If you are involved in building a website, chances are—you know a bit of HTML (HyperText Markup Language). In fact, more than 92% of websites use HTML.
While you can edit HTML codes using any text editor, an HTML editor always comes in handy with several functionalities. Usually, the features available in an HTML editor help you write/edit HTML code faster by avoiding common errors.
But what about real-time HTML editors?
Are they better?
What are your best options?
Here, I will highlight a few things about HTML editors and list some of the best real-time HTML editors available for web development.
What is an HTML Editor?
An HTML editor is software that focuses on creating/modifying HTML codes.
Several types of text editors let you edit HTML. Some of my personal favorites include Brackets by Adobe (no longer supported) and Atom by GitHub.
You will find several features in them that make it easy to work with HTML. Features like—auto-complete, push files to your GitHub repository, beautify your code and more.
To extend the built-in functionality, you will also find support for various plugins that should help you improve your workflow.
Hence, finding the perfect HTML editor for your use case is important, no matter whether you are a professional or a student.
How about real-time HTML editors? Do they make things easier?
Real-Time HTML Editors
Real-time HTML editors provide you with a live preview of what you are editing/creating.
This makes the experience of editing or creating an HTML page seamless. You do not have to separately access the HTML file or open it in a browser to check if you are doing it right.
There are several benefits when you use a real-time HTML editor—here are some of them:
- Reduces the friction between checking your output and saves time
- It makes it convenient for learners to spot mistakes quickly
- Requires minimal configuration
- Portable to run on any system through a web browser
- Online and offline options
Now that you know the potential advantages of using a real-time HTML editor let us look at some of the best online real-time editors available with some offline options as well.
Codepen

Codepen is a trendy real-time editor for web development that also supports HTML editing. It may not be the perfect tool for beginners, but if you know CSS and JavaScript along with HTML, Codepen can be a fun place to write code and get a live preview of how it looks like.
You can change the layout and tweak some options for free. To unlock all the features, you may have to opt for the pro version.
Not just limited to your own creation, you can also explore what others do and customize existing codes and play with them to learn interesting things. Codepen is suitable for both professionals and students; you just have to know how to work with HTML, CSS, and JavaScript.
If you are trying this out, you should also look at some of the best CSS frameworks to make use of them.
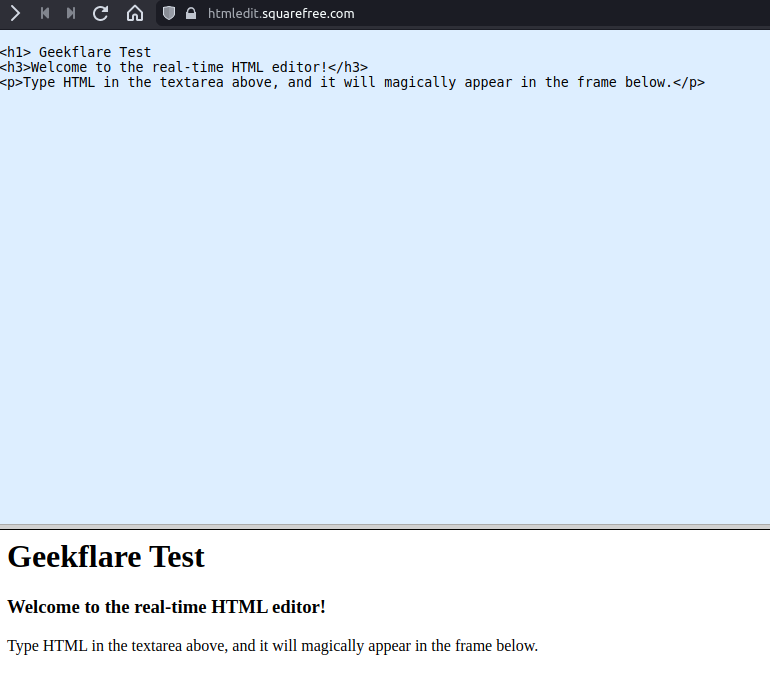
Squarefree

If you want a simple real-time HTML editor with no bells and whistles, Squarefree is a popular option.
I wish there were a vertical view choice, but the horizontal view works by default, and it should be comfortable for use in a desktop web browser.
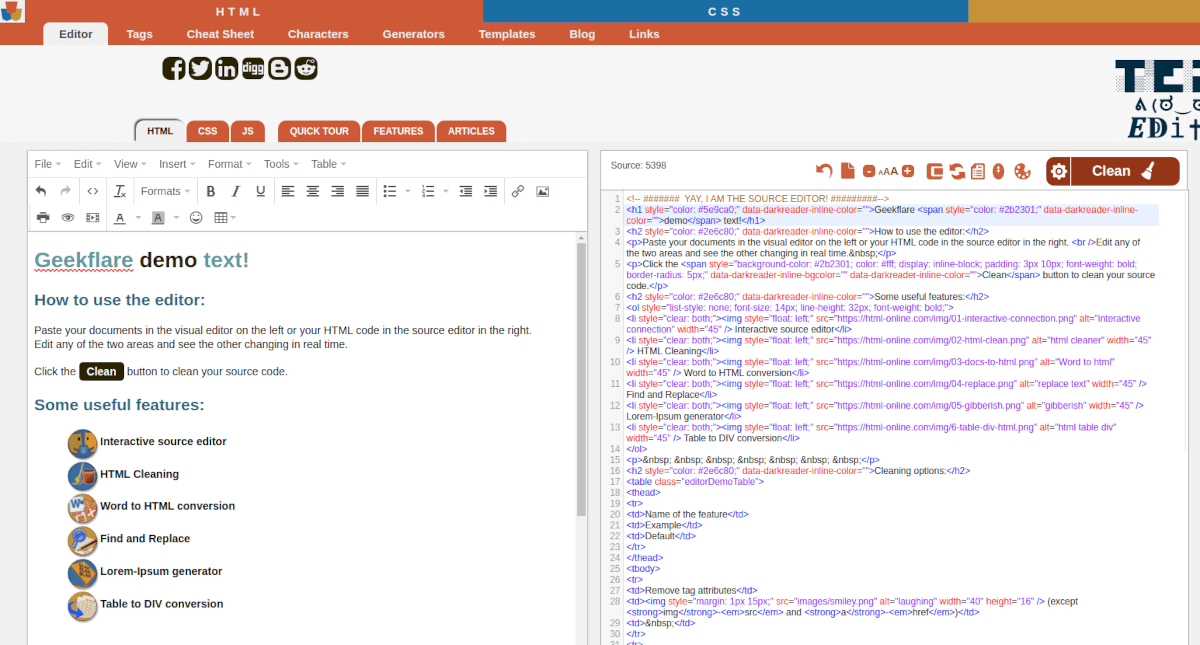
HTML Online

HTML online editor is an impressive real-time HTML editor with a bunch of features.
To start with, syntax highlighting is an essential addition. Unfortunately, you cannot customize the color of that, but that should not be an issue for the most part.
The online portal is supported by advertisements, but you can get rid of it by upgrading to the pro version while unlocking some more features. An interactive demo should help you get a jump start when you start using it.
The free version provides you the option to clean your code, generate a demo text for a test, ability to easily pick up a color code, and compress HTML code. You can also adjust the text size while working on the HTML code.
The ability to clean the source code with several tweaks to choose from is a useful feature.
In addition to the HTML editing features, you also get a variety of text formatting options in the form of a WYSIWYG text editor, a tool to convert Word documents to HTML, the ability to undo changes, and more things to explore.
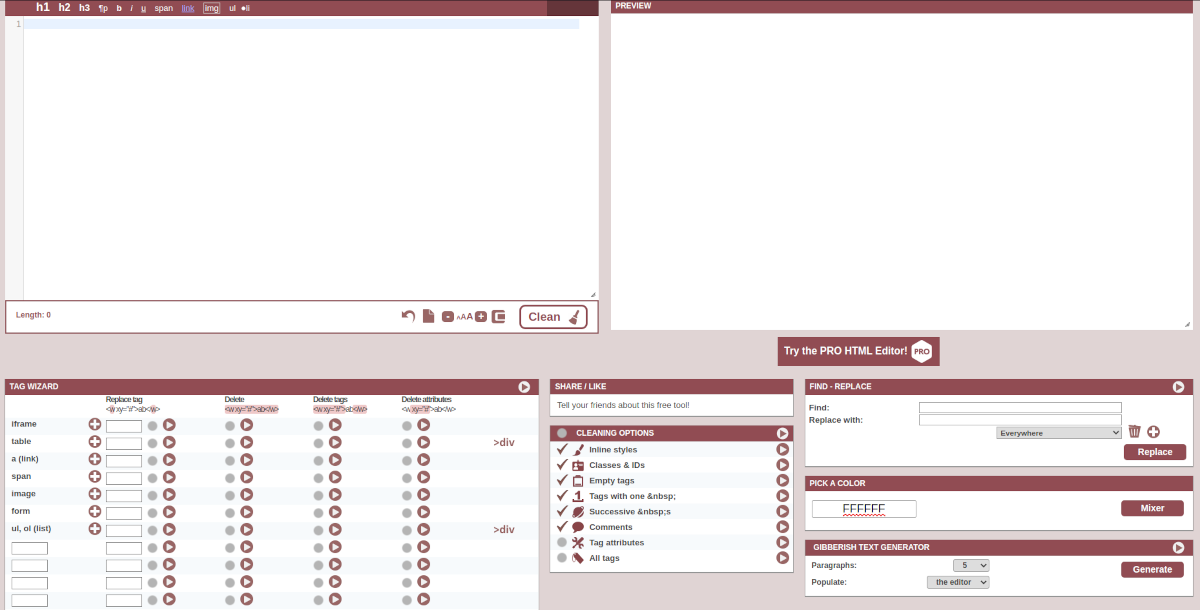
HTML Code Editor

HTML Code editor is yet another feature-rich online real-time HTML editor. It is quite similar to the previous editor mentioned but with a different user interface.
All the customization options and tools are laid out everywhere, which makes it a bit more accessible. It gives you the ability to easily replace and delete common tags to let you quickly work on your HTML code and get the preview on the right side of the screen.
There’s also a find and replace tool to make things convenient when you are working with a lot of code. You may not notice a separate WYSIWYG editor for text formatting.
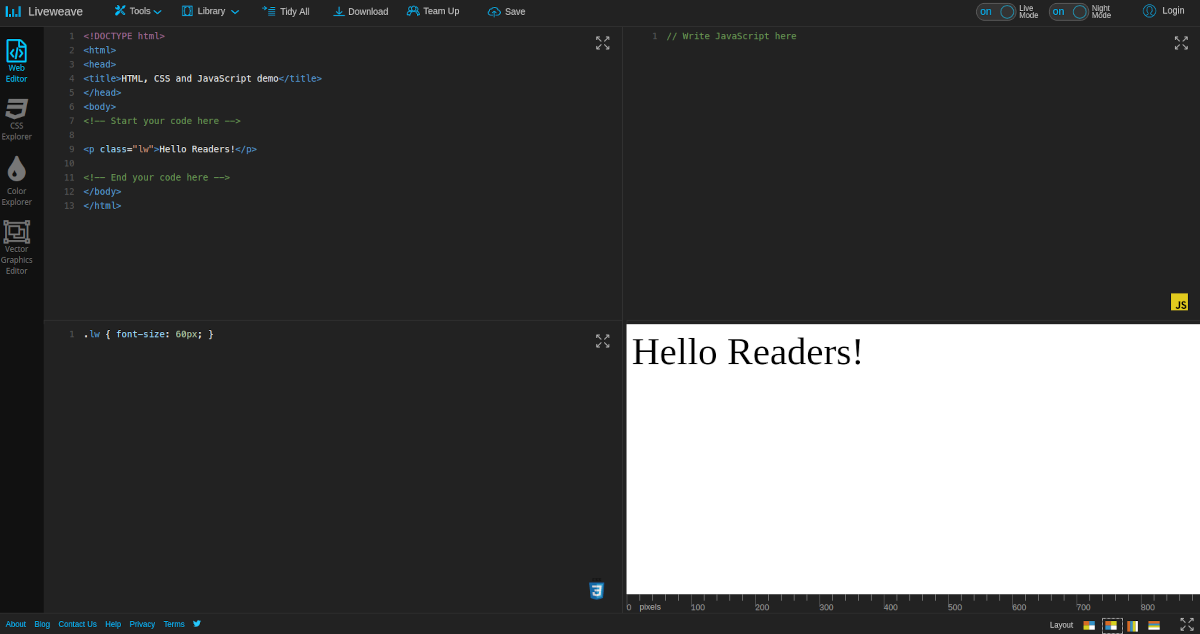
Liveweave

Liveweave is yet another interesting alternative to Codepen that you can use as a real-time HTML editor along with CSS and JavaScript support.
It offers most of the basic features that include layout controls, cleaning up the code, dark mode, placeholder, quick template, and some collaboration features as well.
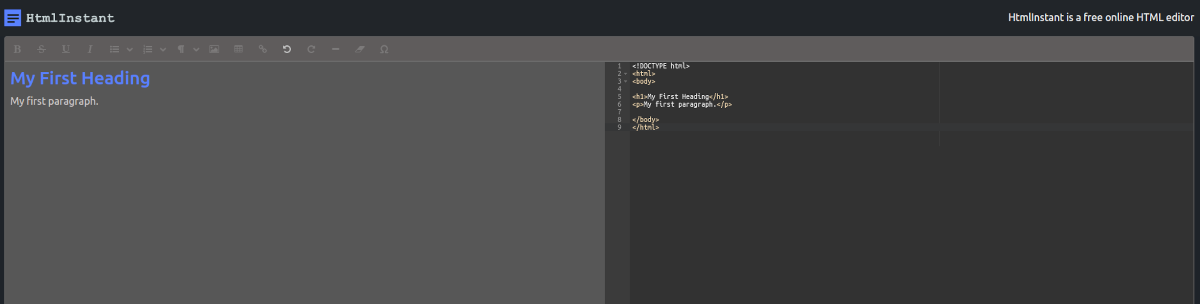
HTML Instant

HTML Instant dead-simple HTML editor that offers a pleasing user experience with a dark-themed color scheme. It supports basic syntax highlighting and offers a live preview.
It also offers text formatting that you can apply to the live preview and reflect it in the HTML code.
LIVEditor

LIVEditor is an offline program available for Windows systems that you can use to edit HTML code and get a real-time preview.
To may help you navigate through your files faster with the addition of a sidebar. It also supports Visual Studio style if you are comfortable using it that way. You can download it for free or purchase it at a one-time fee.
LightTable

LightTable is an open-source code editor that you can utilize to edit HTML and get real-time feedback. You can customize it with several options and set keybinds to fit your workflow.
It offers a decent user experience and supports multiple platforms that include Windows, macOS, and Linux.
While it is something that you can try and is maintained on GitHub, you may not find any recent meaningful changes to support the latest operating systems.
Real-Time HTML Editors to the Rescue
Real-time HTML editors make things easy and accessible for both beginners and professionals.
You can opt for advanced options like Codepen if you want more control and customization of your HTML codes or stick to simple editors like HTML Instant. Plenty of web-based HTML editors with live preview options as well.
In either case, offline software programs can be a solution to try if you are not fond of web-based editors. You can also explore other text editors or IDE that support HTML to see if you can use them for real-time HTML editing.
For instance, you can try using Atom or Visual Studio Code even though they do not offer a built-in feature for live preview. You may find an extension (or package) to add the functionality and use it as your primary HTML editor. I cannot guarantee the experience with that, but feel free to try.
Also, you should check out some of the best static website hosting services if you’re into website development for the same.

