User Interface (UI) is a crucial aspect of every application and website.
Developers aspire to create excellent UIs to enable users to leverage the application easily. They also want to make it look attractive to attract more users and grow its usage.
JavaScript Libraries simplify application and website development with their wide range of functionalities.
Due to JavaScript’s engaging, flexible, and dynamic features, developers find it easy to build modern applications.
So, if you are building an application, let’s know about some JavaScript UI libraries that can be used seamlessly to add new features and functionalities to an application’s user interface.
What is JavaScript?

JavaScript is a scripting language used by developers across the globe to create stunning applications out of the box. It helps you create dynamic content, animate images, control multimedia, and perform many other things.
Interactive web content like browsers and applications is today’s hunger. That’s why JavaScript is the most popular programming language used worldwide. If we compare all the programming languages at a time, JavaScript will be at the top in terms of how easy it is to understand. You can also embed JavaScript in HTML easily.
JavaScript is a lightweight programming language that has object-oriented capabilities. Formerly named LiveScript, JavaScript made its stand due to its unique capability of designing network-centric applications.
Advantages of JavaScript:
- Richer interfaces
- Immediate feedback
- Lesser server interaction
- Enhanced interactivity
- Saves time
JavaScript Library vs. JavaScript Framework
JavaScript Library

A JavaScript library is a library that contains pre-written, useful JavaScript codes that anyone can use to build different parts of an application without building the code from scratch and wasting time on it.
A library is a file where you find a wide range of pre-written codes or functions that can be used repeatedly by any developer or programmer to execute JavaScript tasks.
While JavaScript is becoming more popular among programmers and developers, having a library of pre-made code is also becoming a necessity for newcomers and seasoned developers. JavaScript libraries focus on framework setup, AJAX handling, and DOM manipulation.
Code in a JavaScript library is developed by developers for other developers in an effort to streamline and accelerate the software development process. You can access JavaScript libraries through CDNs, such as Google Hosted Libraries, Microsoft AJAX CDN, cdnjs, etc.
For example, if you want to add animations or full-screen videos to your application, you think of starting from scratch. But why waste time and resources when you have the code ready at your disposal? You can use the library for adding the animation to save your time and focus on your next unique idea.
All you need to do is call the JavaScript library consisting of a set of functions to perform the desired task.
JavaScript Framework

Javascript framework handles common patterns of programming that you can use each time to build your application. It has some rules and regulations that you need to follow in order to get the perfect output.
Example: Think about a lathe machine; it has some specific lengths, capabilities, widths, and so on. You must follow the constraints while manufacturing a product. Here, the lathe is a framework that has its own limits.
Obviously, differentiating between a library and a framework is like comparing a linear line with a straight line. A JS framework is a complete toolset that helps developers organize and shape your website and application. On the other hand, a JS library is a collection of code snippets that are less about the shaping and more about adding features to the app.
Popular JavaScript Frameworks:
Let’s now look at some of the best Javascript UI Libraries.
Sencha
Get more than 140 high-performing UI components from Sencha to build modern applications. It helps you design, develop, and test your code easily and offers Ext JS, a JavaScript framework, to create web applications for modern devices.
The 140+ components easily integrate with Angular and React. React Grid from Sencha is also a modern enterprise-grade grid solution and React UI comes with more than 100 amazing grid features.

Sencha’s other product, GXT, is a framework that lets developers build fully-featured web applications for modern devices by using GWT. GXT includes high-performing components That are customizable and can be easily used. Sencha also delivers business and marketing intelligence solutions, allowing your team to focus on strengths.
Start using Sencha with a free community edition or annual subscription of $1899 and avail yourself of never-ending features and benefits.
Riot.js
Riot.js is an elegant and simple component-based UI library that allows developers to build beautiful applications in less time. It offers easy syntax, custom tags, and elegant API and is of tiny size.
Custom tags will help you to build complex views with the help of HTML. You can call HTML syntax the “de facto language of the web”. It is designed to help developers build user interfaces. You will also get a server-side rendering option for the custom tags.

Riot.js provides the right solution at the right time to solve complex puzzles. It brings customized elements to modern browsers without using a polyfill. These elements glue JavaScript and HTML together to form reusable components.
You will get the smallest amount of DOM reflows updates, fast expressions bindings, one-way data flow, lifecycle events, server-side rendering, etc. All the expressions are cached and pre-compiled for high performance.
With Riot.js, you do not need external polyfills, additional libraries, event systems, and HTML root elements for fancy attributes. The benefit you will get from the Riot.js library is future-proof so that you never lack behind in the competition.
Semantic UI
Start building beautiful modern applications with Semantic UI that offers a developer framework to create responsive and stunning layouts via human-friendly HTML. This tool treats classes and words as exchangeable concepts and uses simple phrases.

Syntax from the natural languages, such as word order, plurality, modifier relationships, and noun relationships, is used by classes, while phrases can be used to trigger functionalities. You can also modify its settings to make correct decisions for components and track the bottlenecks with performance logging without digging into stack traces.
Semantic comes with high-level theming variables and an intuitive inheritance system to give you all the freedom to build your app. Develop the UI once and deploy it in multiple places with the same code.
You will get more than 50 UI components, over 5000 commits, and 3000+ theming variables. With a cover name of “gamut of interface design”, Semantic proves the value through various features, such as collections, views, elements, behaviors, and modules.
Video.js
Use Video.js’ HTML5 player framework to start building stunning applications for your modern business. Video.js is an open-source JavaScript framework that supports modern streaming formats, Vimeo, Flash, YouTube, and HTML5 video.
Whether you are building applications for desktop, mobile, or any device, Video.js always stays on the top. It supports traditional file formats like WebM and MP4, along with adaptive streaming formats, such as DASH and HLS.

Experience the special UI for the live streams only in Video.js. With a bit of extra CSS, you can style your player to look great. Video.js provides a consistent and reliable base for your design and offers a plugin architecture when you want to add more functionalities.
You will get hundreds of plugins and skins with Video.js, such as IMA, VR, Chromecast, and more, that you can directly install. The tool supports almost all browsers so that your video works everywhere your application does.
w2ui
w2ui offers a complete JavaScript UI library for your modern web applications. You will get the entire library under 100 kb (gzipped and minified), which is lightweight but offers speedy execution and load.
In fact, w2ui is 7 times smaller than Kendo IO and 9 times smaller than ExtJs. You can define the UI elements of your applications with JSON configuration. In addition, get a clear separation picture between the logic and data layer of your web application.

w2ui syntax is easy to use and very expressive. It comes with common widgets like forms, layout, tabs, various field controls, popup, sidebar, toolbars, and grids. It saves you from putting mismatched plugins altogether to get your goals.
With w2ui, you can get a modern look, complete transparency, and a perfect design JavaScript library for all your needs. It supports Firefox 7+, IE 9+, Latest Edge, Safari 5+, and latest chrome, and its library uses CSS3 and HTML5.
DHTMLX
Get JavaScript UI libraries for your modern web application with DHTMLX that provides faster performance and rich feature-based UI components. Its fully-featured and cutting-edge JS UI libraries will save your time on the maintenance and building of business applications.

Developing applications from scratch is too old a technique; leverage ready-to-use solutions from the libraries and build your application quickly. Having various examples of using HTML5 UI controls makes your labor half. You can surf the source code and learn their behavior when interacting with each other.
With a short learning curve and simple integration, you can develop a functional web app in a very short time. Dive deeper into various features and transforms your unique idea into reality. In addition, its technical documentation will guide in building unique applications. You will get top software products, high-quality HTML UI components, and multiple developer tools.
Material
Explore various UI components for your next project with Material and start building web as well as mobile applications. It provides accessible and internationalized components for everyone and high performance and reliability using Angular Material.
You will get straightforward APIs, consistent cross-platform access, and useful tools to build your own components that can be customized to fit well in your app. You can also customize the components within limits set by Material. Start from scratch or try the code from the library to set up your application.

Material offers various components, such as a date picker, input, slide toggle, slider, button, etc., to add to your project. Learn to use schematics to generate views quickly with Material Design Components. You can also customize your application with various themes and add the theming system to your own components.
Moreover, configure its typography settings, understand the approach technique, and develop a custom control to integrate with <mat-form-field>. You can also enhance your components using depth and elevation.
Reef
Reef is a lightweight UI library for building state-based and reactive UI for your next application. It is an excellent alternative to Vie, React, and other UI libraries.
Reef weighs around 3kb which is unbelievable but true, and is gzipped and minified with zero dependencies. Get simple and easy to handle templates with template literals and JavaScript strings.

You can load Reef with an ES module import or <script> element with no transpiling or command line. Additionally, Reef uses DOM to update the things that have changed and has Vuex or Redux-like data stores along with the setters baked right inside the frame.
Reef can protect you from cross-site scripting attacks by sanitizing the HTML automatically before rendering. It works with browser APIs and JavaScript methods instead of pseudo languages or custom methods and is compatible with all modern browsers.
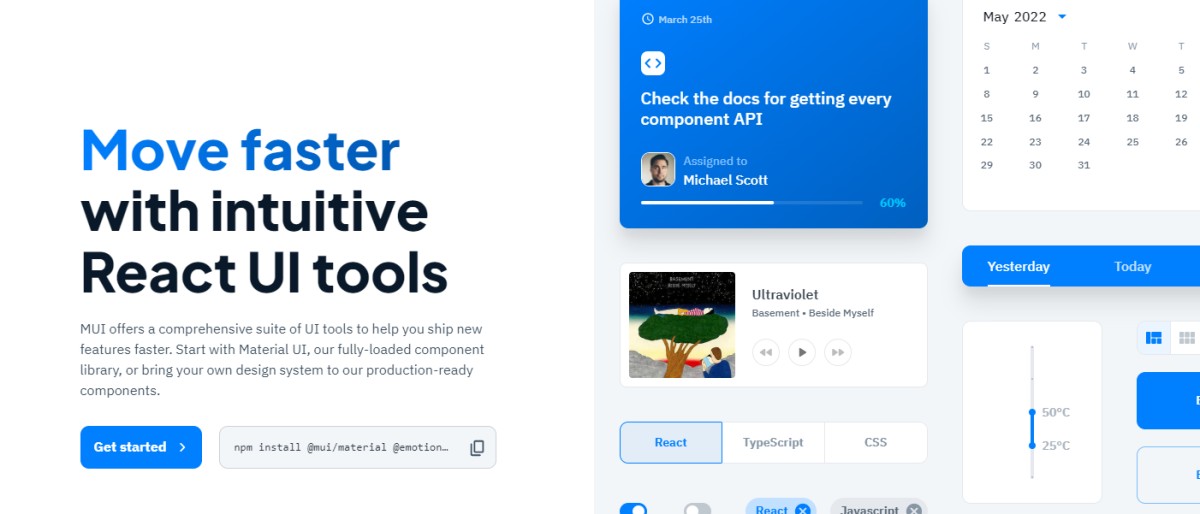
MUI
Get a strong position in the market with MUI’s comprehensive set of UI tools that help you ship new features and products faster. Start with a fully loaded UI component library and bring your unique idea into reality by developing modern applications.
MUI delivers an unrivaled experience for users and developers. This tool never lets you compromise on control and flexibility over your application and enables you to build a stunning web application at an accelerated pace.

MUI offers MUI X, which provides additional components and is suitable for complex use cases. It also gives you a delightful experience while developing your application. You will get timeless aesthetics, intuitive customization, unrivaled documentation, and better accessibility.
Apart from that, production-ready UI components save you significant time and allow you to focus on what matters the most. A masterpiece will come out of the box when you have time to think, and MUA supports you there. If you are an open-source developer, then MUI is great for you.
Smart HTML Elements
Get JavaScript UI libraries and Blazor components with Smart HTML Elements for your modern applications. It includes almost all enterprise standards, such as theming, localization, RTL, i18n, etc.
Smart UI offers customizable, responsive, and highly modular web components built with HTML, CSS, and Vanilla JS. The tool lets you build apps faster with a fully-featured UI library, incredible flexibility, high performance, quality, and advanced features.

Smart UI library is cross-browser compatible, platform-independent, and responsive for the best UX across various devices and browsers. It implements Google’s Bootstrap and Material Design. In addition, you will get professionally designed and blazing-fast UI components for beautiful web apps.
Get everything you need at your fingertips and build your mobile and web application with more than 70 UI components and over 2000 examples. It works with any framework with zero dependencies and is web standards compliant.
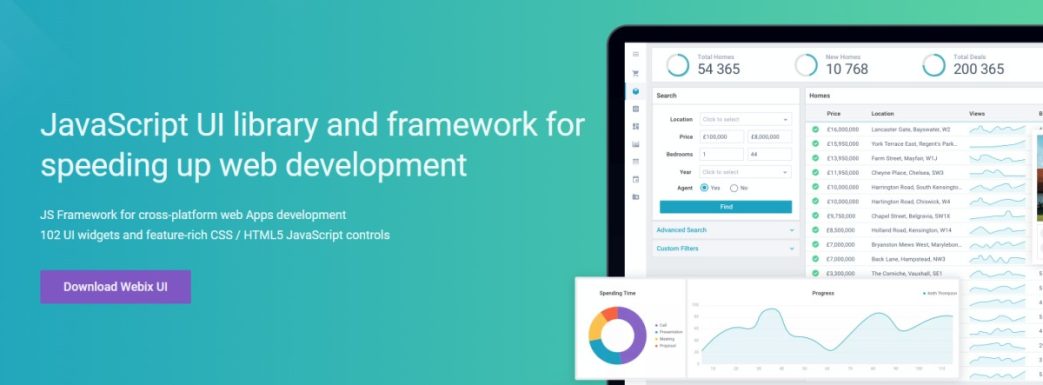
Webix
Experience stunning web applications with Webix Javascript UI library and framework and get faster performance, the best rendering speed, and pure JavaScript code. It offers a JavaScript framework for cross-platform and cross-browser web app development with feature-rich CSS and 102 UI components.

Get UI widgets like a tree, spreadsheet, tree-table, data table, and components like a diagram, file manager, and spreadsheet. Functionalities including copy-paste, drag-drop, and delete files make your job easier than before. Build web UI 30% faster with ready-made widgets and UI controls, and save hours of time.
While using one of the best UI libraries, you receive lightweight and elegant code based on programming concepts. You can build HTML5 web applications for tablets, mobiles, and desktops that work in almost all major browsers. In addition, third-party UI extensions help integrate it with your preferable tools.
Anime.js
Simple text and images look boring, right? Not anymore, because Anime.js is a robust and simple API that works with JavaScript objects, DOM attributes, and CSS properties. It offers a lightweight JavaScript animation library while designing your web apps.

Now overlapping animations and complex follow-through are easy with Anime’s built-in staggering system. You can animate multiple transform properties with various timings in a single element. Use the entire controls and callbacks functions to set play, pause, reverse, trigger, and control events.
Furthermore, animate anything at any time and deploy it in your web apps with a single unified API. Take your ride now by using out-of-the-box features and functionalities.
Rebass
Get primitive UI components and a styled system without disturbing your application using Rebass. It allows you to start your design process with various tools so that you get all the possibilities to develop a beautiful UI for your web app.

Rebass is completely compatible with Theme UI and gives you first-class support for the themes. It is reliable and flexible and is built for high development and design velocity. With the help of user-defined scales and design constraints, you can build an excellent and consistent UI for your modern application.
Rebass offers array-based syntax with responsive styles so that it can work on any device. UI components are easily built with best-in-class ergonomics for the quicker establishment of your app. It also provides flex components and flexbox layout with out-of-the-box technology.
If you are still confused, read the Rebass docs and start building a modern application.
grommet
Streamline your design process and build a stunning app out of the box with grommet’s UI components. It lets you build accessible and responsive mobile-first web apps with a simple and easy-to-use component library.
grommet offers modularity, theming, responsiveness, and accessibility in a small package. The UI library has valuable features that fit your needs and facilitate atomic design methods. You will get screen reader tags, keyboard navigation, and more with grommet.

You will get support for W3c’s ECAG 2.1 specification and the option to customize the library according to your specification, such as color, layout needs, type, font, and more. You can also control the component interaction to have a powerful transformation of your app.
Furthermore, layouts are more flexible with CSS Grid and Flexbox, providing layouts for new widescreen display devices. Whether you are searching for something, working on a project, or starting a new one, grommet has everything for you.
Start designing your apps quickly with beautiful design patterns, app templates, sticker sheets, and icons galore.
Conclusion
Using a JavaScript library in your software and applications will save you plenty of time spent on creating the new code from scratch. Whether you want awesome features or beautiful design elements, you will get a lot of options with the JavaScript library. It will help you enhance the application’s functionality and user interface to attract more users and give them a better experience.

