A website screenshot API allows users to take screenshots of websites or web pages automatically.
Developers help companies make use of screenshot APIs in website monitoring, content archiving, competitor analysis, and more. Another use case is deploying such APIs in the backend to allow users to take screenshots with a graphical user interface.
And though one can take screenshots manually, taking hundreds or thousands of screenshots isn’t something anyone wants to do on a routine. Additionally, screenshot API services offer features like using proxies, bypassing captcha, blocking ads & cookie banners, fetching specific web page versions, and more, which make subscribing to such tools worthwhile.
Geekflare has listed the best screenshot API based on their use cases, features, and price points.
- 1. Siterelic – Best for Supporting Rotating Proxies
- 2. Abstract API – Best for Developers
- 3. ScreenshotAPI.net – Best for Retina Output
- 4. Restpack – Best for Ad Blocking
- 5. Screenshotlayer – Best for FREE Forever Plan
- 6. Urlbox – Best for Small to Medium Businesses
- 7. API Flash – Best for Supporting Mobile Screenshots
- 8. Browserless – Best for Cloud-Based Browser Automation
- 9. Site-shot – Best for Supporting Local HTTP Proxies
- Show less
You can trust Geekflare
Imagine the satisfaction of finding just what you needed. We understand that feeling, too, so we go to great lengths to evaluate freemium, subscribe to the premium plan if required, have a cup of coffee, and test the products to provide unbiased reviews! While we may earn affiliate commissions, our primary focus remains steadfast: delivering unbiased editorial insights, and in-depth reviews. See how we test.
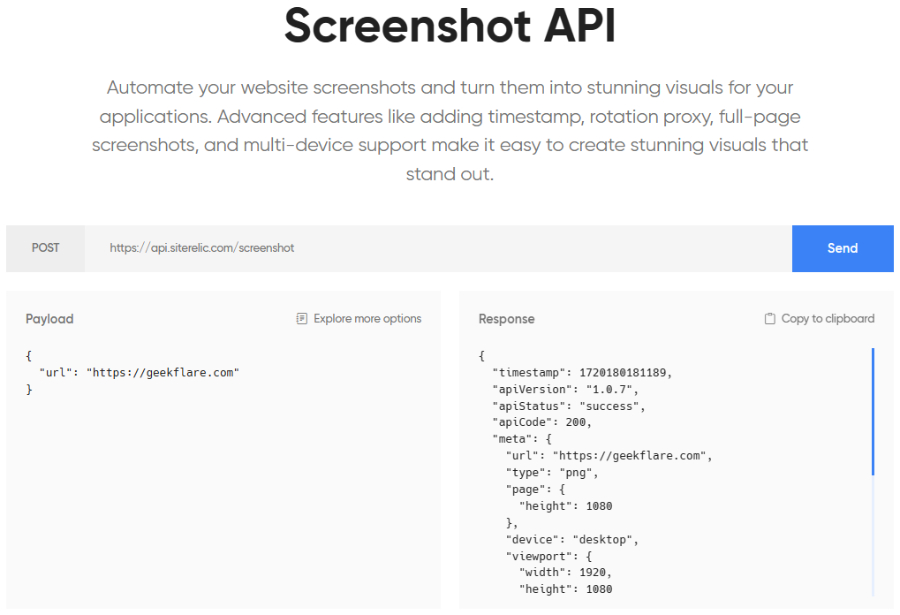
1. Siterelic
Best for Supporting Rotating Proxies
Siterelic is a powerful but simple API to take full-page and custom viewport screenshots in PNG and JPEG formats. It supports adding timestamps, blocks ads, and bypasses captchas.
Siterelic can take desktop, mobile, or tablet screenshots using rotating proxies to minimize the chances of getting blocked.

Built on Amazon Web Services, Siterelic can scale per your needs without compromising stability.
Siterelic Pricing
You can check out Siterelic’s performance with the free-forever, no-credit card tier before moving to more robust paid subscriptions, offering a higher request limit (10 API calls per second) and rotating proxies.
- Premium 10k: $9.99/month
- Premium 50k: $39.99/month
- Premium 100k: $64.99/month
- Premium 250k: $149.99/month
- Premium 500k: $249.99/month
2. Abstract API
Best for Developers
Abstract screenshot API is an advanced tool if you’re looking for more than just a vanilla image of the source. The intelligent image rendering engine captures every web page element, including HTML, CSS, web fonts, vector graphics, and images. Besides, you are allowed to choose the output format (PNG, JPEG, etc.) to avoid any conversions afterward.

Abstract API allows custom screenshot viewports and dimensions for desktop, mobile, tablet, etc. It enables users to add custom CSS to the target to modify the output as needed. This API permits delayed captures to perfectly time the screenshots. Users can also rest assured that the data is secured with 256-bit SSL encryption (HTTPS).
Abstract API’s Website Screenshot API gives users 100 free API requests.
Abstract API Pricing
Abstract API’s paid plans start from $8/month, offering 36,000 API calls per year with a rate limit of 3 requests/second.
3. ScreenshotAPI.net
Best for Retina Output
ScreenshotAPI supports taking full page captures in variety of formats (ex., WebP, JPG, PNG, and PDF) for any website.
In addition to standard web pages, ScreenshotAPI.net captures elements hidden behind parallax effects, lazy loading, ads, cookie banners, and scrolling to view in HD retina quality. It also works with device pixel ratios of @2x and @3x.

ScreenshotAPI.net easily captures HTML5 videos, Single Page Apps (SPAs), and is compatible with web fonts as well. Users can also set delays and custom CSS to get the desired screenshot, including specific web page elements.
ScreenshotAPI is built on the top of Google Cloud, indicating top-notch scalability and security (data encryption at rest and in transit). Moreover, you can take single or multiple scrolling screenshots with various scrolling speeds, directions (forward or backward), and dimensions.
ScreenshotAPI.net Pricing
ScreenshotAPI.net’s pricing plans have no free tier, although users can avail themselves of a 7-day free trial with all the features for the first 100 screenshots. The paid plans start at $9/month, as listed below.
- Essentials: $9/month
- Startup: $29/month
- Business: $175/month
- Enterprise: Custom
4. Restpack
Best for Ad Blocking
Restpack has all the bells and whistles one expects in an advanced, full-page screenshot tool capturing mobile and desktop versions of webpages.
While Restpacks captures entire pages by default, one can configure it to extract specific elements, including HTML5 videos. In addition, it supports lazy loading, JavaScript & CSS injection, custom HTTP headers, and capture delay.

Restpack is compatible with web fonts, CSS3, ES6, and SVG files, helping it serve similarly to a screenshot tool for browser mockups. It outputs in PNG, JPG, and PDF format, with high-definition resolution images suitable for retina displays. Plus, it’s potent in getting rid of ads and cookie banners that block view on page loads.
Restpack is a browser-based rendering engine that is GDPR-compliant.
Restpack Pricing
When it comes to Restpack pricing, users benefit from a 7-day premium Restpack trial to get the first impressions and update to the listed tiers if needed.
- Developer: $9.95/month
- Startup: $39.95/month
- Business: $99.95/month
- Business Plus: $499.95/month
- Enterprise: Custom
5. Screenshotlayer
Best for FREE Forever Plan
With Screenshotlayer, you can capture highly customizable screenshots with the desired thumbnail width and viewport, inject CSS, set delays, and do much more. The result comes in JPEG, GIF, or PNG formats, which one can configure to export to FTP servers or AWS S3 buckets.

Screenshotlayer supports URL encryption for enhanced privacy and custom HTTP headers for accessing login-protected pages or getting specific versions (different user agents or languages).
Users get to store and access images faster, thanks to Screenshotlayer’s built-in CDN integration.
Screenshotlayer Pricing
Screenshotlayer has a generous free plan, offering 100 screenshots per month with full customization options to test out their service firsthand. The entry level paid tier, Basic plan start at $19.99/month.
- Basic: $19.99/month
- Professional: $59.99/month
- Enterprise: $149.99/month
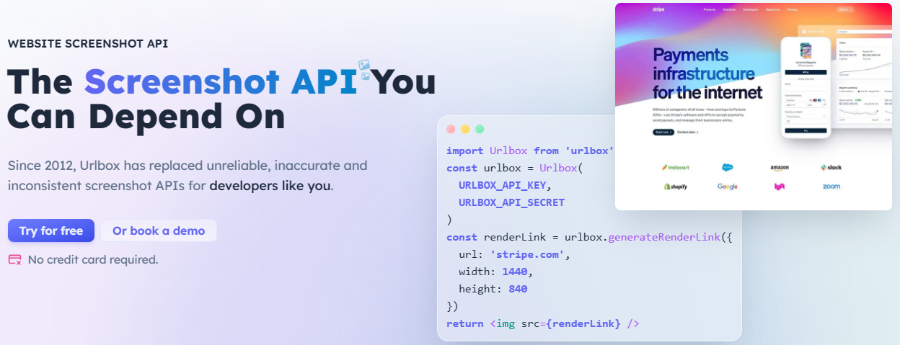
6. Urlbox
Best for Small to Medium Businesses
Urlbox helps you capture a custom viewport, an element, or full-page screenshots in variety of output formats, including WebP, PNG, JPEG, SVG, AVIF, HTML, PDF, JSON, and retina images.
Urlbox is optimized to block ads, pop-ups, captchas, and auto-accept cookie banners. Users can also set capture delay, deploy proxy connections, inject CSS & JavaScript, use custom headers, and take multiple screenshots simultaneously.

Urlbox also supports taking full-page scrolling screenshots and effortlessly renders WebGL-built complex 3D environments. Besides, Urlbox screengrabs reproduce webfonts, emojis, videos, etc., similar to how they look in a modern web browser.
Urlbox stores the screenshots on their Google Cloud. However, users have the flexibility to save them on numerous other cloud storage providers, such as Amazon S3, Cloudflare R2, Digital Ocean Spaces, and Backblaze B2 as well.
Urlbox Pricing
Urlbox lacks a free tier but offers a 7-day free trial to its users; afterward, it is at least $19/month.
- LO-FI: starts at $19/month
- HI-FI: starts at $49/month
- ULTRA: starts at $99/month
7. API Flash
Best for Supporting Mobile Screenshots
API Flash enables users to get Chrome renders of full pages, mobile screenshots, or custom viewports in PNG, JEPG, and WebP formats. It also takes care of on-page ads and cookie pop-overs before every capture.
This API can also screenshot select elements and supports time delay. Moreover, API Flash lets users capture a target website in their preferred language.

Every API Flash plan receives HTTPS API endpoints for robust security and privacy. Likewise, all users get the option to save the screengrabs to their personal Amazon S3 buckets.
API Flash is based on AWS Lambda to ensure the service remains consistent under heavy workloads.
API Flash Pricing
One can try the API Flash free plan, offering 100 screenshots per month, before moving to the paid plans mentioned subsequently.
- Lite: $7/month
- Medium: $35/month
- Large: $180/month
- Enterprise: Custom
8. Browserless
Best for Cloud-Based Browser Automation
Browserless is a built-for-developer automation tool for doing standard browser-based tasks, including screenshot capture. Users can deploy the REST APIs or write custom scripts with Puppeteer or Playwright to capture web pages in PNG or JPG.

Browserless API works easily with web pages loaded with high-resolution images and animations. The service connects with the built-in residential IPs and supports using proxies as well.
Browserless enables users to take the web pages as-is or with custom formatting, including CSS or HTML injections.
For more details, please read our Browserless.io Review.
Browserless Pricing
Browserless has no free plan, but users can try it with its free 7-day trial before paying.
- Starter: $200/month
- Scale: $500/month
- Enterprise: Custom
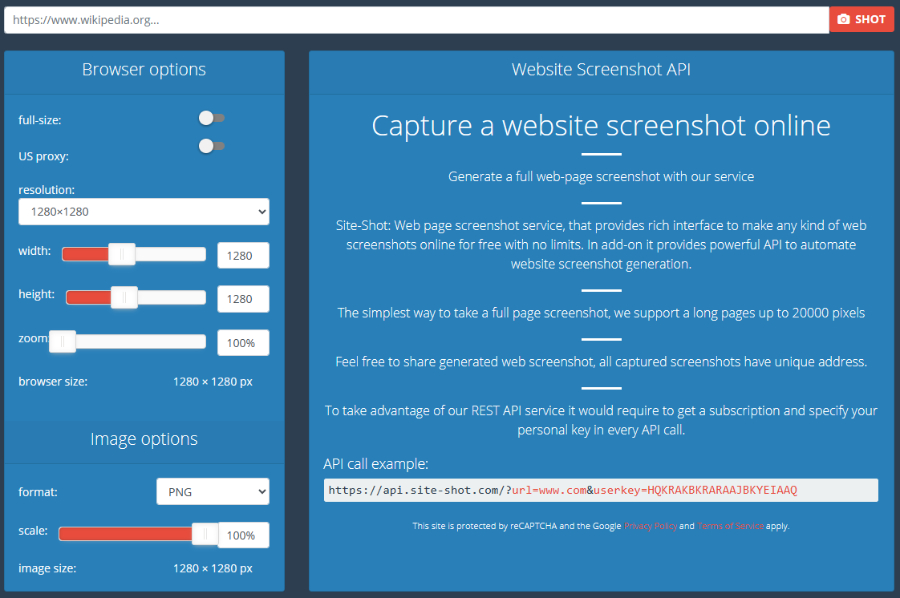
9. Site-shot
Best for Supporting Local HTTP Proxies
Site-shot is a REST API to capture entire pages of up to 20k pixels in length while allowing custom webview width, height, and zoom levels. The output comes as PNG or JEPG images, which can be scaled to a pre-defined width.

Site-shot users can also set a screenshot delay as well as input custom HTTP headers to get desired captures. This API blocks ads and cookie banners and enables users to use proxies.
Site-shot Pricing
Unfortunately with Site-shot there is no free tier or even a free trial. Users can ask the support if there is a money-back policy before subscribing, as there isn’t one listed upfront.
- X-Lite: $5/month
- Lite: $15/month
- Optimal: $50/month
- Professional: $500/month
What is Website Screenshot API?
A website screenshot API is an online service that allows developers to take a large number of programmatic screenshots or integrate similar functionality into existing systems. Not just this, these tools can also offer to capture custom viewport dimensions or specific web page elements using CSS injections.
A few more features can include ad and cookie blocking, capture delay, scrolling screenshots, custom HTTP headers, proxy support, and generating outputs in multiple formats. Some of the advanced screenshot APIs can also handle pages requiring authentication and can fetch device or browser-specific versions.
Advantages of Integrating Screenshot API Instead of Building One
Developing an API yourself can be a great achievement, something that gives you total control over the development with unparalleled data security. However, on the flip side, integrating a ready-made API has 3 perks, as explained below.
- Time to market: Though not every product launch is about taking the first mover advantage, outsourcing certain components helps get into the market sooner. This means early sales and user feedback, which can be crucial for product refinements and quickly solidifying your brand’s position.
- Cost: API development requires a team of developers and infrastructure, which can be a significant investment, especially for financially strained or bootstrapped startups. Even for a big enterprise, it makes little sense to develop an API in-house when similar or better services are available at a fraction of the cost.
- Continuous development: API development isn’t a set-and-forget job. One has to constantly invest resources to maintain API performance, security, and regulatory compliance. Besides, integrations with external systems and scaling with the ever-evolving demand can be a huge drain on corporate assets, especially if API development isn’t part of the core business.
Consequently, nine out of ten times, purchasing a screenshot API turns out more efficient than developing one. And since multiple options are shared in this article, you won’t have a tough time finding the perfect one for their use cases.
-
 EditorJoy R Bhamre is an editor at Geekflare and a Cambridge-certified business English communications trainer. She brings to the table a unique blend of language and business expertise.
EditorJoy R Bhamre is an editor at Geekflare and a Cambridge-certified business English communications trainer. She brings to the table a unique blend of language and business expertise.


