Presenting complex market movements and digital asset trends in a clear, interactive way is crucial. Financial charting libraries are the engines to help developers, traders, and businesses to integrate stock and cryptocurrency visualizations into any HTML5 or JavaScript application.
With the help of the available libraries, even small development teams can prototype and build robust financial applications. By simply importing library codes, you can embed advanced technical analysis tools and real-time data visualizations.
Below, we explore the leading financial charting library to help you transform raw financial data into actionable insights. Don’t confuse with traditional charting libraries.
1. DXcharts

DXcharts is a modern white-label charting library that brings online trading startups and global brokers a unique level of flexibility. They can choose a full package library that offers different plans for business needs. You can go for an instantly embeddable widget, or mobile apps. Mobile apps library is not just a wrapper but fully native iOS and Android SDKs.
Features
- Full control over logos, colors, fonts, and UI elements.
- Connect any market-data feed or use the out-of-the-box dxFeed integration.
- Grid or free-form chart arrangements, synced by symbol, timeframe, date range, appearance, and indicators.
- Place orders and manage positions directly from the chart canvas.
- 100+ built-in indicators, or create unlimited custom studies with dxScript.
- 42 drawing tools like trend lines, support/resistance levels, shapes, annotations, and more.
- Pre-built themes + theme builder.
- Eligible startups can access DXcharts for free while building their MVP.
DXcharts is particularly developer-friendly, with direct support from the team that built the library. They have also Devexa (Devexperts’ AI assistant) on the DXcharts documentation, to make finding and understanding information superfast. The solution is backed by a modern stack (JavaScript/TypeScript with HTML Canvas and React, plus the native mobile SDKs).
Overall, DXcharts balances performance and professional design with flexibility and catering to different business needs. If you want something off-the-shelf, or you’re building a trading platform, portfolio dashboard, or market-news site, DXcharts is worth trying.
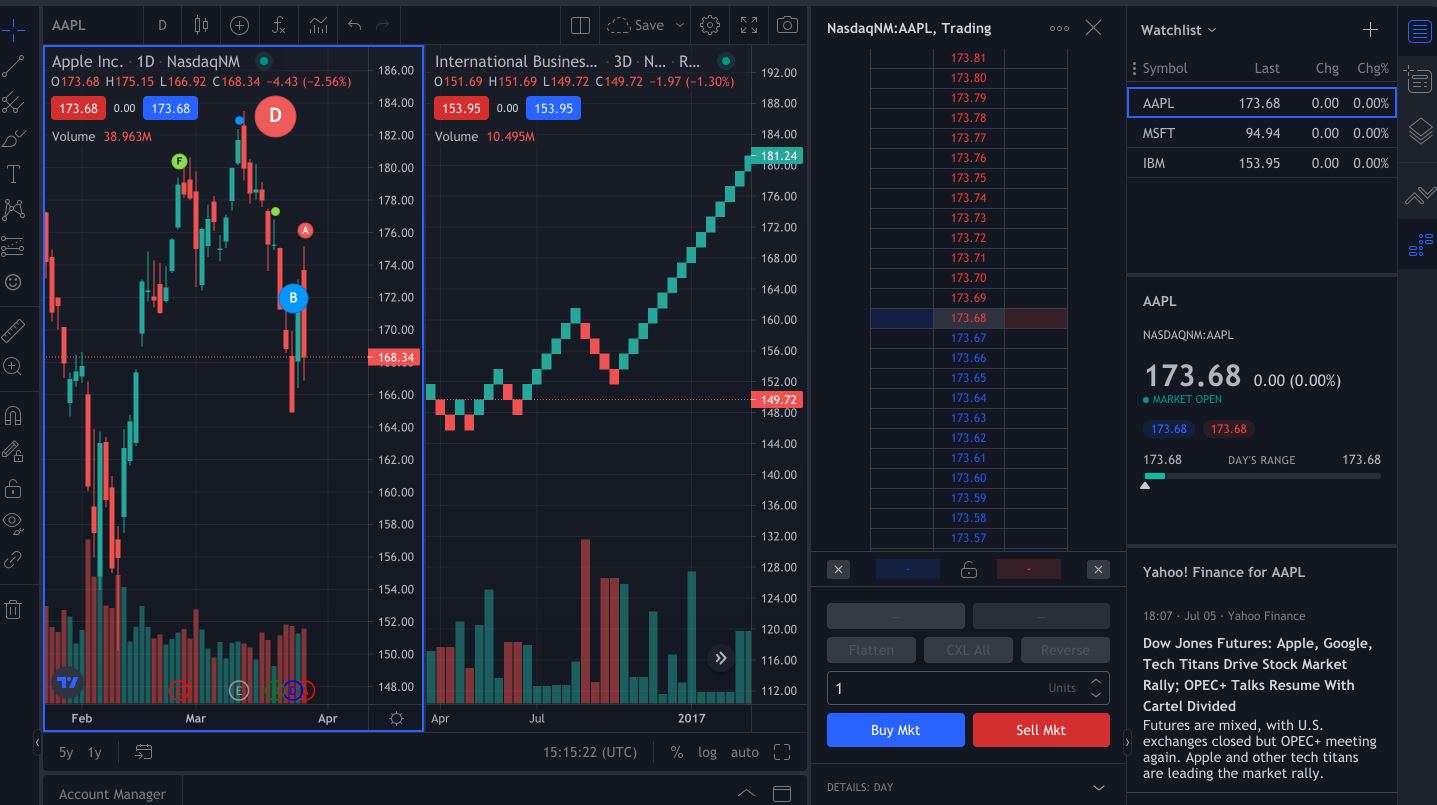
2. TradingView

TradingView is yet another popular destination for financial HTML5 charting libraries and widgets. These charts power your users to do informed trading via asset analysis. Also, the charting libraries and widgets are developer-friendly. Hence, implementation takes only a few hours.
TradingView offers you Self-hosted libraries and Cloud widgets. If your team consists of expert developers and you want highly customizable financial charting, you can go for Self-hosted libraries.
On the contrary, if your team is small and you do not yet have an experienced developer who can integrate HTML5 libraries, you can opt for the Cloud widgets for all sorts of charting needs.
Self-hosted libraries again come in three variants: lightweight Charts, Technical Analysis Charts, and Charting & Trading platforms. However, Cloud widgets come in Lightweight Charts and Technical Analysis Charts.
TradingView uses HTML5 Canvas technology for all of its charting libraries. It ensures that your financial charts will always look perfect and native on devices of any screen size.
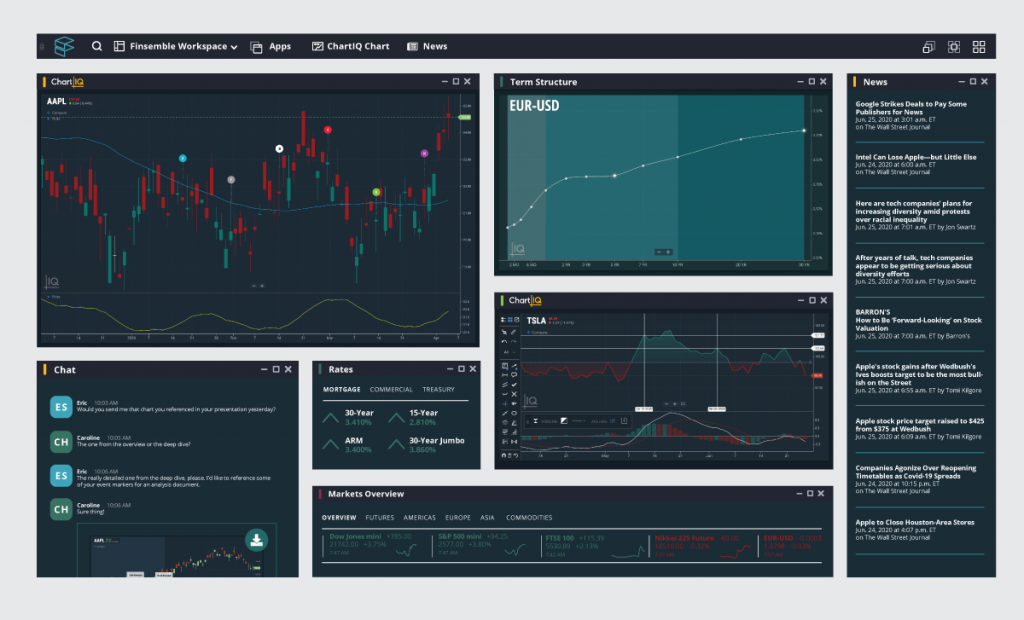
3. ChartIQ

Give your financial app users the power to analyze asset classes and make an informed investment decision with ChartIQ. With these easy integrating HTML5 charting libraries, your users get a competitive edge over their competitors.
Your development team can integrate the HTML5 canvas-based charts in your app, third-party apps, educational apps, and any other web/mobile apps that deal with financial data analysis.
Its premium charting modules are:
- Active Trader plus Trade from Chart for time series charts, especially for regular traders.
- Post-Trade Visualization module to fully visualize an order life cycle after the trade.
- Term Structure Graph is for fixed income traders who deal in currency, commodities, and bonds.
ChartIQ’s charting assets are one of the best in the market and highly professional. The HTML5 charting library system is compatible with most devices like smartphones, tablets, desktops, and web browsers. The library also efficiently integrates with most app development frameworks like React, Angular, etc.
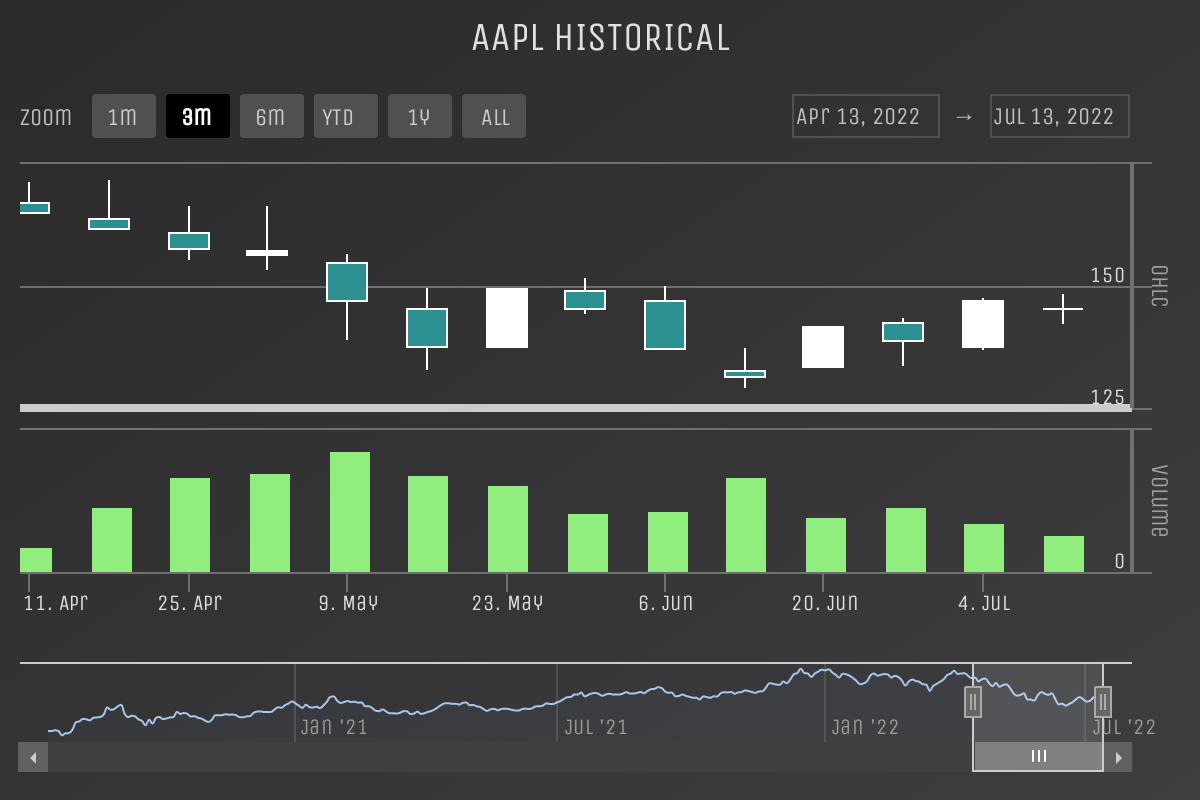
4. AnyChart

AnyChart is a robust and lightweight JavaScript charting library. It comes with great documentation, enterprise-grade support, and APIs. It has been available commercially since 2003 to enable developers to integrate professional financial charts on desktop, web, and mobile apps.
The JavaScript library is compatible with most platforms and financial databases. To support users from all the sections of the society, the charting library also supports Section 508 requirements for accessibility settings.
First off, the charting library lets you display up to 68 chart types out of the box. It also provisions custom chart drawing functionalities so your users can create their charts.
Some of the popular charts that you will get are:
- Bullet Chart
- Area Chart
- Bar Mekko Chart
- Candlestick Chart
- Dot/Marker Chart
- Horizontal Gauge
- Jump Line Chart
- Error Chart
Moreover, the charting library also offers features like big data analytics, annotations, drawing tools, technical indicators, and local language implementation.
5. Barchart Solutions
Customers prefer those apps that offer detailed charting in different forms and views for advanced asset trading. You can use this customer choice by getting interactive HTML5 charting libraries from Barchart Solutions.
Financial charts and the modification capabilities of your investment app drive customer acquisition, user activation, and consumer conversion.
It offers raw HTML5 Canvas Technology-based charting libraries for companies with a great team of developers.
Key features that you can expect are:
- 100+ technical indicators
- More than 20 annotations
- 10+ different plot types
- Compatible with the entire Barchart ecosystem
You can host the charting functionalities on your server. Also, you can feed the charts with your data or get market data from Barchart Solutions.
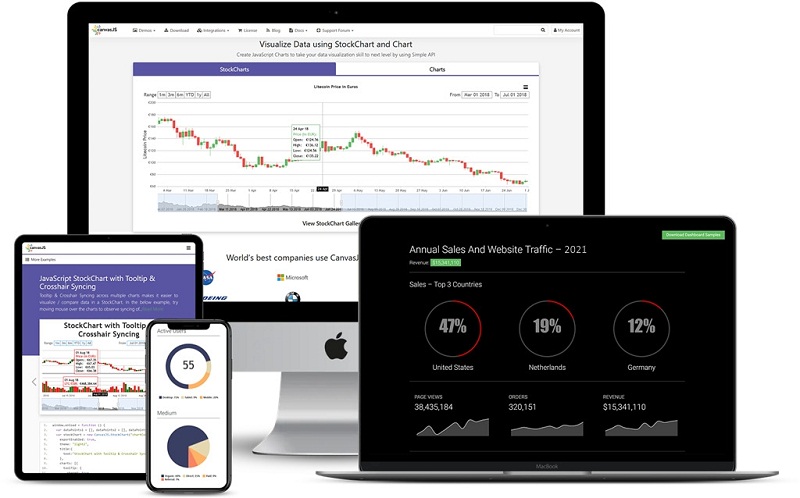
6. canvasJS

canvasJS offers you a JavaScript Stock Chart Library with Simple API and ten times faster performance. The charting libraries empower you to create stock market and financial investment charts with zooming, panning, and animation at superior performance levels.
Furthermore, the JS charting library also supports downloading the stock market, crypto market, and financial charts as image formats on the user side. Also, the library integrates instantly with popular JS frameworks like Angular, React, Vue.js, Ember.js, Meteor, and more.
Key library features are:
- Multiple chart types like OHLC, Range, Area, Candlestick, Line, Spline, etc.
- MACD, SMA, EMA, etc., technical indicators
- Interactive and responsive charts using Angular, React, and JQuery
- PHP, ASP.NET, JSP, and Spring integration
Additionally, canvasJS has programmed these JavaScript charting libraries so that your developers can easily integrate the code with server-side technologies for stock market data linking.
7. Highcharts Stock

It is yet another leading destination for accessible and responsive charts. Highcharts Stock is dedicated to the financial apps that deal with the stock market, crypto assets, and all other investment products. The charting tool is SVG-based and built on the JavaScript charting libraries from Highcharts.
Key data visualizations are:
- Single line series
- Two panes: candlestick and volume
- Multiple series comparison
- Flags for many events marking
- Cumulative Sum
- Intraday with breaks
- Intraday candlestick
One of its hot features is 40 technical indicators for traders. These are MACD, SMA, RSI, CCI, Bollinger Bands, PSAR, Pivot Points, and many more.
End-user-level statistical analysis, annotation, and reporting are also important for a successful stock market app. It lets your users perform the above tasks from a dedicated toolbar, and no developer help is needed.
8. FusionCharts Suite

FusionCharts Suite assists you in developing professional and beautiful dashboards for projects like web and smartphone app development. It is easier than ever and intuitive to integrate responsive and interactive charts in your app development projects. FusionCharts Suite provides all the necessary resources like cross-browser support, documentation, and a stable API.
The FusionCharts JavaScript financial charting libraries allow your developers to build simple charts like columns, lines, pies, etc. Furthermore, your team can also develop domain-specific visualizations, like stock charts, radar charts, and heatmaps.
For front-end integrations, the library supports React, Angular, Vue, Svelte, etc. And for backend integrations, your developers can use Django, Java, PHP, Ruby on rails, etc.
9. TechanJS

A JavaScript charting library built on D3 (Data-Driven Documents) for creating financial charts for modern browsers that are highly interactive and available on TechanJS. It also offers an application programming interface (API). The API is also primarily based on D3 programming idioms well established in the D3 programming niche.
Key data plots that you can get are:
- Candlesticks
- OHLC or open-high-low-close
- Time Scale
- SVG Arrow Primitive
- Tick Spread Plot
Notable indicators that your users can use are:
- Average Directional Index (ADX)
- ATR Trailing Stop
- Average True Range (ATR)
- Stochastic Oscillator
- MACD
- Heikin-Ashi
When you use this charting library for your financial app data visualization, the charting interface shall feel intuitive, familiar, and non-obtrusive. On top of that, the source for the JS library is free to download from GitHub.
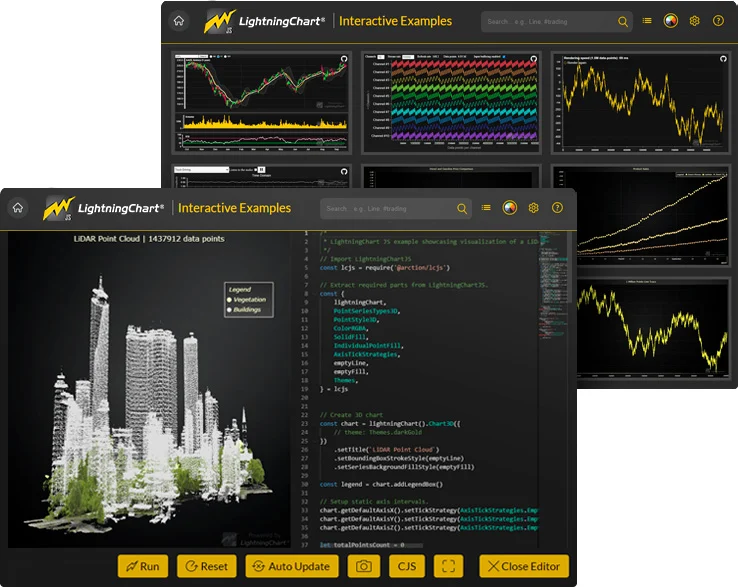
10. LightningChart

LightningChart offers financial app developers interactive, responsive, and lightning-fast JavaScript charts in 3D and 2D versions.
The graphs that you see on the LightningChart platform show superior visual graphics. However, you need WebGL to render these interactive assets on the web or mobile apps. These JS library-based charts can handle large datasets.
For example, you can visualize 1.2 billion data points using static heatmaps. On the other hand, you can feed and visualize 10 million data points/second using the real-time heatmap charting library.
LightningChart is also a leading destination regarding data analysis and visualization performance. Since the charting libraries can utilize GPU and WebGL, your users get unmatched performance compared to your competitors.
11. amCharts

amCharts is a well-rounded data visualization charting library based on JavaScript. The charting tool has been built on the flexible and super-fast amCharts five engines. Hence, the tool delivers customizability, performance, and analytical tools for time-based stock market data.
First, it offers a standard list of indicators needed for stock trading. There are 15 automated indicators like MACD, Bollinger Bands, Moving Average, etc.
Secondly, the charting library enables users to use annotations for post-trade analysis and reporting. Thirdly, there is a comparison tool to convert a chart to percent mode when adding a comparable index.
12. JSCharting

You can also explore the JavaScript charting library offerings from JSCharting. These ready-to-integrate charting codes are available for both financial and non-financial purposes.
Its advanced and modern finance stock market charts are available in different visualizations like:
- Open-high-low-close (OHLC)
- Candlestick
- Multiple chart area
- Volume
Apart from various financial and investment stock types, you also get technical indicators, annotations, and view controls.
You can select from any eight stock market chart types from its portal and click Edit to enter the coding interface. You should be able to see the source code of the chart. Though the source code is visible, you require commercial licenses to use the codes in any commercial web or mobile app.
What Are Financial Charting Libraries?
Financial charting libraries are ready-made scripts that you can integrate with your mobile or web app using front-end and back-end frameworks. (learn about popular JavaScript frameworks)
You can then use APIs for various market data like equities, futures, bonds, commodities, forex, and cryptocurrencies to feed the data set to the charting library. Leveraging GPU or WebGL rendering, your app can visualize pixel-perfect and professional technical charts, such as candlesticks, scatterplots, Heikin-Ashi, and more.
The purpose of such libraries is to significantly reduce development workload and help you release apps to the market faster. If you were to build charting interfaces from scratch, you would need to hire developers, which is costly and time-consuming. By opting for a pre-built charting library, you can save substantially on development costs and resources.
Must-Have Features of Charting Libraries
When evaluating financial charting libraries, a core set of features is essential for delivering a powerful and user-friendly experience. Prioritize libraries that excel in the following areas:
- The library should offer support for a wide range of popular front-end and back-end development frameworks to ensure integration into your existing tech stack.
- For applications aiming for a global audience, especially in the stock or crypto markets, ensure the library provides integration for multiple languages (localization).
- Look for libraries utilizing hardware-accelerated rendering (e.g., via WebGL on the GPU) to handle large datasets and real-time updates efficiently.
- Investors and traders rely on tools for analysis and reporting. The library must provide an intuitive annotation toolbar for adding notes, shapes, and analytical overlays.
- Support for essential financial chart types like Line, Bar, Candlestick, Heikin Ashi, and Point & Figure. Access to more advanced types (e.g., Renko, Kagi) can be a significant advantage.
- Beyond basic charts, a comprehensive suite of built-in technical indicators (e.g., Moving Averages, RSI, MACD, Bollinger Bands).
- The library must provide extensive interactivity, including zooming, panning, scrolling, crosshairs, data tooltips, and configurable grid views.




