que quiera hacer, puede probar herramientas especializadas para añadir efectos y otras cosas diversas a su experiencia WebAR.
Por ejemplo, puede utilizar el SDK WebAR de Banuba para obtener una buena función de seguimiento facial que le proporcione una experiencia inmersiva de prueba de productos.
#4. Creación de activos
Es posible que las plataformas que elija ya ofrezcan esto incorporado. Pero si desea añadir algunos activos 3D únicos a la experiencia WebAR, también puede hacerlo.
X3dom es un lugar excelente para empezar a crear objetos 3D para aplicaciones de RA.
#5. Optimice
Cuando lo ponga todo junto, debe asegurarse de que está optimizado al máximo para que sea accesible a la mayoría de los usuarios, incluso sin acceso a Internet de alta velocidad.
Puede elegir activos o simplificar la experiencia si cree que podría ser demasiado para optimizar.
#6. Pruebas y distribución
Una vez que esté listo para funcionar, siempre debe probarlo y comprobar la experiencia de primera mano. Potencialmente utilizando una variedad de dispositivos y condiciones de red.
A continuación, puede seguir distribuyéndolo mediante la plataforma que utilice. O bien, hágalo usted mismo creando una página web personalizada y alojando las cosas en sus servidores, para compartir la experiencia.
Marcos WebAR populares
He aquí algunos marcos WebAR populares que le ayudarán a crear experiencias de realidad aumentada basadas en la web.
#1. AWE
AWE es una plataforma sin código que le permite crear sin esfuerzo experiencias de realidad aumentada basadas en la web. Si conoce algunos bits técnicos, puede ampliar las funcionalidades con JavaScript y CSS.
Basta con crear la aplicación y abrir el enlace en su navegador web. Así de fácil.
Además, podrá realizar un seguimiento analítico para controlar el rendimiento de su aplicación.
#2. ARToolKitX
ARToolKit es un proyecto de código abierto que le ayuda a crear realidad aumentada multiplataforma. Es compatible con iOS, Android, macOS, Windows y Linux.
Si desea utilizar su kit de desarrollo de software (SDK), diríjase a su página de GitHub para explorar lo que ofrece.
#3. Vuforia

Vuforia es una empresa centrada en la empresa que ofrece soluciones de RA para diversos casos de uso, y eso incluiría también WebAR.
Puede que no sea para todo el mundo. Sin embargo, si usted está buscando una solución escalable para su empresa, es posible que desee echarle un vistazo.
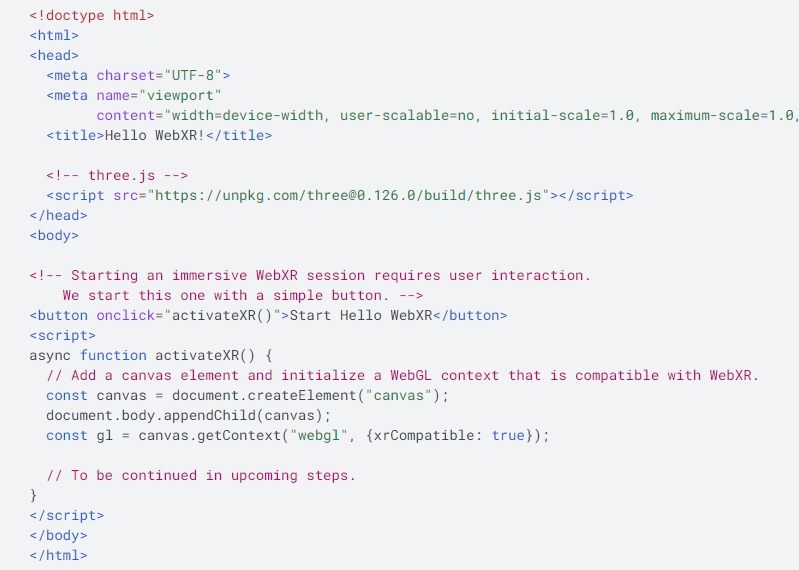
#4. WebXR
WebXR es la solución de Google para proporcionar acceso a la RV y la RA en navegadores web compatibles. Utiliza ARCore para impulsar las experiencias de RA en el navegador predeterminado Google Chrome de Android.
También es una parte fundamental de lo que Samsung planea utilizar para proporcionar experiencias inmersivas en sus teléfonos inteligentes Galaxy.
#5. ARKit y AR Quick Look
La solución de Apple, ARKit ayuda a integrar la cámara del dispositivo iOS y su función para ayudar a producir experiencias AR.
Esto podría ser más adecuado para una aplicación. Pero, puede que quiera echarle un vistazo junto con la documentación de AR Quick Look que le permite añadir realidad aumentada al navegador también.

El soporte para la experiencia WebAR depende de lo que se utilizó para construirlo. Sin embargo, debería estar listo si utiliza los navegadores web predeterminados, que incluyen Google Chrome (en Android/iOS) y Safari (para iOS).
Otras opciones populares que se sabe que funcionan son:
- Firefox
- Microsoft Edge
- Samsung Internet
En teoría, puede probar cualquier navegador web, ya sea un navegador móvil o un navegador de escritorio.
Sin embargo, es posible que no obtenga una experiencia consistente en todos ellos. Por lo tanto, si un navegador falla, es posible que desee experimentar con otras opciones.
Ventajas de WebAR

WebAR es popular para diversos casos de uso y categorías de industrias como la moda, la joyería, los relojes, los muebles, el turismo y el entretenimiento. La razón de su popularidad son los beneficios que aporta.
Los beneficios incluyen:
- Es superrápido desplegar una experiencia WebAR.
- Es fácil construir una página WebAR en comparación con una AR basada en una aplicación.
- WebAR es asequible para que las empresas basadas en productos lo utilicen con fines de marketing.
- WebAR es naturalmente accesible porque la mayoría de la gente tiene un teléfono inteligente que ya lo soporta.
- Es fácilmente compatible con una amplia gama de navegadores.
- Se puede crear una experiencia WebAR sin ningún conocimiento de codificación.
Retos de WebAR

Aunque WebAR tiene muchas ventajas, también presenta algunos inconvenientes, que podrían impedir a algunos utilizar esta tecnología.
Los principales retos son:
- Las experiencias WebAR no incluyen contenidos ricos; suelen ser sencillas.
- El rendimiento de la tecnología WebAR es inferior debido a su funcionamiento en comparación con la RA nativa/basada en aplicaciones.
- Las experiencias WebAR no son consistentes en todos los navegadores, lo que dificulta su consideración, aunque sea más rápida y fácil de desplegar.
Aunque los retos parezcan extravagantes, WebAR está funcionando excepcionalmente bien en marketing y otras áreas de sus aplicaciones.
Recursos de aprendizaje
Como ya he mencionado, WebAR es una experiencia sencilla y eficaz para el usuario final. Sin embargo, si está haciendo las cosas desde cero, sin la ayuda de plataformas sin código, necesita los conocimientos técnicos para hacerlo realidad.
Udemy ofrece sólidas ofertas en cursos relacionados con ello. Algunos de los mejores cursos para explorar más sobre ello son:
#1. Introducción al desarrollo de RA en la web

Este curso Udemy altamente valorado incluye conocimientos sobre WebXR, mindAR y más tecnologías necesarias para construir una aplicación web de RA.
Usted no sólo se limita a aprender, sino que también obtiene experiencias prácticas y llega a construir una cartera por sí mismo para empezar.
#2. Introducción a la Realidad Aumentada en la Web

Este curso en Udemy se centra en WebXR y Three.js. Si quiere lo básico para conocer los fundamentos y quiere construir algo mínimo, puede optar por este curso.
Para terminar
WebAR es explosivo y, sin embargo, limitado. A medida que continúe el progreso de la realidad aumentada, acabarán evolucionando todo tipo de experiencias de RA.
WebAR no va a ir a ninguna parte a corto plazo, teniendo en cuenta que los fabricantes de teléfonos inteligentes han comenzado poco a poco a adoptar y promover más que nunca.
También puede explorar la inteligencia aumentada y la analítica aumentada.

