React Sandbox is an environment/virtual space where React developers can practice and test their code before moving it to the final project.
You can also use a sandbox if you don’t want to install a development environment on your local machine. For instance, to have a local development server, you have to download Node.js and then install React.
With a sandbox, you can escape the installation part and run, test, and execute your React code in a virtual environment.
A React sandbox has a pre-configured development environment with tools such as a code editor, a preview window, and a build system.
You stand to benefit in the following ways when you use a React sandbox;
- Easy setup; you don’t have to download a JavaScript runtime environment to your local machine.
- Enhances collaboration and code sharing.
- Most sandboxes produce code that is optimized for various screen sizes.
- React sandboxes have a live preview with a hot reload feature, making it possible to view the changes to the rendered page as you write your code.
These are some of the best React Sandboxes you can use today;
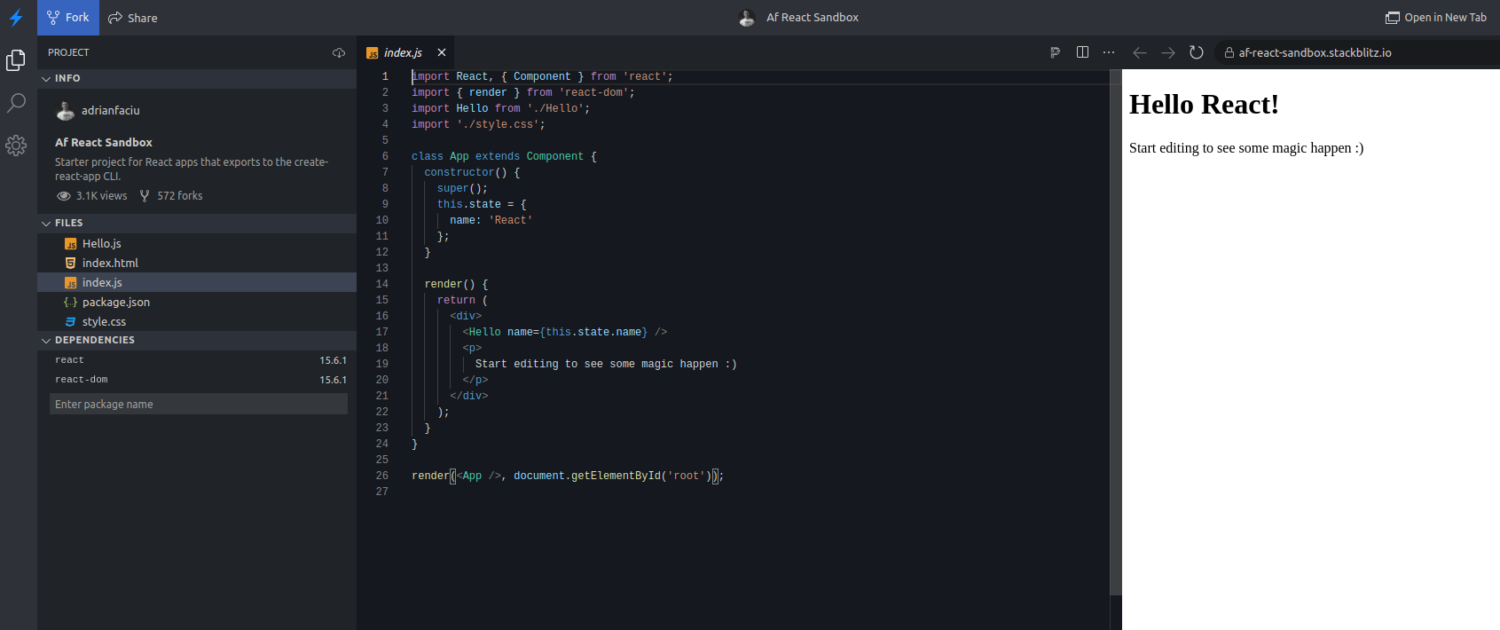
Stackblitz
Stackblitz Af React Sandbox is a starter React project that allows you to practice writing React code. The project has several predefined files you can customize to suit your needs.

Key Features:
- Easy to use: You don’t need to sign up or install anything to use this sandbox.
- Project file customization: Depending on your needs, you can add or remove new folders and files.
- Real-time coding and live preview: You can change the contents of your page and preview the changes in real-time.
- Collaboration: Af React Sandbox allows you to invite your team members to work on a project.
- Dependencies and packages management: This sandbox is auto-configured with React and React-DOM as the initial dependencies. However, you can add more dependencies through its manager.
- Easy configuration: You can customize your dev server to suit your needs. For instance, from its settings tab, you can choose the reload mechanism between ‘Hot reload’ and ‘Page reload’.
React Sandbox is free if you are an individual. Paid packages on the Stackblitz platform start from $8.25/month.
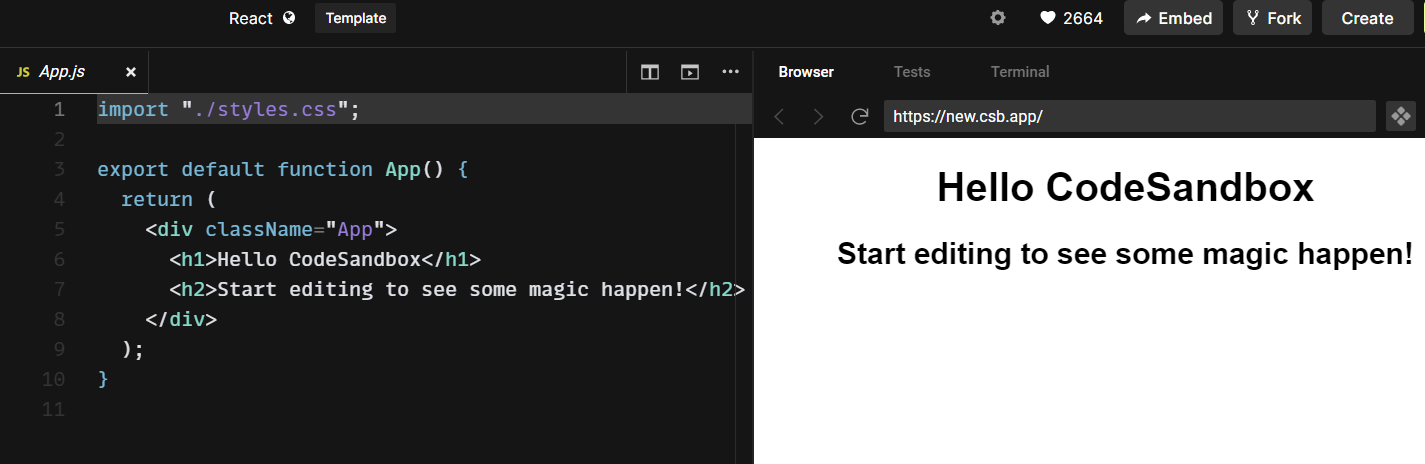
Codesandbox.io
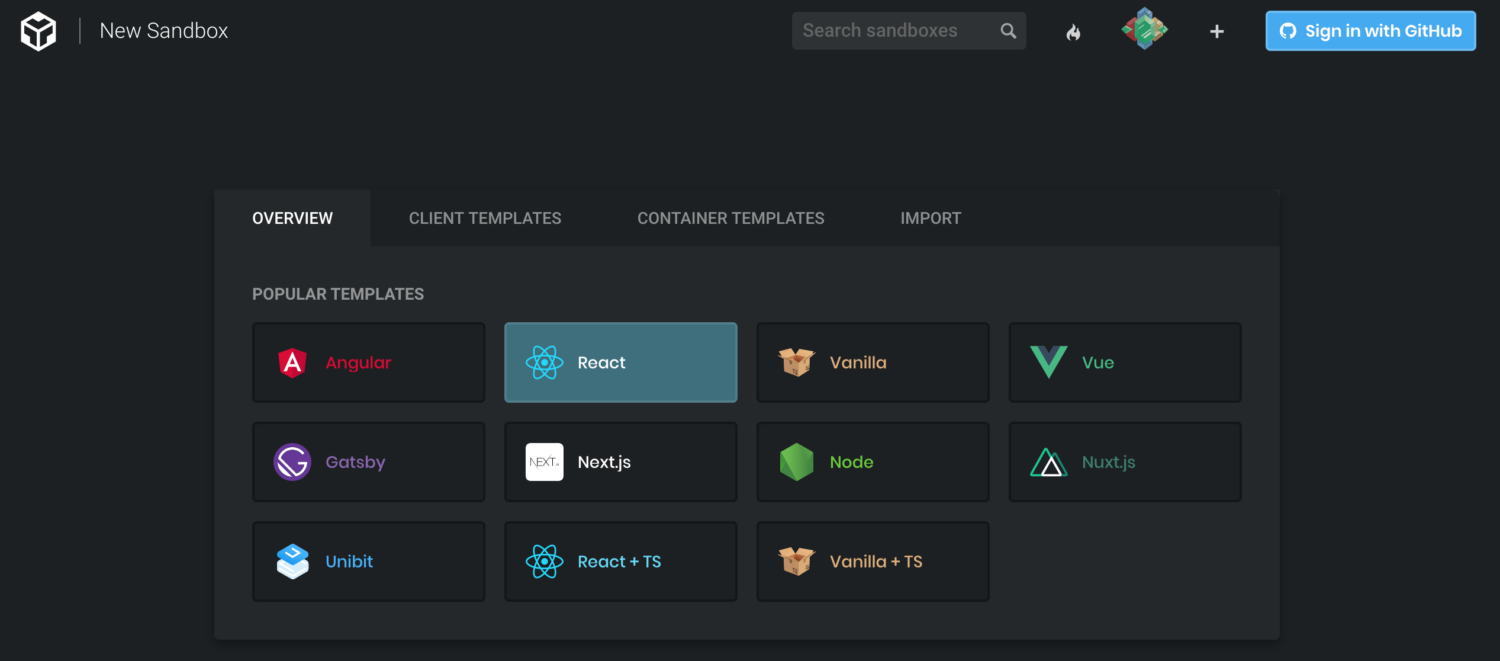
Codesandbox.io is a virtual React starter project based on the create-react-app environment. This sandbox has several folders and files you can customize as you experiment with React code.

Key Features:
- Straightforward usage: You don’t need to sign up for this tool. However, you must sign up and log in if you need to share your code and integrate with GitHub and VS Code.
- Live coding and live preview: This tool has a hot reload feature that lets you see changes as you incorporate them into your code.
- Easy package and dependencies management: Codesandbox connects to external packages through npm. You can thus add new dependencies and packages to your code.
- Integrated debugger: This sandbox captures all errors and displays them in the console for easy debugging.
- Easy file management: You can add new folders/files to your project or even delete them easily as it suits your needs.
- Integrates with external tools: You can export your code from Codesandbox to your GitHub and track commits. You can also convert your Browser Sandbox into a Cloud Sandbox and start using this sandbox together with VS Code.
React-Codesandbox has a ‘free forever’ package that allows three public repositories and offers 2GB RAM and 6GB Disk space. You can also opt for the pro package that starts from $15/month with better features.
Uiwjs
Uiwjs React CodeSandbox is a React component that allows you to generate React code sandbox projects from code samples. When dealing with this tool, you can start with a simple React or a full project.

Key Features:
- Easy to use: You can start using this tool anonymously. However, you must sign in to enjoy VsCode and GitHub integration features.
- Offers effortless file management: This tool comes with the basic structure of a React app. However, you can add folders/files and create components to make your code composable.
- Dependencies management: You can define and add your dependencies to your project through package managers such as yarn and npm.
- Supports external libraries/ resources: You can use UI frameworks such as Bootstrap with this sandbox and import fonts from platforms like Google.
- Supports deployments: You can configure your CodeSandbox repositories with either Netlify or Vercel for easy deployments.
Uiwjs React CodeSandbox is a free tool for personal users. However, you can also subscribe to the Pro plan on CodeSandbox, starting from $15/month, and enjoy unlimited repositories, 12GB of Disk space, and unlimited sandboxes.
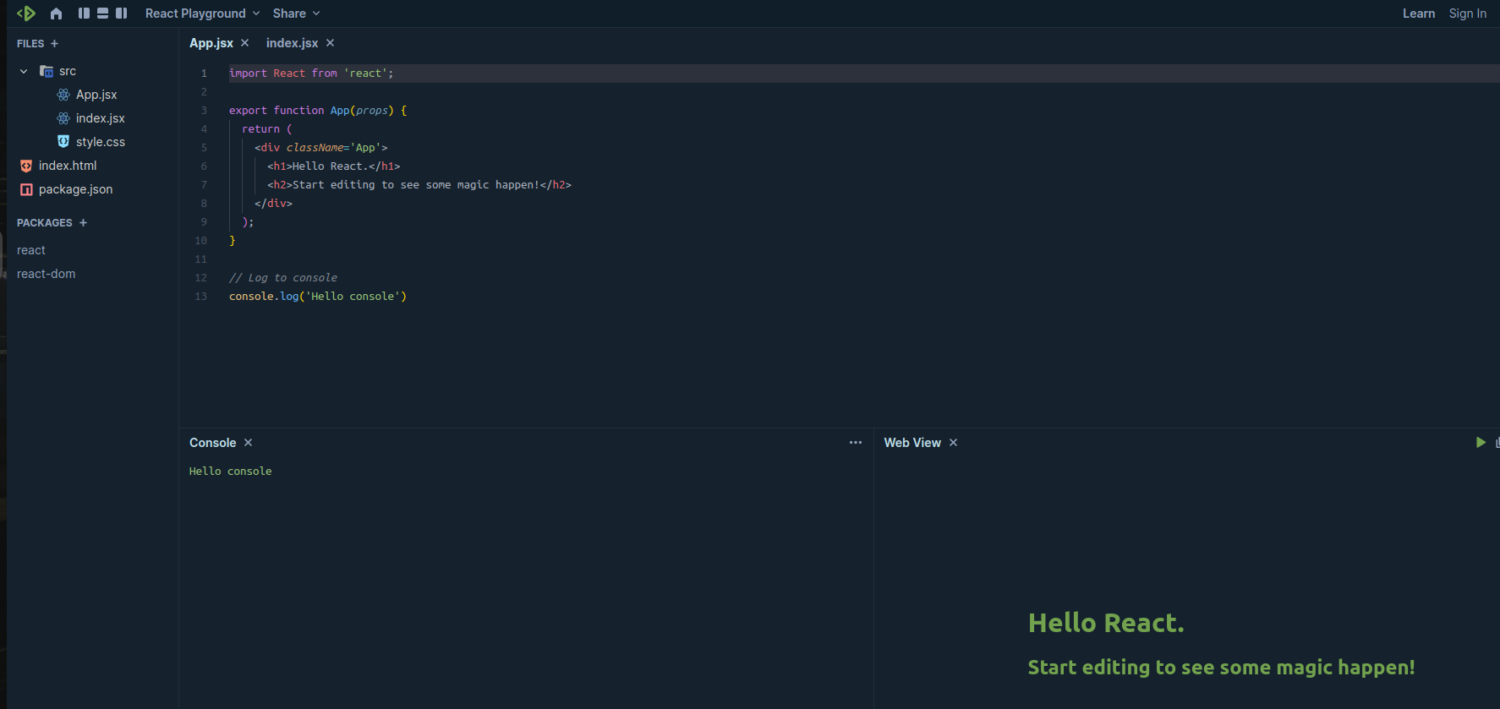
Playcode.io
React Playground from Playcode.io is a code sandbox that allows you to practice writing and testing React code. This tool comes with two basic files, index.jsx, and app.jsx to get you started.

Key Features:
- Simple: There is no need to sign up or log in to use this tool. React Playground shows only the important components while the rest work under the hood.
- Shareable: You can generate a link to share your code with your team.
- Downloadable: You can download your code after customization and continue using it from your local machine.
- Multiple views: React Playground offers a ‘Console’ and ‘Web View’. The console view makes it easy to debug your code, while the web view shows the final rendered code as you edit your files.
Playcode has a free plan that allows up to 8 lines of code, unlimited projects, and up to 4mb of assets storage. The Personal Pro package with unlimited lines of code starts from $4.99/month.
React.school
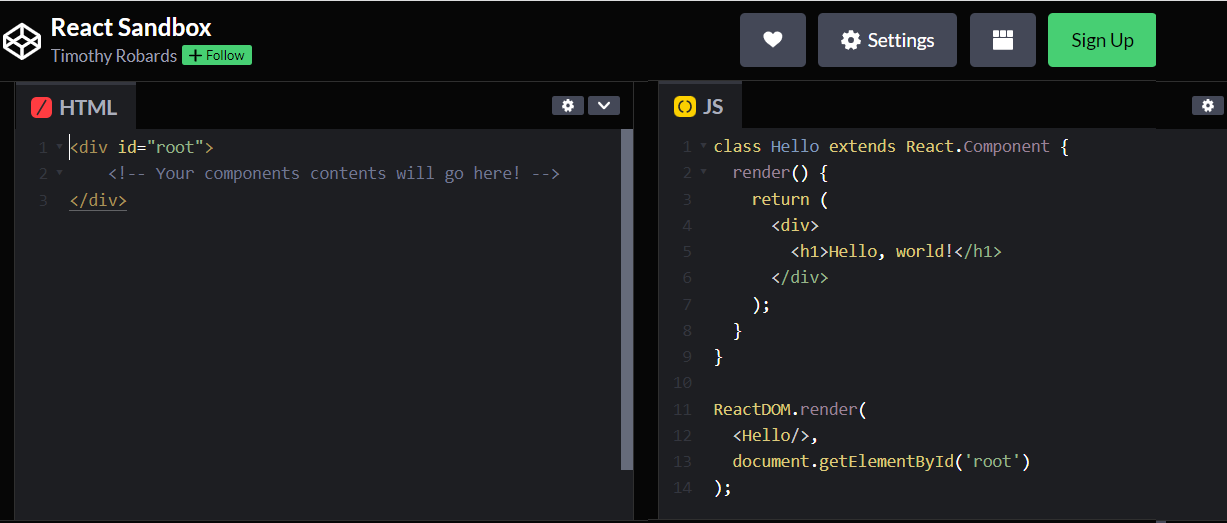
React.school CodeSandbox is a tutorial that teaches you how to use a sandbox to experiment with a React app. The sandbox presented in this tutorial is hosted on codesandbox.io.

Different templates exist on the platform; you should select the “React” template to get started.
Key Features:
- Easy to use: The React template has everything you need to start a React project.
- Shareable: You can embed code blocks from this React sandbox to your website for easy referencing.
- Integrates with various development tools: Connect this React sandbox with GitHub or even deploy on Vercel.
- Dependencies/ packages management: Using npm, you can add dependencies and external libraries to your project.
React CodeSandbox has both free and paid packages. The free package offers basic features. The paid Pro Plan starts from $15/month.
codepen.io
This React Sandbox created by codepen.io allows developers to practice writing code in a regular JavaScript file. This tool follows the ES6 rules.

Key Features:
- Live preview and hot reload: You can see the changes to your code in the preview tab as you edit.
- Dependencies and package management: This tool allows you to add external libraries via npm or CDNs.
- Debugger: This React Sandbox has an integrated console that displays the error messages in case your code has bugs.
- Customizable editor: You can add several configurations to your projects, such as live-preloading, auto-save, and code indentation as you write your code.
React Sandbox on Codepen is free to use. However, CodePen has paid plans with extra features starting from $8/month.
Glitch
React Sandbox Service from Glitch is a service/tool for running isolated React components. The tool allows you to create a minimal react project to practice writing code and testing it for functionality.

Key Features:
- Simple to use: You can start using React Sandbox Service without signing up. However, you must create an account if you want the platform to store your code edits for future reference.
- Live editing and preview: React Sandbox Service from Glitch has an online editor that allows you to edit code and preview the changes in its built-in browser window.
- Sharing and collaboration: You can generate a shareable link to share your project with other developers. You can also invite team members to collaborate on a project.
React Sandbox Service has a free package where all the projects are public by default. Paid packages with private projects and extra features start from $8/month.
Expo Snack
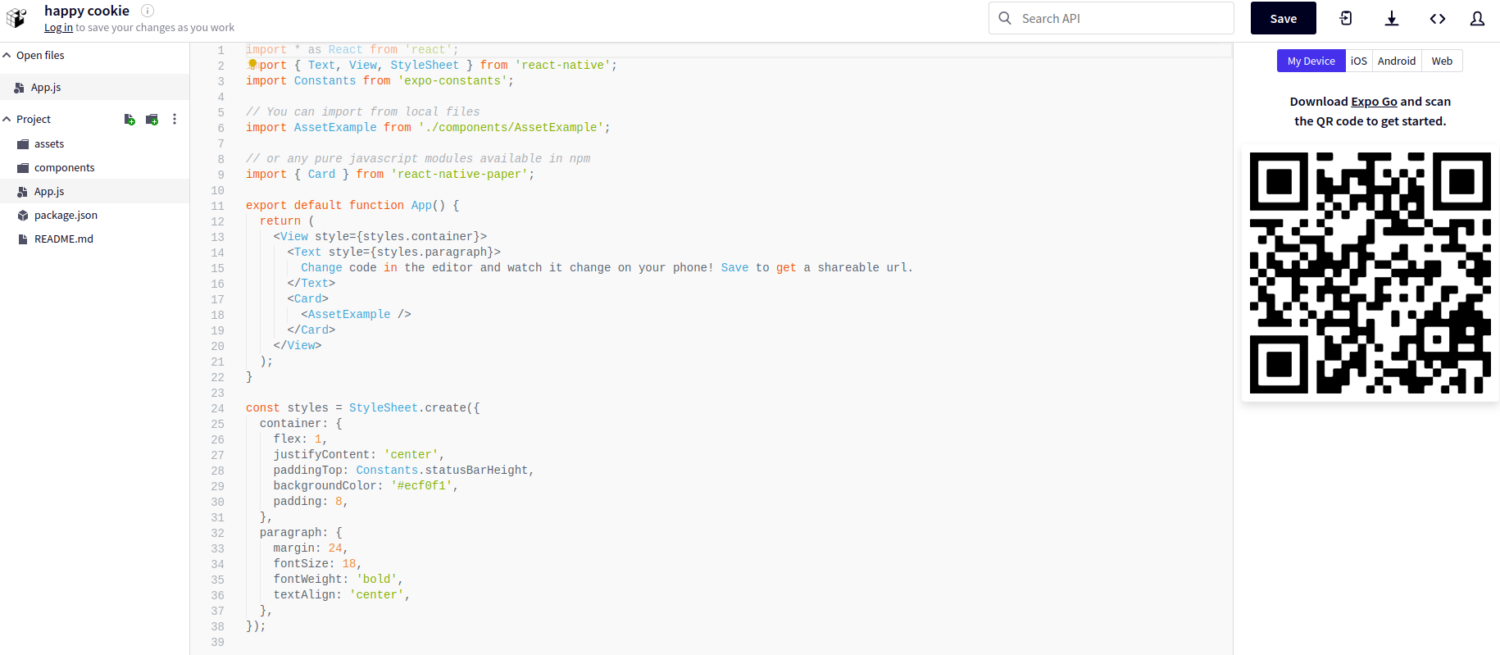
Expo Snack is a React Native sandbox that allows you to write and test React code online for functionality. The tool has the basic components to power up a React Native app.

Key Features:
- Simple to use: Expo Snack does not require sign-ups to use.
- Live editing and preview mode: The online editor on this tool allows you to edit and preview the changes on the rendered page on the right side.
- Integrated debugger: This tool records every change and shows errors on the console for easy debugging.
- Multi-platform view: When experimenting with this tool, you can switch between operating systems, such as Android and iOS. You can also check how the rendered page will appear on the web or scan a QR code to view it on your device.
- Folder/ files management: You can introduce new components to your application on the sandbox by adding/ deleting folders and files.
Expo Snack is a free-to-use app.
Best practices for using React Sandbox platforms
Even though the features of code sandboxes differ, some practices will help you learn and practice writing React code easily.
- Maintain a modular architecture: If the chosen React sandbox allows you to add folders and files to your project, then break your project into small, reusable components.
- Organize your files: You may have many folders and files as the project size increases. Group your folders and files for easy referencing.
- Choose a consistent styling approach: Selecting a CSS-in-JS solution can make it easy to style your components as you build your React application.
Conclusion
We are confident that you now have a variety of React sandboxes that you can use to sharpen your React apps build skills.
The choice of a React Sandbox will vary depending on the ease of use and the features of a specific tool.
Some React Sandbox platforms offer basic functionalities, while others offer advanced features such as integration with source control tools and collaboration.
You may also explore some React testing libraries and utilities for your next development project.

