ChatGPT has become one of the biggest buzzwords of all time. Among ChatGPT’s multiple strengths, its code assistant abilities stand out the most. Whether it’s code generation, code optimization, bug resolution, or documentation, ChatGPT covers all of it.
It’s true that sometimes it hallucinates and gives confident but inaccurate answers, and you must verify it, but that’s what we humans are for. ChatGPT isn’t meant to be used solely. Rather, it is meant to be accompanied by experienced humans in respective fields.
As far as coding is concerned, ChatGPT can be beneficial to programmers in multiple ways. Let’s have a look at some of them:
Coding Using ChatGPT
Benefits of using ChatGPT while coding include:
- Dummy content generation: One of the most boring and time-consuming tasks while programming is to come up with dummy content for manual testing. I know you can use “lorem ipsum” to get around it, but what if you want the content in a particular data type and not just a string? Well, ChatGPT can do it for you.
- Code translation: Let’s say you wrote a program in Javascript but want to port it to another device that only supports Java. In that case, you will have to translate it to Java and make the necessary optimizations. It’s quite easy for ChatGPT to do so.
- Documentation: This is the thing that most developers forget to add to their code. Well-documented code is the best thing a fellow software developer could ask for. And yes, ChatGPT is skilled at that too.
- Code generation: In order to let ChatGPT generate accurate code, you must provide an elaborate description of the problem you want to solve. The more context you give, the more optimized and accurate the generated code will be.
Now all of that is good, but what if I told you that you could integrate the world’s most powerful AI tool with the world’s most popular code editor? Yep, you guessed it right. ChatGPT can be integrated with VS Code, giving you the best of both worlds.
Benefits of Using ChatGPT with VS Code
VS Code is used by most of the developers out there because of its high extensibility. It’s a code editor at its core, but if combined with multiple extensions, it becomes a powerful IDE. If you are already familiar with VS Code, integrating ChatGPT with it will take your productivity to the next level.
Let’s look at some ways in which you can benefit from using ChatGPT with VS Code:
#1. Explaining Existing Code
Put yourself in the shoes of a new developer who recently got onboarded on a project having a lot of legacy code. What would be the developer’s nightmare? Understanding existing code, right? ChatGPT makes it easy for you.
With the CodeGPT extension, you can just select a code block, right click and then select the “explain code” option in the menu. That’s it.

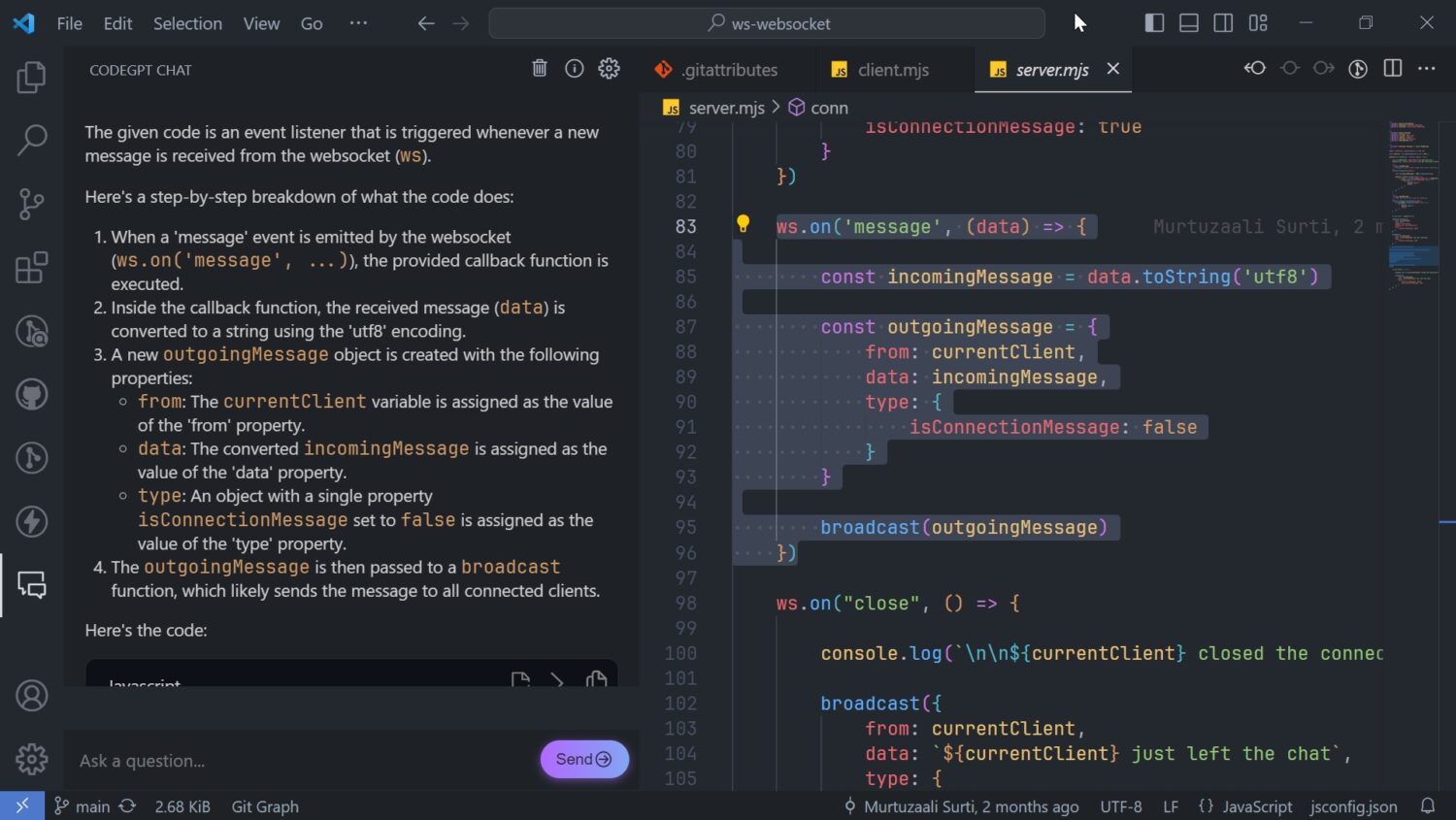
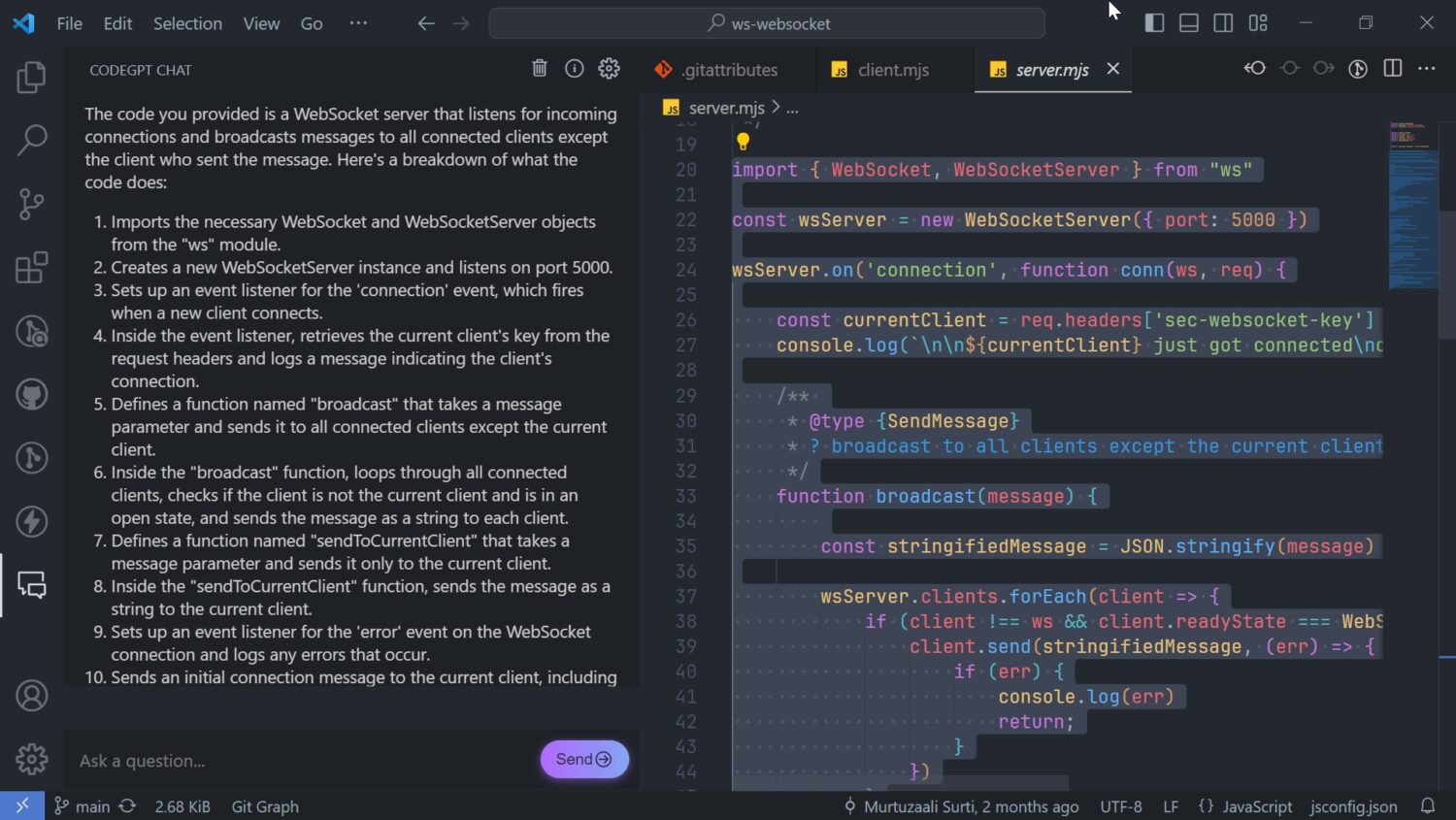
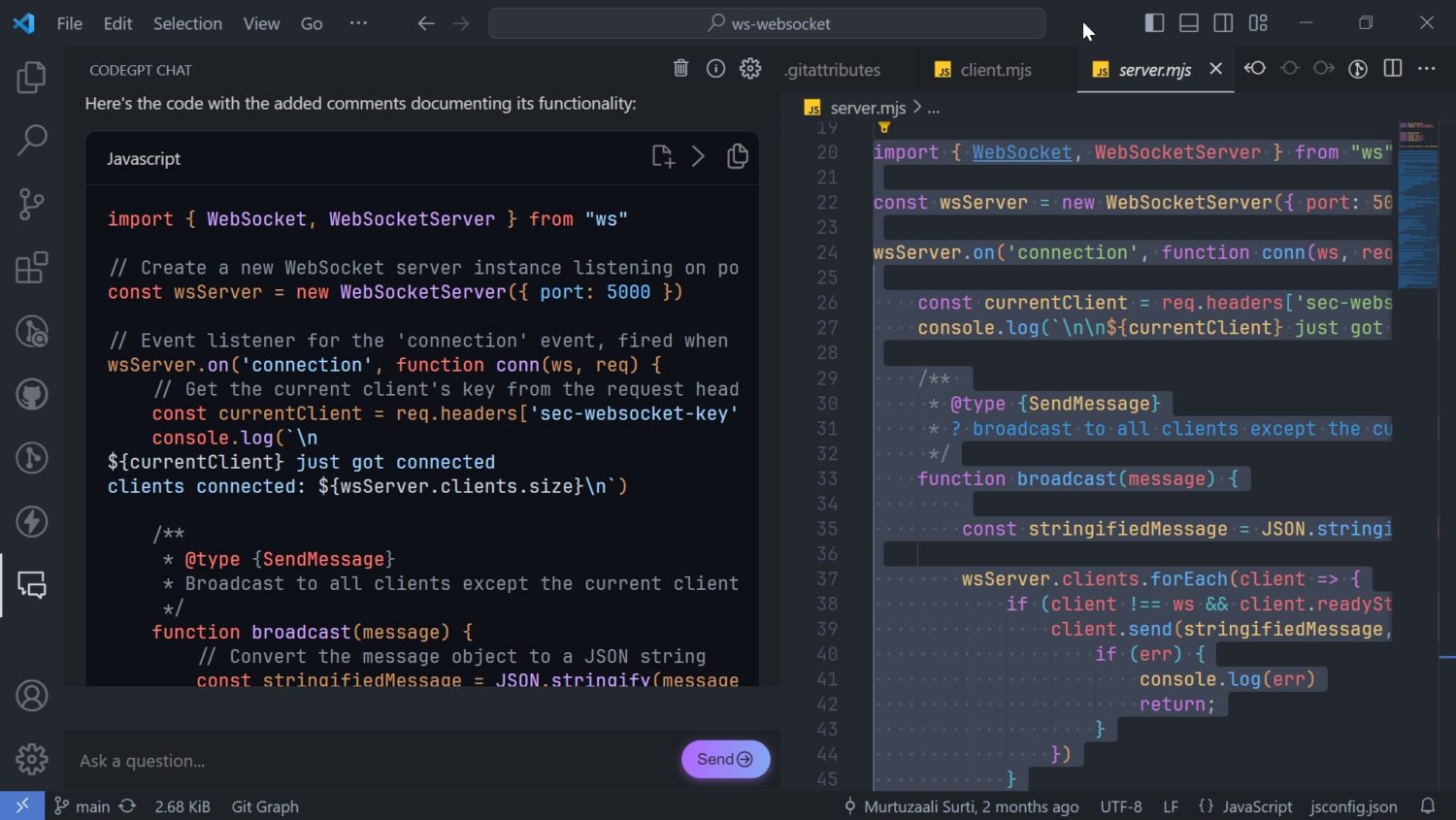
#2. Documenting Your Code
Adding meaningful comments to make the code more readable is rarely done by software developers. Thus, resulting in unexplained and uncommented legacy code, which is hard to refactor. That’s where ChatGPT comes into action.
It can explain the entire code to you and, along with it, document it for you. Here’s me using the CodeGPT VS Code extension to document my WebSocket server code.


#3. Refactoring Your Code
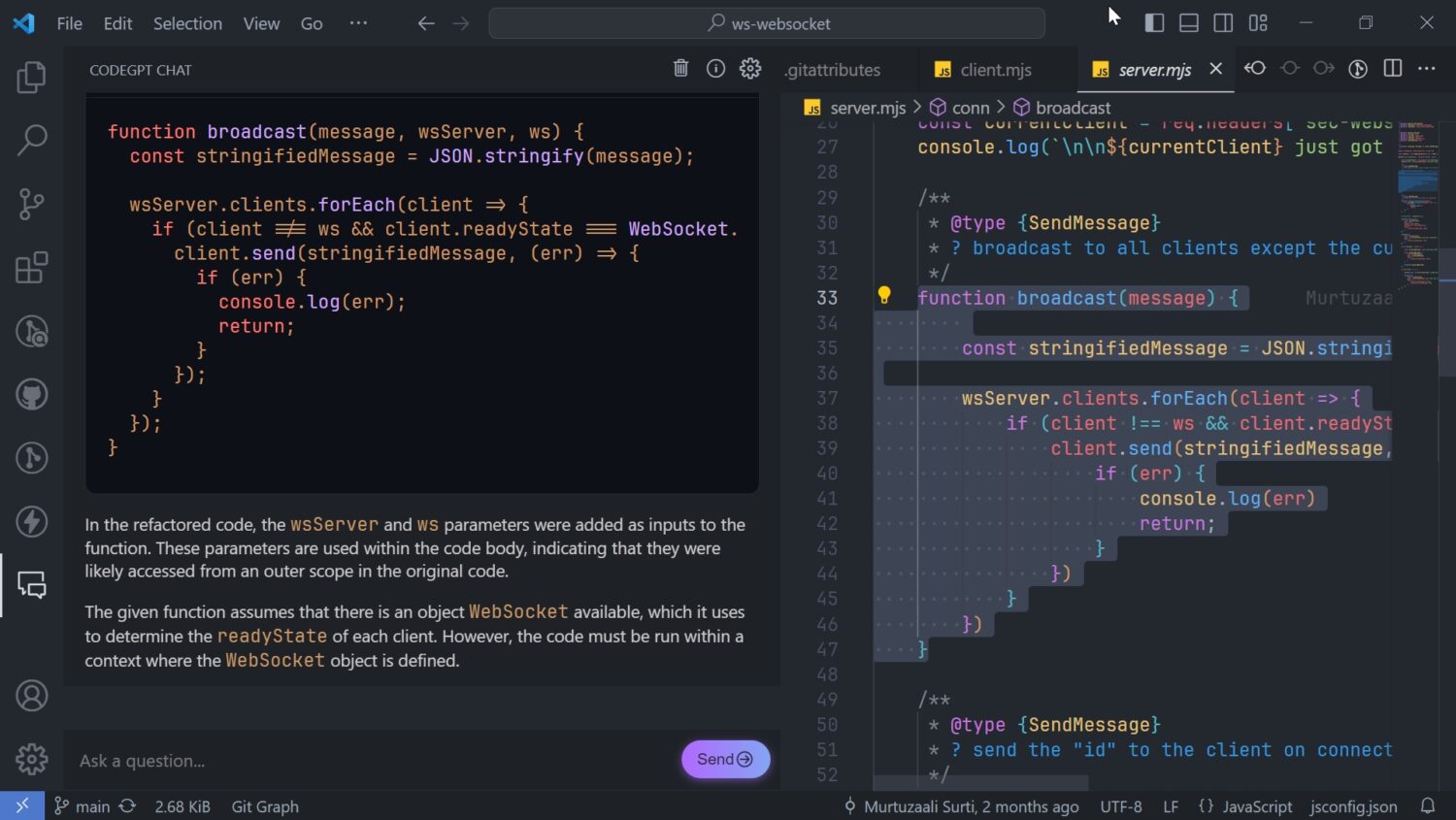
Refactoring and optimizing code is one of the biggest challenges in software development. If you want to refactor a piece of code without much context about it, ChatGPT can help you to get hold of some missing pieces of context.

For example, I am trying to refactor the above code using ChatGPT, and the results are quite surprising. So, ChatGPT doesn’t know that I am using some values from the outer scope, but it knows that it can be the case, so it warned me beforehand.
Also, it’s quick to catch that this function has to run within a WebSocket instance. Pretty cool, isn’t it?
Integrating ChatGPT with VS Code
All you need for most of the VS Code extensions providing ChatGPT access is an API key provided by OpenAI. To generate an API key, follow the steps mentioned below:
Step 1: Create an OpenAI account
This step is only required if you don’t have an OpenAI account already. If you have one, you can simply log in to the website.
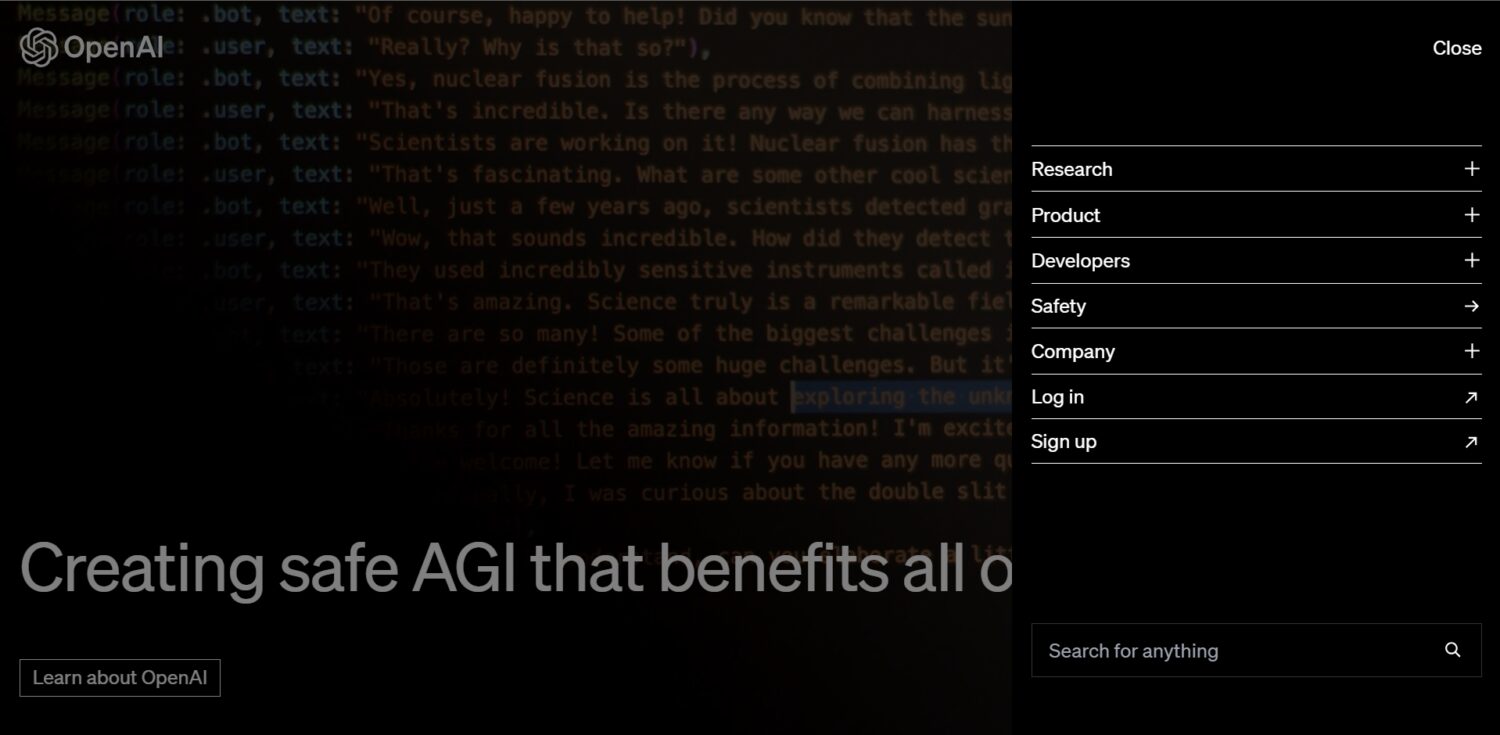
- Go to OpenAI‘s website.
- Open the hamburger menu.

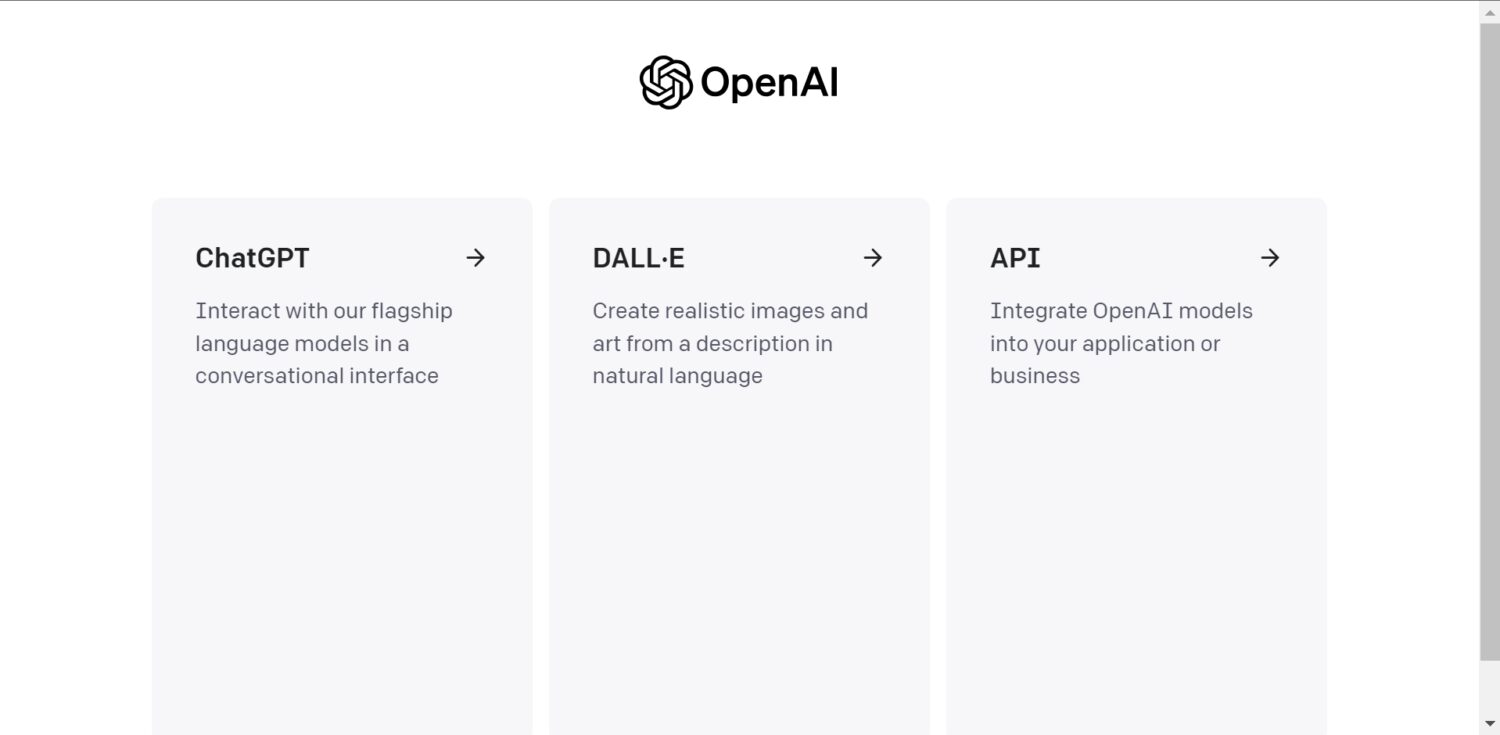
- Once you log in, you will be redirected to this page.

- Select the API card, and then you will be redirected to the OpenAI Platform.
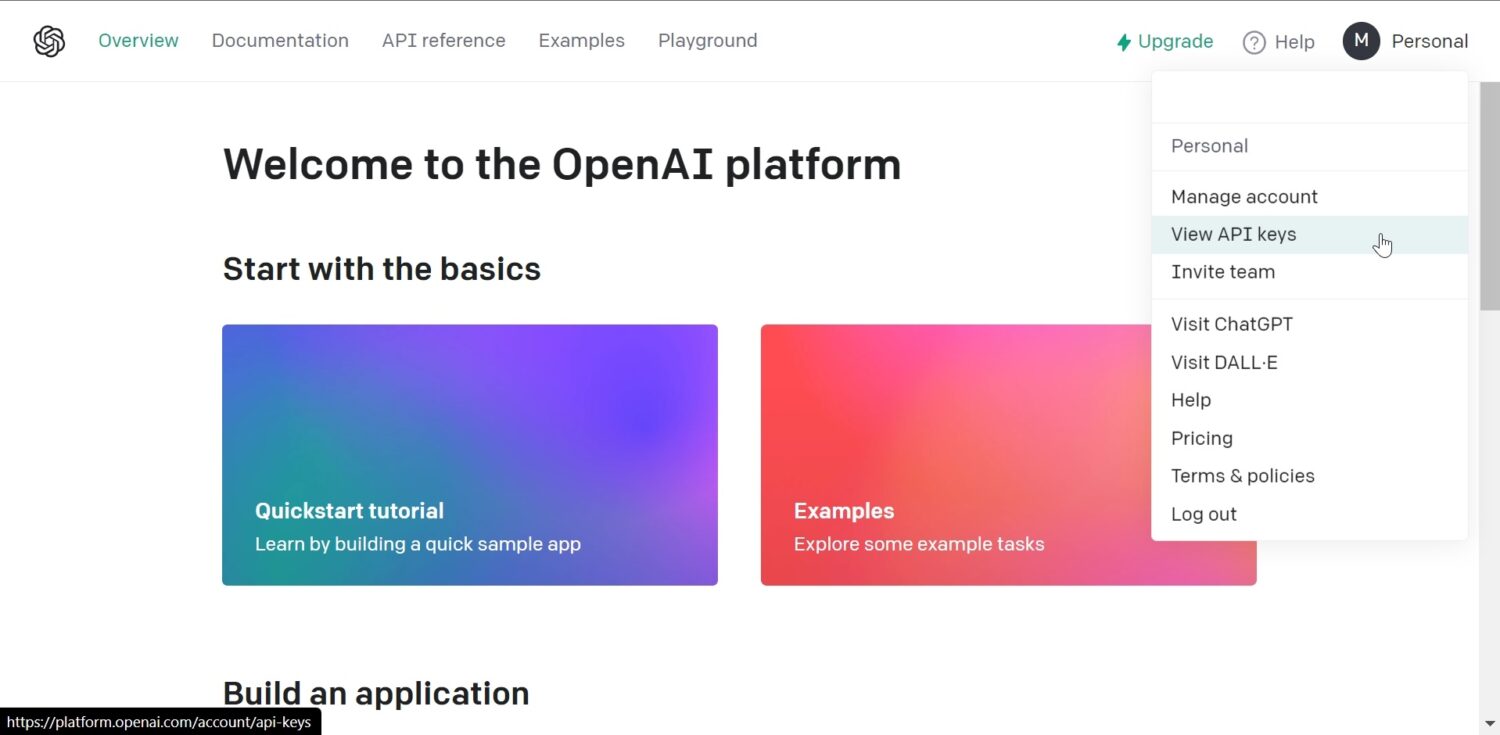
Step 2: Generating an API key
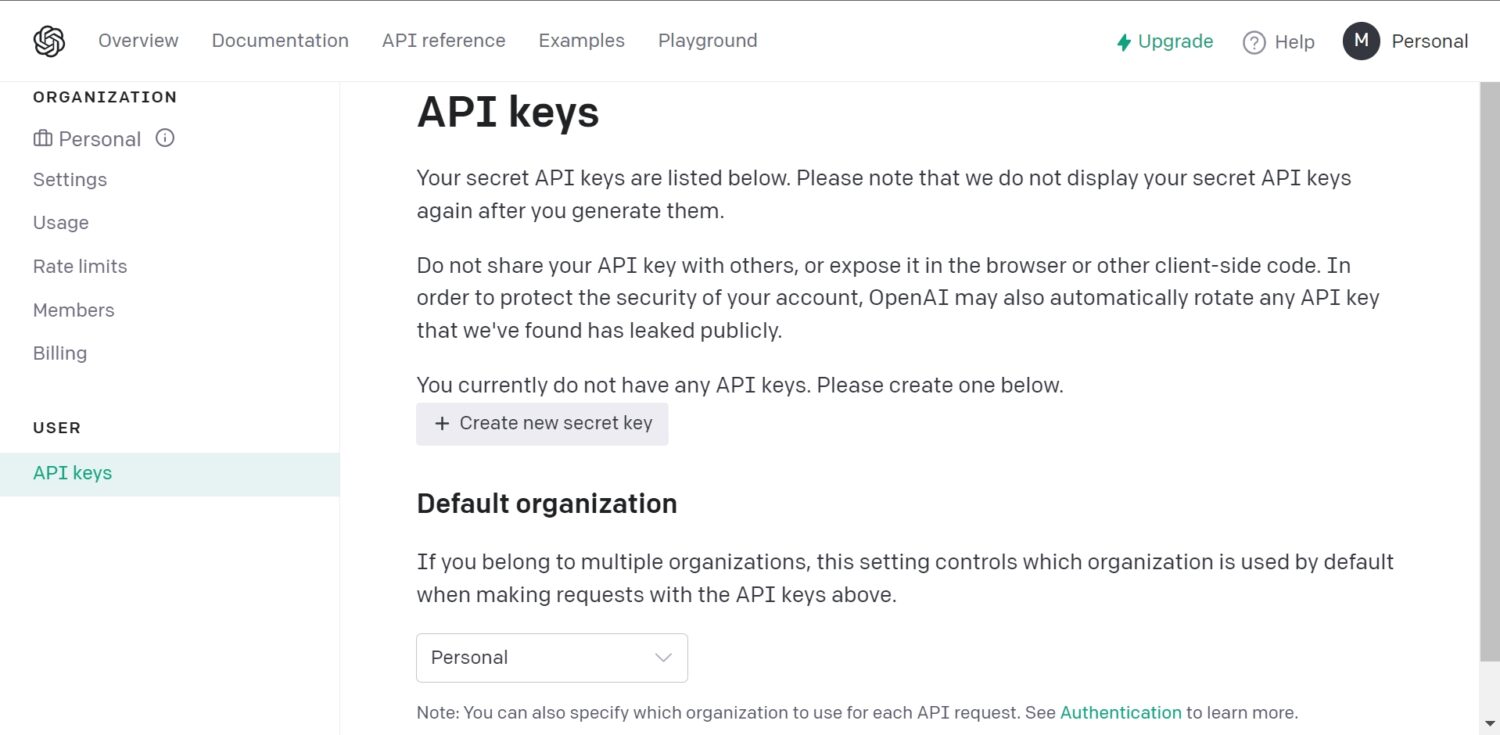
- Under the profile dropdown menu, select “View API Keys”.

- There you can generate a new secret for your account, which is essentially your API key.

Step 3: Adding the API key to Extension Settings
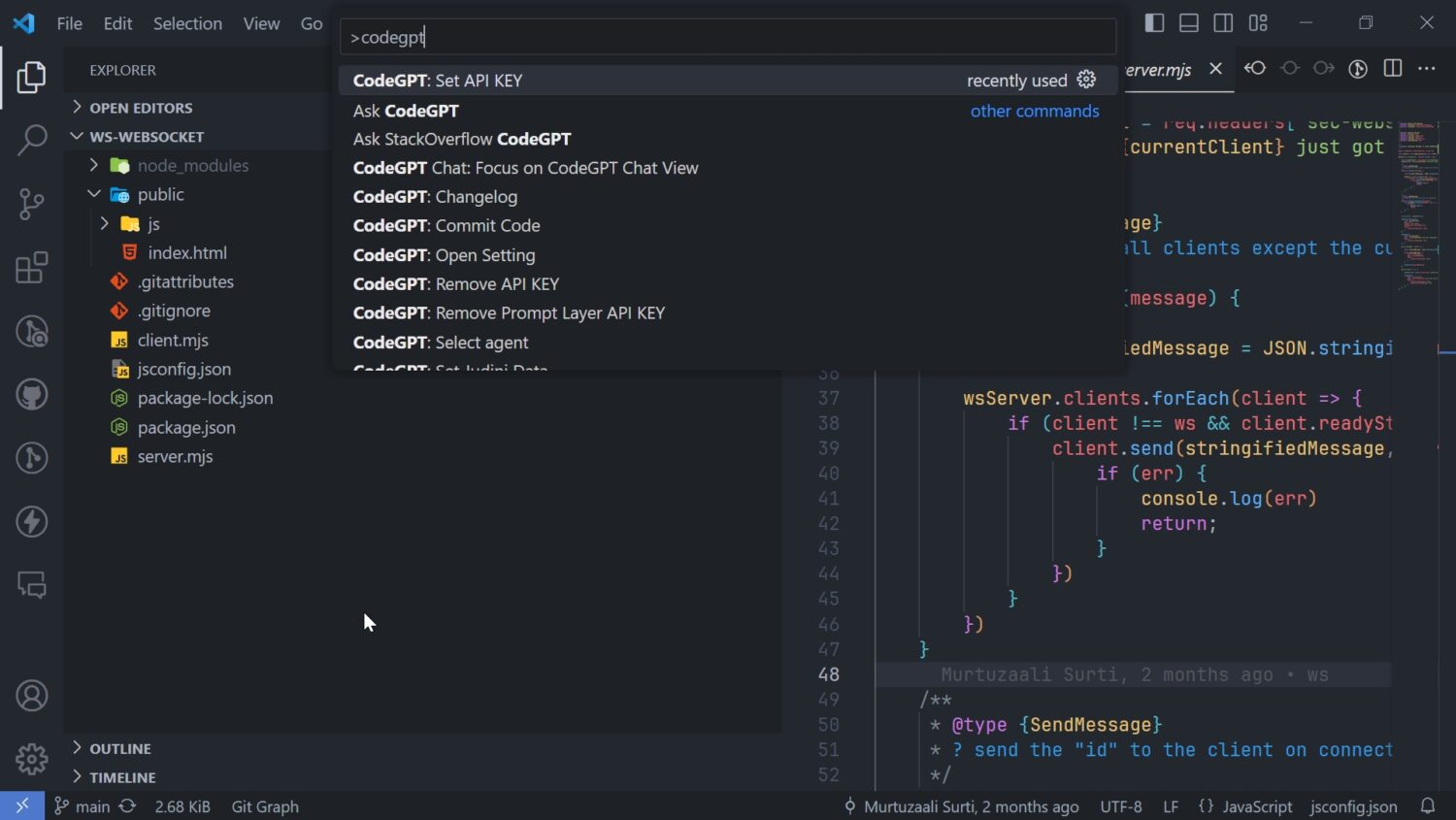
This depends on extension to extension, but for example, if you have installed the CodeGPT extension, you can add the API key by hitting Ctrl+Shift+P and searching CodeGPT: Set API Key in the command palette.

ChatGPT VS Code Extensions
Here are some of the VS Code extensions which make you a 10x developer with the help of ChatGPT.
#1. Code GPT

This Code GPT extension is one of the most popular ChatGPT extensions for VS Code. It has over 700k installs and provides a wide range of features such as code explanation, refactoring, answering technical queries, etc. It is completely free. All you need to do is add the API key generated from OpenAI’s website.
You can try different LLM models such as gpt-3.5-turbo, gpt-3.5-turbo-16k, and gpt-4; all of them are supported by this extension.
#2. Genie AI

Genie AI extension has capabilities such as viewing code diff, debugging, keeping track of conversation history, optimizing code, and much more. It supports multiple GPT models and requires the official OpenAI API key.
The most useful feature of this extension is the conversation history. It stores the history in files which are managed by the global storage API provided by VS Code. It has no way to delete those files, so you may want to manually remove them for privacy reasons.
#3. Rubberduck AI

One interesting feature of this Rubberduck AI extension is the ability to generate unit tests for a UI component. You can just select the component and then select “Generate Unit Test” from the right-click menu.
Unit tests, in particular, are sometimes confusing, especially when you have to mock certain values and functions. This extension makes it a piece of cake.
Just like other extensions, you will need an OpenAI API key for it to function.
Final Words
ChatGPT access inside VS Code is the best thing you could ask for. VS Code is an extensible code editor with a rich extension library to improve developer productivity. Thus you can enhance your developer productivity even more by integrating it with ChatGPT extensions without compromising your workflow.
Next, learn how to integrate ChatGPT with Siri.

