When you access a website, the browser sends a string of text known as the user-agent to tell it what type of browser, operating system, and operating system version the user is using.
Based on the user-agent, a website can change its design elements and resolution to fit the needs of the device/browser and even offer personalized content. User-agent may not mean a lot to a regular user, but it’s extremely important for web developers as they need to make sure their website works fine on all browsers and operating systems.
This also holds true for marketers who need to check that their campaigns are working fine on different browsers and operating systems. However, testing a website on every operating system and browser isn’t practical.
Thankfully, user-agent spoofing is a thing, and all of the popular browsers can spoof user-agent to make websites think the user is using a completely different browser and device. So if anyone wants to test their web-related work, they can just change the user-agent in their favorite browser.
If you wonder how to do it, keep reading, and I’ll show you how to change the user-agent in Chrome, Opera, Microsoft Edge, Safari, and Firefox.
Change user-agent in Chrome, Opera, and Microsoft Edge.
Because Chrome, Opera, and Edge are all Chromium-based browsers, the instructions to change user-agent in them are almost the same. You can either use the manual method of changing the user-agent from the developer’s tools or using a dedicated extension. I am going to show you both methods.
Change user-agent from Inspect element window.
For demonstration, I am going to use Chrome. You can follow the exact same instructions on Opera or Microsoft Edge too:
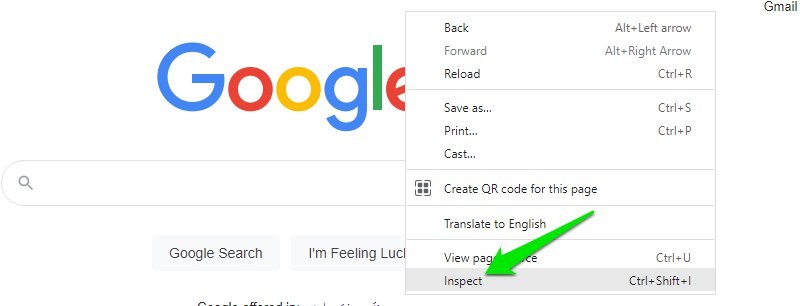
Right-click on the webpage and select Inspect or Inspect Element from the context menu.

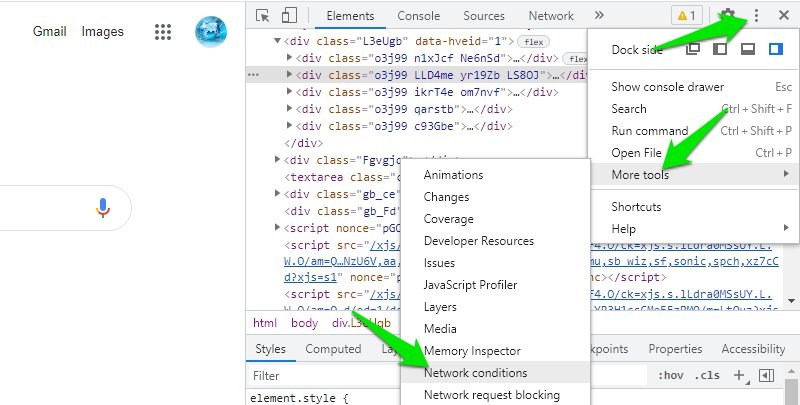
Now click on the three vertical dots menu at the top-right corner and select the Network Conditions option from the More tools menu.

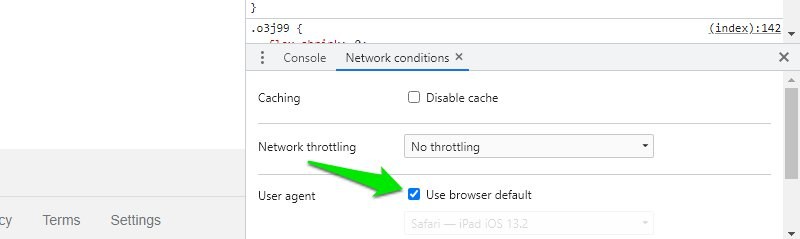
A new panel will open at the bottom. Here uncheck the checkbox next to the Use browser default option in the User-agent section.

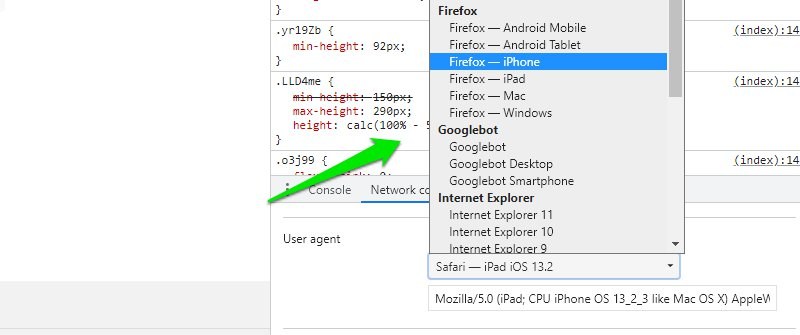
Afterward, click on the user-agents menu here, and a list of user-agents will open up. This includes old Android versions, Microsoft Edge, Opera, Firefox, Chrome, Safari, and UC Browser on different operating systems.

Select any of the user-agent here and then reload the page (press F5 key), and make sure the Inspect element window is when you do it. The reloaded page will open with the new user-agent.
If you want to reset to normal browsing, just close the Inspect element window and reload or move to a different web page. If you want to interact with the web page and navigate the website, you must keep the Inspect element window open. You can decrease the size of the window if it’s getting in the way.
Use an extension to change user-agent
If you need to switch user-agents often or want a bigger pool of user-agents, then using an extension is recommended. We will be using a Chrome extension. By default, Edge supports Chrome extension, but you will have to install this add-on for Opera to install Chrome extensions in it.
Although Google has its own User-Agent Switcher extension, I find it very limited and not worth using as it lacks some necessary features.
I’ll recommend you to use the User-Agent Switcher and Manager extension instead. It has a user agent for almost every operating system and browser. Not only that, it even has a user-agent for almost every version of browsers and operating systems.
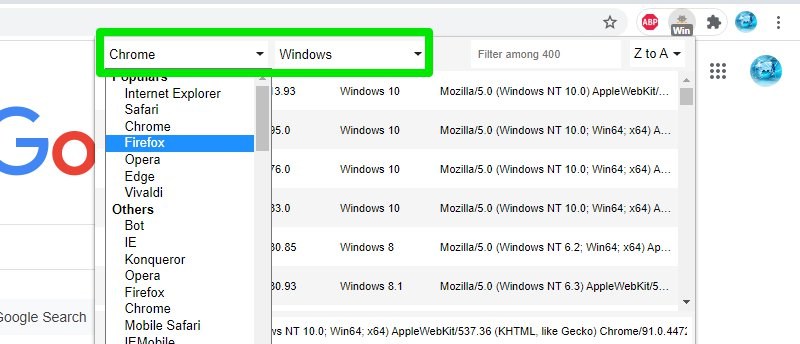
The extension has two drop-down menus at the top. One lists all the supported browsers, and the other lists all the supported operating systems.

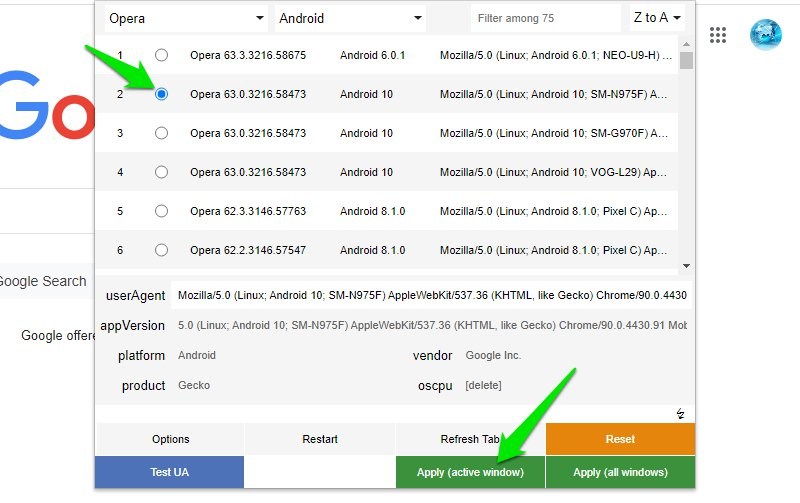
Once you select your desired browser and operating system, it will list all the browser versions along with operating system versions. Select the required user-agent from the list and click the Apply button below. You will have to reload the page to see the changes.

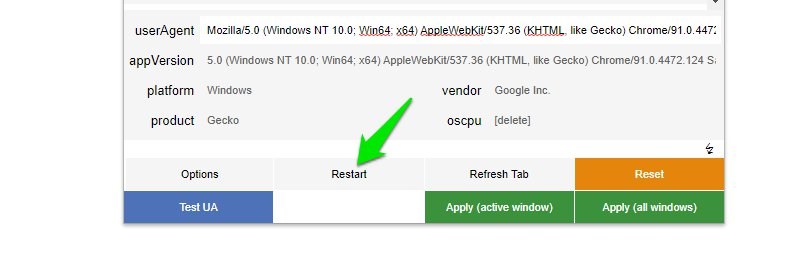
The new user-agent will persist through new tabs, so all your browsing will now use the spoofed user-agent. To undo this, open the extension again and click on Restart. This will reset all user strings, and the default will be selected. You will still have to reload the page, though.

Change user-agent in Firefox.
It’s a bit difficult to manually create a new user-agent in Firefox, which is why I will recommend you to use a Firefox add-on instead. Although I am still going to show you how to do it manually, too, in case you don’t want to use an add-on.
Manually create a user-agent string
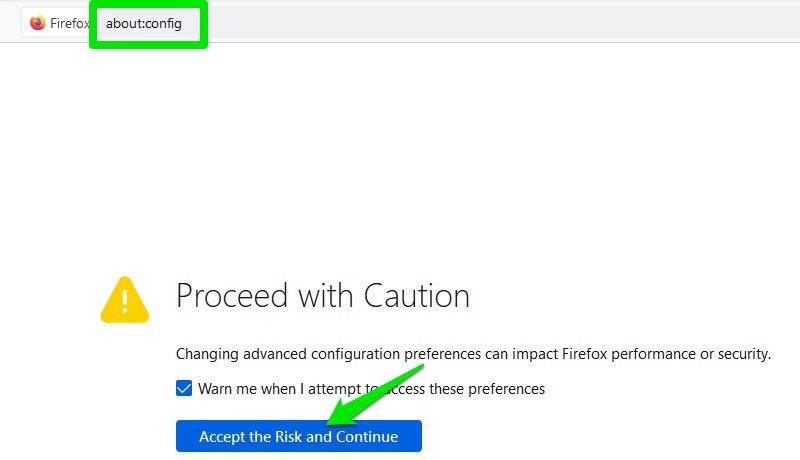
In the Firefox search bar, search for about:config and accept the warning message that shows up.

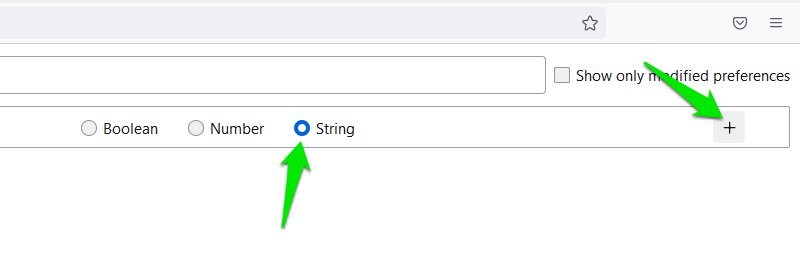
Here type general.useragent.overridein the preferences search bar. Firefox will offer you to create a new preference with this same name. Select the String option on this and then click on the “+” (plus) icon at the end.

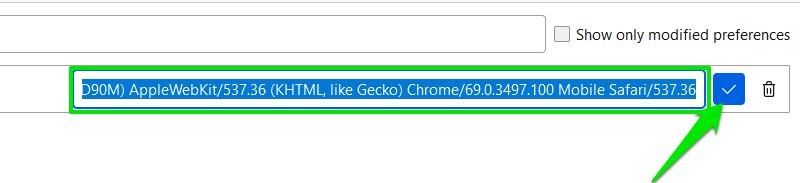
This will create a new preference with an empty space to add a user-agent string. You will have to manually add a user-agent string here. Here is a list of all the user-agents. Find the required user-agent and copy/paste it in the preference you created and click on Save.

That’s it, the user-agent preference will be created, and now all the browsing in your Firefox browser will use this new user-agent. You can keep changing this string to try different user-agents.
To reset to the default user-agent, you will have to delete the preference you have created. Just click the Trash bin icon next to this preference to immediately delete it.
Use a Firefox add-on.
Thankfully, the User-Agent Switcher and Manager extension is also available for Firefox. It also works the same way as on Chrome. You select your preferred browser and operating system from the top menu and then select the user-agent from the list to apply.
Alternatively, you can also check out the User-Agent Switcher Firefox add-on. It’s a bit easier to use as you just need to click on a user-agent from the list, and it immediately applies. However, the list of user-agents it offers is very limited.
Change user-agent in Safari.
In Safari, you don’t have to access complicating settings to change the user-agent; you can change it right from the main menu. You just have to enable developer mode first. Here’s how:
Go to Preferences from the Safari menu.
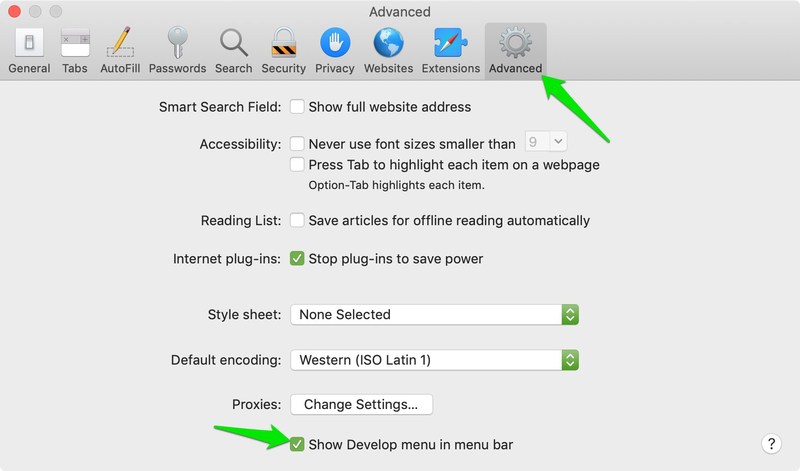
Here move to the Advanced tab and check the checkbox next to the Show Develop menu in the menu bar option.

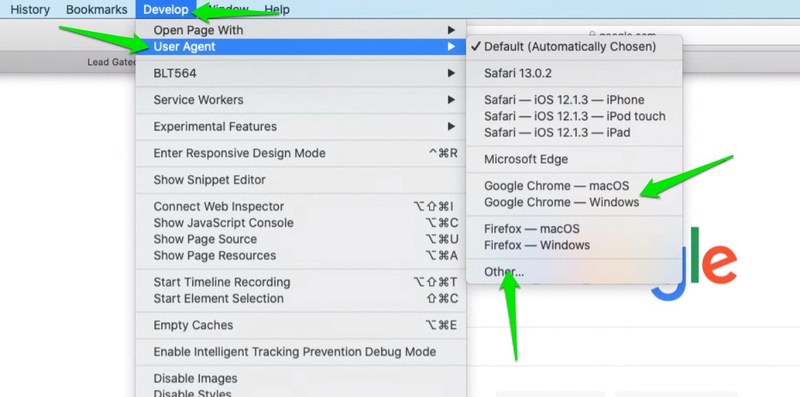
A new Develop menu will appear on the menu bar next to Bookmarks; click on it and hover the mouse cursor over the User Agent option. You will see a list of available user agents that you can select to immediately change it. You can also click on Other… to add a custom user-agent string just like we did in Firefox above.

To undo the user-agent change, you will have to return to the same Develop menu and select Default in the User Agent option.
Ending thoughts
I will recommend you to use a dedicated extension to change the user-agent in your browser. They are more versatile and make it very easy to switch between multiple user agents. It’s also worth knowing that if your preferred user-agent isn’t offered by your browser/extension, then you can also find its string like we did for Firefox and add it manually.

