Taking screenshots is one of the most common tasks on a computer or laptop.
At the workplace, you need to take screenshots to share ideas with colleagues, get help from others by sharing the error screen, or quickly share your progress on a project. Some jobs also require you to take screenshots. For example, as a writer, I have to take screenshots to ensure readers visualize what I am talking about.
Even during your personal screen time, there are many instances where you need to take screenshots. For example, while buying something on Facebook, you may have to take a screenshot to talk to the seller, you can screenshot a financial transaction to have proof, or even save a fantastic home decor idea you found online.
Even though it’s easy to take screenshots on Windows (just press Windows+PrtScn buttons), the default function is minimal.
If you need to take screenshots often, it’s good to get a third-party screenshot software that fulfills all your needs. These tools can help you take screenshots in multiple ways, save them in your preferred place automatically (online/offline), and annotate them with powerful editing tools.
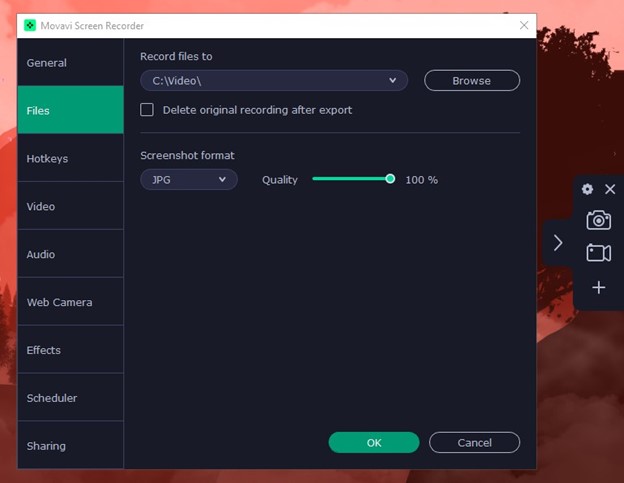
Movavi Screen Recorder
Looking for an intuitive and easy-to-use way to take screenshots or record videos with advanced features? Movavi Screen Recorder offers flexible recording and screenshot modes, including full-screen, selected area, or even specific application windows.

The screenshot editor includes text, arrows, shapes, and color options. You can also create a scrolling screenshot of a webpage or long document, making it perfect for presenting detailed information.
Apart from that, Movavi Screen Recorder has video capturing features with options for a scheduled recording, audio recording, drawing on the screen, cursor highlighting, and more. You can also edit your recordings by trimming them before exporting.
Leawo
Screen recorder from Leawo is a powerful tool for many use cases, including tutorial videos, power-point presentations, recording gameplay, meetings, etc.
Therefore, it’s not just about taking screenshots but much more, making it a comprehensive offering.

Features:
- Capture screenshots
- Scheduled recording
- Custom recording area
- Click Effects
- Real-time drawing
- Add audio, watermark, etc.
- Keyboard shortcuts
- HD outputs
Leawo Screen Recorder has a trial version you can instantly download and use. In addition, one can move up to the paid subscriptions, offered as annual and lifetime purchases.
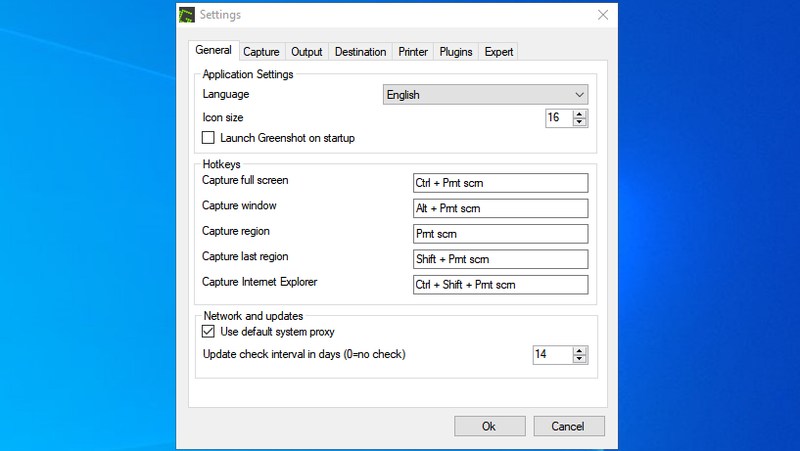
Greenshot
If you want a simple, free, yet powerful screenshot tool, then Greenshot is the best choice, in my opinion. It’s an open-source app that works from the taskbar to let you quickly take screenshots in multiple ways. You can take region, active window, full screen, last region, and many screenshots using UI and keyboard shortcuts.

You can configure it to save screenshots directly to a specific folder or even send them to a program. There is also an option to upload screenshots to Imgur as soon as you take them. It’s also extremely light on resources and works from the taskbar to have minimal interference in your work.
Explore more open-source apps for Windows.
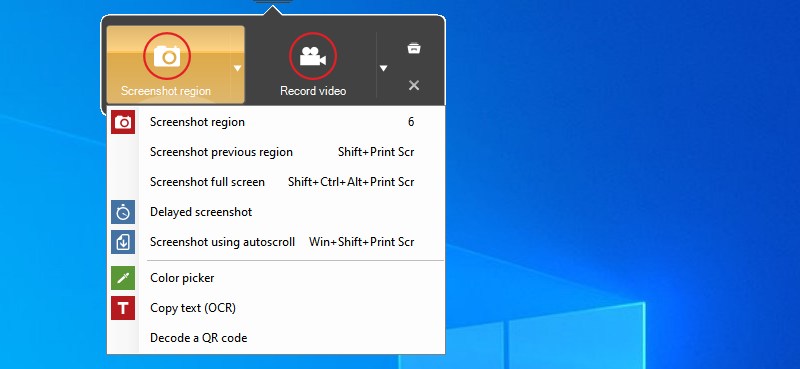
Screenpresso
Screenpresso adds a tiny widget at the top of your screen that you can hover your mouse over to bring out. You can use this widget to take regular screenshots and even delayed screenshots or scrolling screenshots. You can also use a color picker tool from the same widget and use OCR on any of the screenshots.

If you go to the Screenpresso settings, there is a really cool feature to automatically add preset effects, watermark, and resize screenshots as soon as they are taken. You can even change the desktop background only when the screenshot is taken.
Most screenshot-related features are free, but OCR and video recording without the watermark are available in the Pro version.
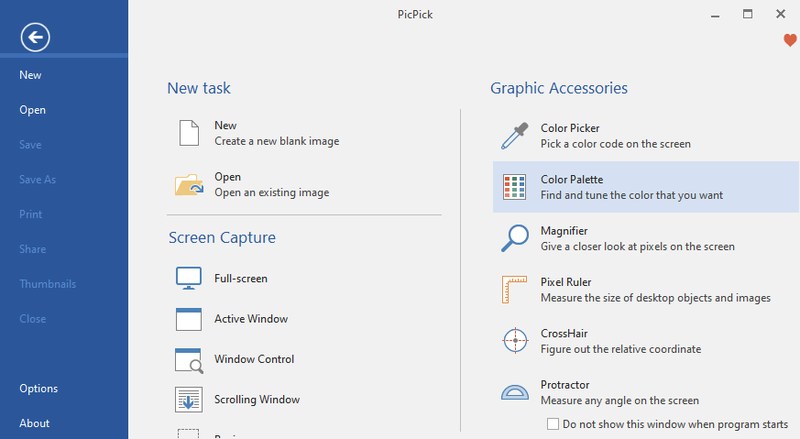
PicPick
I have used PicPick for near 2 years before moving to Greenshot as I needed something simpler. However, if you want a screenshot tool that also has a powerful editor, then PicPick beats other screenshot tools by a mile. It offers 8 ways to capture a screenshot and then opens it in its editor.

The editor offers all the common features to edit images, including effects, annotations, pixel ruler, resize/crop, draw, and much more. All the screenshots taken are listed in the PicPick interface to manage and edit, and you can share them anywhere online using the Share tab.
PicPick is completely free for personal use but without any customer support. You need to buy the paid version for commercial use.
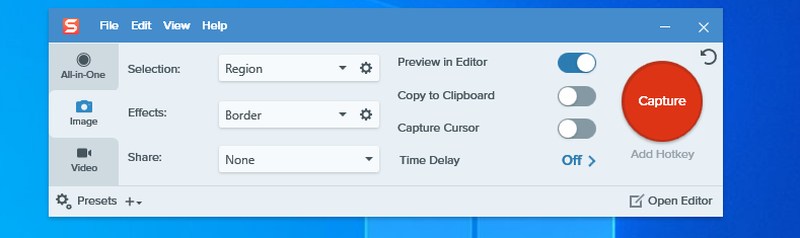
Snagit
Snagit is a premium screenshot and recording tool with a 15-days free trial to test out the tool. It’s very powerful when it comes to taking screenshots, editing them, and sharing them. It offers up to 12 ways to take screenshots, with each option having further settings to adjust the behavior.

The taken screenshots open in the Snagit editor, which offers all the needed editing features plus a gallery to view all your screenshots in one place. It also has a list of websites for images and cloud storage where you can share your screenshots immediately.
After the 15-day free trial, you can purchase the latest version of Snagit for a one-time payment of $49.99.
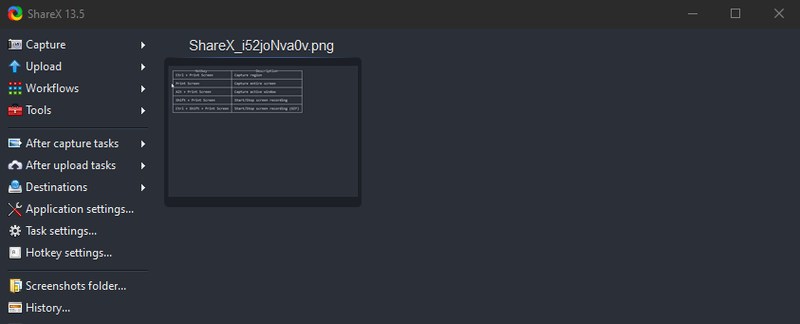
If sharing screenshots with other people or websites is important to you, then ShareX is the screenshot software you want. It has 7 ways to capture a screenshot, and you can also record video and Gifs. There is also a handy auto-capture feature that automatically takes screenshots after a set interval.

ShareX offers dedicated menus to upload your screenshots to many different online services, and you can manage their accounts right from the ShareX interface. You can also get shareable short links for easy sharing.
Overall, the app is highly customizable to the point it can be a bit overwhelming, and there are some side tools, too, like a built-in OCR tool.
Lightshot
As the name suggests, this is a very minimal screenshot software that is extremely light and easy to use. Lightshot works from the taskbar just like Greenshot, but you can only take region or full-screen screenshots with it.

Besides being easy on resources, it also lets you upload a screenshot to its website to share with anyone online without needing to sign in. You can also sign up to save your screenshots online and manage them.
Even though it’s a light screenshot tool, it still offers a basic editor to annotate images and share them online.
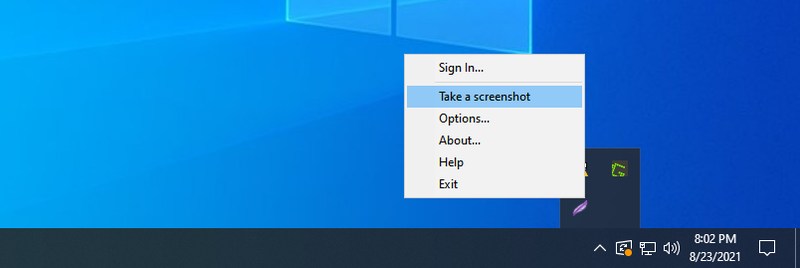
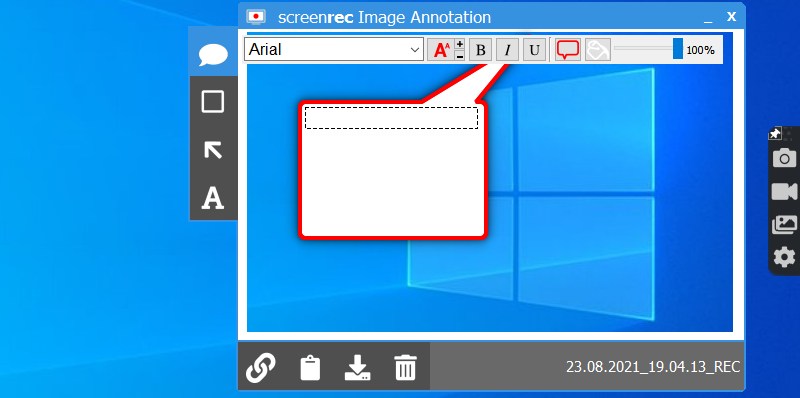
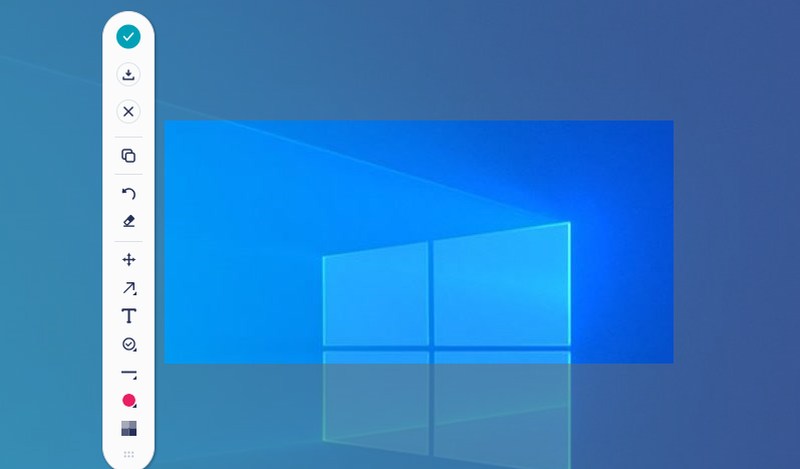
ScreenRec
It’s actually both a screenshot tool and a screen recorder, but I am mainly going to talk about the screenshot tool. ScreenRec sits on the right side of your screen and lets you quickly capture a screenshot. Although, you will have to manually select a region to take a screenshot.

The screenshot taken will open in a minimal editor where you can add arrows and text to the image and then save it. The tool has its own gallery where you can view and manage all your screenshots and recordings. If you’ll sign-up for the free account, you can also get private, shareable links for your screenshot and 2GB of free cloud storage.
It’s free to use but comes with limited cloud storage, and you have to sign up to use online features.
Gyazo
Gyazo works both as a screenshot tool and an online photo manager. The screenshots you take are immediately uploaded to the Gyazo website under a dedicated link. You can share this link with anyone to share the screenshot or collaborate.

Its free version is only good for taking screenshots and easily sharing them online. If you want to manage everything online, you need to get the Gyazo Pro version ($3.99/month) that offers unlimited access to saved screenshots and editing features. You can also record videos and game replays and manage them online.
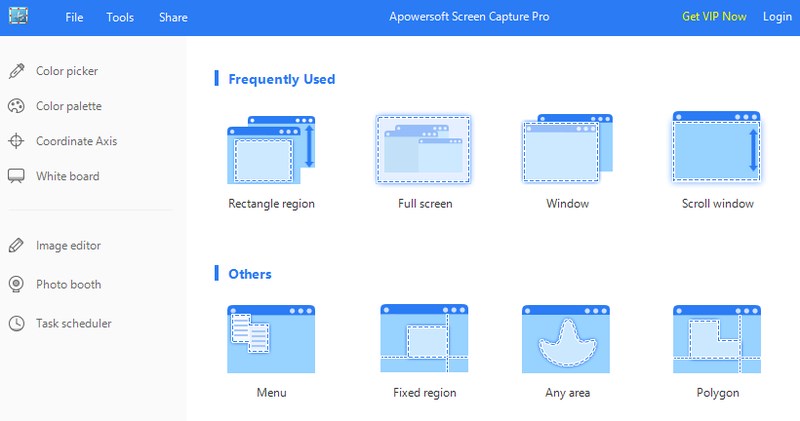
Apowersoft
I must mention that this tool keeps prompting you to upgrade to the paid version very frequently. The paid version of Apowersoft Screen Capture does have some unique features that make it worth the money.

You can take screenshots in 12 different ways, including different shapes to take screenshots. The screenshots open up in its editor that looks quite like the MS Paint app in Windows, but it has some cool annotating features.
The more interesting feature is the Task scheduler, which lets you schedule when the app will automatically take screenshots. You can even set it on repeat to continuously take screenshots over time.
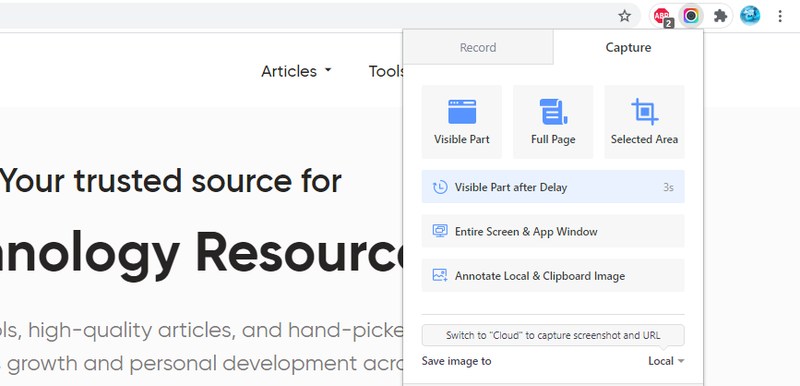
Awesome Screenshot
If you mostly take screenshots in your browser and apps or don’t want to install the screenshot in Windows itself, then a Chrome extension might be better for you. Awesome Screenshot is a Chrome extension for screenshots that works from your browser to take screenshots of Chrome and other active apps.

You can use multiple ways to take screenshots and then edit them in a new tab with some basic editing tools. Once edited, the screenshots can be shared online using built-in links to websites, or you can upload them to Awesome Screenshot cloud storage. Uploading to Awesome Screenshot cloud storage lets you share screenshots privately, and you can manage the images online.
Awesome Screenshot also allows you to take full-page screenshots of web pages without scrolling down.
You will need to get the Pro version to access extra editing tools and use cloud storage features.
Nimbus Capture
Nimbus Capture is a screenshot, video recording, and GIF maker software that is easy to use and quickly gets the job done. Even though its video recording and GIF-making features are gated by Pro subscription, its screenshot feature is actually free to use.

You can take region or full-screen screenshots. I personally really liked its after-screenshot behavior, where it immediately opens up a small widget that lets you annotate the screenshot at the spot and download/share it. The screenshots can also be uploaded to Nimbus Capture online account, where you can add notes and manage them.
Final words 👨🏫
I stick with Greenshot for all my screenshot-related needs as it’s easier to use and automatically saves screenshots as I take them. If I didn’t have a dedicated image editor, I would definitely use PicPick as I find its screenshot and editor tool to be among the best for free screenshot software.

