React is one of the most popular JavaScript libraries for creating user interfaces on a single web application.
Its simplicity to grasp and implement when creating web applications is why its adoption has been increasing. However, you must style your React app using CSS to create stunning apps. Styling is very broad, as you can style text, images, videos, links, and so much more in a web application.
Animations are moving images that can be used to capture users’ attention. Such animations can be small or huge, depending on the goal and the website’s overall styling approach.
Animation libraries come in handy in improving the overall user experience in a web application. You can either create these animations from scratch or use an animation library. This article will introduce React animation libraries, why you should use them, and some of the best you can use today:
What are React animation libraries?

A React animation library is a collection of pre-made files/ pieces of code that can either be open-source or stored in a third-party repository. There are a lot of things you can animate using animation libraries. Think about animating images, text, and complex and advanced animations.
These are the reasons why you should use React animation libraries;
- Reduced development time: You don’t have to write CSS from scratch to add animations to your React application. Libraries allow you to copy CSS code and add it to your website.
- Customizable: Although these libraries have boilerplate code, you can tweak it to fit your needs. For instance, you can change background images and text to fit your needs.
- Reduces CSS code: Having a lot of code in your app can lead to slow loading speeds. An animation library’s code is hosted on a third-party repository, and you can only pick what suits your app.
- Makes it easy to have a consistent style: As your app grows, there is a need to ensure that the styling is consistent. Animation libraries can help you achieve this easily.
These are some of the most popular React animation libraries you can try today
React Awesome Reveal
React Awesome Reveal is an easy-to-use library with curated animated primitives. This library animates your components when they become visible on the web page.

Features
- Easy setup: You can install this library using
npm,yarnorpnpm. You can then import the library to your components like so;
import { Fade } from "react-awesome-reveal";- Variety of animations: React Awesome Reveal has animation components grouped into Attention Seekers and Revealing Effects. Each categorization has hundreds of features to choose from.
- Customizable: You can customize code blocks from React Awesome Reveal to suit your needs.
- Flexible: This library is written in TypeScript, which means you can use it with both JavaScript and TypeScript apps.
React Awesome Reveal is a free, open-source project.
Remotion
Remotion is a React library to help developers create videos programmatically. You can use this library with JavaScript and TypeScript apps.

Features
- Programmatic content and rendering: This library allows you to fetch data from an API and display it using the
@remotion/player. - Fast and delightful editing: This library allows you to preview the video as you edit it.
- Allows developers to leverage React to express themselves: Even though this library gives access to tools for video creation, you still have to observe React rules.
Remotion’s free package gives unlimited access to all its tools. However, there are also paid options starting from $10/month, with advanced features.
Lottie
Lottie is a multiplatform library for iOS, Android, Windows, React Native, and Web applications. This library parses Adobe After Effects animations as JSON and renders them natively on web and mobile applications.
Features
- Cross-platform: You can use Lottie to create animations for different apps, irrespective of whether you are on iOS, Android, or Windows.
- Categorized effects: There are hundreds of effects to choose from and suitable for different platforms.
- Supports dynamic animations: With Lottie, you can change features like animation speed and color at runtime.
- Lightweight: Lottie is a small package that will not burden your app.
Lottie is a free, open-source library that is supported by the community.
React Flip Toolkit
React Flip Toolkit is a React library that allows developers to animate React components. The library offers an easy way to animate elements as they leave or enter the DOM.
Features
- Easy to set up: You can use
npmoryarnto install React Flip Toolkit; npm install react-flip-toolkit or yarn add react-flip-toolkit. You can then include the component you want by wrapping it with aFlipper.
import { Flipper, Flipped } from 'react-flip-toolkit'- Customizable: You can customize the code blocks provided by React Flip Toolkit to suit your needs.
- Supports complex animations: With React Flip Toolkit, you can animate elements with different opacity, colors, dimensions, and positions.
React Flip Toolkit is a free, open-source library.
React Native Reanimated
React Native Reaminated is a library that allows developers to create smooth animations and interactions that run on the User Interface thread.

Features
- Multiplatform: You can use this library on Android, iOS, and web applications.
- Offers a powerful and flexible way to create animations: React Native Reanimated eradicates the complexities of creating animations and offers a few methods.
- Offers Native performance: This library is created on top of an API that is native to React Native. You can thus declare your animations on JS, but they will run on the native thread.
React Native Reanimated is a free, open-source library.
React Simple Animate
React Simple Animate is a React library based on CSS animation standards. React is the only dependency in this library, making it lightweight and small.

Features
- Provides a declarative API: You can define animations through intuitive and simple syntax when using React Simple Animate.
- Customizable: You can change the default values on the boilerplate code provided by this animation library to suit your needs.
- Supports SVG animations: Developers can use Scalable Vector Graphics (SVG), an XML-based image format, to create animations. SVGs are perfect for animated icons and logos.
React Simple Animate is a free, open-source library.
React Spring
React Spring is a React library with fluid animations that you can use to elevate the UI of your web and mobile apps.

Features
- Cross-platform: You can use React Spring with React-native-web, React-native, and web applications.
- Supports testing: You can test components from React Spring using testing frameworks such as Jest.
- Supports gesture-based animations: React Spring allows you to design animations that respond to user actions, such as dragging and pinching, while interacting with the mobile or web application.
- Eliminates unnecessary overhead: React Spring offers imperative API methods to run animations without updating the state.
React Spring is a free, open-source library.
Framer Motion
Framer Motion is a production-ready motion library for React applications.

Features
- Easy setup: You can install Framer Motion using yarn or npm. Use these commands;
npm install framer-motionoryarn add framer-motion. You can then include it as follows;
import { motion } from "framer-motion";- Multiple animation options: There are different animations that you can choose from, ranging from transitions, Gestures, Scrolls, Enter-Exit animations, and keyframes, to mention a few.
- Highly customizable: You can change fonts, colors, background images, and so much more when using Framer Motion.
- Multi-language: You can use Framer Motion with TypeScript and JavaScript.
Framer Motion is a free, open-source React library.
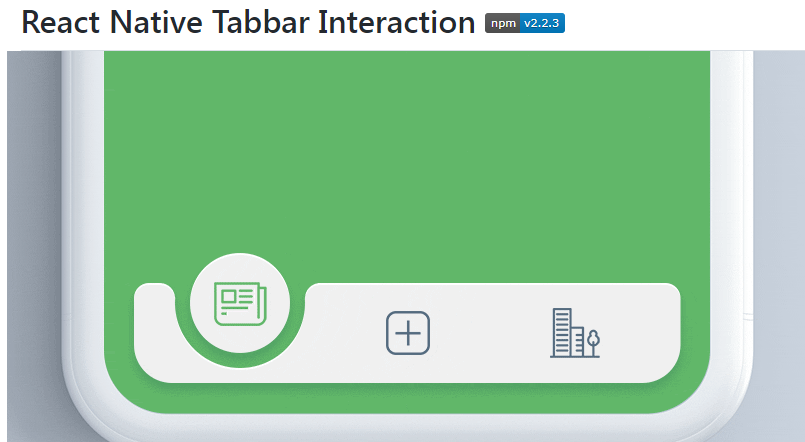
React Native Tabbar Interaction
React Native Tabbar Interaction is an animated bottom tab bar component for React Native.

Features
- Multiplatform: React Native Tabbar Interaction works on iOS and Android platforms.
- Multi-language: You can use this library with JavaScript and TypeScript apps.
- Customizable: You can change the defaults on the components to suit your needs.
React Native Tabbar Interaction is a free, open-source library.
GSAP
GSAP (GreenSock Animation Platform) is a high-performance JavaScript animation library. GSAP works perfectly with most JavaScript frameworks and libraries like React, Vue, and Angular. The library is also compatible with SVG, canvas library objects, and CSS properties.

Features
- Animate anything: GSAP does not have a predefined list of things you can animate. The library can handle complex string values with nested colors irrespective of the format.
- Compatible with major technologies: GSAP is compatible with major browsers and eliminates major inconsistencies associated with these browsers.
- Lightweight and expandable: GSAP is not built on any third-party library, making it lightweight. It has a plugin architecture, which is modular and flexible, that keeps the core engine tight while at the same time allowing developers to add features using optional plugins.
- Advanced sequencing: GSAP does not follow “one-after-the-other” sequencing, meaning you can have as many animations as you want.
Most of the features on the GreenSock Animation Platform are free.
React Transition Group
React Transition Group is a library that allows users to manipulate the DOM in useful ways, group elements, manage classes and expose transition stages.
Features
- Transitions components in and out of the DOM in a declarative manner: You can define how a transition should appear as it enters and leaves the DOM using a simple syntax.
- Customizable: This library does not style animations by itself. You can thus define your own styles and classes to use within React Transition Group.
React Transition Group is a free and open-source library.
Conclusion
You now have an assortment of React animation libraries that you can use to create visually stunning web applications. The choice of an animation library will depend on the features you are looking for and the ease of use. You can combine these React animation libraries with various JavaScript UI libraries to create powerful apps.
Next, check out our article on the best JavaScript table libraries as well.

