JavaScript is a high-level scripting language that adds functionality and interactivity to web pages. With JavaScript, you can create dynamically updated content, animate images, and even control multimedia.
A study conducted in 2022 shows that JavaScript is the most-used programming language.
JavaScript is popular because;
- Multiplatform: JavaScript runs on all browsers on the client side. You can also use it on the server side using NodeJS.
- Versatile: You can create websites, mobile apps, desktop apps, APIs, and games using JavaScript.
- Interactive and responsive: The Document Object Model (DOM) allows JavaScript developers to create dynamic web pages.
- Multiple libraries and frameworks: JavaScript has a big community that creates libraries and frameworks to expand its usability.
What is a JavaScript Library?

A JavaScript library is a collection or file containing prewritten JavaScript code that offers reusable features and functions you can use in a web application. Thus, developers don’t have to create everything from scratch if they get the right libraries.
JavaScript table libraries allow developers to display data in tabular form on a web page.
Such tables have various features that allow users to sort & filter data and style & format tables.
You can use a JavaScript Table Library on the following occasions:
- When you have large datasets: You can easily display large amounts of data using a table library with features such as pagination.
- When you want to save time: Some libraries have pre-built functions, which speed up your development process.
- When you want to customize your tables: Tables built using vanilla JavaScript can be plain. Some of these libraries give room for customization to suit your needs.
- When you want to create interactive tables: The need for interactive components cannot be emphasized enough.
These are some of the most popular JavaScript table libraries to use:
Dynatable
Dynatable is an interactive table plugin created using jQuery, HTML5, and JSON. This plugin scans and normalizes an HTML table into an array of JSON objects, where every JSON object will correspond to a table row.

Key features
- Efficient reading/operating/writing: Reading and writing/drawing (DOM operations) are grouped together; thus, interactions are efficient and quick.
- Easy to customize, skip, or swap steps: The design separates rendering, operation, and normalization modules, meaning it is easy to customize, swap or skip any module.
You can also use the Dynatable API if you want greater customization.
Tablesorter
Tablesorter is a JQuery plugin that makes it easy to change a standard HTML table with THEAD and TBODY tags into a sortable table.

Tablesorter does not create tables from scratch but only provides sorting, pagination, and filtering capabilities.
Key features
- Multicolumn sorting: You can sort different columns at a go when using this plugin.
- Supports different datasets: You can use this plugin to sort numbers, text, integers, floats, and so much more
- Cross-browser support: The plugin runs on almost all major browsers.
This plugin can sort tables created using HTML and CSS or even their libraries.
Blueprint
Blueprint is an open-source toolkit made of reusable React components. Developers can use this toolkit to build complex data-dense UIs for desktop applications.

Key features
- Various UI components: On top of tables, there also exists components for creating buttons, dialog boxes, inputs, forms, and so much more.
- Supports theming: You can customize the look of your tables using predefined themes or create one from scratch.
- Eases accessibility: The toolkit supports screen readers and keyboard navigation for increased accessibility.
- Responsive grid system: Blueprint has responsive designs that make creating responsive tables and other UI components easy.
Blueprint is not suitable for mobile-first applications.
DataTables
DataTables is a plugin that can be used with the JQuery library.

Key features
- Pagination: The pagination feature on Datatables makes it easy to scroll through different pages on a website.
- Search bar: Tables can contain a lot of data. The search function on this plugin makes it easy to search items.
- Language translation support: This plugin allows you to translate your tables into different languages.
- Variety of extensions: You can use various plugins such as FixedColumns, FixedHeader, Buttons, and AutoFill to improve the functionality of DataTables.
You can use this plugin with existing tables or create some from scratch.
Grid.js
Grid.js is a table plugin that works with Vanilla JavaScript and frameworks such as Vue.js, Angular, and React.

You can set up this plugin using various CDNs or even through NPM.
Key features
- Easy to use: The Grid.js API makes it easy to build advanced JavaScript tables with a few clicks.
- Lightweight: The API does not feature external dependencies, which might make it bulky.
- Various plugins: You can extend its functionality using various plugins to offer pagination and export data.
- Easy to integrate with various frameworks: You can use this plugin with almost every JavaScript framework.
The plugin is supported by a strong community always improving its functionality.
TanStack Table
TanStack Table is a UI toolkit for building powerful data grids and tables.

Key features
- Headless design: This library gives you control over components, HTML tags, and styles in your tables.
- Powerful features: You can paginate, materialize, aggregate, sort, and group data using TanStack Table.
- Extensible: The library comes with some defaults. However, you can customize different features to suit your needs.
TanStack Table has some table markup, basic styles, and a few columns to get you started quickly.
Mui React Table
React Table is a React component library that allows developers to create responsive tables for web applications.
Key features
- Built-in sorting and filtering: You can sort and filter data with a few clicks using the Mui React Table library
- Customizable: You can customize cell styling, table layout, and pagination to suit your needs.
- Internationalization: The built-in translation feature makes translating your tables into more than 20 languages easy.
You can use Mui React Table with frameworks like Angular and Vue.js, but you need extra configuration.
Handsontable
Hands-on-table is a data-grid component that brings the look and feels of spreadsheets to web applications.

Key features
- Supports multiple frameworks: You can use Hands-on-table with React, Angular, and Vue.js.
- Flexible: You can create data modeling applications, data management systems, ERP systems, and more.
- Supports different data formats: You can use this JavaScript component with JSON, CSV, Excel, and Google Sheets data.
To get the best and implement Hands-on-table features, the developer needs a certain level of front-end development skills.
Bootstrap Table
Bootstrap Table is a powerful JavaScript library for creating powerful, customizable tables and data grids.

Key features
- Responsive design: Tables created using Bootstrap Table adjusts to different screen sizes.
- Supports different types of data: You can import data in JSON, HTML tables, and so much more
- Supports various plugins: You can extend the library’s functionality through various plugins.
You can use Bootstrap Table with various CSS frameworks such as Foundation, Semantic UI, Bulma, and Material Design.
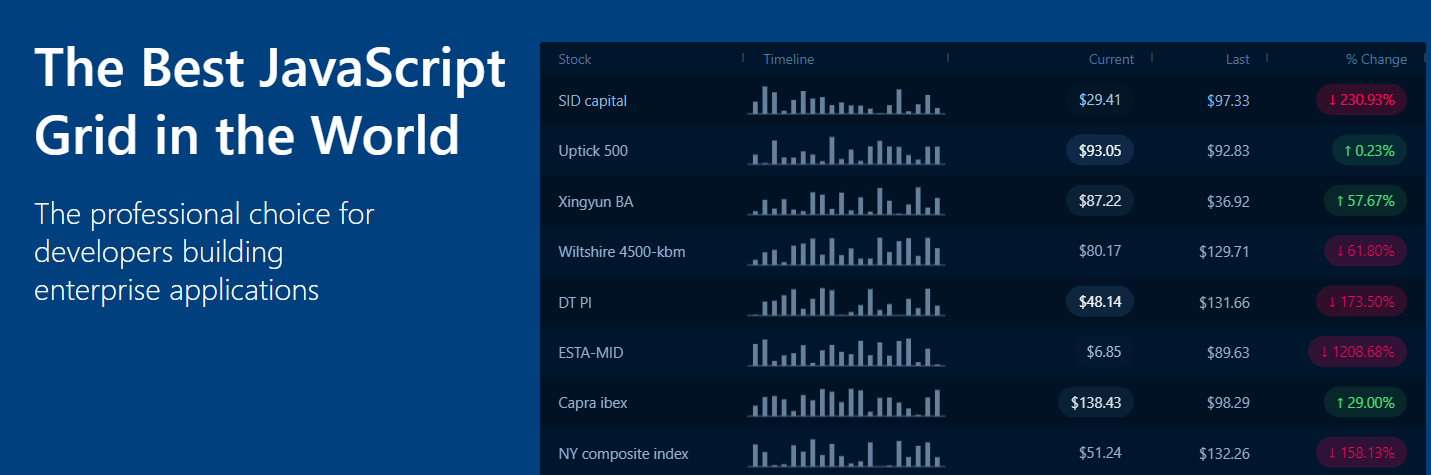
AG Grid
AG Grid is a JavaScript library for creating large-scale tables and data grids.

Key features
- Sort and filter: You can create data-rich tables which support filter and sort functions. You can also use the search bar to trace various inputs.
- Customizable: You can change the layout of the tables to suit your needs and taste.
- Accepts different data inputs: You can import data from various sources such as HTML tables and JSON.
You can use AG Grid with Vanilla JavaScript and frameworks like Angular, Vue.js, and React.
JSTable
JSTable is a dependency-free JavaScript plugin for creating interactive HTML tables.

Key features
- Lightweight: The plugin is free from dependencies and baggage, making it lightweight and a fast loader.
- Pagination: You can paginate your web application using this plugin.
- Implements ES6: If you are using ES6 on your code, JSTable is a perfect option as it uses the ES6 classes.
Since JSTable is dependent-free, you can use it with almost every JS library or framework.
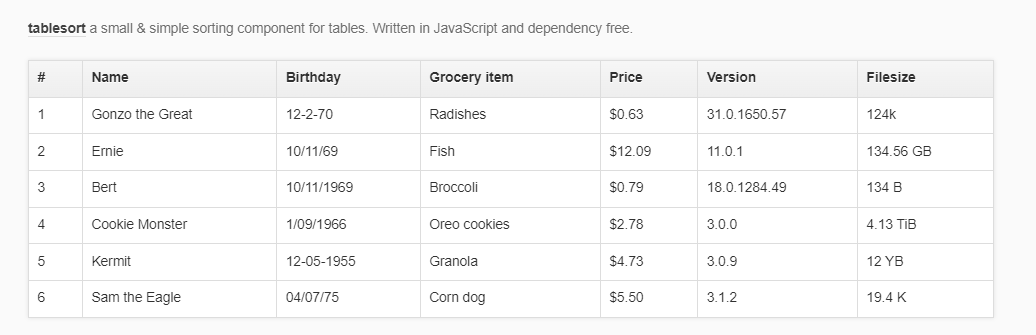
Tablesort
Tablesort is a JavaScript component for sorting tables.

Key features
- Multiple sort support: You can sort data by columns, rows, and other features.
- Different data types support: You can use this component with numbers, text, and more.
- Pagination support: If dealing with large data sets, you can create different pages for easy access.
Tablesort is designed for sorting, but you can use it with different table formats.
Tabulator
Tabulator is a flexible JavaScript table library that allows developers to create customizable data-rich tables.

Key features
- Customizable: You can customize the appearance of your tables and data to suit your taste.
- Accepts data from various sources: You can import and export data in various formats, such as JSON, CSV, and HTML tables.
- Sorting and filtering
Tabulator has built-in support for JavaScript libraries such as React and frameworks such as Angular JS.
Test UI Grid
Test UI Grid is a powerful JavaScript library that allows data filtering, sorting, and editing.

Key features
- Diverse inputs: You can use different data types in this library.
- Flexible: You can use toast-ui.grid for plain JavaScript, toast-ui.react-grid for React, and toast-ui.vue-grid for Vue.js.
- Tree data representation: Using the hierarchical data representation model, you can present data in a tree format.
There are three different themes that you can customize to suit your tables.
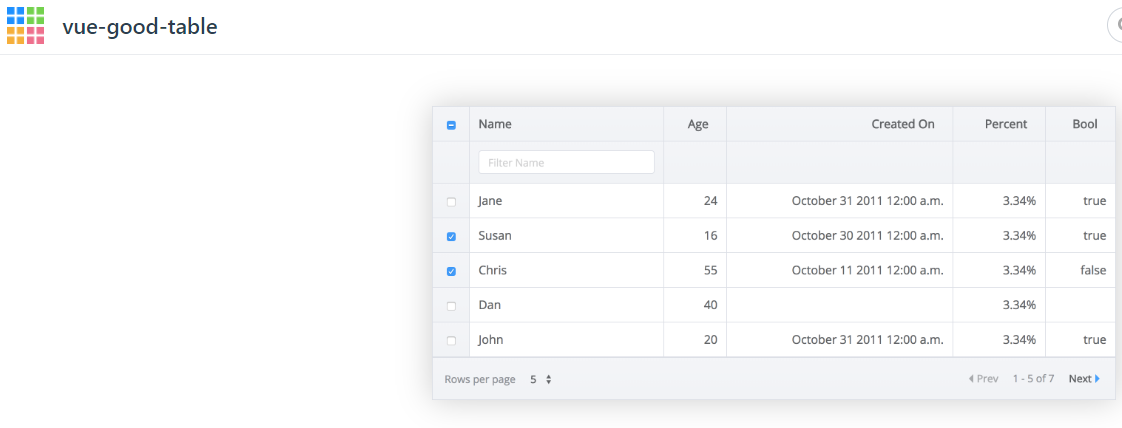
Vue-good-table
Vue Good Table is a data table component that allows web developers to display and sort data in tabular formats in Vue.js. It can integrate easily with Vue.js’ plugins and libraries.

Key features
- Pagination: A lot of data on the same page can overwhelm users. Vue Good Table allows you to break your table datasets into different pages.
- Export: You can export your tables into various formats such as CSV, spreadsheets, and PDF.
- Responsive tables: The tables created using this toolkit can adapt to different screen sizes.
You can use Vue Good Table with other frameworks and libraries, such as Angular and React, but you need advanced configuration.
Conclusion
Using the above JavaScript libraries, you can now add interactive and beautiful tables to your websites. The library choice will depend on what you want to achieve, your skills, and your preferences.
You can check out some of the best JavaScript libraries and frameworks when building web applications.

