When building applications, testing is a crucial stage in a software development cycle. Testing allows developers to determine how well the software meets its requirements, identify and address bugs or vulnerabilities in the software, and generally improve on and ascertain the quality of the software.
Without proper testing, it is likely that you’ll release low-quality software that doesn’t meet all the user requirements and has bugs and vulnerabilities that can be exploited by malicious actors.
As much as software testing is important, it is not easy to do. Software testing, particularly with web applications, can be a complicated, costly, time-consuming, and painful process if you are to do it manually.
When testing a web application, you need to simulate what the intended users will do. Therefore, you need to perform all the possible actions users can take, from creating accounts, logging in, and interacting with different elements of the web application.
When done manually, this can be boring, time-consuming, and highly ineffective as bugs can be missed or tests not done comprehensively. This is what necessitates tools such as Playwright and Cypress, which automate the process of testing web applications across modern web browsers.
Introduction to Playwright
Playwright is an open-source, cross-browser framework for automation and end-to-end testing of web applications. Automation refers to using software to automate common web actions such as creating accounts, logging in, filling out forms, and clicking buttons. Automation allows the software to experience your application just like a human user would
End-to-end testing is a thorough and comprehensive testing strategy that evaluates and verifies the complete flow of an application from start to finish.
Playwright is developed and maintained by Microsoft, and it allows automation and testing across Chromium, Firefox, and WebKit-based web browsers using a single API.
Chromium is an open-source code base and free browser that is used for building other browsers. Browsers such as Chrome, Microsoft Edge, Opera, and Samsung Internet are based on the Chromium code. WebKit, on the other hand, is the browser engine used by Safari Web browser. Playwright allows testing and automation across all these different browsers using a single API.
Playwright allows you to test scenarios that span multiple origins, tabs, and users. It also allows you to create scenarios with different contexts for different users and run them against your server. Playwright also has features that help you avoid flaky tests; that is, tests give failing and passing results without any changes to the test or code.
Best of all, Playwright comes with powerful tools such as Trace Viewer, which captures information such as DOM snapshots and test execution screencasts which allows you to investigate the test failure.
It also comes with Codegen, which allows you to generate tests by simply recording your actions, and Playwright Inspector, which allows you to further inspect your test executions.
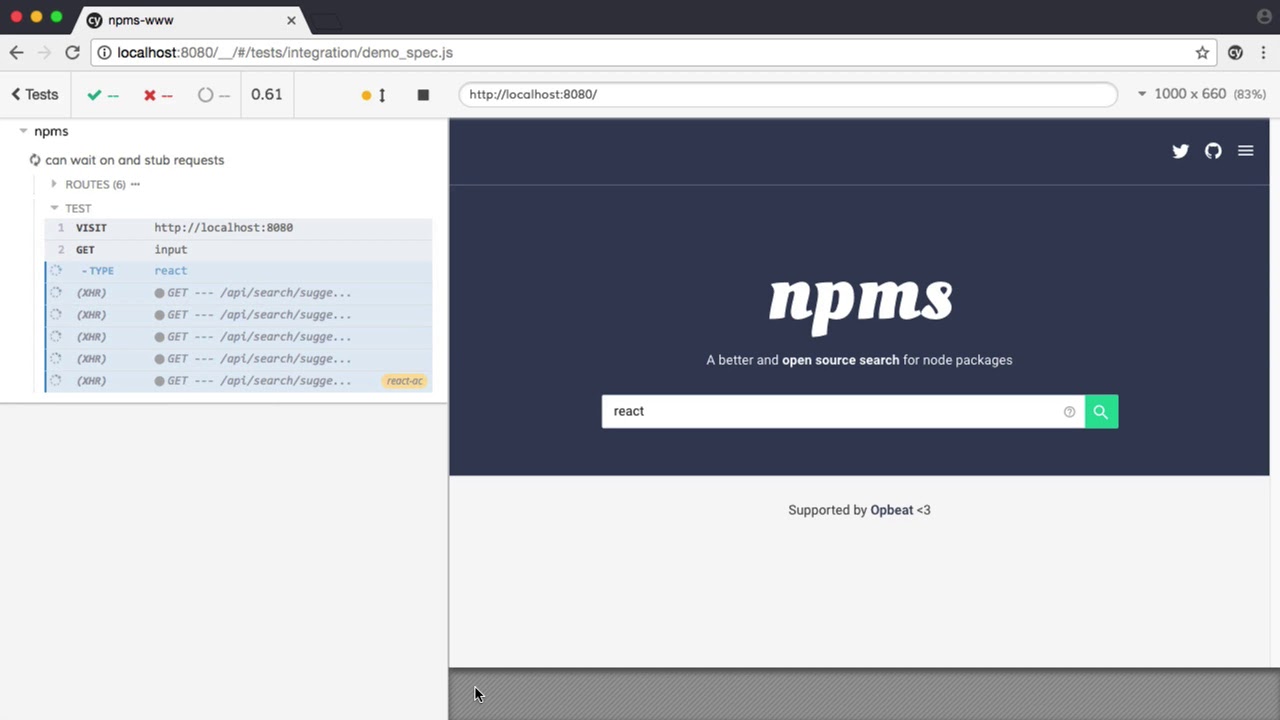
Introduction to Cypress
Cypress is open-source, tech stack agnostic tool for reliably testing anything that runs on a web browser. Cypress allows you to set up, write, run, and debug your tests.
Additionally, it allows you to write all types tests, including end-to-end tests, unit tests, integration tests, and component tests. Regardless of what programming languages you used to write your web application, if it can run on a browser, Cypress can definitely test it.
Cypress allows you to time travel through your tests as it takes snapshots of your tests as they run. This allows you to see what happened in each step. Additionally, Cypress automatically takes screenshots of failure and videos of entire test suites when run from the common line interface.
Cypress also allows you to verify and control server responses and the behavior of functions, in addition to allowing you to control and stub your network traffic as you run your tests. To cap it all, Cypress gives you consistent test results and makes debugging your application a breeze as it makes readable errors and stack traces.
Test Automation Tools: Benefits

Some of the benefits of using web testing and automation tools such as Playwright and Cypress include:
Comprehensive Test Coverage
Tools such as Playwright and Cypress allow you to perform very comprehensive tests on your web applications. By using automated testing tools, you can run a large number of tests on your application across a variety of scenarios, contexts, configurations, browsers, and conditions.
Unlike manual human-driven tests, which often have very low test coverage, automation and testing tools result in much higher test coverage of applications. Additionally, they allow you to run a variety of tests on your application. This results, in turn, better-tested web applications that are of higher quality.
Easier Testing of Web Applications

A key selling point of web testing and automation tools is that they make testing easier and a more joyful experience. Manual testing is very difficult, especially if you are to thoroughly test your application across a variety of browsers and conditions. By using tools such as Playwright and Cypress, you can make the testing process of your web application much easier and
Early Bug Detection
Automation tools are really good at detecting bugs in web applications. Testing tools can catch bugs and errors that can be missed by developers. Additionally, they make the debugging process easier by generating readable stack traces and error messages and taking snapshots of where errors occur in the web application.
Faster and Accurate Testing
To properly test your applications, you have to perform all the actions the intended users of the application can take, then replicate it across a variety of web browsers. This can be a very time-consuming process if done manually. However, by using tools such as Playwright or Cypress, you can make the testing of your applications much faster and more accurate, thus reducing the time taken to deploy your applications.
Better Testing Reports and Analytics
Automated testing tools generate detailed reports of tests. This allows development and testing teams to easily track the testing process, see how an application performs across a variety of scenarios, identify patterns, and get reports that support decision-making processes. Such reports and analytics can also be used to identify areas in the application that need to be improved upon.
How Playwright and Cypress Work
Being web testing and automation frameworks, Playwright and Cypress work by simulating user interactions with web applications to verify that the applications behave as expected, display the right info and meet user requirements.
To do this, developers and testers use the tool to write scripts that simulate user interactions with a web application, thus automating the actions that users can take. For instance, you can write scripts telling that you can open browsers, navigate to specific URLs, log in to applications, fill forms, click buttons, and perform various actions available on the web application.
The scripts that you write determine what type of testing you’ll run on your application. Tools like Cypress allow you to run a variety of tests, such as end-to-end tests, unit tests, component tests, and integration tests.
A sample cypress test script is shown below:
describe('Example Test Suite', () => {
it('Should visit example.com and interact with the page', () => {
cy.visit('https://example.com');
// Interact with elements on the page
cy.get('input[type="text"]').type('Hello World!');
cy.get('button[type="submit"]').click();
// Verify behaviour is as expected
cy.title().should('eq', 'Example Domain');
});
});
A sample Playwright test script is shown below;
const { chromium } = require('playwright');
(async () => {
// Open the chromium browser
const browser = await chromium.launch();
// Create a page
const page = await browser.newPage();
// Open and access a URL
await page.goto('https://example.com');
// Work with elements on the page
await page.fill('input[type="text"]', 'Hello World!');
await page.click('button[type="submit"]');
// Confirm if behaviours is as expected
const title = await page.title();
expect(title).toBe('Example Domain');
// Close the browser
await browser.close();
})();
To interact with elements on a web application, testing tools provide selectors which allow you to describe how to find specific elements such as buttons, links, and input fields on a web application.
Once you can identify elements, testing tools provide tools that allow you to make assertions and determine whether the different components of your web application are behaving as expected.
Playwright and Cypress also come with the capability to record and take snapshots of your tests. This allows you to time travel back and see what exactly happened at each stage of the tests.
Finally, testing and automation tools provide detailed test results, logs, and reports that help in identifying issues in the applications being tested, debugging, and also tracking test coverage.
Playwright vs. Cypress
Playwright and Cypress are both very powerful test automation tools. However, they differ slightly in terms of the feature they offer. Here is a comparison of the features offered by each of these tools:
| Feature | Cypress | Playwright |
| Test Language | JavaScript is the main language used to write tests. Can test applications written using any language or framework as long as the application can run on a browser | Supports writing tests using TypeScript, JavaScript, Python, .NET, and Java. |
| Browser Support | Supports testing only on Firefox and Chrome family browsers | Supports testing on Firefox, chrome-family browsers, and WebKit-based browsers |
| Multi-tab Support | Will never support testing across multiple browser tabs | Allows you to run test scenarios that span multiple browser tabs |
| Multi-browser Support | Does not allow testing on multiple browsers simultaneously | Allows you to run tests on multiple browsers simultaneously |
| Cross-platform Testing | Cypress can be installed and used to test on Mac, Linux, and Windows | Can be installed and used to test on Windows, Linux, and macOS, locally or on CI, headless or headed. |
| Screenshots & Videos | Allows capturing of Screenshots and Videos when running tests | Allows capturing of Screenshots and Videos when running tests |
| Network Stubbing & Mocking | Supports both network stubbing and network mocking | Supports both network stubbing and network mocking |
| Asynchronous Testing | Automatically waits for commands and assertions before moving on | Requires explicit handling of asynchronous operations using async/await |
| Parallel Testing | Can run recorded tests in parallel across multiple machines. Running parallel tests on a single machine is not recommended | Runs test in parallel by running several worker processes at a time for each available CPU core. |
Use Cases of Playwright and Cypress

Since testing is an integral component of any software development cycle, lots of companies utilize Cypress and Playwright.
For instance, DHL, a logistics company, needed a way to speed up the deployment of their software solutions without compromising on the quality of their solutions. To achieve this, they used Cypress, which allowed them to increase their test executions and coverage, improve their front-end testing culture and also achieve 65 percent faster test run times.
Spotahome, an online home booking service in Europe, also utilizes Cypress in its testing. This has allowed them to test over 160 scenarios, manage to make 250 deployments every week, run over 130 tests per week, and utilized parallelization to save 70 percent of the time spent on testing.
Gatsby, an open-source site generator for building websites and apps, has been able to accept more open-source contributions because of using Cypress for testing. By using Cypress, Gatsby has been shipping more features earlier and more often, reducing the cumulative age of open PRs by 54 percent and increasing confidence and reliability.
Playwright is also a favorite among companies, startups, and open-source projects. Applications such as Visual Studio Code, Bing, Outlook, and Disney Hotstars all use Playwright to test their applications to guarantee the release of quality applications.
Open-source projects such as Material UI, Adobe Spectrum web components, Lion, and React Navigation all use Playwright for web testing and automation.
Conclusion
Testing is a crucial step in software development and should never be ignored if quality software that meets users’ requirements is to be released. As evidenced by the highlighted use cases, testing has a lot of benefits to the overall performance of a company or software.
In terms of the testing tool selection, both Cypress and Playwright are very solid and robust web testing and automation tools.
In case you want a tool that will allow you easily run tests in parallel, across multiple tabs, write your tests in a variety of programming languages, run tests across all popular browsers, and access advanced features, Playwright is the tool to go for.
If your testing is more focused on testing the front end, particularly those developed using JavaScript frameworks such as Angular, Vue, and React, Cypress should be your go-to tool.
It should also be your testing tool of choice if you want very fast performance, test-driven development, local development, and debugging and also need a reliable tool that works well with small to medium-sized projects.