Visual Studio Code, popularly known as VS Code, is one of the most used code editors. VS Code has built-in support for Node.js, JavaScript, and TypeScript. However, you can use various extensions to make it accessible to most of the other languages and runtimes.
Microsoft is the company that developed this free and open-source code editor.
VS Code is popular due to these features;
- Intellisense: VS Code provides code autocompletion and syntax highlighting.
- Cross-platform: You can use this code editor on Linux, Windows, and macOS operating systems.
- Availability of various extensions: The availability of various extensions can also transform VS Code into an integrated development environment (IDE).
- Multi-language support: You can use this tool with almost all programming languages through VS Code extensions.
- Integrated terminal: The built-in terminal in VS Code allows developers to execute Git commands right from the code editor. You can thus commit, push and pull changes from this editor.
Auto-Formatting in VS Code

Prerequisites
- VS Code: This code editor is free to download. If you don’t have it installed on your machine, download it from the official site, depending on your operating system.
- Select the language to use: You must decide on the language to use as there are different formatters for different languages.
- A formatter: VS Code uses extensions for code formatting. We will use Prettier in this article. However, you are free to use any formatter that suits the language you are using.
Auto-formatting is a feature that automatically formats blocks/ lines of code or a file on the code editor based on specific rules and guidelines. This feature is based on a configuration file specifying formatting rules on indentation, line breaks, and spacing.
When the auto-format feature is enabled, all these rules will be applied to all the files in your codebase as you write it.
However, you can also disable autoformatting for a specific code block if you want it to stand out from the rest. To achieve this, you can wrap the piece of code in a comment block that specifies the rules to be applied.
Benefits of Auto-formatting codes in VS code
- Saves time: Writing code and formatting can be time-consuming. Auto-formatting saves you time, and you can thus focus more on the writing process and syntax.
- Consistency: Even though the source code does not appear on the client side, there should be some consistency. Auto-formatting is helpful, especially for large projects with multiple contributors.
- Observes best practices: The auto-formatting feature is helpful in enforcing consistent indentation, spacing, and naming conventions.
- For easy code reading: Well-formatted code is easy to follow during code reviews. New developers who join your organization will easily understand well-formatted code.
How to enable Auto Format in VS Code and customize it
Follow these steps to enable auto-formatting:
- You need a formatter in the form of an extension to enable the auto-formatting in VS Code. You can find the
extensionsicon on the menu of your VS Code. - Install
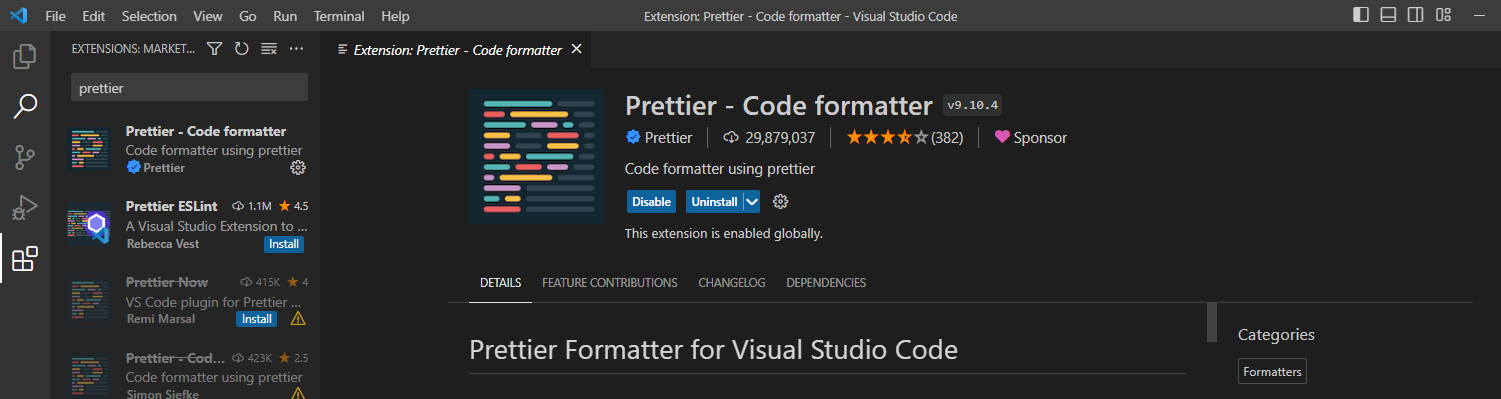
Prettierextension. Search for prettier; you will find many extensions sharing the same name. Click on the first one, developer by Prettier, and click “install.”

Once Prettier is installed on your VS Code, you can enable the auto-format feature.
We use a simple HTML file of a login page to demonstrate how to enable auto-formatting.
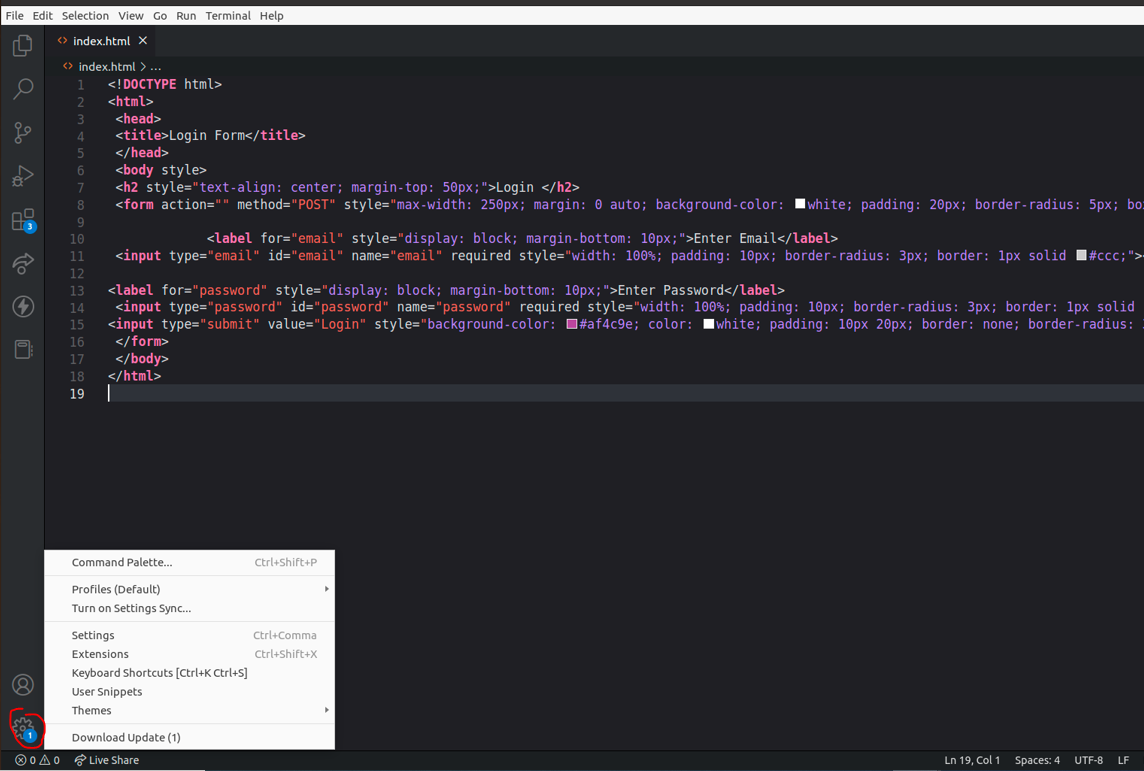
We will use this code:
<!DOCTYPE html>
<html>
<head>
<title>Login Form</title>
</head>
<body style>
<h2 style="text-align: center; margin-top: 50px;">Login </h2>
<form action="" method="POST" style="max-width: 250px; margin: 0 auto; background-color: white; padding: 20px; border-radius: 5px; box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.2);">
<label for="email" style="display: block; margin-bottom: 10px;">Enter Email</label>
<input type="email" id="email" name="email" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br>
<label for="password" style="display: block; margin-bottom: 10px;">Enter Password</label>
<input type="password" id="password" name="password" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br>
<input type="submit" value="Login" style="background-color: #af4c9e; color: white; padding: 10px 20px; border: none; border-radius: 3px; cursor: pointer;">
</form>
</body>
</html>Even though the above code is functional, it is difficult to read and follow along as it is not indented as expected. We will use Prettier to auto-format the code.
Follow these steps.
- Create an HTML (index.html) file and add the above code
- Locate
Settingson the bottom left part of your VS Code

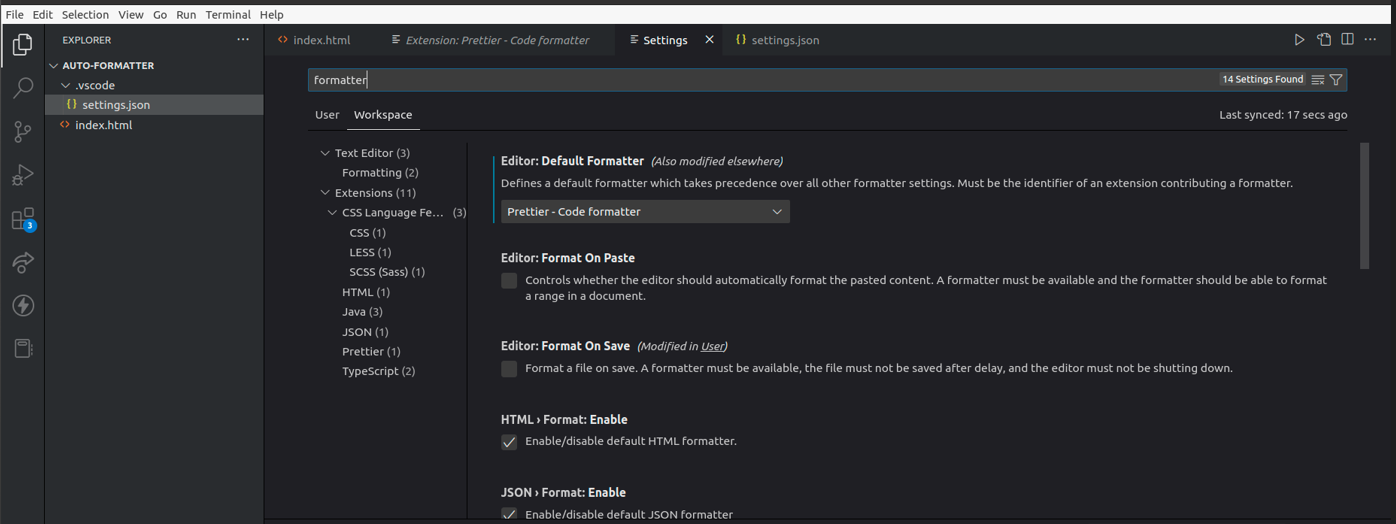
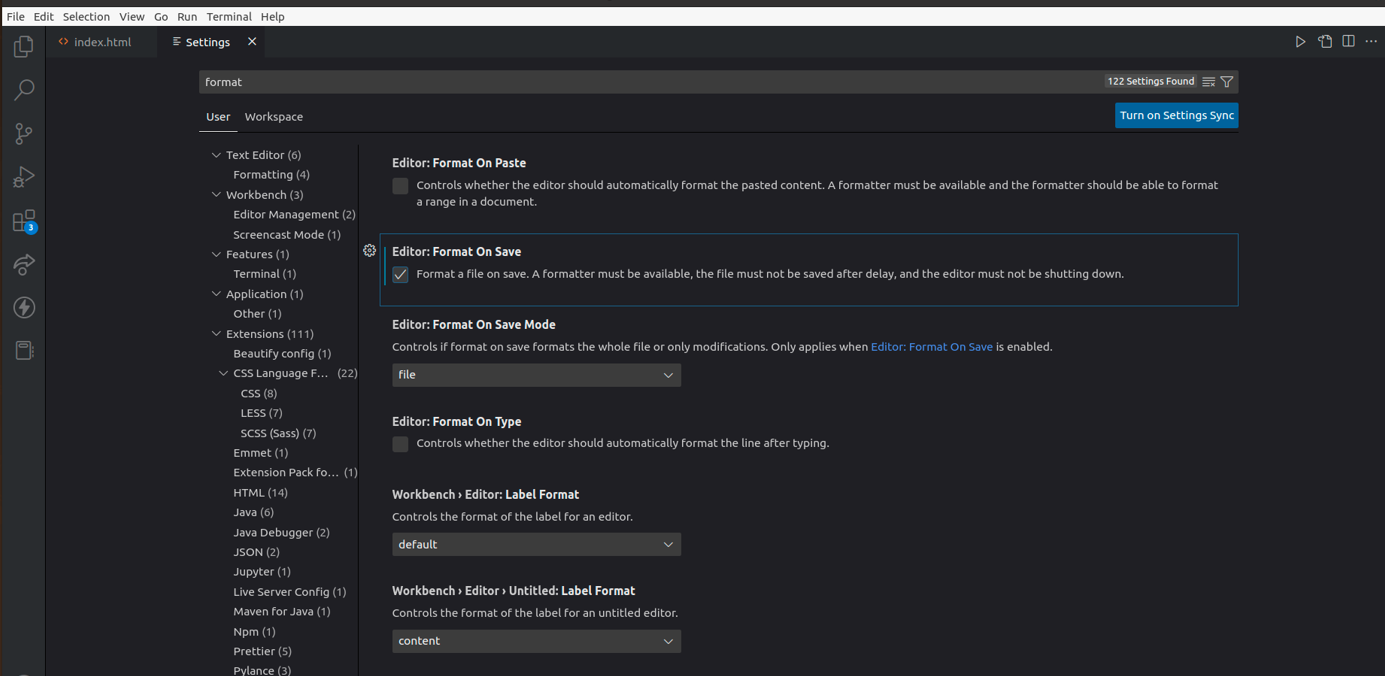
3. Type Formatter in the search bar and select Prettier on the Editor:Default Formatter tab.

4. Locate Editor: Format on Save and tick the box.

5. Save your HTML file, select the inputs on your HTML document, right-click, and select Format Document.
6. Check if your document has been formatted. This extension will automatically format all the other code you write on your VS Code.
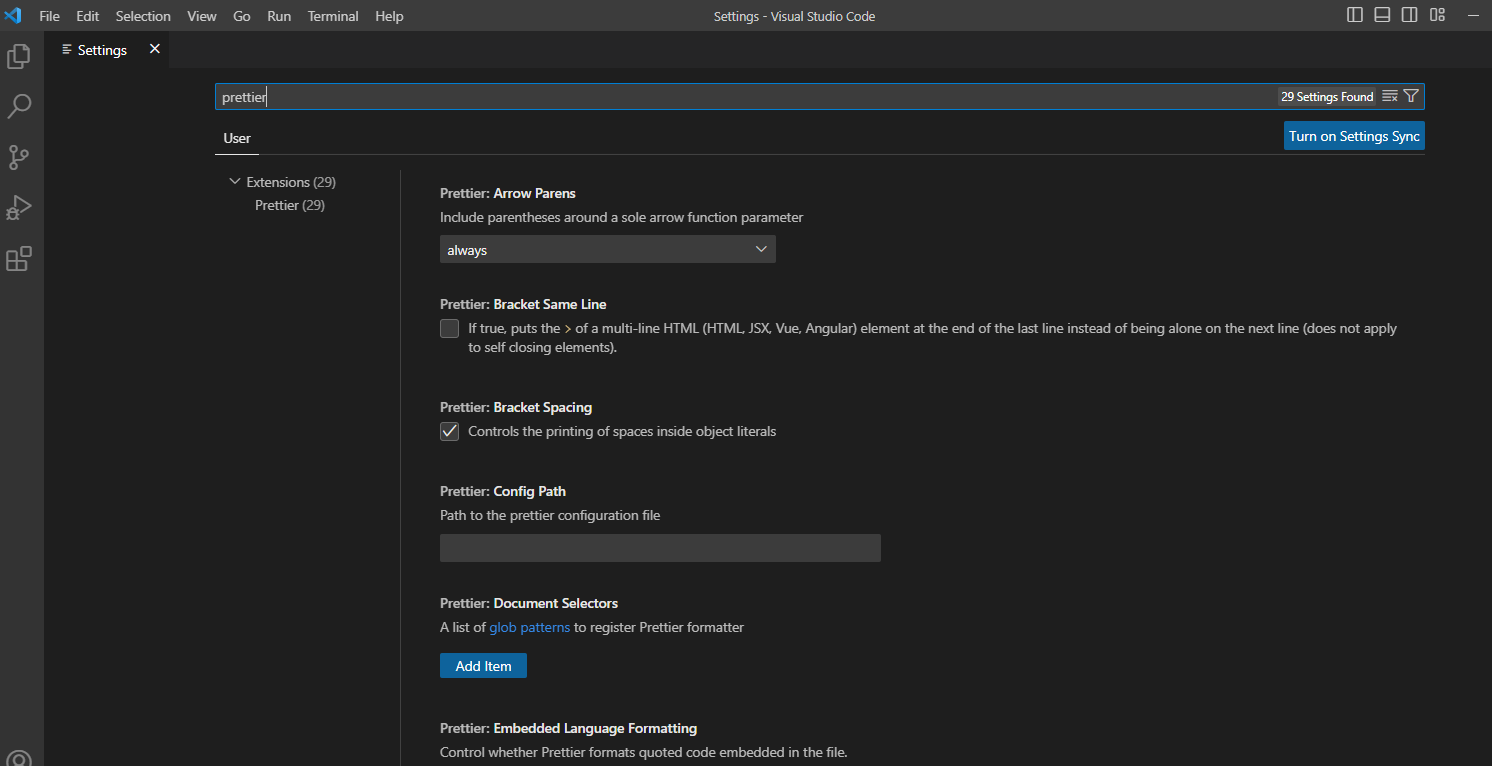
6. Adjust Prettier Configuration settings: Prettier is set up to perform many things by default. However, you can still customize it to suit your needs. Go to Settings on your VS Code, search for Prettier, and adjust the settings to your liking.

7. Create a Prettier Configuration file: The settings you have configured on your machine could differ from others if you work as a team. A Prettier configuration file will ensure you have a consistent code style for your project. Create a .prettierrc file with .json extension to configure your project settings. We can add this code to the JSON file for demonstration purposes;
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}The above code block specifies four things, trailing commas, the tab width, the use of semicolons, and whether to use single or double quotes. In this case;
- A trailing comma will only be added when the code is transpired to es5.
- Tab width, the number of spaces for each tab, is set to 4.
- Semi indicates whether you should add semicolons or not to your code at the end of statements. We have set it as false, which means semicolons will not be added.
- You can either use single or double quotes in your code. We have specified that we should use single quotes for this project.
You can check out Prettier docs to understand how to create consistent configuration settings.
Best Practices for Auto Format in VS Code
Use the right formatted
Even though we have used Prettier in this article for demonstration purposes, it does not mean it applies to all languages. There exist hundreds of formatting extensions for VS Code, and it is up to you to determine what suits your needs. For instance, formatters such as Prettier and Beautify suit HTML and CSS. On the other hand, you can use Black or Python extensions to format your Python code.
Use a consistent code style
As you have seen, you can customize the settings of the formatter. If you are working as a team, ensure you have the same configurations to create a consistent code style. The best approach is creating a .prettierrc.extension file to include all the configurations for your project.
Use linters
You can use linters to check for style violations, syntax errors, and programming mistakes in your code. Combining linters with autoformatting will save you a lot of time and effort in making your code readable and debugging.
Utilize keyboard shortcuts
VS Code has hundreds of shortcuts to save you time in formatting. You can even customize these commands to something memorable.
Check your code before committing
Even though linting and auto-formatting may resolve some issues in your code; you still have to review your code before you enter the commit command.
Code Formatting Shortcuts
VS Code is a multiplatform code editor that you can use on Windows, Mac, and Linux-based systems such as Ubuntu. You can use the following shortcuts to either format the entire document or specific-highlighted areas of your code;
Windows
Shift + Alt + Fcombination formats the entire document.Ctrl + K, Ctrl + Fcombination formats a section of your code that you have selected. For instance, a div.
macOS
Shift + Option + Fcombination formats the whole document.Ctrl + K, Ctrl + Fcombination formats a section of your code that you have selected. For instance, a div.
Ubuntu
Ctrl + Shift + Icombination formats the entire document.Ctrl + K, Ctrl + Fcombination formats a section of your code that you have selected. For instance, a div.
However, note that some of these shortcuts may fail if you have customized your VS Code with various shortcuts.
You can check your VS Code shortcuts using these steps;
- Open VS Code and click on the
Fileitem in the top left corner. - Scroll to
Preferences - Click on
Keyboard Shortcutsto view all the shortcuts you can use.
Conclusion
Auto-formatting can save you a lot of time when you enable it. The choice of an extension will differ depending on the language that you are using. You can install multiple code formatters depending on the programming languages you use for your projects.
Always check the documentation of the formatter you choose for your code. This will ensure you understand the languages it supports and how to make the best of it.

