JavaScript has dominated as the most-used programming language for years now. This programming language runs on almost all modern browsers and is compatible with Windows, Linux, and macOS operating systems.
The big question is, what happens behind the hood to allow JavaScript to run on a browser or outside a browser environment?
A JavaScript runtime environment is software/ platform that offers the tools/ libraries/ infrastructure needed to execute JavaScript code on a computer. The runtime environment determines the global objects your JavaScript program will access and impacts how that program will run.
How does a JavaScript runtime environment work?

JavaScript is defined as an interpreted language. It thus means that we have a JavaScript interpreter that interprets the source code line by line before it is executed by the JavaScript engine. However, modern JavaScript has features like Just-In-Time (JIT) compilation that allows the JavaScript engine to convert the JS code into machine code before execution.
JavaScript runtimes can be categorized into two: the runtime of a browser and a server-side JavaScript runtime.
Irrespective of the type, a runtime will usually consist of the following;
- A JavaScript engine that interprets and executes the code. Different browsers use different engines. For instance, V8 for Chrome, WebKit/JavaScriptCore for Safari, and SpiderMonkey for Firefox.
- Web APIs provide access to functionalities like the DOM, timers, and fetch.
- The callback queue is tasked with storing callbacks from the Web APIs.
- Job queue tasked with storing await operations and promises.
- An event loop tasked with checking job queues and callbacks and pushing them to the engine when the queues are empty.
A JavaScript runtime environment is useful in these cases;
- Makes it possible to run JavaScript code outside a browser: A runtime environment provides access to built-in objects and libraries needed to execute JavaScript code on a computer.
- Lowers server interaction: A JavaScript runtime allows you to validate user inputs before you send them to the server. This approach lowers traffic on the server, translating to a lower load on the server.
- Saves on bandwidth: A runtime does not consider where you host your JavaScript code, meaning the code will always be executed on the client.
These are the best JavaScript runtime environments you can try today.
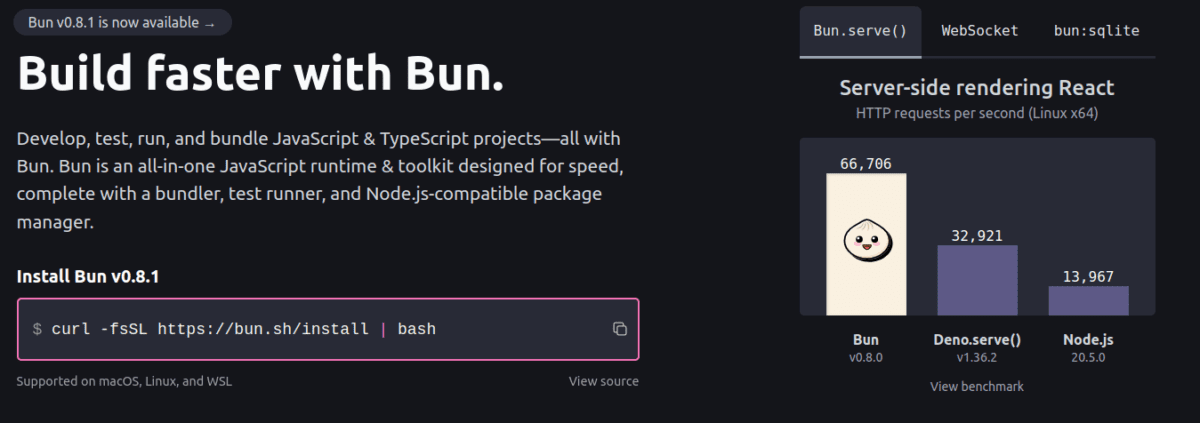
Bun
Bun is a platform that allows developers to build, test, run, and bundle TypeScript and JavaScript projects. This all-in-one runtime and toolkit has a test runner, bundler, and package manager compatible with Node.js. Bun runs on Windows, Linux, and macOS.

Key Features:
- Drop-in Node.js compatibility: Using Bun, you can configure all your node modules on the package.json.
- Fast: Bun uses Zig to extend the JavaScript core engine.
- TypeScript support: Bun allows you to execute all the files with .tsx and .ts extensions without extra configuration.
- Watch mode: Add the –watch flag to your code, and Bun will automatically restart the process when any imported file changes.
Bun is designed to run most server-side JavaScript while multiplying developer productivity, reducing complexity, and improving performance. Using Bun, you can use all the standard APIs like WebSocket, ReadableStream, FormData, Response, and Request.
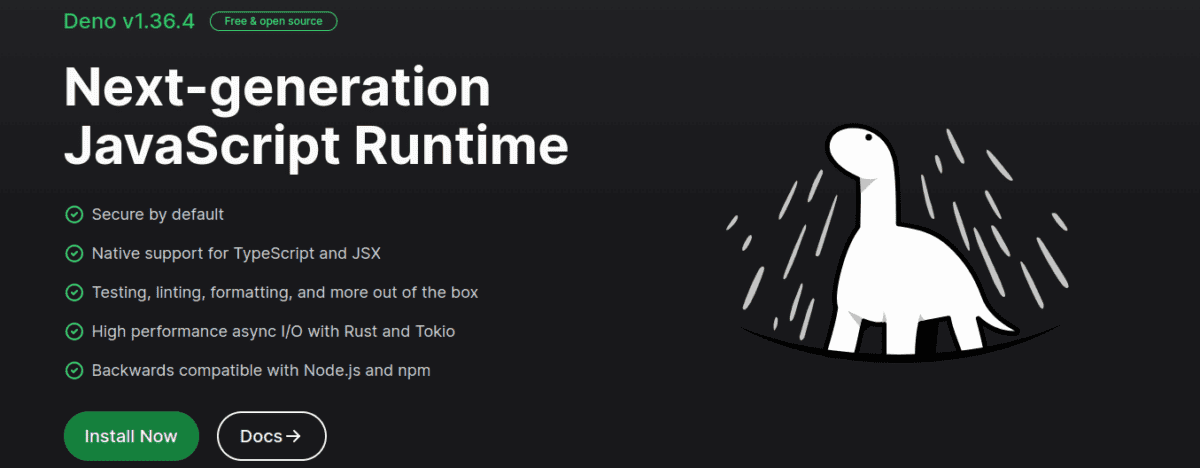
Deno
Deno is presented as a “next-generation JavaScript runtime. This tool is built on the V8 JavaScript engine and is backward compatible with npm and Node.js. Deno is designed to support JavaScript extensions like JSX and TypeScript without extra configuration or build steps.

This software has several built-in tools like a test runner, a code linter to help you avoid bugs, and a code formatter to make your code readable and presentable. The platform is built for the cloud, allowing you to deploy your app using Deno Deploy or any other cloud service that suits your needs.
Key Features:
- Secure by default: This tool is designed to restrict access to sensitive runtime APIs. This feature allows Deno to protect your JavaScript infrastructure from malicious code.
- Consistent code: Deno has standard APIs, ensuring that the code that flows between the browser and the backend is consistent.
- High-performance networking: Deno offers out-of-the-box HTTP2, Websockets, and HTTPS support.
Deno is compatible with cloud services like Microsoft Azure, Cloudflare, AWS Lambda distribution, Google Cloud Run, etc.
Node.js
Node.js is a cross-platform, open-source JavaScript runtime environment. This tool is designed to be performant as it is built on top of the V8 JavaScript engine.

A typical Node.js app does not create a new thread for every request, as the tool is designed to run in a single process. Its standard library has a set of asynchronous I/O primitives that prevent JavaScript code from blocking.
Key Features:
- Non-blocking and asynchronous
- Cross-platform
- Event-driven and single-threaded
- Comes with Node Package Manager (NPM)
Node.js is designed to handle multiple concurrent connections within a single server. When the tool performs an I/O operation like accessing the database, the tool resumes operations when the response comes back rather than blocking the thread and wasting CPU cycles.
Blueboat
Blueboat is a serverless JavaScript runtime. The platform is compatible with standard web APIs and has built-in features like Request, Response, URL, and fetch. As a distributed native system, Blueboat focuses on frictionless scalability where local resources are replaced by their cloud equivalents.

Key Features:
- Fast as it uses the Google V8 engine and Rust
- Designed to handle data and external APIs as it comes with encoding, parsing, and transforming features
- Secure and efficient multi-tenancy
- Powerful distributed system primitives
Blueboat works with most JavaScript/ TypeScript bundlers. Thus, you can use Webpack, Bun, or even esbuild when building your JavaScript project. You can deploy a Blueboat project as a single-tenant or multi-tenant state.
Napa.js
Napa.js is a multi-threaded JavaScript runtime. This platform is built on top of V8 JavaScript and was originally designed to support the development of highly iterative services in Bing. However, this runtime has evolved and is now a good Node.js complement.

Key Features:
- Multi-threaded runtime
- Compatible with Node.js and NPM
- Packaged as a Node.js module, but you can also embed it on a system
Napa.js works perfectly on CPU-bound tasks as it can execute JavaScript in multiple V8 isolates and communicate between them. The tool is presented as a Node.js module. However, you can embed it in a host process if you don’t want to use it as a Node.js dependency.
ChakraCore
ChakraCore is a JS engine with a C API that allows developers to add JavaScript to any C-compatible project. This engine runs perfectly on Windows, Linux, and macOS. The platform has several JSON-based diagnostic APIs. These APIs are platform agonistic, and you can make them interoperable across different implementations.

Key Features:
- Multi-tiered architecture
- Multiplatform
- Comes with a C API
The engine is based on a multi-tiered architecture. This architecture has parallel JIT compilers that produce highly optimized code, an interpreter that aids in fast setup, and a concurrent background GC that allows high UI responsiveness in applications.
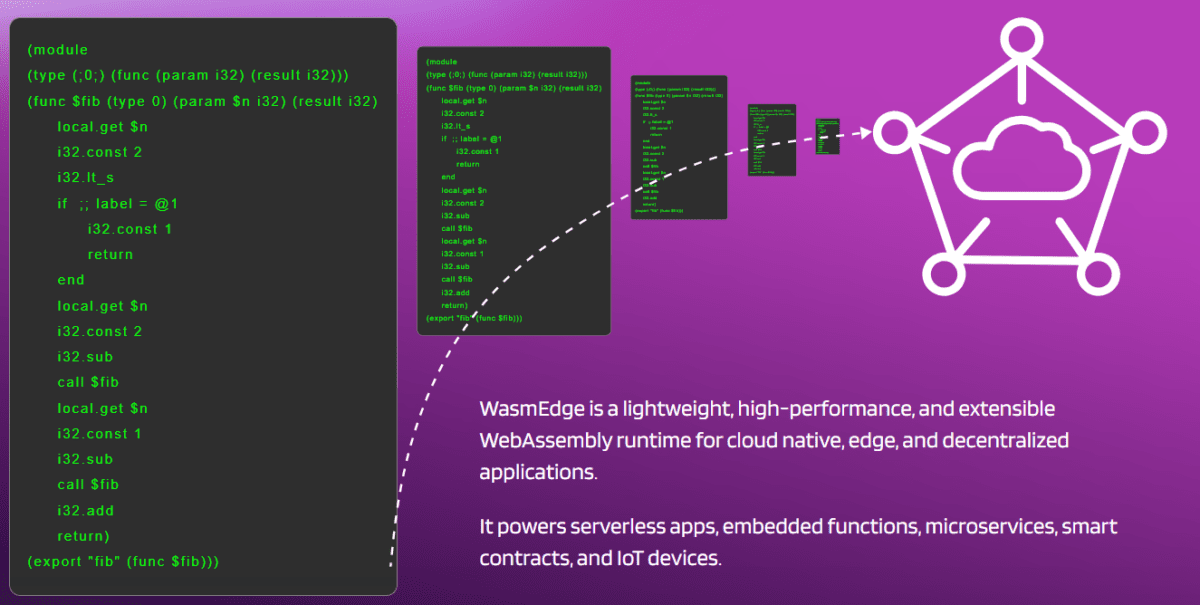
WasmEdge
WasmEdge is an extensible, lightweight WebAssembly runtime for edge, cloud-native, and decentralized applications. This runtime powers embedded functions, serverless apps, IoT devices, smart contracts, and microservices.

The platform offers a well-defined execution sandbox for the WebAssembly byte code program. This software protects and isolates operating system resources like processes, environment variables, sockets, and file systems.
Key Features:
- Cross-platform support
- Works with JavaScript, Rust, Go, and C
- Easy to embed in a host application
- Cloud-native management and orchestration
You can use WasmEdge with standard APIs and ES6 modules. This runtime is also compatible with Node.js and NPM modules. WasmEdge also allows developers to implement JavaScript APIs in Rust.
Ts-node
Ts-node is a REPL for Node.js and a TypeScript execution engine. This tool allows developers to execute TypeScript on Node.js without going through the compilation phase. Ts-node checks your node version and automatically provides defaults that match it.

Key Features:
- Optional type-checking
- Integrates with CLI tools, test runners, and debuggers
- Allows use of third-party transpilers
- Automatic tsconfig.json parsing
- Read Evaluate Print Loop (REPL) that takes a single expression as user input and returns the results to the console after execution.
Ts-node is designed to support a variety of options. You can specify these options programmatically, as environment variables, through tsconfig.json, or as CLI flags. The tsconfig.json method is the most preferred.
JerryScript
JerryScript is a lightweight JS engine that runs on constrained devices like microcontrollers. The engine only has 64 KB RAM, and the ROM is constrained to 200 KB. JerryScript supports on-device compilation and execution. This engine also provides access to peripherals from JavaScript.
Key Features:
- Optimized for low memory consumption
- ECMAScript 5.1 standard compliance
- Compiles JavaScript code to byte code through snapshot support
- Written in C99 for maximum portability
This engine offers various configuration options which you can use to turn specific features on/off. You can change the option’s configuration value by adding CMake definitions, using arguments in the tools/build.py script, or presenting specific C preprocessor definitions.
Conclusion
You now have a variety of JavaScript runtime environments that you can use on your next JavaScript project. Even though Node.js is the most-used JavaScript runtime, you can still use the rest, depending on the nature of the project and your preferences.
Check out our article on node.js data validation libraries.

