If you find flowchart symbols a bit puzzling, this ultimate guide on flowchart symbols will help you become a master flowchart maker in no time!
Your business or academic teams mostly use a flowchart to visualize complex processes in an easy-to-understand layout.
The flowchart has been in the business and academic systems since 1921 when Lillian Gilbreth and Frank Gilbreth introduced this process visualization tool to the American Society of Mechanical Engineers (ASME).
However, all the flowchart makers face a common challenge when implementing several symbols of flowcharts. Your flowcharts will not be of professional grade if you do not use standardized symbols.
This article will explain most of the flowchart symbols that you will use in various diagramming and process visualizing projects. Also, you will learn the basics of it, like its definition and the working process. Without any delay, read on!
What Is a Flowchart?
A flowchart is a visual diagram that shows a system, business workflow, computer algorithm, or process. You might be already using flowcharts to accomplish various tasks like documenting things, planning technical or non-technical systems, making study plans, improving existing processes, or communicating ideas.
It is the most popular tool to explain difficult methods or pathways in easy-to-understand charts that anyone from the domain and outside the domain can understand.
Flowcharts essentially use ovals, squares, diamonds, rectangles, and many other shapes to specify various steps in the process or workflow. Along with these symbols, you also need to use flowlines or arrows as connecting links between symbols to define a sequence or flow.
Just like flowcharts use several symbols and sequence drawing conventions, they can also be of different designs, like a computer-generated complex flowchart with many sequences or a simple hand-drawn one-sequence flowchart.
An interesting fact about flowcharts is they are common between non-technical and technical domains. For instance, a visual artist and a software developer can use flowcharts to plan their projects.
Common Flowchart Symbols
Start/End

For starting and ending a flowchart, you shall use the terminator symbol. It looks like a pill or oval-shaped button. Often, you will find Start and End written inside the terminator shape.
This shape also depicts the outcome of a flowchart sequence. If you are drawing a complex flowchart, there could be multiple Start and End symbols.
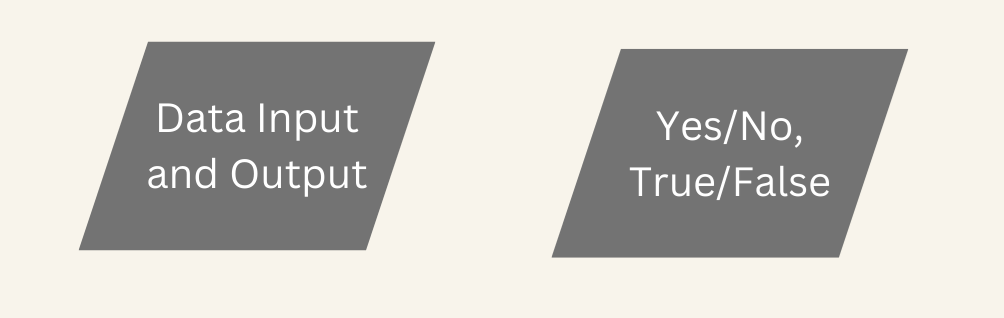
Input/Output

The data input and output symbol is essentially a parallelogram. You must use this symbol to represent data entering and leaving the system.
For example, a client buying your product is input data and shipping that product from the warehouse is output data. Sometimes, you can use Yes/No, and True/False for writing computer algorithms.
Manual Input

If your process or algorithm requires the user to enter data for the further flow of the process, then you shall use the manual input flowchart symbol.
You can use any trapezoid for this. You can use this symbol where customers need to enter login credentials, payment information, etc.
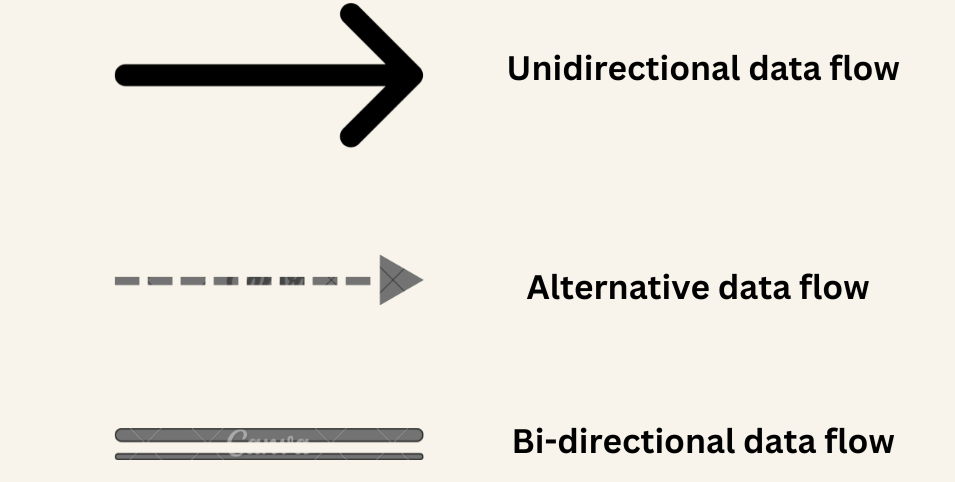
Arrows

Arrows or flowlines connect all the steps, like start, action, input, output, manual input, decision, loop, document, etc., in your flowchart.
When you use solid lines, it means data flowing from one symbol to another. If you use dashed lines, it is an alternative to another pathway. Finally, you can use parallel lines to specify that data flows synchronically from one step to the other.
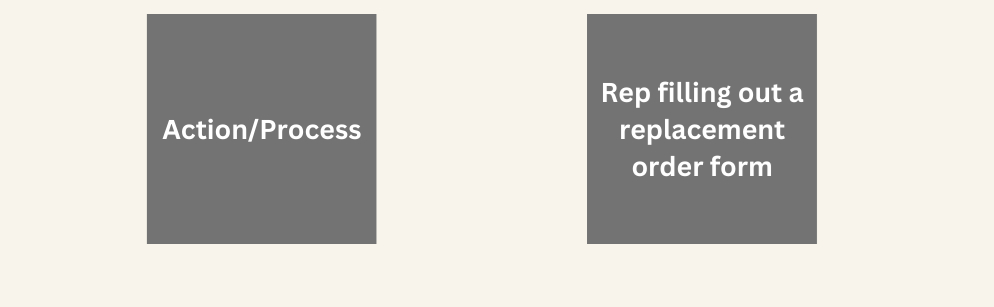
Action/Process

A rectangle represents every action or process within a flowchart. You may use different fill colors to organize different processes into sub-groups.
The process symbol always means that a certain task will be completed in this phase, and then the flowline will enter the next symbol, meaning the progression of the flowchart.
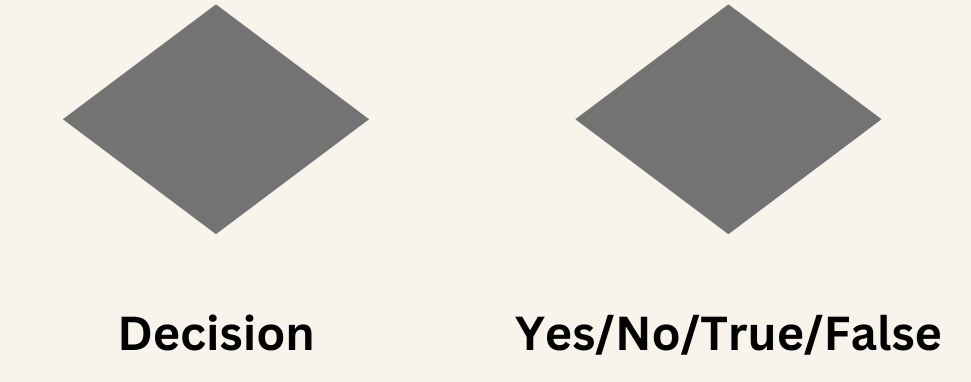
Decision

The decision symbol is a diamond-shaped button on the flowchart. The flowline from the previous step enters one tip, and 3 other flowlines flow from other tips to different processes. It means a different process flowline will become active when you change the decision.
Decisions could be Yes/No and True/False if it is an algorithm. Mostly, there will be questions that you need to answer to reach a decision.
Document

The document symbol is more like a rectangle with a wavy curve on one side. It is another I/O symbol of flowcharting. In process maps, where you need to mention the input of a document or report that will give a specific out, use this shape.
Multiple Documents
This is similar to the above flowchart symbol named Document. However, the only difference is the symbol will visualize multiple documents stacked like folders showing up in a file cabinet.
You can use this symbol in places where you need multiple document inputs. Alternatively, if any process generates many documents, you can use this symbol.
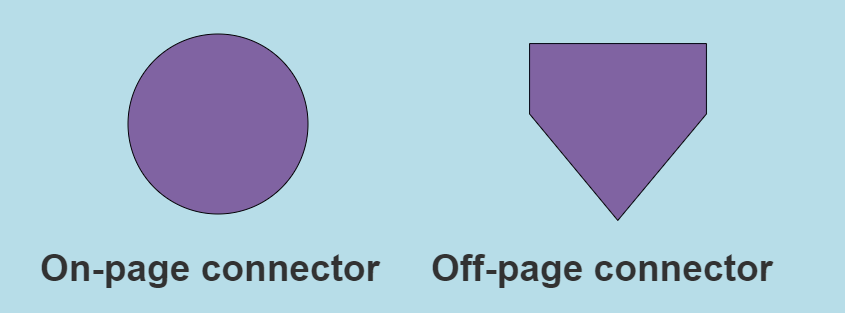
Connector

If your flowchart is complex and needs multiple sequence connectivity for continuation, you must use the connector symbol. It is a simple circle. It is also popular as an on-page connector since it connects symbols and sequences from one page.
To connect symbols or sequences from different pages, you can use the isosceles right angle pentagon. It is otherwise known as the link symbol.
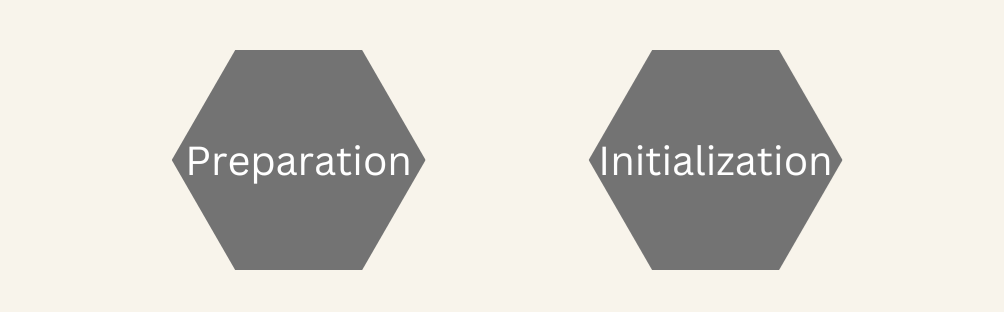
Preparation

The preparation or initialization symbol differentiates the steps that do the work and those that prepare for upcoming work.
When introducing a setup step before continuing with the workflow, you must use this hexagon symbol. For example, a DevOps project needs to deploy the new software package first before the testing phase can begin.
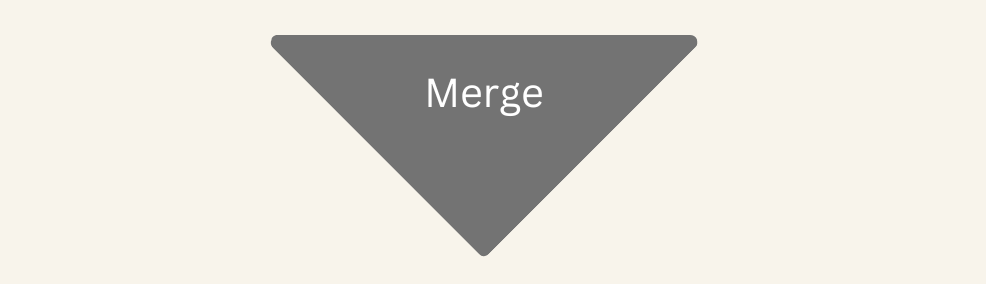
Merge

You can use merge to signify the step where merging two or more lists and processes take place. This merge symbol looks like an upside-down triangle or a funnel where multiple workflow branches are combined and turned into one.
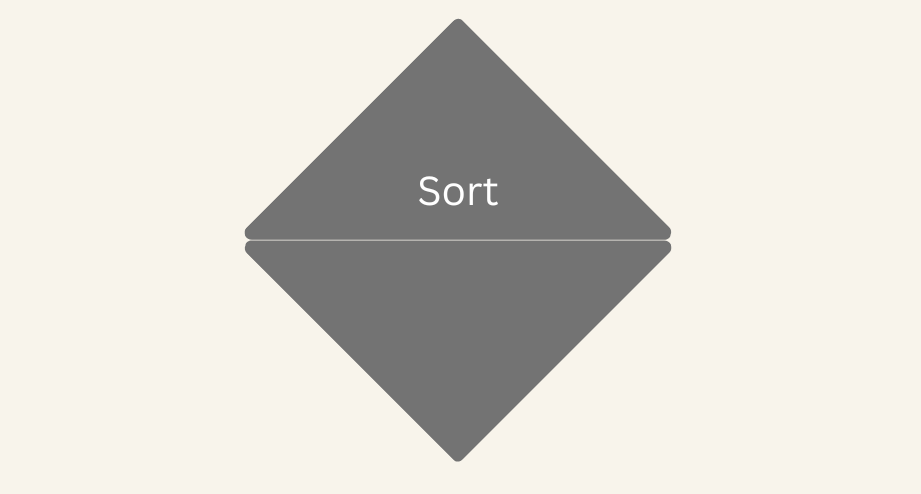
Sort

When there is a need to indicate the requirement to arrange any information in a specific order according to pre-determined criteria, people use the sort symbol that resembles a diamond shape.
For example, use it to sort the product color based on customer demand before moving to the manufacturing step.
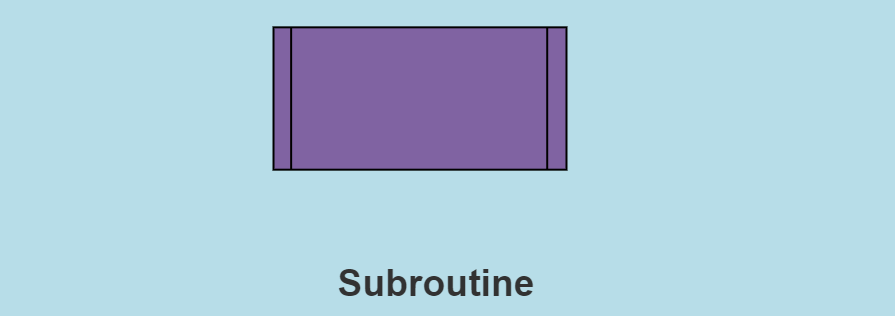
Subroutine

The symbol for a predefined process or subroutine looks like a rectangle. You can use it to signify a procedure that is documented completely in another flowchart.
Even if the subprocess is known to your team members, do not use this symbol unless the process is defined somewhere else.
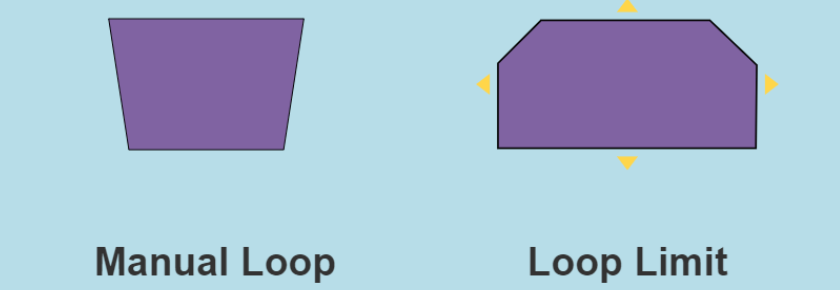
Loops

There are two types of loop symbols that you can use in your flowchart: manual loop (rectangular shape) and loop limit (a house-like shape). The first indicates a command sequence that will be repeated until manual stopping, while the second indicates where a loop should stop.
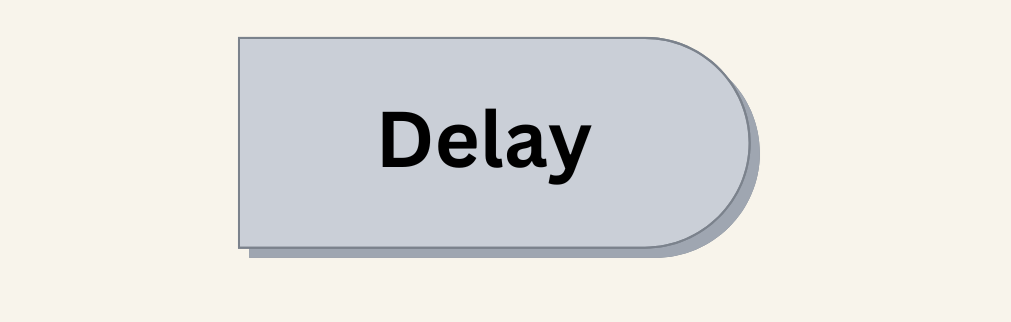
Delay

You can insert one or more delay symbols if you expect a delay somewhere in your process workflow. The Delay symbol is a half-oval symbol. A delay between two actions or symbols means that certain tasks must be completed during the delay period before the flowchart can progress further down the line.
Storages

For the flowchart, there are two storage-related symbols. The data storage or store data symbol looks like a cylinder cut into half and indicates a step when you store the data.
However, the internal storage symbol looks like a square and is mostly used in software development flowcharts. It means data getting stored in memory during programming.
Database

It resembles the magnetic disk shape, which is globally recognized as a database symbol. Use this to indicate the data stored in a storage device that supports searching, sorting, and filtering by the users.
Now that you have learned flowchart trending symbols, find below how this visual charting concept works.
How Does a Flowchart Work?

A flowchart works by visualizing any process on a 2-dimensional canvas, whether on paper or digital. The chart usually starts with a Start symbol.
Then, you would add various symbols according to your process, connect the symbols with flowlines, and finally come to a decision or the stop process symbol.
If the flowchart defines one process, then it is a simple flowchart. However, most real-world flowcharts businesses use are complex because there are many interconnected sequences before the final decision.
This is just an oversimplified explanation of a flowchart’s working principle. There are more concepts and logic in play. For example, if you change the type of the flowchart, then the drawing convention will also change along with how one should read the flowchart.
To understand more transparently, first look at the most popular type of flowcharts below:
- Document creation, approval, processing, and archiving of flowchart
- Data flow or processing flowchart
- System flowchart
- Program flowchart
- Decision-making or justifying flowchart
- Logic flowchart for risk management
- Product development flowchart
- Process outcome flowchart
Now, from the above list, let us consider the document flowchart. It works by visualizing several controls over a document processing workflow using various flowchart symbols like Start, Input, Output, Manual Input, Actions, Preparation, Merge, Collate, Loops, Delay, Storage, and End.
You must draw the final diagram from left to right, and the audience should also read it in this direction.
Additionally, a flowchart does the following when you create it by following standard conventions of flowcharting:
#1. Task Identification

It requires that you identify all the tasks and write them down in one notepad before you start flowcharting. So, apart from drawing a visual process of a technical or non-technical idea, you also get a rough project timeline.
#2. Organize Process Elements
Also, the flowchart organizes all the materials and resources your team will use once the project begins.
#3. Compilation of Information
Additionally, it helps you compile all the data you need first-hand to draw the process on the flowcharting tool.
#4. Reviewing the Process Flow
It enables you, the team, and business stakeholders to collaboratively review all the steps, controls, flows, sequences, etc., before drawing the first draft.
#5. Translating Tasks to Shapes
Flowcharting is essentially translating process steps in visual queues. It uses relevant shapes to depict certain steps like customers buying a product, order generation, order entry, order scrutiny, inventory checking, etc.
#6. Improvisation
After the first draft, your team can sit for another meeting to improvise the entire flowchart. In this phase, you will also discover any unknown bottlenecks of the project.
#7. Communication
Finally, it communicates your plan concisely and visually to the audience.
Manual flowcharting is a challenging task. It will delay your project. It is smart to use any online tools for flowchart making. Most of these tools come with all the flowchart symbols you might need.
Web Apps for Flowchart-Making
#1. Miro
Miro is a flowchart maker tool that offers you a combination of speed and simplicity. Whether you want to create a flowchart for daily routines of project workflow, the platform has a template for every use case.
Using its icon set, color code dependencies, and link embedding features, you can create your chart like a pro.
#2. Creately
When it comes to visualizing processes and workflows, Creately is a reliable option. It has features like automatic drawing and a drag-and-drop interface for quick flowchart creation.
You can choose from its 1000+ custom templates to start your project. Moreover, You get video conferencing & live mouse tracking for real-time collaboration.
#3. Lucidchart
Lucidchart helps you create flowcharts with several features, including customized shapes, data importing, and more. Besides a simple interface, it also has a dynamic flowchart shape library consisting of all the necessary shapes, symbols, and swimlane containers.
In addition, users can get their hands on advanced flowchart features such as conditional formatting, action buttons, data linking, and external links.
Final Words
Using the right symbols in a flowchart shows that you know the concept from the inside out. If you fail to insert the right symbols, the business stakeholder, client, or audience might not like the process flowchart.
Now you know a complete list of flowchart symbols that you will need to use going forward whenever you do flowcharting. The article has also explained how a flowchart works so that you can draw professional-looking flowcharts that the audience will love to read.