Whether you’re a developer or programmer, an online code editor is a great tool to have in your kit. What’s the next best thing to coding? The code editor, of course! Code editors are the second most significant reason for programmer flame wars (the first one being code formatting).
A typical programmer spends almost all of their time (More than 98%, if I were to wager) on the code editor of choice. They know their way around the editor — its strengths, weaknesses, limits, quirks, and hidden gems. However, if you’re into Web development, there’s an alternative I want you to think about — online code editors! You can also call them cloud-based code editors.
In a nutshell, these are editors that reside entirely on a remote server and are accessible via the browser. Now, here’s a list of the online code editors that are my absolute favorites. And if you are uncertain how they’ll benefit you, we’ll talk about that at the end.
Before we jump into the tools, it’s worth noting that while many cloud editors aim to replicate the experience of modern desktop editors like VSCode, some also offer VIM-like editors or VIM modes for those who prefer modal editing.
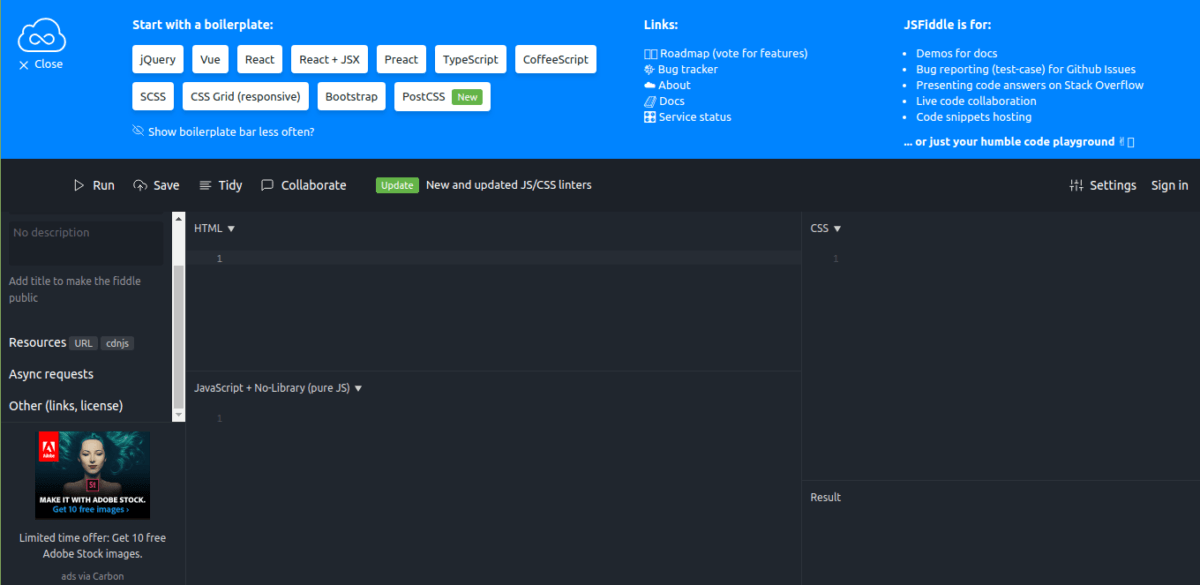
JSFiddle
While JSFiddle can’t replace a full-fledged text editor, it does a damn good job of handling one-off front-end scripts.
It’s so popular that Q&A sites like StackOverflow already support the embedding of JSFiddle links directly in their platform.

To get things started quickly, JSFiddle offers some boilerplates at the start; which means if you want to get a demo of, say, React, started, all you need to do is click the relevant button and start writing the code. Once you hit Save, the “fiddle” gets saved you get a permanent URL
Here’s what makes JSFiddle a viable platform for front-end web development:
- Free to use (no hidden fee or freemium features). JSFiddle supports itself through ads (at least as of writing), and you can see an Adobe ad in the lower left of the screenshot above.
- Code collaboration features — ideal for building concepts together, interviews, etc.
- Multiple layouts, font sizes, light/dark themes, etc.
- Code formatting (tidying), upcoming support for linters (CSS and JS), and more.
And now, sob, sob, for the bad stuff:
- JSFiddle is a purely front-end editor. There’s no way to code and run your favorite backend language.
- There’s no concept of files and folders here (or uploads, for that matter). All you have is a single space for code, no matter how much of it there is.
- JSFiddle cannot be used to host code on your server. The code has to be on JSFiddle and is public all the time.
- There’s no way to build a CI/CD pipeline, use Git, etc.
That said, JSFiddle has its sweet spot and shines when you need to dish out proofs-of-concept and collaborate at the speed of light. It is and will remain a major identity among online editors.
Codeanywhere
One problem with most of the code editors on this list (at least so far) is that they expect you to keep the code on their servers at all times or require you to sync code via the command line regularly. Not so with Codeanywhere.

At its strongest, Codeanywhere has two features that stand out for me:
- Prebuilt container images for 72+ programming languages and frameworks. This means you can provision a new development environment right from within the editor! Of course, the code automatically gets hosted on the newly created container, and files get served directly from there.
- Connect to anything. Yes, literally anything. You’re not obliged to store your code on Codeanywhere’s servers. Whether your code resides on FTP, file sharing platforms like Dropbox, Amazon S3, or on sophisticated version control platforms like GitHub, you can easily set up Codeanywhere to read from and write to that source, using the code editor purely for . . . Well, code editing. 😛
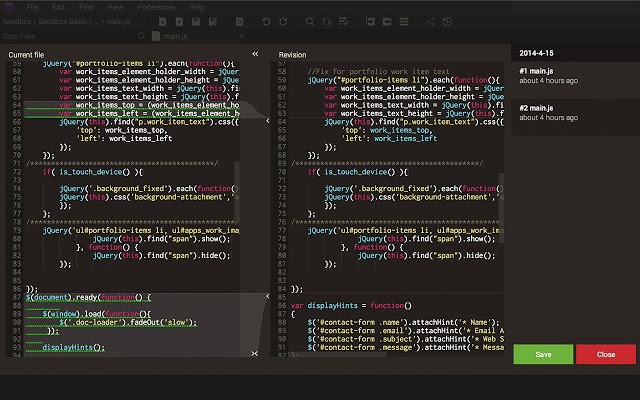
One more thing I feel like pointing out: if you’re not comfortable with Git when it comes to viewing history and differences, Codeanywhere might feel like a sigh of relief. The editor uses its diff system for comparing files, which allows you to compare two files across any two revisions (a revision is created every time you save a file).

There’s a slight catch with revisions, though — the free version allows you to maintain only one revision, while the smallest paid plan allows 20 revisions at most. Generally speaking, it’s not a problem as you rarely want to look beyond the last 20th revision, but since most programmers have a habit of hitting Save a few times a minute, it can become painful.
All said and done, Codeanywhere is a solid, pleasant offering for those who want to move to the cloud and stay there. 🙂 Since its powers span beyond front-end code, in my opinion, it’s highly recommended!
CodeSandbox
CodeSandbox can be thought of as a much more powerful and complete take on JSFiddle. True to its name, CodeSandbox provides a complete code editor experience and a sandboxed environment for front-end development.

CodeSandbox is a real powerhouse and sweet, sweet product. I’d run out of paper if I try to list down all its advantages, but here are some killer features:
- Npm support: Yes, you can add pretty much any package that is available on npm.
- Files, folders, modules: You can split your code into multiple files, add/remove images from the public folder, and build/import modules as you see fit. The workflow mirrors that of a modern module bundler, so you don’t need to set up (almost) anything.
- Support for TypeScript, hot reloading, GitHub export, static file hosting, etc.
- It is built on Monaco editor, the same beast that powers the favorite VSCode editor. This brings powerful features like “Go To,” “Find References,” and necessary refactoring to your fingertips!
- Snippet support for Emmet
- Integrated DevTools, linting, error overlays, testing frameworks (Jest), keybindings, and more.
- Powerful CLI to directly import local projects into CodeSandbox.
While the free version of CodeSandbox doesn’t support private code, you can get that feature (and increase size limits overall) by helping them on Patreon for as little as $5 a month (pay what you want, up to $50 a month).
StackBlitz
If you’re into front-end mostly and cannot move away from the VSCode interface, StackBlitz was created just for you.

See nothing special?
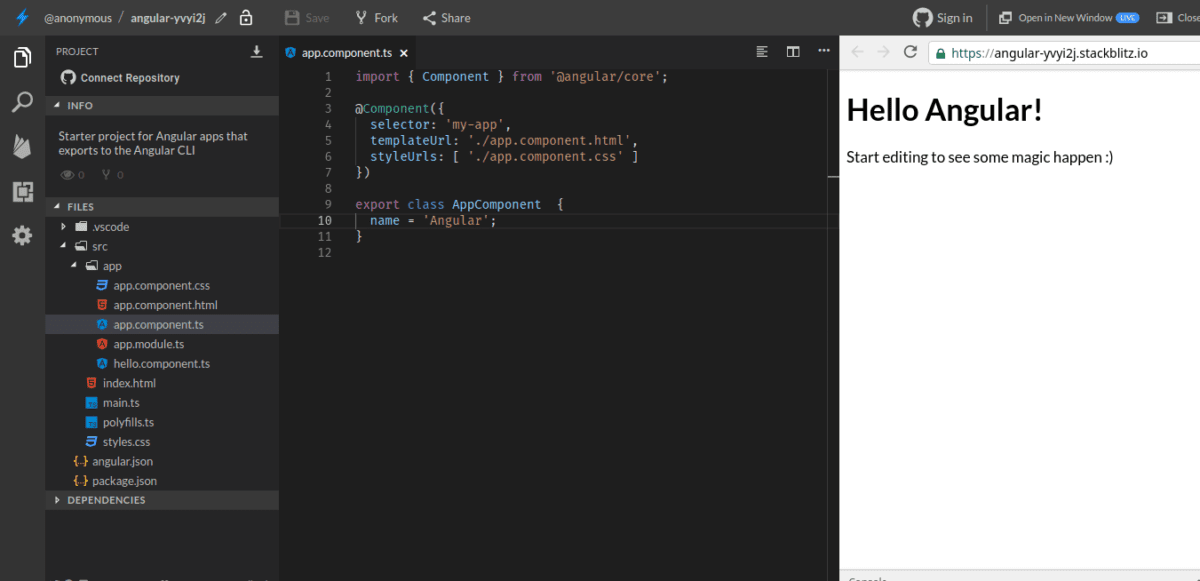
I didn’t too until I scrolled down a little and clicked on the Angular button. Boom!

Guess what, that’s not deliberately created to look like VSCode — it’s built on the VSCode editor! So much so, that you can install extensions, search through the folders, and organize files just the way you’d expect from a regular VSCode instance.
But, wait, there’s more!
You might or might not have noticed that:
- All applications created on StackBlitz also get deployed automatically on their servers! So, this Angular toy app I just created is hosted automatically on https://angular-yvyi2j.stackblitz.io/. Most likely, the URL is still working (will load slowly, though, as you’d expect when hosted for free)!
- You can fork and share the project. While sharing, you get finer control over what others can do.
- You can connect to a GitHub repository and also let code be directly pulled/pushed from there. Or you can simply download the project as a zip file in the good ol’ way.
But, wait, there’s more!
Seriously! 😀
Here’s the list of official features offered by StackBlitz:
- Native support for Firebase (which is something I don’t personally use, but hey, it’s a boon for those not wanting to dive into the murky depths of the backend)
- Intellisense, Project Search
- Hot reloading as you type
- Import npm packages
- Edit offline when not connected!
StackBlitz is full of (beautiful) surprises when it comes to taking the hurdles away from Web development and deployment. Embedding VSCode into your website isn’t the stuff of dreams anymore!
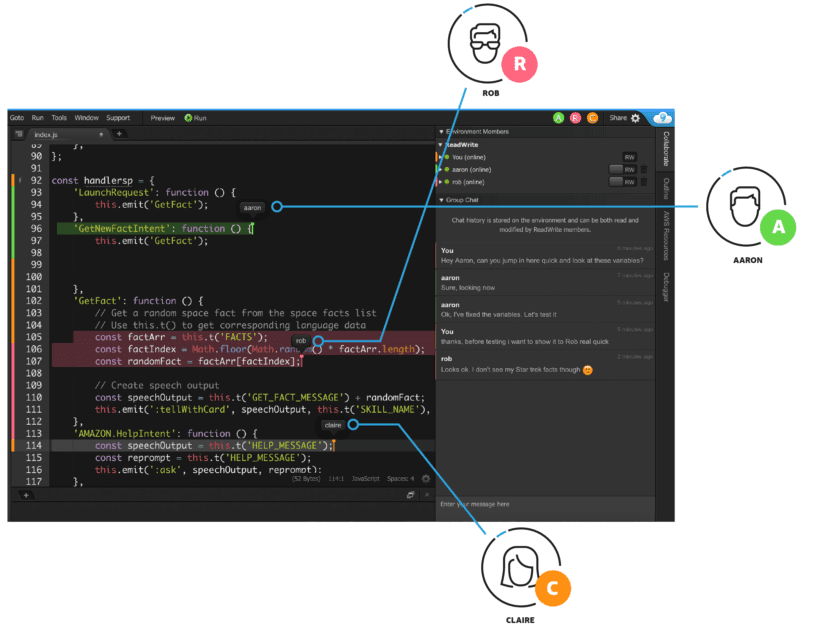
AWS Cloud9
Cloud9 was arguably the first browser-based IDE to offer serious features and popularize the idea of the browser as an editor. It’s no wonder that Amazon later acquired it, and today, Cloud9 is part of AWS’s offerings.
If you’re even remotely attached to (or interested in) the AWS platform, Cloud9 is where your search for a perfect (okay, near-perfect) editor ends.
Let’s see why:
- There are no additional charges for using Cloud9. You can connect Cloud9 to an existing/new AWS compute instance, and you pay only for that instance. It’s also possible to connect to a third-party server over SSH — for exactly no fee! 🙂
- First-class support for AWS Serverless applications (debugging, etc.)
- Direct terminal access to AWS from within the editor (honestly, a decent in-editor, the tabbed terminal is what I still miss in VSCode)
- Over 40 programming languages supported (Go, C++, Ruby, Node, Python, PHP, Java . . . take your pick)
The collaboration features in Cloud9 are also desirable, allowing reviews/interviews to be conducted seamlessly.

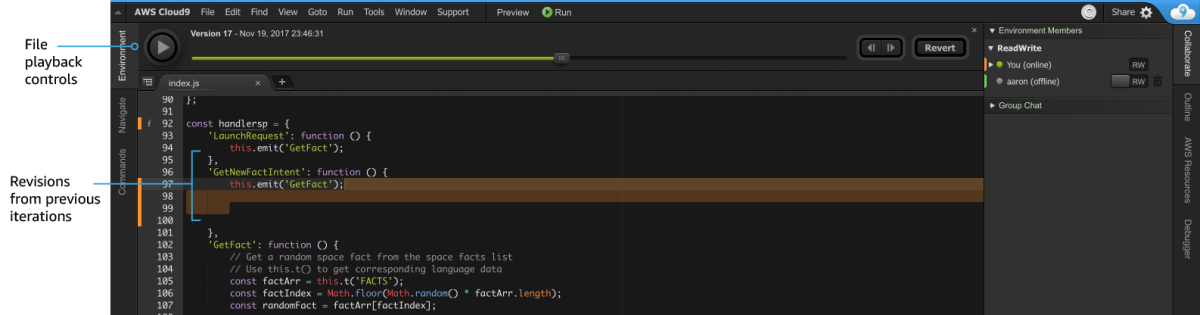
Another killer feature is a video-style playback of the changes made to a file, making the process of review a joy:

My advice?
If you’re into AWS, then don’t wait and grab Cloud9 just now. And if you’re not on the cloud yet but have been thinking of making a move, embrace AWS and integrate Cloud9 into your workflow. You can’t make a better decision either way!
Don’t confuse code editor with an integrated development environment (IDE). Both are two different things and as a developer, you should be familiar with these multi-language IDE for programmers.
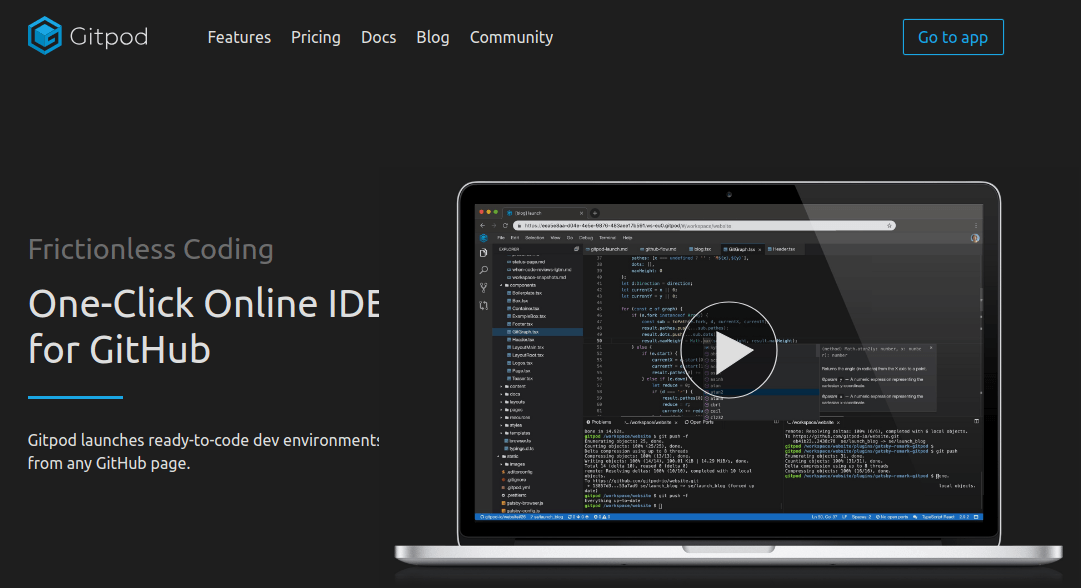
Gitpod
Gitpod is a refreshing take on cloud code editors (or IDEs, if you will) that aims to keep your code always tested and up to date. In other words, it’s deeply integrated with GitHub, and every time you add code, it runs your testing and CI/CD pipelines to make sure code is always at 100% health.

Worth checking out if you love the VSCode experience and want something that supports all major back-end/front-end languages and frameworks (Django, Rails, Revel, you name it).
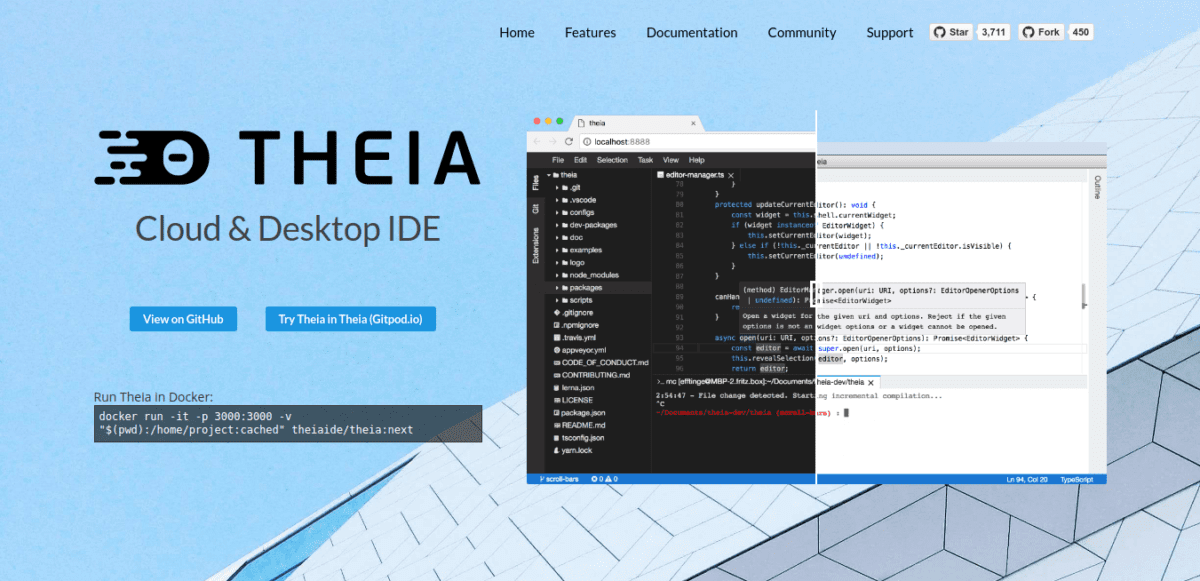
Theia
If you’re a die-hard SOLID fan and a nit-picking software architect, the Theia IDE will tickle your separation-of-concerns bone. It’s a TypeScript-coded (five points for style straightaway!) code IDE that has a perfectly separate front-end and back-end. The front end runs in a browser, while the back end can be anywhere — local machine or the cloud!

But that’s not all — the front end can be run as an Electron app with a fully functional, isolated browser environment, giving you the look and feel of a native desktop app should you crave it.
GitHub Codespaces
GitHub Codespaces provides high-performing virtual machines to run codes in order to develop web applications. Using the Visual Studio Code that includes an editor and a complete ecosystem, you will find working in the browser easier.
Try the latest dev environment for the projects, along with pre-built images. You will experience low latency across various regions by scaling your VMs up to 64GB of RAM and 32 cores. Start coding with the standardized environments, hardware specs, editor settings, extensions, and runtime requirements.

You can isolate the dependencies between the projects with docker-compose and containers. In addition, preview the changes you have made easily in the browser and share public as well as private ports with teammates. You can also edit or add even nerdy details like spaces, tabs, light, dark, beautify, prettier, solarized, Monokai, and many more.
Beginners who want to try their luck can use GitHub Codespaces for free with limited benefits, but you will have enough features to carry on. If you are a team or an enterprise, you can start using GitHub Codespaces at $40/user/year.
JetBrains
Get fresh, reproducible, ready-to-use, and automated space cloud dev environments in seconds and start coding with JetBrains IDE – Space. It is the single solution for software projects and teams by taking responsibility for the complete development lifecycle starting from CI/CD pipelines and hosting Git repositories to the publishing packages.
Space is the dedicated Virtual Machine with the Docker container. You can install all the essential libraries and tools you require in the project. Streamline and speed up the onboarding experience by sharing and reproducing the coding workspaces whenever you want.

Allow newcomers to start developing a code instantly without wasting time developing a local machine. You will get a complete ready-to-use IDE whenever you need to start writing the code, debugging, and running it in seconds to test the output. JetBrains offers a centralized platform for managing the dev environments.
Everything you do and every resource you use is tracked in a single place. You can also integrate the resources into the development pipeline quite easily. According to your project, you can choose the preferable type of Virtual Machine to fit the project size. Space will save your resources by hibernating the coding workspace so that you can start working on the same after the break.
Start your ride today and experience the beauty of this beast for free.
CodeTasty
CodeTasty is an extensible, smart, and modern cloud IDE with many additional features you will love. It helps you write clean and readable code more smartly in real-time in your preferred language.
Get the code editor to have a smooth experience with built-in compilation, code completion, error detection tools, and a lot more. Do not worry about the setup; get up and start working on the projects right in front of you.

You will get the same feeling as working with your desktop when you edit your codes in the cloud while enjoying the same performance and speed.
CodeTasty understands the needs of each developer; and hence, allows you to install as many extensions as you want to boost your productivity. In addition, it supports over 40 languages and a hundred lines of code in one file.
Try CodeTasty for free to get one sandbox workspace, 2 FTP/SSH workspaces, collaboration, terminal option, and 2 collaborators. You can also start with a paid plan of $4/month and get the chance to revise your codes before running.
Replit
Learn, write, and create code with Replit’s free, in-browser, and collaborative IDE that supports over 50 languages without spending much time in setups. You can start coding in your language on any device, operating system, and platform.
Invite your teammates, colleagues, or friends to edit the code in Google docs. You can import your code to GitHub to run and collaborate with GitHub repositories with zero setups. Whether you are comfortable with C++, Python, CSS, or HTML, you can write the code and edit it on a single platform.

Moreover, the moment you are ready with the code, it instantly goes live to the world. If you also want to learn about code, Replit has more than three million technologists, creatives, passionate programmers, and more. With real-time collaboration with your teams, your team will be more productive.
Additionally, you can create applications, bots, etc., with the help of plugins while coding. The tool also helps you develop your projects directly from your browser.
Sign up for an account and start coding now.
PaizaCloud
Build web applications in your browser with PaizaCloud IDE. It is a web development environment for Node.Js, MySQL, Django, Java, PHP, Jupyter Notebook, Laravel, WordPress, and more.
PaizaCloud allows you to seamlessly write your codes without bothering about setting up the environment. Just open the browser, and your environment will be ready within three seconds. Whether you are using Mac, iPad, OS, or Windows version, you can operate the same environment in every browser.

Furthermore, you can use Linux shells to set up web-based development environments more easily and flexibly. You can also publish the ideal services for your portfolio, like hosting services, by upgrading to the basic plan.
Run commands, manage files, edit codes, and more in the browser itself. PaizaCloud eliminates the need to add commands like vim, ssh, etc., for editing files or logging in. Instead, you can easily and efficiently operate the servers just like you are running a desktop.
Take a test drive with the free plan with 2 core and 2GB memory. Or, avail yourself of unlimited server lifetime with $9.80/month and get an extra 1 GB disk space.
Benefits of Online Code Editors

#1. Zero setup
I don’t know about you, but setting up my favorite editor to my liking on a new system isn’t something I look forward to. Plugins, themes, fonts, shortcuts, snippets, settings . . . There’s an endless list of things that must be balanced before the whole thing becomes usable. It’s easy to overlook something, only to get annoyed later on when your workflow is interrupted.
By contrast, there’s nothing to do with an online editor once the first setup is over. Official builds, updates, nightly builds, supported platforms, system architecture, FTP sync, CI/CD pipelines — none of that matters as long as you have a browser!
#2. Collaboration
More often than not, you need to collaborate with other developers when working out problems or debugging something.
The traditional code editor isn’t built for this — there’s no scope for simultaneous code editing, commenting, or highlighting, and it’s challenging to add support for it.

#3. Data safety
Now, it’s a given that no project today is without version control, which means a copy of the code exists on the repository at all times. That said, there are times when version control is not enough:
- You forget to push newly created commits, and your laptop catches fire.
- You have other important files and data dumps that your code interacts with, though these are not part of the live application. What happens to them if your laptop catches fire?
(Okay, it looks like I’m obsessed with notebooks catching fire, but you get the point, right?!)
#4. Enforcing discipline
This might as well be argued against in the court of developer rights (if such a thing exists), but the truth of the matter is that developers rarely sacrifice their whims for the common good.
For instance, a hardcore Sublime Text enthusiast will ever fully embrace any of the JetBrains’ excellent editors and will find every opportunity to point at its memory-hungry nature and slower performance.
The same goes for tabs vs. spaces (or even two-space tabs vs. four-space tabs) — you’re naive if you think that the programmers on your team will not lock horns.
In such cases, an online editor is a boon — you decide the settings for projects (even how the code should be formatted), and it will simply refuse to accept work until it adheres to all the standards. Harsh on the individual, perhaps, but great for the project!
How Online Code Editors Improve Code Collaboration
This question might make you wonder how online editors enhance collaboration.

Well, my friend, no need to worry because I will guide you through this and help you discover how easy code collaboration can be with online code editors.
Online code editors are vital in improving how developers collaborate on code. They provide a real-time platform where multiple developers can work on the same codebase.
There are several ways in which online code editors contribute to enhancing code collaboration, such as real-time collaboration, live editing, pair programming, accessibility, and more.
Let me explain more precisely by providing simple points to help you understand the concept more thoroughly.
- Real-time Collaboration: Developers work on the same code simultaneously, making changes instantly visible.
- Live Editing: Code changes are reflected immediately, eliminating manual synchronization and reducing conflicts.
- Reduced Setup Overheads: Eliminates the need for identical local setups, allowing developers to focus more on coding and collaboration.
- Pair Programming: Two developers collaborate on the same code simultaneously, fostering knowledge sharing and improving code quality.
- Code Sharing and Forking: Simplified sharing and forking of code, making it easy to invite others to review or contribute.
- Code Reviews: Conduct code reviews within the editor, allowing comments, suggestions, and streamlined review processes.
- Accessibility: Accessible through web browsers, enabling collaboration from anywhere worldwide.
- Project Management Integration: Link code changes to tasks, issues, or user stories for easy progress tracking and task management.
Online code editors, a powerful category of software development tools, boost collaboration with shared real-time environments, improving communication and streamlining processes like code reviews and version control. This fosters efficient, transparent, and collaborative software development
Conclusion
This more or less covers all the IDEs and code editors out there as of the writing. I’ve left out two types of offerings in this list: those that are focused purely on interviews and don’t have full-fledged environments (except our beloved classic JSFiddle, of course), and those that didn’t seem to offer something substantial and had little more than a sleek home page.
Nothing is more frustrating than having to struggle with the editor when you’re writing code (think of how annoying it is when you’ve got to shoot off a lengthy and urgent email on a new keyboard!). Code editors reduce mental friction and allow you to be more productive, which is why they’re so important and get so much attention.

