Implement Google Consent mode v2 with iubenda to remove all the blind spots in your conversion data.
Privacy laws are getting complicated worldwide, making it difficult for advertisers to collect, analyze, and use data to their advantage. Now, one must comply with region-specific entities, such as CCPA, GDPR, DPA, etc., or risk facing legal troubles.
Google, because of its “omnipresence,” has taken steps to help websites using its services, including Google Ads, Google Analytics, and Floodlight, to stay compliant with its consent mode.
What is Google Consent Mode v2?
The founding piece of Google’s tracking technology is its tags. Placed in the source code, they help analyze the visits to track conversions.
As per modern privacy-respecting laws, you must obtain user consent before this tracking begins. Though there are alternate ways of ensuring user privacy, Google prescribes Consent Mode. It allows websites or applications to send appropriate signals to Google tags for data collection while respecting user preferences.
Consent Mode allows you to function according to local law administration, delete already stored information, and pass anonymized data to Google for users denying consent.
This anonymized collection helps model data even from non-consented users, filling in the gaps in the overall marketing picture. This will improve your conversion data, as Google Consent Mode v2 can recover data of about 65% of non-consented users, all the while remaining GDPR-complaint.
To put everything in short, there are two steps in this process: obtaining consent and passing it to Google. While there are multiple ways to do it, the easiest of them being using a Consent Management Platform (CMP), like iubenda.
So, if you’re using Google tags and want to apply Consent mode, further sections highlight this process for a WordPress website.
Apply Google Consent Mode v2 with iubenda
A Google-certified CMP partner, iubenda offers the simplest procedure to manage user consent for cookies and trackers in a legally compliant manner.
In addition, it has a range of benefits, including:
🔷 Global support: iubenda intelligently adjusts itself based on the user location to offer compliance and personalization.
🔷 Consent Handling: It loads Google tags prior to loading the consent banner to ensure consistent user data collection. And all that happens while remaining legally compliant.
🔷 Effortless implementation: One can apply iubenda’s Google Tag Manager template to start instantly. Alternatively, they also offer plugins for popular Content Management Systems (CMS) and direct site integrations.
I have created a test WordPress website, and further sections have detailed steps for setting up a cookie banner, which automatically supports Google Consent Mode v2.
Please note that following instructions aren’t strictly for consent mode, since there are other ways to implement it too. Instead, the following steps help you set up a consent banner using iubenda with native support for consent mode.
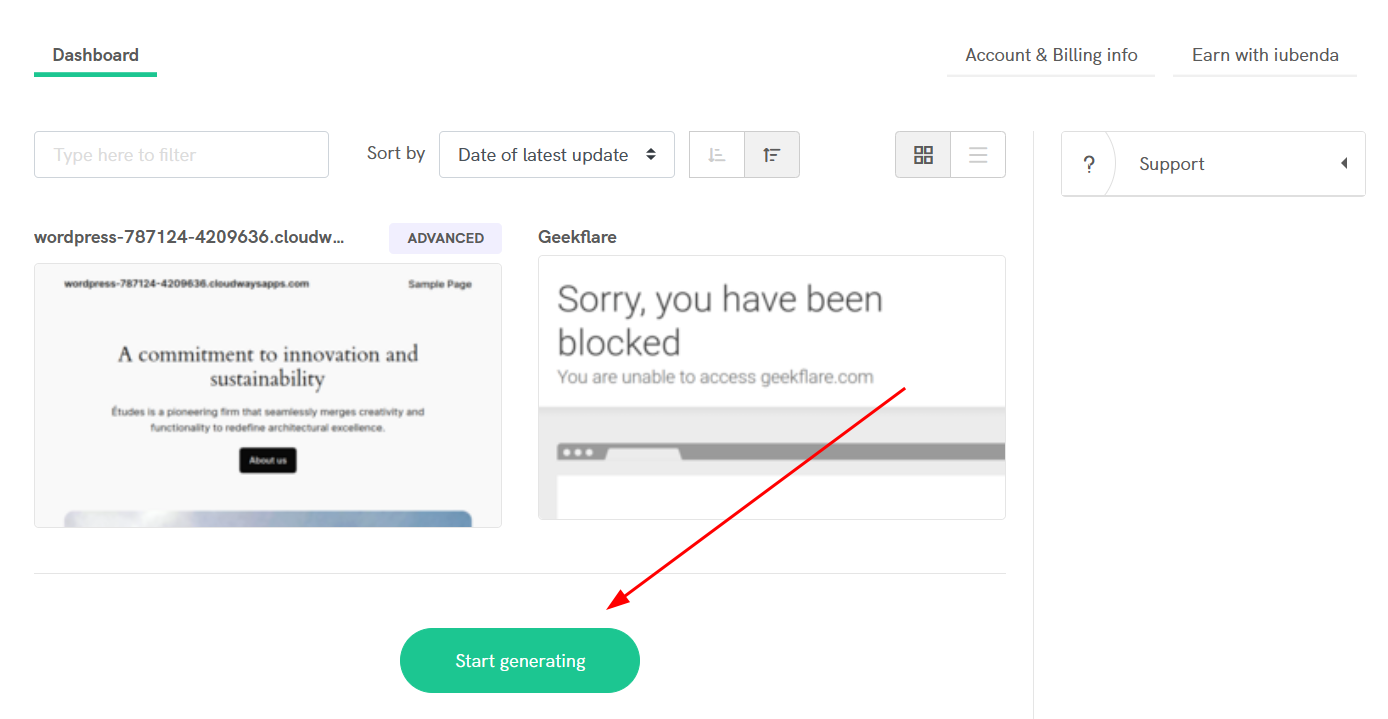
Step 1: Log in to the iubenda user dashboard and click Start generating to begin.

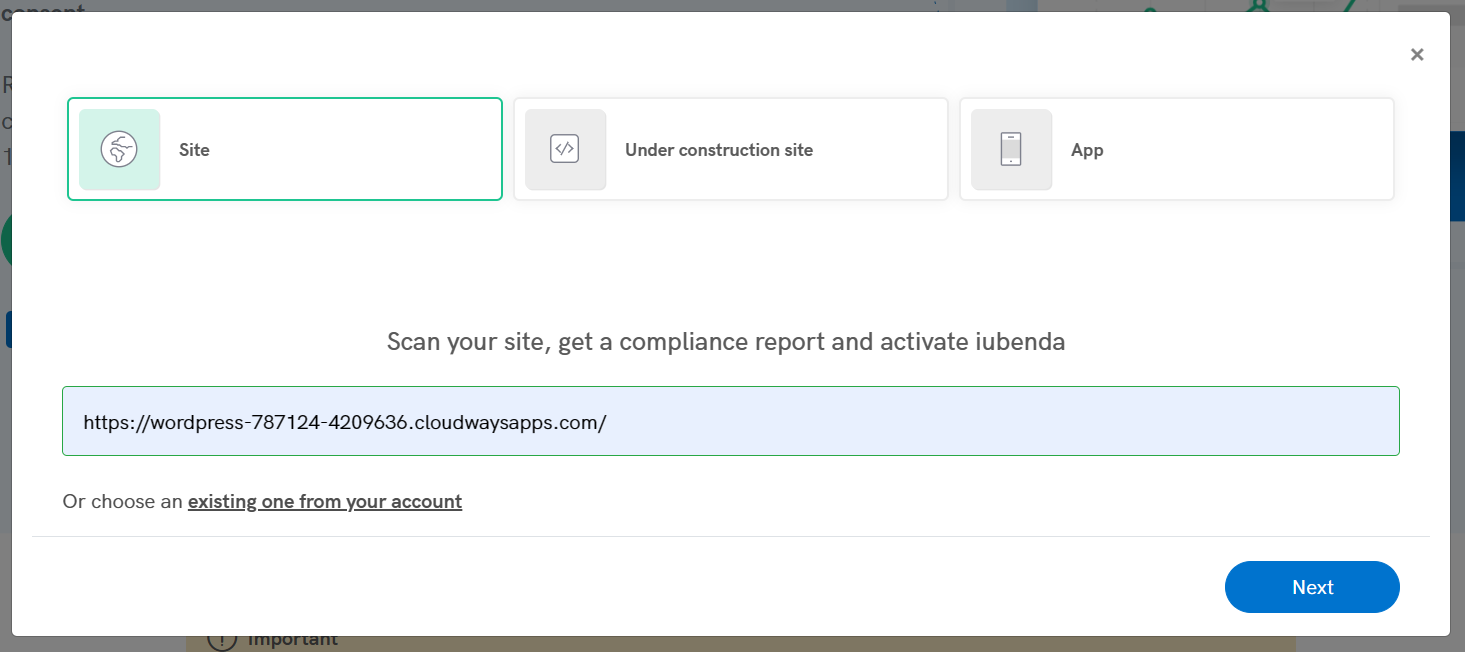
Step 2: You can enter the website URL or use the already added websites for reconfiguration. Click Next.

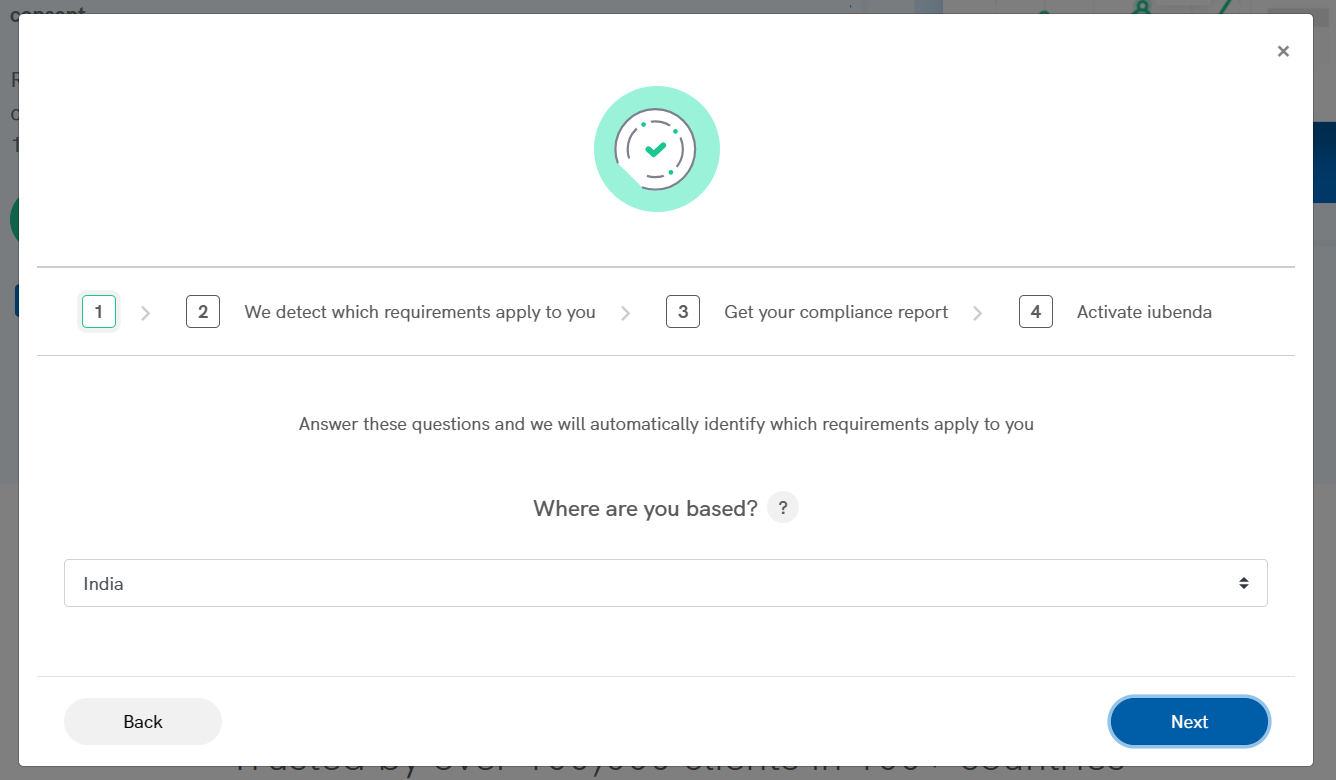
Step 3: This will initiate a website scan and ask for your region and language for the documents subsequently. Please note that you can only add a single language at this point, but you can add others in the project settings later.

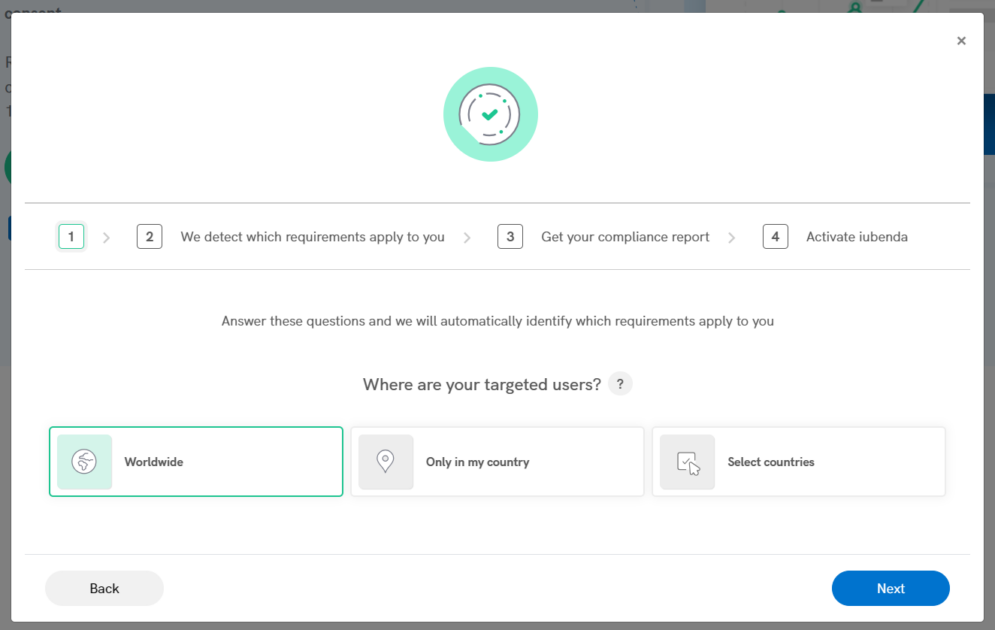
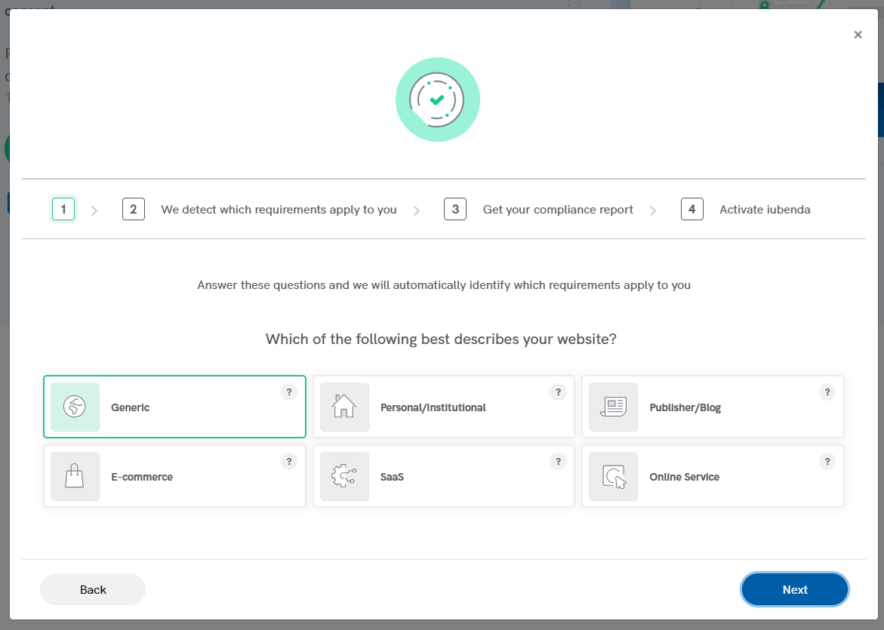
Step 4: Finally, you will select the location of your target audience location and the type of the website.


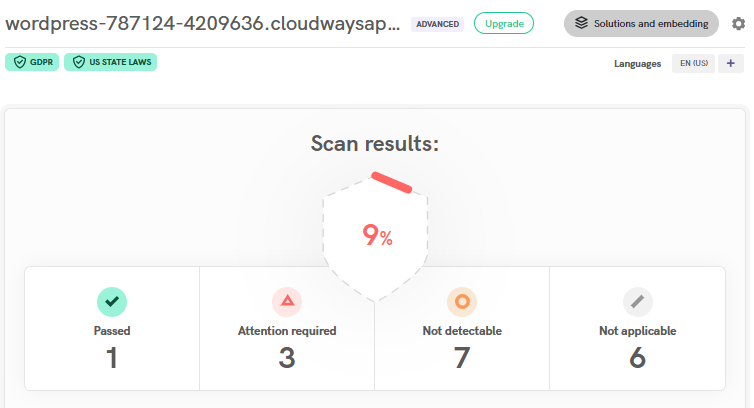
Step 5: The next step concludes the scan and shows all the fronts the subject website is lacking. This may include a cookie banner, privacy policy, cookie policy, terms and conditions, etc.
Click Solutions and embedding to begin configuring the cookie banner.

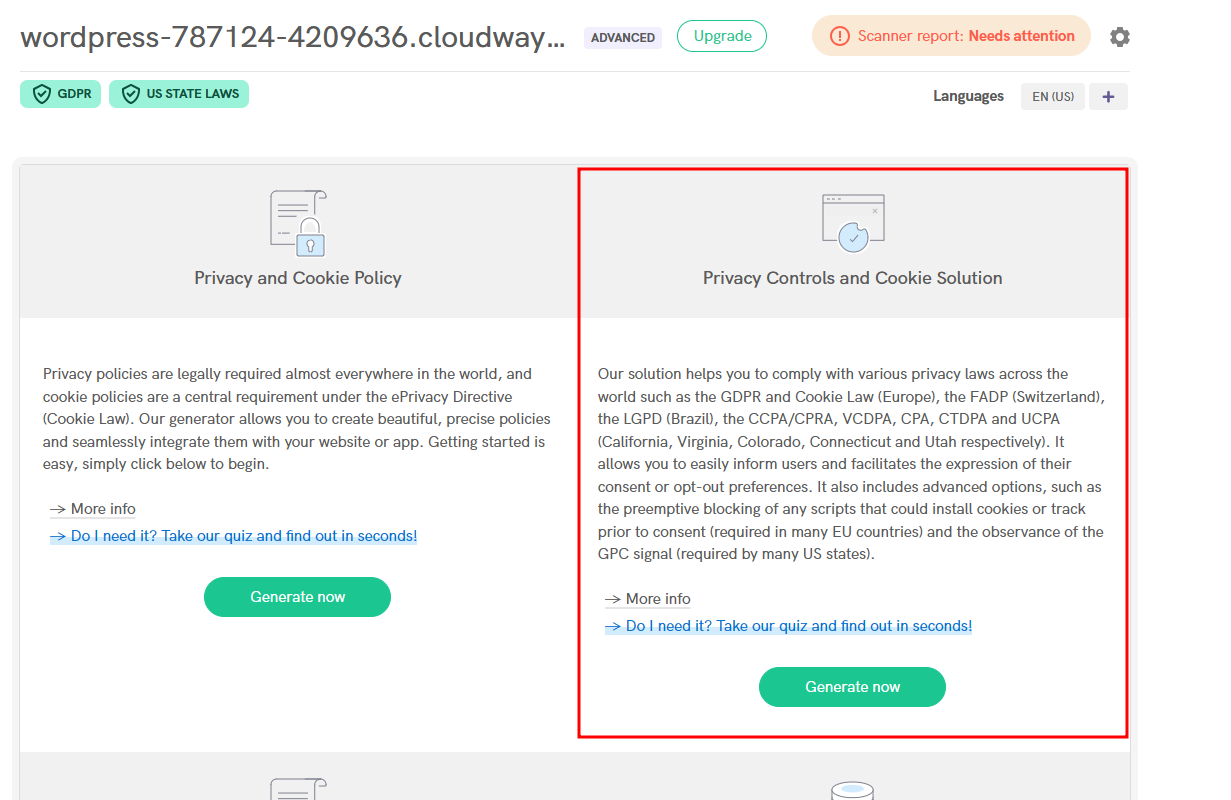
Step 6: This shows all the available policies you can implement via iubenda. Our subject entity, cookie banner, lies under Privacy Controls and Cookie Solution. Click Generate now to begin.

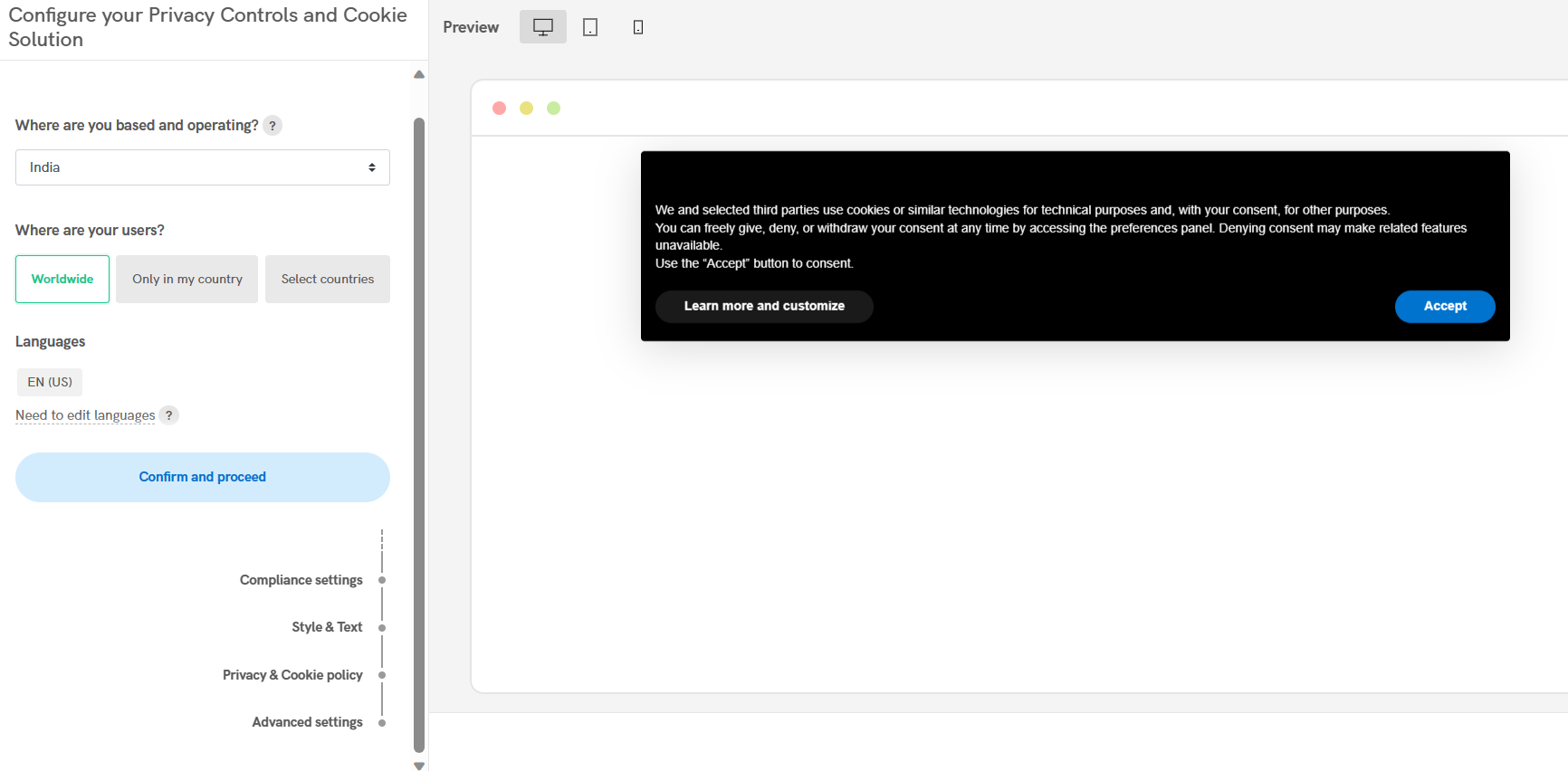
Step 7: The following screen indicates the banner preview and the customization options. You can choose from the already selected options or make changes in the base location, target audience, and default language if necessary. Click Confirm and proceed.

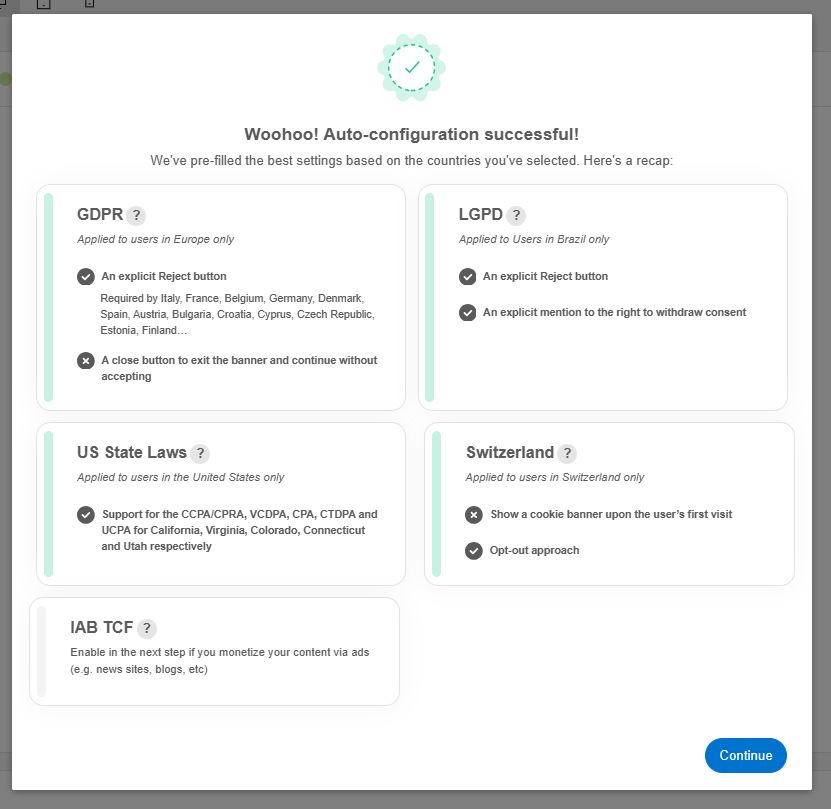
Step 8: You get the auto-configuration success pop-up. Click Continue to make changes and proceed.

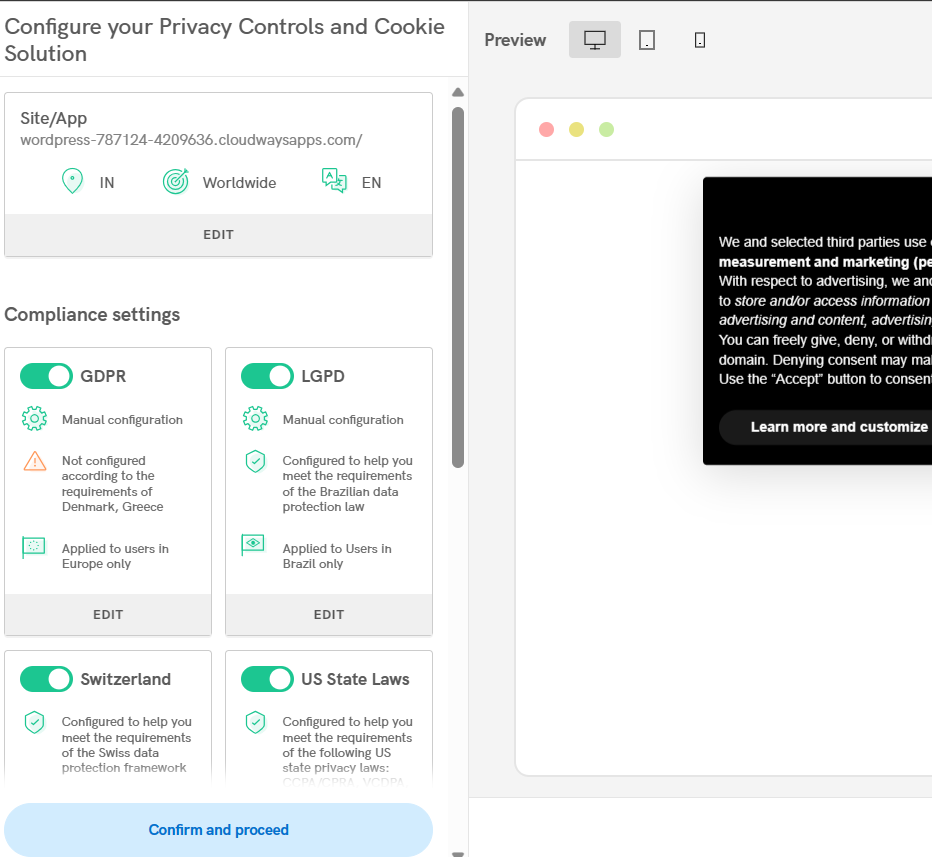
Step 9: Everything is listed at the left panel, starting with Compliance settings for individual jurisdictions. You can select the specific configurations and also opt for automated or manual editing in each option.

The manual configuration is mostly about allowing individual elements of the cookie banner, such as tracking acceptance or rejection by the end user.
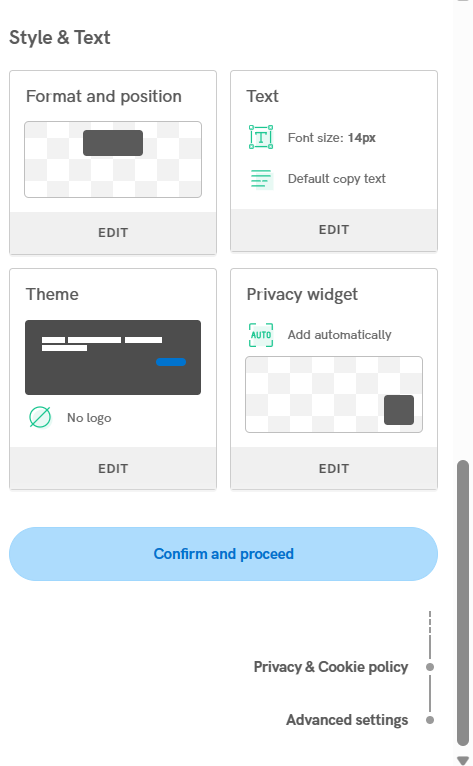
Step 10: Styling options give you the ultimate freedom regarding the placement, content, and visuals of your consent banner. For instance, you can change the color of the banner and put your company logo as well.

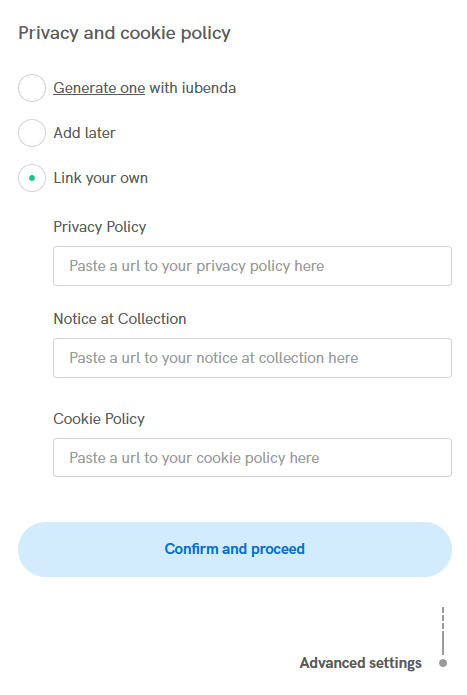
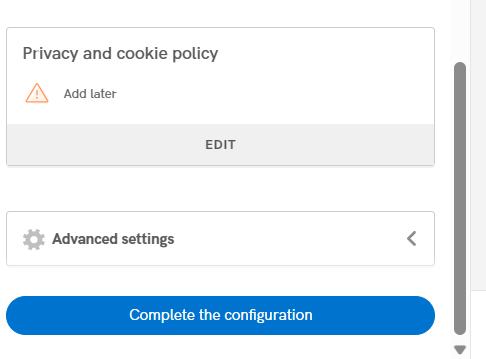
Step 11: Now, you can either link your privacy and cookie policy or generate them with iubenda. I have chosen Add Later for this demo.

The Advanced settings present a few more customization options for banner animation, consent collection, etc. It will help if you have a developer to tweak these options. Alternatively, you can go through the iubenda documentation for guidance.

Website Integration
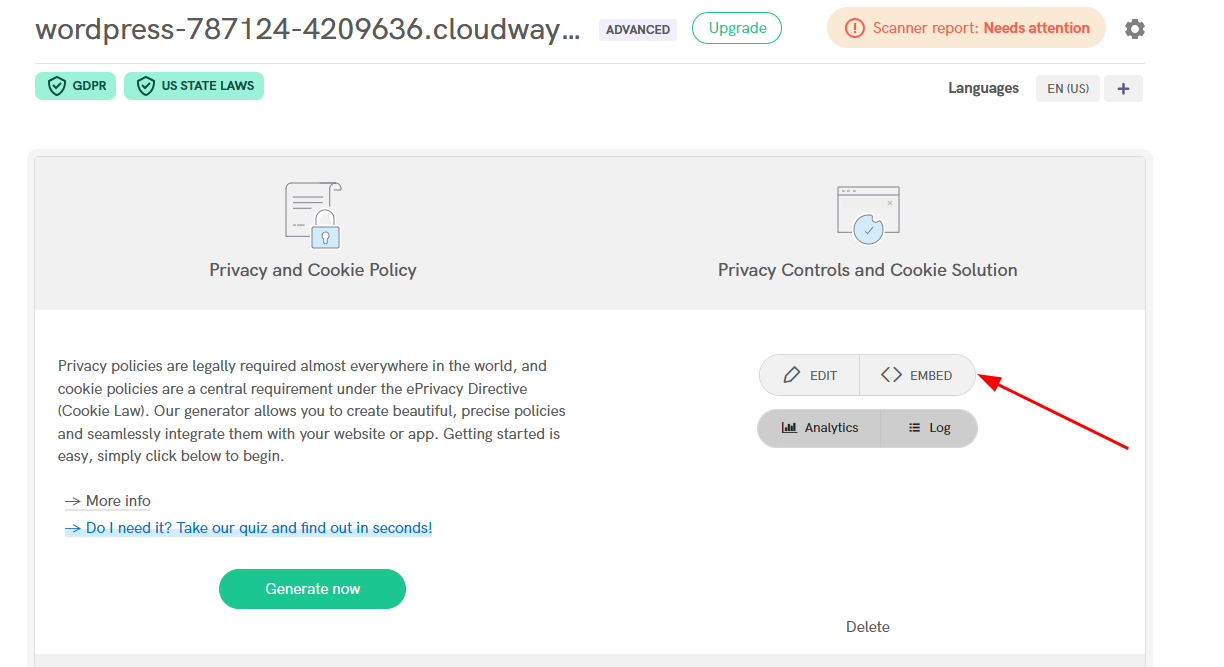
You can see the banner is ready, and we can proceed by clicking on the EMBED to begin the integration.

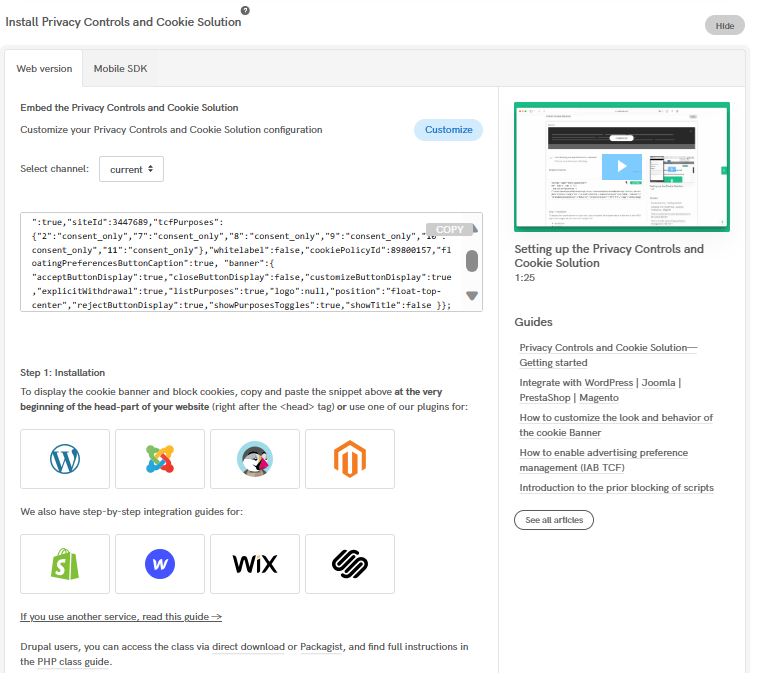
Step 1: One can either copy-paste the code inside the HTML head after the <head> tag or use the plugins, if available. You also have detailed instructions for a few other platforms, including Shopify, Webflow, Wix, & Squarespace.

Since I was working on WordPress, I went for the official iubenda plugin for the banner integration.
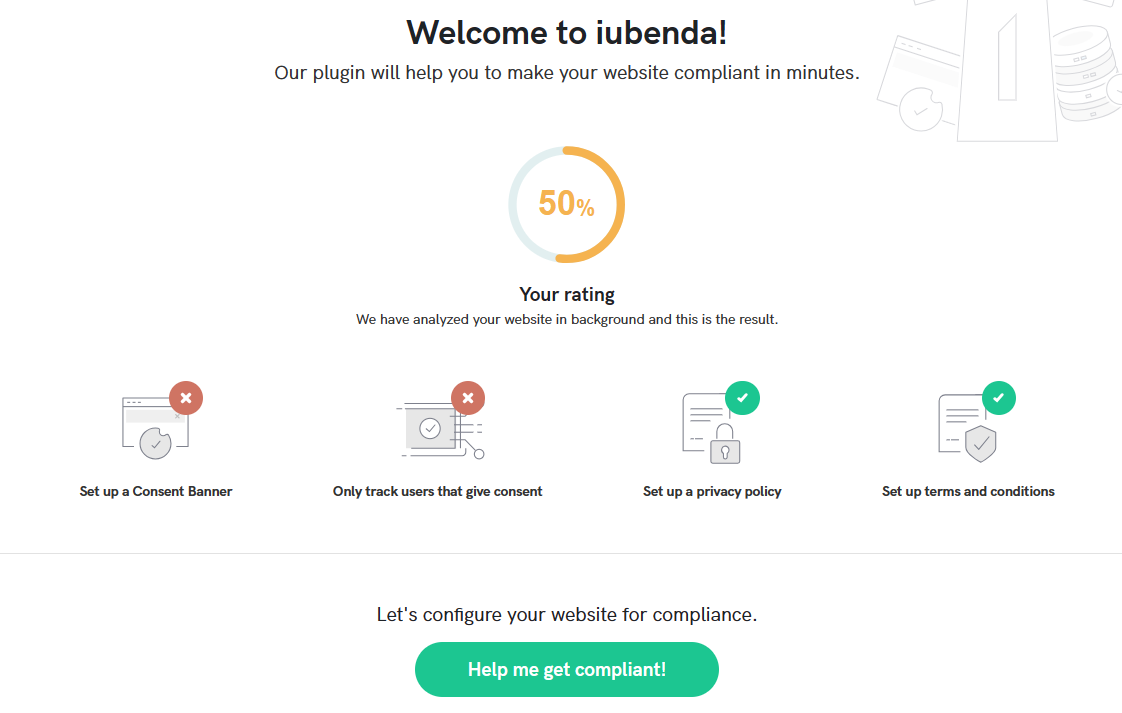
Step 2: It scans the website after installation. Afterward, I clicked Help me get compliant at the bottom to advance with banner placement.

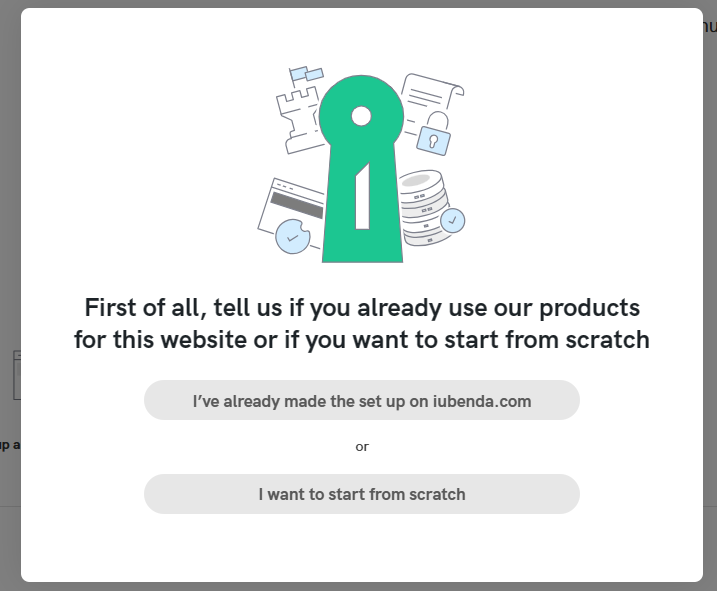
Step 3: You can choose one of the given options, depending on the setup status. I went with the first one since I already configured at iubenda.

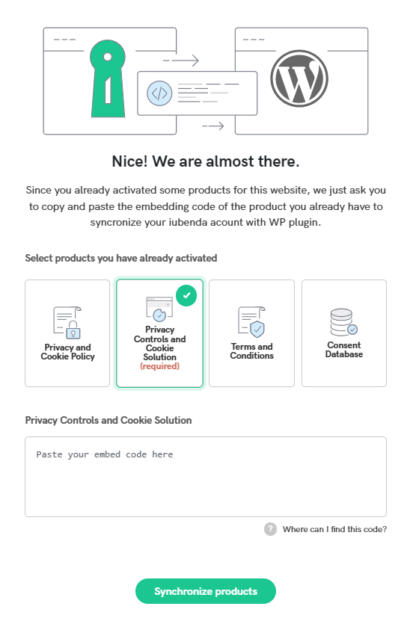
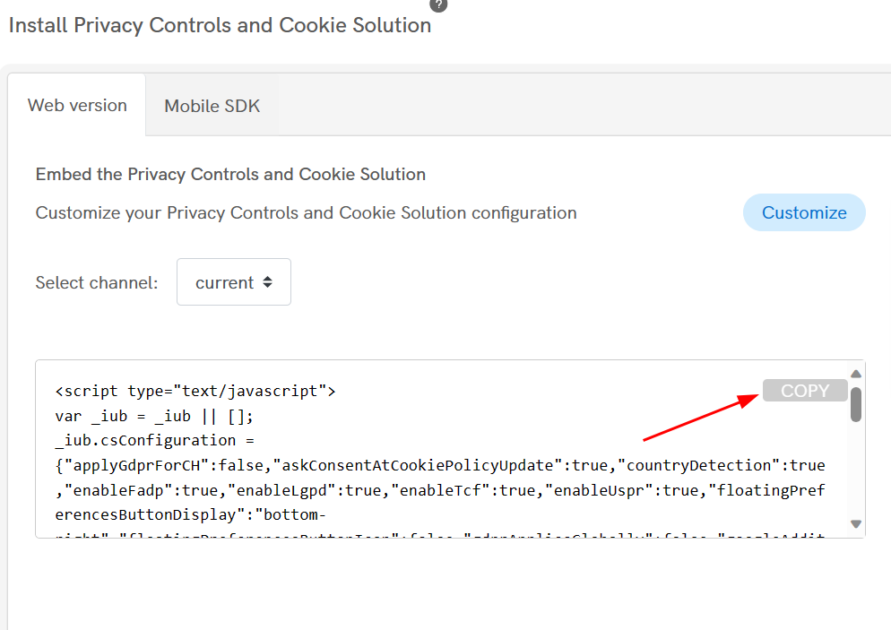
Step 4: Select the active products and go back to the iubenda dashboard to copy the code and paste it back into the plugin. Finally, click Synchronize Products.


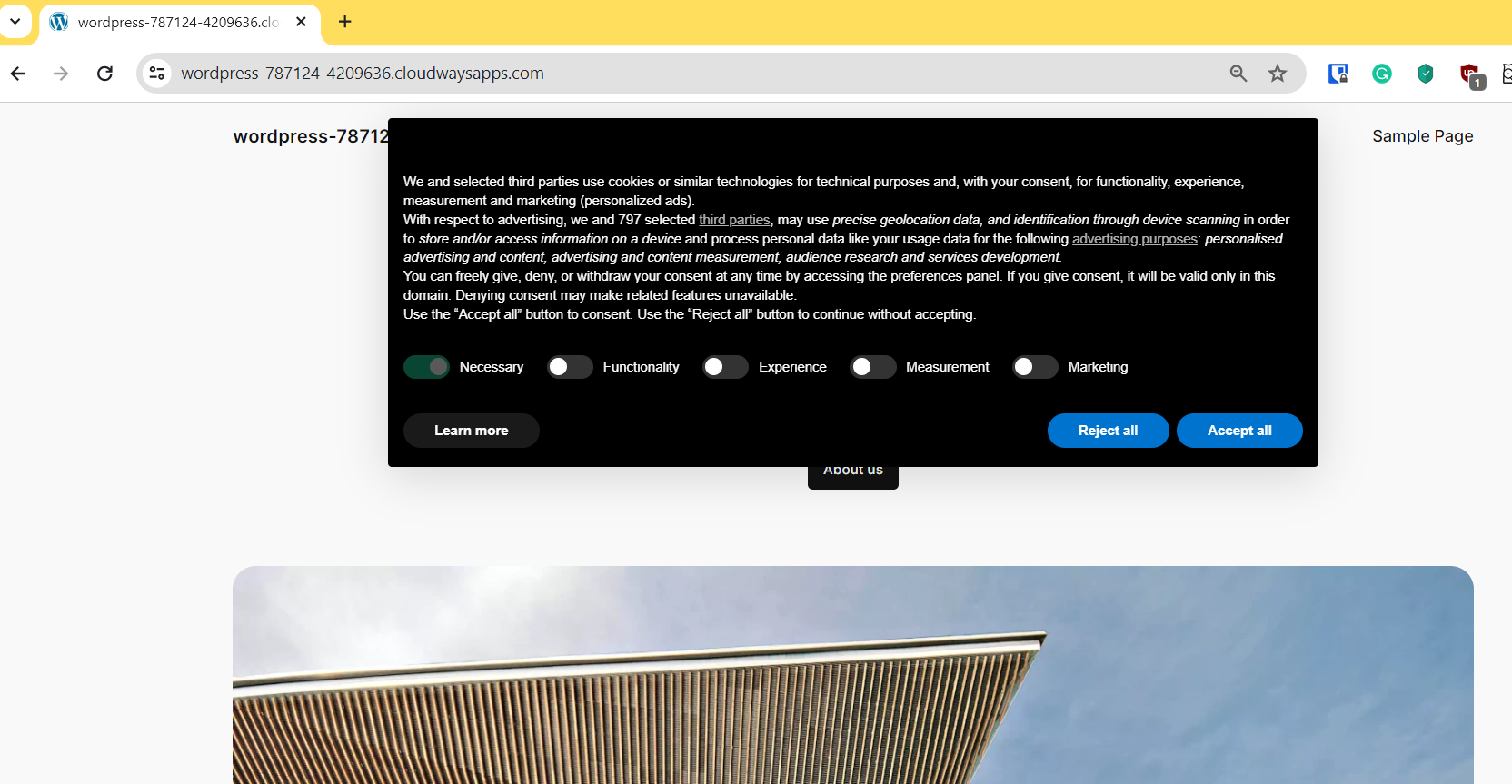
And that’s it. Now, you can see the banner on our test website.

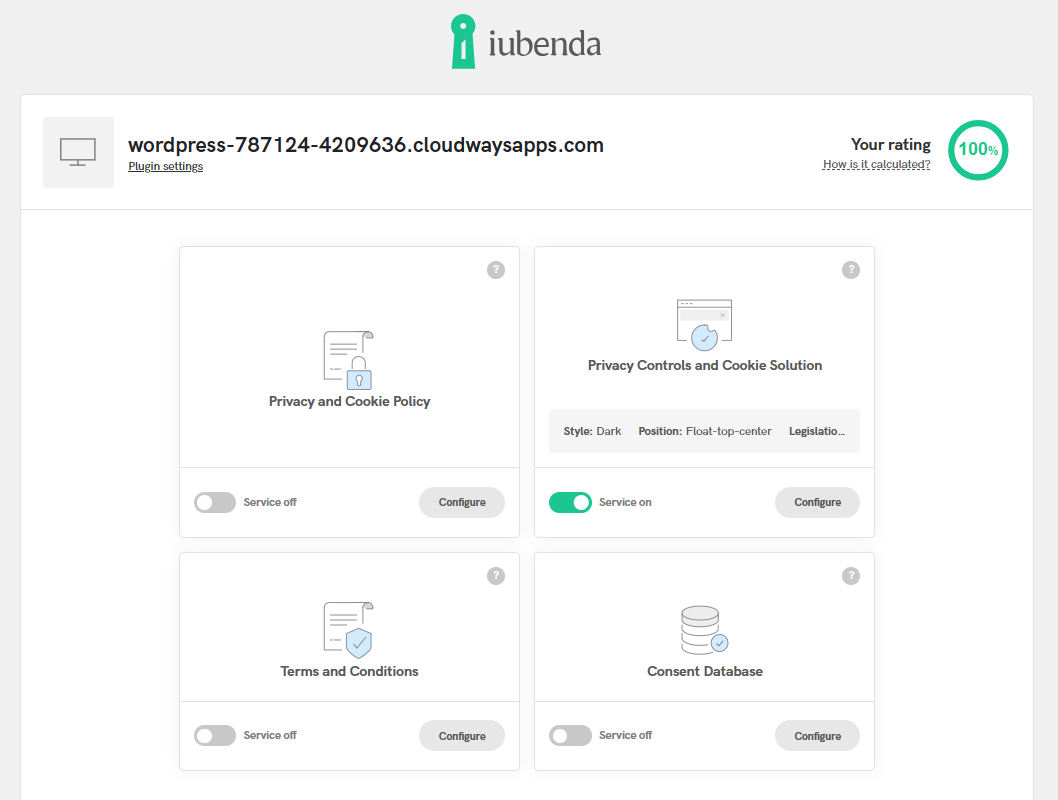
The iubenda dashboard confirms the service status. Similarly, we can turn on other services as well.

With these simple steps, we have set up a cookie consent banner with built-in support for Google Consent Mode v2.
Be Compliant!
To reiterate, iubenda is a Google-certified CMP, which helps you automatically set up Google Consent Mode v2 with its cookie banner. Powered with machine learning, this helps you model non-consented user behavior while being legally compliant.
Besides, you can configure a privacy policy, cookie policy, terms and conditions, etc., keeping your website compliant with the stringent user privacy laws.
iubenda has plugins and detailed guides for popular CMS and e-commerce platforms, which makes the integration simple.
Try out to see it yourself.

