Design to code tools allow you to convert the visual designs to production-ready code. Such a tool is meant to bridge the gap between design and development. Designing and coding are two distinct steps in the application development lifecycle. Designers create the visual design, which is later implemented by coders/ developers into the final application.
The Geekflare team has reviewed and listed the best design to code tools based on usability, code inspection, export feature and pricing.
- Figma – Best Overall
- Framer – Best for Interactive Prototypes
- Anima – Best for High-Fidelity Prototypes
- Zeplin – Best for Product Team
- Ceros Studio – AI-powered Design Tool
- TeleportHQ – Best for Generating Front-End Code
- Uizard – Best for Gen AI-powered UI Design
- Supernova – Best for Small to Medium Business
- Builder.io – Best for Visual CMS Integration
- Designcode.io – Best for Learning Design and Code
- Webflow – Best for SaaS Team
- Show less
You can trust Geekflare
Imagine the satisfaction of finding just what you needed. We understand that feeling, too, so we go to great lengths to evaluate freemium, subscribe to the premium plan if required, have a cup of coffee, and test the products to provide unbiased reviews! While we may earn affiliate commissions, our primary focus remains steadfast: delivering unbiased editorial insights, and in-depth reviews. See how we test.
Figma
Best Overall
Figma is a cloud-based design tool designed to enhance collaboration between designers and developers. Its version history makes it easy to access and restore previous versions. You can integrate Figma with tools like Jira and Slack to streamline your workflow.
Figma has a nice UI, making exploring various features and generating your designs easy. The Figma Mirror feature allows you to view the prototypes of your designs before you can export the code. This tool also makes it easy to create reusable components to maintain your design’s consistency.
You can use the code inspection feature to view the CSS code of your designs. Alternatively, you can use a plugin like Anima, which analyzes your design and generates Vue, React, or HTML code. All the plugins are available in the community section, and some are free.

Figma Pros
Has a fully functional free plan
Easy to use through the drag-and-drop editor
Allows real-time collaboration
Figma Cons
Limited offline editing as it relies on internet
Relies so much on third-party plugins
Figma Pricing
| Plan | Price/month | Features |
|---|---|---|
| Starter Team | $0 | Figma editor, 3 collaborative design files, Unlimited personal drafts |
| Professional Team | $15 | Unlimited Figma files, Team libraries, Advanced prototyping |
| Organization | $45 | Design system analytics, Branching and merging |
| Enterprise | $75 | Advanced design system theming, Sync variables to code via REST API |
Framer
Best for Interactive Prototypes
Framer is a design tool that allows users to create interactive prototypes and mockups. This tool uses web development concepts under the hood. For instance, you can create reusable components using frameworks like React when using Framer. You can reuse such components in your design, saving development time.
Framer also allows designers to add custom code snippets for specific functionalities. You can add custom HTML, CSS, and JavaScript code to enhance the design process. The navigation feature makes it easy to interconnect your web pages. You can also use enable this feature to allow users to scroll to a specific section of a page or open a modal.
Framer allows you to add effects and animations to bring your pages to life. The Transforms and Parallax are just examples of Scroll and Appear effects you can use on your web pages. You can also add creative effects like Drag and Hover.

Framer Pros
Allows real-time collaboration
Allows the use of React components, adding interactivity
The animation feature makes it easy to capture users’ attention
Framer has various plugins and integrations to extend it usability
Framer Cons
Framer has a steep learning curve
Dependent on internet, affecting offline editing
Framer Pricing
| Plan | Price/Month | Features |
|---|---|---|
| Free | $0 | Framer domain, framer banner, for hobby sites |
| Mini | $5 | Custom domain, for simple sites, 1000 visitors per month, 50 form submissions monthly |
| Basic | $15 | For personal sites, 10,000 visitors per month, 500 form submissions per month |
| Custom | Custom | Custom limits, enterprise security, launch support |
Anima
Best for High-Fidelity Prototypes
Anima is a tool for converting designs from platforms like Adobe XD and Sketch into functional code. The tool analyzes the design and automatically generates code based on the visual designs. Anima can be added as a plugin to a platform like Figma to speed up the design workflow.
Anima focuses on front-end development. You can generate reusable code for technologies like HTML, CSS, JavaScript, and libraries like React and Vue. You can also collaborate in real-time with other designers while working on Anima.
Anima’s version control feature lets you track changes and restore previous versions with a single click. You can also enjoy live previews of your designs that fit into different screen types. Anima allows users to create functional prototypes before starting the coding process.

Anima Pros
Integrates with popular design tools like Figma and Sketch.
Allows real-time collaboration
Easy to create prototypes
Provides live previews
Anima Cons
Dependency on design tools like Figma
Integrates with only a few tools
Anima Pricing
| Plan | Price/Month | Features |
|---|---|---|
| Free | $0 | 5 Figma exports monthly, 5 screens, 1 project, 20 Figma inspects monthly |
| Pro | $24 | Unlimited Figma inspects, 200 Figma exports monthly, custom domain, 15 screens, 3 projects |
| Business | $150 | 1000 exports monthly, 65 screens, 15 projects, premium support, unlimited Figma inspects |
Zeplin
Best for Product Team
Zeplin is a design handoff tool that bridges the gap between designers and developers. It allows developers to understand the design intent by generating specifications such as fonts, colors, and spacing or exporting assets from tools like Figma.
Zeplin integrates with your favorite design tools like Figma and Sketch to help you convert your design into code. You can integrate it with tools like Jira to manage projects easily. You can also integrate Zeplin with VS Code and start working on your code.
Zeplin can generate CSS snippets for properties like colors, spacing, and fonts. Collaboration is Zeplin’s biggest pro, as teams can work simultaneously on a project. It also provides a central location for design specs, fostering better communication between designers and developers.

Zeplin Pros
Integrates with VS Code and design tools
Allows real-time collaboration
Has extensions and plugins to extend its usability
Zeplin Cons
Dependent on design tools
Limited offline access
Zeplin Pricing
| Plan | Price/Month | Features |
|---|---|---|
| Free | 0 | 1 project, unlimited users, up to 100 screens |
| Basic (1, 3, 6 Pack) | $15 | Unlimited users for 1, 3 or 6 projects |
| Team | $8/seat | Per-user pricing, multiple role types with publishing restrictions, user management dashboard |
| Organization | $16/seat | All features of team plan + user-tagging, unlimited styleguides |
| Enterprise | Custom | All features of organization plan + flowboards, activity logs, SAML, SCIM, MFA |
Ceros Studio
AI-powered Design Tool
Ceros Studio is an AI-powered tool for creating interactive designs. Users can build creative designs that optimize engagement or drive sales. Gemma, its AI assistant, will help you craft dazzling imagery, copy write, and come up with design concepts. You can also check how your apps are performing, through Studio’s real-time analytics.
This tool has over 150 preloaded templates to choose from, or you can start on a blank page. All the templates in Ceros Studio are built with accessibility in mind. They are optimized for hierarchy and readability. This design tool also translates all the visual elements.
Ceros Studio makes it easy to animate and add interactivity to your designs. Ceros Studio generates full-screen previews to ensure you test your designs as you create them. This tool lets you publish a design and copy the embedded code.

Ceros Studio Pros
Drag-and-drop editor
Ready templates as a starting point
Easy to animate designs
AI assistance
Ceros Studio Cons
Limited offline editing
Does not display pricing plans
Ceros Studio Pricing
Ceros Studio does not display pricing on its website. However, you can use the “Request pricing” to contact the sales team.
TeleportHQ
Best for Generating Front-End Code
TeleportHQ is a collaborative front-end development tool. It comes with a powerful visual builder for creating and publishing static and dynamic websites. This builder allows you to drag and drop to create elements and features.
TeleportHQ has several products, from static website templates to website builders, collaboration tools, and code generators. If you want to create a user interface, you can select the professional website builder or the AI website builder. The AI website builder allows you to generate designs from simple prompts.
The code export feature allows you to design and export the code to application development tools. You can download your HTML and CSS code or even export the code in five different JavaScript frameworks. You can also export your Figma designs into TeleportHQ to create high-performance websites.
TeleportHQ seamlessly integrates with headless content management systems (CMS), allowing you to manage your website’s back end and UI separately. It is among the best AI UI/UX design tools and is ideal for ideal user interface design without writing a lot of code.

TeleportHQ Pros
Comes with an AI builder
Integrates with Figma
Allows users to export code in five different JavaScript frameworks
Integrates with content management systems
TeleportHQ Cons
Does not offer high levels of customization
Relies on an internet connection affecting offline editing
TeleportHQ Pricing
| Plan | Price/Month | Features |
|---|---|---|
| Free | $0 | 10 code views/downloads, 3 projects, unlimited collaborators, community support |
| Professional | $9 | Unlimited projects with 1GB assets/project, 200 GB bandwidth, publishing on 3 custom domains, dedicated customer support |
| Agency | Custom | Publishing on 10+ custom domains, custom storage options for assets and custom bandwidth. |
Uizard
Best for Gen AI-powered UI Design
Uizard is a Gen AI-powered design tool to help users turn product ideas into concepts. This tool has tens of templates and a library of pre-built components that you can customize in a few minutes. The Uizard Autodesigner helps you generate UI designs using a few words. Type your design idea, select a theme, and let the tool generate a mockup that you can edit to suit your needs.
Uizard’s UX feature helps you build digital product designs using AI. Use text prompts to generate designs and test them with one-click previews. You can also collaborate on your UX designs and let team members edit, comment, and even share designs with clients.
This tool uses AI to help users iterate on wireframes and prototypes in minutes. Uizard allows users to generate customizable prototypes that work on tablets, smartphones, and PCs. It can also generate digital designs from hand-drawn wireframe sketches. Use the Wireframe scanner to upload your drawings and start editing them.

Uizard Pros
Uses AI for its designs
Allows collaboration with other design team members
Generates previews
Has a scanner for wireframes
Uizard Cons
Customization constraints for advanced users
Steep learning curve for beginners
Uizard Pricing
| Plan | Price/Month | Features |
|---|---|---|
| Free | $0 | 3 AI generations monthly, 10 free templates, unlimited free viewers, 2 projects |
| Pro | $12 | 500 AI generations monthly, up to 100 projects, private projects, access to all templates |
| Business | $39 | Everything from Pro, unlimited projects, priority support, custom brand kit |
| Enterprise | Custom | Unlimited teams, SSO, 2FA |
Supernova
Best for Small to Medium Business
Supernova is a connection tool that links your engineering and design data. Its connected ecosystem makes it easy to work with your existing tools and communicate.
Supernova allows you to manage multiple brands under one view. You can also different themes to your designs from a central point. This central view enables you to track the health of your components from a single point. You can also apply custom properties if you need more control over your components.
This tool automatically detects changes in your design tools like Figma and updates the code and documentation. You can push or pull design token values and styles from Token Studio with a few steps. You can override your design tokens with one click to change between light and dark themes. The built-in documentation feature makes it easy to communicate your design decisions.

Supernova Pros
Integrates with Figma
Has a connected ecosystem with all the tools you need
Easy to connect, manage, and document your design token
Supernova Cons
Steep learning curve for beginners
Doesn’t support offline editing
Supernova Pricing
| Plan | Price/Month | Features |
|---|---|---|
| Free | $0 | One design system, up to 5 versions, one brand, up to 3 viewers |
| Team | $35 | Two design systems, unlimited versions, unlimited themes, up to 100 viewers, Up to five data sources |
| Company | $80 | Unlimited design systems, unlimited brands, unlimited viewers, unlimited data sources, IP whitelisting, branded tokens and assets |
Builder.io
Best for Visual CMS Integration
Builder.io is a platform that features an enterprise CMS, a visual editing tool and an AI-driven design-to-code tool. You can use this tool to design landing pages, mobile apps and headless commerce sites. Its multi-brand CMS feature allows designers to share components across brands and brand consistency. Users can also duplicate templates on Builder.io and launch new sites fast.
Builder.io allows you to convert designs from tools such as Figma to semantic code using AI. You can also chat with AI to refine and customize code to your needs. The tool also allows you to seamlessly integrate into existing codebases.
Builder.io integrates with code hosting platforms like Netlify and Vercel. You can also use Builder.io to design ecommerce platforms as it integrates with platforms like Shopify, BigCommerce and Salesforce.

Builder.io Pros
Works with various frameworks like React, Vue and Next.js
Integrates with design and project management tools
Easy to manage multiple brands
Builder.io Cons
Limited features in the free plan
Doesn’t allow you to develop a site locally
Builder.io Pricing
| Plan | Price/Month | Features |
|---|---|---|
| Free | $0 | 7-day activity history, 1 space, 1 standard role |
| Basic | $19 | 30-day activity history, 1 space, 3 standard roles |
| Growth | $39 | 90-day activity history, 1 space, 4 standard roles |
| Enterprise | Custom | Unlimited activity history, custom spaces, 5 standard roles |
Designcode.io
Best for Learning Design and Code
Designcode.io is a learning platform that teaches people how to design apps using Swift and React. The platform offers interactive lessons that combine design and development to help users create functional applications. Users can also reinforce what they learn through lessons by using tutorials.
The Designcode platform has courses on web and mobile design using platforms like Figma, Wix Studio and Anima. There are also courses on how to build animations in Swift UI. All the courses are split into sections for easier comprehension. These lessons are made up of videos and text.
The livestream section provides all the unscripted content from online workshops and events. Users can replay such content and learned different design tips and tricks from instructors and community members.

Designcode.io Pros
One-stop shop for design materials
Teaches design using different tools and frameworks
All the courses are well-structured
Designcode.io Cons
Limited courses on the free plan
Does not cover many JavaScript frameworks
Designcode.io Pricing
| Plan | Price/Month | Features |
|---|---|---|
| Free | $0 | Free courses, five premium videos |
| Pro | $5 | All courses, certificates, tests, source files, commercial use, premium tutorials |
| Team | $15 | Multi-users, team progress, manage subscriptions |
Webflow
Best for SaaS Team
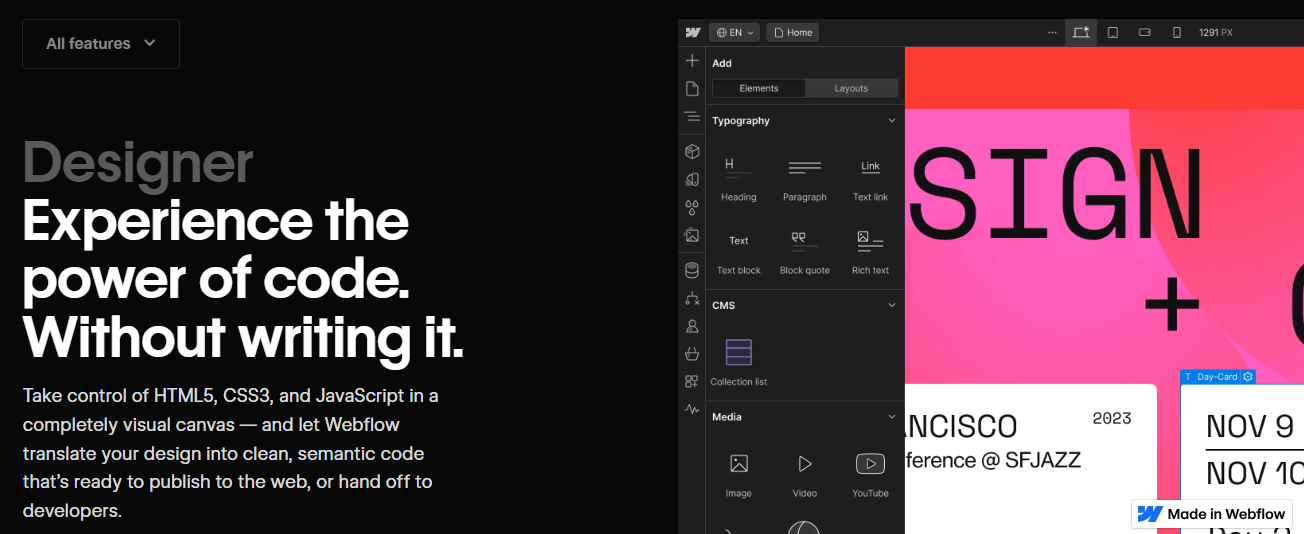
Webflow is a tool for converting designs to semantic code ready for publishing. Its drag-and-drop editor allows users to move and place unstyled HTML elements. Designers can modify or build common website structures using the Quick Stack element. The platform also features prebuilt components you can customize to suit your needs.
Webflow allows you to build reusable components. Create properties such as navbars, sign-up forms, and buttons that you can reuse in different parts of your website. You can also create variations of these properties and modify them with a few clicks. Webflow allows you to design your website using grid and flexbox layouts that you can style perfectly.
Webflow enables you to create reusable classes. This CSS-based class system makes it easy to make changes across different elements simultaneously. The tool also allows you to use variables if you are using an external design tool.

Webflow Pros
You can work within your existing design system
Allows users to build with raw ingredients
Easy to create reusable components
Webflow Cons
Limited features on the free plan
A steep learning curve for beginners
Webflow Pricing
| Plan | Price/month | Features |
|---|---|---|
| Free | $0 | An entry-level website, webflow.io domain, 2 pages, 1k visitors, 1 GB bandwidth |
| Basic | $14 | A basic site, custom domain name, 150 pages, 250k visitors, 50 GB bandwidth, |
| CMS | $23 | 2k CMS items, content-rich website, 3 content editors, 200 GB bandwidth |
| Business | $39 | Ideal for business sites, 10k CMS items, 10 content editors, 300k visitors, 400 GB bandwidth |
| Enterprise | Custom | Uncapped users, enterprise security, advanced collaboration |
What is a Design to Code Tool
Design to code tools allow you to convert the visual designs to production-ready code. Such a tool is meant to bridge the gap between design and development. The design to code converter analyzes the design, figuring out features like cards and buttons, and then generates code. A design to code tool then exports the code to the preferred technologies like CSS, HTML, and JavaScript.
Benefits of Using Design to Code Tools
Code design tools offer 5 main benefits that are given below.
- Speed Up the Development Process: A typical app development life cycle has at least six steps. Design to code tools speed up the development process. As a developer, you can simply generate HTML code from design and don’t have to write code from scratch.
- Enhances Collaboration: Design to code tools provide a shared reference point for designers and developers, enhancing collaboration.
- Reduces Costs: Every step in the SDLC consumes finances. Speeding up development means that less time will be spent writing code, which means reduced spending.
- Enables Real-Time Preview and Testing: Modern developers test their apps as they develop. Design to code tools allow those involved in the SDLC to preview the prototypes and test them as they generate mockups and the actual code.
- Facilitates Code Standardization: Code design tools reduce the errors that are likely to occur from manual coding. For instance, a tool will generate CSS code with the right colors instead of the developers having to take a wild guess from confusing color grades.
We have discussed the tools to help you streamline your development workflow or even convert design to HTML code free. The above tools have different features, and it is up to you to determine what suits you best. In some cases, you may need to combine tools like Figma and Anima for the best results.
Frequently Asked Questions (FAQs)
ChatGPT is useful as a coding assistant. However, users need to prompt it well for it to produce meaningful and functional code.
Yes. However, you need to prompt it correctly to generate the desired designs.
There are many AI tools you can use to convert a prototype to code. Examples are Codia AI and Codejet.
More Tools for Developers
-
 ReviewerUsha, the editor-in-chief of Geekflare, is a tech-savvy and experienced marketer with a Master’s degree in Computer Applications. She has over a decade of experience in the tech industry, starting as a software engineer and then moving into digital marketing and team management.
ReviewerUsha, the editor-in-chief of Geekflare, is a tech-savvy and experienced marketer with a Master’s degree in Computer Applications. She has over a decade of experience in the tech industry, starting as a software engineer and then moving into digital marketing and team management.


