Did you know that before 1999 web developers and designers were only limited to Flash players and gifs whenever they wanted to animate items on web pages? Animation properties such as hover effects were introduced with the rolling of CSS3 in the late 1990s.
We now have many animation properties that web developers can use to create visually appealing web pages. The good news is that you can skip creating animation properties from scratch if you can access various Animation Libraries.
CSS Animation Libraries are code blocks or pre-built collections of CSS animations and effects that you can add to your web pages for visual appeal. You can add these predesigned animation effects to various elements such as text, images, and videos on your web pages.
Why use CSS Animation Libraries?
- Save time: Styling can be time-consuming, which means less time to build on functionality. Luckily, CSS animation libraries have pre-built components, meaning you don’t have to create everything from scratch.
- Consistent styling: As your app grows, you must ensure consistent styling. Animation libraries can help achieve consistent styling across your web pages.
- Easy to customize: Even though these libraries have some boilerplate code, you can add new elements, delete some items or even change colors and fonts to suit your needs.
- They are optimized: Modern end users can browse websites through different devices and browsers. Code templates from most CSS animation libraries are optimized for different screen sizes and browsers.
These are some of the best CSS Animation Libraries you can try today;
Animate.css
Animate.css is a ready-to-use animation library you can use on your next web project. It is an awesome pick to emphasize certain elements, and build attention-guiding hints, sliders and home pages.

Key features
- Easy to use: You just need to add this library through CDN or install it using package managers such as Yarn or NPM to start using it.
- Has many templates: The home page has tons of templates that you can test out before you can include them in your project.
- Compatible with JavaScript: You can add interactivity to Animate.css by combining it with JavaScript.
Animate.css is a free, open-source library.
Animista
Animista is an on-demand CSS animation library. As a web developer/ designer, you can test, customize and pick pre-designed animations that suit you.

Features
- Easily accessible: Once you have identified an animation that suits your project, you can copy-paste it to your favorite or download a file to your local machine.
- Categorized animations: The pre-designed animations have been categorized for easy accessibility. You can view how these animations work by clicking on the examples on the website.
- Customizable: You don’t have to pick these animations as they are. You can customize the code to suit your needs and view the changes in real-time. You can then pick your code and add it to your website once you are satisfied that it works.
Animista is a free CSS library.
Motion UI
Motion UI comes with built-in effects to make animating your website a breeze. The pre-made effects are bundled as CSS classes in this Saas library.

Features
- Easy configuration: You can install Motion UI using Bower or NPM. You can then @include or @import the library to your CSS or SASS files, respectively.
- Compatible with JavaScript: This library has a small JavaScript library that you can use to play transitions.
- Customizable: The dashboard allows web developers to customize the animation effects to their liking. Speed, easing, and fade effects are some things you can customize.
Motion UI is an open-source project.
lightGallery
lightGallery is a lightweight library that developers can use to create beautiful video and image galleries for web applications. You can use this library will all the major galleries.

Features
- Fully responsive: LightGallery’s CSS classes are responsive to different screen sizes. This library is also optimized for touch devices.
- Comes with various plugins: You can improve the usability of this library through its plugins, such as Thumbnail, Video, and MediumZoom.
- Customizable: After picking your CSS class, you can customize it to suit your needs.
- Video support: lightGallery is compatible with YouTube, Wistia, and Vimeo.
lightGallery is an open-source and free library.
Pure CSS Loaders
Pure CSS Loaders is a collection of dev-friendly CSS animations optimized for speed.

Features
- Easy to use: You don’t need to install anything to use this library. Click on the loader you want to use to reveal the code and copy and paste it into your project.
- Customizable: This library has six colors to choose from for your loaders. You can pick one, and the platform provides the corresponding code block.
- Extensive collection: Pure CSS Loaders is part of the many CSS classes on the main website.
- Compatible with major browsers.
Pure CSS Loaders has a free package with up to 10 free resources. Paid packages start from $9.99/ month.
AnimXYZ
AnimXYZ provides web developers with an easy way to animate elements by describing the animation with some variables and attributes. This library uses CS Variables under the hood.

Features
- Cross-platform: You can use AnimXYZ with HTML, React, and Vue JS pages.
- Comprehensive documentation: The documentation has everything you need to create simple, advanced animations.
- Comprehensive library: The platform has hundreds of animations that you can pick.
- Responsive design: The CSS classes provided by AnimXYZ are responsive to different screen sizes.
- Customizable: You can customize the CSS code on this platform to suit your needs.
AnimXYZ is an open-source project.
Hover.CSS
Hover.css is a collection of hover effects that you can apply to buttons, links, images, and featured images.

Features
- Available for different technologies: You can use Hover.css with CSS, SASS, and LESS files.
- Grouped effects: The home page has different categories to save you time. For instance, the Background Transitions category has various effects you can use as a background for web page elements.
- Cross-browser support: Hover.CSS works with major browsers with a few exceptions. For instance, the Internet Explorer below version does not support Transitions and Animations.
Hover.CSS is free for individual use. A commercial license for this library starts from $14/project.
All Animation
All Animation is a collection of CSS animations you can use to bring life to your web projects. You can use this library with CSS or SCSS.

Features
- Simple to use: You just need to install the All Animation library using NPM or Yarn and include the file in the head section to get started.
- Categorized effects: Animation effects on this page are grouped to help you get an easy time as you browse. Some categories are Fading Entrances, Bounce, Vibrate, and Jello.
- Supports JavaScript: You can add event-based animations using plain JavaScript or JQuery.
All Animation is a free, open-source library.
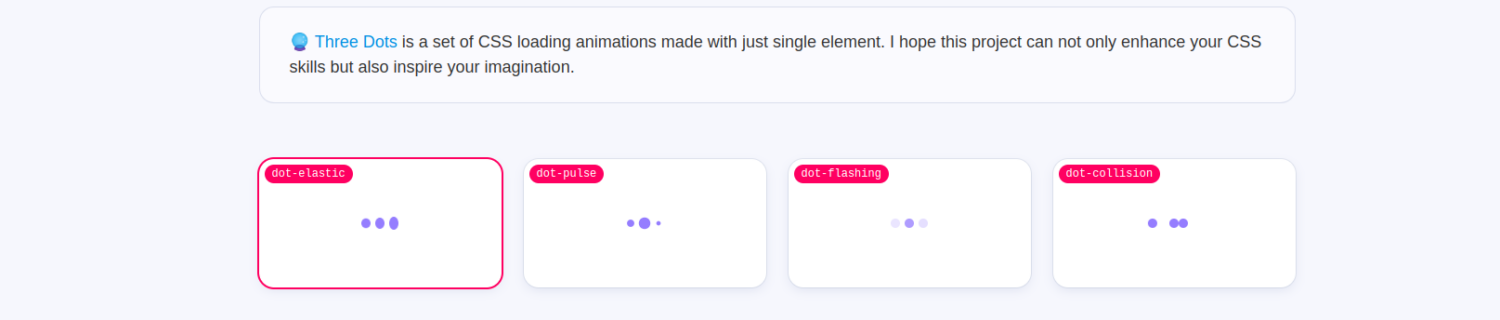
Three Dots
Three Dots is a collection of CSS loading animations that you can use to make your website visually appealing.

Features
- Interactive demo: You can imagine what the animations will be like by viewing them on the home page of this site.
- Easy set-up: You just need to install the Three Dots library using npm and then import the styles to your SASS file to get started.
- Variety of 3 dots to choose from: Three Dots does not limit you as it comes with a variety of animations that you can choose from.
Three Dots is a free, open-source CSS library.
CSShake
CSShake is a CSS library with a collection of shake animations to add visual appeal to your website.

Features
- Live demo: The home page has demos of various shakes to help you test the code snippets before you add them to your website.
- Easy integration: You just need to install CSShake using npm and include it in your CSS file to get started.
- Comprehensive documentation: The step-by-step guide will help you quickly set up the library in your project folder.
- Customizable: You can customize the code snippets from this website to fit your theme.
CSShake is a free, open-source CSS animation library.
Magic Animations
Magic Animations is a collection of animation classes for improving the visual appeal of a website.

Features
- Variety of animation classes: There are different classes, such as Magic Effects, Static Effects, Bling, On The Space, and Math.
- Supports JavaScript: You can use this library with JQuery to improve interactivity on your website.
- Multi-browser support: Magic Animations supports major browsers such as Google Chrome, Mozilla Firefox, Opera, and Safari.
- Detailed documentation: The library provides documentation to help you get started quickly.
Magic Animations is a free-open source CSS library supported by a community.
Amburgers
Amburgers is a collection of animated icons developers can use to display menu items on web pages.

Features
- Interactive live demo: You can visualize what these animations will be like before you add them to your website.
- Straightforward integration: Download and include Animated Hamburgers in your HTML file’s <head> section to start using this library.
- Customizable: Using this library, you can change fonts, colors, and much more.
- Multi-browser support: You can use Animated Hamburgers with major browsers except for Opera Mini.
Animated Hamburgers is a free, open-source library whose source code is hosted on GitHub.
Whirl
Whirl is a collection of CSS loading animations that you can easily integrate into your web pages.

Features
- Easy configuration: You can install Whirl using npm or yarn.
- Multipurpose: You can use Whirl with CSS and SASS.
- Tons of whirls: The platform has 106 whirls to choose from.
Whirl is a free, open-source CSS library.
Final Thoughts
You now have more than a dozen CSS Animation Libraries that you can use to improve your web pages’ visual appeal and user engagement. The choice of an animation library will depend on your end goals and preferences.
If you want to improve your CSS skills, check out CSS Cheat Sheets.

