As a programmer, you spend most of your days creating code. You share your code with your colleagues or peers if you work in teams or want feedback on it.
No matter how well-written your code is, it can still look dull. Just because there are lines and lines of technical jargon, it does not mean that you cannot beautify it.
What you need is a code snippet image generator. It’s a very clever tool that transforms bits of code—you know, those little morsels of programming magic—into striking visuals. These pictures aren’t just any pictures; they have sophisticated lettering, vibrant highlights, and even changeable backdrops. They resemble code art.
Why Do You Need A Code Snippet Image Generator?
Social media is a lot about aesthetics. Whether it’s travel photos or technical content, its attractive visual presentation matters. A code snippet image generator helps you create visually appealing and easily shareable images of code, increasing engagement and comprehension.

Here are some of the reasons you should opt for one:
- Making Learning Easy: Tech tutorials and coding blogs can be confusing. Code snippet images serve as visual guides, simplifying complex coding concepts.
- Showing Off Skills: Developers love to showcase their work on social media. Code snippet graphics elevate this, fostering collaborations and opportunities for both learning and earning.
- Impress with Presentations: Whether it’s a school project or job presentation, code snippet images add a unique touch, making you look like a coding pro.
- Teamwork and Problem-Solving: Stuck on a coding problem? Sharing a code snippet image is like showing a friend a snapshot of your problem, facilitating quicker and easier help.
- No More Formatting Issues: Forget messed-up formatting when copying and pasting code. Code snippet images keep your code neat and intact.
Now, we will explore the best code snippet image generator platforms.
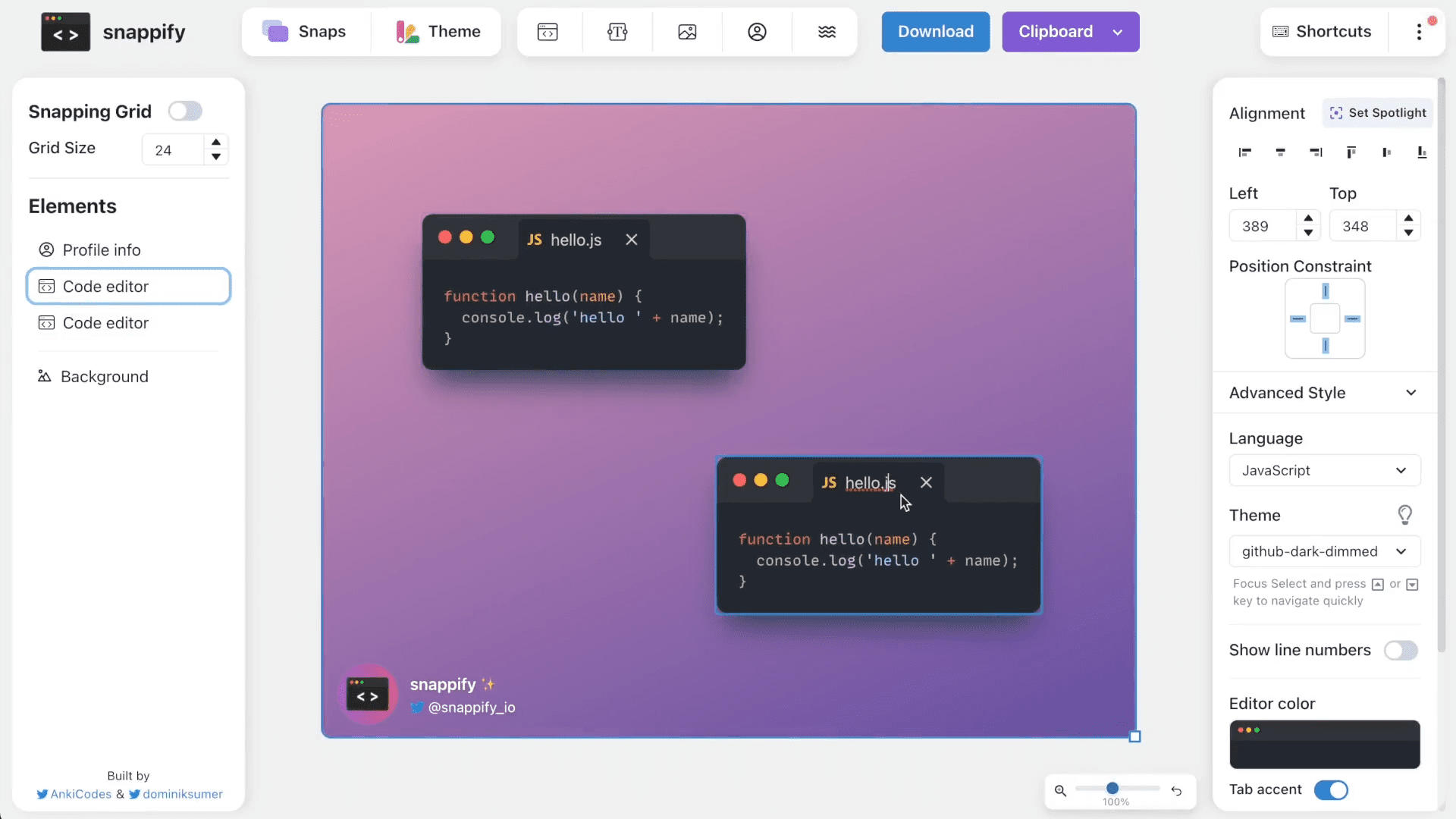
Snappify

Snappify can produce a wide range of visualizations, including infographics, slides that focus on coding, interactive presentations, and instructional materials. It supports code snippets written in various languages, including Python, TypeScript, and JavaScript.
Features:
- Export video with the new experimental feature and create captivating technical content
- Share interactive slides with code snippets for easy copying and exploration
- Simplify educational material production for complex concepts
- Enhance blogs on Hashnode, Notion, and Medium with embedded visuals
- Compare, highlight, and explain code with annotations
- Boost brand presence by adding logos and avatars for Twitter, Github, and LinkedIn
- Organize and manage your code library in Snappify
The pricing options are as follows: Free at $0 per month, Starter at $5 per month (billed annually at $60), Professional at $9 per month (billed annually at $108), and Team at $32 per month (billed annually at $384).
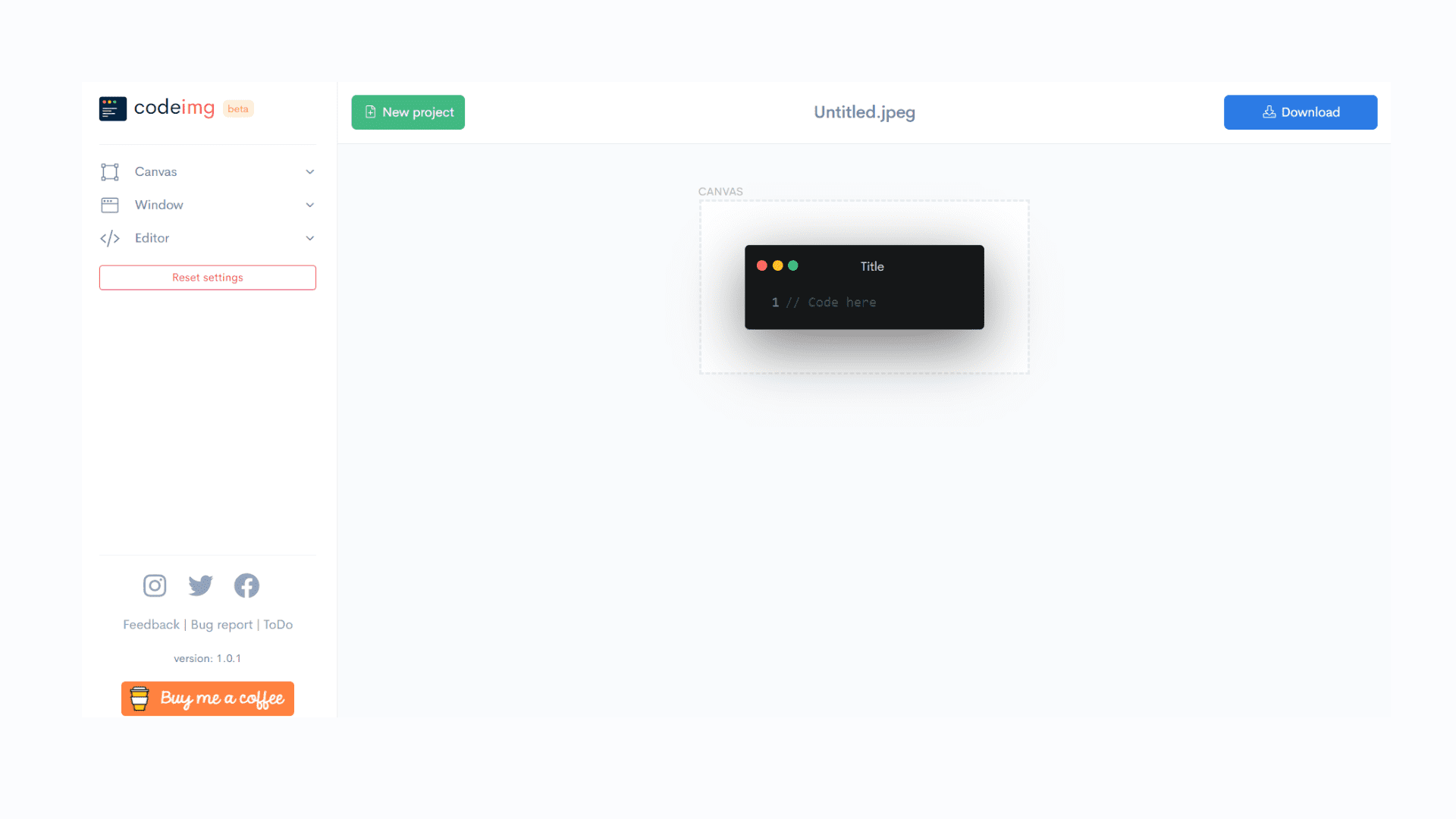
Codeimg

A simple tool to use, Codeimg is great for creating templates for social media platforms like Instagram, Facebook, and Twitter. It fills the gap between coding expertise and artistic expression by making it easier to convert code snippets into striking graphics.
Codeimg has the potential to become a vital piece of equipment in any programmer’s toolbox for interacting with their online community as its features are improved during its beta phase.
Features:
- Specific templates for profile photos, event images, thumbnails, and stories for Instagram, Facebook, and Twitter
- Modify the size of the resulting image for platform compatibility and visibility
- Customize templates to match your coding style and creativity
- Integrate code snippets in various languages seamlessly
- Easy process for submitting code and generating visual content
- Choose from diverse themes and fonts to align with branding or style
Codeimg is a simple tool that allows you to submit code fragments and convert them into visual images. Enter your code in the editor, set your preferences, and click the “Generate” button to generate your image.
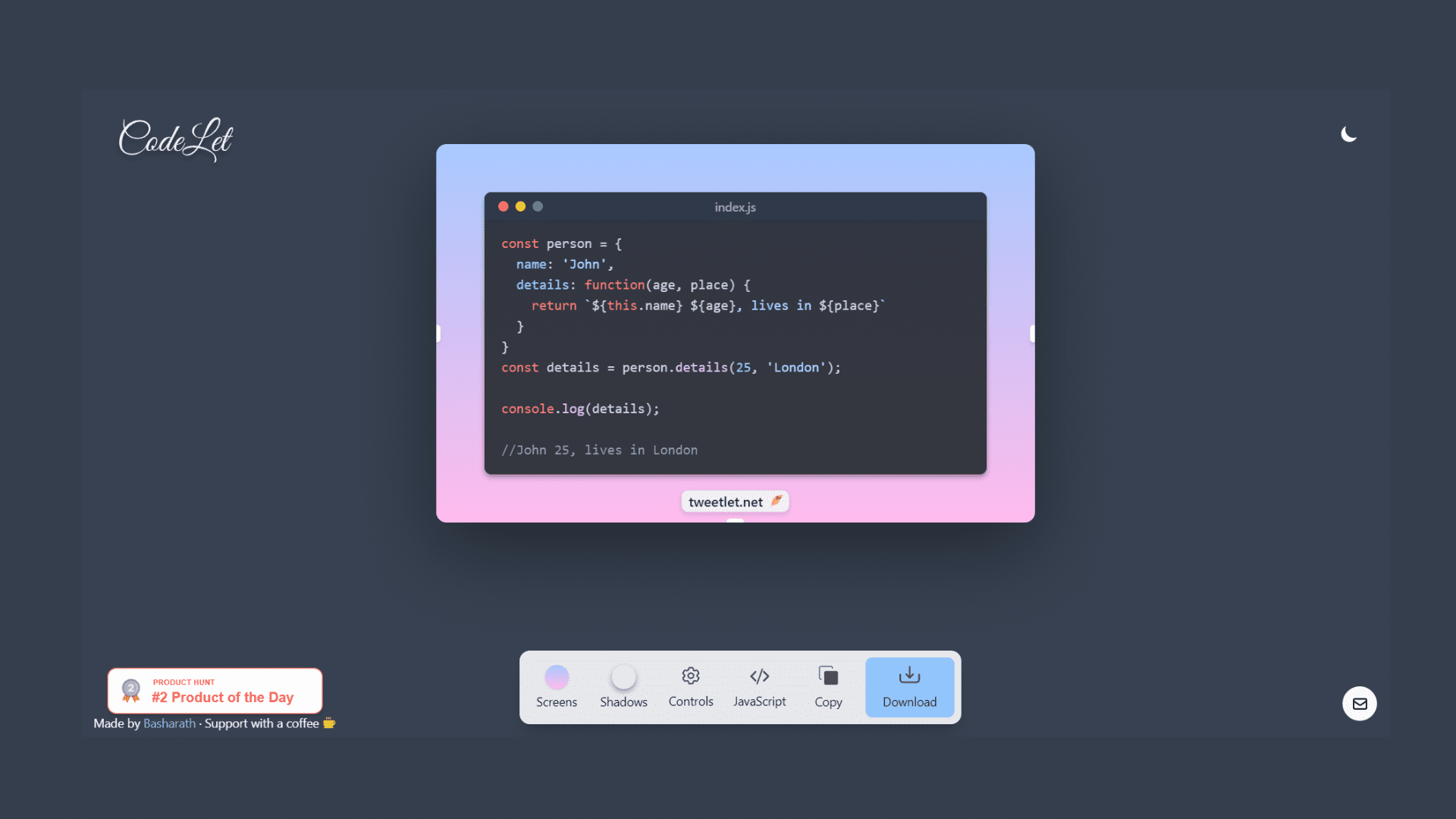
CodeLet

Codelet is a great tool that makes it simple to transform your code snippets into beautiful visuals that are ideal for sharing on various social media networks.
It supports a wide range of programming languages, including JavaScript, AngelScript, C, C#, AppleScript, Basic, Awk, and Bash. It gives programmers and developers the ability to present their code in an appealing and interesting way.
Features:
- Transform code snippets into optimized, captivating images for social media
- Select from diverse backgrounds that match your style or branding
- Toggle between light and dark modes for readability
- Resize images for different social platforms
- Input and format code using an intuitive editor
- Customize fonts, syntax highlighting, and visuals
- Instant real-time preview of image modifications
Sharing your programming knowledge and successes on social media is now an exciting and beautiful experience, thanks to Codelet. With this tool, you can improve your online presence, hold the attention of your audience, and make your code come to life.
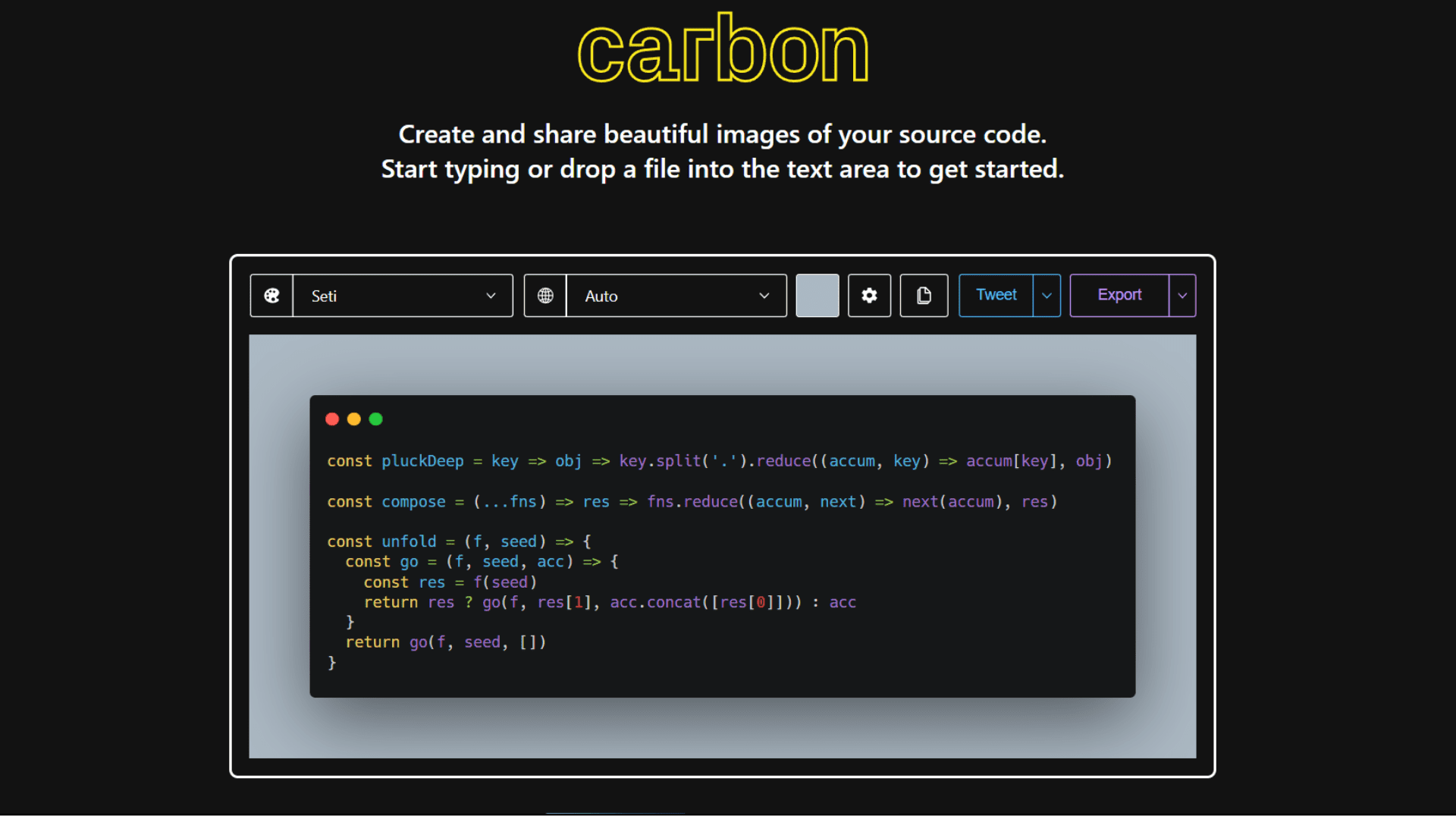
Carbon

While code language sometimes has character limits on networks like Twitter, Carbon’s graphics allow developers to communicate larger code snippets by using images that are enriched with syntax highlighting for improved comprehension.
Although using images for code sharing offers advantages such as avoiding text length constraints, adding aesthetics, and eliminating straight code copying.
Features:
- Auto-applies syntax highlighting, accentuating code elements with colors
- Choose from various themes and fonts to personalize code image style
- Adjust line height, font size, padding, and more; save presets for reuse
- Auto-detects programming languages and allows manual selection, too
- Tweet, download (PNG or SVG), copy, embed, or upload code images
- The homepage showcases sample code snippets for image appearance previews
Carbon primarily enhances the visual appeal of code graphics shared on Twitter. Clicking the Tweet button opens a composition dialog in a separate popup window containing a URL that transforms into an uploaded image upon sending. You can personalize the tweet according to your preferences and even save the image as a PNG or SVG file.
Pika

Pika has a quick three-step method to create customized code images. You can easily customize the image’s visual characteristics by simply pasting their code snippet, making it possible for the image to be exported in a variety of formats with ease.
It is a flexible and user-friendly tool that lets users easily convert code fragments into beautiful graphics.
Features:
- Create images of any desired size for different platforms
- Accurate code syntax highlighting for various programming languages
- A wide range of programming languages cater to different developers
- Preset sizes for easy sharing on platforms like Twitter and Instagram
- Choose from polished background patterns for a professional look
- Add customizable text, shapes, and watermarks
- Save time with remembered customizations for consistent exports
Pika prioritizes user privacy by running all operations locally within the user’s browser. This means that all code snippets and graphics are stored entirely on the user’s computer, preserving the highest standards of data security by preventing any transmission to or storage on external servers.
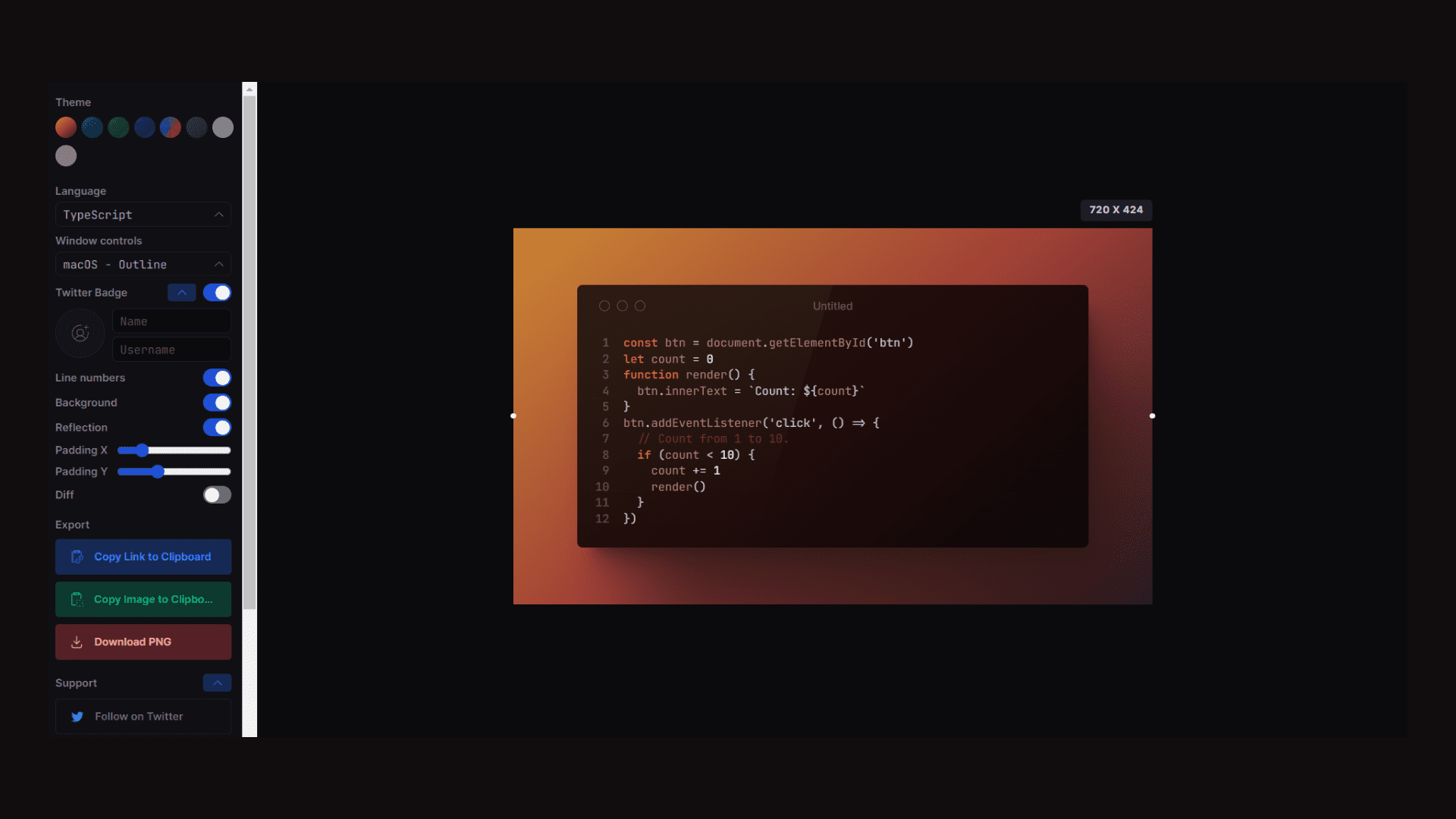
Chalk.ist

Chalk.ist is a code-to-image conversion tool known for its simplicity and unique features, such as the Twitter badge, diff mode, and reflection, while also enhancing the PWA experience.
Features:
- Add a badge to your content’s corner displaying your Twitter avatar, name, and username, linking content to your social media presence
- PWA enhancement with native-like UI experience
- Toggle “diff mode” to highlight differences between content versions
- line numbers and a reflection to distinguish it from the other sites’ aesthetics
Another important feature of Chalk.ist is that you can conceal window controls. By selecting whether or not to display window controls like the minimize, maximize, and close buttons, users can personalize the workplace and get a clearer and more concentrated view.
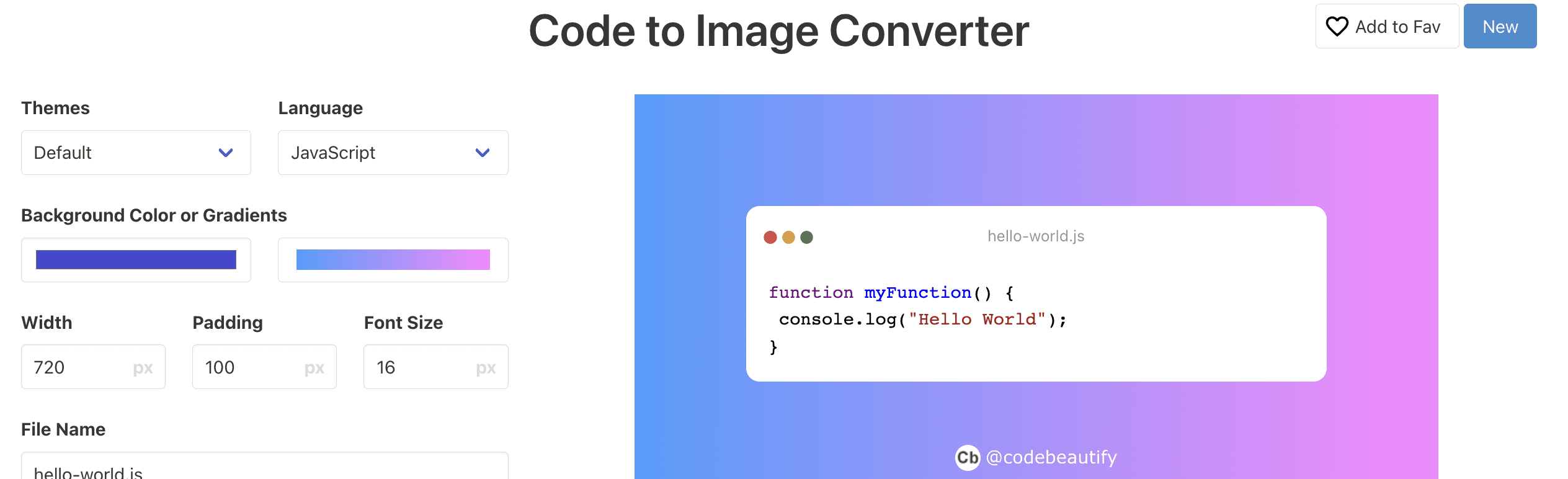
Code Beautify

Code Beautify’s code-to-image converter tool takes your code and renders it on a background that is fully editable, allowing for a wide range of creative options from themes to font sizes. It is perfect for sharing on social media, using in presentations, or for educational purposes.
Its support for multiple output formats, including JPG, PNG, WEBP, and AVIF, makes it extremely adaptable for various use scenarios.
Features:
- Supports several languages, with future language expansion plans
- Extensive style options, including background, dimensions, and font
- Customize the name of the generated image
- Options for dot alignment and line numbering
- Add a brand name or logo to the image
- Compatible with Windows, MAC, Linux, and major browsers
- Directly share images on Facebook and Twitter
As Code Beautify allows you to alter the branding components of the image, you can include a specific branding name or even a logo when exporting code instead of just an image of it. If you are a teacher, blogger, or business and wish to share code samples while maintaining a consistent brand appearance, this can be really helpful.
10015

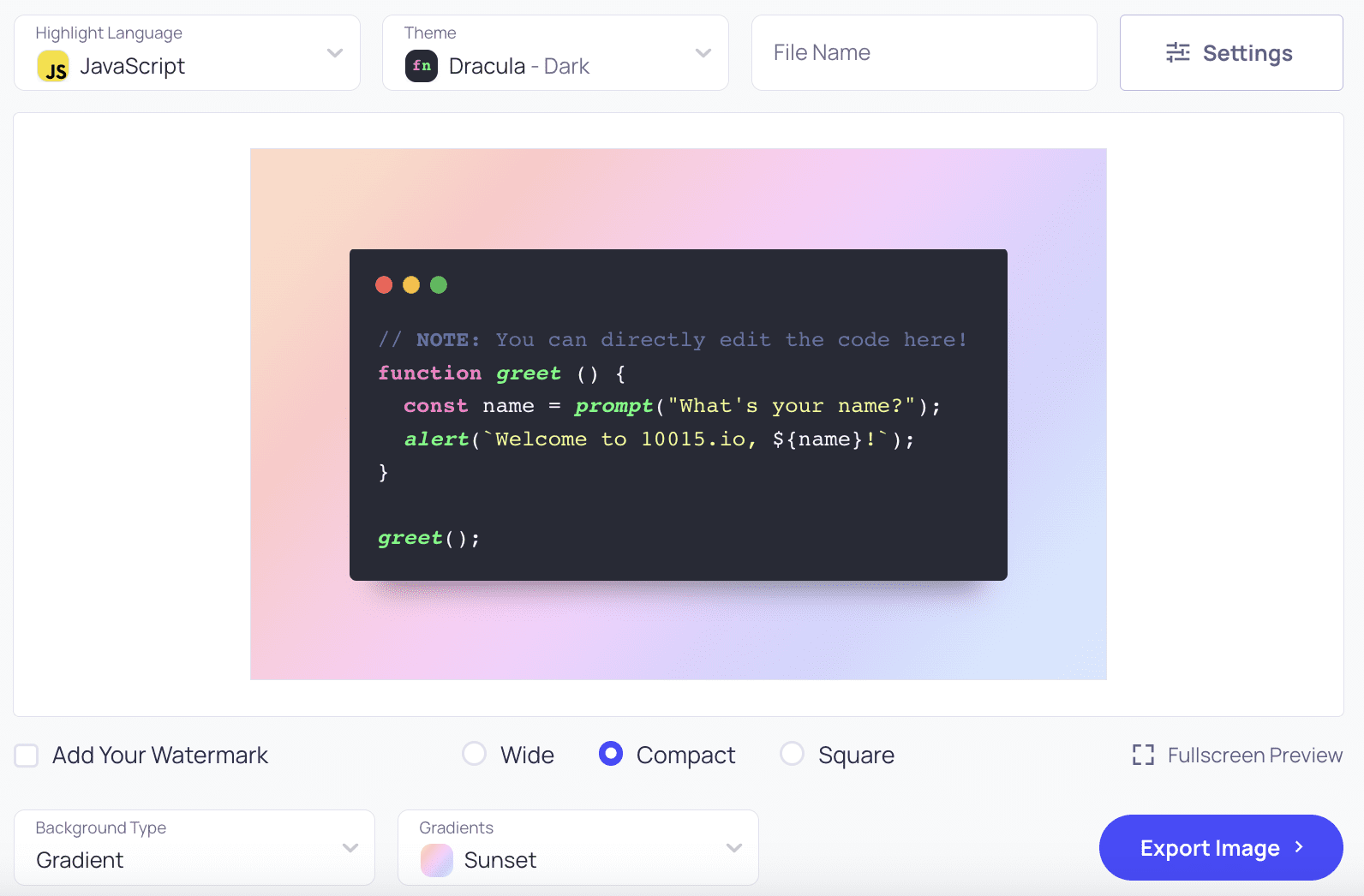
10015.io is a free, all-in-one toolbox that greatly simplifies the process of translating code to graphics. This flexible tool supports over 20 programming languages and provides a variety of customization possibilities, including over 40 themes and numerous backgrounds, such as gradients, solid colors, and ready-to-use graphics. Users can also contribute their own photographs for backdrop use.
Features:
- Supports more than 20 programming languages
- Over 40 themes for customization
- Various background types: gradients, solid colors, ready-to-use images
- Option to upload your own images for background
- Multiple export options: Download or copy an image
10015.io offers integrated watermarking for IP protection, which is why you do not need any additional watermarking software. With easy social media sharing for greater visibility, you can showcase your work on various platforms. The tool’s inventor provides rapid feedback and a support system to ensure that any problems or inquiries are resolved as soon as possible.
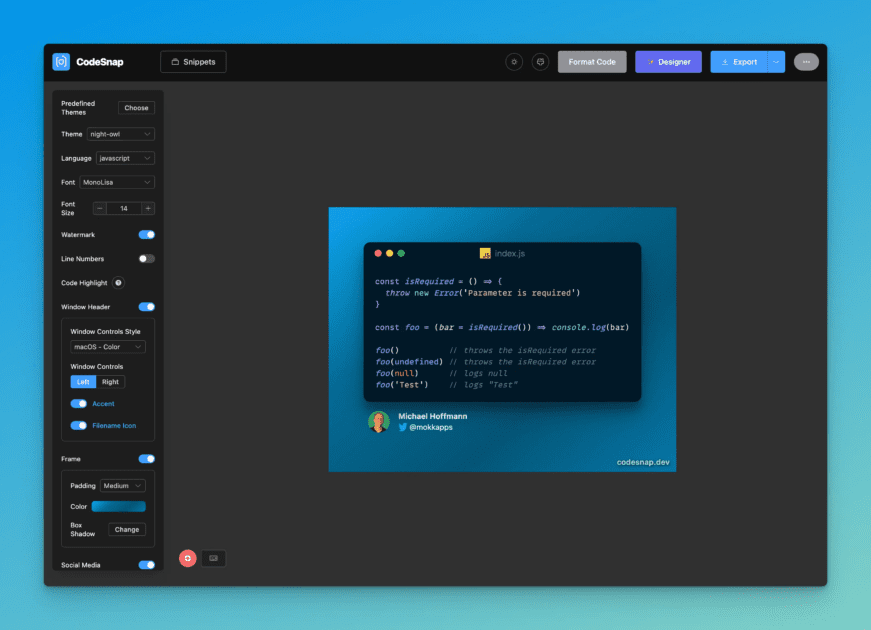
CodeSnap

Catering to software developers, content creators, and educators alike, CodeSnap aims to make your code look as good as it works. With over 1.4K users, the tool has generated over 32K code snippets. It provides an easy interface and a variety of options to add aesthetic appeal and functionality to your code snippets.
Features:
- Offers a robust editor for code manipulation and beautification
- Enables the inclusion of social media profiles for effortless networking
- Supports direct snippet creation from Visual Studio Code and IntelliJ
- Integrates with BrandBird for cohesive brand visuals
- Provides tools for tagging, renaming, duplicating, or deleting snippets
- Features over 10 custom themes for personalized aesthetics
- Offers Free and Pro versions, with Pro adding extra features and a greater snippet limit
Beyond basic syntax coloring, CodeSnap provides additional highlighting choices that are great for tutorials, presentations, and social media, adding levels of context and focus to your code.
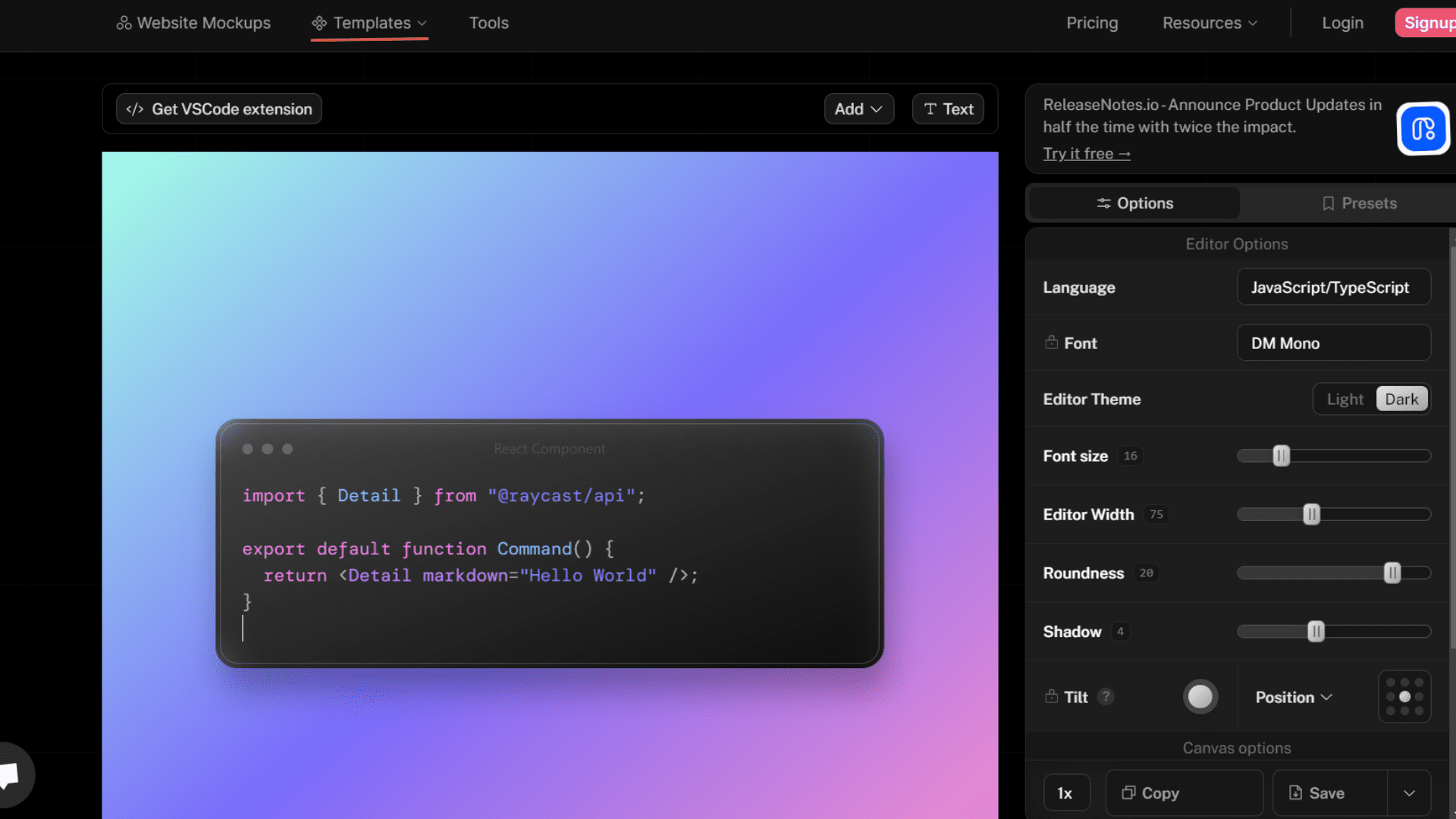
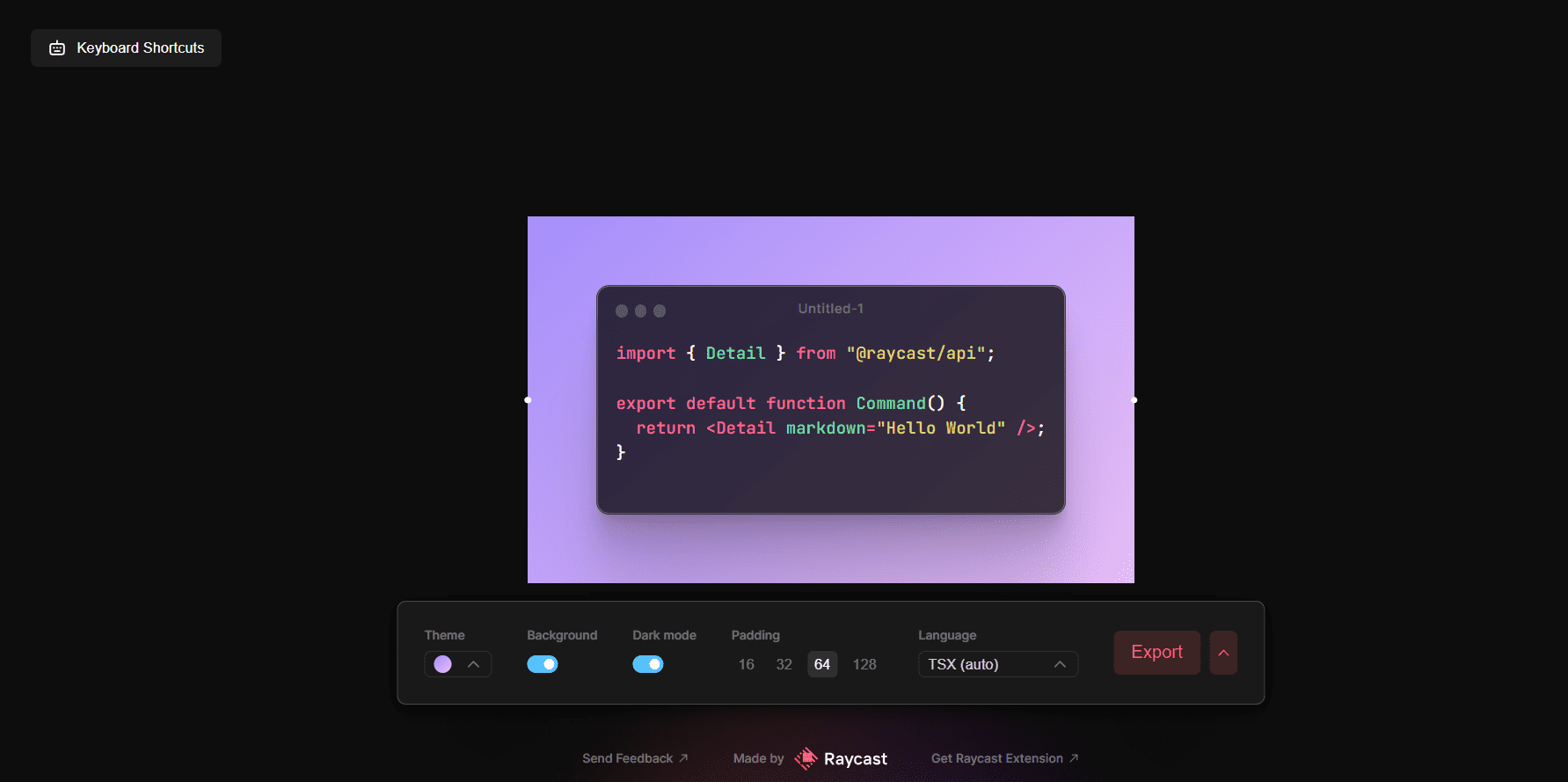
Ray

Developed by Raycast, Ray streamlines the process of showcasing code by offering a range of customization options and image export formats. Whether you’re a developer looking to share snippets of your work or a tech enthusiast aiming to create visually engaging content, Ray.so has you covered.
Features:
- Accommodates multiple programming languages like JavaScript, Docker, Haskell, Kotlin, Lisp, and more
- Allows users to save as PNG, save as SVG, copy the image, or copy the URL
- Provides eight gradient options for background
- Ability to remove the background entirely
- It lets users switch between dark and light themes
Ray.so’s emphasis on keyboard shortcuts is one of its major characteristics, allowing for a quick and simplified workflow. You can totally edit your code snippet image with just a few keystrokes, from picking the programming language to modifying the padding and backdrop colors. This feature makes Ray.so extremely convenient, reducing the time required to prepare a clip for social media posting.
Petrify

Petrify is macOS software intended primarily for developers who produce code-heavy articles, tutorials, or social media postings. For web purposes, the app recommends using standard code blocks and syntax highlighting and adding graphic descriptions or alternative language to assist individuals using assistive devices.
Petrify is a one-of-a-kind development tool because of its simultaneous emphasis on aesthetics and accessibility.
Features:
- Create an image from your code snippet with just a single click
- Drag the snippet onto Petrify’s Dock icon, use the Services menu in text editors, or paste it manually into Petrify’s editor
- Change the font, background color, spacing, theme, etc. Your settings are saved for future sessions
- Drag the generated image into your work or onto your desktop
Petrify’s editor is highly adjustable, allowing users to change practically every aspect of their code picture, including the font, background color, and spacing. These customized settings are even preserved between sessions, ensuring a consistent user experience.
Petrify is available through the Setapp subscription service, which offers access to over 230 other Mac and iOS apps for a monthly fee of $9.99.
Things to Consider Before Choosing a Code Snippet Image Generator

Before choosing a code snippet picture generator, you need to take numerous crucial elements into account to ensure that the tool you choose suits your needs and tastes. Here are some key considerations:
- Check the quality of the images generated by the tool. Are they clear and legible? Also, evaluate the level of customization the tool offers. Can you adjust fonts, colors, code highlighting, and other visual aspects to match your preferences?
- Ensure that the code snippet generator supports the programming languages and libraries that you intend to utilize. Some generators may focus more on specific languages, while others may lack support for less commonly used languages.
- Test the generator using a variety of code snippets and ensure that it can handle both simple and complex code without affecting image clarity.
- Highlighting code can enhance readability. Check to see if the program offers adjustable syntax highlighting for multiple languages.
- If you want to integrate the generator into your apps or services, be sure it has APIs or other means of integration that meet your requirements.
- Look for an easy-to-use tool. You want to generate code snippet images faster without having to spend time learning new skills.
- Choose a tool that provides a number of templates or themes for a variety of uses. This will save you time when designing the look of your code snippets.
- To use the code snippet images on several devices or platforms, you need a tool that generates responsive images that adapt nicely to varied screen sizes.
- Some tools offer branding features like adding logos or watermarks. These can be helpful if you want to improve your brand presence and establish authority.
- Go for the option that offers easy export and direct downloads.
- Test the tool’s performance in terms of generating images quickly and efficiently, especially if you plan to use it in time-sensitive scenarios.
- Some tools have free versions with restricted functionality, while others may require a subscription or a one-time purchase. So, do check the pricing policy.
Final Words
When it comes to social media, there’s a diverse array of posts that you can share with your followers with the help of the tools mentioned above. You can share quick tips to highlight common coding mistakes and how to avoid them, offering real value, especially for novice developers.
To interact with your community, you can post weekly code challenges, encouraging them to solve puzzles and share the solutions. You can create detailed tutorials featuring step-by-step guides on building specific web features, ideal for those looking to expand their skill sets. And let’s not forget about posts focusing on best practices in coding, which aim to help your community understand and adopt industry-standard methods.
The above-listed tools boost your social media presence!
Next, check out Learn Coding in a fun way on these platforms.

