For the longest time, artificial intelligence(AI) was a mystery to many, and its application in everyday activities was not immediately apparent.
Aside from sci-fi movies’ portrayal of artificial intelligence as the technology that robots will use to take over the world, the general public’s understanding of AI was limited, and not many could see how it could help improve their lives and work. That was then.
In the last year, the field of AI has experienced tremendous growth that saw the launch of AI tools such as ChatGPT, an AI language model developed by OpenAI, and Midjourney, an AI image generator that generates images from text prompts.
These AI tools, with capabilities that feel like magic, have been revolutionary in that they have allowed the general public to test and see what AI can do for the first time.

With ChatGPT, for instance, the tool got 1 million users in just 5 days, a fete that took Instagram 2.5 Months and Netflix 3.5 years, according to Statista. AI is now extensively used in the fields of health care, agriculture, language translation, credit scoring, financial trading, image recognition, and image generation, among many others.
Put simply, almost every field is trying to figure out how they can utilize AI to optimize their workflow, productivity, and operations and improve their efficiency.
One fascinating field where AI shines is the field of image generation. This involves prompting an AI model with text-based input, which the AI uses to generate images. Popular image-generating AI tools include DALL-E, Midjourney, and Stable Diffusion.

Image generation with AI is so good that art generated using Midjourney won first place at the Colorado State Fair’s fine arts competition.
Image generation through AI is not only revolutionary in the sense of allowing people who are not artistically gifted to create art on their own, but it has real potential to revolutionize User Interface and User Experience design.
The good news is that AI is already being applied in UI/UX design, and there are tools that have been created to utilize AI and take the struggle out of UI/UX design, allowing for the fast prototyping of designs, wireframes, and mockups. Even with limited skills, AI tools can help you come up with a great UI/UX design for your applications.
Problems In UI/UX That Can Be Solved Using AI Design Tools

A common challenge that UI/UX designers face is the speed with which they can generate, prototype, and test their ideas and the cost of the entire process. Moving from a design idea to creating UX wireframes, creating a prototype of the design, to finally creating a UI design for testing is a lengthy and costly process.
However, through the use of AI tools, designers can leverage the power of AI to create wireframes for their designs and quickly generate interactive prototypes from wireframes or design concepts.
Better still, designers can generate design mockups using text prompts in AI tools. This has the benefit of allowing designers to quickly prototype and test their design ideas.

The fact that designing using traditional design tools requires extensive design skills and an understanding of the design tools is a challenge that businesses with limited manpower face. For instance, creating a simple design mockup for an application will require skills in using applications such as Photoshop, Figma, Illustrator, and Canva, among others.
This can be a barrier to good design in case the business cannot afford experts in the field. However, through the use of AI design tools, people with limited skills in design can still create an engaging and interactive design by using AI’s image-generation capabilities.
Designers also stand to benefit immensely from AI design tools as AI design tools can allow them to automate repetitive tasks in the design process, such as creating responsive designs, resizing elements, and generating various layout variations.
Ai can also be used to analyze user behavior when interacting with a product allowing designers to identify pain points and accessibility issues in their designs. This can result in an enhanced user experience.
Since a design block is always bound to happen to any designer, AI tools can remedy this unfortunate yet common situation. AI design tools can generate numerous designs based on simple prompts, which can act as an inspiration to designers giving them options with which they can start working with.
Anyone working in design or interested in the field stands to benefit by learning about AI tools they can use to better their craft. Here are AI tools that will help utilize the power of AI in UI/UX design:
Uizard
Uizard brings together gradient descent, deep neural networks, computer vision, language modeling, heuristics, and computation design to create a powerful AI-powered design tool that empowers anyone to easily design interactive web and mobile applications.
Uizard was selected as Product Hunt’s best AI and Machine learning product of the year for a good reason.
Uizard is packed with features that allow for the rapid design of wireframes, mockups, and design prototypes, even by those with no prior design experience. Some of its stand-out features include auto designer, which allows the generation of design mockups from simple texts, screenshot scanner, which allows uploading of screenshots which are then converted to editable markup; and text assistant for the generation of mockups with simple texts.
Uizard also allows you to scan hand-drawn wireframe sketches, and it will convert them into a digital design in a matter of seconds. It also features an easy-to-use design editor that allows for collaboration with other creatives and leaves instant feedback on the designs. As echo their tagline, with Uizard, you bring the idea, AI does the rest.
Galileo AI

Galileo AI is an AI design tool that has been trained using thousands of designs and is revolutionary in its own right. Galileo AI allows you to create clear, modern, user-friendly designs from a text description of the design that you want.
Generating an entire page design for an application from a single text makes the design process very fast. Additionally, it can act as a very good source of inspiration for your application designs.
By using large AI language models, Galileo AI can understand the context of the design you are creating and fill the designs with text that matches the end product you are designing for. Best of all, Galileo AI generates designs that are editable on Figma and thus saves you a ton of time going from design to the actual coding of the design.
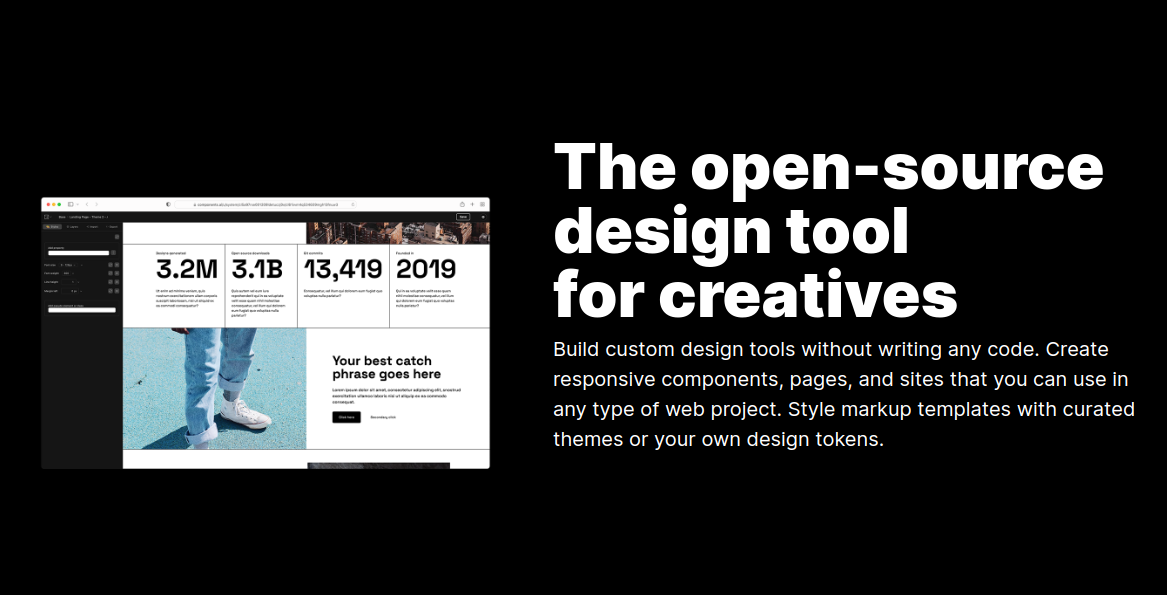
Components AI

Components AI is an open-source design tool leveraging the power of AI to allow you to create custom design tools without writing any code. Using components AI, you can create sites, web pages, or responsive components to use in your project.
Using Components AI, create your own design from scratch or use generated designs. You can also easily design targeting multiple screen sizes, easily share your designs with your colleagues and collaborate on projects.
Components AI also has support for the entire Google Font Library, and users can export their designs into code formats such as React, JS, JSON, JSX, SVG, PNG, HTML, CSS, CSS custom properties, and Sass.
Visily

Visily is an AI-powered wireframing and design tool that allows you quickly generate designs for your applications by using hundreds of available templates and leveraging the power of AI to speed up the design process.
Visily shines as UI/UX design tool with its easy-to-use and intuitive design that makes design applications a breeze. It also features a smart design assistant that can give you feedback on possible ways to improve your design.
Visily utilizes AI to allow you to scan and convert screenshots into editable designs. You can also use Visily to scan hand-drawn wireframe designs, and it will convert them to editable designs. Better still, Visily also allows for easy prototyping and testing of designs and collaboration with team members.
Mokkup.ai
Mokkup.ai is a one-stop shop for designing beautiful dashboard wireframes for your applications. Mokkup.ai is a cloud-based solution catered for business teams, data analysts, and developers.
It comes with hundreds of templates and widgets that make the process of designing wireframes easy even. The tool aims to empower even those without design experience to create useful and beautiful wireframes designs, thus eliminating the need for an in-house design team.
Mokkup.ai allows you to preview your dashboard wireframes in Tableau and PowerBI and create dashboard designs that are adaptable to a variety of screen sizes. Designing using the tool is also easy, as you can simply drag and drop elements on your wireframe to move and arrange them. Users can also easily share their wireframes through a URL or an iframe link.
Khroma

If you have trouble selecting which colors to work with on your designs, then Khroma is the right tool for you. With thousands of colors, shades, and color combinations that you can use, at times, it gets difficult to decide on what to actually use, and that is where Khroma comes in.
Khroma is a design tool that uses Artificial Intelligence to figure out your favorite colors and then creates a variety of palettes and color combos with your favorite colors.
To get started with Khroma, you first select 50 colors that you like. Your selection is then used to train a neural network-powered algorithm that then generates your favorite colors and blocks the ones you don’t like.
Khroma can generate color combos which can be viewed as typography, palette, gradient, or custom image. These color combos can be saved in a library that can be referenced later. Khroma is easy and fun to use, so go ahead and find out what your favorite colors are and start using them in your designs.
Prototypr
Prototypr is an AI-powered design tool that allows to use natural language to build a responsive webpage entirely from a mobile device. Prototypr leverages OpenAI’s GPT-3 to allow you to create UI components using natural language.
All you need to do is just say what you want to generate on the page and Prototypr will do the heavy lifting and generate it for you. Its capabilities are not limited to just simple website designs, and you can build an e-commerce enable website with Stripe integration using Prototypr.
You can also easily integrate analytics into your web pages and get data on the performance of your pages. Best of all, since Prototypr aims to enable users to design webpages without the need to know how to code, it provides tons of templates to work with, and you can also easily export your designs into HTML by downloading your finished designs as HTML.
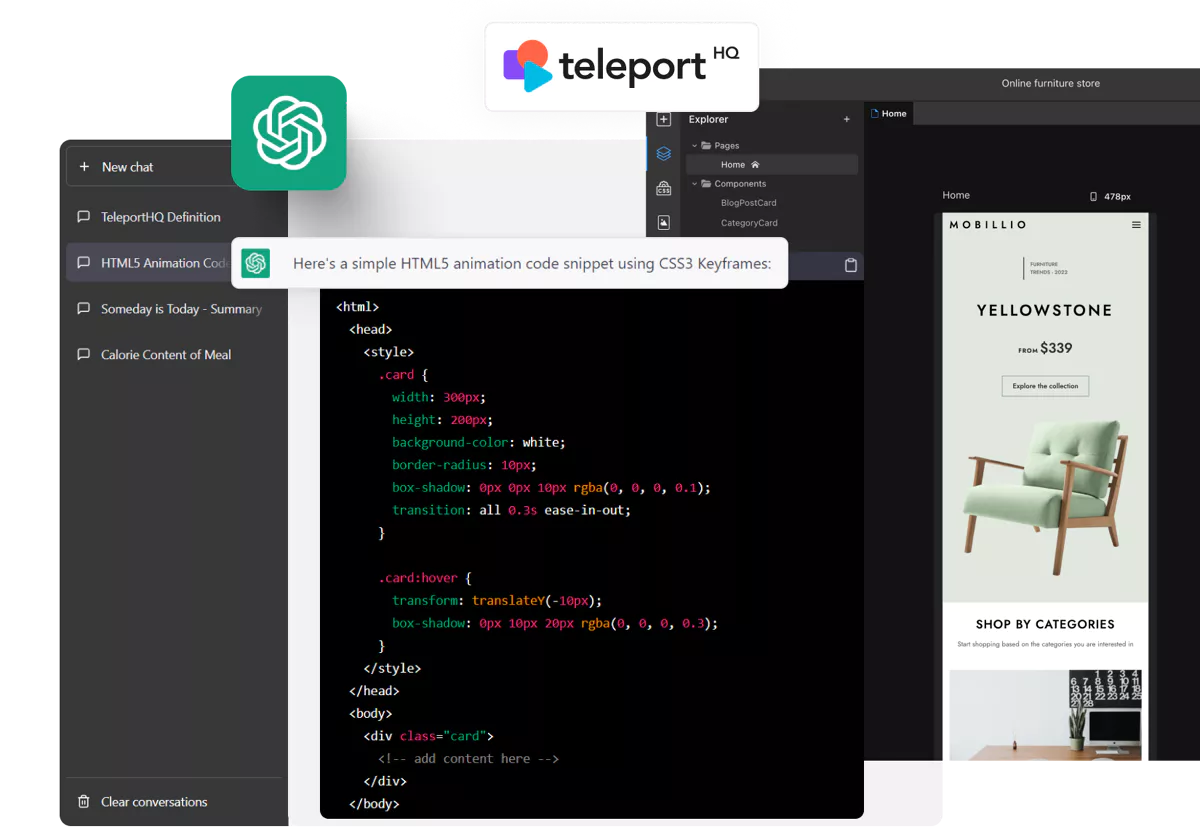
TeleportHQ

One of the capabilities of Chat GPT is that it can be used to generate code solving various problems such as creating a website or UI components. With a tool that can generate any code you want, how can you actually build an entire website using Chat GPT code? Well, TeleportHQ is the tool that allows you to do just that.
TeleportHQ allows you to leverage the power of artificial intelligence in creating websites and UI elements for your pages. TeleportHQ allows you to import code generated from Chat GPT and use it to build a website or various UI components for your website allowing you to create websites fast.
TeleportHQ’s most outstanding feature, however, is its Vision API which allows you to scan a hand-drawn wireframe design and create a digital screen from the sketches. This comes in handy when you need to prototype fast. Better still, TeleportHQ can generate code from your designs, speeding up the front-end development speed.
Conclusion
Artificial intelligence is making it easier to create visually stunning designs for applications. Designers and even those without a design background stand to benefit immensely by using AI-powered design tools in their projects.
Not only can they be the inspiration for your next design, but they greatly speed up the design and prototyping process, automate repetitive processes and make design easy even for those that lack a background in design.
Consider using the highlighted AI-powered design tools in your next project to create beautiful and useful designs and prototypes for your projects.