Google Chrome comes baked in with Chrome DevTools, which is a collection of web developer tools. Among all the tools accessible, the color picker available in Chrome comes in handy.
But, how do you access it? How do you use it? What are the features offered along with the tool?
In this article, we shall explore this tool and its features.
How to Launch Chrome Color Picker?
You can access the color picker chrome tool using a keyboard shortcut or GUI (Graphical User Interface).
Press Ctrl + Shift + I when using the keyboard to get the DevTools and then head to the color picker. If you are using a mac, you need to press, Command + Option + I.
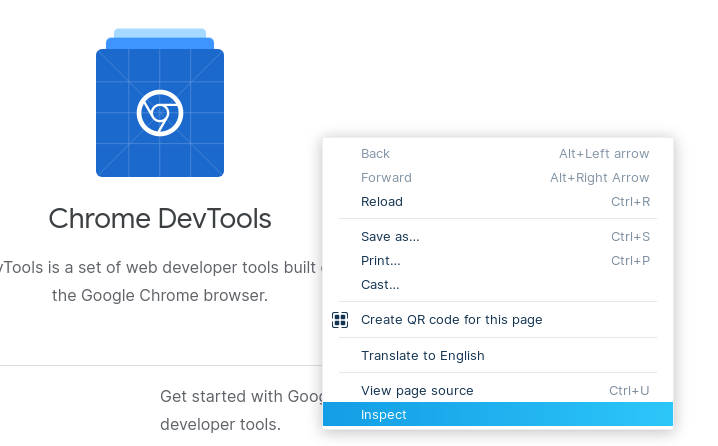
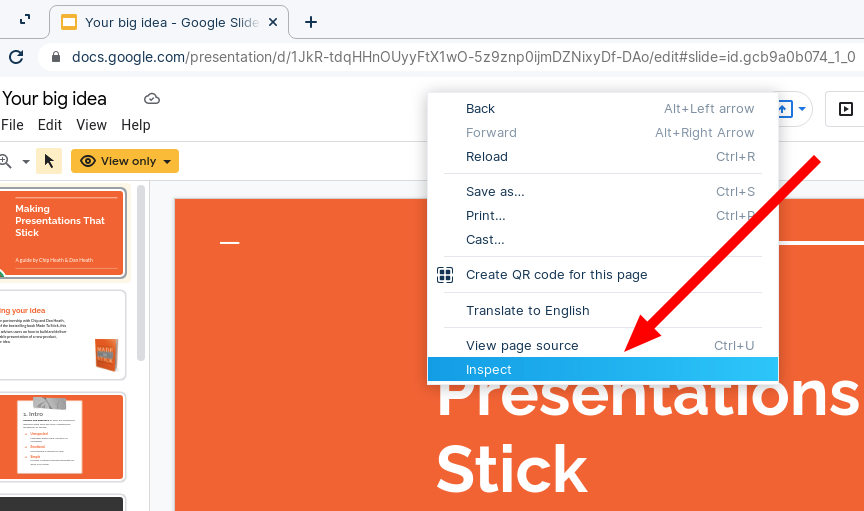
Using the mouse, you need to perform a right-click and then click on “Inspect” to navigate through the DevTools.

You can also set Chrome DevTools to auto-open with every new tab. So, you can quickly access the color picker for every tab on your browser.
To achieve that, you need to launch a fresh instance of Chrome using the command line while passing the following flag:
--auto-open-devtools-for-tabsThis is what it looks like when launching chrome with auto-open DevTools via the terminal on Linux:
google-chrome-stable --auto-open-devtools-for-tabsHow to Use Color Picker on Chrome?

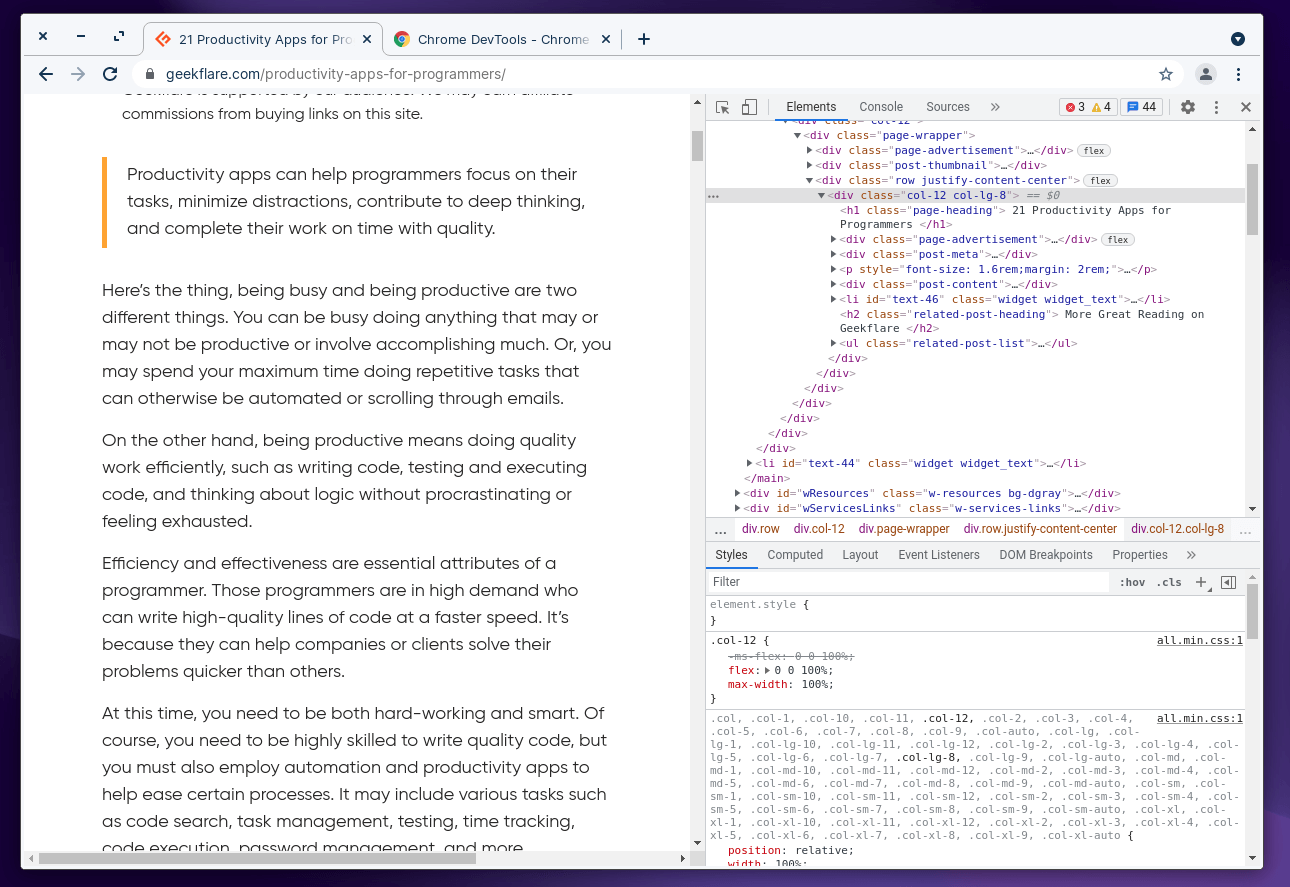
Once you launch the DevTools, you will have to navigate your way to access the tools needed to identify the color on a web page or a design that you want to work on.
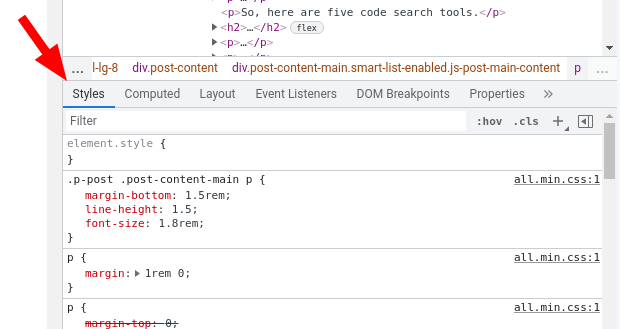
By default, you should be able to see the “Style” section active at the bottom of the DevTools, as shown in the screenshot.

If you have something else selected, make sure to click on “Style” to access the CSS code of the web page.
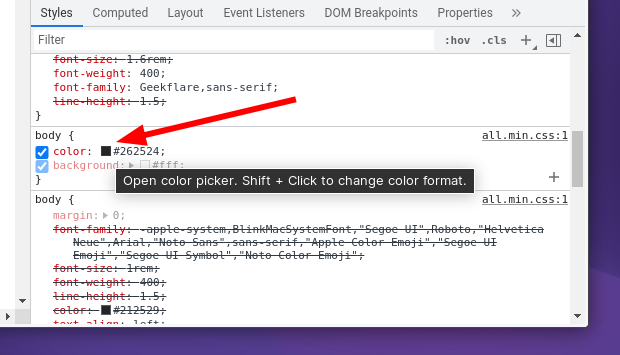
Here, you need to scroll down through the CSS code available and look for a color box labeled as background or color under the body section. This is the color picker you were looking for.

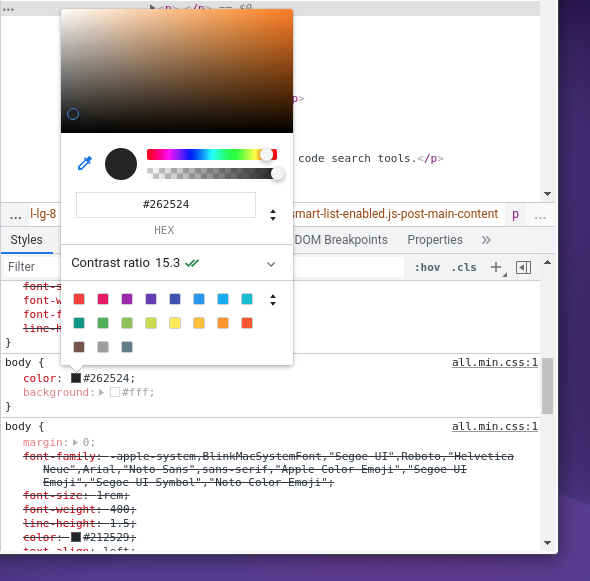
Just click on the color box; it should give you more options, as shown in the screenshot below.

That’s it! Voilà, you have the color picker on your browser ready to help you.
Here, you should find the hex code or RGB value of the color and get the ability to select other CSS elements to explore and inspect the design on the web page.
Features in Color Picker on Chrome
Chrome’s inbuilt color picker gives you a variety of information in addition to the hex code to identify the color.
Here’s what you can expect from it. Some key features include:
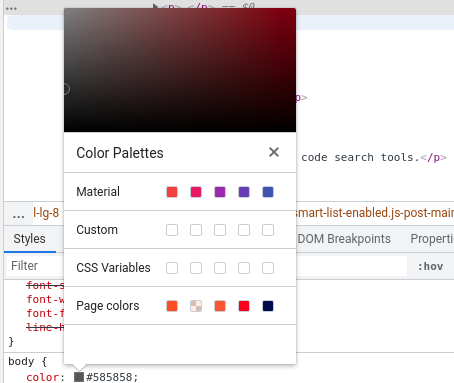
Color palettes: Instead of cycling through many shades of color, you get some pre-defined color palettes to apply some selections quickly.

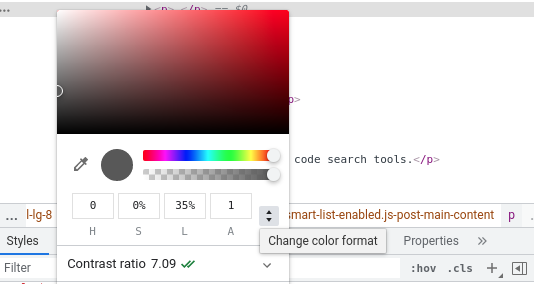
Color format: You get the ability to switch from hex code to RGBA values and HSLA color values as well.

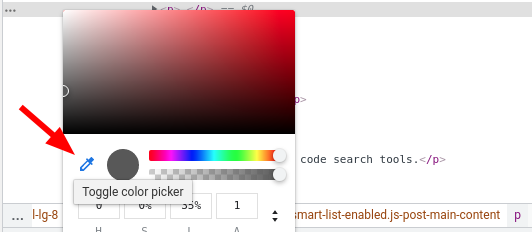
Eyedropper: When you access the color picker, you can browse the web page and select any element to get the hex code of that color. You can click on the color picker toggle to enable/disable it.

You get more options to tweak the colors and get the accurate color of your choice. Here they are:
- Copy to Clipboard: You can copy the code of the color identified quickly to your clipboard.
- Color gradient: You get to tweak the shade of the color and cycle through possibilities of a color combination of your liking.
- Opacity control: You can adjust the transparency level to make it look solid or minimal.
- Background color picker: To pick a suitable background color for the perfect contrast.
- Contrast ratio: Adjust the contrast or correct it to make the text/element visible.
Note: The color picker tool is not limited to Google Chrome, but can be used on any Chrome-based web browser like Brave.
How to Use the Chrome Color Picker with Google Slides?
You can navigate to access the color picker tool if you perform a right-click on the header section of the Google Slides templates. Even though Google Slides does not offer an inbuilt color picker tool, this should suffice.

If you are not comfortable using the DevTools with Google Slides, you can also try some chrome extensions for the job.
Chrome Extensions as an Alternative to Color Picker
While extensions can come in handy, it should be noted that they are not actively updated or maintained. Considering they require access to your browser data, you should be cautious when installing any extension, even the ones recommended here.
However, there are two popular extensions that you may be interested in trying:
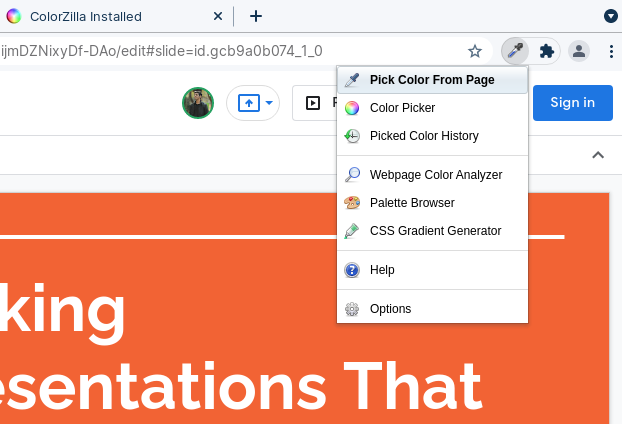
#1. ColorZilla

ColorZilla extension offers all the essential functions that you get with chrome’s built-in color picker. As a bonus, you also get the ability to check the history of the last color picked.
So, this should come in handy for every use-case, not just with Google Slides.
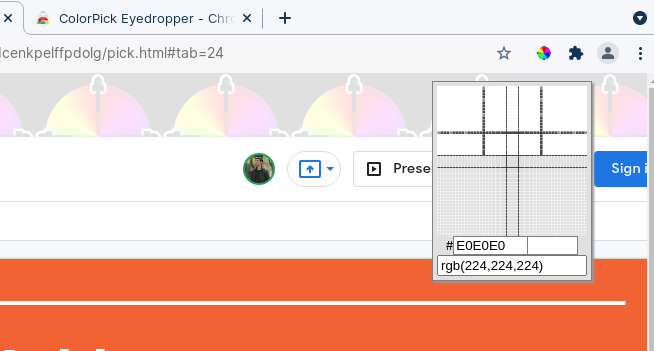
#2. ColorPick Eyedropper

If you face issues with the eyedropper tool using DevTools, you can try ColorPick Eyedropper to get an eyedropper without accessing the web tools.
When you select a color, it will display the RGB value and the option to generate color palettes. Similar to the above extension, you also get to check the history of the colors you pick.
Final Words 🎨
Chrome DevTools Color Picker is a useful tool. You do not need a professional tool to help you identify colors and the associated code or values. Chrome’s built-in tool makes it easy without the need for a third-party extension.
Starting from graphic designers to web developers building a website template, everyone should find it helpful.
Of course, you can choose to use third-party extensions available as well. But, unless you need it, we suggest you explore all the features with DevTools.

