Ever found yourself wondering what technology a website is built with, especially when it’s a competitor’s site? You’re definitely not alone.
People often investigate a site’s tech stack to understand the web technologies in use, identify potential security gaps, or analyze industry trends and competitors.
The good news? Several online tools can reveal a wealth of information about any website, including its hosting provider, tech stack, email service, operating system, web server, and more.
In this article, we’ve tested and compiled a list of the best tools to help you uncover what technology any website is built with, from front-end frameworks to backend languages, analytics tools, and more.
You can trust Geekflare
At Geekflare, trust and transparency are paramount. Our team of experts, with over 185 years of combined experience in business and technology, tests and reviews software, ensuring our ratings and awards are unbiased and reliable. Learn how we test.
Netcraft
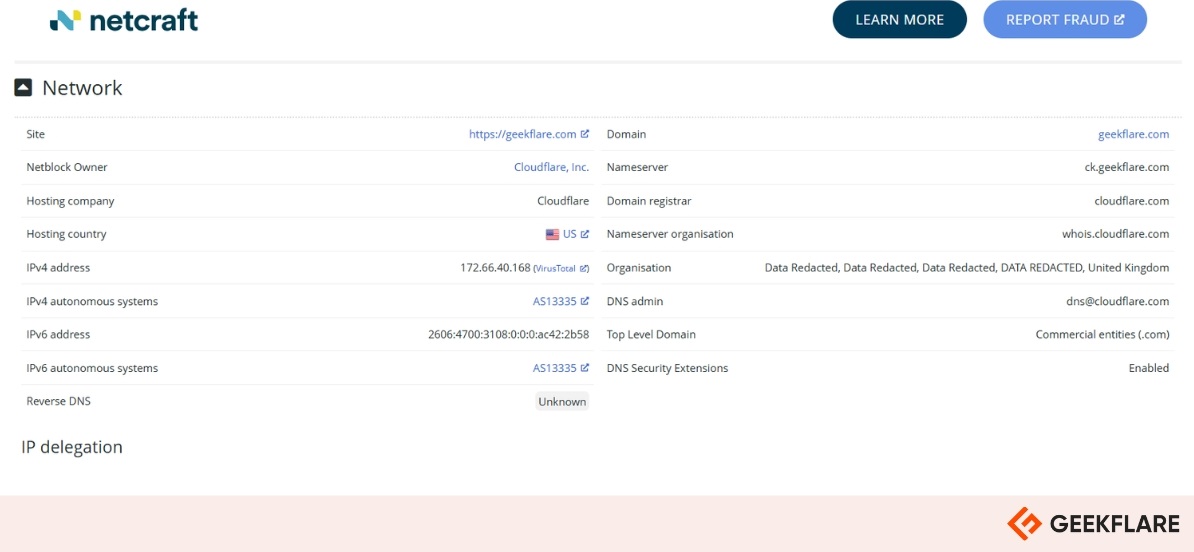
Netcraft has been around since 1995, making it one of the oldest and most trusted tools for analyzing websites. It is free and gives you a clear look at the technologies, infrastructure, and security features behind any website.
I tried this tool, and it’s genuinely impressive. It gave me everything, like its IP address, hosting provider, nameserver, SSL info, and even vulnerabilities like Heartbleed. I also saw email security setups (like SPF), tech stack (CMS, CDN, compression), blacklist status, DNS records, and ownership info. It even tracks hosting history and traffic trends.

Here’s a breakdown of the kind of information you’ll find using Netcraft:
- Background Info: Shows when the domain was first seen, its page title, popularity ranking, site language, and a brief description.
- Network & Hosting: Lists the site’s IP addresses (IPv4/IPv6), who registered the domain, where it’s hosted, and the hosting provider.
- SSL/TLS Security: Includes details about the site’s SSL certificate—who issued it, when it expires, supported encryption protocols, and any known vulnerabilities like POODLE or Heartbleed.
- Email Protection: Displays SPF (Sender Policy Framework) records and other email-related configurations that help prevent spoofing.
- Site Technologies: Detects if the site uses a CMS like WordPress, a CDN, RSS feeds, compression tools, or specific character encodings.
- Web Server Details: Identifies the software (e.g., Apache, Nginx), operating system, and infrastructure powering the site.
- Domain & DNS Info: Includes domain registration data, DNS records, and reverse DNS lookups.
BuiltWith
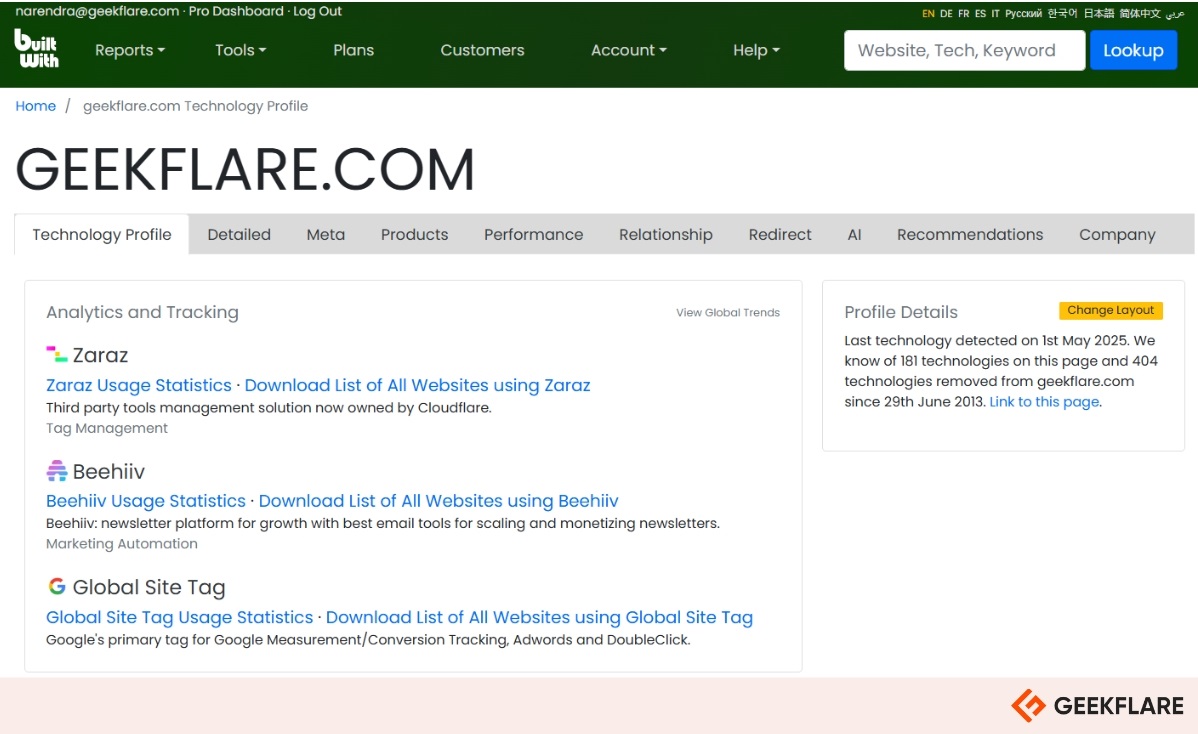
BuiltWith is a powerful online tool that reveals the technologies behind any website. Just enter a domain, and it shows you everything from the CMS and analytics tools to advertising networks, hosting providers, and more.
It helps businesses build targeted prospect lists by filtering websites based on technology usage, industry, location, and traffic volume. Plus, it offers clear visualizations of tech trends across the web, making it useful for sales research and market analysis.
I tried this tool, and it’s genuinely good at revealing what runs behind a website. It shows analytics tools, ad platforms, CMSs, hosting providers, frameworks, CDN, and even JavaScript libraries in use. What I found most useful were the traffic stats, stack history, and widget details.

Here’s a breakdown of the kind of information you’ll find using BuiltWith:
- Analytics and Tracking Tools: Identifies tools like Google Analytics, HubSpot, or LinkedIn Analytics used for monitoring website performance.
- Advertising Technologies: Reveals platforms such as Facebook Ads or Google Ads employed for digital marketing efforts.
- Content Management Systems (CMS): Determines if the site uses systems like WordPress, Joomla, Shopify, etc.
- Hosting Providers and SSL Certificates: Provides information on where the site is hosted and details about SSL certificates and other security protocols in use.
- JavaScript Libraries and Frameworks: Highlights the use of libraries, schemas and frameworks such as jQuery, React, Angular, and more.
- Historical Technology Usage: Tracks changes in the site’s technology stack over time.
- Social Media & Marketing Integrations: Identifies connected social media platforms like Facebook, LinkedIn, Twitter, or marketing tools such as Pixel, Tag Manager, etc.
BuiltWith offers main pricing plans to fit different needs. The Basic plan costs $295/month and allows you to track two technologies and keywords. The Pro plan is $495/month and unlocks unlimited tracking and reports. For teams, the $995/month Team plan includes everything in Pro plus multi-user access.
Wappalyzer
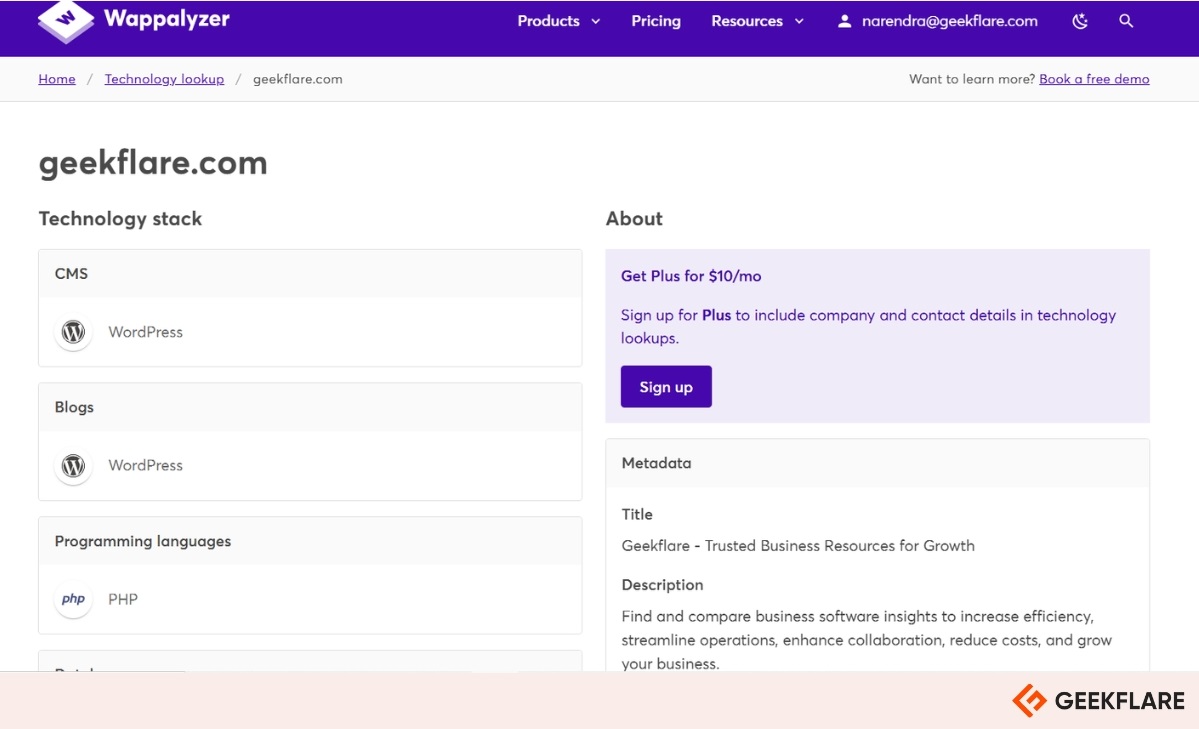
Wappalyzer makes it easy to find out what technologies your competitors are using on their websites. From advertising networks and analytics tools to CMS platforms and eCommerce systems, it scans websites and gives you a clear breakdown of the tech stack in seconds.
You can search any website manually or build a list for ongoing research. This is great for staying organized and tracking multiple sites at once. It allows you to upload a CSV or TXT file and check up to 100,000 websites in one go.
Wappalyzer also offers browser extensions for Chrome, Firefox, and Edge, so you can view a site’s tech stack with just one click. One standout feature is real-time alerts. If a competitor switches platforms or adopts a new tool, you’ll get notified immediately, helping you stay ahead.
It offers an API for automating lookups and integrating with your own tools. The API gives you access to website technology profiles, company info, and contact data, ideal for lead generation, competitive research, and market analysis. You can export results in CSV or JSON formats for easy handling.
I tested their free trial, which includes 50 tech lookups, 50 email verifications, 5 website alerts, and access to sample lead lists. It’s handy for basic research, but you’ll need a paid plan for bulk lookups, CRM integrations, lead list, custom reports, competitor analysis, or full API access.

Here’s a breakdown of the kind of information you’ll find using Wappalyzer:
- Technology Lookup: Instantly find out the tech stack of any website, including CMS, ecommerce platforms, payment processors, and more.
- Lead Lists: Easily build targeted lists of websites that use specific technologies, with company info, contact details, and social media links to help you connect faster.
- Browser Extensions: These extensions are available for Chrome, Firefox, Edge, and Safari, and they display the technologies used on websites you visit.
- API Access: Integrate with Wappalyzer’s API for automated and real-time technology lookups.
- CRM Integration: Integrate Wappalyzer with tools like Salesforce, HubSpot, and Pipedrive to view the technology stacks of your leads directly within your CRM.
Wappalyzer offers 3 pricing tiers to fit different user needs. The Pro plan, at $250/month, is best for individuals or startups and includes 5,000 technology lookups. The Business plan, priced at $450/month, suits sales and marketing teams with 20,000 lookups and 20,000 API credits. For larger teams, the Enterprise plan starts at $850/month and includes over 200,000 API credits and email verifications.
Whatruns
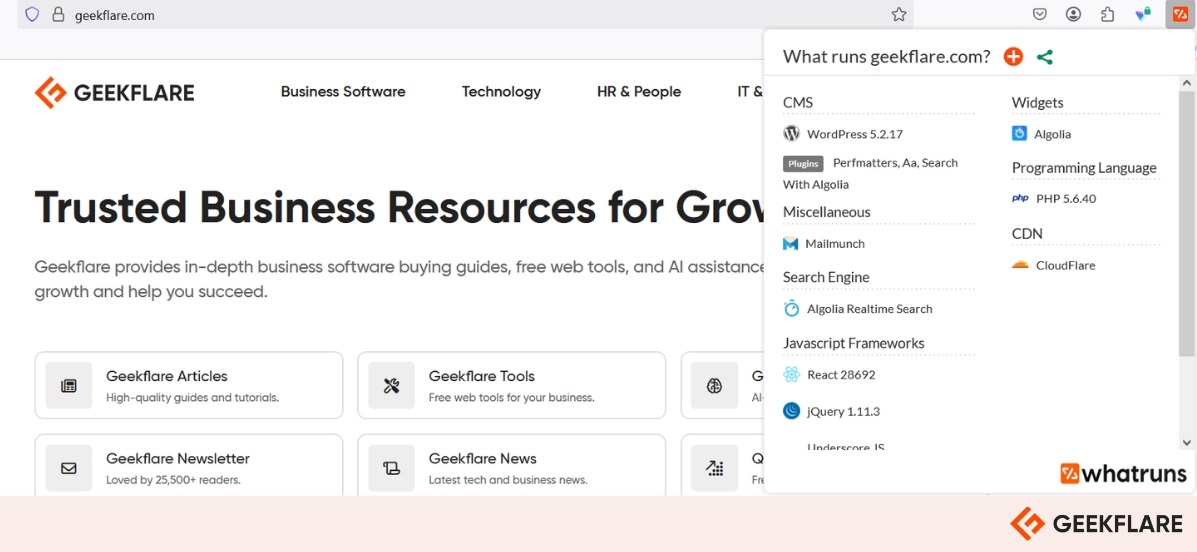
Whatruns is a free browser extension that reveals the technologies used on a website. With over 450,000 active users, it gives you a clear view of everything a site uses, from fonts and analytics tools to WordPress plugins and CDN services.

You can follow specific websites to get notified when they add or remove any tools or technologies. WhatRuns supports thousands of apps, making it easy to identify what’s powering the sites you visit.
I tested the extension on both Chrome and Firefox — it works smoothly, and you don’t even need to create an account. Just install the extension and you’re good to go.
W3Techs
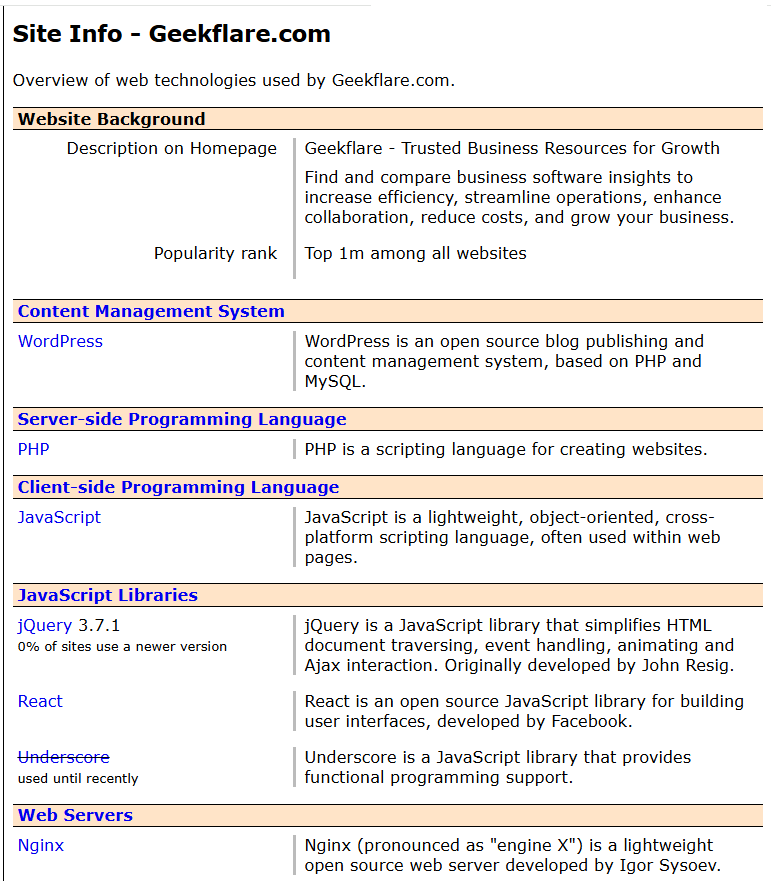
W3Techs Site Info tool gives you a clear, detailed snapshot of any website’s technology setup. It shows the site’s popularity rank, which CMS it’s built on (like WordPress or Joomla), and the programming languages used, such as PHP or JavaScript.
It offers detailed statistics and trends across numerous categories, including server-side and client-side programming languages, JavaScript libraries, web servers, SSL certificate details, operating systems, hosting providers, markup language, character encoding, image formats, web servers, hosting providers, and more.
W3Techs provides an API for developers and researchers who want programmatic access to its data. It also offers handy tools like browser extensions for Chrome and Firefox for quick website analysis.

I ran a tech stack analysis of Geekflare.com using W3Techs and found that it’s powered by WordPress, with PHP on the backend and JavaScript, mainly jQuery and React, on the frontend. The site runs on Nginx and leverages Cloudflare for DNS, reverse proxy, and overall performance optimization.
Security-wise, it uses an SSL certificate from GlobalSign, supports IPv6, and is optimized with Brotli compression. On the frontend, CSS is delivered through a combination of external, embedded, and inline styles. For structured data, the site implements Open Graph, Twitter Cards, JSON-LD, and RDFa formats.
SecurityTrails
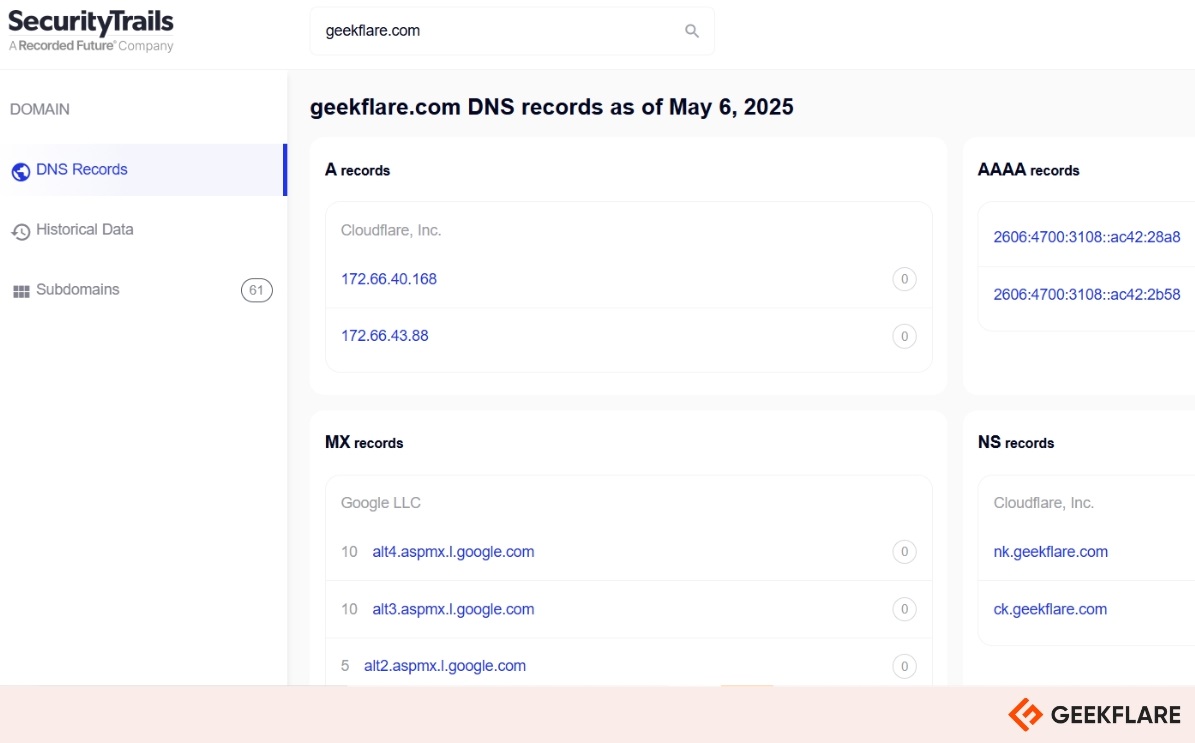
SecurityTrails provides detailed information on domains, IP addresses, DNS records, WHOIS data, SSL certificates, and open ports, enabling users to gain a complete view of their digital footprint.
With access to over 4 billion WHOIS records and a billion passive DNS entries, the SecurityTrails API allows users to retrieve detailed domain and IP-related data, historical DNS records, monitor SSL certificates, track domain changes, and more.
I tried the free version of SecurityTrails, and it only displays a limited set of DNS records, specifically A, AAAA, MX, NS, CNAME, TXT, SPF, and SOA records.

SecurityTrails offers tiered pricing for its API and OSINT tools to suit various needs. The OSINT Toolkit, designed for security researchers, provides 2,500 queries per month. The Professional plan costs $500/month, while the Business plan costs $1,500/month. For organizations requiring higher volumes or custom solutions, the Enterprise plan is available upon request.
Ful.io
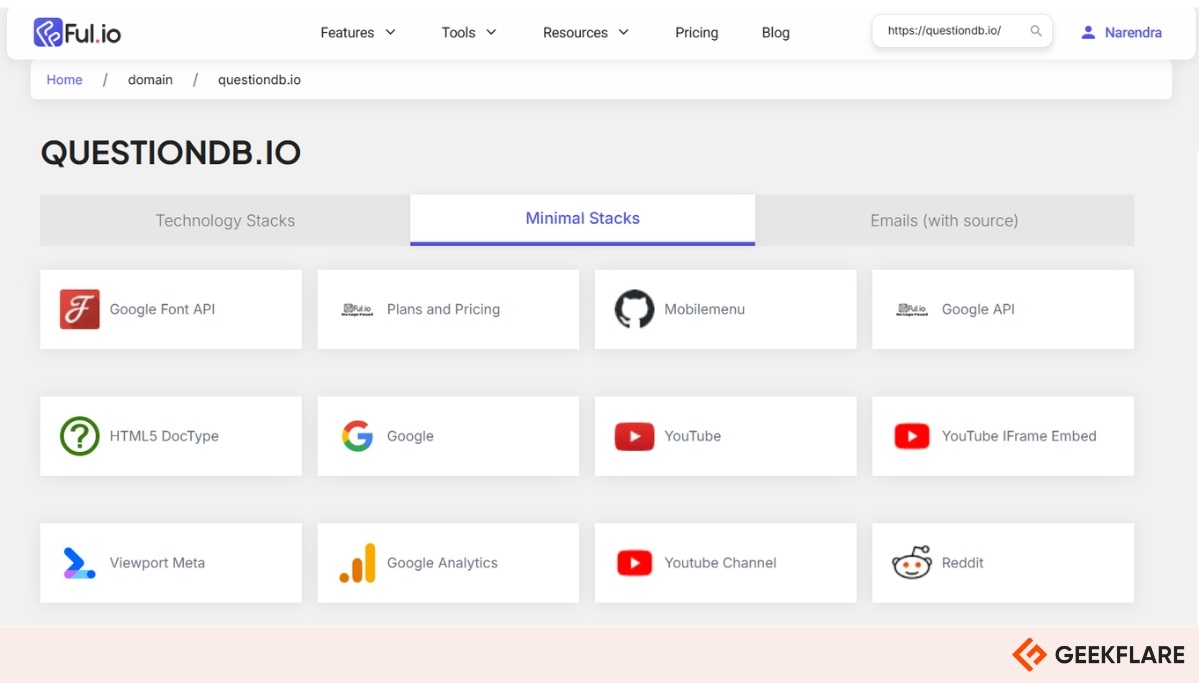
Ful.io makes it easy to uncover what powers any website, whether it’s built on WordPress, Drupal, Shopify, Magento, or using tools like Stripe, PayPal, AWS, and Google Cloud. It spots web servers, JavaScript frameworks like React and Angular, and other backend technologies, giving you a clear view of a site’s full tech stack in seconds.
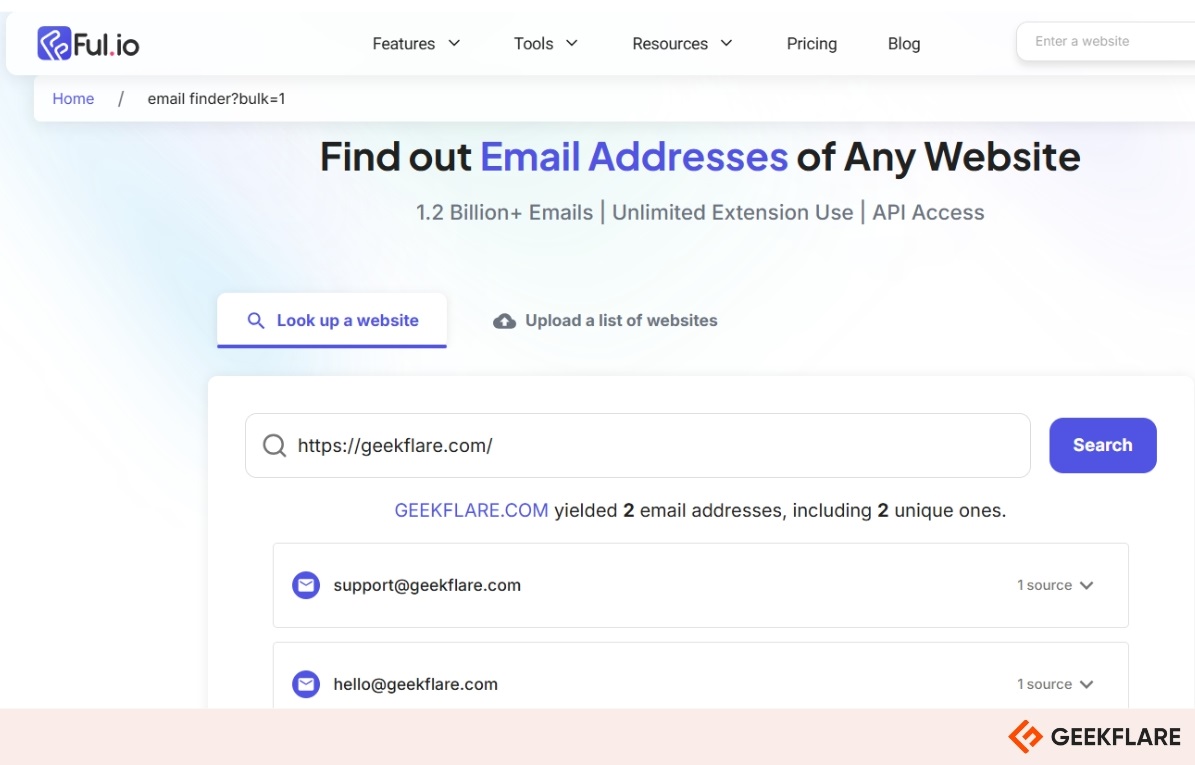
Ful.io also finds verified email addresses associated with websites and shows you the exact page where they were discovered. You can filter sites by their technologies, search with keywords, and build precise lead lists, perfect for sales teams, marketers, and anyone keeping an eye on the competition.

I tried Ful.io’s free plan, which provides 25 technology lookups and 5 email searches per month. However, it lacks advanced features such as API access, lead intelligence, and bulk data exports, which are available in paid plans.

Ful.io has flexible pricing for different needs. For individuals or small teams, the $149/month plan includes 5,000 lookups and 250 API credits. Growing businesses can opt for the $349/month plan with unlimited tech lookups, 20,000 email lookups, and 5,000 API credits.
Honorable Mentions
While I’ve covered the top tools for discovering the technology behind any website, here are a few honorable mentions worth considering as well.
Genelify
Genelify Technology Lookup tool enables users to identify the technologies used on any website, including CMS, programming languages, frameworks, analytics, and hosting providers.
SEOptimer
SEOptimer Find the Technology tool allows users to enter any website URL to identify the underlying technologies used, such as CMS platforms, frameworks, and analytics tools.
SEOmator
SEOmator Website Technology Checker is a free online tool that identifies a website’s technology stack, including CMS, web servers, JavaScript libraries, and more.
WhatCMS
WhatCMS helps you detect the CMS and other technologies used on any site. It supports over 1,500 website powering technologies and identifies them by analyzing code elements like meta tags and file paths.

