As a user, you are using file uploading solutions every day for sharing a photo, submitting a resume, or saving a document to the cloud. But only the developers and business owners know the whole world of complexity behind that simple “Upload” button.
For a business, building or choosing the right file uploader is a must. Your users expect uploads to be fast, work seamlessly from any device, handle large files without issues, and, of course, keep their data secure. An unreliable uploader can easily frustrate users and drive them away.
Therefore, modern apps and websites need uploaders that are smart, secure, and built to handle all popular file types. In this post, I’ll discuss the below file uploader solutions in detail, their features, and their comparison.
- 1. Filestack
- 2. Simple File Upload
- 3. Bytescale
- 4. Cloudinary
- 5. Uploadcare
- 6. Transloadit
- 7. UPLOADER.win
You can trust Geekflare
At Geekflare, trust and transparency are paramount. Our team of experts, with over 185 years of combined experience in business and technology, tests and reviews software, ensuring our ratings and awards are unbiased and reliable. Learn how we test.
File Uploaders Comparison Table
Here is a quick comparison table that compares the most popular file uploader solutions based on file transformation capability, SDKs, and pricing.
Filestack | Simple File Upload | Bytescale | Cloudinary | Uploadcare | Transloadit | UPLOADER.win | |
Java, Python, React | React, JavaScript | JavaScript, Node.js | Node.js, Python, PHP | JavaScript, PHP | PHP, Ruby, Java | JavaScript | |
$69 | $35 | $7 | Free | Free | Free | $34.99 | |
Now, take a look at the detailed features and pricing of the popular file uploader solutions.
1. Filestack
Filestack Upload comes with a smart infrastructure that helps your users upload almost four times quicker than usual. Big names like SendGrid, LinkedIn SlideShare, and Airtable use it on their websites.
I like how the whole file uploading process feels natural with Filestack. You can drag and drop, copy and paste, or select files from local drives and Filestack makes it look simple. It shows previews automatically, so you know if you have picked up the right file.

Moreover, developers don’t have to go through complex integrations as it connects seamlessly with over 20 popular platforms like Facebook, Instagram, Google Drive, and Dropbox. It even captures real-time photos, audio, or videos right from a device’s camera.
Filestack is more than just a file picker for your app. It allows developers to add custom sources for file selection, while adapting to your network conditions to ensure successful upload. Its accelerated uploads feature allows your app to start processing content immediately after the transfer begins.
Filestack pricing plans start at $69/month for 50 GB storage.
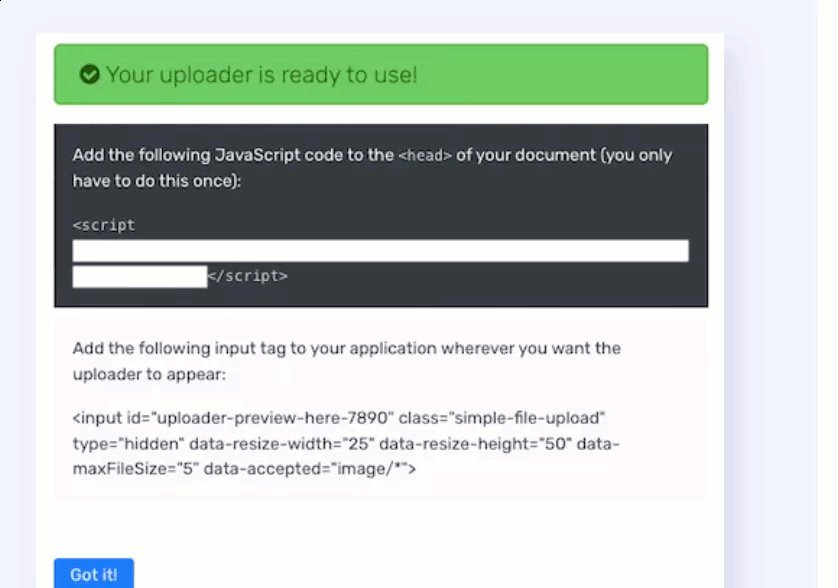
2. Simple File Upload
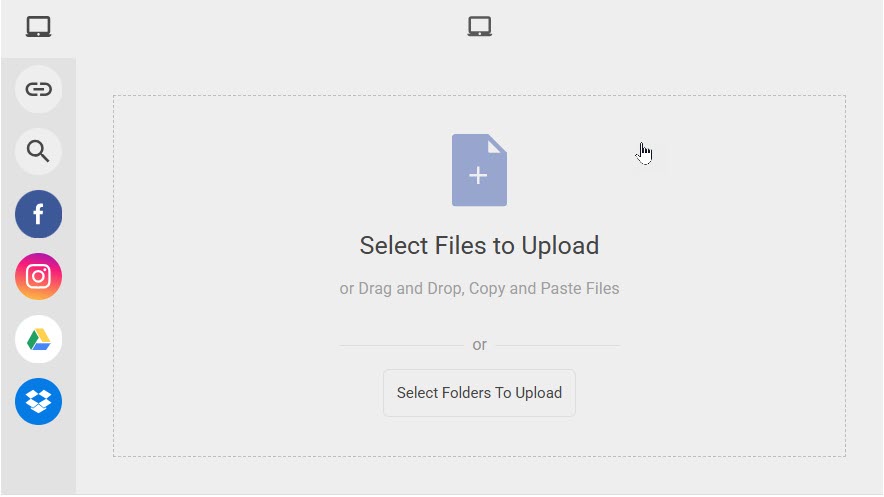
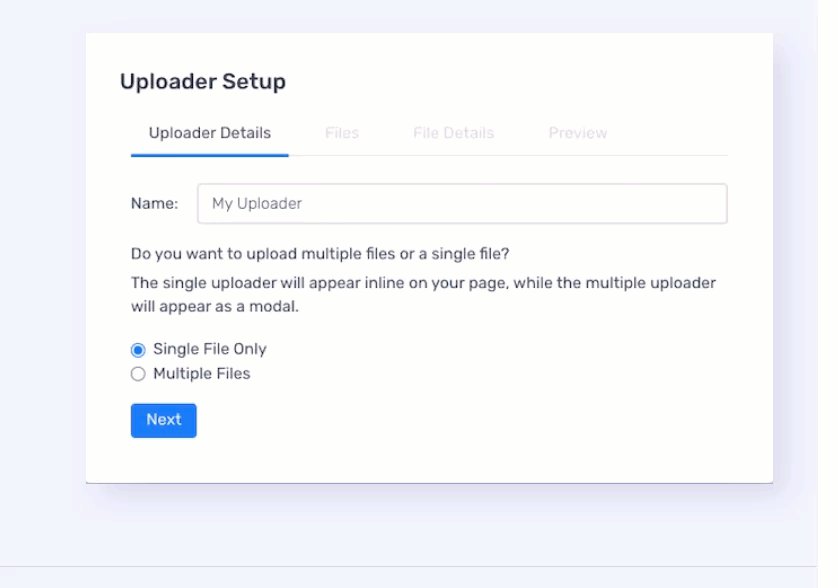
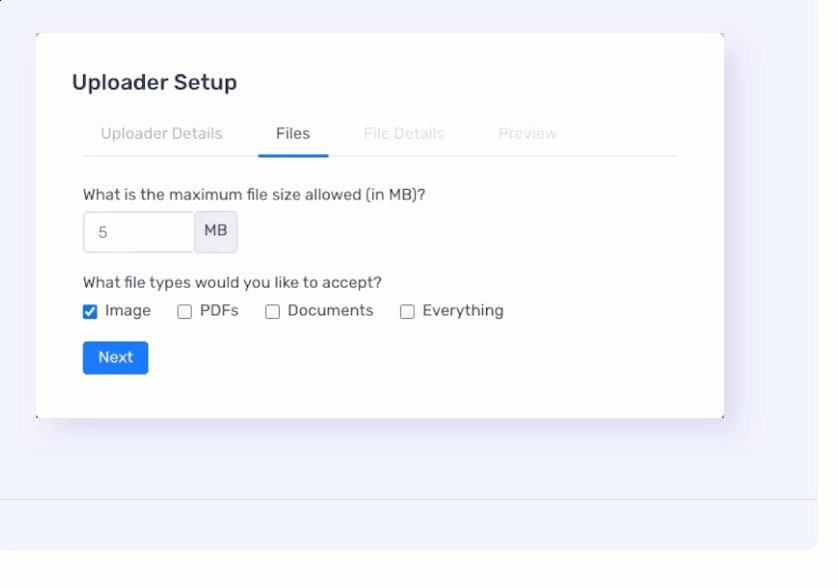
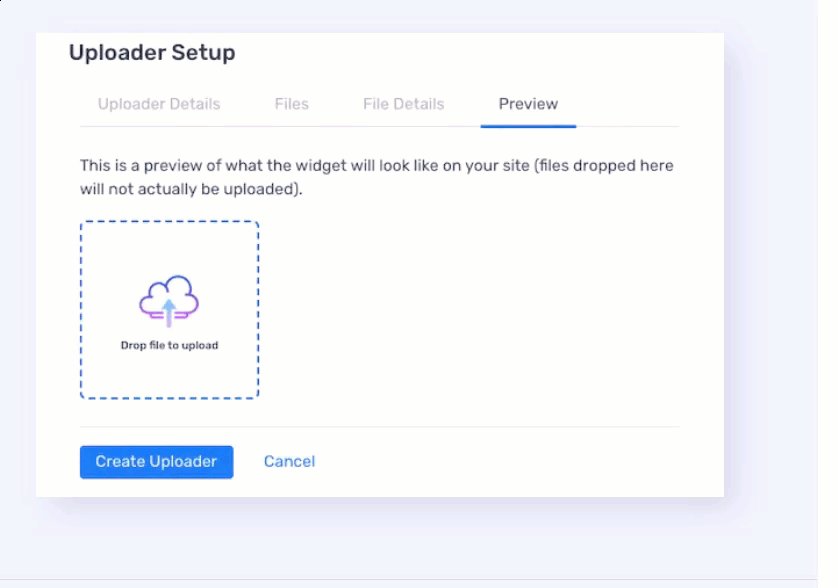
As a powerful upload API, Simple File Upload lets you add content anytime, anywhere, and even personalize how the uploader interface looks without touching a single line of CSS. It saves you from juggling different file sharing services as it comes ready to go, fully managed, secure, and backed by multiple high-security data centers.
It lets you upload pictures of any size, and the built-in transformation API handles tasks like resizing, conversion, or batch optimization. It means you save on storage costs and speed up your site operation without any additional effort.

Your files and images load lightning-fast, making the whole experience smoother for your users. These files go straight from the browser to S3, bypassing your app’s backend to save you valuable resources. You can tag and organize the uploaded files for a smooth download later.
The Basic plan of Simple File Upload starts at $35/month for 25 GB total storage and a maximum file size of 5 MB.
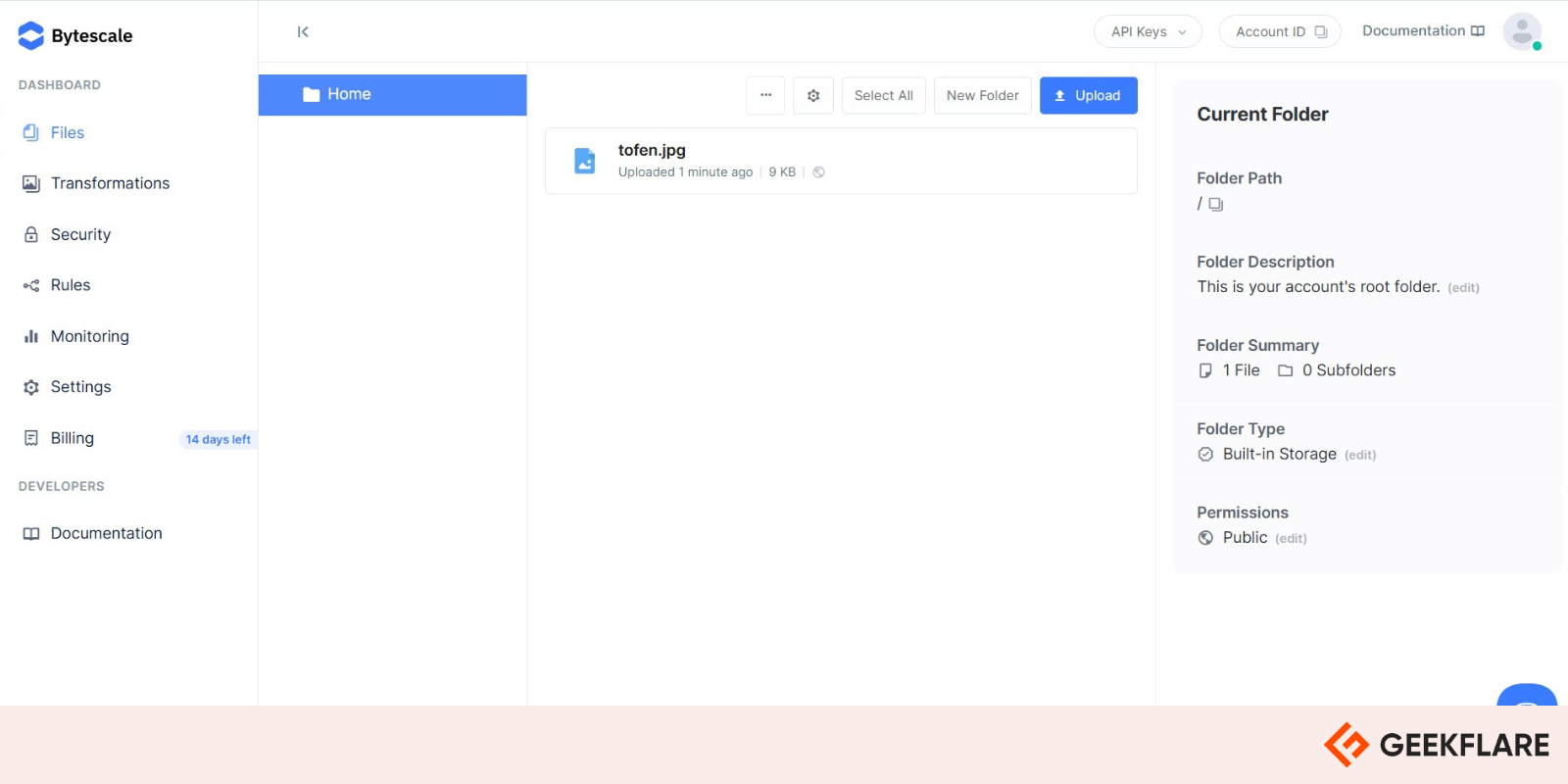
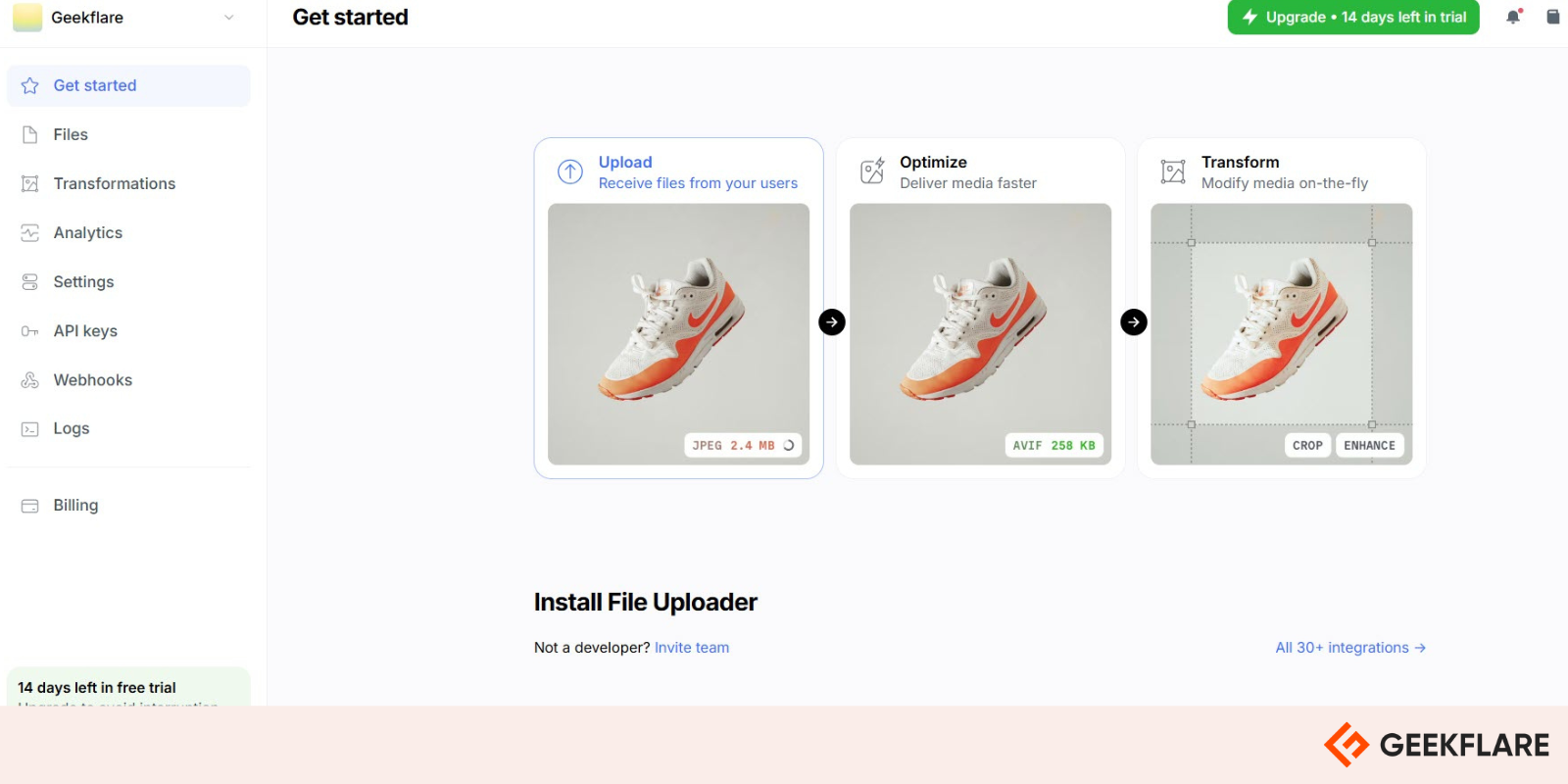
3. Bytescale
If you’re building a modern app that involves uploading images, videos, and audio, Bytescale should be your favorite tool. Performance-focused teams like Vercel, SpringerHealthcare, and Replicate use this powerful file uploader.
It comes in the form of an API that lets you apply 100+ smart media transformations, such as resizing, cropping, optimizing, adding watermarks, and adjusting colors. Not only that, Bytescale supports all the popular formats, WebP, AVI, JPG, GIF, MP3, and HLS — to name a few.

This file uploader uses a superfast Content Delivery Network (CDN) for quick file loading. It can make your files much smaller, reducing their size by as much as 90%. Bytescale boasts an enterprise-grade and SOC-2 compliant storage, with AES-256 encryption and multi-zone redundancy.
Whether the developers use JavaScript or frameworks like React, Angular, Vue.js, and jQuery, Bytescale has the upload widgets and SDKs for them.
If you want to stream or process media, Bytescale has APIs tailored for images, videos, and audio that save your bandwidth and keep the performance high. And when it comes to access control, JWT-based authentication and signed URLs protect your content, whether it’s public-facing or locked down for specific users.
Bytescale subscription starts from $7/month with 10 GB storage.
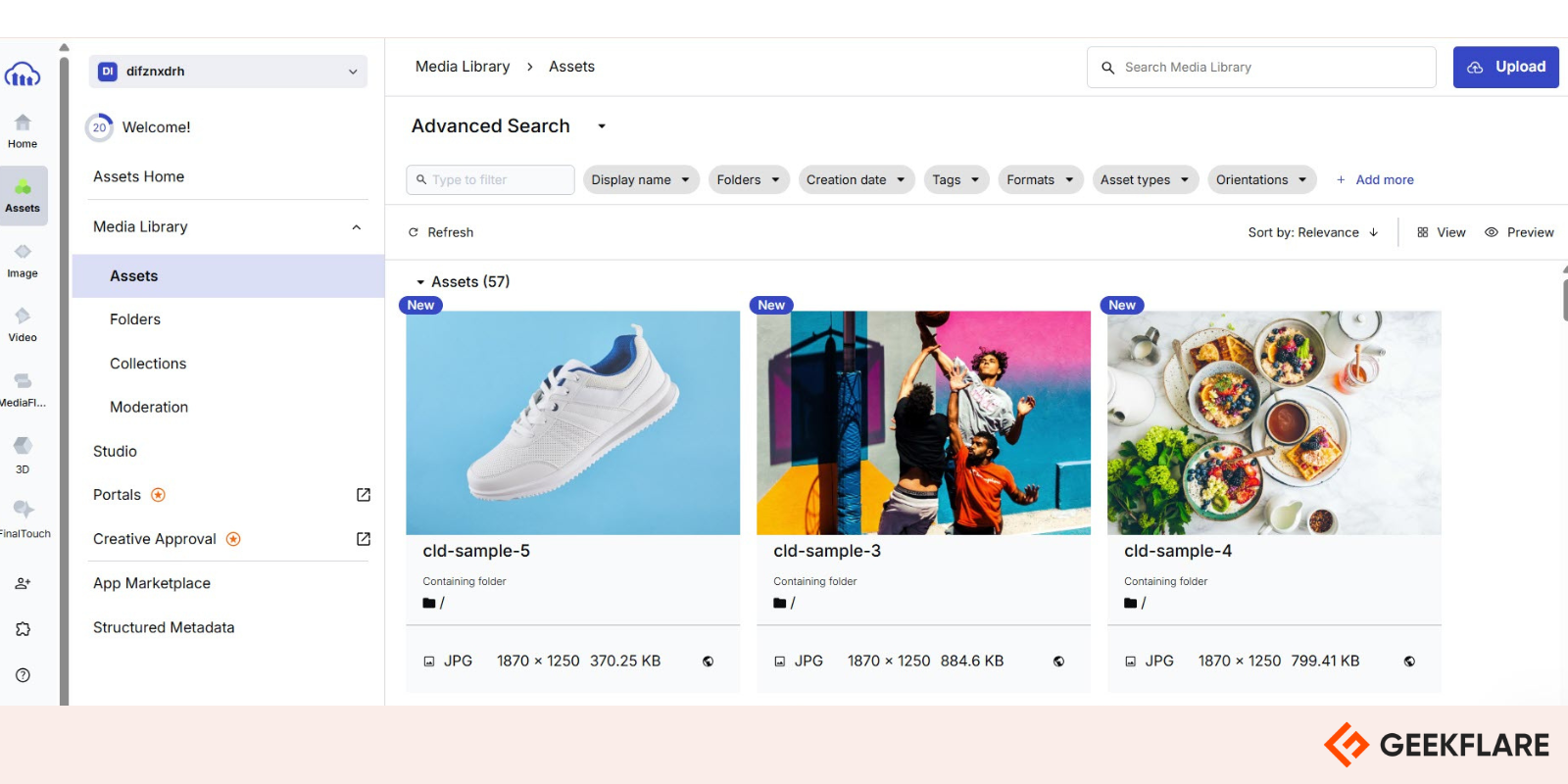
4. Cloudinary
Cloudinary is one of the leading image hosting platforms that is used by Puma, Adidas, and Hilton Hotels and Resorts. Its super flexible Upload Widget can be customized to match the look and feel of your app.

Besides letting you upload files from your local device, a URL, Dropbox, or Google Drive, it comes with features like drag-and-drop, real-time upload progress, and thumbnail previews, making the whole process feel smooth and intuitive.
If you’re a developer, Cloudinary has got you covered with its powerful SDKs for both the client and server sides, and across multiple programming languages. Using these tools, your users can upload directly from the browser or a mobile app.
Its Upload API also lets you upload in bulk and change upload settings, like limiting file types or applying instant transformations. Cloudinary includes smart features like automatic file moderation using AI to keep inappropriate content out without any additional manual effort.
With webhook notifications, your app receives instant updates upon file upload completion, making it ideal for workflows that require asynchronous processing.
Cloudinary has a free plan, and its pricing tiers start at $89/month.
5. Uploadcare
Uploadcare eliminates the need for building file upload functionality from scratch by handling file uploads and making the whole process faster and easier. With just a few lines of code, it fits right into any web tech stack and works directly from the browser.
Your users can upload from 14 different sources, including their local device, camera, Google Drive, Instagram, Dropbox, and OneDrive. It means more convenience and flexibility for them, and less support work for you.
Its helpful configuration wizard makes setting it up super straightforward. Users get a smooth, mobile-friendly experience with drag-and-drop support, real-time file progress bars, image previews, and built-in editing tools.

From images to videos to documents, it handles pretty much everything, with a maximum of 5TB per file. Need to allow multiple uploads at once? Want to set custom rules for what can be uploaded? You can do all these on Uploadcare.
When it comes to security, it offers built-in protection using ClamAV. It blocks malware and also flags inappropriate content. Moreover, you can customize the look and feel of the uploader with CSS and localization options.
Uploadcare costs $66 per month, with a free demo plan available for personal use only.
6. Transloadit
Transloadit is a powerful file uploader that takes care of processing images, videos, audio, and documents. Being in this industry for over 15 years, it claims to have a 99.99% uptime and handles millions of files daily. Its dashboard looks like this.

Transloadit scans and filters every file to block viruses and malware. A Smart CDN ensures faster load times by serving files from the nearest data center. It has over 70 media processing features to let you easily build workflows for compressing videos, optimizing images, and converting files using simple JSON.
It works seamlessly with Uppy.io, letting your users upload even with unstable Wi-Fi, crop images in-browser, and choose files from local or cloud storage. Besides transparent pricing, you get support coming directly from engineers.
7. UPLOADER.win
If file uploads give you a headache, especially on weak connections, UPLOADER.win can fix it. Thanks to its resumable uploads, if your internet gets cut, the upload picks up where it left off.
This solution lets you upload from pretty much anywhere: Instagram, Facebook, Dropbox, YouTube, or your device. It even has a built-in image editor for quick cropping, resizing, or adding effects before upload.

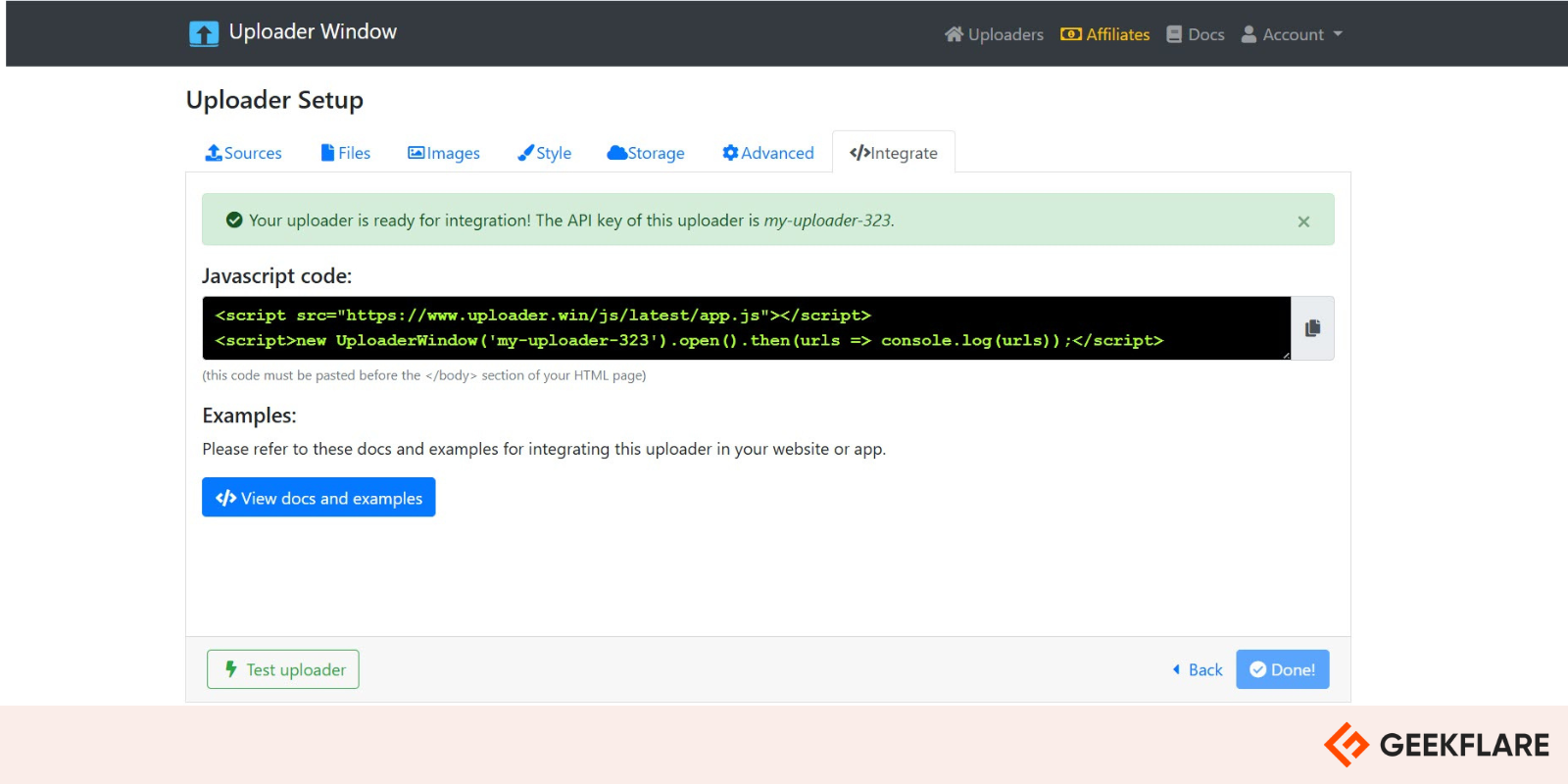
Regardless of your location, you get fast uploads using its 160 servers across 29 countries. It does not need your developers to perform any backend activities; all they need is an API key and a line of JavaScript.
It’s fully scalable: unlimited uploads, unlimited image processing, no domain limits. You can save directly to Amazon S3 or DigitalOcean Spaces, and customize the look of the uploader using a WYSIWYG editor—no coding required.
You get a 30-day free trial with full access, and the pricing starts from $34.99/month.
Open-source File Uploader Libraries
Below are some open-source file uploading solutions you might want to try for your application or website that deserve honorable mentions.
- Uppy: Uppy is an open-source JavaScript file uploader that supports local devices and remote sources like Dropbox or Instagram for file uploading. It offers features such as resumable uploads, image editing, and thumbnail generation.
- Dropzone.js: Dropzone.js is another open-source JavaScript library that simplifies drag-and-drop file upload functionality to web forms. It also supports image previews, progress bars, and chunked uploads.
- FilePond: FilePond is a flexible JavaScript file upload library that supports directories, files, local URLs, remote URLs, and Data URLs. It offers modern features such as real-time file validation, asynchronous uploads, and client-side image optimization.
- React-Uploady: React-Uploady is a lightweight React library that simplifies client-side file upload using components and hooks. It enables developers to customize upload flows with minimal code.
Which File Uploader to Choose?
Do you think the above lists have too many options? Don’t worry. In the following section, I will guide you to choose the ideal options for your situation.
PaaS (Platform as a Service) Solutions
These solutions are best for teams that want scalable service with built-in CDN, quick integration, built-in processing tools, and security features. Filestack, Uploadcare, and Bytescale are some suitable file uploaders for you.
Open-Source Uploaders
If you want full customization, no third-party dependency, and you’re capable of managing backend storage, choose any open-source solution, such as Uppy or Dropzone.js.
Image and Video Focused
If your app requires image or video upload, transformation, automatic optimization, and delivery. You can select Cloudinary or Transloadit.
Flat File Storage
Flat file storage is ideal for basic storage needs with maximum scalability and control. You can choose between AWS S3, Google Cloud Storage, and other cloud object storage solutions.
-
 EditorUsha, the editor-in-chief of Geekflare, is a tech-savvy and experienced marketer with a Master’s degree in Computer Applications. She has over a decade of experience in the tech industry, starting as a software engineer and then moving into digital marketing and team management.
EditorUsha, the editor-in-chief of Geekflare, is a tech-savvy and experienced marketer with a Master’s degree in Computer Applications. She has over a decade of experience in the tech industry, starting as a software engineer and then moving into digital marketing and team management.


